[Перевод] Адаптации сложных приложений под Material Design: подход от Aviary
Мы продолжаем наш цикл переводов о Material Design’е, предыдущие статьи которого можно найти здесь и тут. Сегодняшний пост расскажет об одном из самых сложных переводов дизайна с одних «рельс» на другие.

Когда ваше приложение богато на различные функции, предполагает работу не только с текстом и стандартными элементами, а его самобытный дизайн был разработан ещё тогда, когда встречалось калькирование интерфейса с iOS-приложений и скевоморфизма, перейти на новый визуальный язык — поистине титанический труд и крайне сложная задача. Именно о таком приложении сегодня и поговорим.
Прим.: Как и в прошлый раз, большая часть поста написана живым языком и от первого лица, поэтому перевод будет снабжён примечаниями и комментариями там, где они могут потребоваться.
Как я переделывала Фоторедактор от Aviary в новой стилистике Google — Эмми Хинтс, главный дизайнер в Aviary.
Уже три года я работаю главным дизайнером Aviary для платформы Android. Мне посчастливилось разрабатывать дизайн для приложения, с помощью которого множество людей выражают в мобильной фотографии свое стремление к творчеству. Недавно я полностью переработала дизайн приложения в соответствии с материальным дизайном Google. Но я хочу рассказать не только о процессе редизайна, но и о собственном профессиональном прогрессе, вызванном изменениями в визуальном языке платформы. Теперь правила, установленные платформой, вдохновляют меня, а не ограничивают. Чтобы понять, куда платформа движется, важно понимать, что было в начале. Менять изначальный стиль Aviary на материальный дизайн было непросто. Но, благодаря этому, я узнала много нового о мобильном дизайне, а ещё полюбила уникальные особенности платформы Android.
Когда я начала работать в Aviary, у меня была задача адаптировать дизайн приложения для iOS под Android. Тогда я пользовалась iPhone и только познавала тонкости мобильного дизайна. Телефон на Android был у меня некоторое время в университете, но толком я в нем так и не разобралась.
Сначала я изучила наши тестовые устройства на Android и попыталась придумать формулу, с помощью которой можно было бы адаптировать дизайн iOS под Android. Приложение Aviary для iOS было сделано в скевоморфном стиле, с плотными тенями и текстурами. Тогда в Android использовался визуальный язык Holo, и его я взяла за основу при адаптации более тяжеловесного дизайна. Текстуры я заменила аккуратными градиентами и добавила на всех экранах острые углы. Так появилась первая версия дизайна Aviary для Android.

Прим.: При этом, как вы можете заметить, до гайдлайнов Holo всё ещё далеко, и по интерфейсу видно, откуда у него «растут ноги».
Поскольку в то время Aviary в основном работали с iOS, платформа Android стала для меня полем для экспериментов. Большинство функций сначала появлялось в приложении на iOS, так что у меня была полная свобода в том, что касалось дизайна.
От приложения на Android тогда не ждали многого, поскольку у нас было относительно мало пользователей. Однако мы быстро поняли важность этой платформы. Количество пользователей и скачиваний на Android стало расти, и тогда компания решила серьезнее поработать над приложением для платформы.
В то время я сотрудничала с разработчиком, который был давним пользователем Android и его евангелистом. Он считал оскорбительным то, что я сама пользуюсь iPhone и при этом занимаюсь дизайном для Android — и был прав. Так что в 2013 году я купила себе HTC One. Я стала скачивать приложения и обнаружила, что среди них нет того стилистического единства, которое мы видим на iOS. Я была поражена тем, как много возможностей для настройки дает телефон, как гибко устроены сами приложения и взаимодействие между ними. Просмотрев множество приложений, я наконец увидела характерные черты Android и некоторые дизайнерские модели. Так я постепенно доработала приложение, сделала его более удобным и естественным для платформы.
В июне 2014 года компания Google разработала Material Design. К тому моменту я уже 2 года пользовалась Android, но оказалось, что дизайн нашего приложения катастрофически устарел. Мелкие изменения, которые мы вносили, не могли серьезно повлиять на приложение и не позволяли в полной мере оценить преимущества платформы Android. Поэтому мы воспользовались появлением материального дизайна, чтобы разработать новый стиль приложения специально для Android.
Процесс разработки нового дизайна мы начали с изучения документации — команда Google в то время как раз начала публиковать ее, а также предоставлять различные полезные ресурсы по этой теме.

