[Перевод] Дизайн простоты: Как делать эффективные plain-text письма
 Часто при создании почтовой рассылки компании прибегают к разработке сложных шаблонов, требующих знания различных технологий верстки. Однако эффективным инструментом, приводящим к высокой конверсии, могут быть и письма, не содержащие ничего, кроме текста. Сегодня мы поговорим о том, как этого добиться.
Часто при создании почтовой рассылки компании прибегают к разработке сложных шаблонов, требующих знания различных технологий верстки. Однако эффективным инструментом, приводящим к высокой конверсии, могут быть и письма, не содержащие ничего, кроме текста. Сегодня мы поговорим о том, как этого добиться.
Почему plain-text — это важноКонечно, текстовые версии писем выглядят далеко не так «круто», как HTML-шаблоны, однако это не повод не обращать на них внимания. Этому есть несколько причин: Спам-фильтры — когда компания производит email-рассылку, plain-text и HTML-версии письма «склеиваются» вместе с помощью формата MIME. Если у письма нет текстовой версии, для спам-фильтров это будет тревожный звоночек, свидетельствующий о том, что сообщение может быть спамом. Вкусы пользователей — некоторые люди предпочитают читать текст, а не разглядывать HTML-письма. Многие почтовые клиенты (те же Gmail и Outlook) позволяют легко переключиться на просмотр текстовых версий писем. Почтовые клиенты — несмотря на то, что «юридически» почти все современные почтовые программы поддерживают HTML, по факту ситуация далеко не такая радужная. Кроме того, некоторые новые устройства (например, Apple Watch) по-умолчанию отображают plain-text версии писем, потому что это удобнее на маленьком экране (мы писали о верстке писем по Watch в прошлом топике). Как должны выглядеть эффективные текстовые письма При использовании инструментов для email-маркетинга вроде MailChimp, CampaignMonitor, «Печкин-mail.ru» и других, plain-text версия письма будет создаваться автоматически. Однако даже в этом случае следует уделить время ее оптимизации для достижения наивысших показателей конверсии. Существуют несколько направлений для подобной оптимизации.Работа с пустым пространством для повышения «читабельности» Наличие свободного места между участками текста повышает его читабельность и позволяет людям легче понимать его смысл. Психологи выяснили, что наличие пробелов и отступов в опубликованом в вебе тексте делало его более приятным для чтения, поэтому пользователи дольше задерживали взгляд на тексте и пытались разобраться в информации тщательнее.Чтобы четче уяснить влияние свободного пространства, сравним две версии текстового письма.
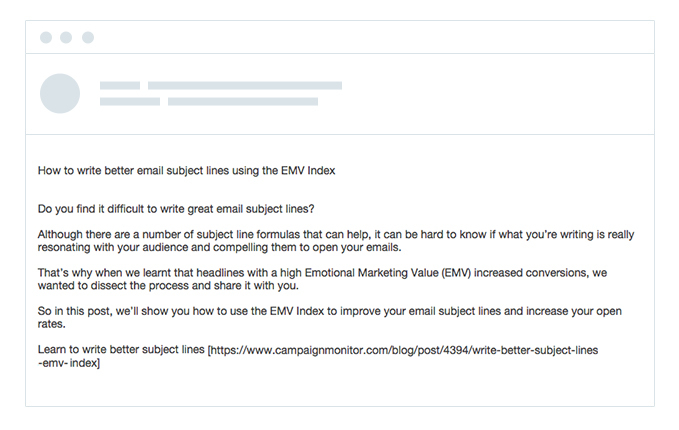
Без свободного пространства:

С пустым пространством:

