[Перевод] 5 советов по усовершенствованию игровых анимаций

Привет, меня зовут Дэйв Блежа (Dave Bleja), я работаю в студии Volnaiskra. В течение последних 3 лет я создавал Spryke, увлекательный и проработанный платформер о глубоководной морской кибер-рыбе, исследующей чудеса суши.
Как единственный постоянный участник команды Spryke, я нёс ответственность за многие части творческого и технического процесса. Некоторые задачи нудны, но бóльшая часть — увлекательна. Моей любимым аспектом была анимация, и я хочу поделиться с вами пятью советами по анимации, которые выработались у меня за годы работы.
Первый совет: иногда «количество» означает «качество»
Фраза «Меньше — это больше» стала таким затасканным клише, что моё предложение может показаться возмутительным. Ну, держитесь. Иногда меньше — это… меньше!
Качество ничем не заменишь, и как художники мы должны всегда стремиться к нему. Знания об анатомии, физике и освещении реального мира помогут вам улучшить игровую графику; отсутствие знаний повредит ей. Но оказывается, одним из самых важных строительных блоков качества является простое количество. И это особенно верно в отношении анимации.
На фундаментальном уровне анимация и есть количество. Аниматор создаёт сотни неподвижных изображений, настолько связанных друг с другом, что мозг больше не может обрабатывать их отдельно. Так и создаётся магия движения. Тот же принцип часто применим и к созданию качественных анимаций.
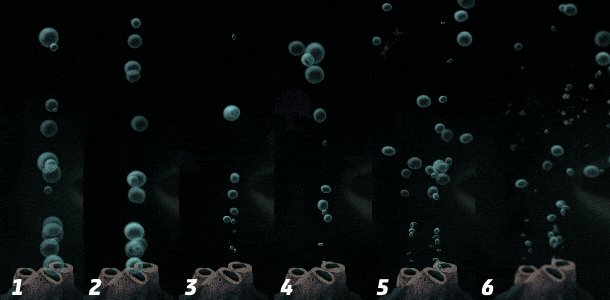
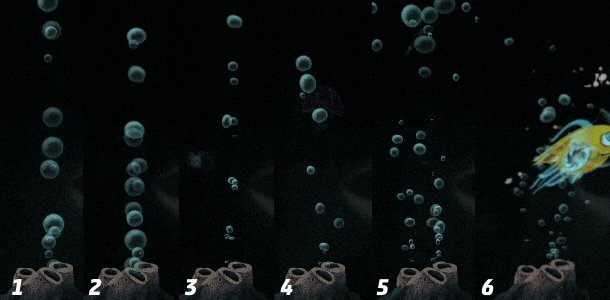
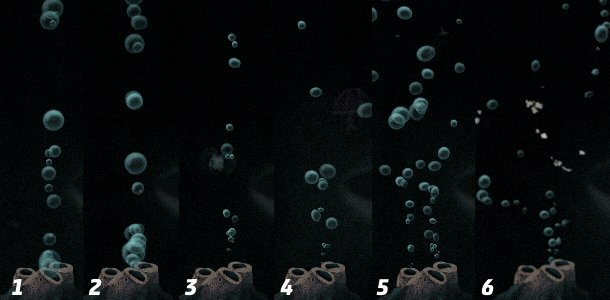
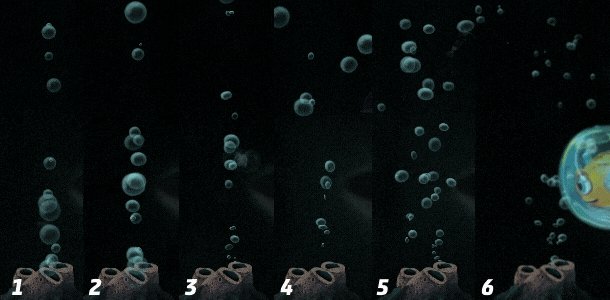
К примеру, возьмём эти пузырьки. Они выглядят неплохо, не так ли? (Конечно, так и есть, ведь они взяты из нашей потрясающей игры Spryke!)

Так, о чём это я? Ах, да, пузырьки. Они выглядят хорошо, но базовая графика самих пузырьков невероятно проста — в общем-то, это просто круги. Выглядят красиво они из-за количества. Но не только благодаря количеству пузырьков, но и большому количеству процессов, происходящих с этими пузырьками одновременно. Давайте рассмотрим их подробно:

(1) Пузырьки с различной прозрачностью и размером;
(2) + немного отличающиеся формы;
(3) + рандомизированные колебания и меньший размер в самом начале;
(4) + рандомизированное тригонометрическое движение (т.е. по кривой);
(5) + несколько источников;
(6) + преломление света в воде, пузырьки двигаются и разделяются на более мелкие при столкновении с игроком.
