[Перевод] 8 важных веб-приложений для разработчиков
Предлагаем вам познакомиться с переводом статьи Jamie Bullock, опубликованной на сайте medium.com. Автор рассказывает, какие веб-приложения он обычно использует в работе.

Автор фото: Héctor Martínez. Взято с ресурса Unsplash
1. Online GDB

Online GDB — это браузерный компилятор, интерпретатор и отладчик. Он поддерживает 20 языков программирования, включая C, C++, Python, Ruby, C#, Swift и JavaScript.
Я считаю это веб-приложение бесценным для проверки сниппетов без необходимости запуска IDE или терминальной сессии.
Кроме того, оно прекрасно подходит для совершенствования навыков программирования или изучения нового языка.
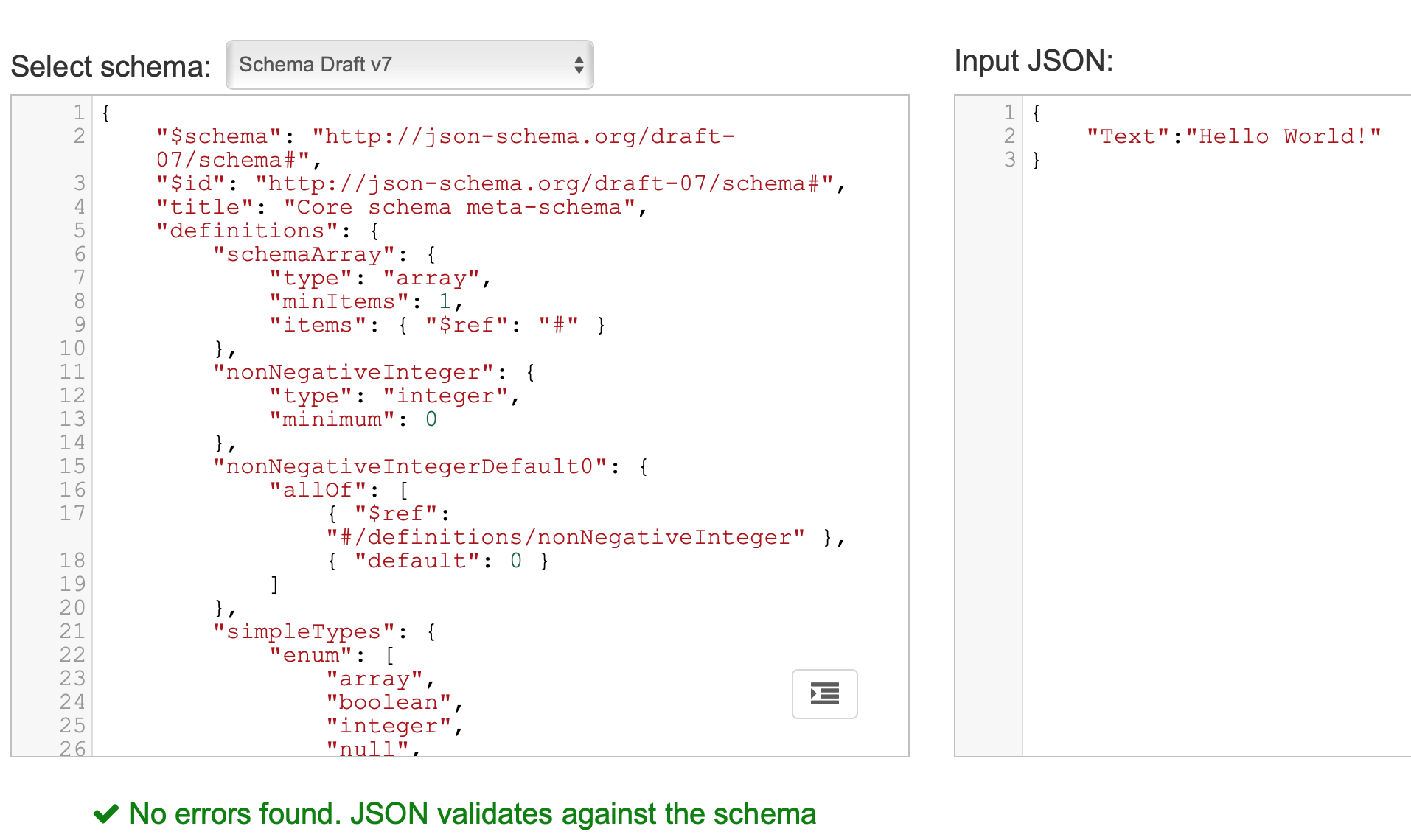
2. Валидатор JSON Schema

