[Перевод] 9 репозиториев, о которых должен знать каждый веб-разработчик
В наши дни GitHub — это универсальное хранилище всего, что связано с веб-разработкой. Фреймворки, демоверсии, всевозможные коллекции — вероятно, нет ничего такого, что вы не могли бы найти на GitHub. Однако в этом огромном количестве и заключается проблема. Есть классные вещи, о которых вы, вероятно, никогда не услышите просто потому, что репозиториев много. Сегодня, специально к старту нового потока курса по веб-разработке мы делимся подбокой некоторых из самых популярных репозиториев GitHub, о которых вы должны знать, каждый из которых имеет по крайней мере ~30 000 звёзд.

Realworld
Первый репозиторий в этом списке — Realworld. Его создатели называют его не иначе как «матерью» всех демоприложений. Смелое заявление, конечно, но не думаю, что это преувеличение. Realworld — образцовый клон Medium.com. Но не только им. Репозиторий позволяет вам выбирать различные реализации на фронтенде и бэкенде, которые можно с удовольствием смешивать. Vue.js + Node / Express или React /Redux + Rust? Всё это есть! Realworld показывает, как точно такое же приложение для блога построить практически на любом популярном языке или фреймворке. Это потрясающе!
Вы еще не знаете JS
Этот репозиторий — популярная серия книг Кайла Симпсона, широко известного под псевдонимом Getify. Книги глубоко погружаются в механику JavaScript и охватывают следующие темы:
- Введение.
- Области видимости и замыкание.
- Классы и объекты.
- Типы и грамматика.
- Синхронность и асинхронность.
- Следующий стандарт и что за его пределами.
Что здесь самое лучшее? Эти книги бесплатные! Это определённо одна из лучших серий о JavaScript, и она действительно помогла мне понять, что такое JS на самом деле. Даже если вы думаете, что хорошо знаете JavaScript, прочитайте эти книги! Вы будете удивлены, обещаю.
Руководство по стилю JavaScript Airbnb
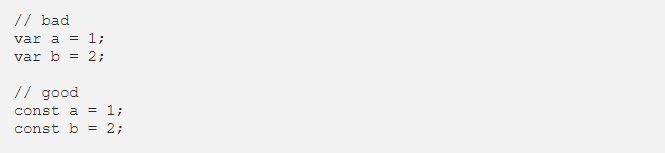
Руководство по стилю JavaScript в Airbnb — одно из самых популярных и часто используемых руководств по стилю. Оно помогает вам лучше писать код и особенно полезен в командах и в сочетании с ESLint.
Вот пример из документации, касающейся использования const вместо var:

Storybook
Storybook — это среда разработки компонентов пользовательского интерфейса. Она позволяет просматривать библиотеку компонентов, состояния каждого компонента, а также интерактивно разрабатывать и тестировать компоненты! Поддерживаются React, Vue, Angular, React Native, Ember, Web Components и другие.
Storybook работает вне вашего приложения. Это позволяет разрабатывать компоненты пользовательского интерфейса изолированно, что может улучшить повторное использование компонентов, тестируемость и скорость разработки. Можно разрабатывать быстро, не беспокоясь о зависимостях конкретных приложений. Найти несколько замечательных примеров можно здесь.
HTML5 Boilerplate
HTML5 Boilerplate — это профессиональные и одни из самых популярных интерфейсных шаблонов в Интернете. Они помогут вам создавать быстрые, надёжные и адаптируемые веб-сайты или приложения. Его используют такие компании, как Microsoft, NASA и Nike.
Вот некоторые ключевые особенности:
- Соответствие HTML5.
- Разработка с учётом прогрессивного улучшения.
- Наличие Normalize.css, jQuery и Modernizer.
- Конфигурации, повышающие производительность и безопасность веб-сайта.
- Плейсхолдер медиазапросов CSS.
- Стили печати по умолчанию, оптимизированные для производительности.
- Оптимизированную версию сниппета Google Universal Analytics.
Лучшие практики Node.js
Этот репозиторий представляет собой обширную коллекцию лучших практик в отношении разработки Node.js. Сейчас он состоит из более чем 80 лучших практик, руководств по стилю и советов по архитектуре.
Вы можете найти информацию о:
- Практиках структуры проекта.
- Методах обработки ошибок.
- Практиках стиля кодирования.
- Тестировании и практиках качества в целом.
- Практиках перехода в производственную среду.
- Методах обеспечения безопасности.
- Практиках производительности.
Это, безусловно, прекрасный репозиторий и источник информации. Если вы разрабатываете на Node.js, посмотрите его!
Чек-листы фронтенда
Вы когда-нибудь спрашивали себя, что необходимо в приложении или что нужно тестировать в нем перед его запуском? Репозиторий чек-листов отвечает на вопросы. Многие перечисленные ниже пункты обязательны для большинства проектов. Они организованы следующим образом:
- Заглавие.
- HTML.
- Web Fonts.
- CSS.
- Изображения.
- JavaScript.
- Безопасность.
- Производительность.
- Доступность.
- SEO.
- Переводы.
Вот пример метаданных веб-приложения Apple:

NW.js
NW.js — это среда выполнения приложения на базе Chromium и Node.js. Можно писать собственные приложения на HTML и JavaScript с помощью NW.js. Она также позволяет вам вызывать модули Node.js непосредственно из DOM, а кроме того, по-новому писать нативные приложения со всеми веб-технологиями. Вот некоторые ключевые особенности:
- Приложения, написанные на современных HTML5, CSS3, JS и WebGL.
- Полная поддержка API Node.js и всех его сторонних модулей.
- Хорошая производительность: Node и WebKit работают в одном потоке.
- Простота создания пакета и распространения приложений.
- NW.js доступна на Linux, Mac OS X и Windows.
fullPage.js
fullPage.js от Альваро Триго — простая и удобная в использовании библиотека, позволяющая создавать одностраничные приложения и альбомные слайдеры. Она доступна для Vue, React и Angular и полностью отзывчива для мобильных устройств. Несколько замечательных примеров можно найти здесь. Библиотека бесплатна для использования в проектах с открытым исходным кодом. Однако, если вы хотите использовать его в коммерческой среде, вам придётся купить лицензию. Библиотека выглядит действительно круто, так что посмотрите на неё! Я надеюсь, что вы сможете использовать некоторые из этих репозиториев для своих проектов или других целей.

КУРСЫ
