[Из песочницы] Установка sdl2 на основные дистрибутивы
Здравствуй, Хабр. Недавно наткнулся на новый цикл статей по sdl2, но без процедуры установки. Вроде ничего сложного, но если интересно, то давайте вместе пройдемся по граблям, которые могут нас ожидать. Я проведу установку для xcode10 на macOS 10.14.5, code: blocks на Ubuntu 18.04 и Visual Studio 2019 Windows 10. Можно, конечно, было бы использовать clion. Одна ide на всех системах, но мне по какой-то причине не нравится их продукт. Ничего личного, просто кодинг.
Для проверки я буду использовать следующий код.
#include
#include
const int WIDTH = 800, HEIGHT = 600;
int main( int argc, char *argv[] )
{
SDL_Init( SDL_INIT_EVERYTHING );
SDL_Window *window = SDL_CreateWindow( "Hello SDL World", SDL_WINDOWPOS_UNDEFINED, SDL_WINDOWPOS_UNDEFINED, WIDTH, HEIGHT, SDL_WINDOW_ALLOW_HIGHDPI );
// Check that the window was successfully created
if ( NULL == window )
{
// In the case that the window could not be made...
std::cout << "Could not create window: " << SDL_GetError( ) << std::endl;
return 1;
}
SDL_Event windowEvent;
while ( true )
{
if ( SDL_PollEvent( &windowEvent ) )
{
if ( SDL_QUIT == windowEvent.type )
{
break;
}
}
}
SDL_DestroyWindow( window );
SDL_Quit( );
return EXIT_SUCCESS;
}
Ubuntu
Ставим code: blocks из магазина — здесь никаких неожиданностей. Далее создаем простенький файл mian.cpp для теста.
#include
int main() {
std::cout << "Hello, world!" << std::endl;
return 0;
}
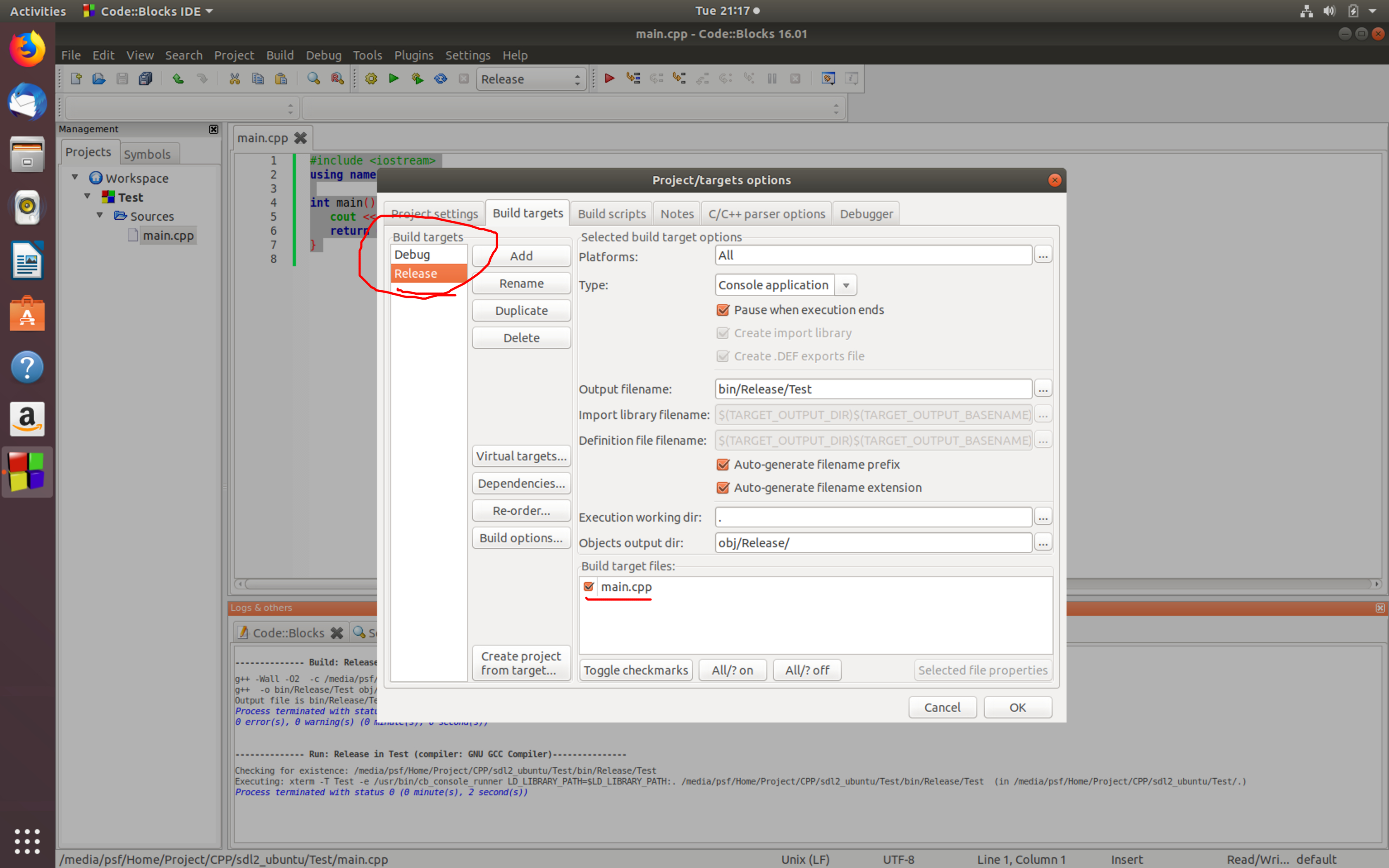
Если не собираетесь компилировать из терминала, то нужно указать target в настройках проекта.

Отлично. Далее нужно установить сам sdl2. Пишем в терминале
sudo apt install libsdl2-dev -y
После установки дадим знать ide, что нужно использовать sdl2. Перейдем в в раздел «project»→«build options». Нас интересует вкладка «Linker settings». В окно «other linker options» добавим »-lSDL2».