Каждый этап этого процесса прос (колебания и отклонения требуют немного познаний в геометрии, но ничего особо сложного). Ни один из этих этапов по отдельности не является чем-то впечатляющим или правдоподобным. Но соединив их все вместе, мы создаём сложное и убедительное целое. Когда мы добрались до шага 6, вокруг происходит уже так много всего, что сознание не может отслеживать всё это отдельно, и отдельные компоненты анимации сливаются в одно красивое и динамичное целое.
Я хочу особо указать, что этот принцип относится не только к множественным объектам, таким как пузырьки. Тот же подход «количество создаёт качество» применим к анимации чего угодно. Большинство объектов природы движется различными, часто едва заметными способами. Внимательно приглядевшись к стоящему неподвижно человеку, вы увидите десяток небольших движений, от моргания и сглатывания до движения бёдер. Понаблюдайте за идущим человеком — почти каждая часть его тела и лица движется особым образом, а не только руки и ноги.
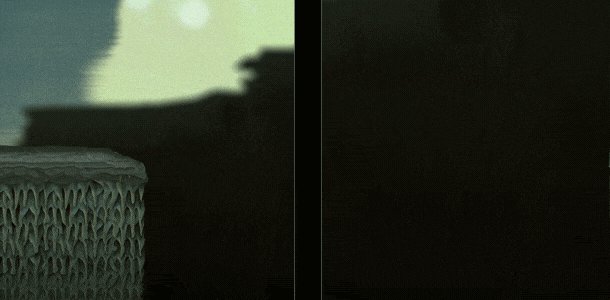
В общем случае, чем больше всего происходит во время анимации, тем менее механической она выглядит, и тем более органичной и интересной. Этот подход можно применить даже к механическим объектам, таким как эта дверь:

В этой анимации двери происходит около дюжины процессов, и большинство из них очень просто: части движутся вверх и вниз, мерцают лампочки, экраны горят и меняют цвета, плюс базовые эффекты частиц дыма. Но из-за того, что эти простые движения контрастируют друг с другом (некоторые элементы движутся вверх или вниз, другие в стороны; некоторые мерцают, другие горят) и из-за немного отличающегося времени их действия все вместе они создают сложное целое.
Предел, до которого можно добавлять сложность в анимации, зависит частично от используемого способа анимации. В этом отношении анимация в движке более ограничена (хотя она и имеет другие преимущества, такие как рандомизация и динамическое реагирование, см. пример с пузырьками).
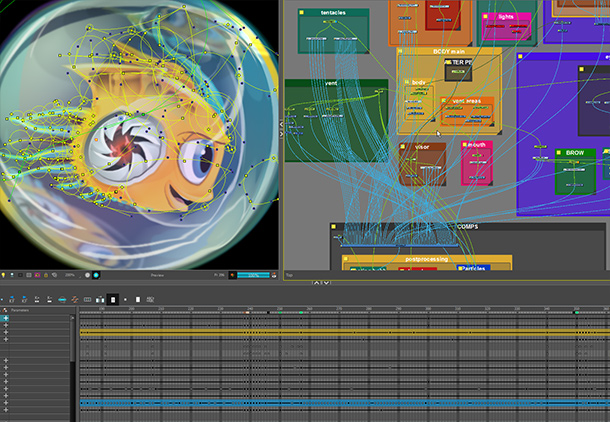
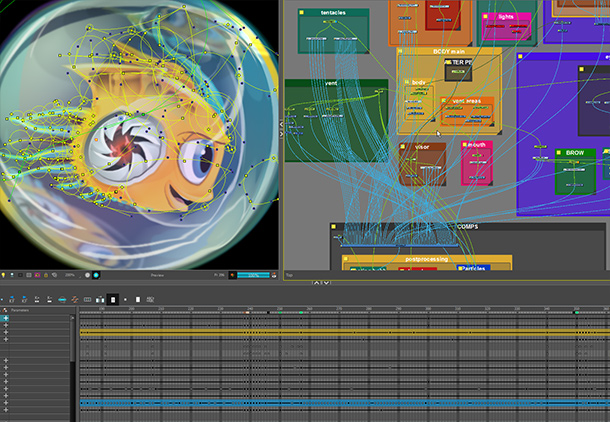
В самой Spryke используется пререндеренная анимация, что позволяет мне повысить сложность по сравнению с практически возможной в движке. Для создания хорошей пререндеренной анимации я сильно рекомендую вам программы типа Toon Boom Harmony Premium, позволяющие выполнять риггинг персонажей с помощью узлов.