Существует множество онлайн-инструментов проверки JSON, но я считаю валидатор JSON Schema лучшим из них. Он может валидировать JSON, JSON-схемы, а также проверять JSON в сравнении со схемами, которые задает пользователь.
Также он содержит большое количество предустановленных схем, в сравнении с которыми можно проводить валидацию JSON. Я не пользуюсь валидатором JSON Schema каждый день, но если у меня возникают трудности с парсингом файла JSON, он незаменим для устранения проблемы.
3. Regex 101

Regex 101 — прекрасный инструмент для изучения регулярных выражений. Он позволяет ввести любой текст и найти в нем совпадения на основании определенных пользователем регулярных выражений.
Это веб-приложение не только моментально находит совпадения, но также динамически представляет результат действий регулярного выражения, в том числе выявляет ошибки, если вы что-то напечатали неверно.
4. Font Awesome

Font Awesome — это онлайн-директория, содержащая более 1 500 бесплатных иконок, включая стандартные иконки приложений, фирменные иконки и другие полезные символы.
Вы можете скачать иконки в виде набора шрифтов OpenType или в формате SVG. В веб-приложениях их можно использовать напрямую через JavaScript с помощью тега иконки.
На мой взгляд, Font Awesome особенно полезен при создании прототипов: с его помощью можно быстро ввести иконки в разрабатываемое приложение еще до утверждения официального дизайна.
5. Stack Exchange

