[Из песочницы] Застой в развитии: формат вывода сообщений

Еще в 2004 когда у меня только появился интернет и я зарегистрировался на своём первом форуме сообщения представляли собой прямоугольные блоки идущие друг за другом.

Менялись стили, объекты наполнения, но концептом вывода сообщений все так же оставались прямоугольные блоки на всю ширину сайта идущие друг за другом. До сегодняшнего дня наиболее значимой ступенью (по моему мнению) было оформление вывода в виде дерева, что позволило упростить восприятие вопрос-ответной связи.
Чем же так плох устоявшийся формат вывода сообщений?
Я приведу недостатки (по моему мнению) на примере популярных сайтов
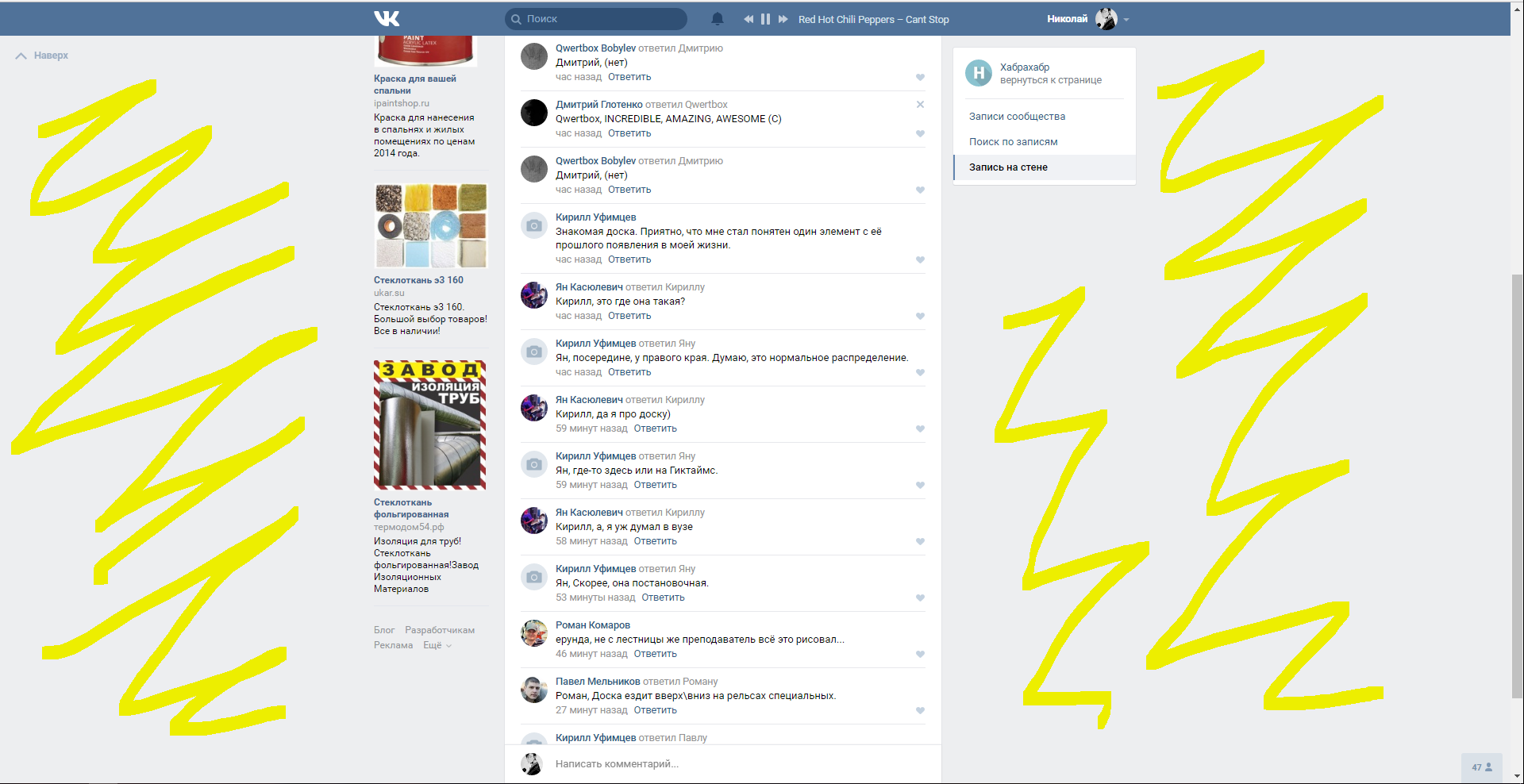
vk.com

• Большие пустые области по бокам и это вовсе не минимализм или же изъятие «шума», это продиктовано форматом вывода сообщений.
