[Перевод] Ценность многошрифтового дизайна

Я заметила, что одна из особенностей моего дизайнерского стиля — это готовность использовать, на первый взгляд, слишком большое количество разных гарнитур шрифтов. Я видела неисчислимое множество статей о сочетаниях и системах использования шрифтов, и почти везде рекомендуется использовать меньше шрифтов в любом дизайне. Я и к своей работе получала такие комментарии — дескать, работы приятные, несмотря на количество используемых шрифтов.
«Очень нравится сайт, потому что он не боится нарушать одно из первых правил шрифта — не использовать слишком много разных гарнитур. Используется четыре шрифта, два из семейства sans-serif и два из serif — Galaxie Copernicus, Interstate, Harriet и Nimbus Sans. Основной момент такого дизайна — последовательность, и сайт Бетани Хек последовательно использует каждый из шрифтов для своей цели.»
— Джеремия Шоаф, Typewolf
Расцениваю это, как вызов. Спасибо, Джеремия!
Хочу поспорить и рассказать о ценности эклектичных систем, и о том, как создать структуру проекта, чтобы эффективно использовать совместно несколько шрифтов.

Так почему же у нас есть правила насчёт количества используемых гарнитур?
Мы можем указать на спорные варианты дизайна с излишним количеством гарнитур. Можно почувствовать, когда дизайнер компенсирует неэффективность большим набором гарнитур. Как официантки в Hooters отвлекают вас от осознания того, что вы едите посредственного качества крылышки, а отделка на джинсах Buckle скрывает обвисший зад. Именно в такие моменты дизайны начинают выглядеть перегруженными, непонятными или замусоренными, и именно отсюда использование нескольких гарнитур выносит свою плохую репутацию. Нельзя набросать дополнительных ингредиентов на плохое блюдо так, чтобы оно стало вкуснее.

Желание зафикисровать в правилах ограничение количества гарнитур — искреннее желание спасти дизайнеров от попыток навязать визуальную интересность и весёлость через разнообразие. Их призывают обращать внимание на используемые ими гарнитуры, чтобы постараться использовать качественные, от души сделанные шрифты, которые подходят в разных случаях. Без костыля в виде набора гарнитур дизайнеры могут заставлять себя заниматься иерархией и содержимым. Многие дизайнеры посоветуют ограничиться двумя гарнитурами в одном дизайне, а иные разрешат использовать третью — только потому, что вы от них все никак не отстанете.
У правила трёх есть логика. Вы выбираете рабочую гарнитуру, выделительную гарнитуру — для индивидуальности, и третью — для особых случаев. Гарнитуры похожи на семьи — если у вас больше трёх детишек, то хаос вам гарантирован. Каждая гарнитура, добавляемая в дизайн, увеличивает ответственность. У неё есть свои нужды, желания и требования — и чем больше вы добавляете, тем больше у вас забот на пути к эффективной визуальной коммуникации.
Теперь я хочу обсудить цитаты вроде этой:
Нет никакого смысла использовать больше трёх шрифтов, в любом дизайне (не только для веба) — и всё, не больше, извините.
Не путайте предпочтения с правилами
Я вижу много подобных комментариев по поводу выбора шрифтов, но не давайте мнению одного дизайнера влиять на ваш метод решения задач. В правильном контексте с правильными гарнитурами в дизайне может сработать любое их количество. Часто оказывается, что эту аргументацию дизайнеры просто хотят продавить ради превосходства своего мнения, а не для того, чтобы сделать, как будет лучше пользователям. Не думаю, что ваша бабушка жалуется на количество шрифтов, используемое в её поваренных книгах. Это оттого, что ваша бабушка мудрая.
Не надо делать дизайн для других дизайнеров, делайте его для вашей аудитории. Использование нескольких шрифтов — это уменьшение количества компромиссов, и возможность создать богатые и выделяющиеся палитры. Каждая гарнитура добавляет нюансов вашему визуальному языку, что в результате может помочь ясно донести сообщение до аудитории и создать уникальную эстетику.

Построение эклектической системы: делаем пары
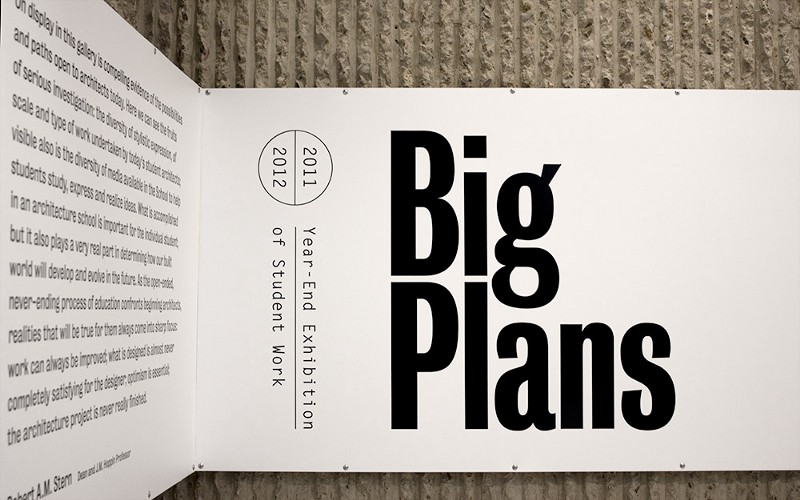
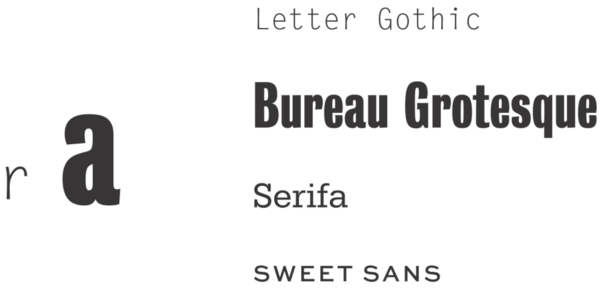
Строя систему гарнитур необходимо начать с хороших пар шрифтов. Иногда для этого требуются лишь отношения двух разных букв. Этот пример фирменного стиля для выставки от Джессики Свендсен [Jessica Svendsen] и Джулии Нович [Julia Novitch] использует отличную пару из Bureau Grotesque и Letter Gothic. Это настолько контрастная пара, что есть риск её диссонирования, но суть её успеха в схожих характеристиках букв — таких, как «r» в Letter Gothic и «a» в Bureau Grotesque. Они обе выглядят лениво, как рука, свешивающаяся с кровати субботним утром. Схожесть в структуре букв — всё, что требуется, чтобы эта комбинация была успешной.

Начав с таких сильных комбинаций, вы можете более эффективно строить системы и добавлять гарнитуры, обыгрывающие их изначальные отношения. Если бы мы строили более глубокую систему шрифтов, исходя из этой начальной пары, геометрический брусковый шрифт Serifa хорошо бы подошел в качестве отправной точки. Он добавит контраста ширины и стиля с засечками, при этом привнося ощущение стабильности и чего-то знакомого благодаря своим геометрическим корням. Совершенно безопасный шрифт, который с удовольствием возьмёт на себя роль более строгого партнёра, по сравнению с более легкой изначальной парой шрифтов. А ещё я добавлю в эту смесь Sweet Sans, поскольку он ЛУЧШИЙ. Нужно будет учитывать кое-какие правила, например, только «прописные буквы» и «всегда увеличенное расстояние по ширине», чтобы система имела смысл. Прописные буквы обеспечат нам визуальное объединение с геометрическим брусковым, а большие расстояния свяжут шрифт с Letter Gothic.

