[Перевод] 7 вещей, которые каждый дизайнер должен знать про дизайн доступных сайтов
 Доступность позволяет людям с ограниченными возможностями понимать, передвигаться, взаимодействовать и давать обратную связь веб-сайтам. Если бы все дизайнеры прекрасно разбирались в том, как делать сайты доступными, тогда только плохой дизайн мог бы помешать использованию сайтов.
Доступность позволяет людям с ограниченными возможностями понимать, передвигаться, взаимодействовать и давать обратную связь веб-сайтам. Если бы все дизайнеры прекрасно разбирались в том, как делать сайты доступными, тогда только плохой дизайн мог бы помешать использованию сайтов.
1. Доступность — это не препятствие для инновацийНе обязательно делать уродливые, скучные или кривые продукты. Доступность накладывает набор ограничений, которые необходимо принимать во внимание.Всегда помните, что вы занимаетесь дизайном не ради своих коллег. Разрабатывайте сайт для самых разных людей, которые будут взаимодействовать с вашим продуктом.Это могут быть слепые люди, дальтоники, плохо видящие, глухие и плохо слышащие, люди с проблемами опорно-двигательного аппарата и др. Разрабатывайте сайты для молодых, старых, опытных пользователей и новичков. Примите этот набор правил, как принимаете любой другой набор правил дизайна. Это всего лишь один из вызовов на пути к созданию потрясающих продуктов.
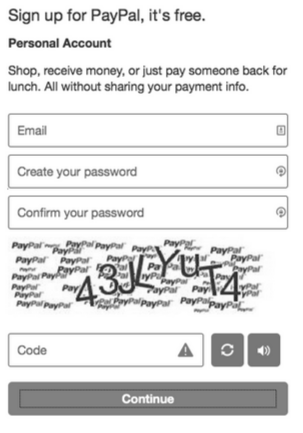
2. Не ограничивайтесь цветом для передачи информации Это поможет пользователям, у которых есть трудности с разделением цветов. 1 из 12 мужчин и 1 из 200 женщин не различают цвета, 1 из 30 людей плохо видят, 1 из 188 людей слепы.Используйте цвет, чтобы выделять или дополнять то, что и так уже видно. Сколько полей в следующем примере находятся в состоянии «ошибка»? Большинство скажет «одно» — окно для ввода капчи содержит восклицательный знак.

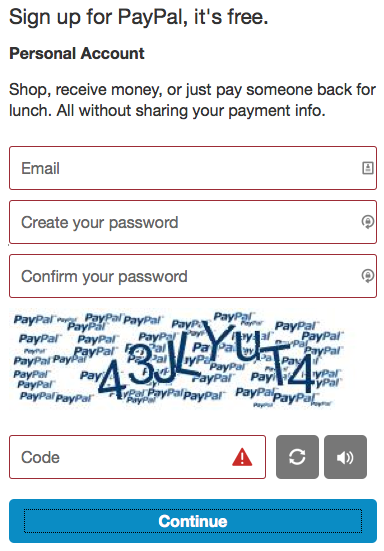
Но если мы посмотрим на цветную версию, окажется, что все четыре поля содержат ошибки.

Есть множество способов решить эту проблему. Добавить восклицательные знаки во все поля. Использовать текст, поясняющий, где ошибка. Подсказки, толстые рамки, жирный текст, подчёркивание и т.д. Вариантов много — главное, не использовать только лишь цвет.
3. Убедитесь в наличии достаточного контраста текста и фона Согласно правилам WCAG (Web Content Accessibility Guidelines 2.0), этот контраст должен быть не меньше, чем 4.5 к 1. Если размер шрифта — 24 px или 19 px жирный, тогда минимум будет 3 к 1.Например, если текст 24 px, 19 px bold или больше, то серый оттенок цвета на белом фоне должен быть не светлее, чем #959595.

Для текста поменьше необходимо использовать как минимум #767676. Если фон серый, текст должен быть темнее.

