[Перевод] 10 советов по работе в Sketch
 Я сравнительно недавно использую Sketch, но уже в восторге от этой программы. Поэтому я подумал и решил объединить в одную статью несколько приемов, которые я использую на ежедневной основе и которые помогли увеличить продуктивность моей работы в Sketch.
Я сравнительно недавно использую Sketch, но уже в восторге от этой программы. Поэтому я подумал и решил объединить в одную статью несколько приемов, которые я использую на ежедневной основе и которые помогли увеличить продуктивность моей работы в Sketch.
1. Копия стилей между слоями⌘ + OPTION + C⌘ + OPTION + V
 Копируйте стили между слоями вместо того, чтобы копировать и вставлять hex коды цветов.
Копируйте стили между слоями вместо того, чтобы копировать и вставлять hex коды цветов.
2. Перемещение слоев вверх и вниз
⌘ + OPTION + ↑⌘ + OPTION + ↓
Передвигайте слои вверх и вниз в списке слоев с помощью шортката вместо перемещения вручную. Конечно, иногда проще это сделать мышкой, если, например, место, куда нужно переместить слои, находится вне поля зрения.
С легкостью перемещайте слои вверх и вниз с помощью шортката ⌘+ALT+↑ или ↓.
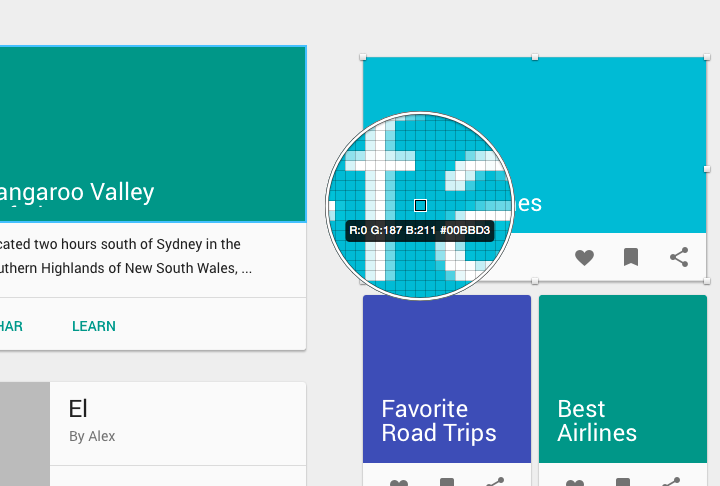
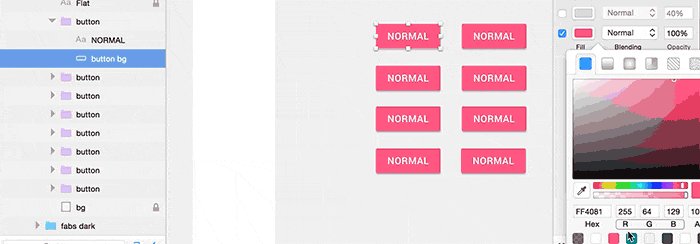
3. Инструмент выбора цвета
CTRL + C
Используйте инструмент выбора цвета в Sketch, чтобы узнать код любого цвета на экране.
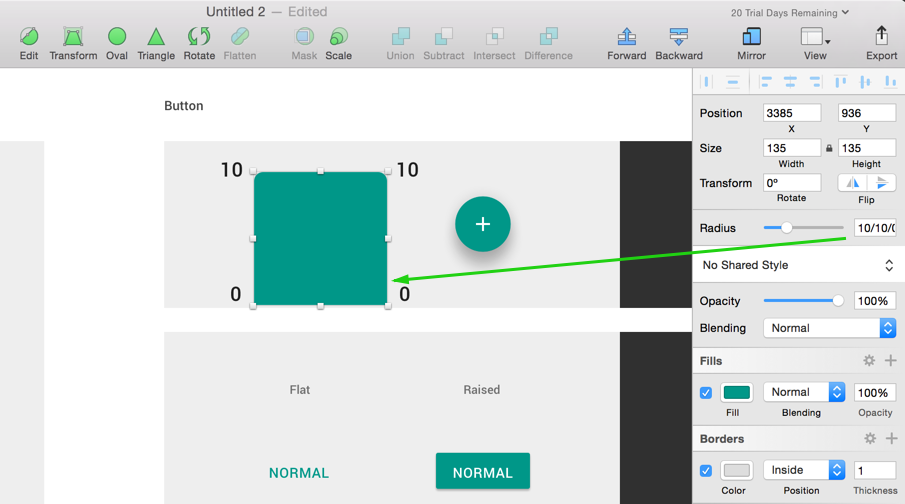
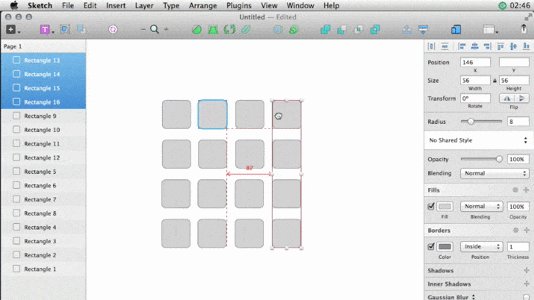
4. Назначение различных радиусов углов
0/10/10/0
Полезный трюк, чтобы закруглить только необходимые углы. Верхний левый/Верхний правый/Нижний правый/Нижний левый.
