[Перевод] Дэн Саффер — Микровзаимодействия. Конспект книги
 «Детали — это не детали. Они создают дизайн.» — Чарльз Имз.Успех цифровых продуктов определяется мелочами. Книга «Микровзаимодействия» Дэна Саффера научит вас проектировать эффективные функциональные элементы. А этот подробный конспект поможет лучше запомнить прочитанное или даже заменит англоязычный оригинал.
«Детали — это не детали. Они создают дизайн.» — Чарльз Имз.Успех цифровых продуктов определяется мелочами. Книга «Микровзаимодействия» Дэна Саффера научит вас проектировать эффективные функциональные элементы. А этот подробный конспект поможет лучше запомнить прочитанное или даже заменит англоязычный оригинал.
Как пользователю изменить настройку? Как включить бесшумный режим или узнать о получении нового сообщения?
Используя яркие примеры из реальных современных устройств и приложений, автор разбирает микровзаимодействия на составные части и показывает, как их использовать в мобильных приложениях, веб виджетах и бытовой технике.
Микровзаимодействия — это маленькие элементы функциональности. Фокус на них очень важен. Качество дизайна продукта определяется качеством его самых мелких деталей. Микровзаимодействия состоят из четырех частей: триггера, правил, обратной связи и циклов/режимов. Есть три подхода к работе с микровзаимодействиями: фокус на каждом микровзаимодействии в отдельности, упрощение функции до ключевого микровзаимодействия и взгляд на функцию как на набор связанных микровзаимодействий. Триггер инициирует микровзаимодействие. Он может быть пользовательским или системным. Триггер должен: делать одно и то же действие каждый раз, показывать данные, не ломать аффордансы (визуальные подсказки к непосредственному манипулированию), быть более заметным для более частых действий. Правила определяют, что, как и в каком порядке может происходить. Они должны: определять ограничения, не начинаться с нуля (использовать данные из окружения и т.д.), заменять опции значениями по умолчанию, определять состояния всех объектов, делать больше меньшим количеством элементов, предотвращать ошибки, использовать краткий «человеческий» текст. Обратная связь поясняет пользователю правила. Определите, какая информация и когда может быть полезна пользователю. Применяйте юмор, существующие элементы для передачи сообщений, связь с элементом управления. По возможности используйте визуальный канал. При желании усиливайте его звуком или вибрацией. Используйте режимы для редких операций. По возможности используйте для них отдельные экраны. Для быстрых действий используйте подпружиненные или разовые режимы. Циклы продлевают жизнь микровзаимодействий. Используйте длинные циклы для наделения микровзаимодействия памятью или для постепенного скрытия или раскрытия аспектов микровзаимодействия. Оглавление Глава 1. Проектирование микровзаимодействийМикровзаимодействия — не функции продукта, но все равно важны Микровзаимодействия могут быть большими Секретная история микровзаимодействий Структура микровзаимодействий Микровзаимодействия как философия Глава 2. ТриггерыПользовательские триггеры Покажите данные Компоненты триггера Элементы управления Невидимые триггеры Метки Системные триггеры Глава 3. ПравилаФормирование правил Существительные и глаголы Экраны и состояния Ограничения Не начинайте с нуля Амортизируйте сложность Ограниченные опции и умные значения по умолчанию Предотвращение ошибок Микротекст Алгоритмы Глава 4. Обратная связьМеньше — значит больше Обратная связь как механизм передачи индивидуальности Методы обратной связи Визуальная Звуковая Тактильная Правила обратной связи Глава 5. Циклы и режимыРежимы Подпружиненные и разовые режимы Циклы Длинные циклы Прогрессивное раскрытие и скрытие Пример 1: Мобильное приложение будильника Пример 2: Общий онлайн плейлист Пример 3: Пульт управления посудомоечной машиной Прототипирование и документирование микровзаимодействий Как улучшить скучное микровзаимодействие Тестирование микровзаимодействий Глава 1. Проектирование микровзаимодействий В 2012 году у известного покровителя Нью-Йоркского филармонического оркестра в момент концерта сработал будильник iPhone. Покровитель долго не мог понять, что это его телефон, так как был уверен, что будильник не может сработать в бесшумном режиме. Концерт был сорван, прецедент наделал много шума. Перевод телефона в бесшумный режим — это пример микровзаимодействия.Микровзаимодействие — это крохотный элемент функциональности, выполняющий одно действие.
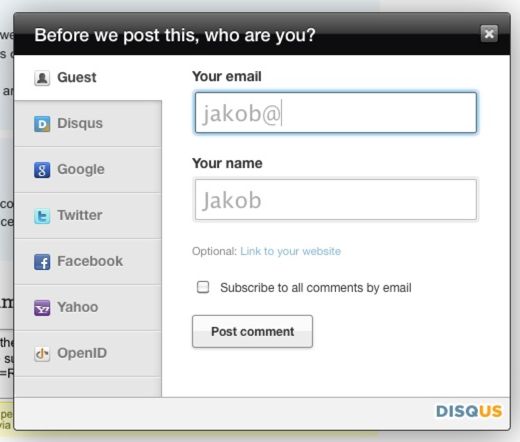
Еще один пример — автозаполнение имени на основе e-mail при регистрации:
 Микровзаимодействия — не функции продукта, но все равно важны
Микровзаимодействия часто незаметны и являются составными частями функций продукта. Например, музыкальный плеер — это функция, а настройка громкости — микровзаимодействие. Продукт редко покупают из-за его микровзаимодействий, но при этом они очень важны. Качество дизайна продукта определяется качеством дизайна его самых мелких деталей. Чем выше конкуренция в сегменте рынка, тем важнее микровзаимодействия, так как они выделяют продукт на фоне функционального равенства.Микровзаимодействия могут быть большими
Пример большого микровзаимодействия — тостер.Микровзаимодействия также позволяют связывать версии продукта на разных платформах. Например, микровзаимодействие отправки твита связывает мобильные, десктоп- и веб-клиенты Twitter.