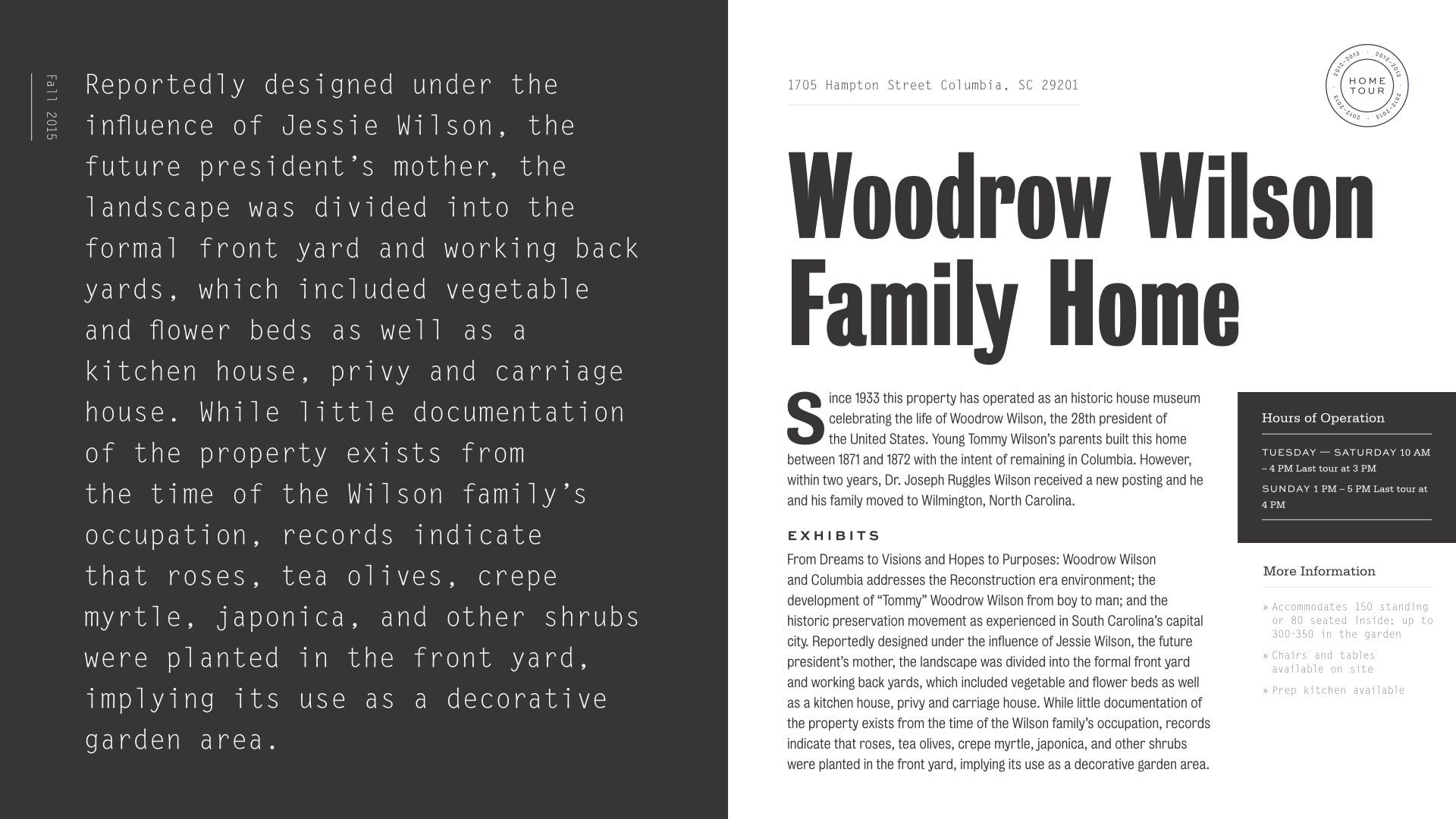
Как видно из примера, мы основываемся на взаимосвязи между Letter Gothic и Bureau Grotesque. Letter Gothic слева плавно перетекает в заголовок справа. Serifa приковывают разделы бокового меню, а Sweet Sans впрыснут для создания игривых деталей. Все четыре гарнитуры прекрасно уживаются друг с другом и создают уникальный вид и ощущение.
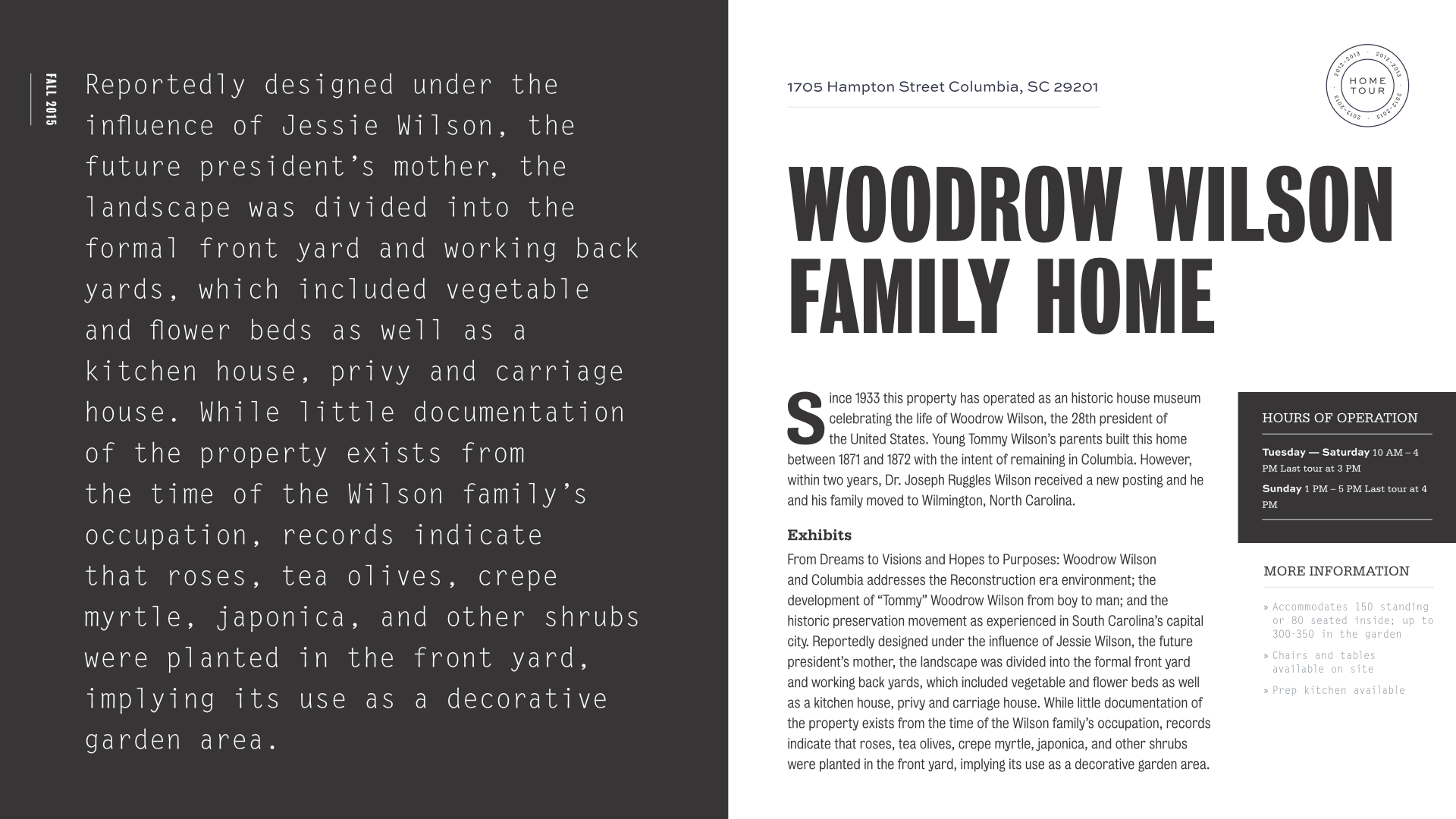
Однако можно нарушить все правила и заставить эти шрифты выглядеть тревожными и несогласованными. Внимание…

Ох боже, я всё испортила! Преобразуем Bureau Grotesque в прописные буквы, и основа отношений между гарнитурами теряется, и вся система распадается. Точно так же, переключая другие шрифты между режимами «все прописные», и нормальным, мы теряем логику и отношения между шрифтами, благодаря которым работает система. Если вы заметили большое количество используемых в дизайне гарнитур, это, возможно, произошло из-за их неуклюжего использования, не следующего никаким правилам.
Если вы будете замечать схожие черты шрифтов и использовать их, вы сможете создать прекрасную разнообразную систему из нескольких шрифтов, которые по сути разные, но хорошо работают вместе благодаря чётко исполняемым ими ролям.

Не бойтесь сходных черт
Точно так же, как нужно принимать во внимание различия в шрифтах, нужно грамотно использовать схожие гарнитуры.
Одно из самых часто повторяемых правил по поводу создания пар гарнитур — избегайте пар из слишком похожих гарнитур, ищите хорошо видимые различия в формах букв. Небольшое отличие в шрифтах может быть воспринято аудиторией как ошибка. Буквы «a» и «g» сразу же выдадут использование разных шрифтов.
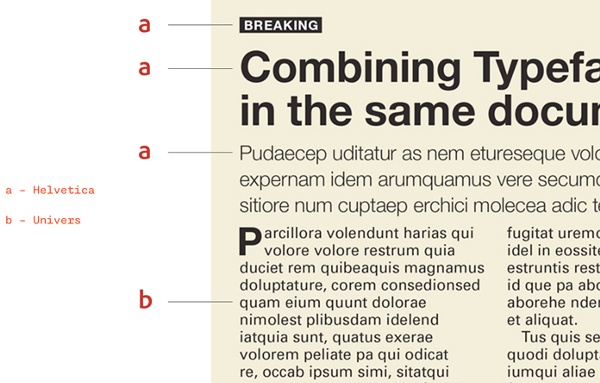
Отрывок выше из статьи Adobe использует Helvetica и Univers, и это пример плохого подбора пары, поскольку эти шрифты слишком похожи. На первый взгляд они очень похожи, но давайте проанализируем гарнитуры и поймём их отличия.

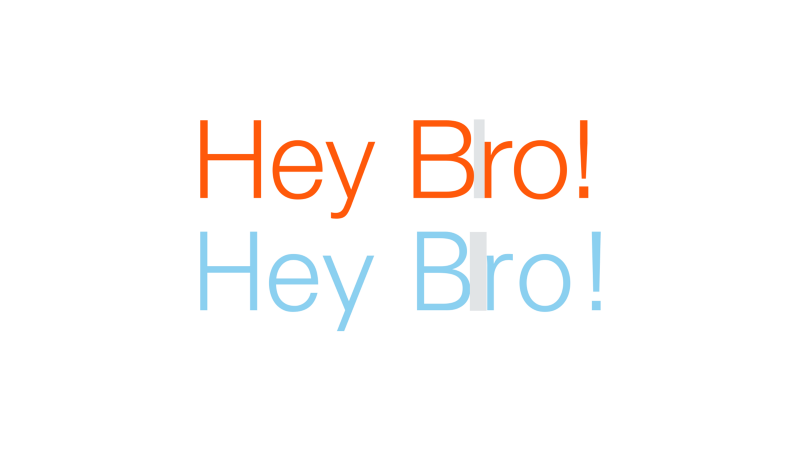
Сверху у нас Helvetica, а снизу — Univers. Helvetica характерна близким расположением букв, из-за чего строки занимают меньше места, хотя сами буквы чёткие и широкие. Univers сравнительно простой, у него нет украшательств вроде завитка на хвосте «y», и несмотря на более узкий рисунок букв, строки занимают больше места из-за более щедрого межбуквенного расстояния. Особенно это заметно между «B» и «r».
Определив эти различия, можем ли мы найти пример, оправдывающий использование обоих шрифтов?

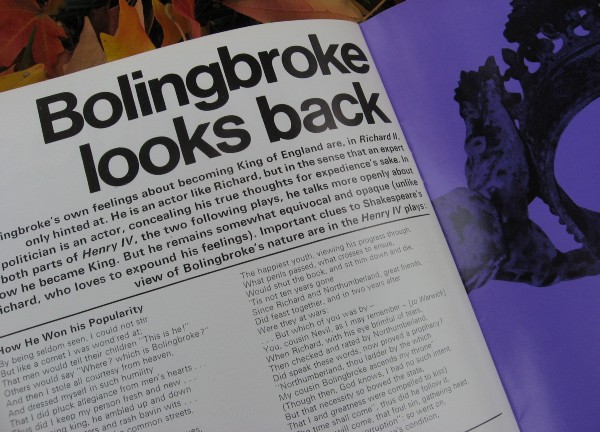
Можем. В дизайне этой театральной программки видно, как пара шрифтов эффективно работает. Helvetica отлично показывает себя в заголовках из-за своей плотной постановки букв, а более воздушный Univers делает тело более читаемым и контрастирующим с заголовком. Если бы всё это было оформлено в Helvetica, оно было бы таким плотным, что привело бы к типографской оргии. Каждый шрифт использует свои сильные стороны.
Один из ключей к эффективным системам шрифтов — выбор схожих гарнитур, и поиск способов, которыми они могут продемонстрировать свои различия. Всегда можно показать разницу между шрифтами тем способом, которым вы с ними обходитесь –, но если гарнитуры, по сути, различны, они такими и останутся. Всё зависит от игры на различиях и схожих чертах, в поисках нужного количества разделяемых ими характеристик и интересных контрастов.
Внимание, пример из жизни!