Очевидно, что если разбить текст пробелами, его значительно легче читать. А значит, повышается вероятность, что пользователь его дочитает и предпримет нужное бизнесу действие.
Создание иерархии Одной из главных сложностей при работе с plain-text письмами является отсутствие возможности работы с традиционными элементами оформления (например, заголовков).Однако даже эти ограничения не должны препятствовать созданию информационной иерархии — пользователь должен легко понимать, как те или иные элементы письма соотносятся между собой.
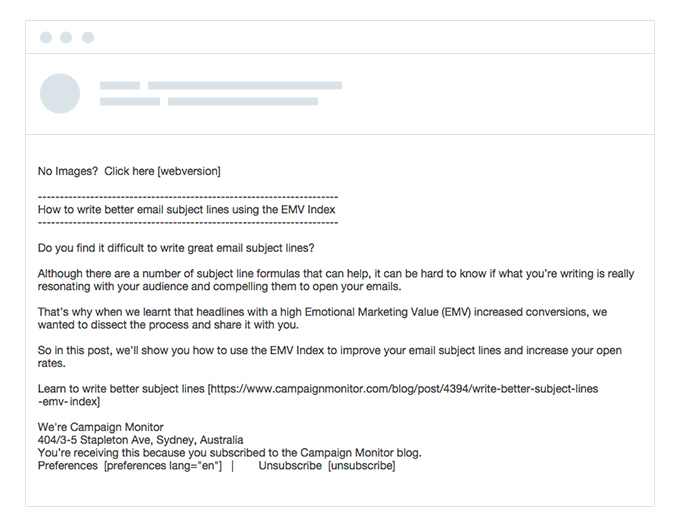
Чтобы добиться этого эффекта, можно использовать прописные буквы или специальные символы. Проиллюстрируем идею на примере. Ниже представлено письмо без выделенных заголовка:

А здесь — с выделенным заголовком:

Как видно, даже использование базовых элементов форматирования позволило значительно облегчить восприятие письма.
Выделение главного призыва к действию Тесты показывают, что наличие в письме кнопок для призывов к действию повышает конверсию. Но это не происходит из-за того, что люди просто любят нажимать на кнопки. Отнюдь, просто они выделяют из общей массы текста, что фокусирует внимание на этих элементах.В текстовых письмах, конечно, никаких кнопок нет, но с помощью простых манипуляций с форматированием, можно также эффективно привлечь внимание читателя. Для выделения призывов к действию можно использовать символы вроде звездочки (*) или угловых скобок (<>).
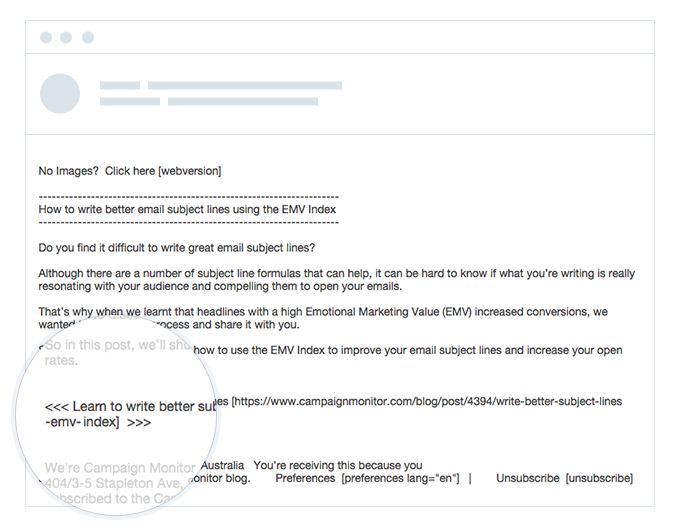
Без выделения призыва к действию:

С выделением:

С помощью добавления угловых скобок и дополнительных пробелов, нам удалось сделать призыв к действию более заметным и отделить его от тела остального письма, при этом сохранив информационную иерархию сообщения. Это значит, что пользователи по прежнему «потребляют» письмо в нужном порядке (заголовок→тело→призыв к действию), но им легче разобраться с тем, что их ждет на следующем шаге.
Заключение
 Применив три описанных выше тактики, мы смогли прогрессивно улучшить текстовое email-сообщение, которое было невозможно читать, до вполне приемлемого состояния, с заголовками, четкими призывами к действию и т.д.
Применив три описанных выше тактики, мы смогли прогрессивно улучшить текстовое email-сообщение, которое было невозможно читать, до вполне приемлемого состояния, с заголовками, четкими призывами к действию и т.д.