Правила Материального дизайна Google
Летом 2014 года я стала изучать все это, пытаясь усвоить как можно больше. К счастью, информации о редизайне было намного больше, чем в прошлый раз. В документации, которую выпустили в Google, полностью объяснялись цели и суть материального дизайна. Мотивом компании явно выступало стремление заложить фундамент для создания визуального языка, который сделал бы платформу единой.
Я начала изучать фундаментальную концепцию материального дизайна: метафору бумаги и чернил, влияние четких графических слоев, использование движения, которое придавало необходимую целостность платформе. Впрочем, казалось, что руководства больше рассчитаны на приложения с большим количеством списков, как, например, почтовые программы или приложения для чтения.
Прим.:Как раз об этом мы и рассказывали во вступлении. Одно дело, когда ваше приложение состоит из «карточек», полей для ввода, пары кнопок, а основной контент — текст, и совершенно другое — когда вы пытаетесь создать нечто очень сложное: например, редактор фотографий, как делали в Aviary.
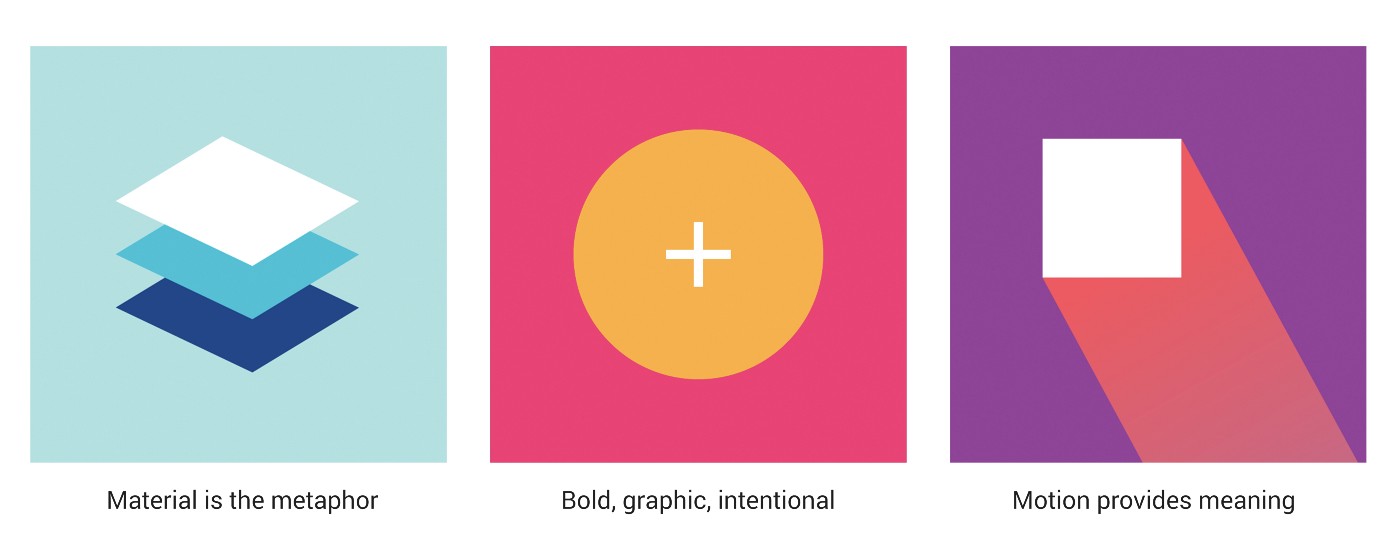
Материал — это метафора | Четкость, графичность, естественность | Движение придает значение. Три принципа материального дизайна Google
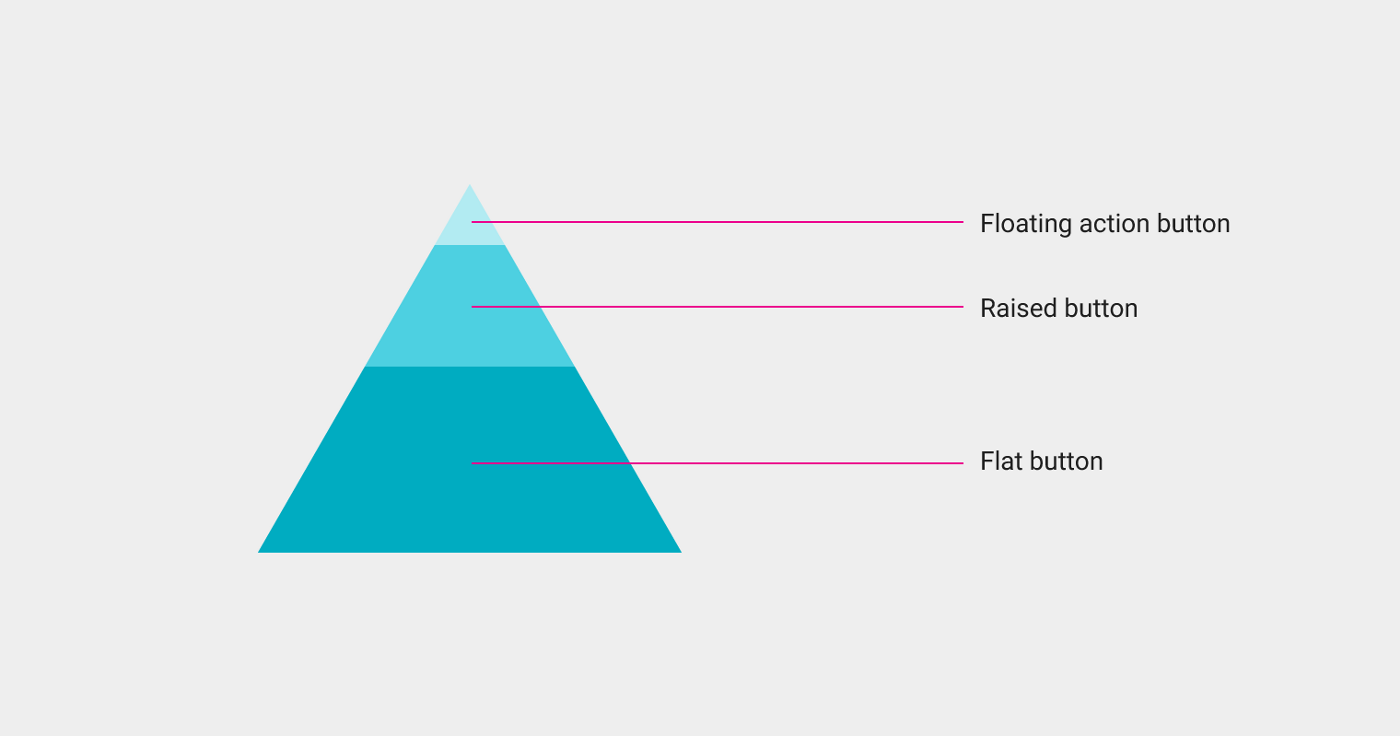