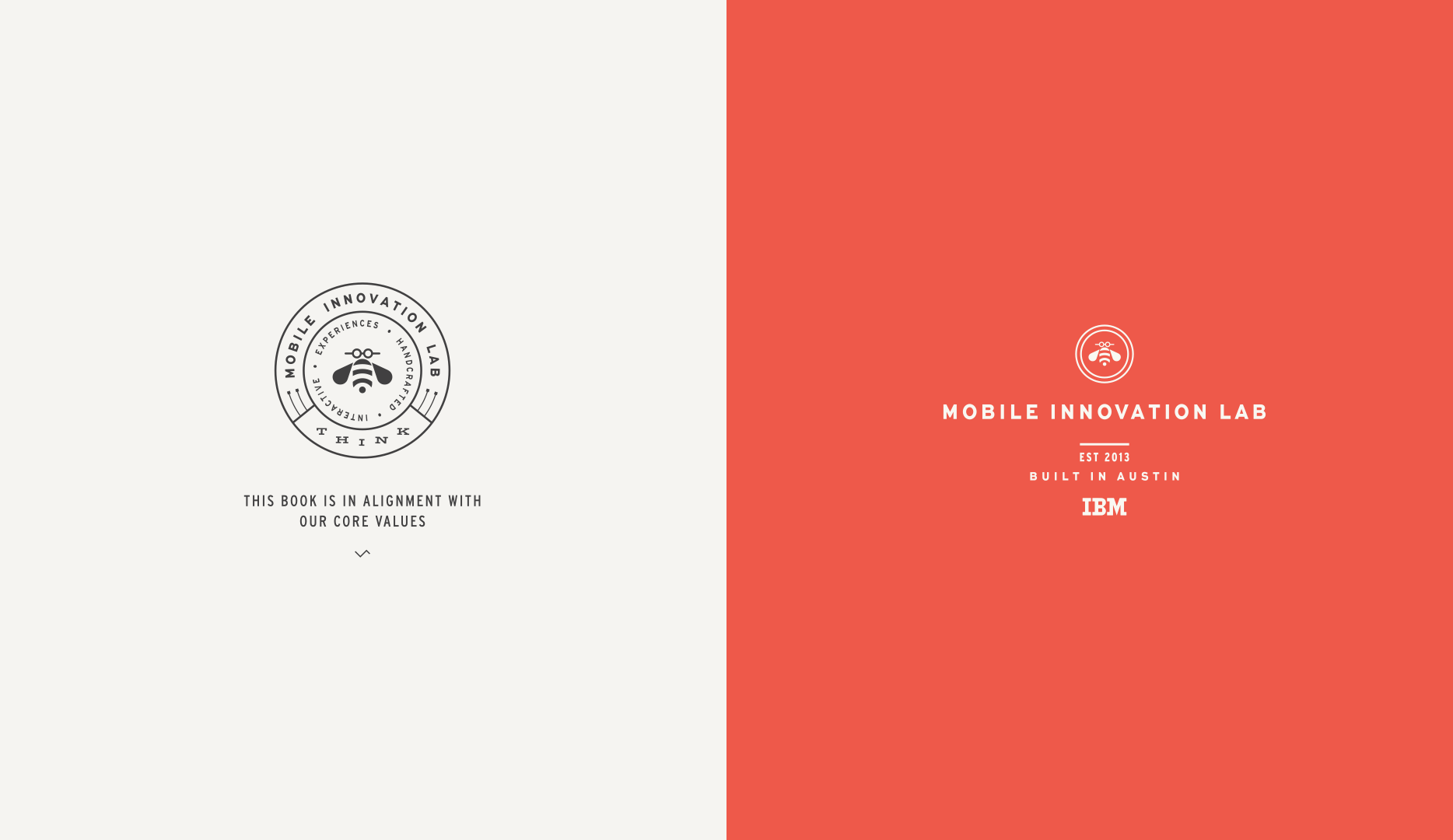
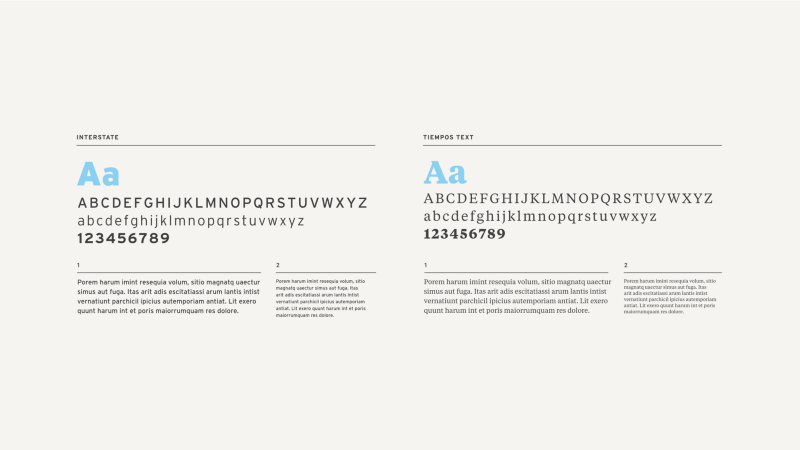
Отправляясь на разведку бренда Hive Works, я пыталась достичь того настроения, которое ссылалось бы на историю дизайна IBM, вызывало бы ощущение научной лаборатории, и имело интернациональную эстетику, чтобы придать структуру разношёрстным стилям.

Я начала с Interstate и использовала его только в прописном виде. Затем добавила Tiempos Text для теплоты, потому что переживала из-за холодности источников моего вдохновения. Мне хотелось добавить ещё хотя бы одну гарнитуру без засечек, нечто, что было бы более дружественным и пригодным для использования в прописном и строчном виде. В роли двух последних вариантов выступили Calibre и Founders Grotesk, оба от Klim Type Foundry.

На первый взгляд они весьма схожи. Founders — это гротескный шрифт, с большим количеством дружественных черт. Он выше и шире Calibre. Дополнительная ширина приводит к тому, что высота строчных литер кажется меньше, хоти оба они практически идентичны. Calibre уже, и на него большее влияние оказали геометрические гарнитуры типа Futura, а отношение высоты строчных к высоте прописных букв делает его более удобным и подходящим для небольших текстов.

Попробовав оба шрифта в контексте, я увидела, что связи Founders с интернациональным стилем зажимали всё остальное эстетическое влияние на странице, а добавленный контраст между высотой строчных и прописных букв мешал шрифту работать в паре с Tiempos Text в тексте. Calibre был более геометрический, при этом сохранял нужные мне гротескные качества, и привнёс то техническое ощущение, которое мне было нужно, без излишней холодности. Он хорошо ужился с международным влиянием, не будучи им задавленным, а все элементы сошлись вместе и образовали единую эстетику. Значит, замётано, так? Calibre работает лучше всех, поэтому мне просто надо продолжать использовать его. Так? Ну…

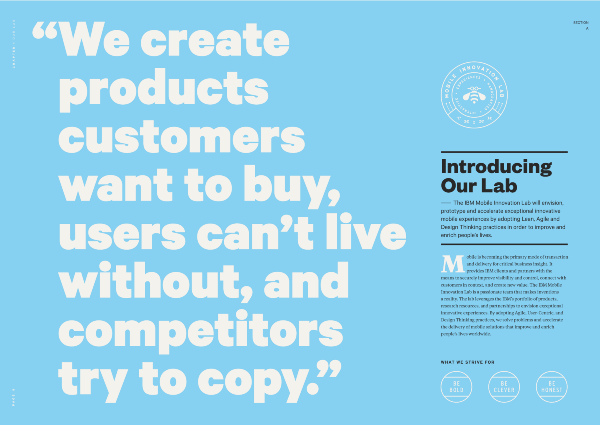
Calibre хорошо вёл себя везде внутри книги, но ему не хватало той напористости, которую я хотела достичь в заголовках страниц. Это красивая гарнитура, которая прекрасно работает, но зачем мне останавливаться на прекрасном, если я могу достичь невероятного? На большом масштабе пышные формы букв Founders прекрасно смотрятся (ох уж эта «g» в нижнем регистре!) и международное влияние внутри книги не такое сильное, так что оно не будет доминировать над эстетикой. Дополнительная ширина Founders приятно контрастирует с аккуратным и узким вводным текстом в Calibre, поэтому он не только лучше подходил для заголовков, но и помогал показать, насколько Calibre был при таком методе использования офигенно прекрасен. И вот, пожалуйста, вам новый слой в моём типографском решении.

Хотя я использую два очень похожих шрифта и три гарнитуры без засечек в одном проекте, все они работают вместе, а не соревнуются друг с другом, потому что мне близко знакомы сильные и слабые стороны каждого. Я знаю, когда и почему я использую тот, а не иной шрифт, и я установила правила на основе этих характеристик. Если на каких-то страницах использовался бы Founders, а на других — Calibre, без всякого ритма и причины, трудно было бы оправдать использование их обоих. Без системы их использование становится бессмысленным.

Создаём информационную иерархию
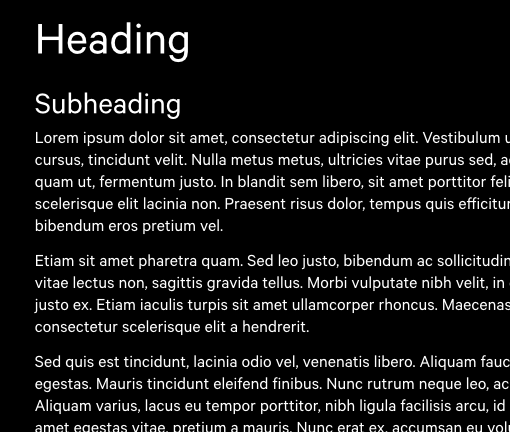
Один из лучших аргументов «за» добавление дополнительных гарнитур — аудитории будет проще понять, на какого рода информацию они смотрят, ещё до того, как они начнут читать. Обычно ваш текст — это куча параграфов, заголовков и подзаголовков. Не особенно захватывающий предмет. И что, вы просто пожмёте плечами и украсите этот мусор? Нет — потому что вы дизайнер, и суть вашей работы не в этом. Визуальный дизайн — это не только то, как выглядит контент. Это наука о том, как заставить контент доносить информацию наиболее эффективным способом.
Ваша работа, как дизайнера, не заключается в том, чтобы бездумно стилизовывать всё, что вам подсунут. Вам нужно обнаружить жизнь в контенте и подчинить его вашей воле. Не сдавайтесь, если вы получили непродуманно оформленный текст. Впитайте сообщение и найдите способы извлечения осмысленных данных повторяемым методом, который не только придаст плоти вашим дизайнам, но и поможет вашей аудитории переработать полученные ею данные. Вам нужно стать экспертом по теме, над которой вы работаете, и встать на место аудитории, чтобы помочь им найти лучшие части контента. Это и отмечает настоящего дизайнера.

Пример выше использует гарнитуры, цвет и стиль, чтобы разделить информацию на осмысленные кусочки, что позволит аудитории легко переключать контекст с изложения на выделенные мысли. Чтобы привести дизайн к такому послойному виду и придать ему нюансы, требуется много работы. Такие возможности редко достаются вам просто так.
Вам надо помочь вашему читателю определить различные виды информации, и после определения этих уровней вы уже сможете оправдать отдельный типографский подход к каждому из них. Вам нужно заслужить право использовать несколько кеглей, или же вы просто будете производить визуальный шум.