Есть несколько замечательных инструментов для подбора палитры — Color Safe, WebAIM«s Color Contrast Checker.
Логотипы или те элементы, что в данный момент выключены (disabled), являются исключением из правил. Placeholder НЕ является исключением.
Вот пример с популярного блогосайта с контрастом текста ниже нормы. Норме соответствует только буква М:

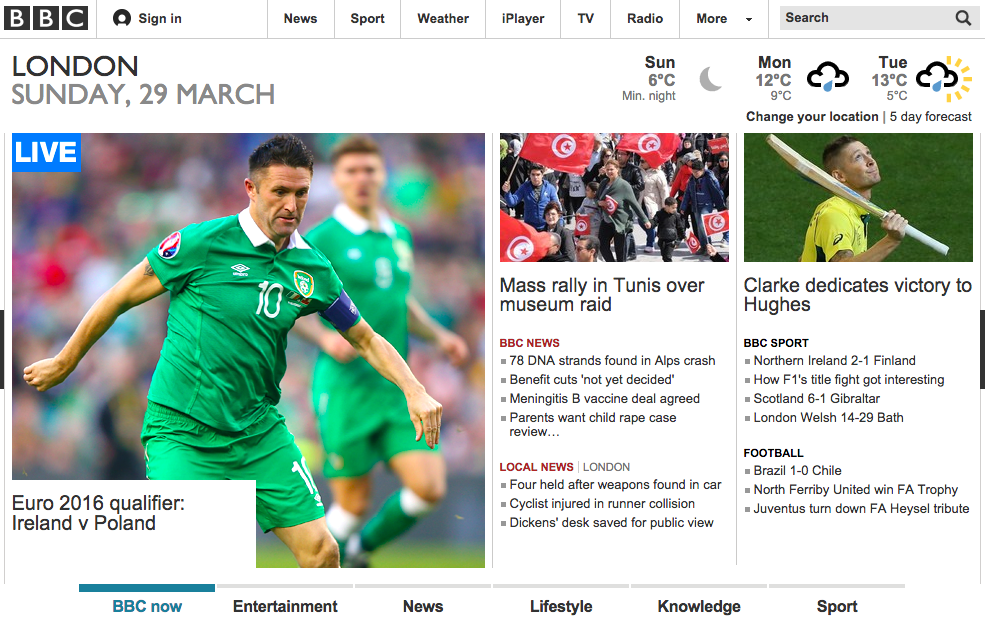
Следующий пример с сайта BBC показывает правильный подбор цвета — самый светлый серый цвет у них, это #767676.

Я с гордостью работаю в команде Salesforce Design Systems, где приняли эти стандарты по цветовому контрасту и с их учётом разработали приложение Salesforce1:

Поиграйте с контрастами. Дизайнеры, раз попробовавшие эту практику, после поражаются, насколько приятнее им становится работать с контрастными дизайнами.
4. Обозначьте визуально, где находится фокус ввода Сначала поблагодарим css reset за универсальность и однообразность, которую они привнесли в веб.А теперь поругаем за то, что они испортили поля ввода вот этой формулой:
: focus {outline: 0;} Это делает почти невозможным использование веб-сайта с клавиатуры. К счастью, многие популярные наборы css reset уже исключили эту директиву.
Её включали в набор для того, чтобы дизайнеры заменили её чем-нибудь, что хорошо видно и подходит по стилю сайта.

К сожалению, большинство дизайнеров не создавали свои собственные стили для фокусировки. Эти индикаторы обычно не встретишь на странице.
Пример: откройте сайт компании, сделавшей ваш телефон. Нажимайте Tab для навигации по странице. Видите обозначение фокуса ввода? Видите его только для некоторых ссылок, но не для всех? Представьте, каково будет пользоваться этим сайтом тому, кто делает это исключительно с клавиатуры.
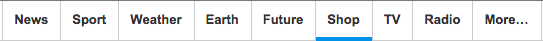
Если вы убираете фокус по умолчанию — замените его чем-нибудь получше. Пример: BBC использует цветовое подчёркивание для обозначения фокуса:

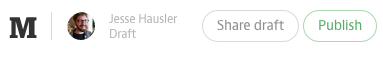
Твиттер использует комбинацию фокуса по умолчанию и подсказки. Иконка превращается из серой в зелёную. Это целых три индикации фокуса ввода.