Продолжая изучать материалы, я задумалась: как наше приложение будет вписываться в эти рамки? Как нам показывать контент? Какие кнопки сделать объемными, какие плоскими, а какие — плавающими? Как использовать одну кнопку действия, когда у нас так много мгновенных действий? Куда в линейном процессе редактирования фотографий встроить анимацию перехода? Как добавить в приложение цветные элементы и при этом оставить фокус на фотографии? Но вместо того, чтобы концентрироваться на этих вопросах, я сперва просто убрала из приложения все лишнее.

Рекомендации Google по выбору стиля кнопок
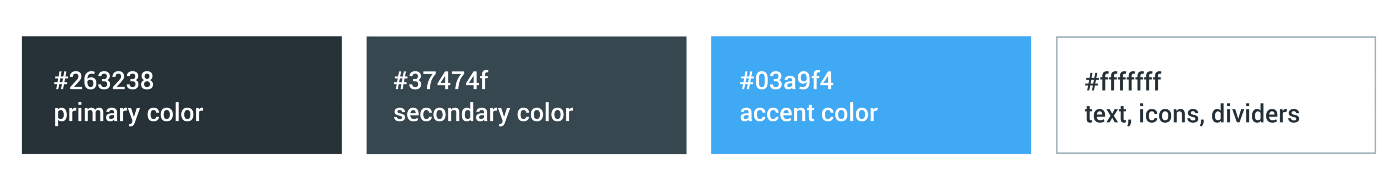
Я решила, что можно начать с нескольких глобальных визуальных изменений. Сперва я в общих чертах спроектировала каждый экран. Стилистические особенности и оформление переходов я решила придумать позже. Затем я занялась цветовой гаммой. Руководствуясь палитрой материального дизайна, я выбрала основной, второстепенный и акцентный цвета, подходившие к фирменным. Основным цветом я сделала базовый серо-голубой. Он нейтральный, не такой контрастный, как черный, но фотография на его фоне выделяется. Для значков и текста я использовала белый, а в качестве акцентного взяла голубой. Убрать из приложения тени, градиенты и обводки уже само по себе было большим изменением.