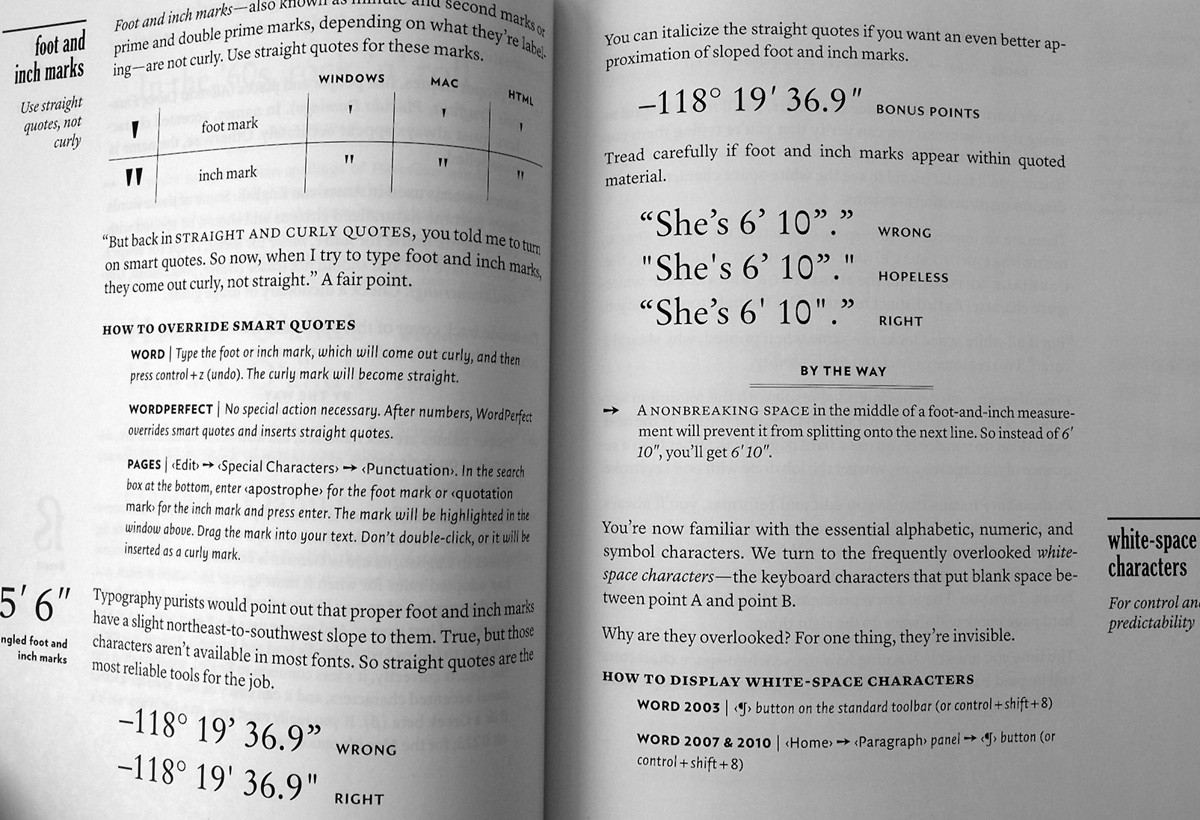
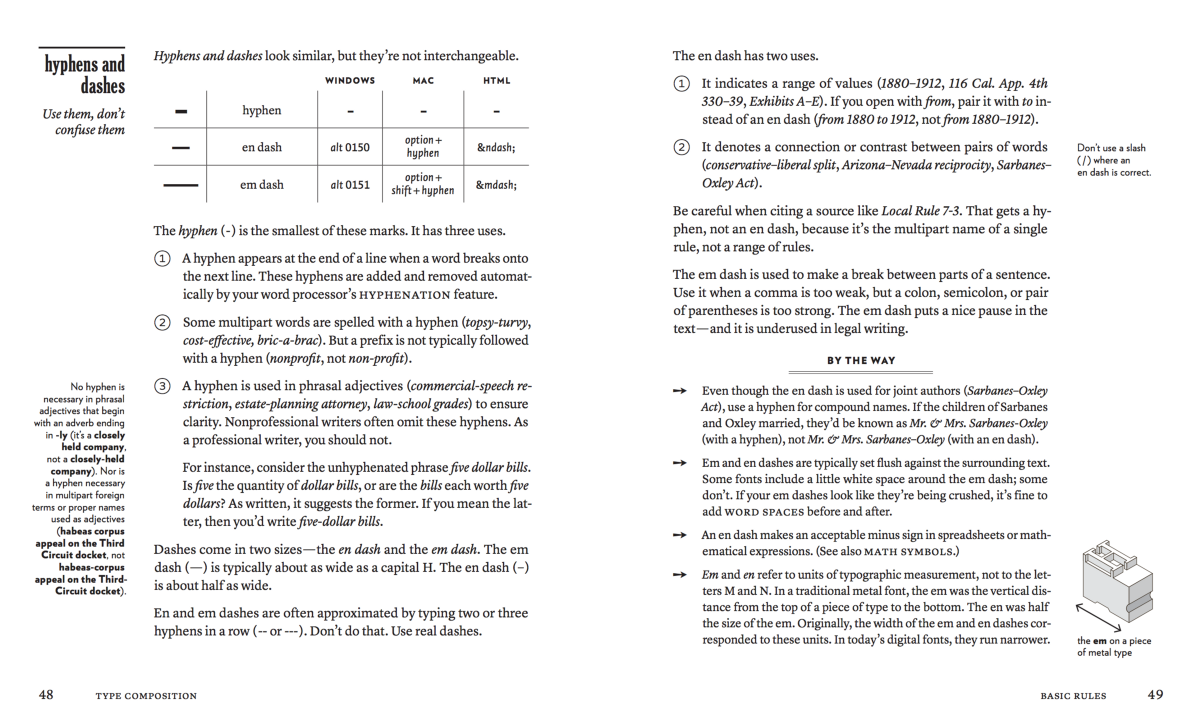
Самый экстремальный пример, что я видела, — «Типографика для юристов» за авторством Мэтью Баттерика. Баттерик использует не менее восьми шрифтов, и мне кажется, что у него это получилось великолепно. Многие дизайнеры спорят, что такая палитра слишком эклектична, и что желаемого можно было бы достичь и меньшим количеством шрифтов, или одним суперсемейством шрифтов. Ну вообще-то любой дизайн можно сделать с меньшим количеством шрифтов. Любая пицца будет съедобной без добавок, но иногда мне нужна пицца-суприм! Опять же, ваша бабушка, скорее всего, не знает, что такое суперсемейство шрифтов, потому что у неё есть настоящие проблемы — например, узнать, когда будет следующая «Контрольная закупка».
По-моему, книжка гениальная. Если мы действительно любим типографику, зачем нам критиковать того, кто умел собрал хорошо сделанные шрифты в симфонию, хорошо передающую нужные сообщения? Почему это множеству разных графических элементов разрешается подчёркивать различия между типами контента, а шрифтам — нет?

Книга Баттерика так хороша, потому что ему удалось создать так много вариантов использования разных стилей: заголовки, таблицы, текст, подзаголовки, подсказки, выдержки текста. У каждого — свой стиль, и всего за несколько страниц читатель встречает их всех и разбирается в их предназначении. Если вам кажется, что раздел подсказок вам особенно ценен, вы сможете легко обнаружить их благодаря уникальному стилю. Если они вам не пригодились, вы легко пропустите их и сконцентрируетесь на более важных вещах.
Такого рода визуальное отделение частей и помощь в ориентировании — основа систем и дизайна интерфейсов. Когда пользователь видит элемент, он должен сразу понять, что это, какую ценность он для него представляет, независимо от того, какие именно шрифты дизайнер выбрал. Так зачем мы стыдим дизайнеров, которые достигают этой цели, используя большой набор гарнитур? Взять бесформенную кучу контента, тщательно выстроить её информаицонную структуру, а затем добавить визуальные различия средствами типографики — это суть работы дизайнера. Такие работы надо чествовать. Вы не нарушите прозрачность бокала множеством разных гарнитур, если в результате аудитория обращает внимание на стиль не из-за него самого, а благодаря типу контента, который он представляет.
Шрифты как помощники интерфейса пользователя

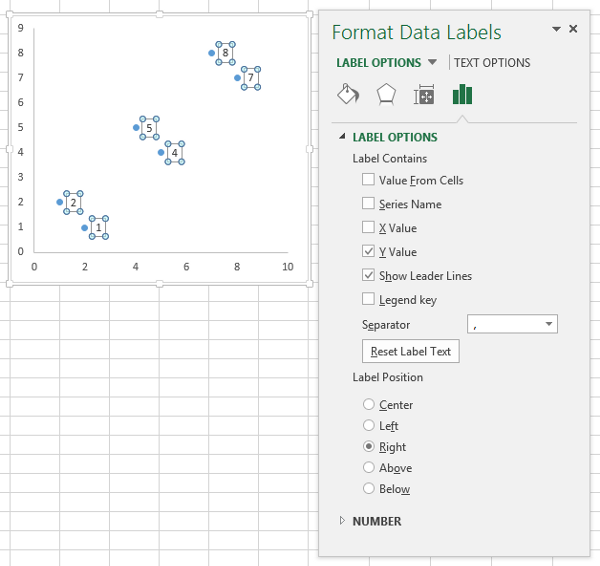
Какой текст здесь активный, а какой — нет? Даже добавление цвета не обеспечивает необходимую ясность в этом вопросе, поскольку часть зелёного — всего лишь украшательство.
Хороший дизайн интерфейсов славится чётким определением функций всех интерактивных, информативных и вспомогательных элементов на экране, усиливающих распознавание ценности объекта вкупе с его удобочитаемостью. Дело не только в том, что говорит слово, но и в том, что оно делает. Шрифты — мгновенно распознаваемые вспомогательные элементы, и мы должны этим пользоваться.
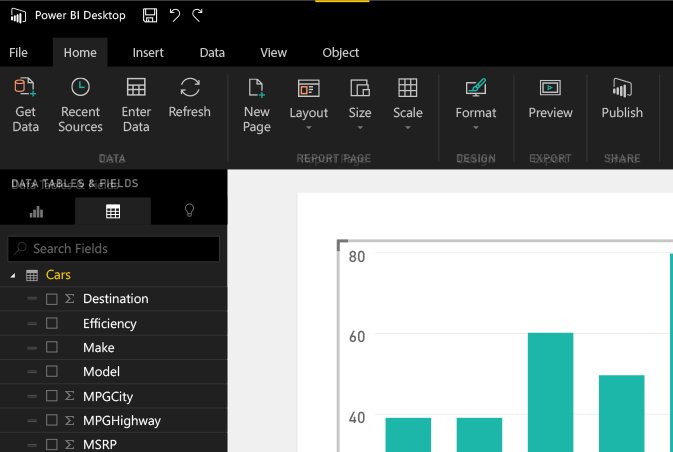
На моей основной работе директора творческой службы в Microsoft Power BI нас заставляют использовать один шрифт, и ужасный. Segoe. Да у него даже название ужасное.