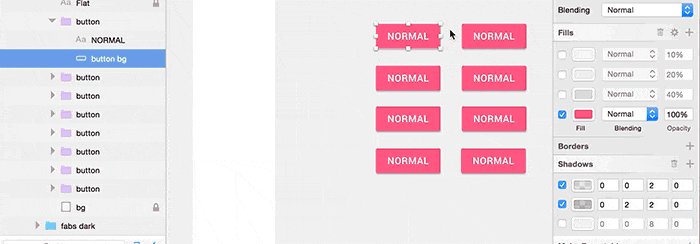
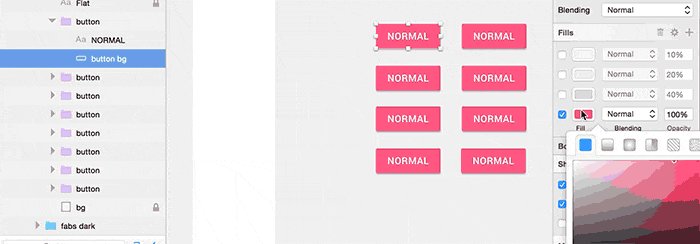
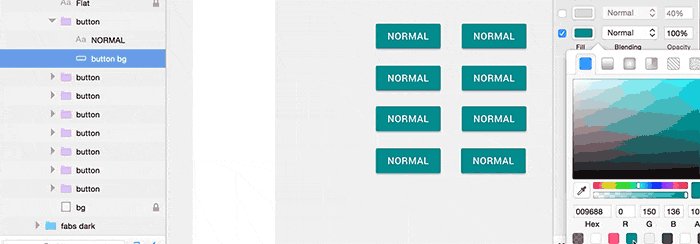
5. Символ (symbol). Меняете в одном месте — меняется везде.
Используйте символы, используйте символы, используйте символы. Символ — это группа слоев, изменяя один из которых, изменяются все остальные.
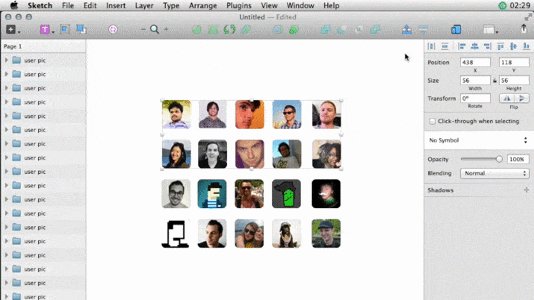
Розовые папки в списке слоев означают, что это символ
Ниже представлен пример символа. Он заметно облегчает процесс работы над дизайном, так как пропадает трата времени на выполнения одинаковых заданий.

Символ (symbol). Меняете в одном месте — меняется везде.

