[Перевод] Анализ шести веб-фреймворков: плюсы, минусы и особенности выбора
Недавно на sitepen.com вышла серия статей, посвящённая фреймворкам для разработки веб-приложений. А именно, в этих материалах исследованы платформы Angular 2+, React + Redux, Vue.js, Dojo 2, Ember и Aurelia.

Сегодня мы хотим поделиться с вами переводом статьи из этой серии, в которой, подводя итоги всех публикаций, каждый из этих фреймворков анализируют по нескольким показателям. А именно, речь пойдёт о плюсах и минусах каждого из них, о том, что может ждать их в будущем, и о том, в каких обстоятельствах стоит обратить внимание на тот или иной фреймворк.
А нужен ли фреймворк?
Было бы неправильно, прежде чем говорить о фреймворках, не попытаться ответить на вопрос, вынесенный в заголовок этого раздела. В определённых кругах веб-разработчиков идея отказа от фреймворков становится всё более популярной. В частности, речь идёт о том, что веб-платформа развилась до такой степени, что разработчику не нужно дополнительных API для того, чтобы упростить создание приложений. Единственное, что мы можем сказать по этому поводу, заключается в том, что нужен фреймворк или нет — зависит от конкретной ситуации.
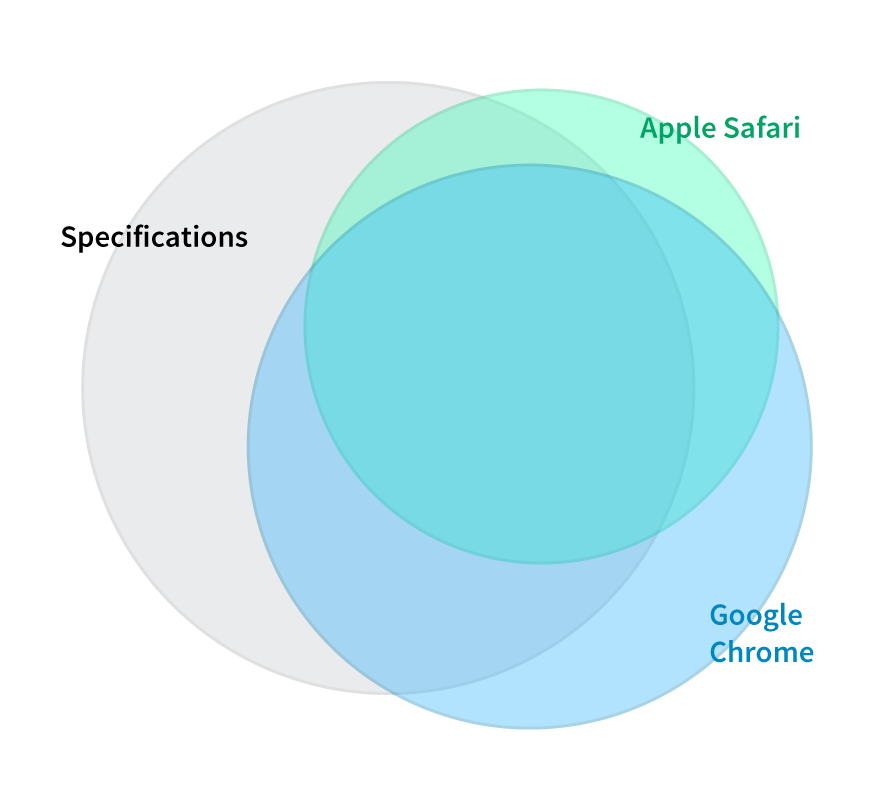
Хотя отказ от фреймворков — идея вполне жизнеспособная, разработка в таком стиле не лишена недостатков. Те, кто защищают преимущества использования чистого JS, те кто свыклись со Стокгольмским синдромом веб-технологий, забывают о том, что существует множество наборов быстро развивающихся API, как минимум у трёх различных технологий, с тремя очень сильно различающимися синтаксисами. Спецификации для веб идентифицируют более 12000 API. Нижеприведённая диаграмма, которая показывает, что именно из всего этого доступно в браузерах, недвусмысленно указывает на то, что между стандартами и реальностью имеется значительный разрыв.