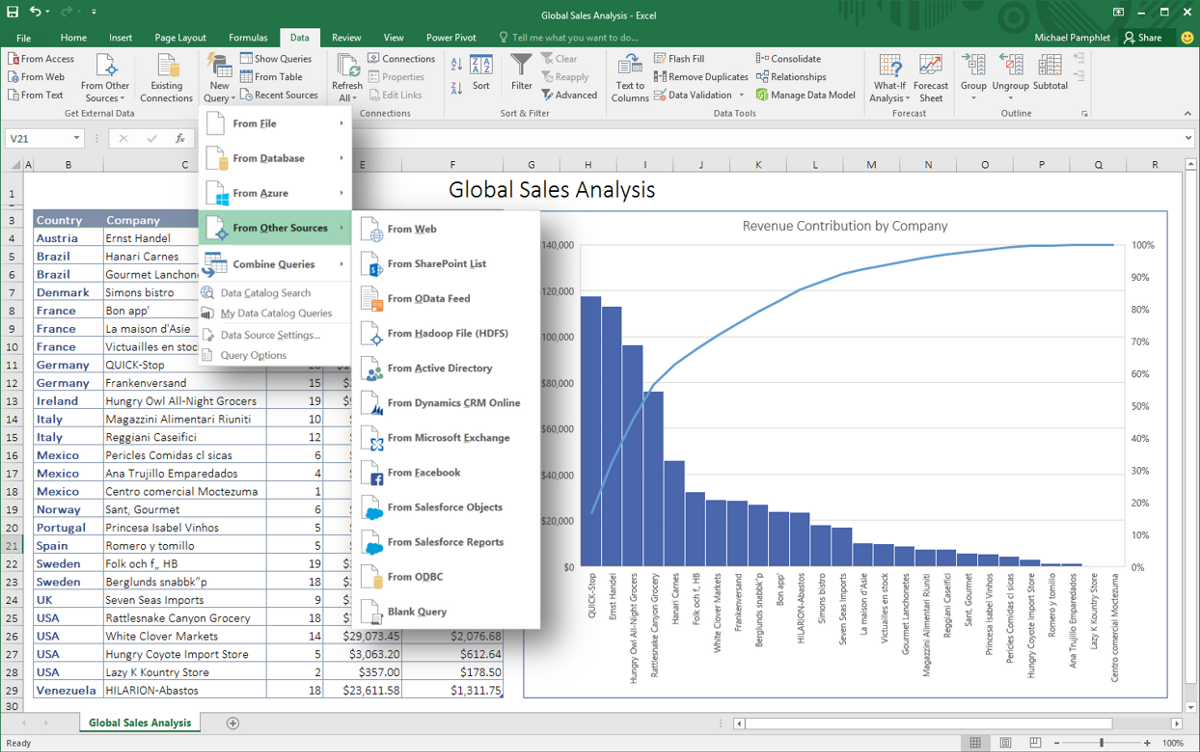
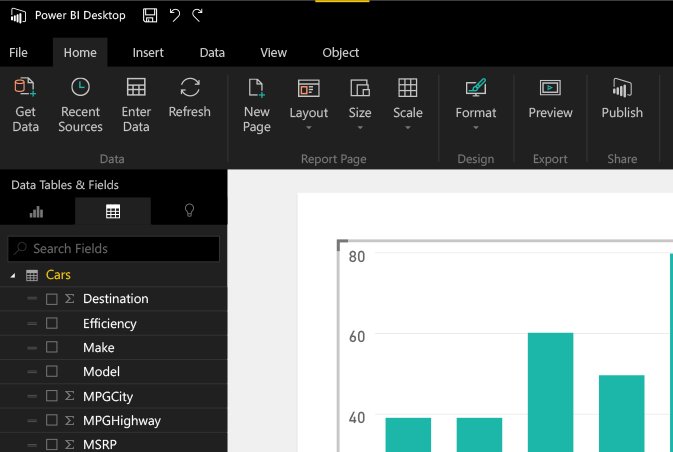
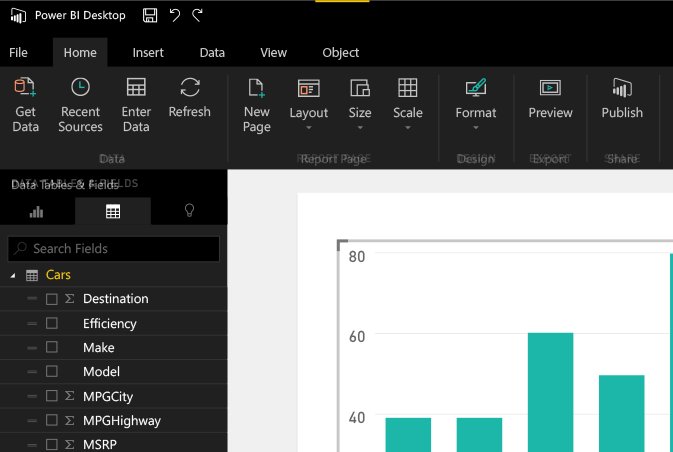
Проблема Segoe, кроме того, что он никудышный, в том, что слишком сложно просить один шрифт передать все нюансы, существующие в сложной программе. Если вы взглянете на любую программу в наборе Microsoft Office, вы заметите, какую нагрузку накладывают ограничения количества гарнитур на интерфейс. На странице есть десятки элементов, все записанные одним шрифтом, и в большинстве своём — одной толщины и цвета. Но не у всех этих элементов одна функциональность. Часть текста описывает категории и информацию, другая — интерактивная. Более того, большая часть текста делает вид, что она интерактивная, хотя на самом деле, нет (например, «Get External Data» в левом верхнем углу не интерактивная). В результате глаз устаёт от потока сходных элементов, и пользователь не уверен, что сделает элемент текста, пока не провзаимодействует с ним. Мы заставляем пользователей ошибаться и чувствовать, что они потерпели неудачу.
Обычно при необходимости показать разницу между функциями элементов интерфейса, принято использовать рамки, ограничители, цвета, стрелки, иконки и прочие прибамбасы. На идею использовать дополнительные гарнитуры для этой цели будут смотреть с неодобрением. НО НЕ В МОЁМ ДОМЕ!

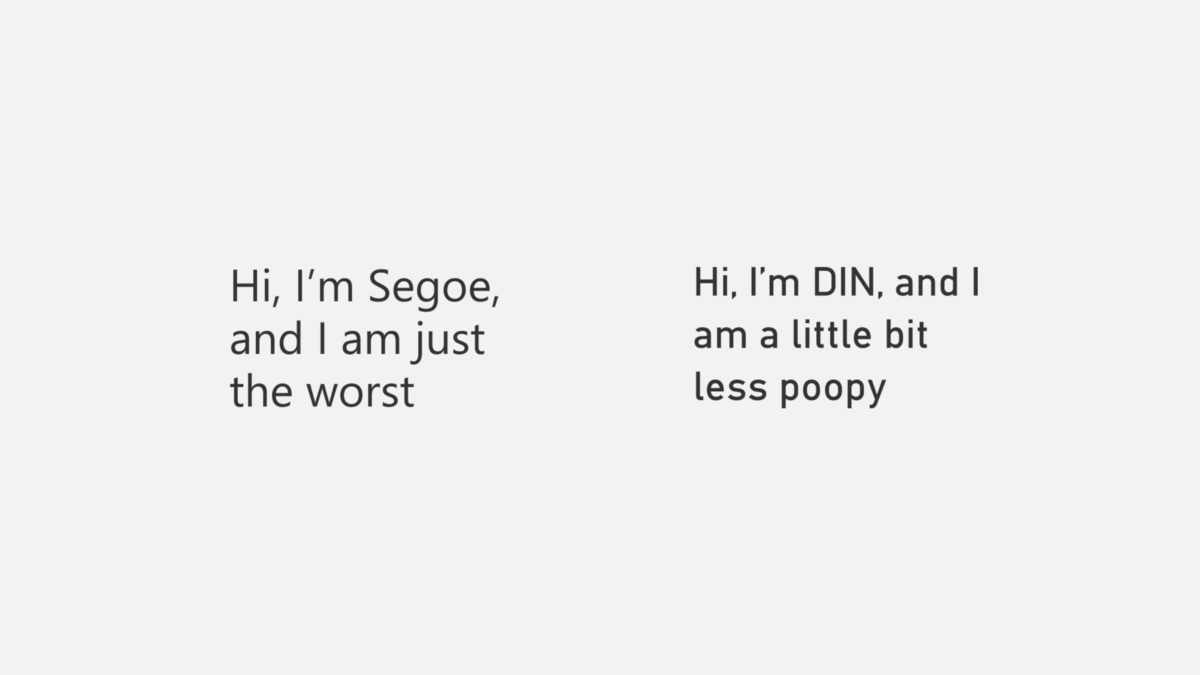
— Привет, я Segoe, и я хуже всех
— Привет, я DIN, и я не такой сраненький
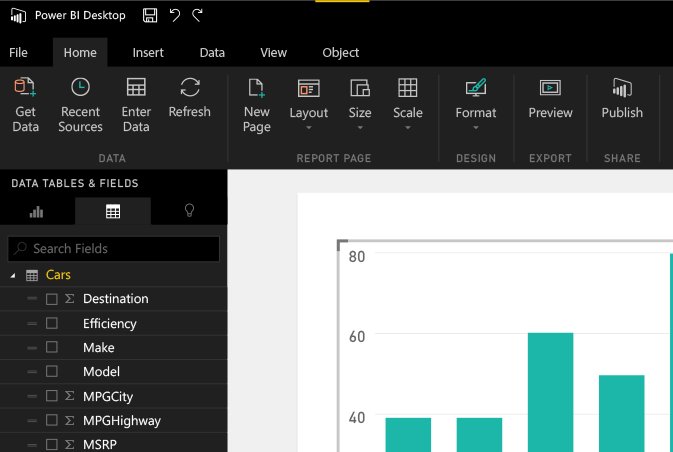
Для борьбы с этим в Power BI мы начали включать в дизайн второй шрифт. DIN — классическая немецкая гарнитура, прямоугольная, немного плотноватая, и с красивыми циферками. Она хорошо сочетается с Segoe благодаря иному стилю, который при этом не слишком отвлекает. Однако придумать, какой ещё шрифт добавить — это только часть решения. Нам ещё надо определить правила его использования. Как нам убедиться, что мы используем DIN не только для стилистического разнообразия, а именно как инструмент для помощи пользователям?
Я решила, что мы будем использовать его, чтобы разделять интерактивные и неинтерактивные элементы. У нас в продукте есть много случаев, когда требуются подзаголовки или метки, расположенные рядом с интерактивными элементами, и поскольку цвет — решение не универсальное (главный цвет нашего продукта — жёлтый, что не согласуется с требованиями к лёгкости использования на белом фоне), привлечение второго шрифта в этих ситуациях позволяет чётко разграничивать интерактив и не-интерактив, и помогает придумать простое правило действий в таких ситуациях.