Рыбка Спрайк, хотя в игре и не превышает в размерах 70×70 пикселей, составлена более чем из 30 подвижных частей, управляемых и соединённых с помощью примерно 250 отдельных узлов. Это позволяет создавать очень гибкое и детальное движение в различных позах.
Второй совет: некрасивые кадры могут сделать анимацию лучше
Как мы знаем, большая часть магии анимации происходит на границе сознательного и бессознательного. Это расплывчатая область, в которой анимация «растворяется» в подсознании и становится больше, чем сумма своих частей. Но в некоторых случаях элементы анимации для эффективности должны вообще не отслеживаться сознанием.
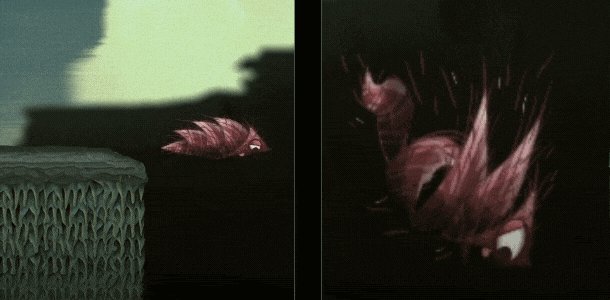
Хорошая техника создания большего шарма и притягательности анимации превосходно освоена аниматорами Warner Bros: создание единственного кадра с огромным преувеличением. Хитрость здесь в том, чтобы выбрать момент столкновения или быстрого движения и вставить один (и только один) кадр, демонстрирующий позу в преувеличенно-карикатурном состоянии. При осознанном наблюдении этот кадр будет выглядеть чрезмерным и неточным. Но при «ощущении» его в анимации он поднимает остальную часть анимации на более высокий уровень.

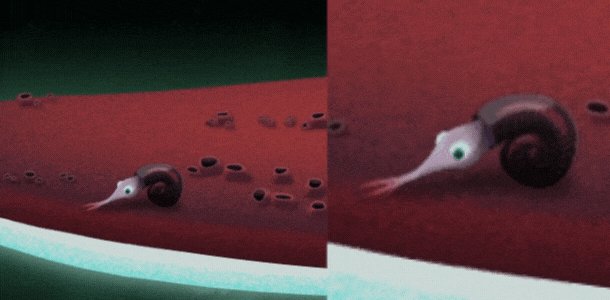
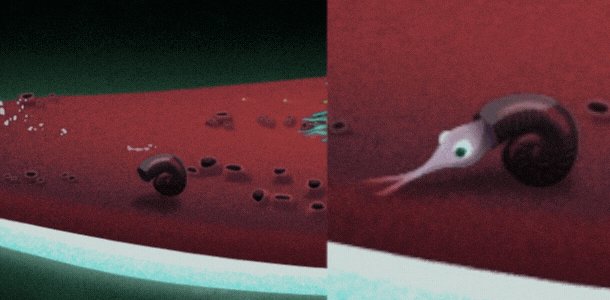
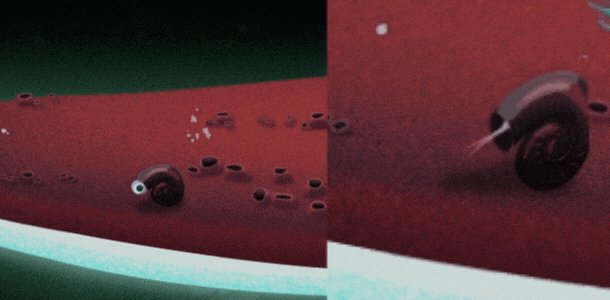
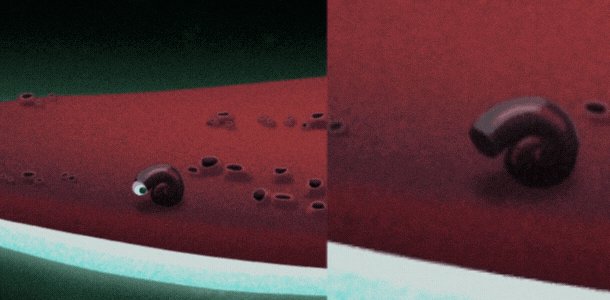
Один искажённый кадр испуганной улитки не выглядит очень правдоподобным в неподвижном состоянии (т.е. при осознанном просмотре). Но если закрыть рукой замедленную версию и посмотреть только на левую часть, вы не поймёте, насколько «неправильным» он выглядит. Вместо этого он добавляет анимации ещё немного приятности.