Цветовая палитра Aviary
Следующим шагом было переработать значки. Наши старые значки были слишком массивными, тяжеловесными и выглядели устаревшими. Чтобы найти идеи, я заглянула в рекомендации по отрисовке значков и изучила уже существующие значки Google. Это помогло мне выдержать стилистику Android и при этом сохранить собственный стиль, отражающий настроение и дух Aviary. Я использовала повторы форм, чтобы нарисовать симметричные, четкие значки, схематичные и упрощенные для каждого инструмента. После подгружения в макеты, что-то стало уже складываться.

Значки от Aviary с использованием руководства Google
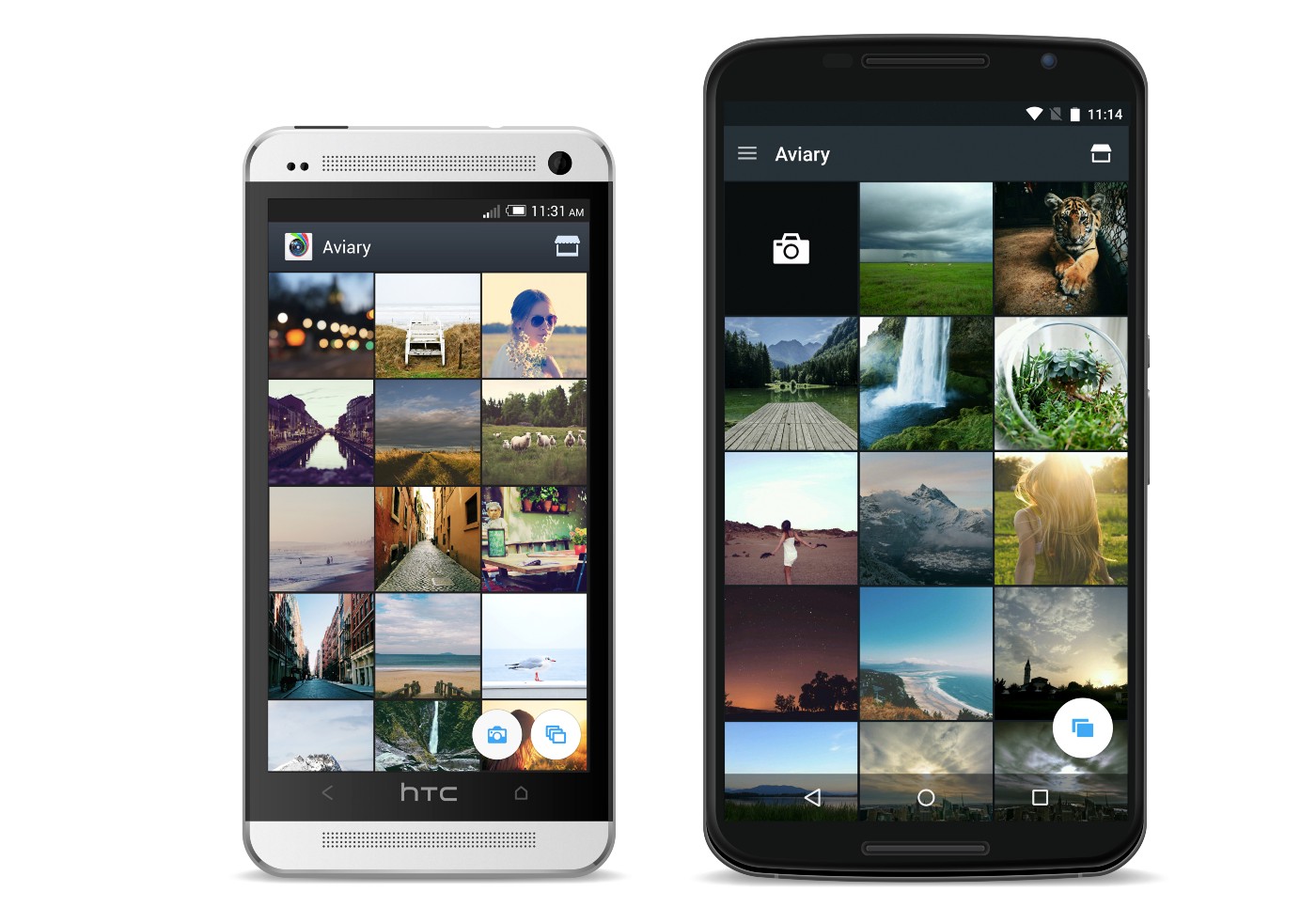
Упростив приложение до предела, я стала размышлять о рабочем процессе пользователя. Он простой и линейный, и начинается с того, что пользователь выбирает фотографию из стандартной галереи. Мы решили оставить эту часть без глобальных изменений. Разве что верхнюю панель заменили на новую и добавили боковую, ведущую в настройки аккаунта. Кроме того, мы создали плавающую кнопку для входа в галерею — основного действия на этом экране.