• При активном общении группы лиц усложняется понимание вопрос-ответной связи.
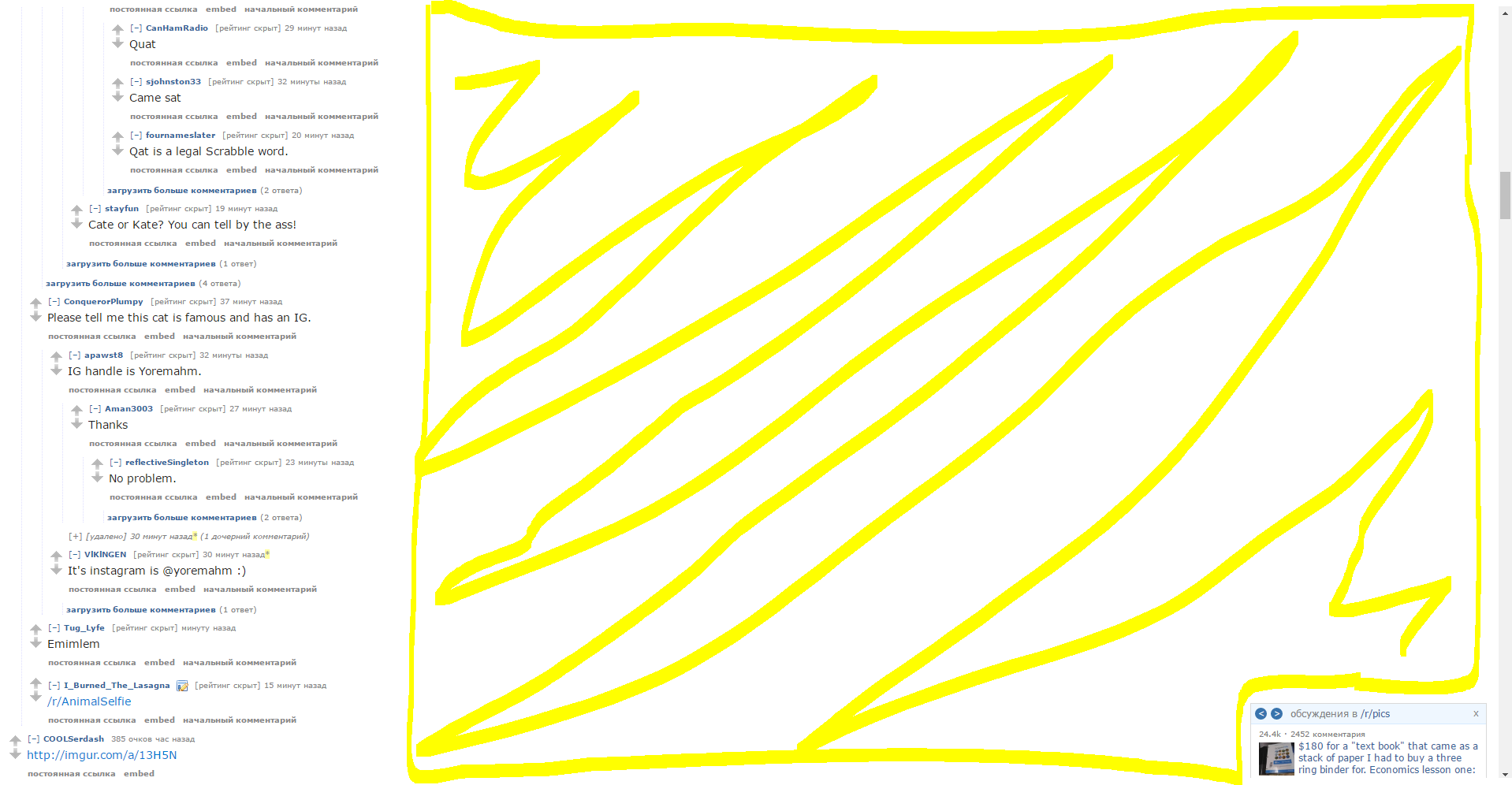
reddit.com

• Не производительное использование места (если сообщение размером в одно слово все равно затрачивается вся ширина сайта.