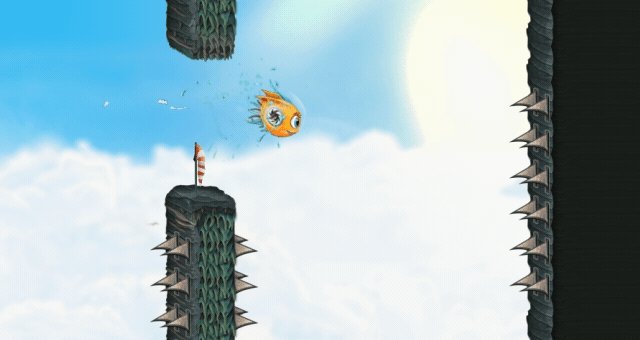
В этом преувеличенном кадре койотожука (которого я назвал так в честь Хитрого койота!) я настолько исказил разные части тела, чтобы иллюстрация на самом деле «разрывалась». Но такая разорванность на самом деле не распознаётся в анимации, так что этот кадр просто повышает драматизм момента.
Третий совет: нечёткие, смазанные кадры могут сэкономить драгоценные миллисекунды
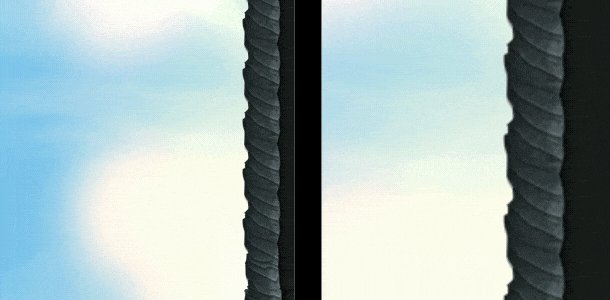
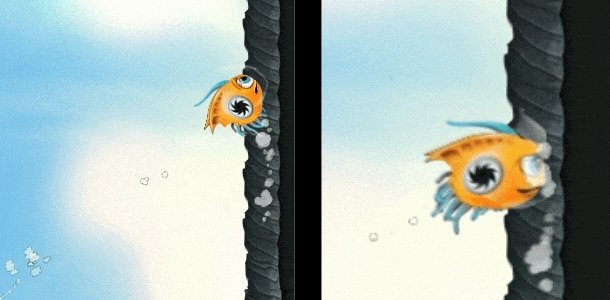
Также, как можно добавить дополнительного обаяния анимации с помощью хитрости с карикатурным кадром, можно прибавить ещё больше динамики с помощью нечёткого, «смазанного» кадра. Эта техника позволяет создавать очень быстрое движение за небольшое количество кадров, что идеально вписывается во многие игровые сценарии, в которых первостепенна отзывчивость управления.
Хитрость состоит в том, чтобы взять два внешних кадра движения, и соединить их в смазанный третий кадр, который вставляется посередине.
Здесь нужно помнить о паре принципов. Во-первых, нечёткий кадр должен выглядеть как смесь, а не среднее между начальным и конечным кадрами. Другими словами, перекрываемая им область должна приблизительно соответствовать области, закрываемой и начальным, и конечным кадрами (это сделает объект в смазанном кадре больше, чем обычно, но это нормально).
