[Перевод] 30 секунд CSS

Предлагаем вашему вниманию коллекцию полезных CSS-сниппетов, в которых вы можете разобраться за 30 секунд, а то и быстрее.
Clearfix
Позволяет элементу автоматически применять clear к своим дочерним элементам.
Примечание: полезно только в том случае, если вы всё ещё используете float при создании макетов. Рассмотрите возможность перейти на более современные подходы с применением flexbox или сетки.
HTML
float a
float b
float c
CSS
.clearfix::after {
content: "";
display: block;
clear: both;
}
.floated {
float: left;
}Пример

Объяснение
.clearfix::afterопределяет псевдоэлемент.content: ''позволяет псевдоэлементу влиять на макет.clear: bothозначает, что в рамках одного блочного отформатированного контекста левая, или правая, или обе стороны элемента не могут примыкать к элементам, к которым ранее применено float.
Поддержка в браузерах
99+ %
Подводных камней нет.
Постоянное соотношение ширины к высоте
Если у элемента изменяется ширина, то и высота динамически меняется пропорционально, с заданным коэффициентом (то есть отношение ширины к высоте остаётся неизменным).
HTML
CSS
.constant-width-to-height-ratio {
background: #333;
width: 50%;
padding-top: 50%;
}Объяснение
padding-top и padding-bottom могут использоваться в качестве альтернативы height, поскольку процентное значение высоты элемента становится процентным значением ширины. То есть 50% означает, что высота элемента будет составлять 50% от ширины. В результате соотношение сторон не меняется.
Поддержка в браузерах
99+ %
padding-top смещает всё содержимое на дно элемента.
Кастомное выделение текста
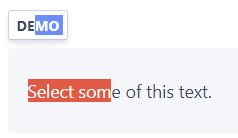
Изменяет стиль выделения текста.
HTML
Select some of this text.
CSS
.custom-text-selection::selection {
background: red;
color: white;
}Пример

Объяснение
::selection определяет в элементе псевдоселектор, чтобы применять стиль к тексту, когда он выделен.
Поддержка в браузерах
84,6%
Эта фича пока отсутствует в спецификациях, а для её полной поддержки нужно предварительно применить фикс.
- https://caniuse.com/#feat=css-selection
Переменные плавности анимации
Переменные, которые можно повторно использовать для свойств transition-timing-function, дают больше возможностей по сравнению со встроенными ease, ease-in, ease-out и ease-in-out.
HTML
CSS
:root {
--ease-in-quad: cubic-bezier(0.55, 0.085, 0.68, 0.53);
--ease-in-cubic: cubic-bezier(0.55, 0.055, 0.675, 0.19);
--ease-in-quart: cubic-bezier(0.895, 0.03, 0.685, 0.22);
--ease-in-quint: cubic-bezier(0.755, 0.05, 0.855, 0.06);
--ease-in-expo: cubic-bezier(0.95, 0.05, 0.795, 0.035);
--ease-in-circ: cubic-bezier(0.6, 0.04, 0.98, 0.335);
--ease-out-quad: cubic-bezier(0.25, 0.46, 0.45, 0.94);
--ease-out-cubic: cubic-bezier(0.215, 0.61, 0.355, 1);
--ease-out-quart: cubic-bezier(0.165, 0.84, 0.44, 1);
--ease-out-quint: cubic-bezier(0.23, 1, 0.32, 1);
--ease-out-expo: cubic-bezier(0.19, 1, 0.22, 1);
--ease-out-circ: cubic-bezier(0.075, 0.82, 0.165, 1);
--ease-in-out-quad: cubic-bezier(0.455, 0.03, 0.515, 0.955);
--ease-in-out-cubic: cubic-bezier(0.645, 0.045, 0.355, 1);
--ease-in-out-quart: cubic-bezier(0.77, 0, 0.175, 1);
--ease-in-out-quint: cubic-bezier(0.86, 0, 0.07, 1);
--ease-in-out-expo: cubic-bezier(1, 0, 0, 1);
--ease-in-out-circ: cubic-bezier(0.785, 0.135, 0.15, 0.86);
}
.easing-variables {
width: 50px;
height: 50px;
background: #333;
transition: transform 1s var(--ease-out-quart);
}
.easing-variables:hover {
transform: rotate(45deg);
}Пример