Микровзаимодействия — не функции продукта, но все равно важны
Микровзаимодействия часто незаметны и являются составными частями функций продукта. Например, музыкальный плеер — это функция, а настройка громкости — микровзаимодействие. Продукт редко покупают из-за его микровзаимодействий, но при этом они очень важны. Качество дизайна продукта определяется качеством дизайна его самых мелких деталей. Чем выше конкуренция в сегменте рынка, тем важнее микровзаимодействия, так как они выделяют продукт на фоне функционального равенства.Микровзаимодействия могут быть большими
Пример большого микровзаимодействия — тостер.Микровзаимодействия также позволяют связывать версии продукта на разных платформах. Например, микровзаимодействие отправки твита связывает мобильные, десктоп- и веб-клиенты Twitter.
Секретная история микровзаимодействий В 1974 году Ларри Теслер начал разработку текстового редактора Gypsy, целью которого было снижения модальности пользовательского интерфейса так, чтобы пользователям не нужно было переключать режимы для выполнения разных действий. Нажатие на клавишу всегда должно приводить к печати этой клавиши, а не интерпретироваться программой по-разному в зависимости от текущего режима. Так родилось микровзаимодействие «скопировать-вставить» без смены режима.Вся история проектирования взаимодействия между человеком и компьютером — это история микровзаимодействий. Прокрутка и открытие окон, создание папок и файлов, подключение к WiFi, сохранение документов — все это примеры микровзаимодействий, которые кто-то должен был придумать.
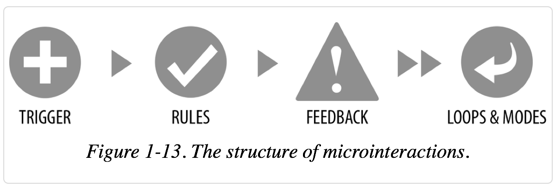
Структура микровзаимодействий
 Микровзаимодействия состоят из четырех частей: триггера (инициирует микровзаимодействие);
правил (определяют, как микровзаимодействие работает);
обратной связи (ОС, поясняет правила);
циклов и режимов (мета-правила, влияющие на микровзаимодействие).
Микровзаимодействия как философия
При проектировании нового или улучшении существующего продукта определите, какие микровзаимодействия он содержит. Для каждого микровзаимодействия явно определите его структуру и попробуйте улучшить каждый компонент.Характерные Черты (Signature Moments) — это микровзаимодействия, которые выделяют продукт. Примеры: колесо прокрутки оригинального iPod, звук «You«ve Got Mail!», необычный индикатор прогресса «Loading…». Характерные Черты улучшают узнаваемость продукта и повышают лояльность его пользователей.
Микровзаимодействия состоят из четырех частей: триггера (инициирует микровзаимодействие);
правил (определяют, как микровзаимодействие работает);
обратной связи (ОС, поясняет правила);
циклов и режимов (мета-правила, влияющие на микровзаимодействие).
Микровзаимодействия как философия
При проектировании нового или улучшении существующего продукта определите, какие микровзаимодействия он содержит. Для каждого микровзаимодействия явно определите его структуру и попробуйте улучшить каждый компонент.Характерные Черты (Signature Moments) — это микровзаимодействия, которые выделяют продукт. Примеры: колесо прокрутки оригинального iPod, звук «You«ve Got Mail!», необычный индикатор прогресса «Loading…». Характерные Черты улучшают узнаваемость продукта и повышают лояльность его пользователей.
Микровзаимодействия — это упражнения в ограничении. Используйте их как стратегию развития продукта через мантру «меньше — значит больше». Сведите продукт до его самой сути, его буддистской природе. «Минимально жизнеспособный продукт» (MVP) иногда может быть сведен к одному микровзаимодействию.
На продукт также можно смотреть как на совокупность микровзаимодействий, работающих в гармонии. Детали — это и есть дизайн. Они — стандарт, которым измеряется качество продукта.
Другими словами, есть три подхода к работе с микровзаимодействиями:
фокус на каждом микровзаимодействии в отдельности;
упрощение функции до ключевого микровзаимодействия:
взгляд на функцию как на набор связанных микровзаимодействий.
Глава 2. Триггеры
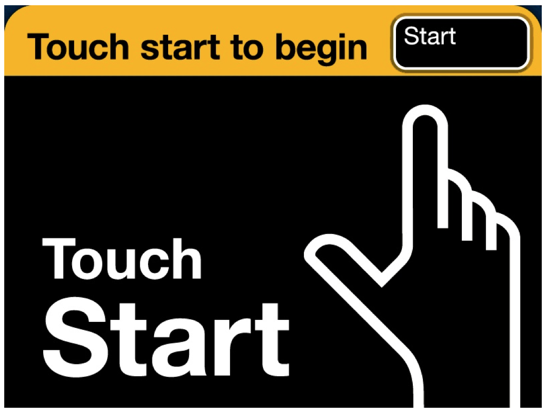
Первый принцип триггеров: триггер должен быть узнаваем пользователем в рамках контекста. Пользователь должен сразу понять, что с триггером можно что-то сделать. Например, заставка автомата карт метро в Нью Йорке является одной большой кнопкой. Интерфейс этого автомата был в свое время большим успехом. Пользовательские триггеры
Пользовательские триггеры должны удовлетворять потребность пользователя. Пример: «Хочу перевести телефон в бесшумный режим», «Хочу купить карту метро». Принципиально важно понимать три вещи: что хочет сделать пользователь;
когда он хочет это сделать;
в каком контексте он хочет это сделать.
Это понимание определяет, когда и где будет показываться триггер. Например, панель инструментов форматирования в Microsoft Office появляется только после выбора текста.Второй принцип: действие триггера должно быть каждый раз одинаковым. Кнопка Home в iOS — пример нарушения этого принципа. Первое нажатие переключает на домашний экран, второе — на поиск. (Примечание автора конспекта: в iOS 7 это исправлено)
Пользовательские триггеры
Пользовательские триггеры должны удовлетворять потребность пользователя. Пример: «Хочу перевести телефон в бесшумный режим», «Хочу купить карту метро». Принципиально важно понимать три вещи: что хочет сделать пользователь;
когда он хочет это сделать;
в каком контексте он хочет это сделать.
Это понимание определяет, когда и где будет показываться триггер. Например, панель инструментов форматирования в Microsoft Office появляется только после выбора текста.Второй принцип: действие триггера должно быть каждый раз одинаковым. Кнопка Home в iOS — пример нарушения этого принципа. Первое нажатие переключает на домашний экран, второе — на поиск. (Примечание автора конспекта: в iOS 7 это исправлено)
Самые неэффективные триггеры — это триггеры, спрятанные в выпадающие меню.
Покажите данные
Третий принцип пользовательскихых триггеров: они должны показывать данные (Bring the data forward). Подумайте о том, какие данные может показывать триггер о внутреннем состоянии микровзаимодействия до его начала или в процессе выполнения. Например, иконка Google Chrome отображает количество и прогресс загрузок.Компоненты триггера
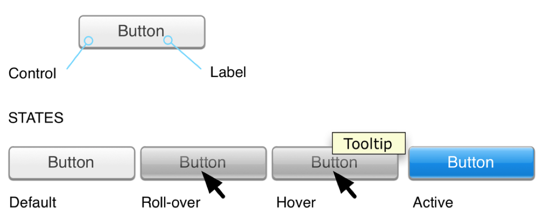
Пользовательские триггеры состоят из трех компонентов: сам элемент управления (control), его состояния (default, roll-over, hover, active), а также текстовая или иконографическая надпись (label):  Элементы управления
Цель элемента управления триггера (как и всего микровзаимодействия) — минимизировать выбор пользователя, предложив умные значения по умолчанию и ограниченный набор вариантов. Пример: переключатель «включено/выключено».Четвертый принцип триггеров: не нарушайте визуальный аффорданс (визуальную подсказку к непосредственному манипулированию). Если триггер выглядит как кнопка, то и работать он должен как кнопка — т.е. важно, чтобы его можно было нажать.
Элементы управления
Цель элемента управления триггера (как и всего микровзаимодействия) — минимизировать выбор пользователя, предложив умные значения по умолчанию и ограниченный набор вариантов. Пример: переключатель «включено/выключено».Четвертый принцип триггеров: не нарушайте визуальный аффорданс (визуальную подсказку к непосредственному манипулированию). Если триггер выглядит как кнопка, то и работать он должен как кнопка — т.е. важно, чтобы его можно было нажать.
Пятый принцип: чем чаще используется микровзаимодействие, тем заметнее должен быть его триггер. Когда мы что-то ищем, наше поле зрения сужается менее чем до одного градуса (менее чем 1% от обычного состояния). Зрение в этом смысле похоже на прожектор. При распознавании объектов наши глаза ищут знакомые фигуры — геоны. Геоны — это простые фигуры (квадраты, треугольники, кубы, цилиндры), которые мозг объединяет для того, чтобы понять, что за объект перед ним. Учитывая эту особенность мозга, важно, чтобы триггеры, особенно иконки, имели геометрическую форму.
Шестой принцип пользовательских триггеров: не делайте ложные аффордансы. Пользователь не должен гадать, как работает триггер. Старайтесь использовать только стандартные элементы управления.
Невидимые триггеры Триггеры могут быть невидимыми. Примеры: жесты в интерфейсах сенсорных экранов смартфонов, голосовое управление Apple Siri и Google Glass.Невидимые элементы управления должны по возможности поддаваться обнаружению. Например, обновление списка можно обнаружить при попытке прокрутить список выше первого элемента.
Метки Седьмой принцип пользовательских триггеров: не использовать надпись, если она не несет дополнительную информацию. Пример: пять звезд рейтинга вместо слайдера с пятью надписями.Важно, чтобы надпись была понятной. Пример непонятной надписи: кнопка «I«m Feeling Lucky» поиска Google. Еще один пример неудачной надписи: кнопка Отправить (Submit). Большинство проблем с юзабилити вызваны плохими надписями (или их отсутствием).