Заменяем на наш код. Отлично, окно рисуется.

macOS
Для установки вы можете использовать установочный образ с Сайта. На данный момент последняя стабильная версия 2.0.9.
Скачиваем и копируем в каталог /Library/Frameworks. Для использования может потребоваться аутентификация.
Запускаем xcode и выбираем проект command line tool macOS. Даем имя проекту и выбираем язык C++.
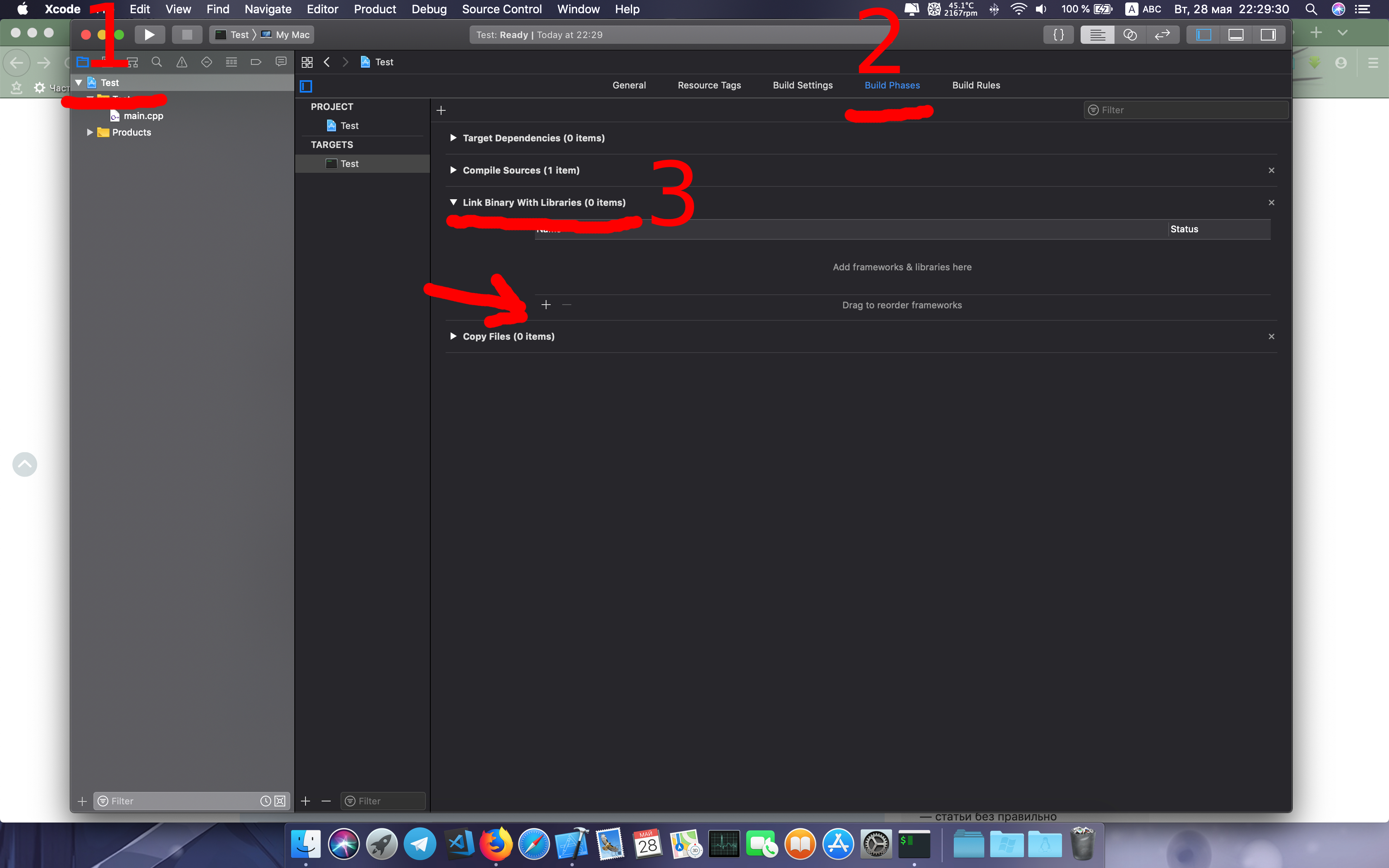
Чтобы добавить поддержку sdl2, необходимо перейти в «настройки проекта»→«build phases»→«link binary with libraries» и добавить элемент. В открывшемся окне выбрать «add other»

Добавляем наш файл /Library/Frameworks/SDL2.framework и можем проверять.
В случае, если вы предпочитаете использовать brew, то помните, что он устанавливает только статические библиотеки. В таком случае нужно передать флаг -I/usr/local/include.
Все работает, поехали дальше.

