[Перевод] 7 многообещающих расширений VS Code 2021 года

К старту курса по Fullstack-разработке на Python делимся подборкой расширений Visual Studio Code, среди которых вы найдёте генератор документации для кода JavaScript на базе ИИ и лёгкий, простой клиент REST API. За подробностями приглашаем под кат.

Скриншот Stack Overflow (опрос разработчиков 2021)
Результаты недавнего опроса разработчиков на Stack Overflow только подтверждают лидерство VS Code.
Во многом такая популярность объясняется огромной библиотекой расширений, позволяющей легко использовать сторонние API. Также можно создавать собственные расширения и публиковать их в магазине расширений VS Code.
В 2021 году вышло много новых расширений VS Code, тепло принятых разработчиками. Рассмотрим те, что привлекли моё внимание. Надеюсь, это поможет вам стать продуктивнее.
1. GitHub Copilot
Начнём с популярного ИИ, созданного GitHub и Codex OpenAI, для генерирования кода на основе представленного вами контекста.
Использующие VS Code или JetBrains разработчики будут в восторге: в Copilot предлагаются целые блоки кода для большинства языков программирования. Хотите большего? Можно буквально общаться с Copilot из своей IDE. Загружаем расширение, привязываем свою учётную запись GitHub и авторизуемся (вступаем в список ожидания Copilot, если ещё не сделали это).
Придётся подождать, пока вам откроют доступ: это делают вручную.
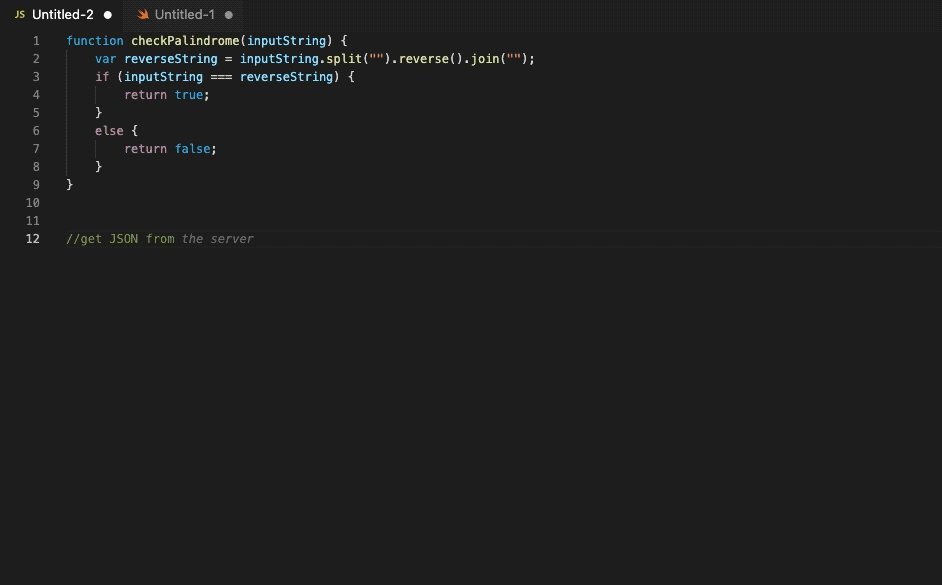