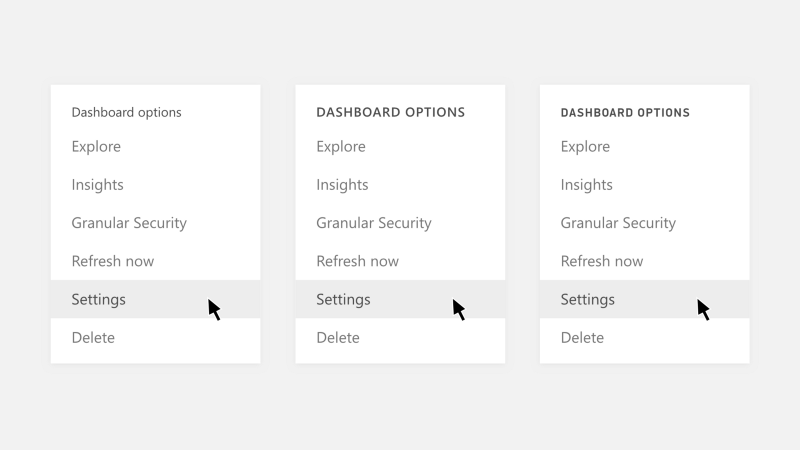
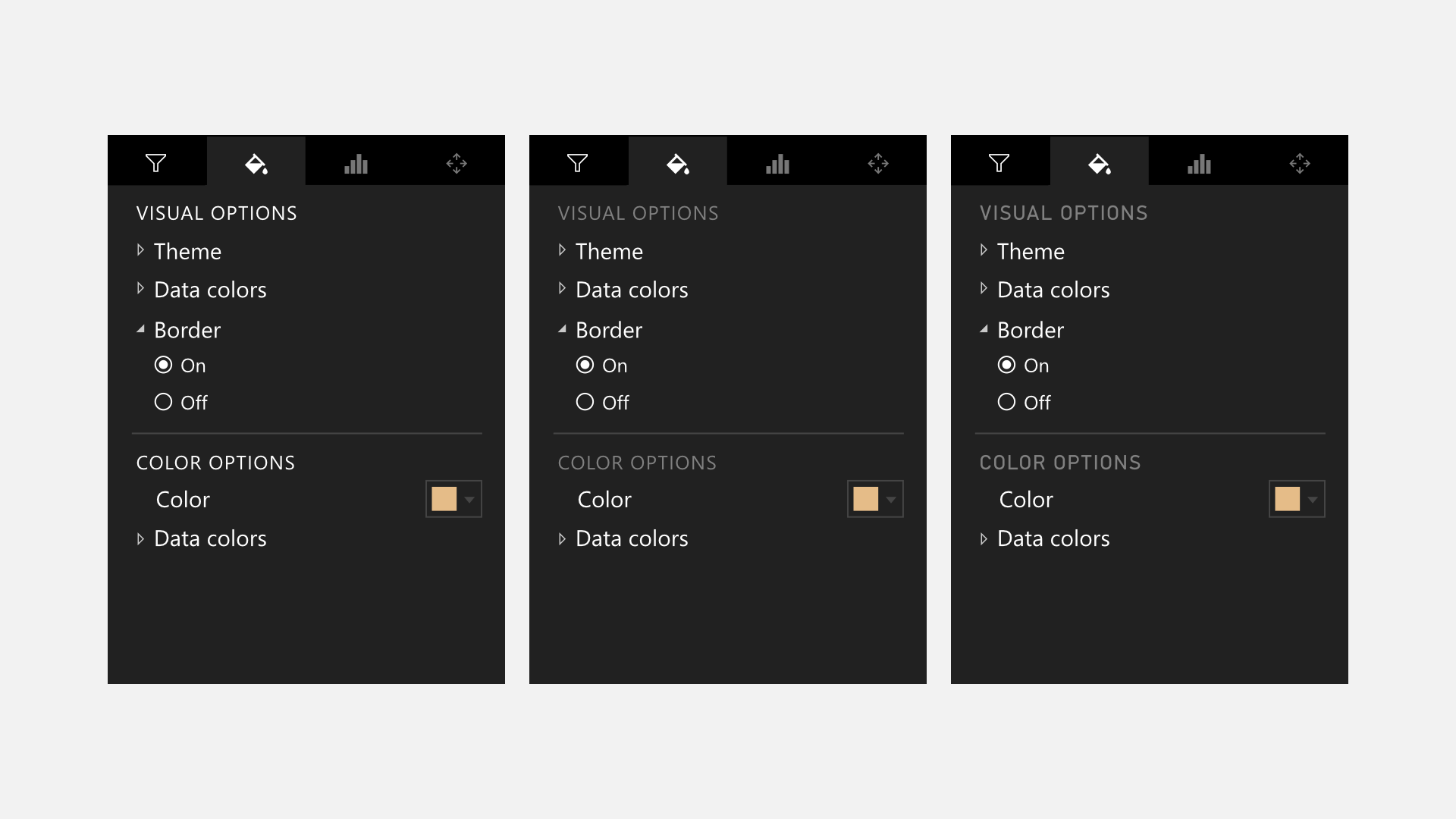
Теперь нет вопросов по поводу того, что лучше отличает интерактив от информации

У нас теперь есть правило, хорошо работающее в светлых и тёмных интерфейсах

Выкуси, Segoe!
Можно видеть, как в интерфейсе такое простое изменение, как введение нового шрифта, принимает на себя волну текста, бьющую по пользователю, и разделяет её на кусочки, которые проще переварить. Слова, написанные шрифтом DIN, служат маркерами информации, дополняя команды приложения и создавая чёткое разделение для пользователя. Интерфейс сразу становится легче понять и использовать. Дело не в эстетике, не в украшательствах или добавлении визуального стиля ради него самого. Дело в помощи пользователям обработать информацию на экране и в том, чтобы дать им возможность понять, что именно случится каждый раз, когда они видят в нашем приложении текст.

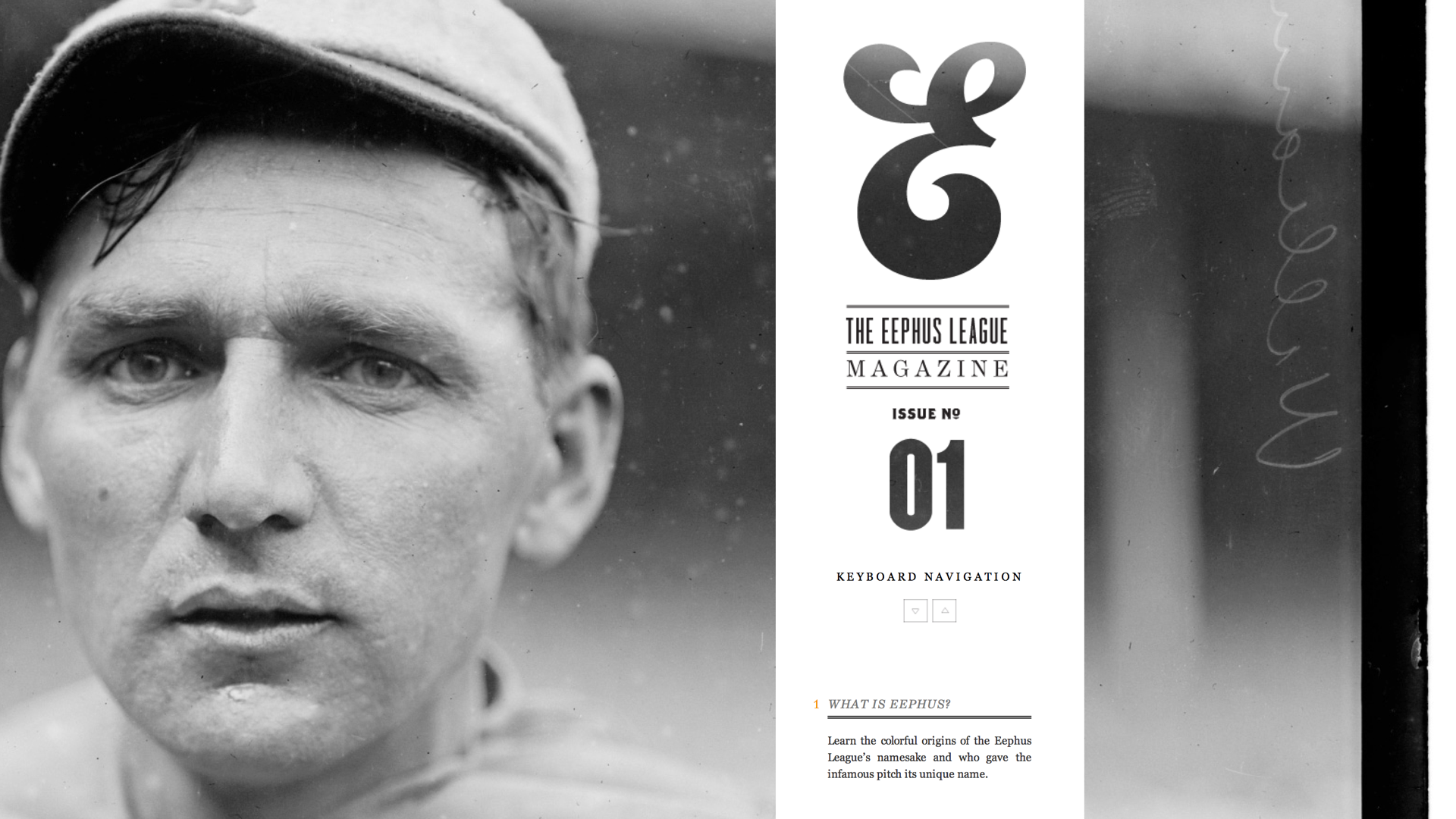
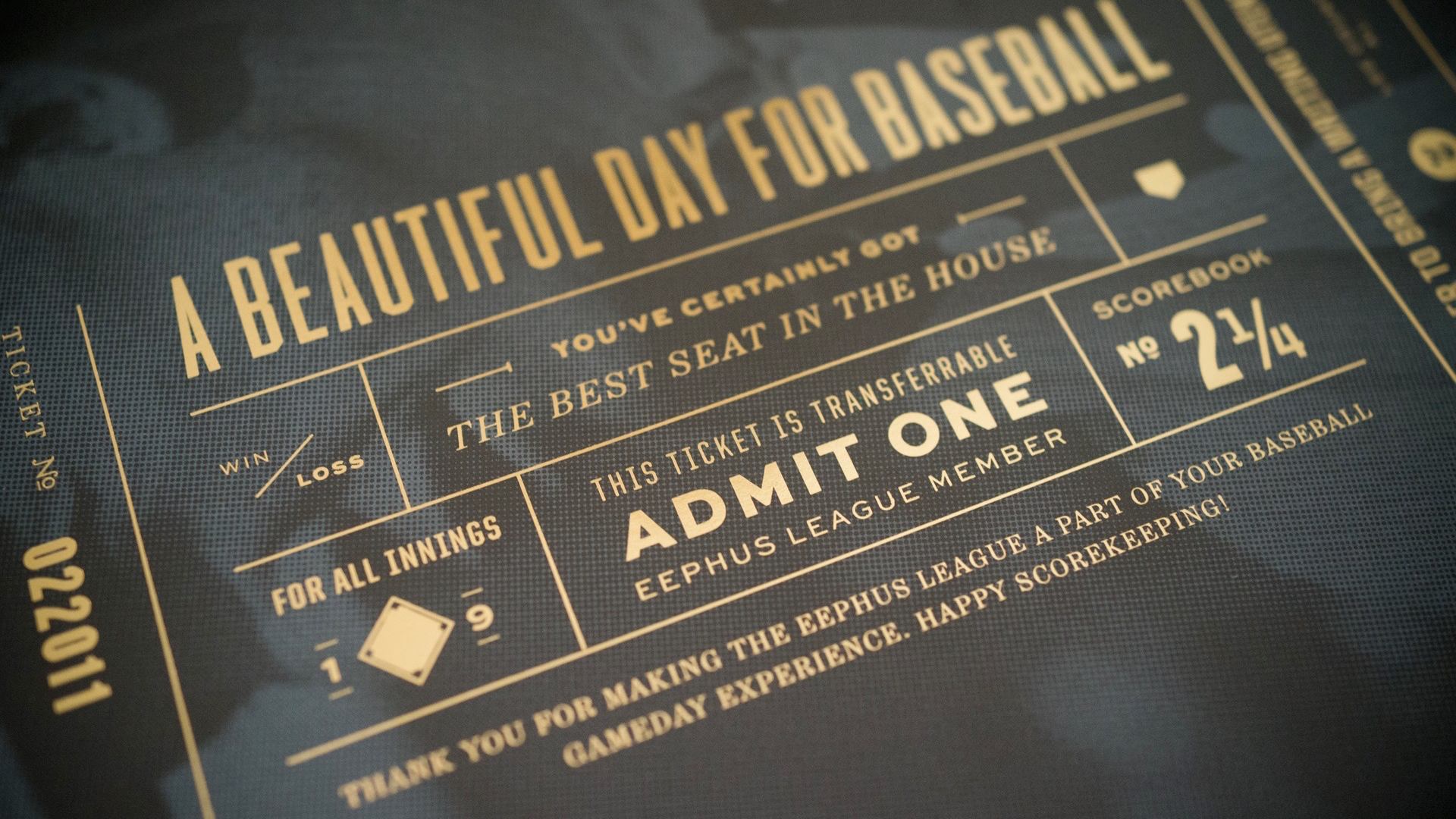
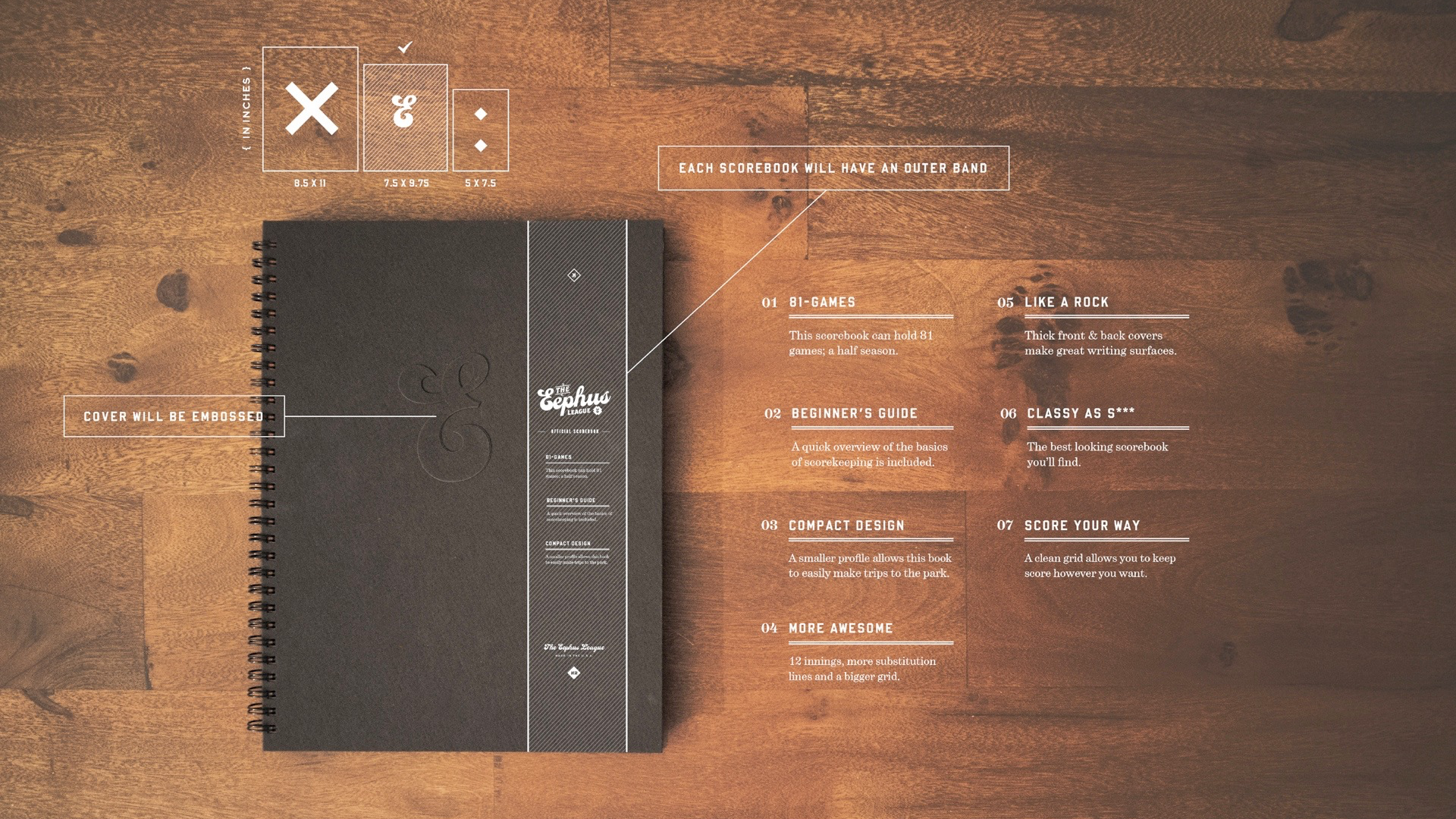
Пример из жизни: Eephus League
Параллельно со всем этим анализом и размышлениями о преимуществах многошрифтового дизайна мне казалось, что мне нужна хорошая возможность поставить деньги на то, во что я верю. Для этого у меня была отличная возможность: веб-сайт Eephus League. Это небольшой бизнес, который я начала в 2010 году, продающий предметы, связанные с баскетболом. Не буду докучать вам из описанием, поскольку вы дизайнеры, и почему-то презираете спорт почти так же, как любите односкоростные велосипеды и кофе.
Началось всё как мой проект в студенчестве, и визуальный язык фирменного стиля и шрифты, которые я использовала, менялись со временем. С ростом фирстиля я вводила большее шрифтовое разнообразие и более игривую атмосферу.

