[Из песочницы] Вёрстка визитных карточек в LaTeX
Доброго всем дня! На хабре уже немало статей о том, как и где применяется вёрстка в LaTeX. От стандартных научных статей и презентаций до календарей и резюме.
Основным достоинством LaTeX изначально являлось освобождение пишущего от необходимости думать о расположении текста на страничке: автор пишет контент, а движок размещает всё в нужных местах.
Отсюда непреодолимое желание начать сверлить пилой и пилить буравчиком решить при помощи LaTeX задачу, требующую полного контроля расположения текста на странице. Классический пример — вёрстка визиток, которой мы и займёмся.Сразу оговоримся, что разработкой дизайна мы заниматься не будем — кто-то уже выбрал для нас все отступы, шрифты, интерлиньяжи и т.д., и т.п. Мы же просто воплотим это ТЗ в шаблон LaTeX.
Допустим, что ТЗ выглядит следующим образом:
Логотип университета: высота изображения 20,6 мм, левый верхний угол отстоит от левого верхнего угла карточки на 4,2 мм по обеим координатам Логотип лаборатории: высота изображения 20,6 мм, правый верхний угол отстоит от правоговерхнего угла карточки на 4,2 мм по обеим координатам Цвет текста в RGB: (00,62,92) Цвет фона — цвет текста, разбавленный белым на 50% (или RGB (00,31,46)) Текст с именем и фамилией набран шрифтом Arial: размер 12, интерлиньяж 14,4. Расположен сразу под логотипами, отступ от левого края 18,5 мм, поле справа — 4,2 мм.Под ним с новой строки текст с должностью, Arial, размер 7, интерлиньяж 7,5 Текст с названием лаборатории, телефонами и адресом: Consolas, размер 5,5, интерлиньяж 7,5. Отступ слева 18,5 мм, отступ снизу — 4,2 мм, поле справа — 4,2 мм Оборотная сторона визитки: логотип университета на всю ширину, отцентрован по вертикали и горизонтали Итак, поехали. Для начала надо выбрать компилятор: latex и pdflatex (вообще-то, в некотором смысле, это одно и то же, но для данной статьи это неважно) нам не нужны, потому что очень и очень плохо переваривают неродные шрифты. Если кто-то захочет подружить pdflatex и, скажем, шрифт Myriad, то количество необходимых телодвижений перейдёт все разумные рамки. XeLaTeX умеет работать с любыми шрифтами и понимает юникод, а больше нам ничего и не надо.
\documentclass{article} \usepackage{fontspec} Тип документа нам, в принципе, неважен, всё равно мы будем располагать элементы на страничке в обход стандартных механизмов. Пакет fontspec нам нужен для корректной работы с otf шрифтами и, помимо прочего, он позволяет с лёгкостью настраивать размер шрифта и интерлиньяж (подробнее об этом чуть ниже).Следующий пункт: как решить вопрос с размером странички. Здесь на помощь приходит пакет geometry, который прекрасно с этим справляется.
\usepackage{geometry} Наконец, ключевая подзадача: как контролировать положение текстовых блоков на странице, в частности, отступы от полей. Для этого мы воспользуемся пакетом textpos:
\usepackage[absolute]{textpos} Пакет подключён с опцией absolute, то есть позиционирование блоков будет в абсолютных единицах.Ещё нам пригодится пакет adjustbox — это один из способов контролировать положение картинок (и вообще т.н. boxed content’а):
\usepackage[export]{adjustpage} Мы используем опцию export, чтобы стандартные команды пакета распространялись и на \includegraphics.Наконец, пакет xcolor, так как мы захотим ввести свои собственные цвета.
\usepackage{xcolor} Теперь займемся настройкой всех пакетов:
\geometry{paperwidth=85mm, paperheight=55mm, layoutwidth=85mm, layoutheight=55mm, left=0mm, top=0mm, right=0mm, bottom=0mm} Здесь, как нетрудно догадаться, мы задаём размер бумаги, размер пространства, на котором будем располагать текст, и поля.Зададим основной цвет текста, а также определим макросы для телефонов и адресов:
\definecolor{bl}{RGB}{0,62,92} \newcommand{\phonei}{T. +7~XXX~XXX~XX~XX — M. +7~XXX~XXX~XX~XX} \newcommand{\emaili}{you@domain.somewhere} \newcommand{\urli}{www.domain.somewhere} \newcommand{\firstlineaddress}{Name of your Lab} \newcommand{\secondlineaddress}{1, Nameless street\\* 123456, In The Middle of Nowhere, Earth} А команда \pagecolor{bl!50! white} задаёт цвет фона разбавляя уже известный цвет «bl» белым на 50%.Если мы захотим вставить логотипы и/или картинки на нашу визитку, то наилучшим вариантом будет использовать векторные форматы. Пусть эти файлы называются, соответственно, LogoUni.eps и LogoLab.eps. Мы их расположим рядом с нашим основным файлом. В приниципе, xelatex умеет работать «из коробки» со многими форматами изображений (к сожалению, svg к этому списку не относится).