Спецификации и браузеры (источник — Microsoft API Catalogue)
Разработка веб-приложений без использования фреймворков — это, отчасти, согласие следовать за этими платформами и не пользоваться плодами трудов команд-разработчиков фреймворков, часто работающих в тесной связи с создателями браузеров. Фактически, разработчик, отказывающийся от фреймворков, как бы говорит о веб-технологиях: «Я смогу приручить этого дикого зверя».
Предположим, вы имеете достаточный опыт и навыки для того, чтобы действительно обойтись без фреймворков. А как насчёт остальных членов вашей команды, или того, кто придёт в проект после вас? Или, может быть, вы убеждены в том, что решения, которые вы принимаете сейчас, будут актуальны всегда? Мы видели команды, которые брались за разработку без использования фреймворков. Они через некоторое время обнаруживали, что занимаются разработкой собственного фреймворка, который им необходимо будет самостоятельно поддерживать. В таких командах растут требования к поиску новых сотрудников, так как вместо того, чтобы искать людей, которые знают некие фреймворки, им нужно найти кого-то, кто очень хорошо разбирается в API веб-платформы. Причём, сотрудникам таких проектов нужны реальные глубокие знания, иначе пользы от них не будет.
Тут следует избегать ловушки, когда кажется, что все современные компании обладают одинаковыми возможностями. Конечно, существуют организации, где инновации в использовании и применении веб-технологий повышают их рыночную жизнеспособность. Например — Google, Facebook и Netflix. К большинству компаний это не относится и они должны это принять.

Angular 2+
▍Сильные стороны
Главное преимущество Angular 2+ — это его популярность. Можно говорить о том, что с ним связано имя компании Google и это влияет на то, как его воспринимают. Angular 1 быстро стал популярным так как те, кто пришёл из других сред разработки обнаружили в нём знакомый шаблон MVC для создания одностраничных приложений. После модернизации Angular 1 и перепроектирования некоторых частей фреймворка, Angular 2+ буквально выстрелил. Впечатляет число тренингов по нему, официальных и неофициальных. На рынке имеется серьёзная потребность в Angular-разработчиках. Кроме того, это — один из немногих фреймворков, рассмотренных в этом материале, у которого имеется официальный набор богатых возможностями компонентов для создания пользовательских интерфейсов.
▍Слабые стороны и возможные сложности при внедрении
Мы полагаем, что Angular сосредоточен на создании пользовательских интерфейсов одностраничных приложений и не соответствует нуждам разработчиков более крупных проектов. Это может привести к сложности поддержки проектов, если базовые принципы, на которых они основаны, не были чётко сформулированы в самом начале их разработки. На практике разработчикам приходится прибегать к чудесами изобретательности для того, чтобы заставить приложение на Angular делать то, что не является частью фреймворка. Это, кроме того, снижает интерес разработчиков к TypeScript, на котором написан фреймворк.
▍Будущее фреймворка
Недавно вышел Angular 5 и возникает ощущение, что команда Angular хорошо укладывается в весьма плотный график релизов. Похоже, что Angular продолжит развиваться благодаря непрекращающейся поддержке Google.
Как в любой большой организации, в Google есть множество людей. Снаружи взаимодействие тех, кто занимается Angular, и тех, кто работает над реализацией веб-стандартов в браузере, выглядит гармонично. Мы полагаем, что эта гармония, на самом деле, лишь видимость, и что в реальности Angular не даёт эффективных средств применения веб-компонентов и создания прогрессивных веб-приложений. По нашему мнению, стандарты, принятые в индустрии веб-разработки, вытеснят некоторые подходы, применяемые в Angular. В результате мы можем столкнуться, в среднесрочной и долгосрочной перспективах, с воздействием стандартов на то, как будут создаваться и проектироваться Angular-приложения. Это несёт в себе определённый риск.
▍Почему стоит выбрать Angular 2+?