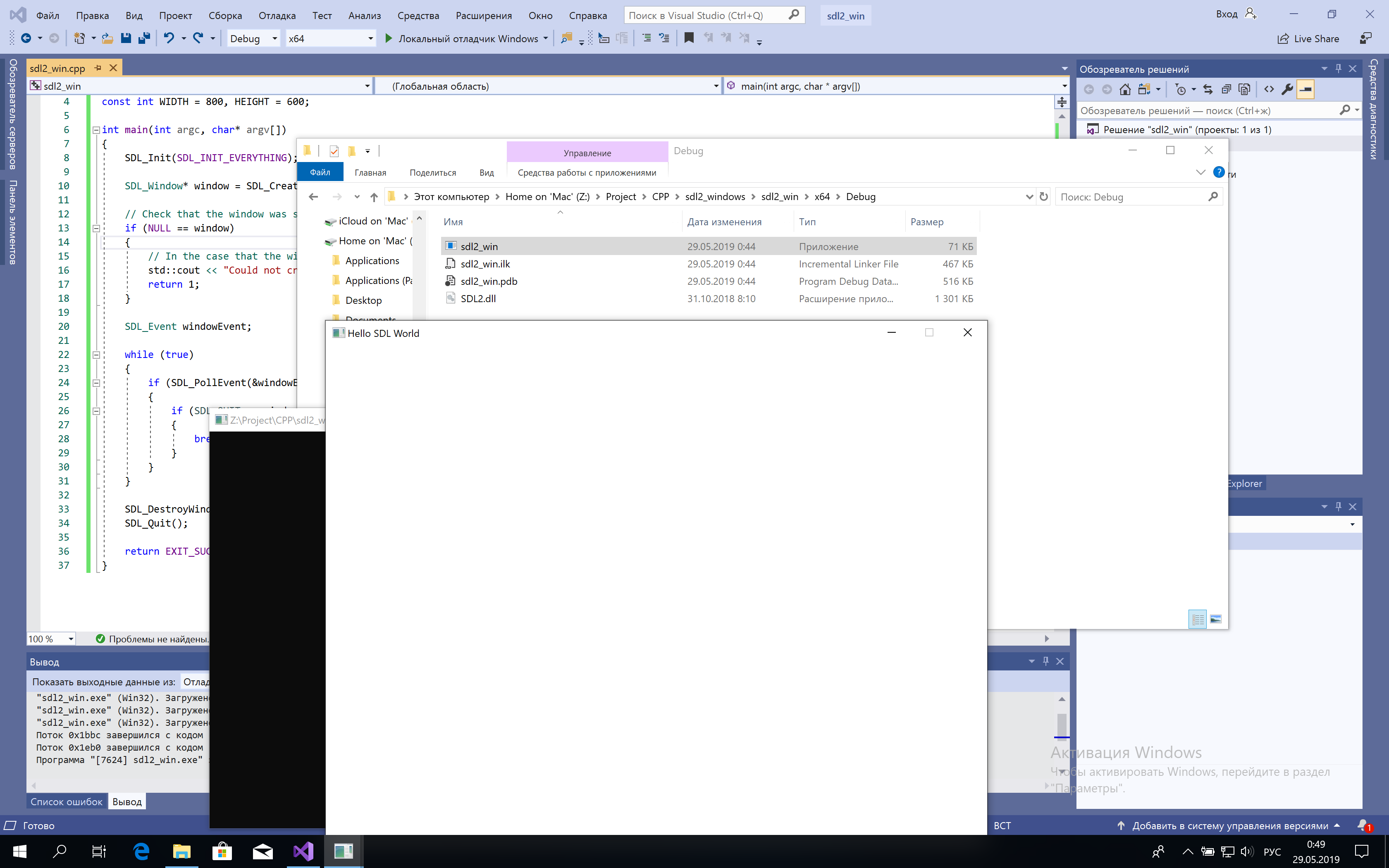
Windows
Установите vs studio. Скачайте библиотеку. Распакуйте содержимое и расположите где вам больше нравится. Я очень редко использую windows, поэтому не знаю, где хранятся все остальные библиотеки.
Создаем проект с пустым cpp файлом, либо консольное приложение, как вам удобно.
