[Перевод] Атрибуты HTML, которыми вы никогда не пользовались

В январе этого года Мэдисон Канна спросила у своих подписчиков в Twitter:
Какие языки/технологии вам бы хотелось изучить или узнать глубже в этом году?Мой выбор: typescript, next.js, react, graphql, solidity, node — Мэдисон Канна (@Madisonkanna) January 3, 2022
Мой ответ был очень простым: HTML. И я ни в коей мере не был саркастичным или насмешливым. Разумеется, я неплохо знаю, какие теги использовать в каких случаях и как обеспечивать семантику и доступность моего HTML.
Однако существует целая куча малоиспользуемых атрибутов, о которых я забыл, и, вероятно, целая куча атрибутов, о существовании которых я и не знал. Этот пост стал результатом моих исследований, и я надеюсь, что он окажется для вас полезным при создании страниц на HTML.
Атрибут enterkeyhint для виртуальных клавиатур
Атрибут enterkeyhint — это глобальный атрибут, который можно применять к элементам form control или элементам, атрибут contenteditable которых имеет значение true. Этот атрибут помогает пользователям мобильных устройств, пользующимся экранными клавиатурами.
enterkeyhint может принимать семь возможных значений, определяющих, что видит пользователь на своей клавише «enter»:
enter,done,go,next,previous,search,send.
Понятно, как эти «подсказки» могут быть полезными для пользователя. Пользователь выполняет последовательность действий? Отправляет информацию? Сохраняет параметр? В зависимости от его задачи вы можете настраивать подсказку, чтобы она соответствовала потребностям вашего приложения.
Мы можете проверить работу этого атрибута, открыв показанное ниже демо CodePen на мобильном устройстве.
https://codepen.io/smashingmag/pen/bGadMyz
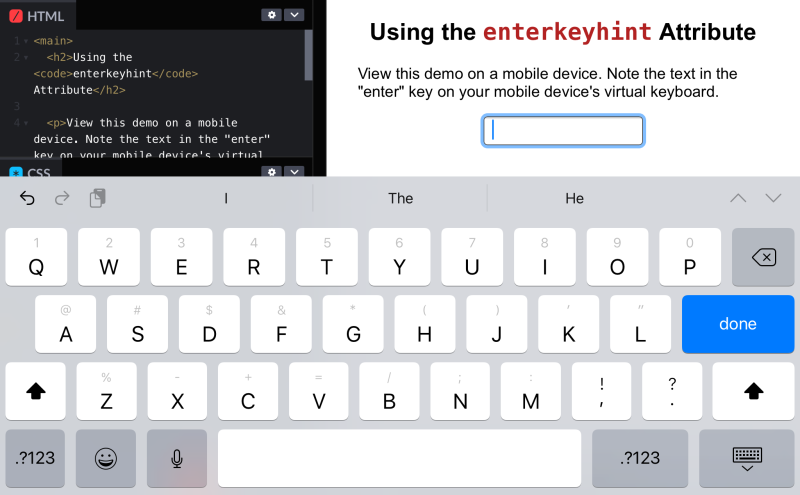
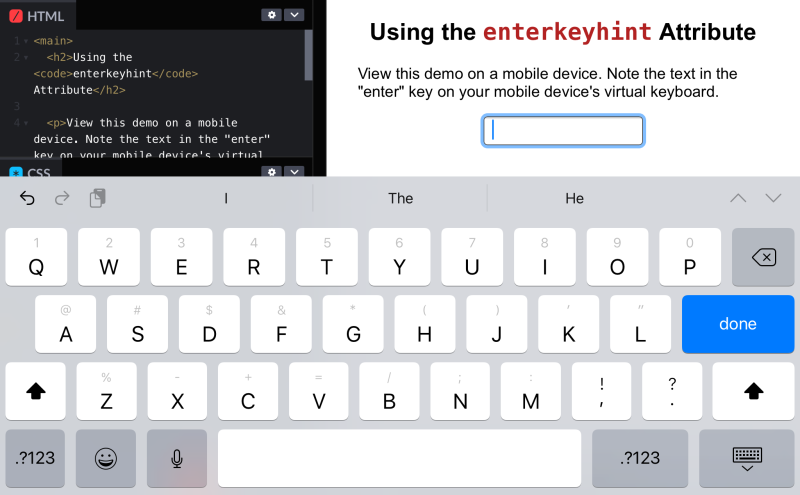
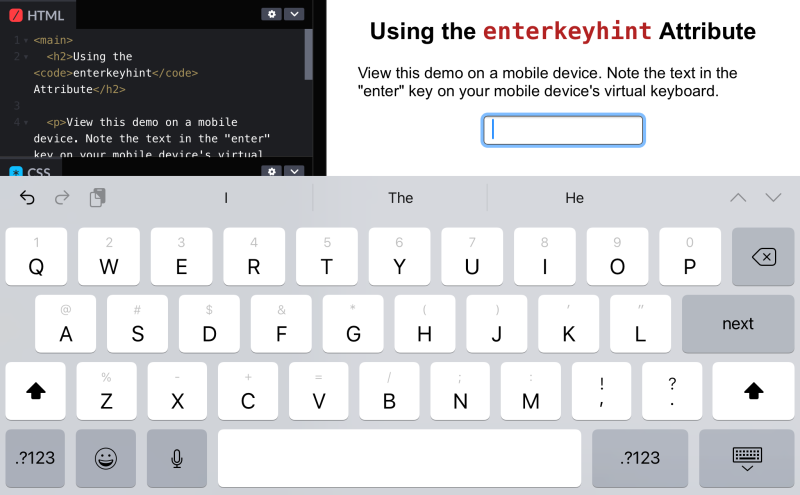
Как можно увидеть на показанных ниже скриншотах, на моём устройстве с iOS текст и цвет клавиши «enter» меняется в зависимости от значения. На разных устройствах результат может отличаться.


Подчеркну, что этот атрибут не принимает произвольные значения; значение должно быть равно одному из семи, перечисленных выше. При нераспознанном значении будет выбрано значение по умолчанию для стандартного текста клавиши «enter» устройства.
Атрибут title для таблиц стилей