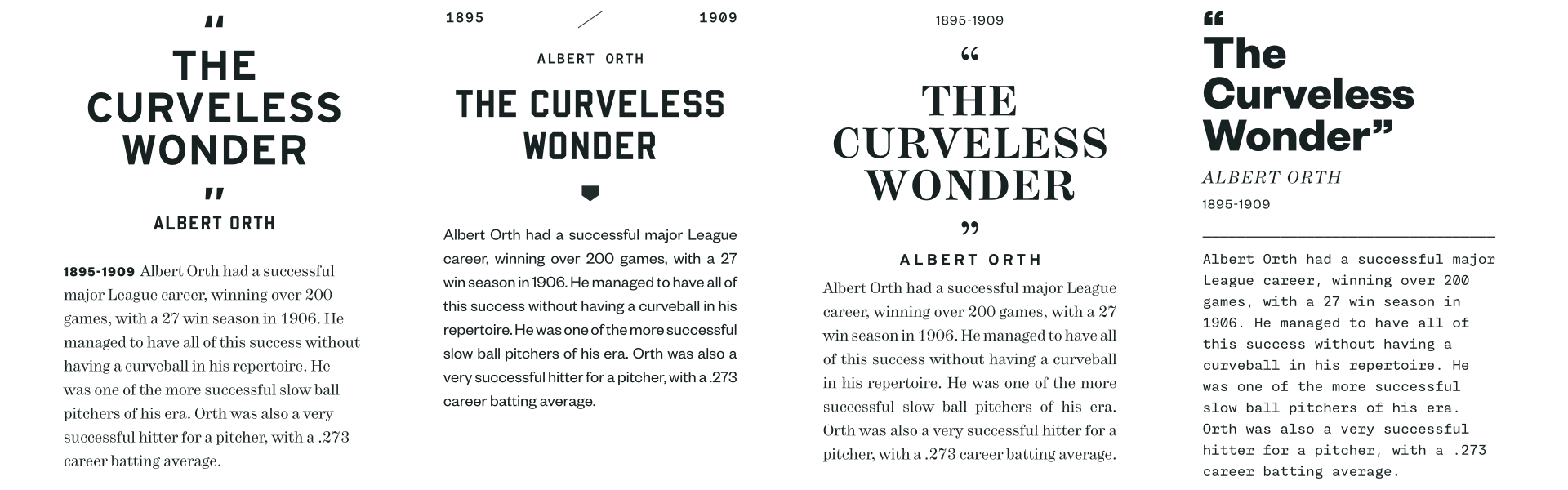
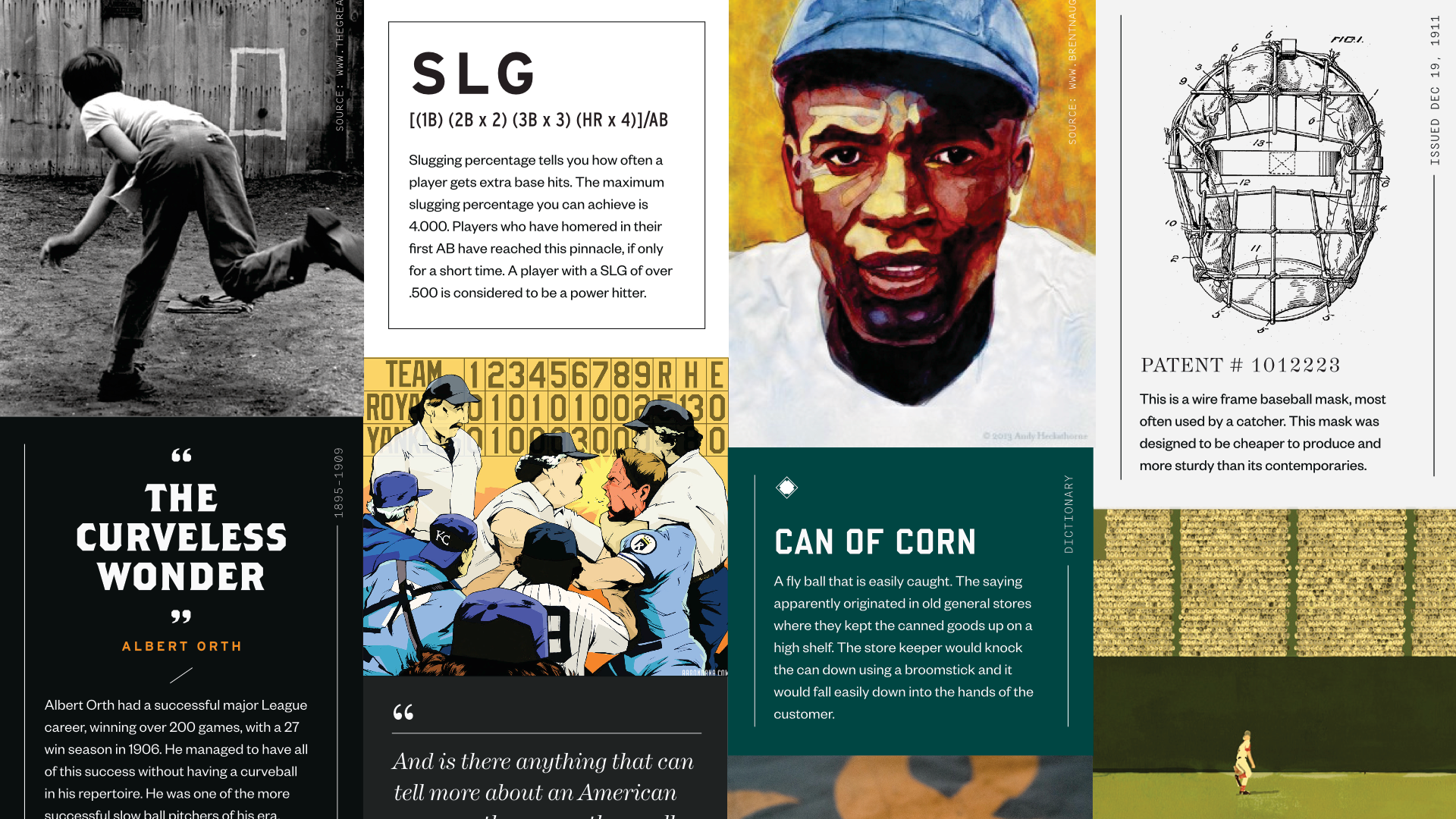
Если вы думали, что вы избежите просмотра картинок в этой секции… Ну… Извините.