Объяснение
Переменные, объявленные глобально вне псевдокласса : root CSS, которые совпадают с корневым элементом дерева документа. В HTML: root соответствует элементу и идентичен селектору html, кроме лишь того, что его специфика выше.
Поддержка в браузерах
87,2%
Подводных камней нет.
- https://caniuse.com/#feat=css-variables
Вдавленный текст
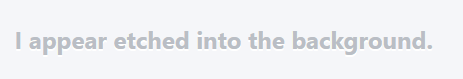
Создаёт эффект вдавленного, или выгравированного на фоне текста.
HTML
I appear etched into the background.
CSS
.etched-text {
text-shadow: 0 2px white;
font-size: 1.5rem;
font-weight: bold;
color: #b8bec5;
}Пример

Объяснение
text-shadow: 0 2px white создаёт белую тень со смещением 0px по горизонтали и 2px по вертикали от исходной позиции. Фон должен быть темнее тени, а текст — слегка выцветшим, чтобы он выглядел вдавленным/выгравированным на фоне.
Поддержка в браузерах
97,9%
Подводных камней нет.
- https://caniuse.com/#feat=css-textshadow
Градиентный текст
Делает градиентную заливку текста.
HTML
Gradient text
CSS
.gradient-text {
background: -webkit-linear-gradient(pink, red);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
}Пример

Объяснение
background: -webkit-linear-gradient(...)делает у текстового элемента градиентный фон.webkit-text-fill-color: transparentзаполняет текст прозрачным цветом.webkit-background-clip: textзакрепляет фон с текстом, заливает текст градиентным фоном в качестве цвета.
Поддержка в браузерах
90,7%
️ Использует нестандартные свойства.
- https://caniuse.com/#feat=text-stroke
Тонкая рамка
Делает вокруг элемента рамку, по толщине эквивалентную одному нативному пикселю устройства, очень резкую, не размытую.
HTML
textCSS
.hairline-border {
box-shadow: 0 0 0 1px;
}
@media (min-resolution: 2dppx) {
.hairline-border {
box-shadow: 0 0 0 0.5px;
}
}
@media (min-resolution: 3dppx) {
.hairline-border {
box-shadow: 0 0 0 0.33333333px;
}
}
@media (min-resolution: 4dppx) {
.hairline-border {
box-shadow: 0 0 0 0.25px;
}
}Пример

Объяснение
Box-shadowпри использовании спреда (spread) добавляет псевдорамку, которая может использовать субпиксели*.- Применяйте
@media (min-resolution: ...)для проверки соотношения логических и физических пикселей на устройстве (device pixel ratio) (1ddpxэквивалентно 96 DPI), задайте спредbox-shadowравным1 / dppx.
Поддержка в браузерах
95%
️Для полной поддержки нужен альтернативный синтаксис и проверка JavaScript юзер-агента.
- https://caniuse.com/#feat=css-boxshadow
https://caniuse.com/#feat=css-media-resolution
- Chrome не поддерживает субпиксельные значения применительно к
border. Safari не поддерживает их применительно кbox-shadow. Firefox поддерживает субпиксельные значения в обоих случаях.
Горизонтальное и вертикальное центрирование
Центрирует дочерний элемент по вертикали и горизонтали внутри родительского элемента.
HTML
CSS
.horizontal-and-vertical-centering {
display: flex;
justify-content: center;
align-items: center;
}Пример