Системные триггеры
Не все триггеры являются пользовательскими. Более того, мы вероятно вступаем в эру, когда большинство триггеров инициируются системой, а не пользователем. Это триггеры, которые срабатывают при выполнении определенных условий без сознательного участия пользователя. Например, приложение доставки определяет, что в буфере есть номер трекинга, и само предлагает отследить доставку. Типичные условия, которые могут инициировать триггер:
Типичные условия, которые могут инициировать триггер:
ошибка (диалог в случае потери связи), местоположение (Foursquare предлагает чек-ин), входящие данные («You«ve got mail!»), внутренние данные (снижение яркости экрана по истечении нескольких минут неактивности), другие микровзаимодействия (в интерфейсе визарда конец одного шага является началом другого), другие люди (оповещение при ответе на твит). У пользователя должна быть возможность выключения системных триггеров через настройку и, желательно, в первый раз при появлении триггера («Больше не показывать мне это предупреждение»).Глава 3. Правила В Mac OS X 10.7 Apple радикально поменяла логику работы микровзаимодействий функций Save и Save As, столкнулась с негативом и непониманием и сделала после этого новые изменения, которые окончательно всех запутали.Два урока:
Если вы не можете с легкостью составить диаграмму правил микровзаимодействия, то пользователи не смогут составить ее умозрительную модель. Использовать радикально новые, неожиданные микровзаимодействия можно только тогда, когда польза от них значительно выше, чем от старых, привычных. Пример: добавление @ в клавиатуру при вводе email в iOS. Ключевой компонент правил — цель пользователя. Например, цель авторизации — вход, а не ввод email и пароля.Правила определяют:
ответ при активации триггера, возможность контроля пользователя, последовательность шагов, используемые данные, конфигурацию используемых алгоритмов, правила обратной связи, режимы, частоту повторений (если они есть), действия при завершении. На примере лампы с датчиком движения: Проверять на движение каждые 3 секунды. Если есть движение, это человек (судя по размеру)? Если да, то включить свет. Проверять на движение каждые 3 секунды. Есть ли движение? Если нет, подождать 10 секунд и выключить свет. Пример в Pages.app: заголовок Heading 3 появляется в списке стилей только после того, как в документе был использован заголовок Heading 2.Формирование правил Правила проще всего формировать, выписывая все правила, которые вы знаете о микровзаимодействии. Обычно это шаги микровзаимодействия в порядке их выполнения.Пример торговой корзины:
На странице товара пользователь нажимает «Добавить в корзину». Товар добавляется в корзину. Существительные и глаголы Микровзаимодействие может быть представлено в виде предложения. Глаголы — это действия пользователя, существительные — объекты действий. Пример: «громкость увеличивается или уменьшается слайдером». Правила определяют состояния и характеристики существительных (например, максимальное количество элементов в выпадающем меню), а также состояния глаголов (например, время выполнения действия).Экраны и состояния Заманчиво на каждый шаг микровзаимодействия выделять отдельный экран. Но такой подход хорошо работает только в особых случаях типа визардов. Для большинства микровзаимодействий менять нужно не экраны, а состояния объектов в рамках одного экрана.Например, в случае drag-and-drop начальное состояние объекта — выглядит как перетягиваемый (сам по себе или при подводе курсора). В процессе перетягивания состояние объекта меняется. Состояние экрана при этом тоже может меняться, показывая, куда можно перетянуть объект. Состояние возвращается к начальному при завершении перетягивания.
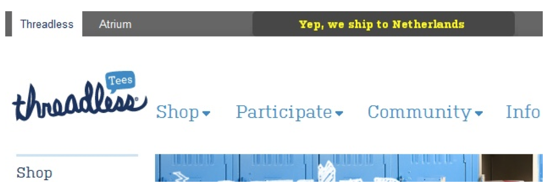
Ограничения Правила должны учитывать ограничения (бизнес-логики, технические, окружения). Примеры: какие доступны инструменты ввода, какой тип и диапазон вводимых данных, какие ресурсы дорогие, какие данные доступны (местоположение, наличие WiFi, погода), какие поведенческие данные можно собрать для дальнейшего использования.Не начинайте с нуля Первый вопрос, который нужно задать при активации триггера: «Что мы знаем о пользователе и контексте?». Например, Eventbright автоматически повышает яркость устройства для сканирования с него QR кода.Примеры данных, которые можно использовать: платформа/устройство, время дня, шум в комнате, время с последнего использования этого микровзаимодействия, не на совещании ли пользователь, один ли он, заряд батареи, местоположение и направление движения, действия пользователя в прошлом. Например, Threadless на основании местоположения пользователя сразу показывает, возможна ли доставка. Pro Flowers показывает ближайший праздник при выборе даты доставки. Dropbox показывает разные инструкции загрузки в зависимости от используемого браузера.
 Собирая данные о пользователе, важно соблюдать баланс и не вторгаться в его частную жизнь.
Собирая данные о пользователе, важно соблюдать баланс и не вторгаться в его частную жизнь.
Сбор и анализ поведенческих данных может также помочь добавить функции для продвинутых пользователей. Например, в Waze есть возможность слайда (вместо нажатия) кнопки для экономии двух нажатий.
Амортизируйте сложность
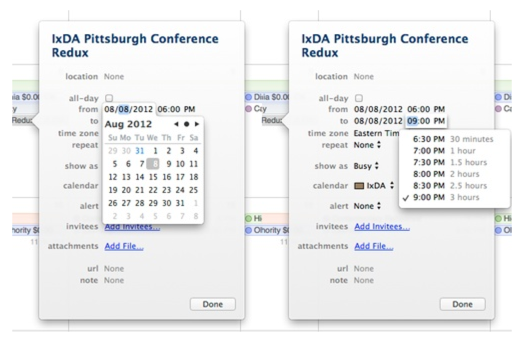
Все действия имеют неотъемлемую сложность, т.е. есть предел упрощения. Вопрос сводится к тому, на чьи плечи ложится эта сложность — системы или пользователя. В случае микровзаимодействий пользователя лучше лишать выбора и необходимости принятия решений. Например, iCal при выборе даты окончания события показывает его длительность, снимая необходимость лишнего вычисления с пользователя. Ограниченные опции и умные значения по умолчанию
Чем меньше решений нужно принимать пользователю, тем понятнее микровзаимодействие. Хорошей практикой является выделение следующего шага или действия либо через уменьшение количества альтернатив, либо через визуальный акцент (например, через выделение размер/цвета кнопки).Еще лучше делать этот шаг за пользователя. Например, YouTube автоматически останавливает проигрывание видео при нажатии на кнопку Report. Pintrest автоматически вставляет текст из буфера в поле заголовка.
Ограниченные опции и умные значения по умолчанию
Чем меньше решений нужно принимать пользователю, тем понятнее микровзаимодействие. Хорошей практикой является выделение следующего шага или действия либо через уменьшение количества альтернатив, либо через визуальный акцент (например, через выделение размер/цвета кнопки).Еще лучше делать этот шаг за пользователя. Например, YouTube автоматически останавливает проигрывание видео при нажатии на кнопку Report. Pintrest автоматически вставляет текст из буфера в поле заголовка.
Выбор значения по умолчанию должен определяться частотой использования этого значения. Пример: выделение кнопки OK в диалоге OK/Cancel.
Предотвращение ошибок
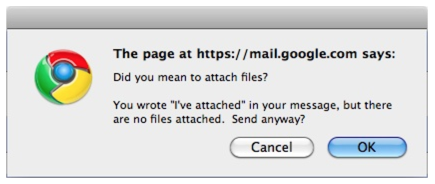
Продукты и процессы должны проектироваться так, чтобы у пользователя не было возможности ошибиться. Lightning cable в iPhone можно подключать любой стороной (в отличии от USB). Gmail предупреждает об отсутствии упоминаемого в письме вложения. Ошибки должны показываться только в тех случаях, когда система сама не может их исправить. Например, Meetup автоматически расширяет радиус поиска, если в заданном радиусе ничего не было найдено. Twitter не дает отправить один и тот же твит два раза подряд.Микротекст
В любом микровзаимодействии первым делом нужно убедиться в обязательности текста. Например, текст «Пожалуйста, войдите» над формой входа лишний, если и так понятно, что нужно делать дальше. Текст «Нажмите для продолжения» не нужен, если есть кнопка «Продолжить».Алгоритмы
В случае сервиса рекомендации музыки алгоритм определяется следующими вопросами: Совпадает ли жанр? Должны ли новые треки быть выше старых? Слушал ли раньше пользователь эти треки? Если да, то их нужно исключить. Жанр, альбом, исполнитель, соотношение новой музыки и старой — все это переменные алгоритма. Полезно, чтобы пользователь знал, какие переменные участвуют в алгоритме. Например, знание принципа начисления очков в FuelBand может помочь пользователю делать действия, приводящие к росту очков.Глава 4. Обратная связь (ОС)
Игровые автоматы — многомиллиардный бизнес, существенно превосходящий кино, видео-игры и даже порнографию. И он полностью основан на ОС, через которую происходит подкрепление с вариативным интервалом. Люди играют без остановки, так как выплаты непредсказуемы, и есть шанс сорвать джекпот. Вывод: ОС — очень мощный инструмент.С микровзаимодействиями все наоборот — ОС должна быть предсказуемой и должна позитивно подкреплять желаемое действие.
Ошибки должны показываться только в тех случаях, когда система сама не может их исправить. Например, Meetup автоматически расширяет радиус поиска, если в заданном радиусе ничего не было найдено. Twitter не дает отправить один и тот же твит два раза подряд.Микротекст
В любом микровзаимодействии первым делом нужно убедиться в обязательности текста. Например, текст «Пожалуйста, войдите» над формой входа лишний, если и так понятно, что нужно делать дальше. Текст «Нажмите для продолжения» не нужен, если есть кнопка «Продолжить».Алгоритмы
В случае сервиса рекомендации музыки алгоритм определяется следующими вопросами: Совпадает ли жанр? Должны ли новые треки быть выше старых? Слушал ли раньше пользователь эти треки? Если да, то их нужно исключить. Жанр, альбом, исполнитель, соотношение новой музыки и старой — все это переменные алгоритма. Полезно, чтобы пользователь знал, какие переменные участвуют в алгоритме. Например, знание принципа начисления очков в FuelBand может помочь пользователю делать действия, приводящие к росту очков.Глава 4. Обратная связь (ОС)
Игровые автоматы — многомиллиардный бизнес, существенно превосходящий кино, видео-игры и даже порнографию. И он полностью основан на ОС, через которую происходит подкрепление с вариативным интервалом. Люди играют без остановки, так как выплаты непредсказуемы, и есть шанс сорвать джекпот. Вывод: ОС — очень мощный инструмент.С микровзаимодействиями все наоборот — ОС должна быть предсказуемой и должна позитивно подкреплять желаемое действие.