Если бы мне пришлось выбирать только одно важнейшее веб-приложение, я бы выбрал Stack Exchange.
Stack Exchange — это сеть сайтов с вопросами и ответами на разные темы. Этим ресурсом пользуется более 11 миллионов человек, что говорит о его солидности. На сайте для специалистов в области программирования Stack Overflow ответы на вопросы часто приходят в течение нескольких минут после их публикации.
Я узнал очень многое на сайте Stack Overflow, он помог мне решить множество практических задач.
Если вы начинающий программист или уровень ваших знаний в этой области средний, попробуйте задать там вопрос в следующий раз, когда столкнетесь с трудностями. Если же вы достаточно продвинутый специалист, вы сможете сами давать ответы на некоторые вопросы.
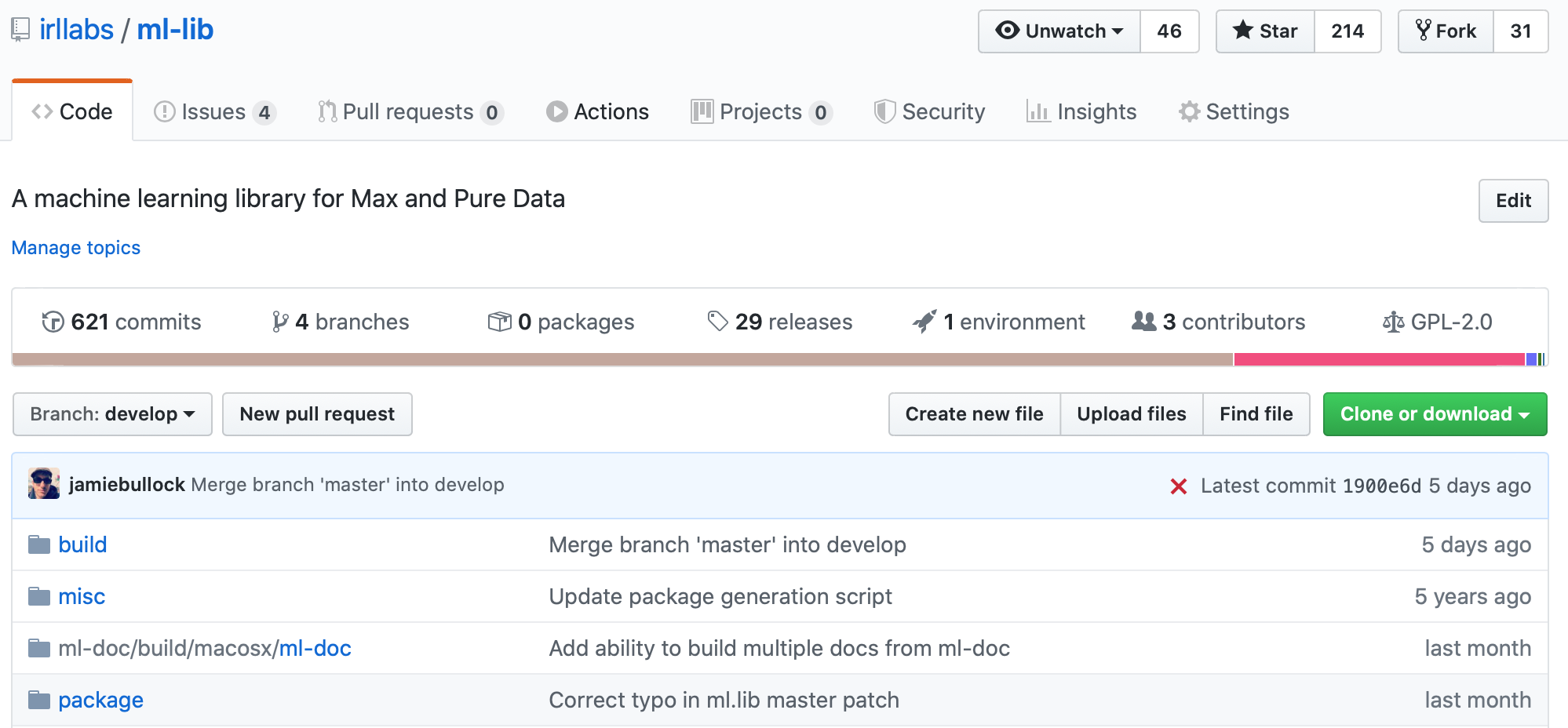
6. GitHub