Если вам нужно, чтобы специалистов по фреймворку было несложно найти в необходимых количествах, и чтобы знания этих специалистов можно было использовать в других областях, или вам нужно подготовить команду к работе с фреймворком и у вас есть некоторый уровень уверенности в том, что команда сможет, в короткие сроки, перейти к продуктивной работе, вы можете остановиться на Angular 2+. Однако, учитывайте, что Angular 1 (Angular.js) серьёзно отличается от современной версии фреймворка, и приложения, а также навыки и опыт разработчиков, нельзя напрямую перенести в Angular 2+.
Если архитектура вашего веб-приложения соответствует шаблону MVC, тогда вы тоже можете рассмотреть Angular 2+.
Если вам нравится подход к дизайну Google Material UX, тогда набор компонентов Angular Material — это быстрый, простой и надёжный способ всем этим воспользоваться.

React + Redux
▍Сильные стороны
Основное преимущество React и Redux заключается в их сравнительной простоте и в том, что они направлены на решение одной задачи, на разработку интерфейсов. Если задаться целью найти нечто, что делает что-то одно, но делает это хорошо, можно сказать, что обе библиотеки отлично делают то, чего от них ждут. В то время, как для кого-то подход, связанный с использованием контейнера состояния может показаться незнакомым, большинство разработчиков могут легко разобраться в этой концепции и понять преимущества архитектуры, основанной на однонаправленном потоке данных, и то, как такой подход может упростить приложения со сложными пользовательскими интерфейсами.
▍Слабые стороны и возможные сложности при внедрении
Самые большие минусы React и Redux заключаются не в особенностях реализации того, что они умеют, а в том, чего они не могут. Для того, чтобы создать сложное веб-приложение, вам понадобится много других технологий. Как только вы отойдёте от основных функций React, Redux и пары других библиотек, вы столкнётесь с множеством мнений о «правильных инструментах», с бесчисленным количеством решений и шаблонов, которые иногда легко интегрировать в приложение, а иногда — нет.
Итак, так как React и Redux — библиотеки, которые сосредоточены на решении узкого круга специализированных задач, неопытные команды могут очень легко сделать на их основе нечто неподдерживаемое, не зная о том, что решения, которые они принимают, ведут к ухудшению производительности веб-приложений или к ошибкам. Даже опытные разработчики могут столкнуться с тем, что недостаток чёткого архитектурного планирования решения или строгих правил в начале разработки могут очень неприятно сказаться на проекте в будущем.
Легко обмануть себя мнимой экономией времени и ресурсов, которая заключается в том, что использование React и Redux во всей организации смягчит проблемы с эффективностью разработки. Без тщательно проработанных соглашений и стандартизации других библиотек и шаблонов, переход на React и Redux сродни заявлению: «Мы переходим на JavaScript для того, чтобы писать приложения и повысить эффективность работы».
▍Будущее фреймворка
Facebook и разработчики React, сравнительно недавно, начали прислушиваться к мнению сообщества. Мы полагаем, это помогло Facebook понять, что компания не может больше действовать по принципам: «Мы лучше разработчиков знаем, что им нужно», и: «Верьте в наш подход» в деле развития своих проектов. Хочется надеяться, что это движение продолжится, отразится на возможностях и на направлении развития React и связанных с ним проектов.
Рассматривая React и Redux, сложно предсказать будущее. Однако, то, что эти библиотеки узкоспециализированы, очень серьёзно увеличило их распространение, большинство шаблонов React + Redux продвигают разделённую архитектуру, которая способствует лёгкому рефакторингу и простоте применения итеративного подхода в разработке. Пару лет назад все говорили о связке React + Flux, но сообщество разработчиков быстро приняло Redux. Вероятно, и другие серьёзные изменения в моделях работы или шаблонах могут быть приняты так же легко. С этой лёгкость в восприятии нового, вероятно, мы встретимся и в будущем.
▍Почему стоит выбрать React + Redux?
Если вы находитесь в ситуации, когда вы ищете скорее хорошие библиотеки, нежели некий всеобъемлющий фреймворк, тогда, вполне возможно, связка React + Redux хорошо вам подойдёт. Кроме того, тут следует реалистично смотреть на возможности вашей команды и организации, не только на этапе первоначальной разработки, но и с учётом долгосрочной поддержки приложения.