Первый принцип обратной связи в микровзаимодействиях: не перегружайте пользователя. ОС должна быть минимально возможной для того, чтобы пояснить происходящее.
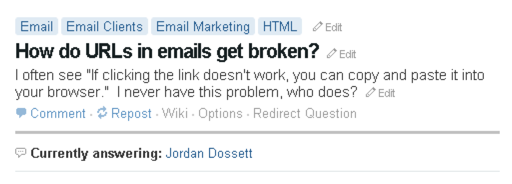
ОС делает правила микровзаимодействия понятными пользователю. Всегда ищите возможность добавить ОС там, где она может прояснить происходящее. Например, Quora показывает, когда кто-то прямо сейчас отвечает на просматриваемый пользователем вопрос. Логотип Boxee меняется на грустную рожицу, если нет подключения к интернет. Корзина Threadless улыбается, когда в ней есть товары.
 Передаваемая обратной связью информация иногда может быть получена только через действие или ошибку. Это нормально, так как с точки зрения нейробиологии обучение происходит, когда ожидание не соответствует реальному исходу. При этом важно, чтобы у ошибки не было негативных последствий. Например, открытие двери посудомоечной машины при непонимании мигающего индикатора не должно приводить к ожогу горячей водой.Второй принцип обратной связи: она не должна быть произвольной. ОС должна быть связана с триггером. Например, нажатие на кнопку включения устройства не должно приводить к произвольному звуку, так как между звуком и кнопкой нет прямой связи. Гораздо лучше, если нажатие будет сопровождаться типичным для нажатия щелчком или звуком, характерным для включения устройства (например, нотой с растущей высотой). В идеале, ОС должна вытекать из правила, которое в свою очередь вытекает из триггера.
Передаваемая обратной связью информация иногда может быть получена только через действие или ошибку. Это нормально, так как с точки зрения нейробиологии обучение происходит, когда ожидание не соответствует реальному исходу. При этом важно, чтобы у ошибки не было негативных последствий. Например, открытие двери посудомоечной машины при непонимании мигающего индикатора не должно приводить к ожогу горячей водой.Второй принцип обратной связи: она не должна быть произвольной. ОС должна быть связана с триггером. Например, нажатие на кнопку включения устройства не должно приводить к произвольному звуку, так как между звуком и кнопкой нет прямой связи. Гораздо лучше, если нажатие будет сопровождаться типичным для нажатия щелчком или звуком, характерным для включения устройства (например, нотой с растущей высотой). В идеале, ОС должна вытекать из правила, которое в свою очередь вытекает из триггера.
Меньше — значит больше
Третий принцип обратной связи: используйте уже существующие элементы для передачи сообщения. Например, в OS X курсор изменения размера окна меняется, когда изменение возможно только в одну сторону. ОС как механизм передачи индивидуальности
В отличии от более утилитарных триггеров, обратную связь можно разбавлять юмором. Например, Dropbox предлагает подкрепиться, пока идет длительная загрузка. Siri отвечает шуткой на вопросы типа «В чем смысл жизни?».Методы обратной связи
Визуальная
Визуальная ОС должна быть минимально возможной для передачи сообщения и не должна быть избыточной. Например, тултип не должен дублировать текст надписи.Если визуальный фидбек показывается вдали от места действия, к нему можно привлечь внимание движением (например, через постепенное появление).
ОС как механизм передачи индивидуальности
В отличии от более утилитарных триггеров, обратную связь можно разбавлять юмором. Например, Dropbox предлагает подкрепиться, пока идет длительная загрузка. Siri отвечает шуткой на вопросы типа «В чем смысл жизни?».Методы обратной связи
Визуальная
Визуальная ОС должна быть минимально возможной для передачи сообщения и не должна быть избыточной. Например, тултип не должен дублировать текст надписи.Если визуальный фидбек показывается вдали от места действия, к нему можно привлечь внимание движением (например, через постепенное появление).
Анимация должна быть информативной. Например, скорость вращения спиннера сетевого соединения в iPhone зависит от скорости сети. Она также должна быть короткой. Хорошее правило — делать анимацию сразу в два раза короче, чем вы ожидали. После этого ускорить результат еще в два раза, если это возможно.
Не используйте в обратной связи слова «ошибка» или «предостережение». Они не содержат полезной информации и могут раздражать или пугать пользователя.
Не используйте личные местоимения. Фраза «Пароль неверный» лучше, чем «Вы ввели неверный пароль».
Чем меньше слов, тем лучше. Делайте акцент на действии, которое должен сделать пользователь. Пример: «Введите пароль еще раз».
Звуковая Время реакция мозга на звуковую ОС существенно выше, чем на визуальную.Звук обычно используется в двух случаях: при ошибке и для акцентирования действия (например, щелчок при нажатии на кнопку). В случае акцентирования звуковая ОС обычно объединяется с визуальной. Доказано, что такое объединение эффективнее, чем просто визуальная ОС.
Со звуком, как и с другими методами, важно учитывать контекст. Например, звук может быть нежелателен ночью.
Для звуковой передачи сообщения можно использовать либо слова, либо звуковые иконки (earcons). Желательно, чтобы звуковая иконка вызывала ассоциацию, связанную с передаваемым сообщением. Например, звук «вжик!» может быть использован при перемещении элемента вверх списка.
Если вы хотите сделать из звуковой иконки запоминающуюся Характерную Черту вашего продукта, то используйте от двух до четырех последовательно играющих нот.
Не используйте похожие звуковые иконки для разных действий.