Можно начинать воплощать требования в жизнь:
\begin{document}% Располагаем логотип нашего ВУЗа так, чтобы левый верхний угол изображения имел координаты (4,2 мм, 4,2 мм) и высота логотипа составляла 20,6 мм. Для этого мы воспользуемся окружением: \begin{textblock*}{width}[a, b](xcoord, ycoord) \end{textblock*} Расшифровка довольно проста: текстовый блок шириной width надо расположить так, чтобы в точке на листе с абсолютыми координатами (xcoord, ycoord) оказалась точка блока с относительными координатами [a, b], которые изменяются от нуля до единицы. Если a=0, b=0, то мы располагаем левый верхний угол, если a=1, b=0, то правый верхний, если a=1, b=1, то правый нижний, а если a=0.5, b=0.5 — то центр нашего текстового блока.Для регулировки высоты изображения просто воспользуемся стандартным методом \includegraphics:
\begin{textblock*}{50mm}[0,0](4.2mm,4.2mm)% \noindent% \includegraphics[height=20.6mm]{LogoUni.eps}% \end{textblock*} Команда \noindent нужна, чтобы движок не вставлял красную строку и не портил отступы. Замечу также, что знаки % в конце каждой строки — комментарии в TeX — здесь по существу, так как обычные переносы обрабатываются как пробелы и могут навредить вёрстке.Аналогочным образом поступаем с логотипом лаборатории: располагаем правый верхний угол логотипа по указанным координатам.
\begin{textblock*}{20mm}[1,0](80.8mm,4.2mm)% \noindent% \includegraphics[height=20mm, right]{LogoLab.png}% \end{textblock*} Опция right в \includegraphics выравнивает картинку по правому краю текста.Затем расположим блок текста с именем и должностью сразу под картинкой с логотипом, отступ слева — 24,8 мм (высота картинки плюс отступ самой картинки):
\setmainfont{Arial}% \fontsize{12}{14.4}\selectfont% \begin{textblock*}{62.3mm}[0,0](18.5mm,24.8mm)% {\color{bl}% \noindent\namei\\*% \fontsize{7}{7.5}\selectfont% \posi% }\end{textblock*}% Команда \setmainfont задаёт семейство шрифтов для основного текста (подробнее можно почитать в документации к пакету fontspec), а \fontsize{x}{y} определяет размер шрифта x и интерлиньяж y. Команда \selectfont применяет изменения, введённые fontsize. Последняя команда \\* делает мягкий перенос и не начинает новый абзац.Наконец, последний блок текста с телефонами и адресом лаборатории расположим с тем же самым отступом 18,5 мм так, чтобы от нижние поля были 4,2 мм:
\setmainfont{Consolas}% \fontsize{5.5}{7.5}\selectfont% \begin{textblock*}{62.3mm}[0,1](18.5mm,50.8mm) {\color{bl}% \noindent\firstlineaddress\\*% \secondlineaddress\\*% \phonei\\% E. \emaili}\end{textblock*}% Если мы хотим сделать оборотную сторону визитки — или сделать несколько визиток в одном файле, то обычные команды начала новой страницы (\pagebreak, \newpage, \clearpage, \cleardoublepage, и т.д.) просто так не сработают. Обычного текста на странце ведь нет, поэтому движок считает, что начинать новую страницу не надо. Обходится это всё следующим образом:
\null\newpage% Уже по накатанной добавляем картинку с логотипом, располагаем центр текстового блока по центру бумаги:
\begin{textblock*}{85mm}[0.5,0.5](42.5mm,27.5mm)% \noindent% \includegraphics[width=85mm]% {LogoUni.eps}% \end{textblock*}% \end{document} Итоговый документ: \documentclass{article} \usepackage{fontspec}
\usepackage{geometry}
\usepackage{xcolor}
\usepackage[export]{adjustbox} \usepackage[absolute]{textpos} \usepackage{tikz}
\geometry{paperwidth=85mm, paperheight=55mm, layoutwidth=85mm, layoutheight=55mm, left=0mm, top=0mm, right=0mm, bottom=0mm}
\definecolor{bl}{RGB}{0,62,92} \newcommand{\phonei}{T. +7~XXX~XXX~XX~XX — M. +7~XXX~XXX~XX~XX}% \newcommand{\namei}{Name Surname} \newcommand{\posi}{Position} \newcommand{\emaili}{E. you@yourdomain.somewhere} \newcommand{\urli}{yourdomain.somewhere} \newcommand{\firstlineaddress}{Name of your Lab} \newcommand{\secondlineaddress}{1, Nameless street\\* 123456, In The Middle of Nowhere, Earth}
\pagecolor{bl!50! white}
\begin{document}% \begin{textblock*}{50mm}[0,0](4.2mm,4.2mm)% \noindent% \includegraphics[height=20.6mm]{LogoUni.eps}% \end{textblock*}% \begin{textblock*}{50mm}[1,0](80.8mm,4.2mm)% \noindent% \includegraphics[height=20.6mm, right]{LogoLab.eps}% \end{textblock*}% % \setmainfont{Arial}% \fontsize{12}{14.4}\selectfont% \begin{textblock*}{62.3mm}[0,0](18.5mm,24.8mm){\color{bl}\noindent\namei\\*% \setmainfont{Arial}% \fontsize{7}{7.5}\selectfont% \posi% }\end{textblock*}% \setmainfont{Consolas}% \fontsize{5.5}{7.5}\selectfont% \begin{textblock*}{62.3mm}[0,1](18.5mm,50.8mm){\color{bl}\noindent\firstlineaddress\\*% \secondlineaddress\\*% \phonei\\% \emaili}\end{textblock*}% \null\newpage% \begin{textblock*}{85mm}[0.5,0.5](42.5mm,27.5mm)% \noindent% \includegraphics[width=85mm] {LogoUni.eps}% \end{textblock*}% \end{document} Логотипы я для этой статьи сам набросал в Inkscape, цвета и шрифты подобрал «лишь бы было», так что за эстетическую составляющую ручаться не буду.