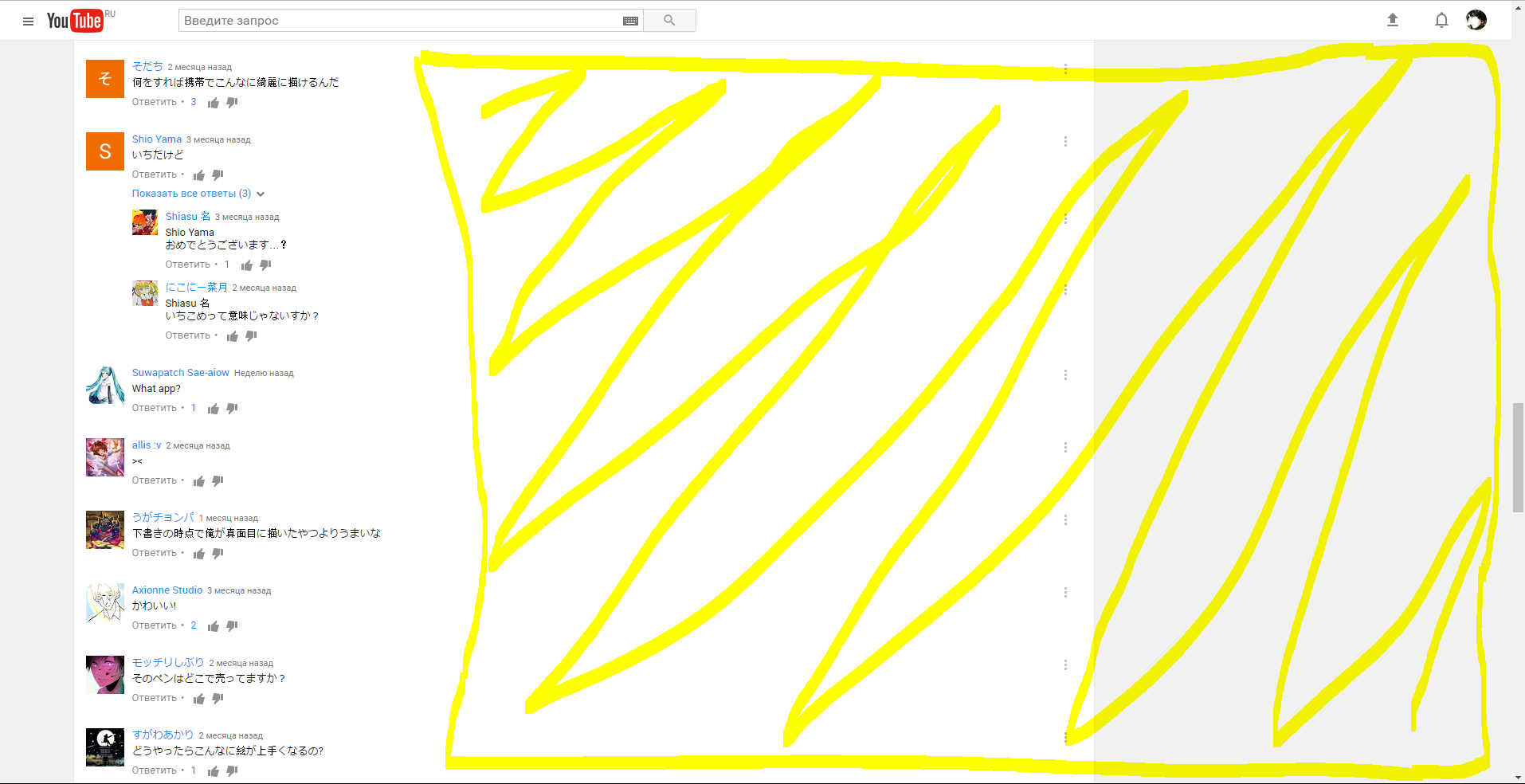
youtube.com

• Комментарий занимает всю строку.