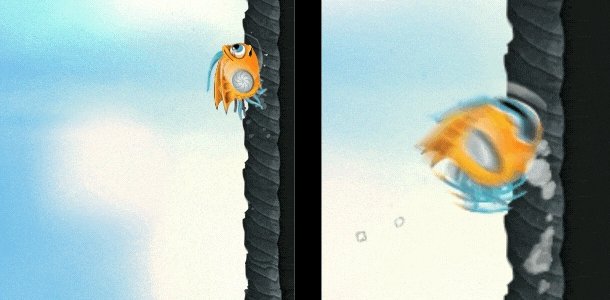
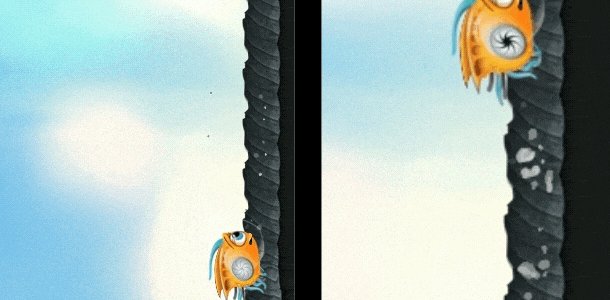
Во-вторых, следует уделить особое внимание небольшим ключевым компонентам персонажа, таким как глаз. Если положения глаза в начальном и конечном кадрах сильно отличаются, то поместив его посередине в среднем кадре, мы получим дёрганую анимацию, потерявшую плавность. Поэтому в этом среднем кадре нужно «размазать» глаз от начального до конечного положения, как на примере ниже:

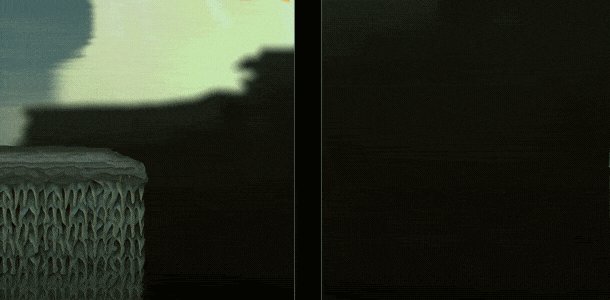
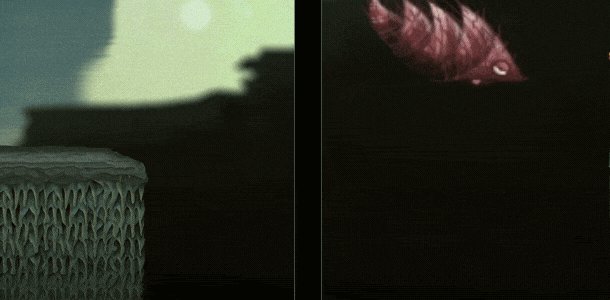
Этот кадр промежуточного движения при сознательном просмотре выглядит зловеще, но обеспечивает очень быстрый и динамичный переход при анимировании (закройте правую часть изображения, чтобы убедиться в этом!). Это создаёт ощущение, что Спрайк очень быстро касается стены. Смазанный глаз помогает глазу плавно перейти от начального до конечного положения.
Четвёртый совет: помните, что девятка стариков не играла в видеоигры
Если вы ещё не слышали о 12 принципах анимации, вы обязаны познакомиться с ними. Это логичные принципы, разработанные мастерами анимации Диснея, так называемой «девяткой диснеевских стариков». Но в контексте определённых видеоигр следование некоторым из этих принципов может быть проблематичным.
Возьмём высокоэффективный принцип упреждения (anticipation). Этот принцип предполагает, что большинству движений должно предшествовать движение в противоположном направлении: бейсбольный питчер, бросающий мяч вперёд, сначала отводит руку назад; кричащий человек сначала делает вдох и сжимает мышцы лица. Включение таких движений упреждения в анимацию делает их более правдоподобными и приятными.
К сожалению, этот принцип иногда противоречит потребностям гейм-дизайна. Когда игрок нажимает клавишу прыжка, он ожидает, что персонаж сразу же подпрыгнет. Если предварить прыжок несколькими кадрами упреждения, то он может выглядеть лучше, он ощущаться хуже (менее отзывчивым). То же относится и к принципу смягчения начала и завершения движения: анимация прыжка со значительным смягчением будет красивой, но неотзывчивой.