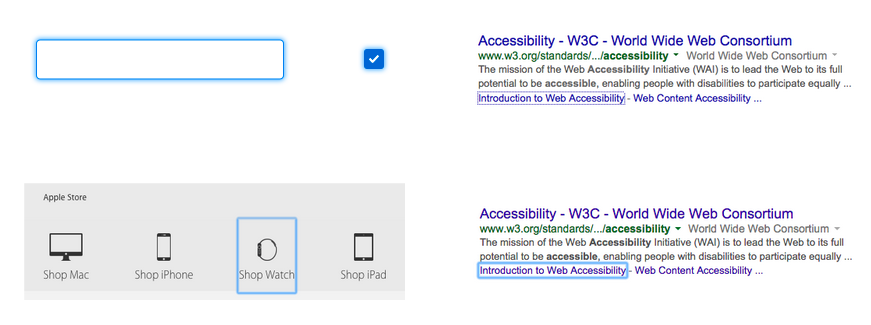
Если будете делать свою индикацию — не забудьте убрать дефолтную, чтобы не вышло так, как на следующем скриншоте, где голубой прямоугольник из Chrome накладывается на голубую подсветку пункта меню.

5. Осторожнее с формами
В последнее время формы де-эволюционируют. Дизайнеры отбрасывают традиционные атрибуты и интерактивность в угоду минимализму. У форм недостаёт двух важных свойств, нужных для доступности: рамок и меток.Формы без рамок
Перед вами — пример традиционного поля ввода. Это прямоугольник с чёткими рамками. Его можно залить цветом, но не обязательно. Есть и метка слева от поля.
Пользователям, имеющим проблемы с подвижностью или с распознаванием, необходимы чёткие рамки. При использовании адаптивных устройств ввода необходимо знать размер и положение поля. Пользователям с ограниченными возможностями может быть трудно находить и взаимодействовать с полями, не имеющими стандартных визуальных подсказок.
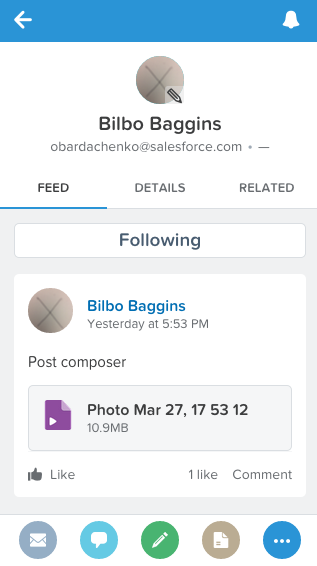
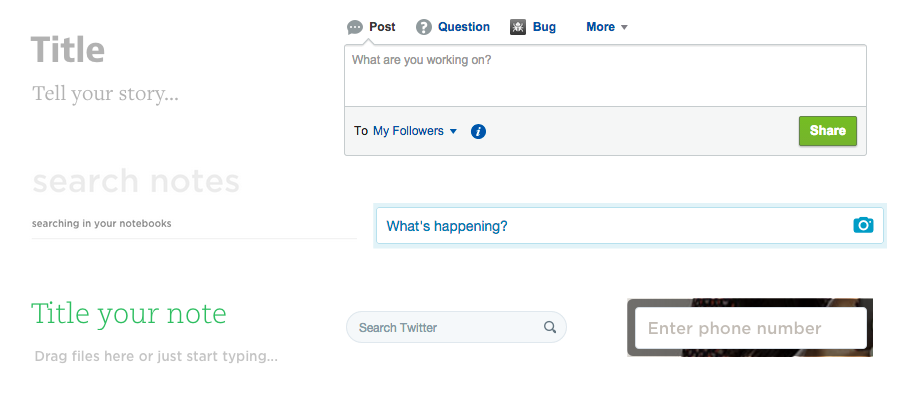
Перед вами — пример поля поиска одного популярного приложения для записей:

Где мне кликать для ввода поискового запроса? На экране — только одно поле ввода. Можете ли вы определить, где находятся границы поля?
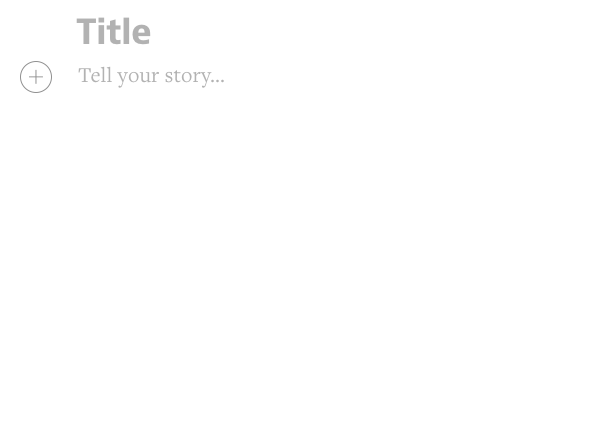
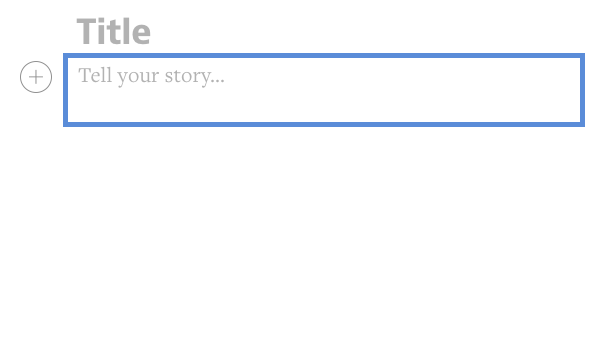
Вот ещё один пример полей без границ с одной из популярных блогоплатформ. Перед вами — два поля ввода. Где нужно кликнуть, чтобы ввести текст в поле «Tell your story»?

А вот вам та же страница, только с рамкой.

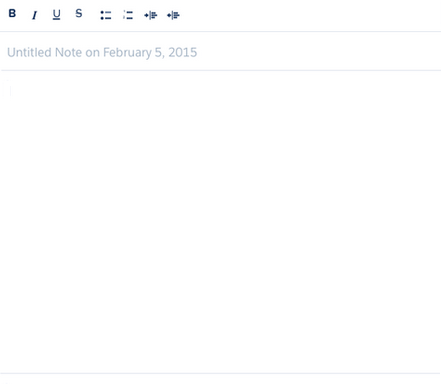
Дальше — ещё пример поля ввода записей. Оно не использует традиционные поля ввода, но даёт больше когнитивной информации. Заголовок расположен между двумя горизонтальными линиями, а ввод текста осуществляется после клика между двумя нижними линиями.

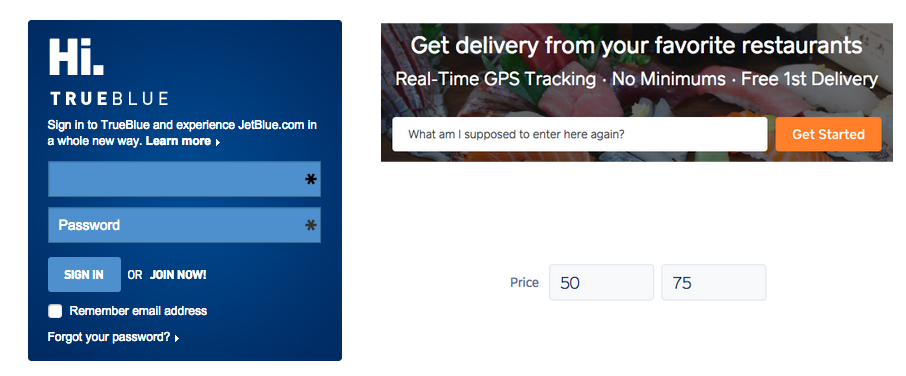
Формы без меток Метки сообщают о предназначении поля, и сохраняют свою полезность даже после ввода информации в поле. Placeholder — плохая замена визуальной метки.Обычно контраст у них никакой. Из нескольких примеров ниже только у одного достаточный контраст 4.5: 1.

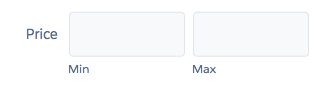
Текст из плейсхолдеров исчезает. В примерах ниже — что мне надо вводить в эти поля? На сайте JetBlue — емейл, имя, фамилию, номер? На сайте Caviar — блюдо, ресторан, адрес? Поля для цены — это минимум и максимум, более и менее или до и после?

Вот более удобный способ дизайна полей для цены. Видно метки, min и max, даже после ввода данных.