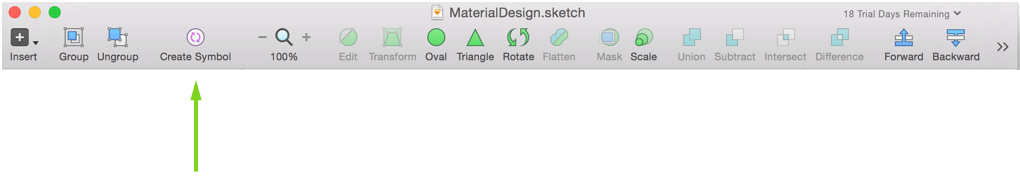
Создайте символ, нажав на соответствующую иконку в панели инструментов
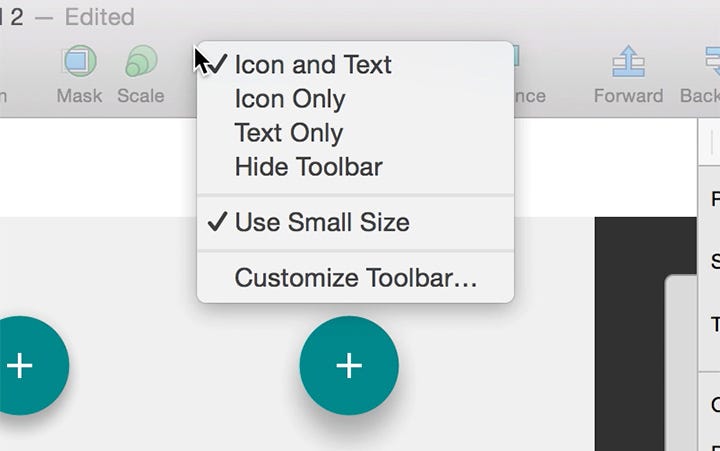
6. Настройка панели инструментов
Кликните правой кнопкой мыши на панель инструментов, чтобы настроить ее.
Не используйте выпадающие меню для тех вещей, которые вы используете чаще остальных. Настройте вашу панель инструментов, чтобы иметь мгновенный доступ к наиболее чаще используемым инструментам.
Кликните правой кнопкой мыши на панель инструментов, чтобы настроить ее.

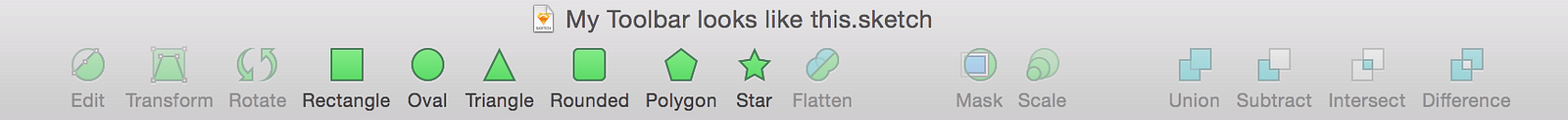
Как может выглядеть ваша панель инструментов.
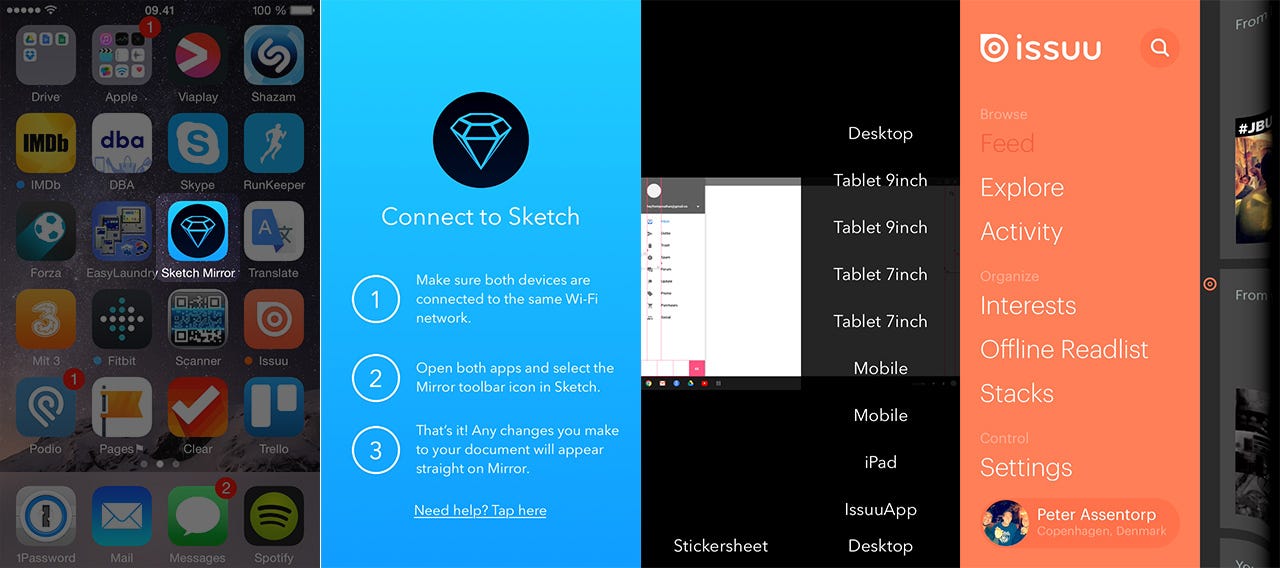
7. Мгновенный просмотр работ на вашем iOS устройстве
Скачайте приложение Sketch Mirror, чтобы посмотреть как будет выглядеть ваша работа на iPad или iPhone. Она всего лишь стоит 279 руб. в App Store. Полезна в тех случаях, если вы сомневаетесь, что кнопка или текст будут выглядеть слишком крупно или мелко на самом устройстве. Убедитесь, что ваше iOS устройство и компьютер подключены к одной сети wifi.