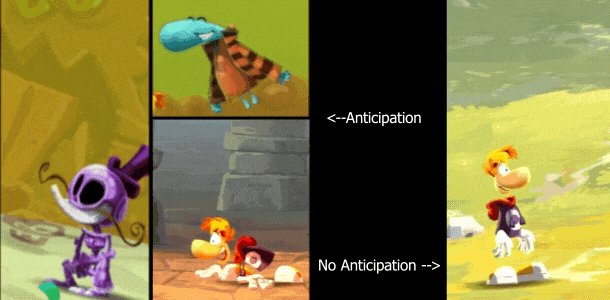
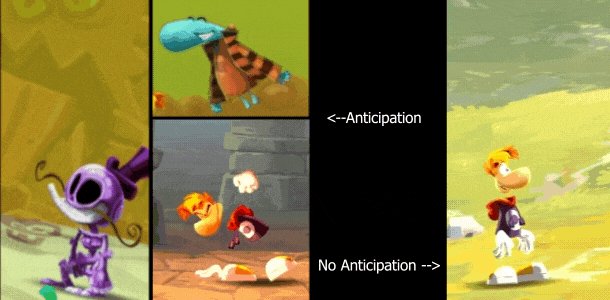
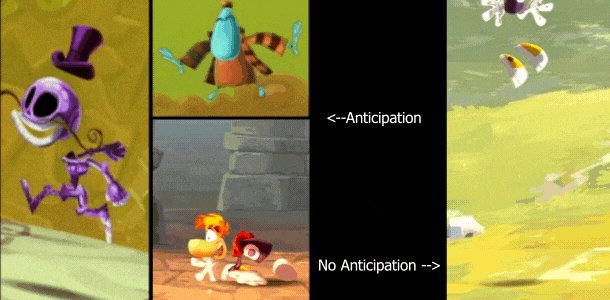
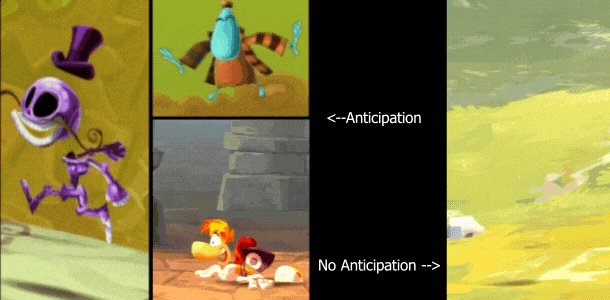
Поэтому во многих играх эти принципы в некоторых анимациях игнорируются. Даже в прекрасно анимированных играх наподобие Rayman Legends. Заметьте: у Рэймана есть упреждение при ударе о землю, а у NPC есть упреждение при прыжке, но когда доходит до анимации прыжка Рэймана, он внезапно теряет свою визуальную «резиновость» и мгновенно отрывается от земли, будто поднятая с доски шахматная фигура. Это приводит к менее качественной анимации, но и к большей отзывчивости, а значит, к лучшим ощущениям от игры.

В прыжке Рэймана отзывчивость поставили выше анимации, а в оригинальном Prince of Persia — противоположная ситуация. Заметьте, как при прыжке с обрыва есть почти целая секунда упреждения. Это выглядит хорошо, правдоподобно с точки зрения физики и анатомии, но создаёт задержку, которую игрок должен учитывать при каждом прыжке.
Я считаю, что это было правильным решением для игры Prince of Persia, которая поражала нас беспрецедентным уровнем реалистичной анимации. Но сегодня многие игроки с этим не смирятся.

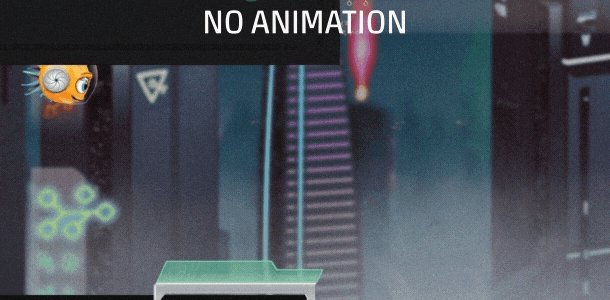
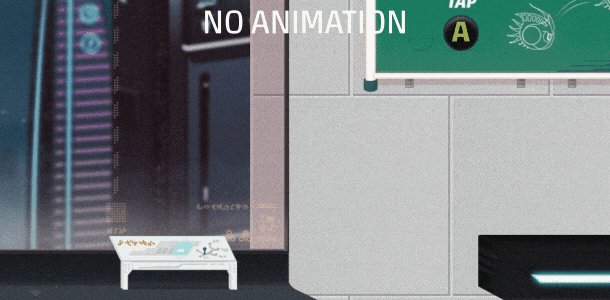
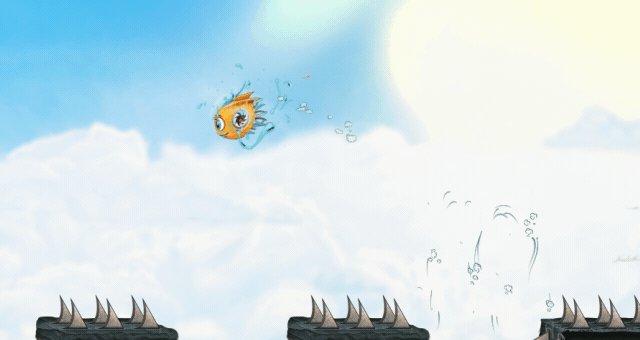
При анимировании прыжка Спрайк я пошёл на компромисс и попытался включить в него немного упреждения, не мешающего игровому процессу. В результате я заставил Спрайк прыгать мгновенно, но заложил в анимацию немного упреждения. Поэтому в движении Спрайк чувствуется упреждение, несмотря на то, что она прыгает сразу после нажатия на клавишу прыжка. Это не так эффективно, как несколько кадров чистого упреждения, но мне кажется, что это достойная замена.