Vue.js
▍Сильные стороны
Вероятно, главный плюс этого фреймворка заключается в возможности его постепенного внедрения. Vue отличается понятной и рациональной архитектурой, которую несложно освоить и просто применять на практике.
Существует сплочённое сообщество энтузиастов и сторонние проекты, которые делают Vue.js ещё интереснее. Кроме того, разные разработки, ориентированные на Vue, довольно просто совмещать в более сложных решения при создании новых проектов.
▍Слабые стороны и возможные сложности при внедрении
Желание как-то извернуться между идеями приложений, основанных на шаблоне MVC, и приложениях, основанных на контейнерах состояния, может запутать. Кажется, что у разработчиков фреймворка есть стремление сделать всё качественно, при этом не давая преимущества одному шаблону разработки приложений перед другим. Нам кажется, что это, как минимум, сбивает с толку тех, кто ищет в Vue.js платформу для полномасштабного веб-решения, и может привести к применению разных шаблонов, что, в итоге, усложнит поддержку приложения.
Одна из главных проблем Vue.js заключается в том, что проект зависит от одного человека. Понятно, что другие фреймворки тоже от кого-то зависят, но обычно это — организации. Вокруг Vue.js сложилось обширное сообщество, тут имеется с множеством инновационных дополнительных проектов, но разработка ядра целиком лежит на плечах единственного разработчика.
Мы полагаем, что хорошо бы увидеть в Vue.js интеграцию новых стандартов, однако сейчас мы видим в нём нечто вроде шаблона веб-компонентов, но не сами веб-компоненты, то есть, речь идёт скорее о планах внедрения новых технологий, а не о том, что уже реализовано.
▍Будущее фреймворка
Хотя Vue.js широко применяется и используется в разных проектах, сложно предсказать, что будет с фреймворком в среднесрочной перспективе. Его не поддерживают напрямую коммерческие организации, таким образом, его развитие во многом зависит от желаний и возможностей его разработчиков.
Фреймворк показал определённый уровень возможностей по адаптации и переходу к новым подходам в разработке после того, как некоторые шаблоны то становились популярными, то теряли значимость. Vue и сейчас является современным и актуальным. При этом нет признаков того, что архитектура Vue.js не сможет приспособиться к появлению чего-то такого, о чём пока ещё никто и не знает.
▍Почему стоит выбрать Vue.js?
Если у вас есть старое веб-приложение, которому нужен более надёжный и современный движок, тогда Vue.js, вполне возможно, хорошо вам подойдёт. Он отличается чёткими шаблонами, и даже если команда разработчиков не очень опытна, она сможет легко отделить правильные подходы от неправильных. Хотя у Vue нет готовой к использованию стандартной библиотеки интерфейсных элементов, существует множество сторонних фреймворков, основанных на Vue, которые могут вам подойти.

Dojo 2
▍Сильные стороны
Dojo заполняет множество пробелов, которые существуют в чём-то вроде React + Redux. Речь идёт о том, что его создатели пытаются сформировать целостную среду разработки на основе шаблона реактивных компонентов, построенных на архитектуре контейнеров состояний.
При разработке Dojo 2 учитывается то, что он существует не в «безвоздушном пространстве». Он включает в себя возможности импорта и экспорта веб-компонентов и построен с учётом существования различных сценариев использования, которые надо поддерживать, но, в то же время, даёт возможности структурированного фреймворка, отличающегося определёнными особенностями. Кроме того, в основном функционале Dojo 2 большое внимание уделено модульности компонентов платформы.
Dojo 2 даёт решения для многих типичных задач, и возможности, наличие которых важно для полномасштабных веб-приложений, которым в большинстве других фреймворков особого внимания не уделяется. В частности, тут есть система интернационализации и шаблоны для обеспечения доступности приложений. Кроме того, здесь есть поддержка тем и шаблоны, которые ориентированы на аспекты разработки, выходящие за пределы TypeScript/JavaScript, например, на работу с ресурсами вроде CSS.
Dojo 2 нацелен на предоставление структурированного окружения разработки, удобного для программиста. Благодаря использованию TypeScript и различных шаблонов, он пытается дать разработчикам нечто вроде направляющих, ведущих их по пути продуктивной работы, но при этом не сковывает тех, кто точно знает, что делает. Фреймворк ориентирован на то, чтобы сделать разработку более продуктивной и безопасной. Его цель — дать командам разработчиков возможность быстро создавать более качественные веб-приложения.
▍Слабые стороны и возможные сложности при внедрении
Проект находится в процессе разработки, тянется это уже долго, что тормозит развитие Dojo 2. Он существует среди многих других, более узконаправленных фреймворков, разработчики которых, за счёт специализации, способны быстрее выпускать новые релизы.
Проблемой может стать то, что стремление к гибкости, к взаимозаменяемости компонентов, может поставить под вопрос сам смысл существования Dojo 2, не давая каких-либо внятных причин его использовать.
▍Будущее фреймворка
Будущее Dojo 2 зависит от него самого. Его разработчики, вероятнее всего, продолжат пытаться давать чёткие шаблоны и руководящие принципы для создания масштабных веб-приложений. В ходе развития стандартов создатели Dojo 2 будут стремиться включить их в фреймворк, интегрировать их в его механизмы. Скорее всего, Dojo 2 будет стремиться к открытости и модульности, в то время как команда его разработчиков не может не понимать, что им вряд ли удастся создать универсальное решение, которое всегда сможет соответствовать нуждам любых проектов.
▍Почему стоит выбрать Dojo 2?
Если вы хотите освоить гибкую и современную реактивную архитектуру веб-приложений, и при этом хотите, чтобы к вашим услугам были продуманные стандартные пути решения проблем, тогда Dojo 2 — это хороший выбор. Вместо того, чтобы собирать всё из разных кусков и придумывать некие правила для своего проекта, вы можете сосредоточиться на разработке функционала и быть уверенным в том, что то, что получится, весьма вероятно, будет готово к продакшну. Кроме того, Dojo 2 подойдёт тем, кто высоко ценит возможности TypeScript.

Ember
▍Сильные стороны
Пожалуй, Ember.js — это наиболее строго организованный фреймворк из тех, что получили распространение. В этом — его главный плюс. При разработке проектов на Ember существуют совершенно определённые правильные способы сделать что либо, которые обычно являются единственно возможными. Ember больше похож на платформу, на некий продукт, от поставщика которого можно было бы ожидать долговременную поддержку и обслуживание. Ember.js даёт продвинутую систему управления версиями своей платформы, инструменты для перехода на новые версии, и чёткие руководства и средства по обходу устаревших API. Пожалуй, Ember имеет полное право называться зрелым фреймворком.
За годы существования Ember.js показал, что его команда может поддерживать фреймворк и своевременно интегрировать в него современные стандарты, но, в то же время, не забрасывать старые браузеры.
Ember имеет чёткую и рациональную архитектуру, подходящую для разработки сложных веб-приложений.
▍Слабые стороны и возможные сложности при внедрении
Главный минус Ember заключается в том же самом, в чём кроется его главный плюс. Речь идёт о жёсткой структуре проектов, созданных с его использованием. Хотя его сообщество открыто и дружелюбно относится к предложениям по совершенствованию Ember, при разработке проектов на этом фреймворке всегда существует правильная последовательность действий, предписанная самой архитектурой фреймворка. Отход в сторону может вылиться в проблемы.
Определённые сложности может вызывать и то, что тут нет стандартного набора элементов пользовательского интерфейса, поэтому приходится пользоваться такими наборами сторонних разработчиков. Вероятно, может показаться неудобным и то, что эти наборы нельзя назвать всеобъемлющими, недостающие компоненты придётся искать или создавать самостоятельно. Так как Ember.js не регламентирует взаимодействие с DOM, вы можете оказаться в ситуации, когда в вашем проекте имеются неоднородные компоненты, из которых построен пользовательский интерфейс, которым не очень удобно управлять.
▍Будущее фреймворка
Разработчики, вносящие основной вклад в развитие Ember, являются и участниками комитета TC39, который занимается стандартизацией JavaScript. Ember.js оказал за последние несколько лет большее воздействие на JavaScript, нежели любой другой фреймворк. По нашему мнению это продолжится и в будущем, помогая развивать возможности и шаблоны JavaScript. Кроме того, это означает хорошую поддержку будущих стандартов в Ember.js.
