[Перевод] 3 вопроса по CSS, которые вызывают трудности
Думаете, вы знаете CSS? Шесть месяцев назад я предложил бесплатный тест для всех, кто думает также. В течение этого времени его прошли более чем 3000 людей. Средний бал составил 55%.Конечно, среднее значение не так уж интересно. Более интересны те вопросы, на которых «засыпалась» большая часть посетителей. В этой статье я расскажу о трех вопросах, в которых ошибались чаще всего.
Вопрос 1: Как лучше установить line-height? Этот вопрос должен быть простым для тех, кто постоянно работает с текстами.Если вы хотите установить двойной интервал на всем вашем сайте, какое из следующих значений line-height лучше всего подойдет для этой цели? — 200%; — 2em; — 2; — double;
Только 31% ответили правильно на этот вопрос. Остановитесь на минутку и выберите ответ для себя.
Во-первых, double — это отвлекающий маневр. Я счастлив сказать, что только 9% людей выбрали его. Остальные три ответа были довольно популярны.
Ответ, который выбрало большинство людей — 2em (39%). Действительно, 2em, несомненно, даст вам двойной интервал для элемента, в котором он применен, но тоже делает и значение 200%, но только 21% понравился этот ответ!
Однако правильным ответом является значение 2 (вариант №3).
Это урок, который я усвоил очень давно, когда только начинал изучать CSS. Всегда указывайте line-height, как безразмерное число; таким образом, дочерние элементы, которые используют различные font-size, будут наследовать это число, а не фиксированную высоту строки.
Скажем страница имеет размер шрифта в 12pt, но она также содержит заголовок с размером шрифта в 24pt. Если вы установите line-height: 2em; (или 200%), то вы получите высоту строки 24 пт (в два раза выше размера по умолчанию) во всем документе. Поэтому заголовок будет отображаться с одним интервалом.
line-height: 2; указывает браузеру, что он должен сохранять соотношение размера шрифта и высоты строки 1:2, даже если размер шрифта меняется.
Вопрос 2: Перекрытие элементов Этот вопрос был немного сложнее. Он требует некоторого опыта в использовании «грязных трюков».Какое из следующих свойств CSS, использованное само по себе, может вызвать перекрытие элементов? — z-index; — margin; — overflow; — background;
Выбрали ответ?
Естественно, мы сразу можем отмести background. Только 2% участников тестирования указали его как правильный ответ.
К сожалению, большинство опрошенных выбрало z-index. Ему отдали предпочтение 46% людей. Возможно, они неверно восприняли вопрос или просто не понимают, как работает z-index. Само по себе это свойство не имеет никакого эффекта, кроме него вы должны будете указать это свойство и для другого элемента, а также установить позицию для каждого из них. Короче говоря, Z-индекс позволяет контролировать порядок элементов, которые перекрываются, но, в первую очередь, они должны накладываться друг на друга.
Overflow довольно просто исключается из списка вариантов, если вы хотя бы пару раз использовали это свойство. Оно определяет поведение содержимого, которое не помещается внутри контейнера. Поведение элемента зависит от размера контейнера и значений других свойств. Опять же, само по себе, это свойство не приведет к перекрытию. Но, так или иначе, его выбрали 22%.
В итоге, у нас остается один ответ, а именно «margin». Вам может показаться странным, что свойство, которое управляет отступами от края элемента, может привести к перекрытию. Ответ прост: для этого необходимо использовать отрицательные значения.
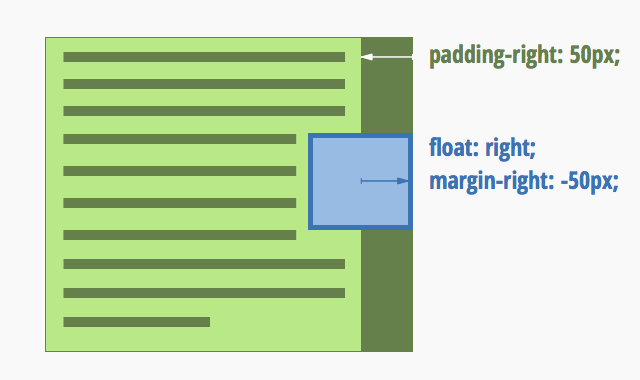
Отрицательные поля являются чрезвычайно полезными для размещения HTML элементов.
 Вопрос 3: Псевдо-элементы против псевдо-классов
Последний вопрос немного каверзен, я признаю.Какие из следующих эффектов лучше всего делать с помощью псевдо-элементов? — Добавить к гиперссылке тень, которая появляется при наведении.— Изменить цвет элемента checkbox при его выборе.— Окрасить четные и нечетные строки таблицы различным цветом.— Всегда отображать жирным шрифтом первую строку абзаца на адаптивной странице.
Вопрос 3: Псевдо-элементы против псевдо-классов
Последний вопрос немного каверзен, я признаю.Какие из следующих эффектов лучше всего делать с помощью псевдо-элементов? — Добавить к гиперссылке тень, которая появляется при наведении.— Изменить цвет элемента checkbox при его выборе.— Окрасить четные и нечетные строки таблицы различным цветом.— Всегда отображать жирным шрифтом первую строку абзаца на адаптивной странице.
Три из этих эффектов достигаются при использовании псевдо-класса; только один требует использовать псевдо-элемент. Можете ли вы сказать, какой именно?
Псевдо-класс — определенное состояние, в котором может оказаться элемент. Думайте об этом как о классе, который применяется к элементу автоматически при определенных условиях.
Псевдо-элемент — это часть документа, для которой CSS позволяет использовать стили, даже несмотря на то, что он фактически не является HTML-элементом. Это что-то вроде виртуального HTML-элемента ¬– то, для чего вы можете создавать стили, хотя он, и не заключен в HTML-теги.
Учитывая это различие, давайте попробуем отыскать правильный ответ:
Добавить к гиперссылке тень, которая появляется при наведении
Гиперссылка — существующий HTML элемент. Применение стилей к нему только в конкретной ситуации (когда указатель находится над ним) означает, что мы используем псевдо-класс. Псевдо-класс, который вы бы могли использовать в этом случае: : hover.
22% участников тестирования думали, что это псевдо-элемент.
Изменить цвет элемента checkbox при его выборе
Опять же, checkbox является существующим HTML элементом, не виртуальным. Когда флажок установлен, браузер применяет к нему псевдо-класс : checked.
20% участников тестирования думали, что это псевдо-элемент.
Окрасить четные и нечетные строки таблицы различным цветом
Это то, чем мы действительно обманули людей, но мы все еще говорим о применении стилей к реальным элементам HTML. TR, как четные, так и нечетные, существуют, и мы просто применяем к ним стили, в зависимости от их состояния (четная/нечетная).
Используйте: nth-child (even) (или : nth-child (2n)) для четных и : nth-child (odd) (или : nth-child (2n+1)) для нечетных.
Я предполагаю, что 36% участников выбрали этот вариант только потому, что: nth-child и псевдо-элементы — довольно непонятные особенности CSS.
Всегда отображать жирным шрифтом первую строку абзаца на адаптивной странице
Давайте вспомним разницу между псевдо-классами и псевдо-элементами.
При адаптивной верстке вы не можете четко сказать, что вот этот элемент содержит первую строку. Ее содержание будет меняться в зависимости от ширины окна просмотра.
: first-line — псевдо-элемент, который позволяет применять стили к первой строке текста в блоке, независимо от того, где она заканчивается.
Полезные решения Paysto для читателей Хабра:
