[Из песочницы] Web плеер FLAC.JS (HTML5)
Почти дождались! Свершилось! На JS можно играть flac файлы. В продолжение статьи от 2012 года я хочу более развёрнуто рассказать и описать, как же всё-таки использовать этот flac.js.Конечно, многие разработчики может и не поймут зачем я это делаю, ведь там всё написано и код есть и даже википедия фреймворка aurora.js. Но попробовав копнуть тему глубже я понял, что не так-то всё просто для обычного js разработчика. По моему мнению, программисты, которые пишут (а чаще не пишут) эти фреймворки\компоненты в последнюю очередь задумываются о том, что бы это было понятно и доступно для распространения другим программистам.Фреймворк aurora.js и компонент flac.js очень большие по объёму и нюансам для того что бы осмыслить их работу и дописывать в них что-то новое, поэтому я взял то что было у разработчиков в формате js (а не coffescripte) и немного допилил до работоспособного вида крестьянским кодом. Надеюсь, что в будущем главный разработчик (Devon Govett) поймёт ошибки и перепишет всё красиво, а пока можно пользовать и так его разработку.
Не смотря на то что aurora.js и flac.js сделаны модулями я нигде не встречал использование их в других сочетаниях. Теория дело хорошее, а на практике всё по другому. Мне всегда приходит в голову пример трудов одного математика, которые никто не может понять, кроме его самого. Разработка идёт на энтузиазме поэтому я и публикую инструкцию дабы помочь разработчику.
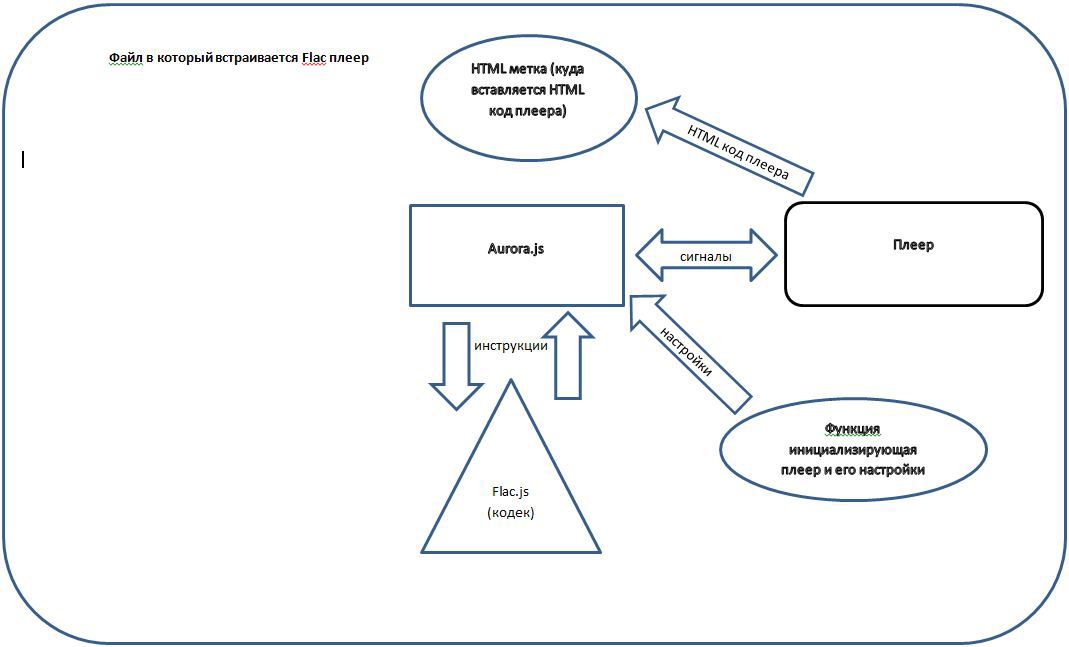
Итак, aurora.js это фреймворк к которому можно подключать кодеки модульно. Кодеки написаны тоже на js. Фреймворк — считывает файл, посылает команды в модуль плеера (визуальная часть+немного функционала).
Принцип взаимодействия модулей:

В head вставляем (версия jquery любая, но желательно эта):
В script вставляем (содержание функций необходимо скорректировать. Это кусок из моего сайта):
if (player) {player.disconnect (); $(player).remove ();} // если объект существует, то удаляем его. (рекомендация разработчика) (function (DGPlayer){ if (document.cookie.indexOf ('vol=')!=-1) { DGPlayer.volume =parseInt ((document.cookie.substring (document.cookie.indexOf ('vol=')+4, document.cookie.length)));} else { DGPlayer.volume = 50;} //если в куках хранится громкость, то используем её иначе 50%. DGPlayer.songTitle=''; DGPlayer.songArtist=''; DGPlayer.coverArt = ''; DGPlayer.duration=0; DGPlayer.bufferProgress=0; //обнуление прогресса не всегда проходит. DGPlayer.seekTime=0; player = new DGAuroraPlayer (AV.Player.fromURL ('http://'+document.domain+'/'+encodeURI (nam)), DGPlayer); // тут указываем файл player.player.on ('end', function () { player.disconnect (); $(player).remove (); next (window.idd);}); //функция которая выполняется по окончанию трека player.player.on ('error', function (e) {player.disconnect (); $(player).remove (); next (window.idd);}); //функция по ошибке }(DGPlayer (document.getElementById ('dgplayer')))); //тут название html элемента. player.ui.on ('volume', function () {document.cookie=«vol=»+parseInt (player.player.volume)+»; path=/; expires=»+date5;}); //функция по изменению громкости Объект player содержит ui — это dgplayer (визуальная часть) и player — сам фреймворк Аврора.
В HTML вставляем:


И всё! Когда надо запускаете скрипт с нужными настройками и плеер будет играть.
Есть пара недостатков:
1) Перемотка работает не во всех форматах flac. Т.е. она либо работает, либо нет.2) Пропала совместимость с mozila firefox. Всё работало в 9ой версии, например, а в последней нет. Что-то они там изменили.Из-за большого размера файлов перемотка происходит кусками в 3–5 секунд. Но в нормальных условиях этого достаточно.
Фреймворк Аврора (написан на coffescript).Демо сайт — запускать только с веб-сервера. Кроссдоменности нет.Рабочий пример.
