[Перевод] 11 библиотек для React, о которых стоит знать в 2018-м
Современные фреймворки для разработки веб-приложений сформировали вокруг себя сообщества, члены которых, помимо прочих дел, занимаются разработкой библиотек для этих фреймворков. Подобные библиотеки находят применение во множестве проектов. Как правило, можно даже говорить о том, что, например, на чистом React, Angular или Vue, без применения дополнительных средств, веб-приложения сегодня не разрабатывают.

Представляем вашему вниманию перевод первого материала из серии статей, в каждой из которых рассмотрены 11 наиболее интересных библиотек для разных веб-фреймворков, на которые стоит обратить внимание в 2018-м. Сегодня поговорим о библиотеках для React.
React
Если взглянуть на статистику по React, возникает ощущение, что популярность этого фреймворка постоянно растёт. Хотя, если рассмотреть данные Stack Overflow по самым популярным технологиям, React уступает Angular, но при этом лидирует в списке самых любимых разработчиками технологий.

React — самый любимый фреймворк в 2017-м
Технология Virtual DOM и возможность декларативного описания пользовательских интерфейсов, а также возможность моделирования состояния интерфейсов и доступность React для JS-разработчиков, знающих своё дело, привели к тому, что очень многие выбирают этот фреймворк для создания фронтенда веб-приложений.
Ещё одной существенной причиной популярности React является его компонентная модель. Компоненты позволяют разбивать пользовательский интерфейс на независимые фрагменты, подходящие для повторного использования, и рассматривать эти фрагменты как изолированные сущности.
Ниже приведён список из одиннадцати библиотек компонентов, которые пригодятся в работе над React-проектами.
1. React Material-UI
React Material-UI — это набор компонентов React, которые реализуют концепцию Material Design от Google. Если учесть то, что у библиотеки Material-UI более 30 тысяч звёзд на GitHub, она, вероятно, является самой популярной библиотекой для React. Эта библиотека бурно развивается, ожидается выход Material-UI v1.

2. React-Bootstrap
React-Bootstrap — это библиотека React-компонентов, подходящих для повторного использования, которая реализует возможности популярного шаблона Bootstrap от Twitter. На GitHub у неё около 11 тысяч звёзд. Вероятно, широкую популярность она снискала благодаря своей простоте и удобству работы с ней.

3. React Toolbox
React Toolbox — это набор компонентов для React, реализующих спецификацию Google Material Design. Она построена на базе некоторых весьма передовых технологий вроде модулей CSS (тут используется SASS), WebPack и ES6. На сайте библиотеки можно найти интерактивную песочницу, в которой с ней можно поэкспериментировать.

4. React Belle
React Belle — это набор компонентов React, оптимизированный для работы на мобильных устройствах и на настольных ПК. Стили, имеющиеся здесь, поддаются глубокой настройке, что позволяет как задавать базовые стили для всех компонентов, так и модифицировать стиль каждого конкретного компонента по отдельности. Вот симпатичный пример использования этой библиотеки.

5. React Grommet
React Grommet даёт в распоряжение разработчика обширный набор компонентов, сгруппированных по принципу особенностей их использования. Все они созданы с учётом требований доступности, кросс-браузерной совместимости и поддерживают настройку внешнего вида с помощью тем.

6. Компоненты React от Khan Academy
Компоненты React, подготовленные силами Khan Academy, выпущены в виде библиотеки компонентов, в которой используется встроенный CSS и имеются комментарии. Отдельные компоненты библиотеки можно установить, воспользовавшись этой подборкой, созданной средствами Bit.

7. Material Components Web
Material Components Web — это библиотека, которая разработана командой инженеров и UX-дизайнеров из Google. Входящие в неё компоненты позволяют организовать рабочий процесс, на выходе которого можно ожидать появления привлекательных и функциональных веб-проектов. Эта библиотека заменила библиотеку react-mdl (которая теперь признана устаревшей) и набрала уже около 7 тысяч звёзд на GitHub.