Объяснение
display: flexвключает flexbox.justify-content: centerцентрирует дочерний элемент по горизонтали.align-items: centerцентрирует дочерний элемент по вертикали.
Поддержка в браузерах
97,8%
️Для полной поддержки нужны префиксы.
- https://caniuse.com/#feat=flexbox
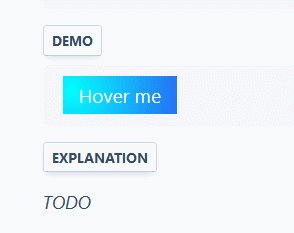
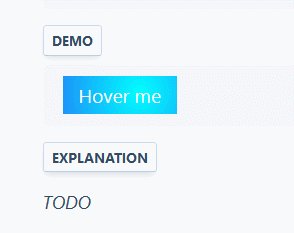
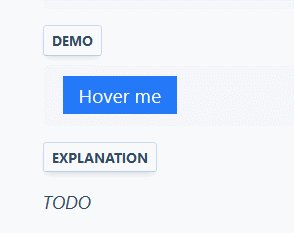
Градиентное отслеживание курсора мыши (требуется JavaScript)
При наведении курсор сопровождается градиентным эффектом.
HTML
CSS
.mouse-cursor-gradient-tracking {
position: relative;
background: #2379f7;
padding: 0.5rem 1rem;
font-size: 1.2rem;
border: none;
color: white;
cursor: pointer;
outline: none;
overflow: hidden;
}
.mouse-cursor-gradient-tracking span {
position: relative;
}
.mouse-cursor-gradient-tracking::before {
--size: 0;
content: '';
position: absolute;
left: var(--x);
top: var(--y);
width: var(--size);
height: var(--size);
background: radial-gradient(circle closest-side, pink, transparent);
transform: translate(-50%, -50%);
transition: width .2s ease, height .2s ease;
}
.mouse-cursor-gradient-tracking:hover::before {
--size: 200px;
}
JavaScript
var btn = document.querySelector('.mouse-cursor-gradient-tracking')
btn.onmousemove = function (e) {
var x = e.pageX - btn.offsetLeft
var y = e.pageY - btn.offsetTop
btn.style.setProperty('--x', x + 'px')
btn.style.setProperty('--y', y + 'px')
}Пример

Объяснение
::beforeопределяет псевдоэлемент--size,--x,--yявляются набором пользовательских CSS-свойствbackground: radial-gradient(circle closest-side, pink, transparent);определяет градиент--size: 200px;показывают градиент при наведенииbtn.style.setProperty('--x', x + 'px')иbtn.style.setProperty('--y', y + 'px')определяют положение блока с градиентом относительно контейнера
Примечание. Если родительский элемент позиционирован относительно содержимого (position: relative), то придётся также вычитать и его смещение.
var x = e.pageX - btn.offsetLeft - btn.offsetParent.offsetLeft
var y = e.pageY - btn.offsetTop - btn.offsetParent.offsetTopПоддержка в браузерах
87,2%
️Требуется JavaScript.
- https://caniuse.com/#feat=css-variables
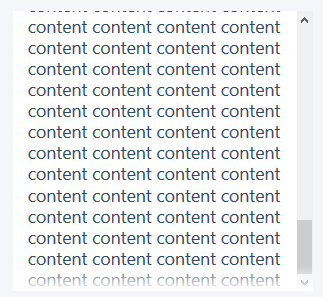
Градиент при избыточной прокрутке
Добавляет градиент к избыточному элементу, чтобы лучше отображать контент, который можно прокрутить.
HTML
Content to be scrolled
CSS
.overflow-scroll-gradient {
position: relative;
}
.overflow-scroll-gradient::after {
content: '';
position: absolute;
bottom: 0;
width: 300px;
height: 25px;
background: linear-gradient(rgba(255, 255, 255, 0.001), white); /* transparent keyword is broken in Safari */
}
.overflow-scroll-gradient__scroller {
overflow-y: scroll;
background: white;
width: 300px;
height: 250px;
padding: 15px 0;
line-height: 1.2;
text-align: center;
}Пример