Вряд ли Ember.js исчезнет в обозримом будущем, хотя инновации в его экосистеме, весьма вероятно, будут исходить от других проектов, связанных с ним, вроде Glimmer, который представляет собой фреймворк для построения пользовательских интерфейсов Ember.js-приложений, основанный на TypeScript.
▍Почему стоит выбрать Ember.js?
Если вы ищете зрелый, устоявшийся фреймворк, вы не ошибётесь, выбрав Ember.js. Кроме того, так как в основе Ember лежат простые и понятные механизмы и существует множество официальных и официально одобренных тренингов, из из-за того, что он основан на жёсткой конструкции, найти разработчиков, которые могут создавать Ember-приложения, вероятно, легче, чем в случае с другими фреймворками. Кроме того, вполне реально обучить большие команды тому, как разрабатывать такие приложения и обеспечить эффективное взаимодействие в таких командах.
Если вам хочется, чтобы ваша организация была уверена в том, что выбранные ей технологии всегда будут на современном уровне, и с осторожностью относитесь к возможным изменениям в платформах, тогда Ember тоже будет хорошим выбором. Вместо того, чтобы беспокоиться о том, что ранее выбранная платформа устареет или изменится до неузнаваемости, вы сможете просто заниматься разработкой своих приложений.

Aurelia
▍Сильные стороны
В Aurelia многое сделано правильно: подход к разработке, структура фреймворка и методика создания веб-приложений. Во фреймворке применено множество замечательных технических приёмов. Это — актуальная платформа, использующая современные технологии.
▍Слабые стороны и возможные сложности при внедрении
Полагаем, основная проблема, связанная с Aurelia — это нехватка разработчиков, занимающихся основным функционалом фреймворка. Такое ощущение, что здесь имеется множество идей и концепций, которые призваны решить основные недостатки существующих фреймворков, однако всё это выглядит не вполне законченно. Aurelia как будто находится в стадии разработки, как Dojo 2, но в данном случае речь идёт о фреймворке который имеет статус готового продукта.
Большие объёмы работы над Aurelia выполняются единственным разработчиком, а значит, если он не сможет уделять проекту достаточно времени или решит что-то кардинально в нём изменить, те, кто выбрал данный фреймворк для долгосрочных проектов, могут столкнуться с проблемами.
▍Будущее фреймворка
У Aurelia есть множество возможностей. Если этот фреймворк останется верен положенным в его основу принципам, он сохранит шаблоны веб-разработки, отлаженные в Angular, но будет давать их в более стандартизированном и проработанном виде. Однако, мы не знаем, в этом ли направлении будет развиваться Aurelia.
▍Почему стоит выбрать Aurelia?
Если вам близок шаблон MVC, и вы, или ваша команда, хотите работать на качество и результат, тогда вам стоит присмотреться к Aurelia. Однако, стоит отметить, что этому фреймворку не хватает более обширного сообщества, которое способно помочь его разработке и развитию.
Итоги
Надеемся, этот материал дал вам пищу для ума. Пожалуй, главная идея, которую можно из него вынести, заключается в том, что нет гарантированно верных и гарантированно неверных решений при выборе фреймворка. Кроме того, мы надеемся, что благодаря этой статье вы сможете сформулировать набор требований, которые помогут вам выбрать подходящий фреймворк.
Фреймворк — это всего лишь воплощение неких шаблонов, интегрированный набор каких-то технологий, и код, который облегчает разработку и поддержку веб-приложений. Если вы — самостоятельный разработчик, лучшее, что мы можем посоветовать — попробуйте как можно больше фреймворков, которые кажутся вам подходящими. Если вы — менеджер или архитектор, пытающийся принять решение, помните о том, что список возможностей фреймворка — это лишь одна из его характеристик, и иногда больше — не значит лучше. Задайтесь целью всеобъемлюще проанализировать фреймворк, привлеките команду разработчиков, но сначала составьте список того, что важно вам и вашей организации, в особенности — того, что выходит за пределы технических характеристик.
Уважаемые читатели! Как вы думаете, каким должен быть идеальный фреймворк для веб-приложений?