Картинки показывают примеры использованных в проекте шрифтов с течением времени. Это моя возможность опробовать новые приобретённые гарнитуры и повеселиться. Сегодняшний стиль — уникальная смесь шрифтов и подходов.

Было лишь одно исключение из этого типографского рая: сайт. Я сделала сайт летом 2010 года, будучи бедным студентам, с ограниченным количеством веб-шрифтов, поэтому он очень сильно нуждался в обновлении. До этого я игралась с разными идеями насчёт страниц, но застревала на этапе дизайна. Он был жёстким, и у меня не получалось найти лучший набор шрифтов, использованных мною раньше, для сайта.

Не, недостаточно хорошо
Я решила ставить опыты на себе в области экспериментов со шрифтами, чтобы выбраться из творческого болота. Сайт был прекрасной игровой площадкой, поскольку в его основе нескольколько типов постов — клички, цитаты, статистика, жаргон, патенты. У каждого типа поста своя иерархия данных и свои уникальные стилистические элементы. Я хотела взять эту концепцию и ещё сильнее изменить её по сравнению с исходным сайтом. Насколько уникальным я могу сделать каждый из этих постов без скатывания дизайна в хаос?

Начала с моего любимого типа данных, прозвищ. Они красочные, дурацкие и имеют глубокий смысл, поэтому было важно сделать так, чтобы дизайн плашки отражал это настроение. Но большинство моих уловок были слишком холодны. Опробовав все шрифты, которые я использовала в бренде, я вспомнила, что у меня в закромах завалялся миленький шрифт: Brothers.

Brothers. Мы всего его знаем. Он так выделяется, что его очень сложно встроить в проект, не ломая всю эстетику, но поскольку у меня в распоряжении было так много шрифтов, я могла использовать его в качестве заголовков тут и только тут. У меня не было риска разместить его в слишком большом количестве мест, и при этом он всё равно приносил мне пользу, разместившись в моём дизайне. Это ключевой аргумент в пользу эклектических систем. Он даёт вам свободу использовать шрифты, чтобы они были актёрами, исполняющими эпизодические роли, добавляющими изюминки в ваш дизайн, не затмевая все остальные его части.

Вместо serif для текста я выбрала Founders Grotesk, поскольку знала, что он хорошо сочетается с любыми другими их моих шрифтов. Когда блок прозвищ был закончен, у меня появился метод для изготовления каждого последующего: элементы, общие для нескольких разделов, будут стилизованы одинаково, а уникальные данные — по-разному. У каждой категории есть свой стиль заголовка и гарнитуры отражают контент.

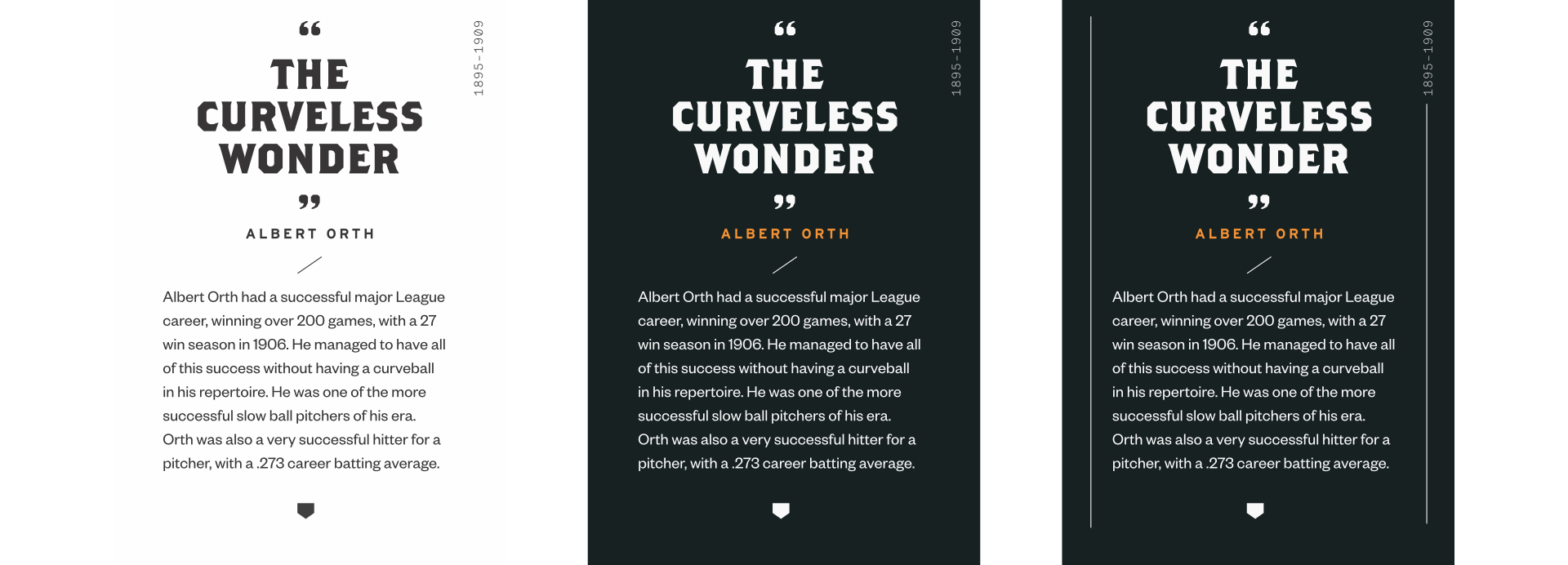
Плашки статистики бесстрастные и строгие, и соответствуют математике, информацию о которой передают пользователю. У плашек с цитатами классический дизайн для коротких цитат, и мне очень нравятся плашки патентов — они отражают типографику, которую вы можете встретить в старых патентных документах.

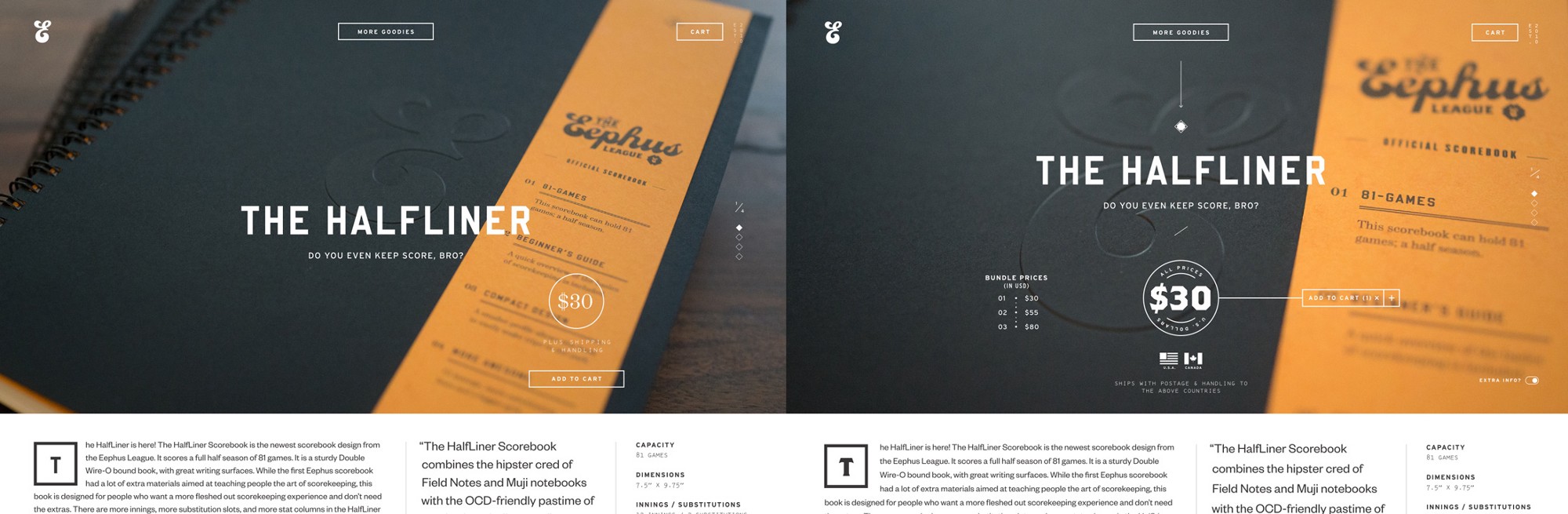
По завершению упражнения я вернулась к страницам магазина, с которых начинала, и переделала их. Результат стал гораздо богаче и соответствует тому, чего я хотела добиться со стилем в целом. В итоге я выбрала шесть уникальных шрифтов для редизайна Eephus League, и, по моему мнению, при удалении любого из них сайт пострадает.

Выбрав эти гарнитуры в качестве своего визуального языка и старательно следуя правилам их использования, я могу добиваться любого визуального разнообразия. Мне надо убедиться, что у каждого типа контента есть свой голос, но при этом он гармонирует с общим хором. Результат дизайна, включающий множество гарнитур, не обязательно будет противоречивым, неуклюжим или хаотичным; он может быть точно таким же аккуратным, как и проекты с одним шрифтом.
Начинать нужно с создания правил, и тогда вы заслужите право нарушать их. Постройте библиотеку стилей из шрифтов, размеров, цветов и правил использования, и методично используйте её до того, как начнёте делать исключения. У вашей аудитории будет преимущество наслаждения визуальным богатством, и при этом возможности связать стиль и контент. Затем, когда вы решите отклониться от свода правил, аудитория распознает этот ход как важный, и вы сможете поиграть на этой реакции.
Заключение
Итак, крупицы мудрости, с которыми мы сегодня ознакомились.
- дело не в самих шрифтах, а в их использовании;
- концентрируйтесь на различиях в шрифтах, одинаковых на первый взгляд;
- начинайте с взаимоотношений в парах, а потом добавляйте ещё;
- определите правила использования гарнитур и придерживайтесь их;
- контраст в парах шрифтов слишком переоценён; настоящий контраст возникает из контента и иерархии;
- если в вашем контенте нет структур нескольких слоёв, сделайте их сами;
- используйте разные гарнитуры для разделения разных элементов;
- используйте выделяющиеся гарнитуры скупо, с чёткими намерениями.
Всем, кто дочитал до этого места, большое спасибо. Каждый из этих пунктов можно превратить в красивый сайтик, но именно комбинация всех этих концепций делает размышления о шрифтах такими интересными.