• От нас скрыты (возможно важные/интересные) комментарии, показаны только крайние в ветке.
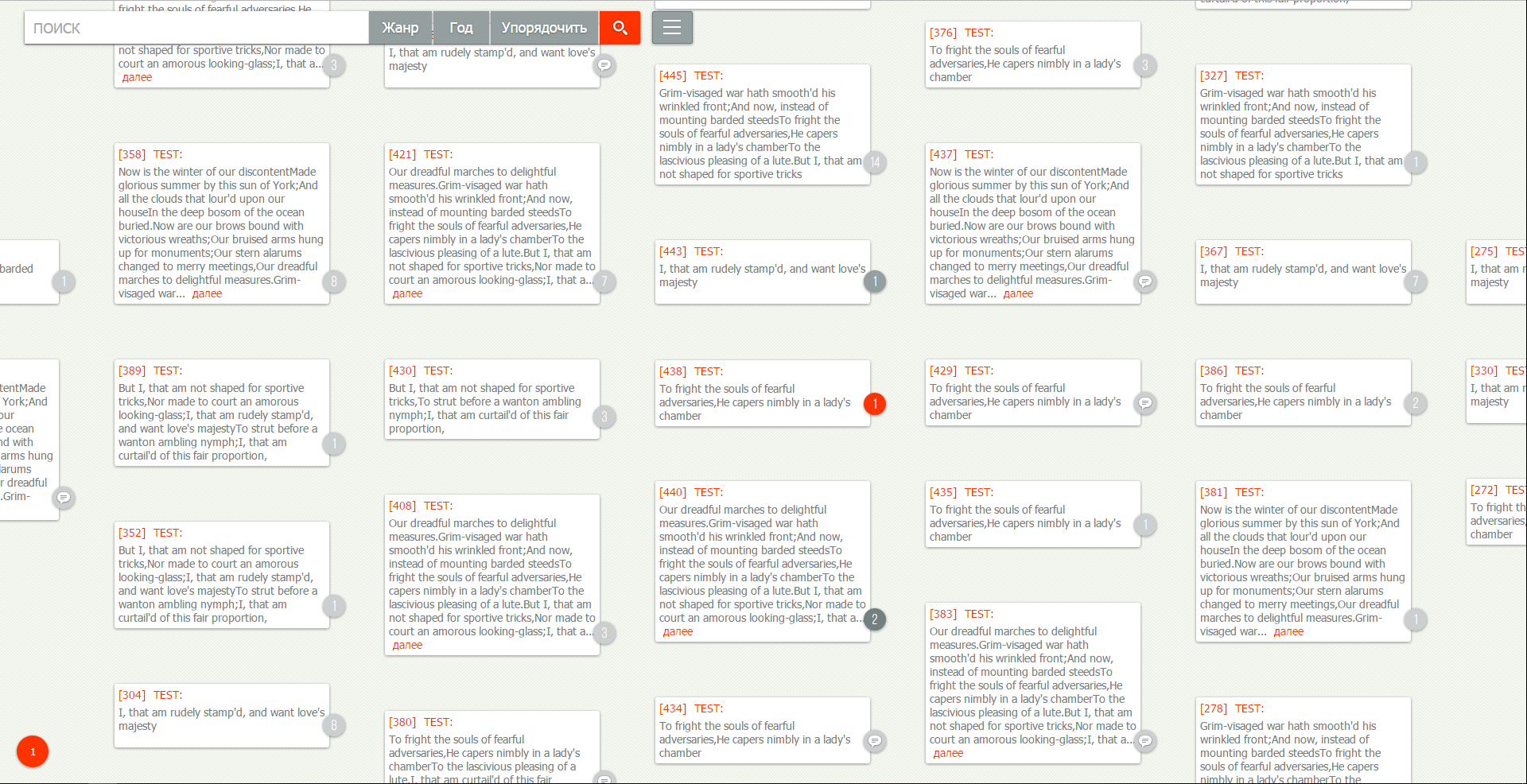
Я предлагаю другой концепт, не радикальный, однако имеющий свои особенности