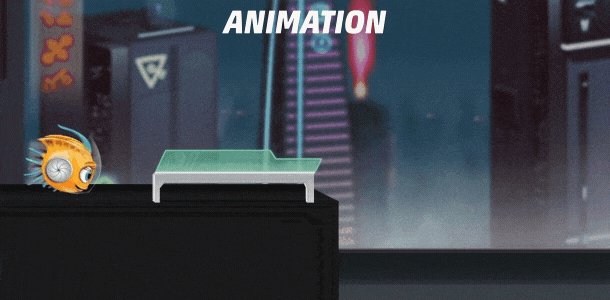
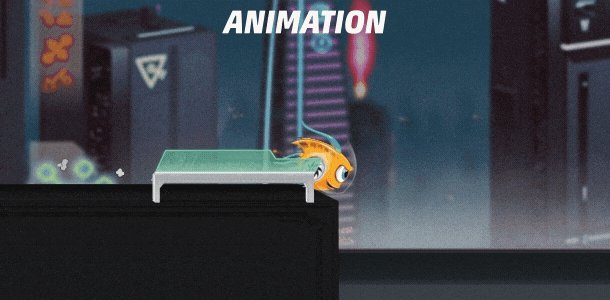
Время и движение этих двух последовательностей одинаково. В анимированном варианте можно заметить, как вся масса Спрайк подпрыгивает мгновенно, так же, как и в версии без анимации. Но внутри её анимации присутствует немного упреждения: она немного отталкивается, перемещая вес из своего центра назад. Это, в свою очередь, заставляет её антенну и гребешки податься вперёд на несколько кадров, пока они не отбросятся назад.
Заметьте, однако, что когда бóльшая часть её тела отталкивается с небольшим упреждением, с её глазами происходит противоположное: они мгновенно перемещаются вперёд и двигаются к нужному направлению. Оказалось, что это помогает подчеркнуть её мгновенное движение вверх, даже когда остальная часть тела демонстрирует слабые признаки упреждения и задержки.

Кроме упреждения, на ощущения от игры может влиять принцип смягчения начала и завершения движения (slow in и slow out, он же easing). Взгляните на эти две анимации из The Witcher 3:

Сложно отрицать, что анимация слева выглядит лучше: движение более убедительное, оно имеет больший вес и мужественность. Движение справа энергичнее, но оно выглядит очень нереалистично и глупо. Геральт выглядит лёгким, как пёрышко, а в мире как будто отсутствует часть физики. Здесь происходит множество разных процессов, но основной заключается в менее выраженном смягчении начала и завершения, что приводит к движению Геральта зигзагом почти без инерции.
Слева представлена версия, с которой начинала игра The Witcher 3. Но из-за требований покупателей CD Projekt Red сменили патчем движение на альтернативное (справа). Когда я впервые попробовал альтернативное движение в игре, я был шокирован — настолько оно вредило реализму и погружению в игру. Внезапно игра, полная суровой степенности, стала похожей на аркадную Darksiders.
Хотя это и немного разбило мне сердце, я оставил эту анимацию на оставшуюся часть игры: новая анимация ощущалась лучше. И как игрок, и как разработчик игр, я целиком за погружение в игру, но потребности отзывчивости к управлению и игровых ощущений настолько важны, что даже я не хотел мешать им.
Пятый совет: создавайте механику, потом анимацию, и снова механику
Анимация не просто накладывается поверх механики — она фундаментально изменяет механику.
Важное знание о гейм-дизайне: даже такие старые игры, как первый Марио, сначала создавались без графики, из одних блоков. Как только с этими некрасивыми блоками становится интересно играть, надо начинать думать над их улучшением. Иначе можно перепутать красивую графику с интересным геймплеем и в результате создать игру, которая выглядит гораздо лучше, чем играется.
Spryke провёл 3–4 месяца в форме блоков. Я знал, что хочу создать платформер с особенно резвыми и привлекательными движениями, поэтому бесконечно экспериментировал с инерцией, ускорением, кривыми прыжков, механикой ударов о потолки и парений в воздухе, пока перемещение этого квадратного блока по уровню не стало захватывающе интересным.