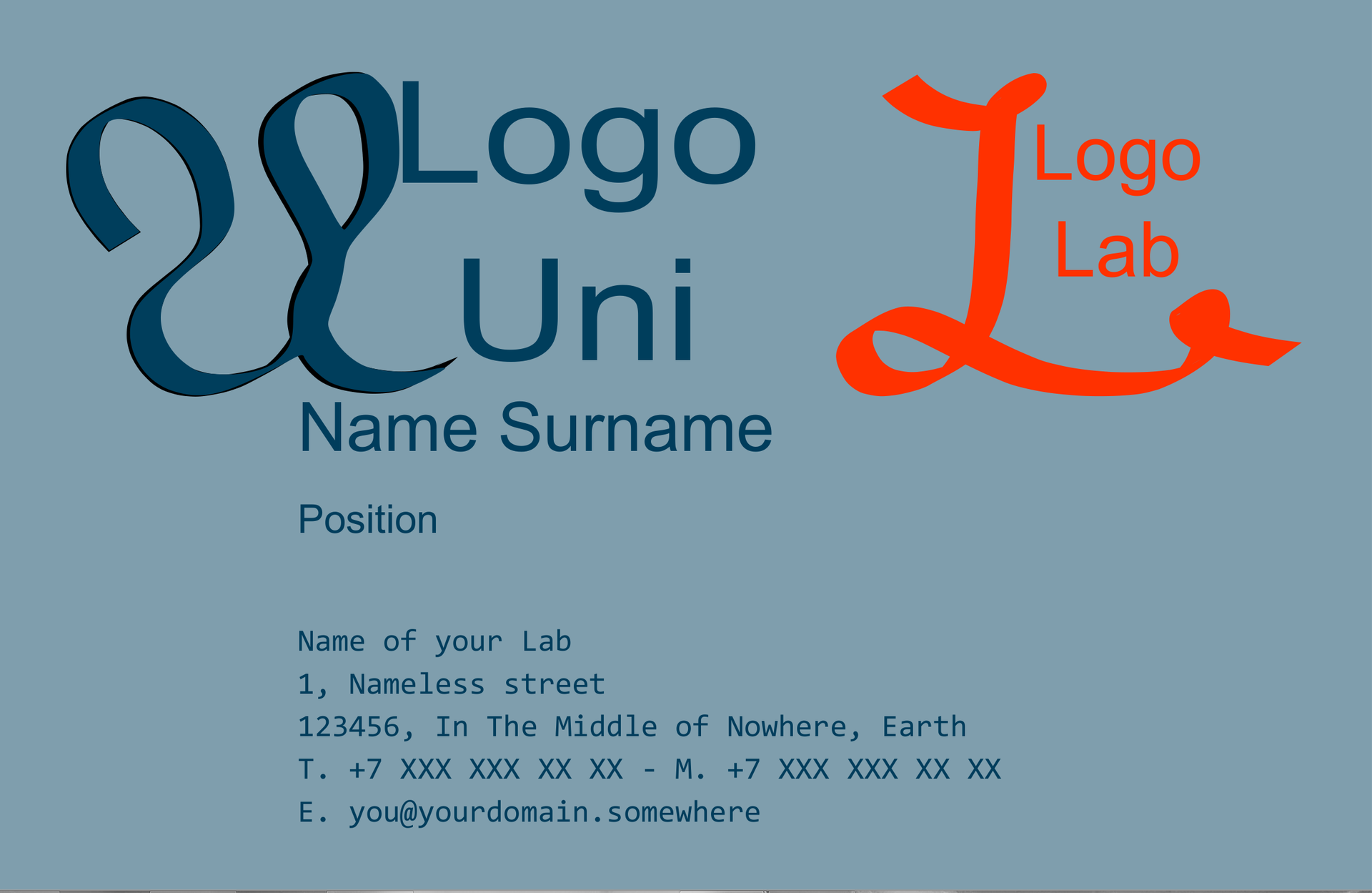
Итоговая лицевая и оборотная сторона:


Ссылки на документацию к использованным пакетам:
adjustboxgeometrytextposxcolor