Мне кажется, что этот список был бы неполным без GitHub! GitHub — это веб-сервис для реализации доступа к репозиториям Git и управления ими. Также он включает такие фичи, как отслеживание ошибок, wiki, релизы проектов и проектные канбан-доски.
На страницах GitHub предоставляется хостинг для базовых веб-сайтов или блогов. Для меня GitHub — это универсальный ресурс, содержащий все необходимое для управления проектом программного обеспечения, его документирования и выпуска.
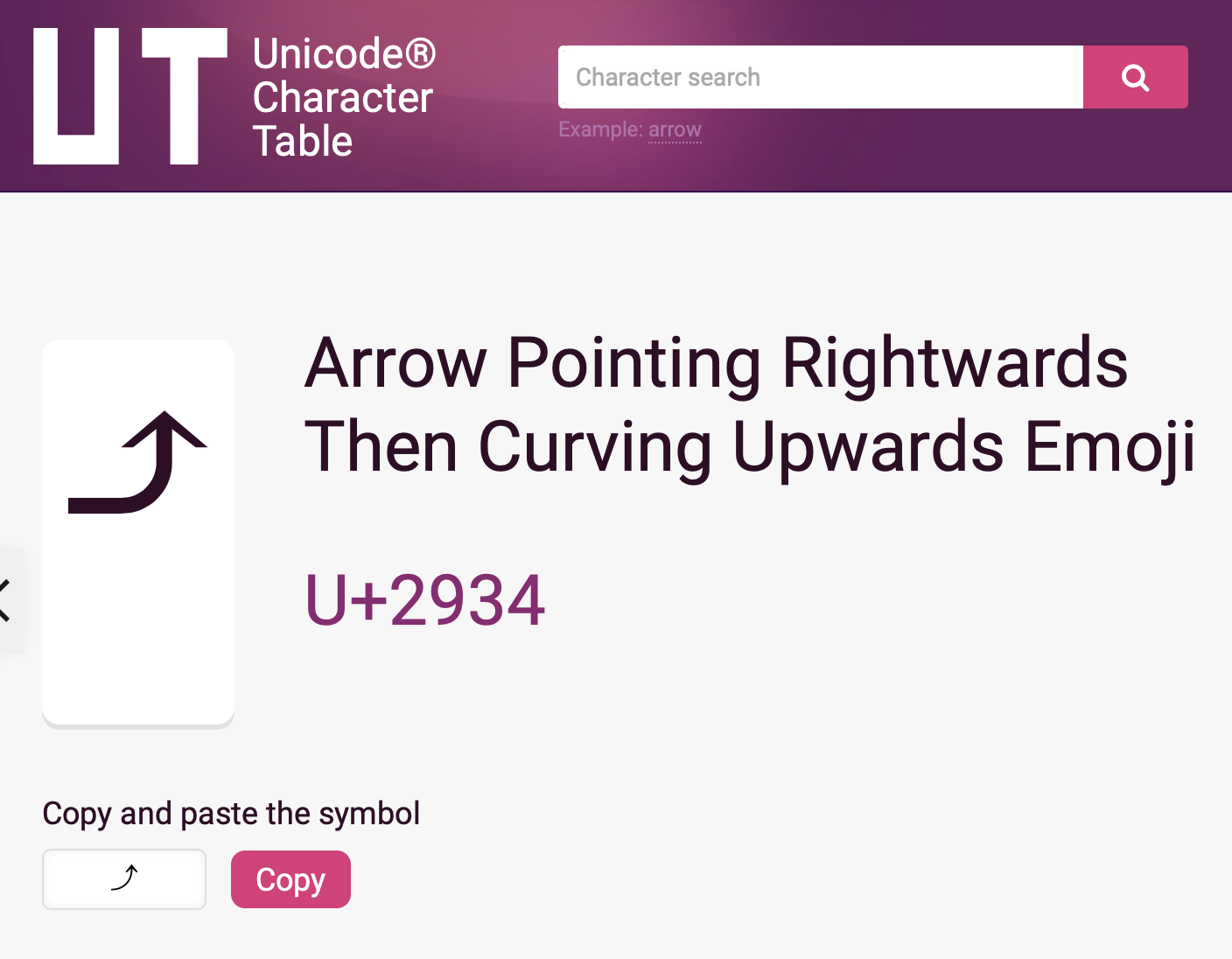
7. Unicode Table