Объяснение
position: relativeприменительно к родительскому элементу задаёт декартово позиционирование псевдоэлементов.::afterопределяет псевдоэлемент.background-image: linear-gradient(...)добавляет линейный градиент от прозрачного к белому (сверху вниз).position: absoluteберёт псевдоэлемент из потока документа и позиционирует его относительно родительского элемента.width: 300pxзадаёт размер прокручиваемого элемента (дочернего по отношению к родительскому, содержащему псевдоэлемент).height: 25px— это высота градиентного псевдоэлемента, она должна быть относительно небольшой.bottom: 0позиционирует псевдоэлемент по нижней границе родительского элемента.
Поддержка в браузерах
94,8%
Подводных камней нет.
- https://caniuse.com/#feat=css-gradients
Выдвигающееся (popout) меню
При наведении курсора выдвигается интерактивное меню.
HTML
CSS
.reference {
position: relative;
}
.popout-menu {
position: absolute;
visibility: hidden;
left: 100%;
}
.reference:hover > .popout-menu {
visibility: visible;
}Пример

Объяснение
position: relativeдля референсного родительского элемента устанавливает декартово позиционирование дочернего элемента.position: absoluteберёт из потока документа выдвигающееся меню и позиционирует его относительно родительского элемента.left: 100%целиком выводит меню слева от родительского элемента.visibility: hiddenизначально скрывает меню и разрешает переходы (в отличие от display: none)..reference:hover > .popout-menuозначает, что, когда курсор мыши проходит над .reference, немедленно выбираются дочерние элементы с классом .popout-menu, а их видимость (visibility) меняется на visible, в результате мы видим меню.
Поддержка в браузерах
99+ %
Подводных камней нет.
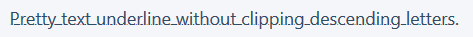
Красивое подчёркивание текста
Более симпатичная альтернатива text-decoration: underline, когда линия не пересекает нижние выносные элементы букв. Нативно реализовано в качестве text-decoration-skip-ink: auto, но при этом у нас становится меньше возможностей управлять подчёркиванием.
HTML
Pretty text underline without clipping descending letters.
CSS
.pretty-text-underline {
display: inline;
font-size: 1.25rem;
text-shadow: 1px 1px 0 #f5f6f9,
-1px 1px 0 #f5f6f9,
-1px -1px 0 #f5f6f9,
1px -1px 0 #f5f6f9;
background-image: linear-gradient(90deg, currentColor 100%, transparent 100%);
background-position: 0 1.04em;
background-repeat: repeat-x;
background-size: 1px 1px;
}
.pretty-text-underline::selection {
background-color: rgba(0, 150, 255, 0.3);
text-shadow: none;
}Пример

Объяснение
text-shadow: ...имеет четыре значения со сдвигами, покрывающие зону 4 × 4 пикселя, чтобы у подчёркивания была «толстая» тень, накрывающая линию в местах пересечения выносных элементов букв. Используйте цвет фона. Для крупных шрифтов задавайте зону большего размераbackground-image: linear-gradient(...)создаёт 90-градусный градиент текущего цвета текста (currentColor).- Свойства
background-*задают внизу градиент размером 1 × 1 px и повторяют его по оси Х. - Псевдоселектор
::selectionотвечает за то, чтобы тень текста не накладывалась на текстовое выделение.
Поддержка в браузерах
94,8%
Для работы ::selection в Firefox необходимы префиксы
- https://caniuse.com/#feat=css-textshadow
- https://caniuse.com/#feat=css-gradients
Разделитель
Использует SVG-форму для разделения двух разных блоков, чтобы получилось визуально более интересное отображение на экране по сравнению со стандартным горизонтальным разделением.
HTML
CSS
.shape-separator {
position: relative;
height: 48px;
}
.shape-separator::after {
content: '';
background-image: url(data:image/svg+xml;base64,PHN2ZyB2aWV3Qm94PSIwIDAgMjQgMjQiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgZmlsbC1ydWxlPSJldmVub2RkIiBjbGlwLXJ1bGU9ImV2ZW5vZGQiIHN0cm9rZS1saW5lam9pbj0icm91bmQiIHN0cm9rZS1taXRlcmxpbWl0PSIxLjQxNCI+PHBhdGggZD0iTTEyIDEybDEyIDEySDBsMTItMTJ6IiBmaWxsPSIjZmZmIi8+PC9zdmc+);
position: absolute;
width: 100%;
height: 24px;
bottom: 0;
}Пример