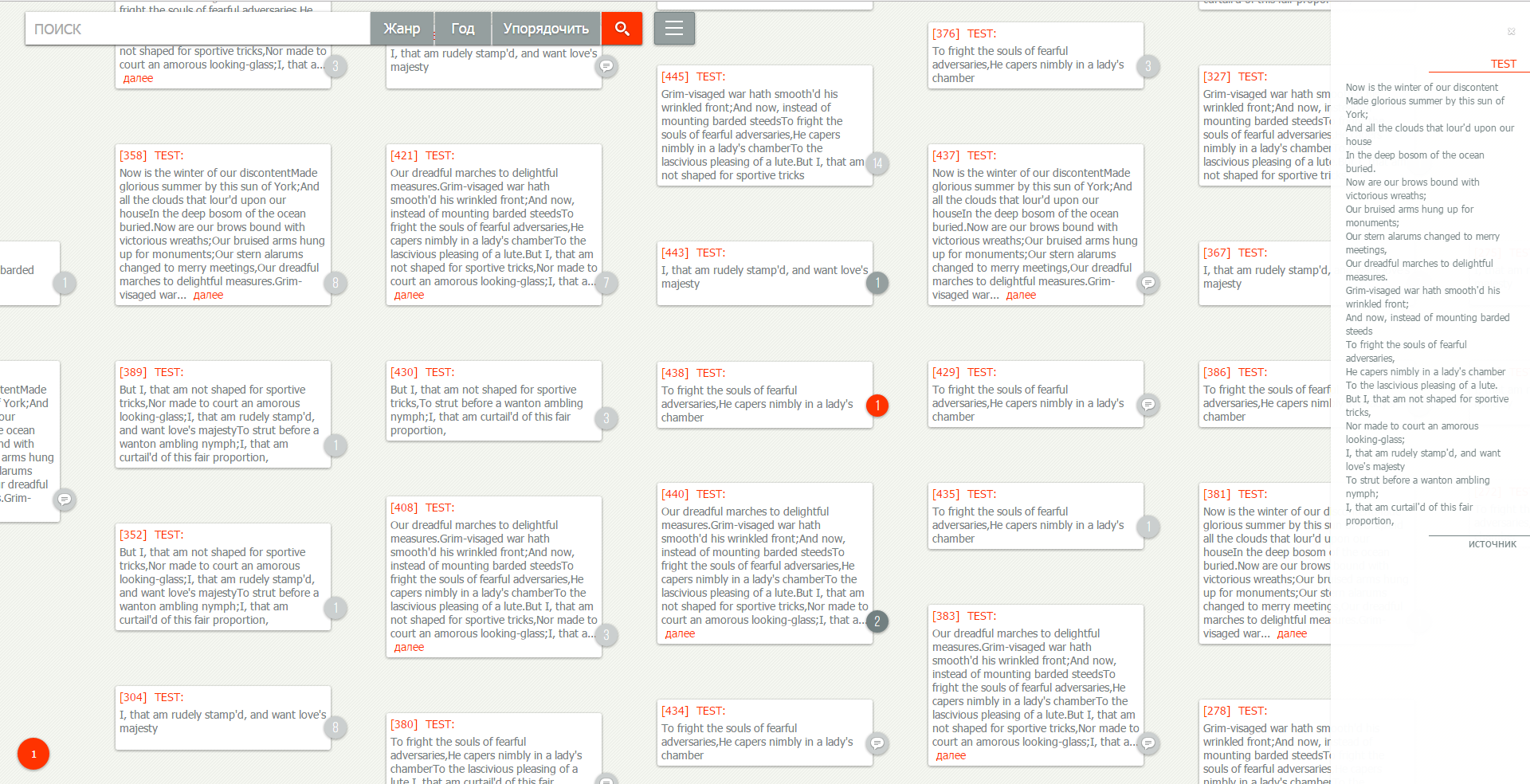
Положение на странице

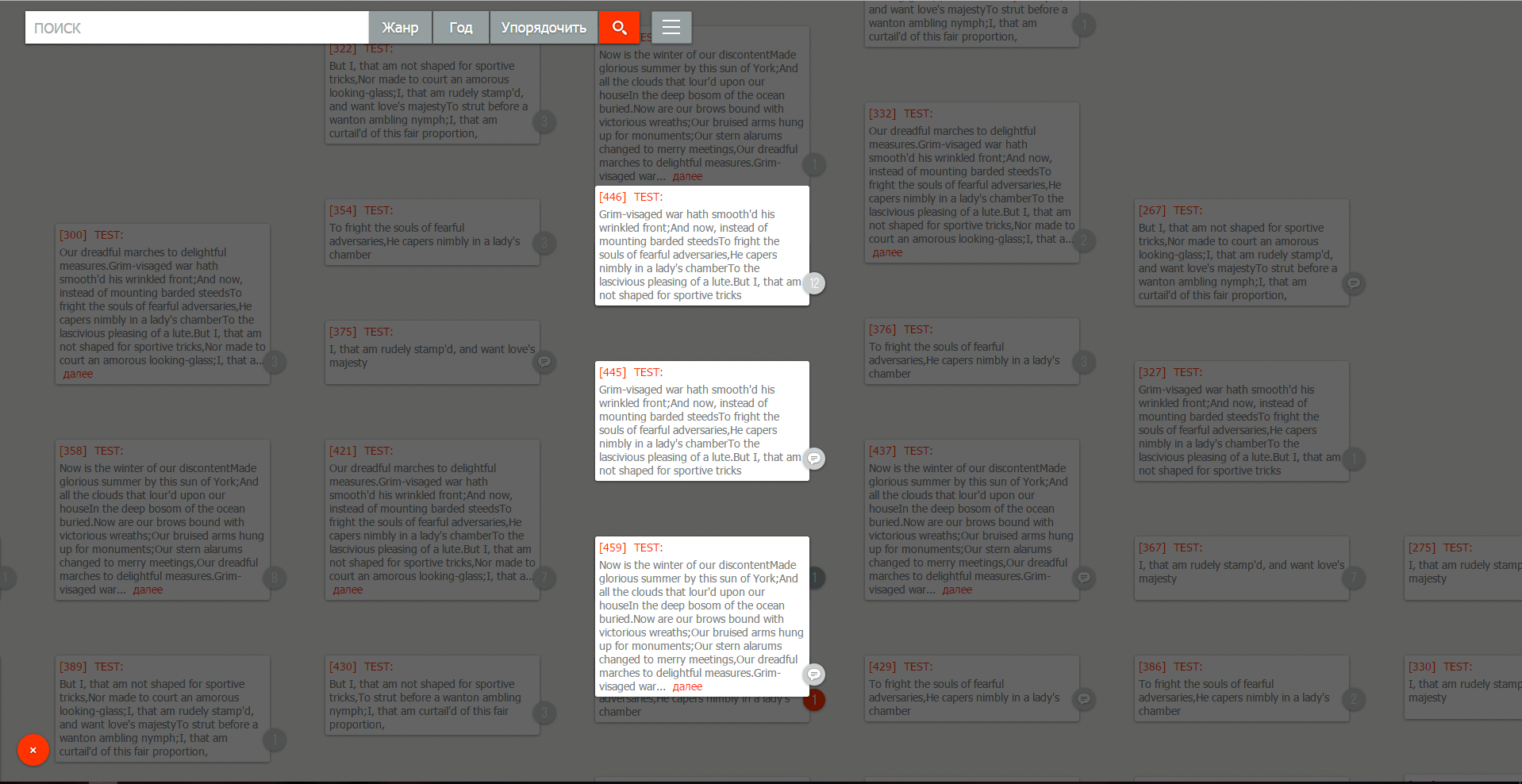
Сообщения должны заполнять всю доступную площадь. Так как они — главная цель для пользователя. Каждое из них должно быть легко читаемым (не должно быть перекрытия). Доступ к не уместившимся на страницу должен быть легким и интуитивно понятным.