Откройте приложение Sketch Mirror на вашем iPhone или iPad для мгновенного просмотра ваших работ
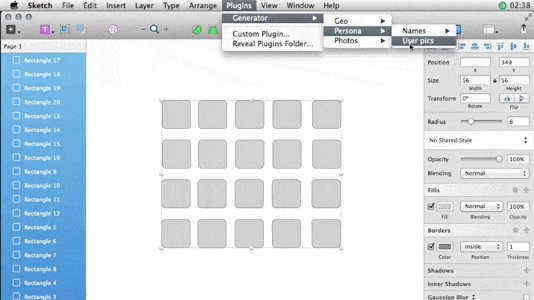
8. Плагины
Если вы хотите получить доступ к множеству полезных плагинов для Sketch, то скачайте sketch toolbox. Она позволяет вам просматривать самые популярные плагины для Sketch. http://sketchtoolbox.com/Вот какой плагин я вам советую…Плагин генератор контента
Он позволяет мгновенно создавать ненастоящий контент, например, аватары, имена и тому подобное. https://github.com/timuric/Content-generator-sketch-plugin
9. Время презентации!
⌘ + .
Если вы хотите показать ваш дизайн кому-нибудь, то делайте это красиво. Избавьте от всего лишнего нажав на »⌘ + .».
Используйте »⌘ + .», чтобы войти в полноэкранный режим
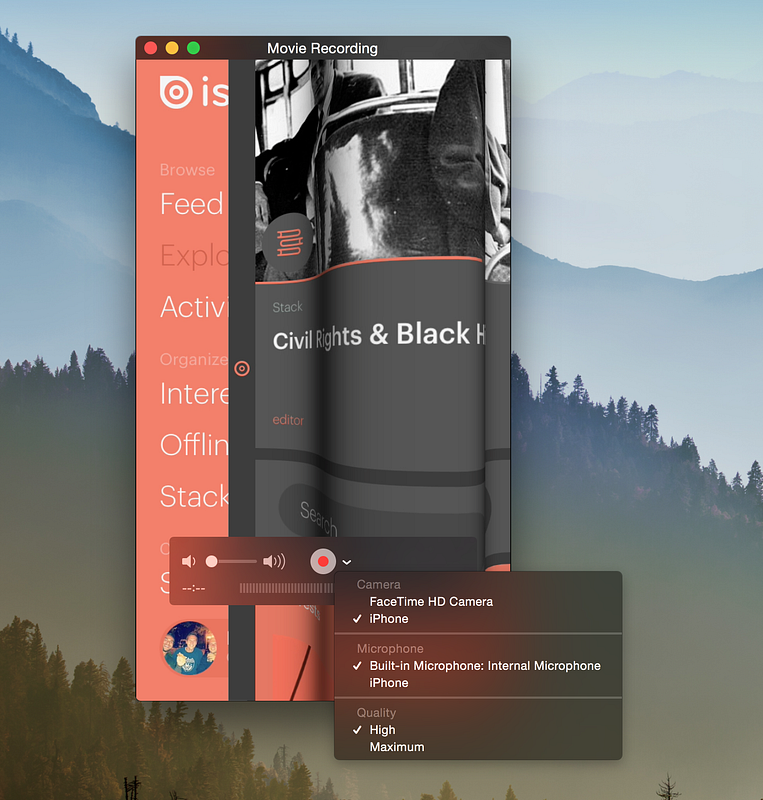
10. Запись с экрана iPhone и iPad
Это не прием для работы в Sketch, но все равно очень полезный…
Вы можете записать экран вашего iPhone или iPad с помощью QuickTime. Для этого нажмите Файл → Новая видеозапись. Затем нажмите на стрелку справа от кнопки запись и выберите iPhone или iPad. (Ваше устройство должно быть подключено по USB).
От переводчика. Для меня эти советы оказались действительно очень полезными. На то, чтобы перейти с Photoshop на Sketch, меня сподвигла эта статья. Привыкание к Sketch приходит буквально за один день работы по туториалам, которых в интернете предостаточно. Все проще, понятнее и быстрее. Удачной вам работы! Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