Объяснение
position: relativeзадаёт для элемента декартово позиционирование псевдоэлементов.::afterзадаёт псевдоэлемент.background-image: url(...)добавляет в качестве фонового изображения псевдоэлемента SVG-форму (треугольник 24 × 24 в формате base64), которая по умолчанию многократно повторяется. Она должна быть того же цвета, что и отделяемый блок.position: absoluteберёт псевдоэлемент из потока документа и позиционирует его относительно родительского элемента.width: 100%растягивает элемент по всей ширине его родительского элемента.height: 24pxзадаёт такую же высоту, как и у SVG-формы.bottom: 0позиционирует псевдоэлемент внизу родительского элемента.
Поддержка в браузерах
98%
Подводных камней нет.
- https://caniuse.com/#feat=svg
Стек системных шрифтов
Использует нативные шрифты операционной системы, чтобы приложение выглядело как можно более естественно.
HTML
This text uses the system font.
CSS
.system-font-stack {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", Helvetica, Arial, sans-serif;
}Пример

Объяснение
Браузер ищет каждый из нижеперечисленных шрифтов. Если первый шрифт недоступен — ищет второй, если он тоже недоступен — ищет третий и т. д.
-apple-system— шрифт San Francisco, используемый в iOS и macOS (но не в Chrome).BlinkMacSystemFont— шрифт San Francisco, используемый в macOS Chrome.Segoe UIиспользуется в Windows 10.Roboto— в Android.Oxygen-Sans— в GNU + Linux.Ubuntu— в Linux."Helvetica Neue"иHelvetica— в macOS 10.10 и ниже (взят в кавычки, потому что в названии есть пробел).Arialшироко поддерживается всеми ОС.sans-serif— запасной шрифт без засечек, используется, если все вышеперечисленные недоступны.
Поддержка в браузерах
99+ %
Подводных камней нет.
Треугольник
С помощью чистого CSS создаёт треугольную форму.
HTML
CSS
.triangle {
width: 0;
height: 0;
border-top: 20px solid #333;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
}Пример

Объяснение
Подробное объяснение.
Цвет границы — это цвет самого треугольника. Сторона, в которую обращена вершина треугольника, противоположна свойству border-*. Например, border-top означает, что «стрелка» указывает вниз.
Поэкспериментируйте со значениями px, чтобы изменить пропорции треугольника.
Поддержка в браузерах
99+ %
Подводных камней нет.
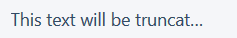
Обрезание текста
Если текст длиннее одной строки, он обрежется, а в конце будет подставлено многоточие.
HTML
If I exceed one line's width, I will be truncated.
CSS
.truncate-text {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}Пример

Объяснение
overflow: hiddenне даёт тексту выйти за пределы размерностей (для блока это 100% ширины и автоматическая высота).white-space: nowrapне даёт тексту занять по высоте одну строку.text-overflow: ellipsisделает так, что когда текст достигает заданных размеров, то в конце вставляется многоточие.
Поддержка в браузерах
98,1%
Работает только с однострочными элементами
- https://caniuse.com/#feat=text-overflow