Этот атрибут был совершенно новым для меня, я обнаружил его, проводя исследования для написания этой статьи. Возможно, он окажется самым интересным для вас. Для начала стоит сказать, что у Firefox есть опция, позволяющая выбирать таблицу стилей, которую вы хотите использовать при просмотре страницы. Обычно эта функция отображает два варианта: «Basic Page Style» и «No Style», как видно на скриншоте, сделанном на моей машине с Windows.

Это позволяет вам быстро тестировать, как будет выглядеть страница при отключенных стилях, а также просматривать страницу с альтернативными таблицами стилей.
Функция альтернативной таблицы стилей включается двумя атрибутами: атрибутом title и rel=alternate, применёнными к элементу :
В этом случае мои «default»-стили применяются автоматически, а альтернативные таблицы стилей применяются, только если выбрать их опцией «Page Style» в Firefox. Вы можете проверить приведённый выше пример, просмотрев следующий CodePen в Firefox или в другом совместимом с ним браузере:
https://codepen.io/smashingmag/pen/ExojRgm
На скриншоте ниже показаны варианты таблиц стилей в Firefox:

Как уже говорилось, эта функция работает в Firefox, но мне не удалось заставить её работать ни в одном из браузеров на основе Chromium. В статье MDN об альтернативных таблицах стилей говорится, что их можно включить в других браузерах при помощи расширения, но мне не удалось найти актуального расширения, способного на это.
Атрибут cite для элементов
Я уверен, что вы достаточно часто пользуетесь элементом . Можно использовать его обычным образом, без атрибута, однако есть возможность и применить атрибут cite. Вот пример с цитатой из статьи MDN, описывающей использование cite для :
URL, обозначающий исходный документ или сообщение цитируемой информации. Этот атрибут предназначен для указывания на информацию, объясняя контекст или давая ссылку на цитату.
Так как мой blockquote взят из статьи MDN, объясняющей, что делает cite, я задал URL, указывающий на страницу как значение cite.
Как мы видим, полезность этого в том, что цитата и источник цитаты оборачиваются в один элемент. Но стоит учесть более подробное объяснение из спецификации HTML:
User agent могут позволять пользователям переходить по таким ссылкам на цитаты, но они в основном предназначены для приватного использования (например, скриптами на стороне сервера, собирающими статистику о использовании цитирования на сайте), а не для читателей.