Вопрос-ответная связь

Соответствуя плотному заполнению страницы нельзя забывать о связь между сообщениями, иначе для пользователя они будут бесполезны. Заполняя страницу плиткой из сообщений мы теряем последовательность между ними, так как в угоду более плотному размещению будем основываться на размерах сообщения. Следовательно нужна та выборка сообщений при которой связь между ними не так важна. Наиболее логичным представлением структуры сообщений является дерево. Для нашего представляения из дерева можно выделить дочерние сообщения первого уровня. Связь между ними отличается только на временной линии в остальном нам безразлично их положение относительно друг друга.
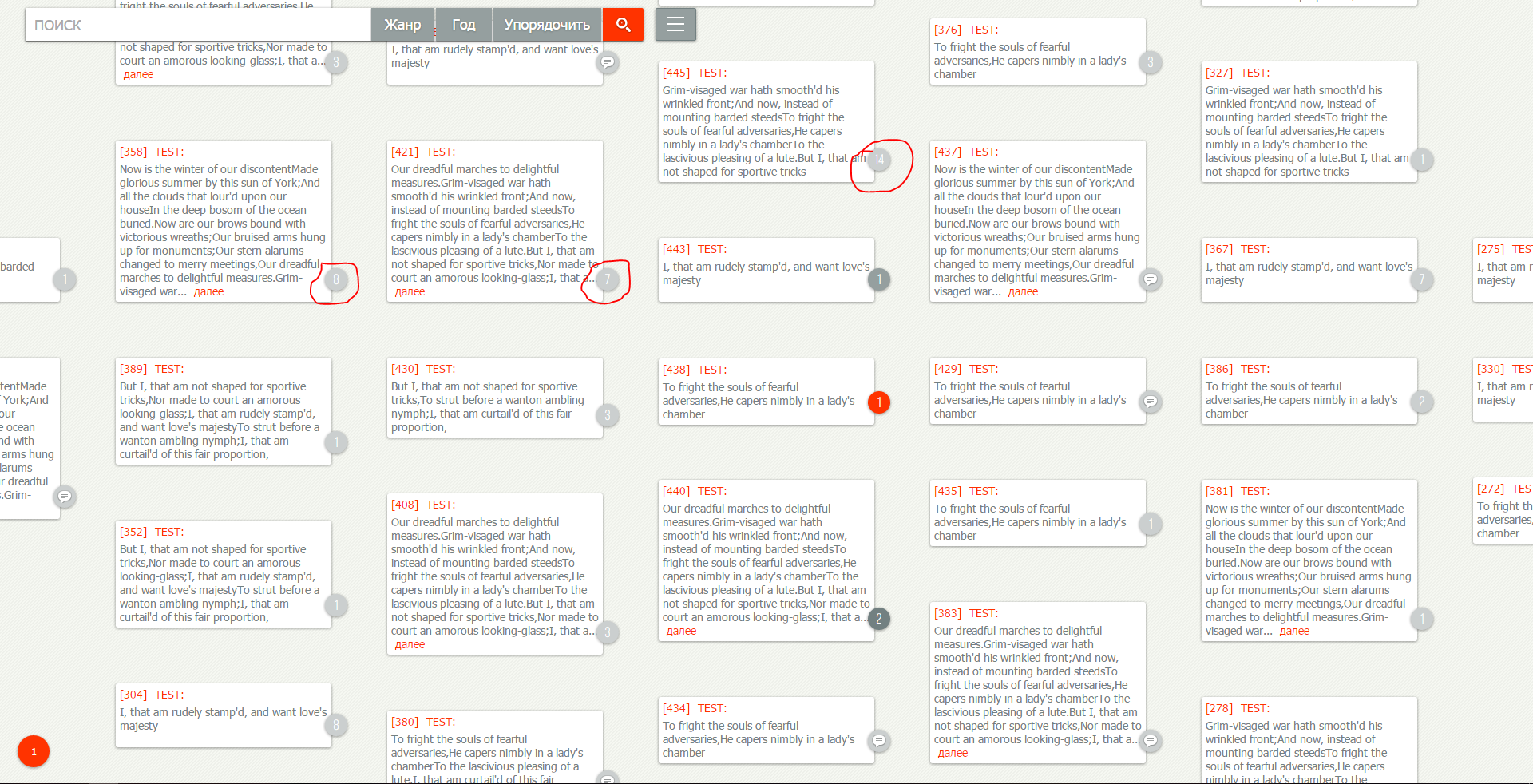
Выделение важности для пользователя

Как читатель выбирает какое из сообщений он хочет прочесть? Безусловно есть те, кто читает все сообщения подряд, однако думаю большинство предпочитают читать «между строк» чтоб сэкономить время. Не зря же появились аплеты для ускоренного чтения. Есть и другие варианты выбора, например: рейтинг сообщения — количество лайков и дизлайков; преобладание того или другого может заставить пользователя обратить внимание на сообщение. Это гораздо сокращает время пути пользователя к ключевой информации среди остальной на экране. Он как бы идет уже по проторенному пути первого зашедшего, прочитавшего и разместившего свое мнение в виде рейтинга или комментария. Видя сколько ответов у комментария пользователь сможет оценить его приоритетность для себя. Но важно отображать суммарное количество ответов в ветке.