На этом этапе я ещё даже не представлял, каким будет персонаж Спрайк, и её внешний вид постепенно вырос из требований абстрактной механики этого блока. Стало ясно, что для резвого и быстрого движения наилучшей формой будет квадрат размером 50×50 пикселей. Поэтому когда я приступил к дизайну Спрайк, мы знали, что она будет маленькой и похожей по форме на мяч, чтобы резво перемещаться в любом направлении.
Потом мы выполнили множество итераций её дизайна, пока не начал оформляться персонаж и его характер, после чего я анимировал её различные движения.
Интересная вещь произошла на этом этапе: плейтестеры начали замечать, насколько лучше стала механика. Они говорили, что управление стало гораздо более отзывчивым. Однако на самом деле механика не изменилась — мы не меняли ничего, кроме анимаций. Я осознал, что моё ощущение механики было дополнено додумыванием анимации, которая была у меня в голове, а плейтестеры были лишены этой возможности.
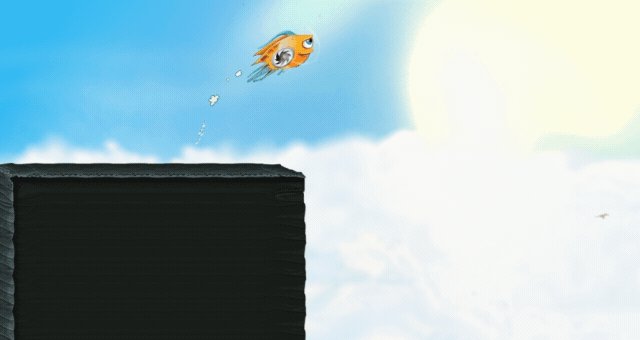
Разницу можно увидеть в сравнении ниже. Без анимации Спрайк выглядит и ощущается как шар для боулинга. Она прилипает к потолку, как намагниченная, тяжело падает на землю при прыжках. Сам её прыжок похож на какую-то искусственную параболу. При анимировании точно такого же движения Спрайк становится мягкой и резвой. Её прыжок выглядит более естественным (может быть, даже немного более долгим), и при шаге она как будто отталкивается от земли на пружине.

Технически, в механике ничего не изменилось, хотя и могло бы. Анимация изменила ощущения от игры, и Spryke как будто стала совершенно другой игрой.
Поскольку анимации так мощно изменяют ощущения от игры, нет никакого смысла останавливать процесс дизайна после их завершения. Вместо этого стоит заняться пересмотром механики, взглянув на неё сверху: сохранилось ли начальное видение механики? Нужно ли изменить несколько переменных? Выявила ли анимация что-то интересное, что можно ещё больше подчеркнуть, пересмотрев механику?
В нашем случае большинство движений Спрайк ощущалось замечательно — процесс был больше похож на усовершенствование механики первого этапа, чем на её повторное изобретение. Основным исключением была механика парения. В Spryke всегда была механика парения, позволяющая замедлиться в падении, чтобы избежать опасности или достичь платформы. Но после того, как я анимировал эту механику в пузыре, она зажила свой собственной жизнью. Парение выглядело настолько другим, что казалось неправильным. В имевшейся механике это было просто снижение скорости, которое можно было включить в воздухе, но эта новая анимация пузыря требовала чего более лёгкого и пружинистого.
В результате я переделал механику парения в воздухе «с нуля». Я создал новый физический компонент, который позволял скользить как бы на воздушной подушке с помощью собственного импульса, толкающего персонажа. Новый «мгновенный» пузырь (instabubble) придавал очень приятное ощущение, которое я могу описать только словом «рывок».
Instabubble — это сейчас один из самых уникальных элементов Spryke, и наиболее приятная базовая механика игры. И она родилась из анимации! Или, если быть более точным, она родилась из процесса, позволяющего функции определить форму, а затем получившейся форме улучшить функцию. Сначала механика. Потом анимация. И снова механика.

Ну вот и всё. Надеюсь, вам понравились мои советы, пусть они будут полезными для вас!
Комментарии (2)
19 ноября 2016 в 15:45
+1↑
↓
Прикольно. Как и когда выпустите?И ещё: как-то у вас всё громоздко. В связи с чем вопрос: как вы делали выбор масштаба и на чем основывались?
19 ноября 2016 в 16:41
0↑
↓
Это перевод. Задавать вопросы автору вам сюда — http://www.gamasutra.com/blogs/DaveBleja/20161018/283440/5_tips_to_make_your_game_animations_better.php