6. Чётче определяйте смысл компонентов Вопрос: когда меню — уже не меню? Ответ: когда оно перестаёт быть модальным.
Это одна из самых больших проблем с доступностью веб-сайтов. Почитайте W3C«s Authoring Practices for Design Patterns (шаблоны и практики веб-дизайна). Там написано, как создавать доступную версию разных частей сайтов — меню, модальные меню, автодополнение, деревья, закладки и многое другое.
Для всех шаблонов указан набор рекомендуемых HTML-элементов, поведение клавиатуры и использование атрибутов ARIA (Accessible Rich Internet Applications Suite, технологический стандарт, разрабатываемый консорциумом для предоставления возможности полноценного использования Интернета людьми с физическими ограничениями). Атрибуты предназначены для устройств чтения с экрана, и для того, чтобы сообщать, как пользоваться компонентами с клавиатуры. Они сообщают о происходящих на странице изменениях при взаимодействии с ней. Например, сообщают людям, что для навигации по меню необходимо пользоваться кнопками вниз и вверх.
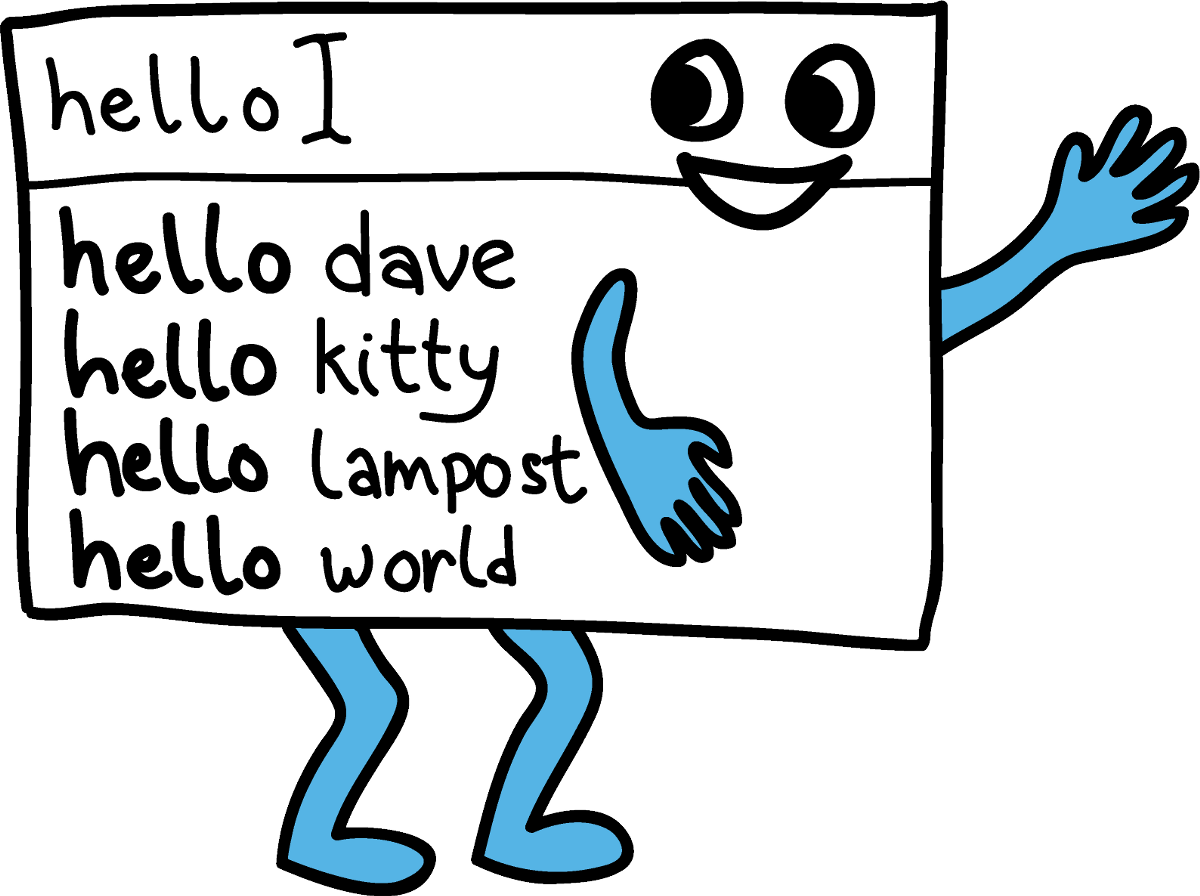
Вот вам пример скромного поля ввода с автодополнением:

А вот примерно то же самое, но с иконками:

Пользователь вводит нечто в поле ввода. Под ним появляется прямоугольник с результатами ввода. Пользователь может использовать клавиши вверх-вниз или мышь, чтобы выбрать вариант.
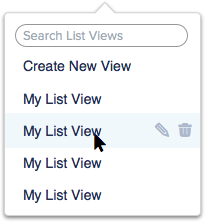
А ниже идёт пример автодополнения с кризисом самоидентификации. Пользователю предлагается не только фильтр и выбор варианта, они могут также редактировать или удалять предметы из списка через особые иконки. Автодополнение со скрытыми функциями никак не сможет сообщить о себе вспомогательным устройствам.