Unicode Table представляет собой огромную базу данных символов Unicode с функцией поиска. Она включает ноты, стрелки, эмодзи, знаки валют, математические символы, китайские иероглифы и все, что только можно себе представить.
Для каждого символа, наряду с кодами Unicode, HTML и CSS, предоставляется версия для вставки, а также полные данные кодировки UTF. Обратите внимание на то, что для отображения этих символов в приложении необходим совместимый с Unicode шрифт.
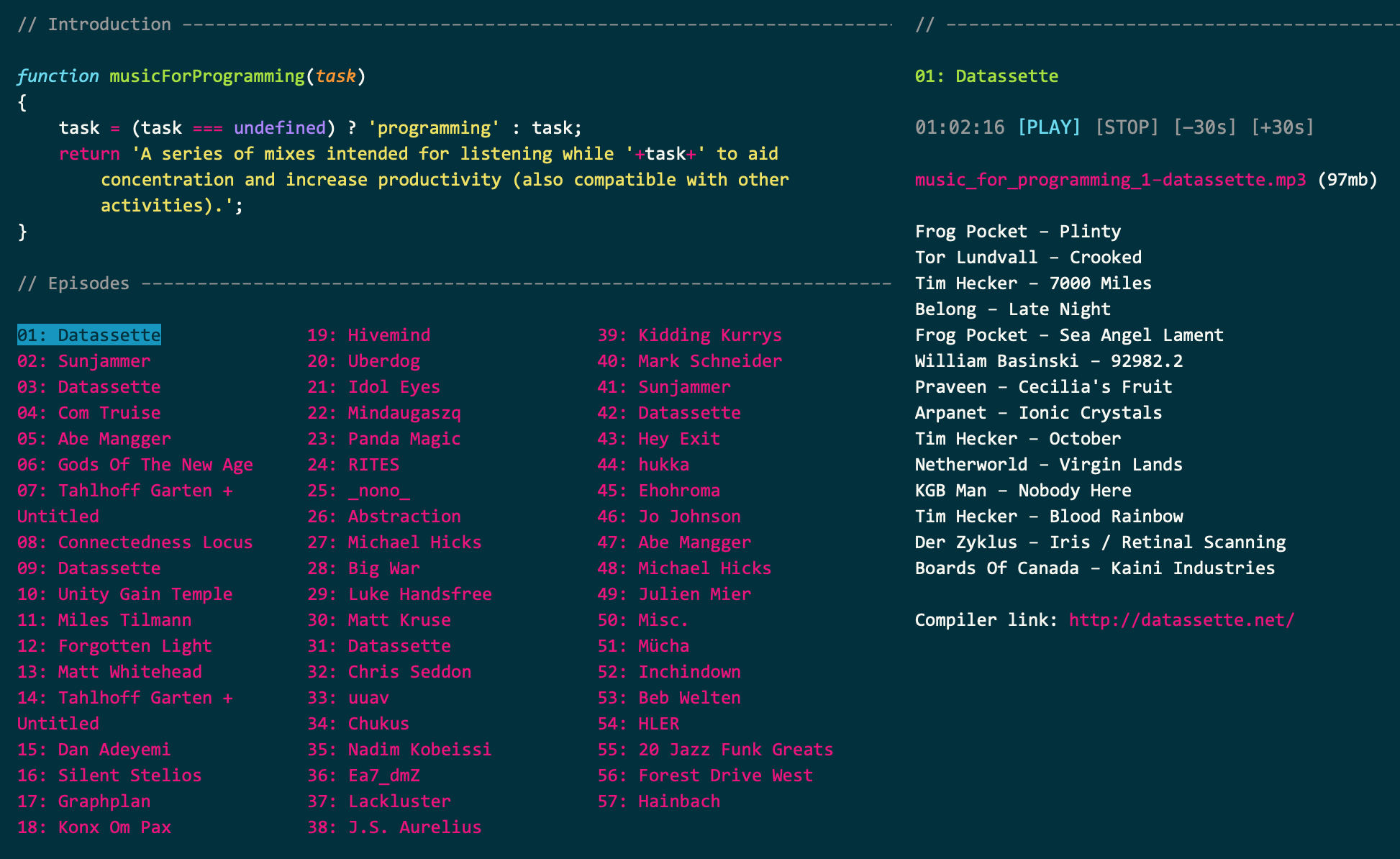
8. Музыка для программирования

И наконец, встречайте одно из моих самых любимых веб-приложений — musicForProgramming! Оно содержит более 50 плейлистов с музыкой, специально предназначенной для улучшения концентрации.
Существуют аргументы в пользу того, что музыка помогает сосредоточиться, и я считаю, что некоторые музыкальные стили подходят для этого лучше других. Я пользуюсь этим сайтом не каждый день, но он кажется мне просто потрясающим! Иногда этот ресурс — именно то, что мне нужно для повышения концентрации.
***
Надеюсь, этот список был полезным для вас. Если вы знаете другие интересные веб-приложения для разработчиков, было бы здорово прочитать о них в комментариях к этой статье.