Мы протестировали с GitHub Copilot ряд готовых фрагментов кода на JavaScript и Swift — результаты приличные. Начните писать функцию или просто добавьте комментарий о том, чего хотите от кода, — и получите от Copilot хороший код:
 Изображение автора
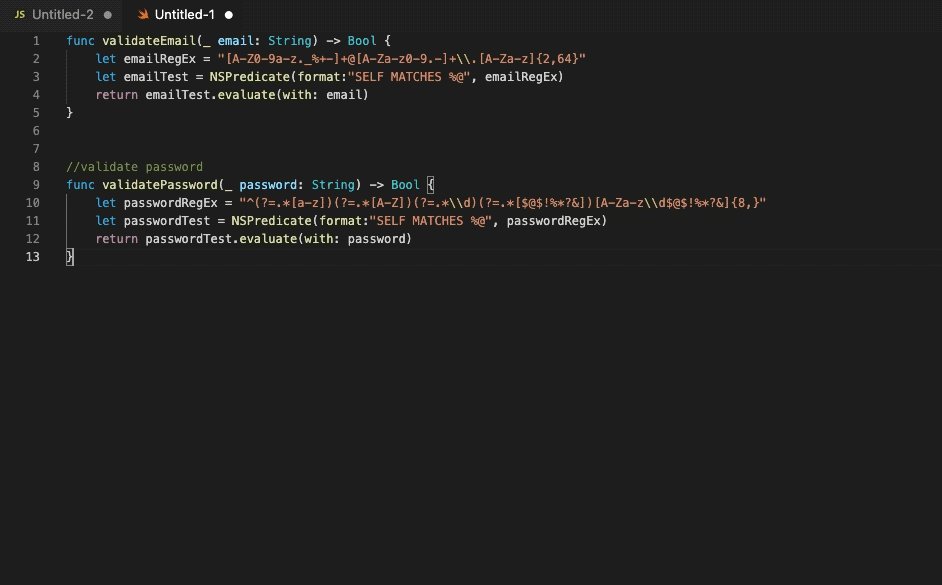
Изображение автора
Переключайтесь между предлагаемыми вариантами кода, используя Option + ] и Option + [, или принимайте весь код клавишей Tab.
Возможности Copilot поистине безграничны. Нам удалось быстро создать функции для проверки строки-палиндрома, электронной почты, паролей и не только.
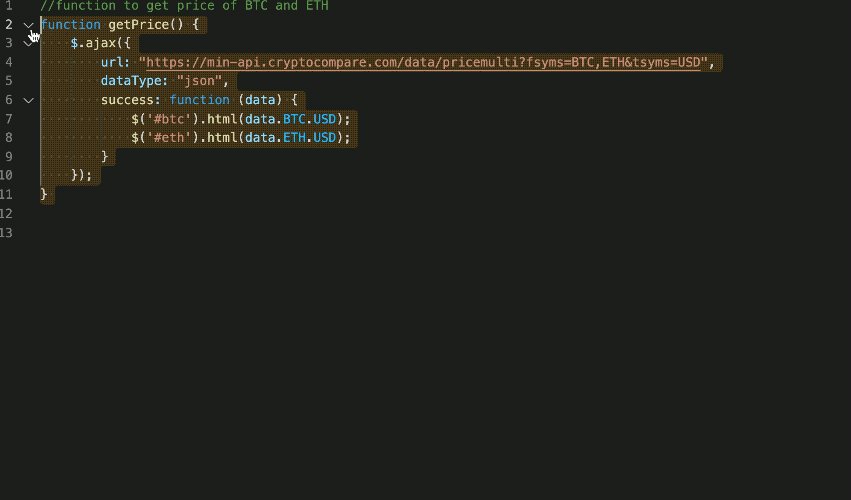
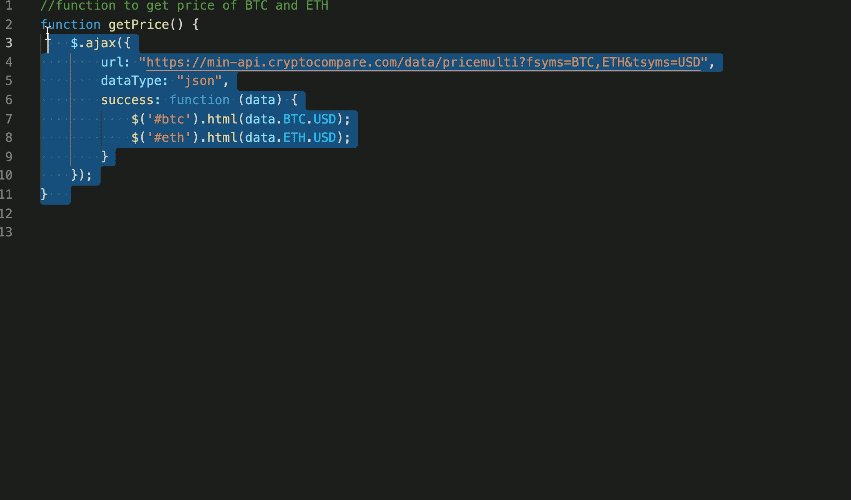
Напишите «current price of Bitcoin and Ethereum» («Текущая цена биткоина и эфириума»), и Copilot сгенерирует нужную функцию в режиме реального времени. Но самое ценное — Copilot копирует функциональность почти всех посвящённых готовым фрагментам кода расширений VS Code.
2. Thunder Client
Тестирование API — важная часть рутинного рабочего процесса. Один из главных инструментов разработчика здесь — это Postman, используемый также для проверки конечных точек API перед их интеграцией в приложения.
Но при работе с VS Code и тестировании API часто происходит переключение контекста (точнее, приложений). Поможет Thunder Client — легковесный, чистый и простой инструмент расширения клиента Rest API.
Он позволяет быстро тестировать конечные точки API кодовой базы в самом редакторе, минимизируя переключение вкладок. Бесскриптовые тесты делают его прекрасной альтернативой облегчённого Postman:

Скриншот thunderclient.io
3. Snipped
Делясь друг с другом фрагментами кода в соцсетях, мы обычно копируем и вставляем их в carbon.now.sh, а затем экспортируем скриншоты. Snipped делает всё это автоматически прямо в редакторе VS Code, сохраняя скриншоты в буфере обмена:

Ссылка на расширение
4. Lorem.space
Следующее расширение VS Code идеально для создания прототипа веб-приложения с фиктивным содержимым. Lorem.space — генератор случайных изображений-заполнителей разных категорий.
По CMD + Shift + P, выбираем из выпадающего списка Lorem.space, категорию (пицца, гамбургер, лицо или мебель), задаём длину и ширину — lorem.space сгенерирует URL-адрес изображения-заполнителя:

Ссылка на расширение
5. AI Doc Writer для JavaScript и TypeScript
У разработчиков обычно разное отношение к написанию документации: одни это приветствуют, другие считают накладными расходами. AI Doc Writer — новое расширение от Mintlify, с которым писать документацию интересно и увлекательно.
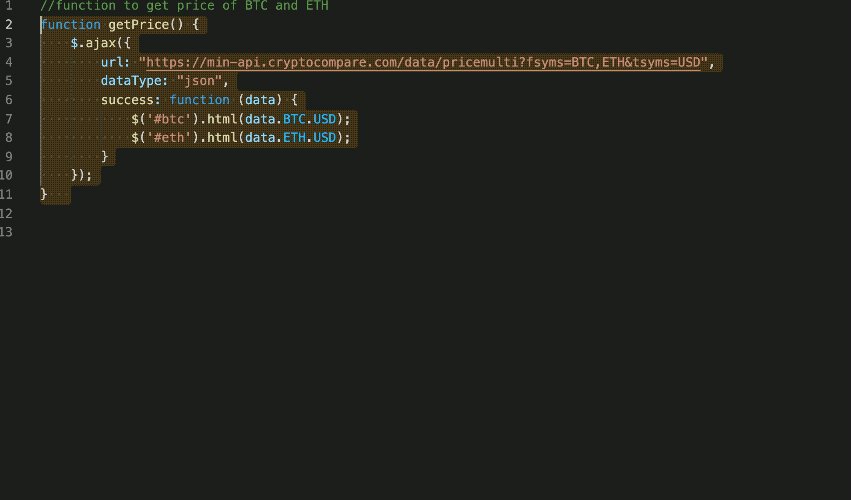
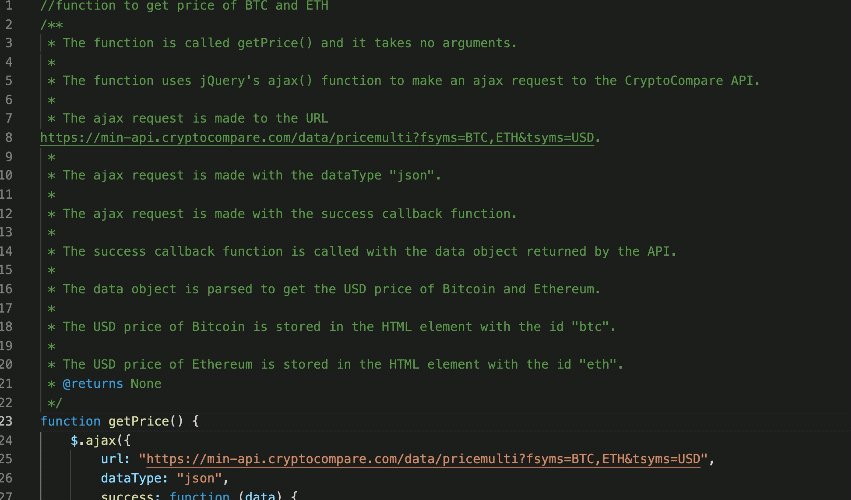
На Mac просто выделяем код и нажимаем Command + ., чтобы сгенерировать документацию для функции. Мы протестировали AI Doc Writer на одной из функций, созданных с помощью GitHub Copilot, — результаты приличные.
Посмотрите: при выборе пробельных символов функции создаётся совершенно иная документация:
 Изображение автора
Изображение автора
Поисковая система Mintlify — ещё одно расширение VS Code. Оно позволяет находить сниппеты, записывая поисковые запросы на естественном языке, и даже спрашивать о назначении той или иной части кода. На момент написания этой статьи расширение — в закрытой бета-версии.
Пока расширение изъято из магазина VS Code.
6. Blockman
Хотите выделить часть кода, чтобы обратить внимание на какой-то его блок или изучить потоки управления? Blockman разбивает код на блоки, позволяя менять их цвета и глубину, переключать фокус и выполнять другие настройки. Посмотрите, как хорошо Blockman работает с отступом:

Ссылка на расширение
7. Live Frame
Live Frame — ещё одно расширение VS Code, которое минимизирует переключение контекста, позволяя запускать и просматривать изменения веб-приложений в самом редакторе. Переключения между VS Code и браузером теперь в прошлом. Кроме того, с Live Frame можно записывать или показывать интерактивные руководства с демонстрацией:

Ссылка на расширение
На этом я заканчиваю свой обзор. Спасибо за ваше внимание.
Прокачать ваши навыки или погрузиться в IT впервые вы сможете на наших курсах:
 Краткий каталог курсов и профессий
Краткий каталог курсов и профессий
Data Science и Machine Learning
Python, веб-разработка
Мобильная разработка
Java и C#
От основ — в глубину
А также