Слева: исходная версия галереи Справа: галерея в материальном дизайне
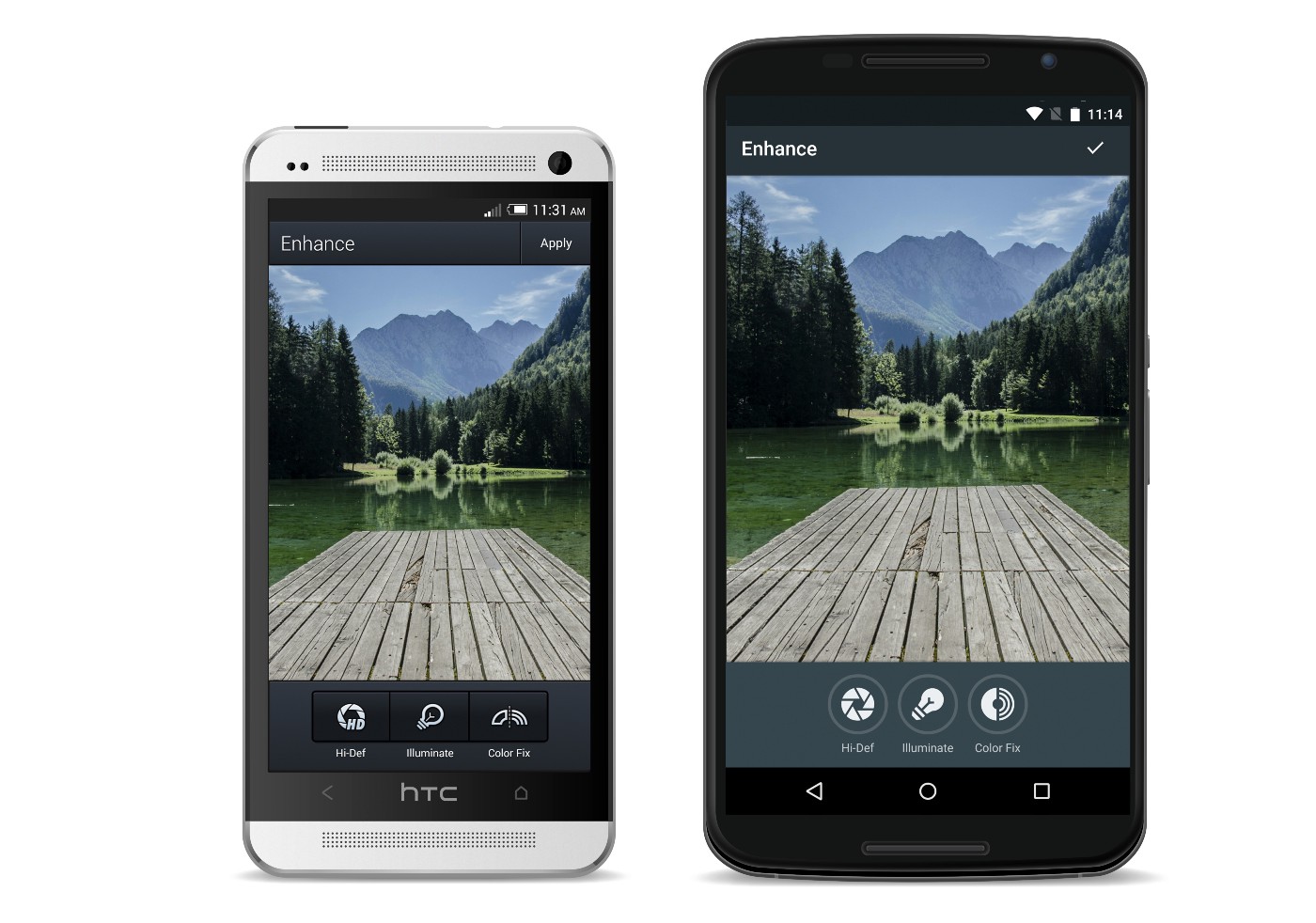
Пользователь сначала выбирает фотографию, а затем — инструмент на горизонтальной панели. Всего таких элементов 20. Открыв конкретный инструмент, он видит варианты действий с фотографией. Например, в инструменте «Улучшить» таких вариантов три. Мы хотели, чтобы второй уровень выглядел иначе, чем первый. Для этого мы заменили фоновый цвет на более светлый и добавили круглые границы к значкам. Это помогает пользователю понять, что он уже на другом уровне. А чтобы сделать переход от основного цвета к второстепенному, мы добавили круговую раскрывающуюся «чернильную» анимацию.