При использовании голосовых инструкций заканчивайте предложение требуемым действием. Вариант: «Для выключения звука скажите «да», — будет предпочтительней, чем «Скажите «да» для выключения звука».
Тактильная Тактильная ОС способна передавать лишь 1% от звуковой информации. Большинство людей способно различать лишь 3–4 уровня вибрации.Тактильная ОС используется в трех случаях: для дополнения действия (например, нажатия на кнопку), для оповещения в случае выключенного звука и для симуляции текстуры (например, для замедления прокрутки).
Правила обратной связи Зависимость от контекста (например, снижение громкости ночью), длительность (сколько длится и когда заканчивается), интенсивность (яркость/скорость/громкость/вибрация), повторение (как часто, каков критерий завершения). Глава 5. Циклы и режимы В 2004 году марсоход Spirit вошел в аварийный режим после сбоя при обновлении программного обеспечения. Он перегружался, сталкивался с проблемой нехватки места и перегружался снова, пытаясь устранить перезагрузкой эту нехватку.Режим (в случае Spirit — аварийный режим) — это специальное состояние приложения, в котором его работа отличается от штатной. Например, такие действия, как нажатия клавиш, могут приводить к нестандартному результату.
Цикл (в случае Spirit — бесконечные перезагрузки) — это повторяющаяся команда или последовательность команд.
Режимы Режим — это ответвление в правилах. Чем меньше режимов в микровзаимодействии, тем лучше. В большинстве случае режимы вообще не нужны.Ключевой недостаток режимов — они ведут к ошибкам пользователя. Особенно в случаях, когда переход в режим незаметен с точки зрения интерфейса. Хорошая практика — использовать для режимов отдельные экраны. Смену режима при этом полезно выделять заметным переходом. Пример: выбор городов в приложении погоды в iOS.
Подпружиненные и разовые режимы Подпружиненный (spring-loaded) режим (также известен как квази-режим) доступен в момент совершения физического действия типа удерживания клавиши или кнопки мыши. Классический пример: удерживание Shift для включения режима caps lock.В разовом режиме совершение действия автоматически выключает режим. Например, в iOS при двойном нажатии включается режим cut-and-paste, который автоматически выключается после выбора команды.
Циклы Цикл задается правилами. Например, «получать данные каждые 30 секунд» и «отправить напоминание через 10 дней».Цикл может быть использован, чтобы ограничить время действия. Например, завершить сессию онлайн-банкинга в целях обеспечения безопасности.
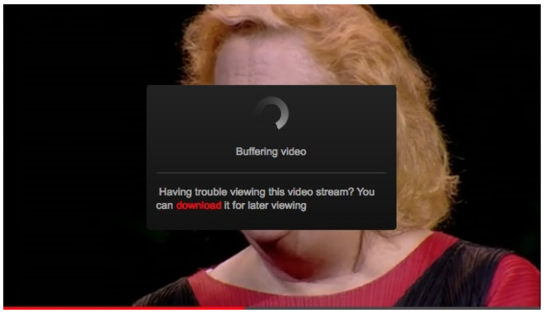
Цикл может быть использован для определения действия. Например, в случае длительной паузы на определенном шаге пользователю может быть предложена помощь. Приложение TED предлагает загрузить видео для просмотра потом в случае, если буферизация занимает слишком много времени.
 Длинные циклы
Длинные циклы позволяют улучшать микровзаимодействие со временем. Например, повторное использование плеера может учитывать последнюю настройку громкости.Прогрессивное раскрытие и скрытие
Длинные циклы могут использоваться для постепенного раскрытия возможностей микровзаимодействия. Например, после нескольких использований могут добавляться клавиатурные сокращения или продвинутые функции. И, наоборот, микровзаимодействие может упрощаться по мере знакомства с ним. Например, в Layer-Vault кнопка подписи сначала имеет большой размер и надпись. По мере использования надпись уходит, а сама кнопка уменьшается.
Длинные циклы
Длинные циклы позволяют улучшать микровзаимодействие со временем. Например, повторное использование плеера может учитывать последнюю настройку громкости.Прогрессивное раскрытие и скрытие
Длинные циклы могут использоваться для постепенного раскрытия возможностей микровзаимодействия. Например, после нескольких использований могут добавляться клавиатурные сокращения или продвинутые функции. И, наоборот, микровзаимодействие может упрощаться по мере знакомства с ним. Например, в Layer-Vault кнопка подписи сначала имеет большой размер и надпись. По мере использования надпись уходит, а сама кнопка уменьшается. Глава 6. Собираем все вместе
Глава 6. Собираем все вместе
 Пример 1: Мобильное приложение будильника
Спроектируем приложение будильника для iPhone. Все приложение — это одно микровзаимодействие выставления времени будильника.Правила:
Пример 1: Мобильное приложение будильника
Спроектируем приложение будильника для iPhone. Все приложение — это одно микровзаимодействие выставления времени будильника.Правила:
Пользователь выбирает время. Будильник срабатывает в выбранное время. Пользователь выключает будильник. Триггер: иконка приложения на домашнем экране iPhone.Первый вопрос — как показать данные? iOS позволяет показывать на иконке приложения только целые числа. Логично было бы показывать выбранное время будильника, но с целыми числами получается не очень понятно. Понятностью в случае триггеров жертвовать нельзя, поэтому будем показывать количество выставленных будильников.