Такая система ломает принятую работу поля с автодополнением с клавиатуры. Для неё нет спецификаций.
То же касается и меню. На примерах ниже с сайта Virgin два примерно одинаковых поля, но только правая выпадушка — меню. Левая — не-модальный диалог.

Меню — это инструмент, предлагающий пользователю несколько вариантов выбора. Как только у нас в одной строке несколько вариантов выбора (как слева) — это уже не меню. Это уже изменённая модель взаимодействия с клавиатуры, так как вместо стрелок необходимо использовать Tab. Это другая система смены фокуса ввода.
Не-модальные диалоги можно сделать доступными. Разберитесь с их различиями и с тем, как они влияют на взаимодействие пользователя с сайтом.
7. Не заставляйте людей наводить мышь в поисках нужных вещей Это относится к людям с ограниченной подвижностью. Это также относится к тем, кто пользуется только с клавиатурой, и тем, кто пользуется системами для чтения текста со страниц типа Dragon Naturally Speaking. Все они рассчитывают на элементы, которые видны на странице. Если их нет — на них нельзя «кликнуть» с помощью голоса. Если пользователь с клавиатурой не видит кнопку, как он сможет перейти на то место, где она «должна появиться»? Ниже — скриншот Gmail, на котором Dragon Naturally Speaking показывает слой с пронумерованными ссылками. Пользователь проговаривает номер и переходит по ссылке. Что, если ссылка не видна, пока на неё не наведёшь мышь? Номера будут появляться рядом с пустыми местами?
Я понимаю, почему стало модно прятать вещи, пока не наведёшь на них курсор. Это внедрение общепринятого правила, сформулированного Аланом Кеем:
Простые вещи должны быть простыми, сложные — возможными.
Замечательно, но это правило нужно применять так, чтобы сложные вещи были возможными для всех пользователей. К сожалению, многие восприняли это правило, как:
Показывайте основные вещи, а второстепенные — прячьте до наведения мыши.
Не прячьте действия и информацию — используйте другие, более удобные альтернативы.
— поместите второстепенные действия внутри меню, или не-модальных диалогов— сделайте контраст второстепенных иконок менее ярким, и увеличивайте его при наведении мыши— используйте заметные вещи, которые вызывают дополнительные меню. Иконка вместо пустого места.
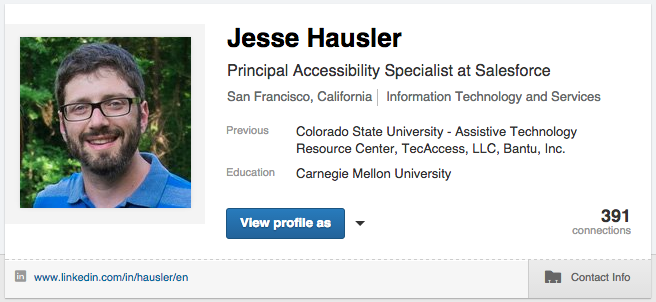
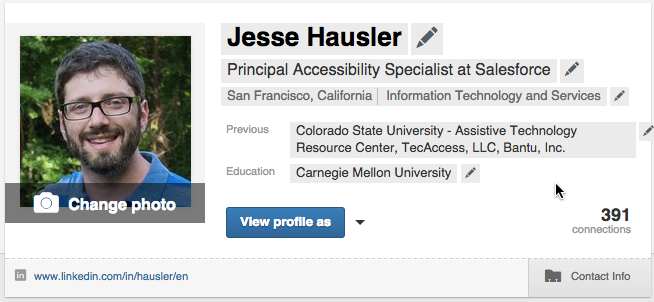
Вот пример с сайта LinkedIn — профиль:

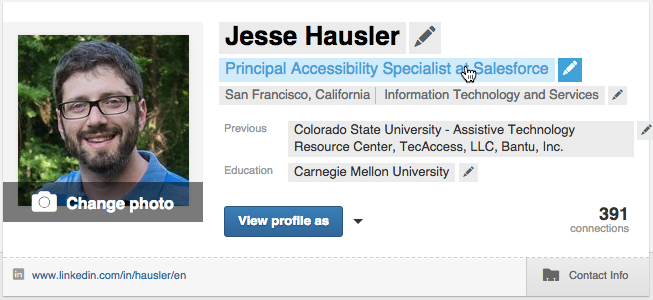
А если я навожу мышь на эту карточку:

Внезапно появляются индикаторы того, что я могу редактировать все поля на странице. Далее, если я навожу на одно из полей, текст становится синим, показывая, что туда можно кликнуть:

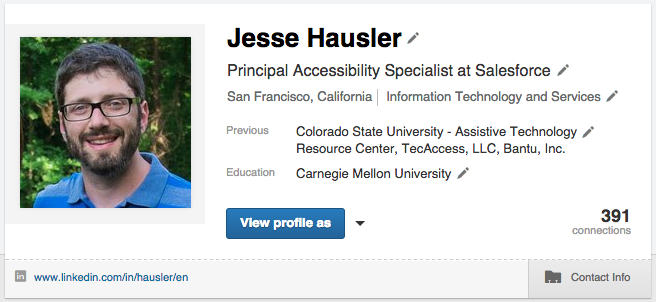
Ниже — один из вариантов решения проблемы с дизайном, облегчающим его использование некоторыми пользователями. Более мелкие карандашики рядом с полями, которые видны всё время.

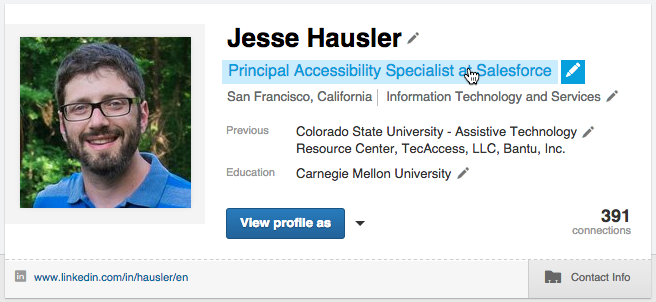
А когда я навожу на поле мышь, появляется синий цвет:

И тут дизайнеры скажут:
Но ведь это же утяжеляет страницу, не?
Возможно. Но это только один вариант решения проблемы. Более того, это ведь только мой профиль на моей странице. Как часто вы рассматриваете свой профиль? Не будет ли этот «вес» оправданным для того, чтобы облегчить доступ к редактированию профиля? Что можно сделать, если вам не нравятся эти карандашики:
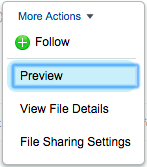
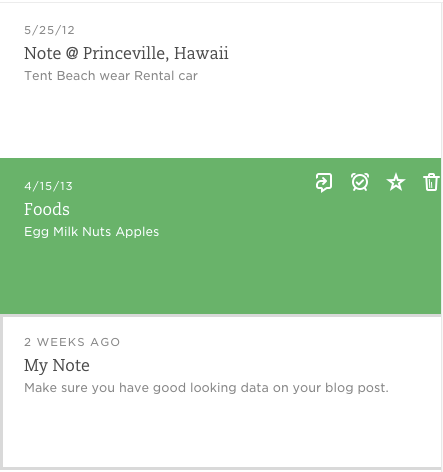
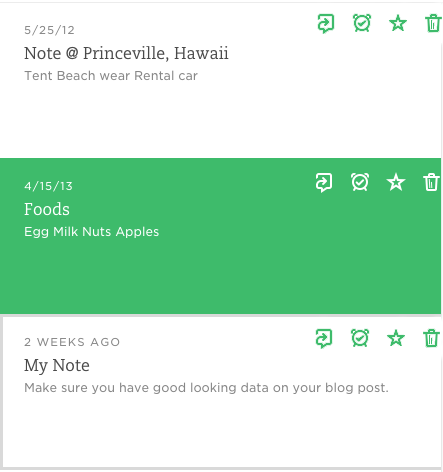
Вот ещё один пример с Evernote. Список заметок. Если навести мышь на ряд, появляются четыре иконки.

Я бы предложил дизайнеру оставить их видимыми. Их можно сделать зелёными на белом, и инвертировать при наведении мыши.

Возможно, это решение тоже будет «тяжёлым», но мы ведь не для дизайнеров разрабатываем. Мы делаем сайты для разнородной публики, у которой разные потребности и разные инструменты для доступа к компьютерам.
Поначалу вам покажется, что все эти правила использования компонентов ограничивают ваше творчество. Но они, напротив, подстёгивают ваше творческое начало, когда вы станете находить красивые и одновременно доступные решения для дизайна страниц.