Слева: исходная версия функции «Улучшить», справа: та же самая функция после редизайна
Ещё один пример дополнительных инструментов (и главный фокус в приложении) — это наши контентные инструменты, в частности эффекты, стикеры, рамки и фильтры. В меню каждого из них находятся бесплатные и платные элементы. Кроме того, есть ещё вход в «магазин инструментов», где также можно просматривать дополнительный контент. Мы решили начать с внесения изменений в «магазин инструментов». Мы ориентировались на представление приложений в Google Play — использовали карточки и вкладки меню с рекламируемыми изображениями. Мы решили, что этот дизайн поможет познакомить пользователей с процессом покупки. Таким образом, добавление элементов материального дизайна привело к тому, что процесс покупки стал гармоничнее интегрирован в приложение. Мы обновили стиль карточек и добавили в меню приложения слайдер под вкладками, чтобы было проще перемещаться от одного типа контента к другому.

Слева: исходная версия «магазина инструментов», справа: версия «магазина инструментов» в Material Design
Также в «магазине инструментов» у нас была возможность поработать с цветами и изображениями. Такой прием рекомендован в руководстве по материальному дизайну. К каждому набору инструментов мы добавляем тщательно подобранную фотографию. На ней мы показываем возможности инструмента. И здесь мы поработали с руководством по цвету. Мы решили взять самый яркий цвет из фотографии, сделать его ещё живее и использовать в интерфейсе экрана. Кроме того, мы увеличили изображения, чтобы убрать границы. Так внимание пользователя полностью сосредотачивается на фотографии. Также мы использовали цвет, чтобы оттенить заголовки подборок. Это придает индивидуальность каждой подборке и позволяет окрасить рабочий экран гармонирующим с фотографией цветом.

Слева: экран работы с контентом — старая версия, cправа: экран работы с контентом с цветами Material Design
После экспериментов с руководством по цвету мы поняли, что можем задействовать его и в других разделах приложения. Мы взяли самый яркий цвет редактируемой фотографии и использовали его в интерфейсе. Этот же прием мы использовали в случае с ползунком и загружающимися значками — так приложение меняется с каждой новой фотографией. Чтобы достичь максимального эффекта, к стандартным цветам кистей мы добавили цвета из самой фотографии. Таким образом, в дополнении к нескольким стандартным палитрам, мы добавили цвета из фото, гармонизировав фотографию и интерфейс по цветам.