Второй вопрос — как не начать с нуля? Мы знаем платформу, данные сенсоров (камера, микрофон, акселерометр, компас), местоположение, выставленные будильники, частоту выставления будильников в прошлом, распределение будильников по дням, действия при срабатывании будильника. На основании этих данных можно добавить новые правила:
Использовать 24-часовой формат, если он выбран в настройках телефона. Если за неделю пользователь ни разу не пользовался кнопкой Snooze, убрать ее из интерфейса. Предлагать пользователю время, если он использовал его 3 раз до этого. Отображать выставленные будильники. Показывать время до срабатывания будильника. Предпоследнее правило — пример длинного цикла. Последнее — пример предотвращения ошибки (время до срабатывания укажет на ошибку в случае, если пользователь перепутал AM и PM).Переходим к элементам управления. Главный из них — выбор времени. С одной стороны, можно использовать стандартный тумблер, используемый в приложении Часы. С другой, это отличная возможность добавить характерную черту. Мне всегда нравились старомодные тикеры, используемые на вокзалах в расписаниях поездов. Оживим их, используя обратную связь в виде щелчка и падения под действием гравитации. Учитывая, что подавляющее большинство не выставляет время с точностью до минуты, увеличим шаг до пяти минут.
Еще одна возможность для запоминающейся характерные черты — это нестандартный звук будильника и звуковой эффект при его отключении.
Переходим к режимам и циклам. Для выставления времени хорошо подходит разовый режим: пользователь нажимает на будильник в списке, открывается экран будильника, пользователь меняет время, экран закрывается. Также можно было бы добавить режим Настроек, но лучше заменить их умными значениями по умолчанию. По крайней мере, в первом релизе.
Все приложение — это один условный цикл. Интересным улучшением был бы цикл, в котором за 2 минуты до срабатывания будильника приложение через камеру проверяло бы освещенность комнаты и постепенно увеличивало бы яркость подсветки, если в комнате темно. Но в iOS это сделать невозможно.
Пример 2: Общий онлайн плейлист Спроектируем плейлист, которым могут одновременно пользоваться несколько человек. Предположим, что такой плейлист будет частью существующего музыкального сервиса.Начнем с целей пользователей. Их две: открывать для себя новую музыку и делиться музыкой.
Начальный набор правил:
При появлении новой песни добавить ее в плейлист. Пользователь может добавлять песни в плейлист. Новые песни появляются сверху плейлиста. Триггеры: добавление песни пользователем (пользовательский триггер) и добавление песни другом (системный триггер).Так как песню можно добавлять откуда угодно, добавление через перетягивание выглядит как логичное решение. Чтобы сделать эту возможность заметной, добавим сверху списка пустую ячейку с надписью «Перетащите сюда песню». По мере использования надпись можно будет заменить на «Что вы сейчас слушаете?» или даже показывать разные надписи («Как звучит твой день?», «Какая сегодня песня дня?»).
Есть ли другие пользовательские триггеры? Добавим пункт в меню и клавиатурное сокращение для добавления нескольких выбранных песен. Можно было бы добавить возможность добавления песни через ввод ее названия, но у нас и так уже много разных способов, так что лучше не усложнять. К тому же ввод названия — это нестандартный способ добавления песни в плейлист.
Добавление песни (особенно, если песня была добавлена другом) — это отличное место для ОС и, в частности, анимации. Добавляемая песня должна смещать остальные вниз. Так как приложение музыкальное, добавление можно сопровождать звуком.
В случае системного триггера (добавление песни другом) нужна визуальная ОС. Будем показывать иконку ноты (улыбающийся персонаж Notesy) на закладке браузера.
При добавлении песни системе может понадобится несколько секунд, чтобы найти соответствие. Для индикации прогресса можно было бы показывать стандартный спиннер, но лучше попытаться использовать существующие элементы. Пусть Notesy осматривается по сторонам, когда идет поиск.
Какие данные показываем? Можно показывать имя пользователя, добавившего песню, и дату добавления. Общее время плейлиста и количество песен — также полезная информация. При добавлении песни можно показывать комментарий типа «Пожалуйста, только не еще одна песня из восьмидесятых!».
В качестве цикла можно использовать напоминание добавить песню, если пользователь давно ничего не добавлял. Сделать это можно либо через ненавязчивый индикатор даты последнего добавления, либо через подталкивание типа «Покорми меня!».
Пример 3: Пульт управления посудомоечной машиной Спроектируем пульт управления для недорогой посудомоечной машины. Цель — помыть тарелки, стаканы и столовое серебро.Правила:
Пользователь загружает посуду и моющее средство и закрывает дверцу. Пользователь выбирает цикл мойки и включает машину. Машина моет посуду. Как не начать с нуля? Мы знаем последние выставленные настройки, а также историю выставления настроек. Как вариант, можно выбирать по умолчанию последний использованный режим.Какие данные показываем? Важно понимать, работает ли машина, и сколько времени осталось до завершения.
В соответствии с принципом выделения следующего действия, кнопка старта должна привлекать внимание после выбора программы мойки.
Нужна возможность сброса программы. Можно либо добавить новую кнопку, либо использовать подпружиненный режим кнопки Старт. Второй вариант лучше, так как сброс будет делаться крайне редко. Чтобы функция поддавалась обнаружению, добавим надпись «Удерживайте для сброса» под кнопкой Старт.
Прототипирование и документирование микровзаимодействий Есть три способа описания микровзаимодействия: прототип, видео и раскадровка. Прототип — самый