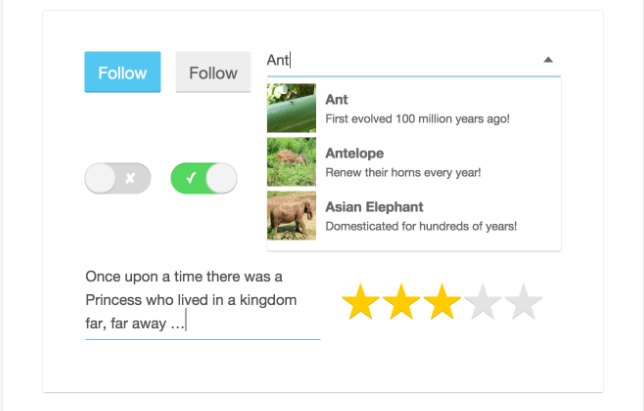
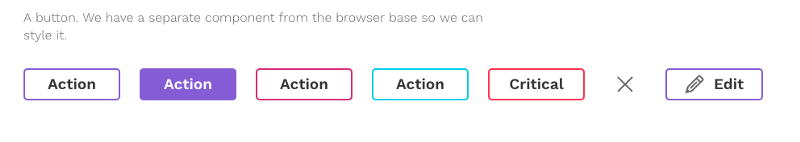
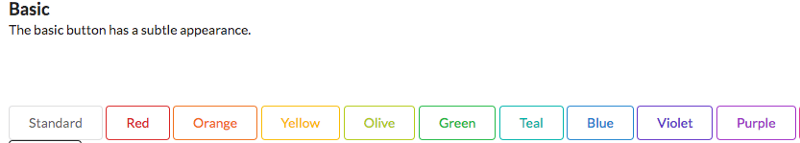
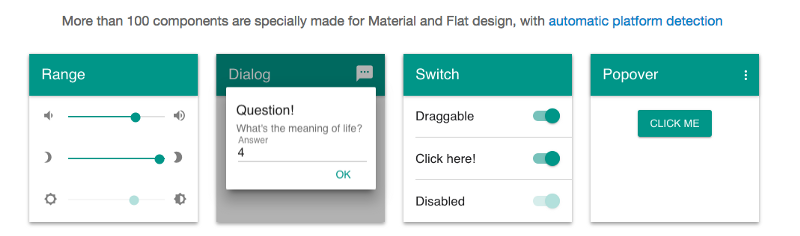
8. Ant Design
Библиотека для разработки пользовательских интерфейсов Ant Design для React построена с учётом спецификаций Ant Design. Она включает в себя набор компонентов и примеров их использования. Библиотека написана на TypeScript, в ней определены все необходимые типы. Она рассчитана на процесс работы над фронтендом, описываемый схемой NPM + WebPack + dva.

9. Semantic UI React
Semantic UI React — это библиотека, представляющая собой официальный проект интеграции Semantic UI и React. Она имеет почти 5 тысяч звёзд на GitHub, ей пользуются NetFlix и Amazon. Semantic UI даёт разработчику интересный и гибкий арсенал компонентов.

10. Onsen UI
Компоненты Onsen UI доступны в React благодаря привязкам и позволяют создавать гибридные мобильные приложения на базе React и фреймворка Onsen UI. Вклад в этот проект внесли более 80 разработчиков, на GitHub у него около 5.6 тысяч звёзд. Всё это позволяет говорить о том, что на Onsen UI стоит, как минимум, обратить внимание при выборе библиотеки для разработки пользовательского интерфейса.

11. React Virtualized
Проект React Virtualized, набравший около 8 тысяч звёзд на GitHub, представляет собой набор React-компонентов, предназначенных для эффективного рендеринга больших списков и таблиц.

Об отдельных компонентах
Отдельные компоненты для использования в React-проектах можно найти в списках awesome-react и awesome-react-components. Для того, чтобы разбивать библиотеки на самостоятельные компоненты, которые допустимо использовать в проектах без необходимости импорта в них полного кода библиотек, можно воспользоваться возможностями Bit.

Итоги
Всё указывает на то, что в 2018-м продолжится рост популярности React, а это значит, что мы увидим и развитие библиотек компонентов, которые станут строительными блоками множества веб-приложений.
Надеемся, вам пригодятся те библиотеки, о которых мы сегодня рассказали. Однако, React — это далеко не единственный популярный фреймворк. В следующий раз читайте об 11-ти библиотеках для Angular.
Уважаемые читатели! Если вы пользуетесь React, то, наверняка, у вас имеются и личные списки любимых библиотек. Просим ими поделиться.