Инструмент для рисования, который использует цвета c самой фотографии
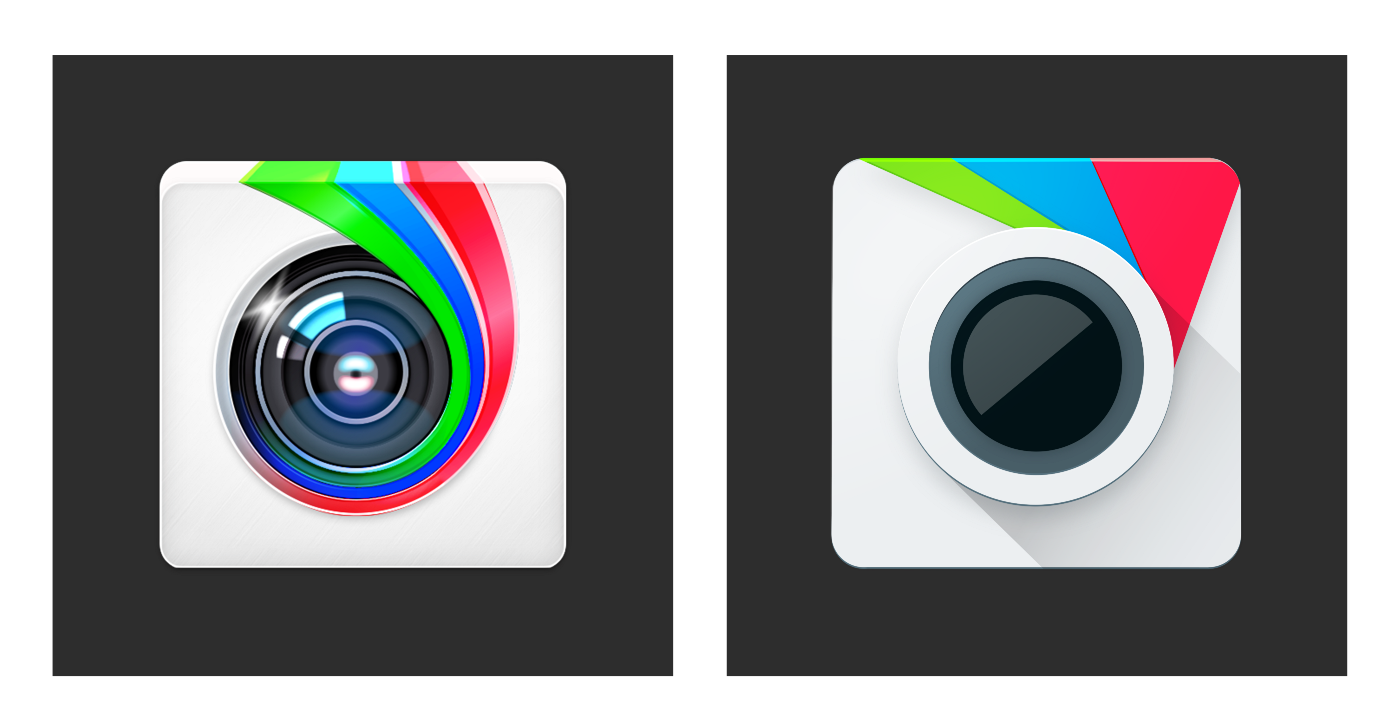
И наконец, мы переработали иконку самого приложения. Используя руководство Google, я улучшила ее старую версию. Мы убрали тяжелые градиенты и лишние детали. В итоге новый вариант получился простым и ярким. Чтобы показать глубину и многослойность, при этом не утяжеляя картинку, мы взяли цвета из палитры материального дизайна Google и добавили на значок тени.

Слева: исходная версия иконки, cправа: она же в Material Design’е
Спустя несколько месяцев тяжелой работы 9 апреля 2015 года мы наконец запустили новую версию приложения. И пользователи Android по достоинству оценили наши усилия. Было очень приятно видеть, что многим из них понравился результат.
После завершения проекта я осознала, что изначально слишком старалась следовать руководству, чтобы сделать приложение идеально ему соответствующим. Но потом я поняла, что Google не стремится к тому, чтобы все повторяли их опыт. Руководство — это просто указание и источник вдохновения. Для Google важно, чтобы приложения были красивыми и строились на единой основе, но при этом каждый разработчик может делать их в своем стиле. Как только я попыталась мыслить более раскрепощенно, в моей голове щелкнуло: визуальный язык платформы существует не для того, чтобы ограничивать, — он дает нам точку отсчета для творчества и позволяет выразить свою индивидуальность.
Спасибо, что прочитали! Если вам понравилось, нажмите кнопку «Рекомендовать». Ну а скачать Фоторедактор от Aviary можно в Google Play.
Приложение от Aviary — наглядный пример того, как самые сложные приложения при должном внимании и осмыслении руководства превращаются в отличные образцы современных Material Design приложений, чистых и аккуратных интерфейсов.
Мы надеемся, что три этих succes story, наши гайдлайны и рекомендации помогут вам перевести ваше приложение на новый визуальный язык. Принимайте участие в Конкурсе для разработчиков, получайте ценные призы и не забывайте, что главное — удобство пользователя и простота использования, а всё остальное — лишь инструменты достижения удобных интерфейсов.