Размер сообщения

Он должен соответствует информационному весу. Это вовсе не значит что размер = содержимому. Например кто-то изложил свои мысли в соответствии с заветами «войны и мира», однако это все не значит что они столь же ценны. За сим необходим механизм отображения полного содержимого сообщения. Исходя из форматов газетных и журнальных публикаций для читателя приятнее воспринимать текст разбитый на не большие по ширине колонки. Прочитав небольшую строку человек быстрее разбивает ее на составляющие для понимания. В случае с текстом большой ширины прочитав строку необходимо цельно хранить ее в памяти, а так же место чтения что бы после понимания информации вернуться к нужному месту.
Заключение
Я считаю что «сообщению» — как основной единице обмена информации должно быть уделено больше внимания. А создание формата вывода превосходящего текущие по юзабилити станет отправной точкой в новом обороте развития дизайна сайтов.
Комментарии (4)
22 января 2017 в 05:58
0↑
↓
У меня возникли вопросы, чтобы лучше понять концепцию и определиться с возможностью ее использования.
А при открытии сообщения оно должно выводиться в углу экрана?
И где предусмотрена возможность ответа на сообщения?
А каким образом будет реализована связь с цепочкой сообщений? Считаю этот момент важным, так как одно сообщение вырванное из контекста не очень ценно.
Скорее тогда стоит распологать цепочки сообщений или диалоги плиткой, ранжируя их по важности или по дате получения.22 января 2017 в 06:20 (комментарий был изменён)
0↑
↓
1) Вы далеко не первый кто до этого догадался
2) Дизайн вк ужасен, и это уже обсуждали, поэтому брать его в качестве аргумента — никак нельзя
3) вертикальный просмотр подобной информации всегда быстрее вертикально-горизонтольного
4) ИМХО: когда комментариев становится много — их не станут все читать. Хоть как вы их расположите, Единственный вариант — это проранжировать комментарии и отобразить наиболее популярные выше других, если для вас важно взаимодействие с комментариями22 января 2017 в 06:46
0↑
↓
Мне больше всего нравится древовидная иерархия комментариев, типа как в ЖЖ.
ВК, форумы — невозможно следить за диалогом.
Ваш вариант для меня вообще неприемлем. Возможно, это дело привычки, но я вообще не воспринимаю его как текст. Вообще, плиточные интерфейсы плохо воспринимаю, это касается и сайтов, где вот такими блоками бессвязно накидана информация. Максимум, на что я согласен, если это плитки с иконками и при быстром взгляде можно найти то, что нужно по внешнему виду. Но читать… Нет уж, с сайта с такой организацией комментариев убегу и не вернусь.22 января 2017 в 07:16
0↑
↓
Человек в единицу времени может воспринимать только одно сообщение, размером экрана и общим количеством текста это не изменить. Линейный вывод и вертикальная ориентация используются везде не просто так — представьте себе прочтение статьи, свёрстанной в формате плитки.