И естественно, те же концепции применимы к использованию cite элемента , который используется для встраиваемых цитат.
Атрибуты для списков с произвольным порядком
Упорядоченные списки
- атрибут
reversedпозволяет нумеровать элементы в обратном порядке (от высокого к низкому, а не от низкого к высокому); - атрибут
startпозволяет задавать начальное число; - атрибут
typeпозволяет выбирать между использованием обычных чисел, букв или римских чисел; - атрибут
valueпозволяет задавать произвольное число для конкретного элемента списка.
Как вы видите, в обычном HTML упорядоченные списки гораздо более гибки, чем мы привыкли думать.
Любопытен атрибут reversed, поскольку он не обращает содержимое самого списка; он меняет лишь числа рядом с каждым элементом списка.
- List item...
- List item...
- List item...
В демо CodePen добавлено немного JavaScript, поэтому мы можем интерактивно включать и отключать атрибут reversed.
https://codepen.io/smashingmag/pen/jOYPKxW
Обратите внимание, что сам список остаётся неизменным, а меняются лишь числа. Помните об этом, если вам нужен способ обращения содержимого. Эту операцию уже нужно делать при помощи JavaScript, CSS или непосредственно в исходниках HTML.
Выше я также перечислил ещё три атрибута. Давайте вставим их в список, чтобы увидеть, как их можно использовать:
- Typee: A Peep at Polynesian Life (1846)
- Omoo: A Narrative of Adventures in the South Seas (1847)
- Mardi: and a Voyage Thither (1849)
- Redburn: His First Voyage (1849)
- White-Jacket; or, The World in a Man-of-War (1850)
- Moby-Dick; or, The Whale (1851)
- Pierre; or, The Ambiguities (1852)
- Isle of the Cross (1853 unpublished, and now lost)
Обратите внимание на атрибуты type и start, а также на атрибут value, добавленный к конкретному элементу списка. Атрибут type принимает одно из пяти односимвольных значений (a, A, i, I, 1), обозначающее тип нумерации.
Изучите это интерактивное демо:
https://codepen.io/smashingmag/pen/RwxPqgN
Используйте радиокнопки для выбора одного из пяти значений для атрибута type. Затем попробуйте обратить список кнопкой Toggle Reversed. Как вы видите, есть куча возможностей, выходящих за рамки стандартного поведения упорядоченных списков!
Атрибут download для элемента
Какими бы функциональными ни были ссылки в вебе, всегда хорошо иметь атрибут, делающий их ещё более мощными. Атрибут download был добавлен в спецификацию много лет назад, он позволяет вам указать, что при нажатии на ссылку её нужно скачать, а не посетить.
Download File
Без значения атрибут download заставляет скачать страницу по ссылке. Или же можно указать значение, которое браузер использует в качестве рекомендуемого имени файла скачиваемого ресурса.
Download File
С этим атрибутом можно провернуть ещё один трюк: объединить его с JavaScript, чтобы позволить пользователю скачивать создаваемый им контент. Я немного рассказывал об этом в своём посте, и вы можете проверить это в представленном ниже демо.
https://codepen.io/smashingmag/pen/abEOQyQ
Атрибут decoding для элемента ![]()
Это ещё один атрибут, ставший для меня открытием в процессе написания статьи. Похоже, в спецификации он появился относительно недавно. Добавление атрибута decoding в элемент изображения говорит браузеру, как его нужно декодировать.
Этот атрибут похож на использование атрибута async для скриптов. Время загрузки изображения не меняется, однако способ его «декодирования» (а значит, и отображения содержимого во вьюпорте) определяется атрибутом decoding.
Атрибут может иметь следующие значения:
sync— декодировать изображение синхронно, как это обычно делают браузеры.async— декодировать изображение асинхронно, чтобы избежать задержки отображения другого содержимого.auto— значение по умолчанию, позволяющее браузеру использовать его собственный встроенный способ декодирования.
Если вам любопытна концепция декодирования изображений, то можете изучить хорошее и простое объяснение из спецификации.