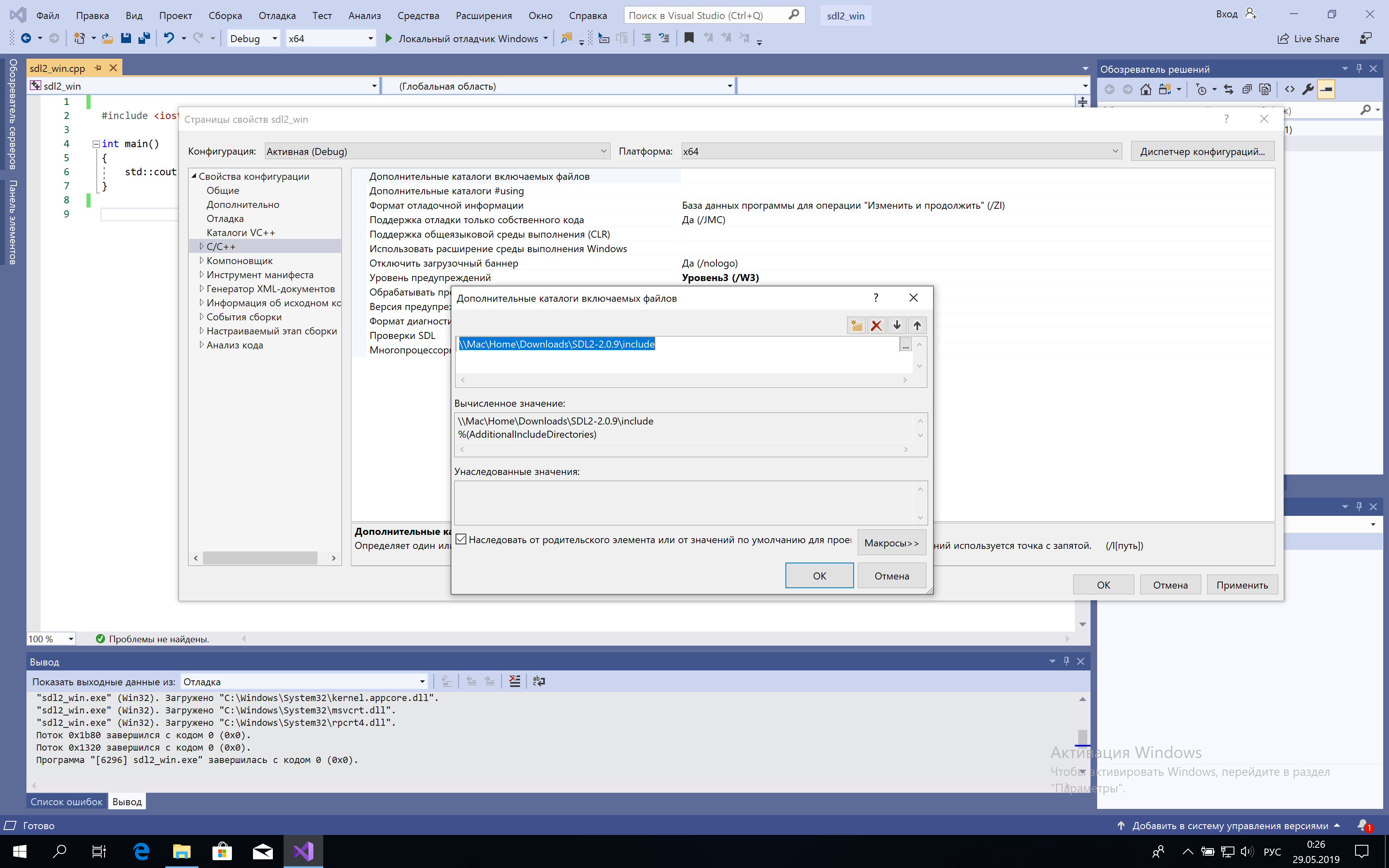
Перейдите в «проект»→«свойства»→«C/C++»→«дополнительные каталоги включаемых файлов». Добавьте путь к распакованному каталогу, указав include. В моем случае вышло \\Mac\Home\Downloads\SDL2–2.0.9\include, т.к. у меня виртуальная машина.

После этого в разделе «компоновщик»→«общие»→«дополнительные каталоги библиотек» нужно указать путь к SDL2.dll, например \\Mac\Home\Downloads\SDL2–2.0.9\lib\x64.
Осталось немного, «компоновщик»→«ввод»→«дополнительные зависимости» мы дописываем то, что необходимо использовать, SDL2.lib, SDL2main.lib, SDL2test.lib. После этого необходимо собрать проект. Собрав, скопируйте файл SDL2.dll из каталога lib\x64 или lib\x32 и поместите рядом с исполняемым файлом. Теперь пробуем наш код. Еще один момент: т.к. в «дополнительные каталоги включаемых файлов» мы указали путь сразу до подключаемых заголовков, то
#include
заменяем на
#include 
Поздравляю, мы успешно собрали приложения под основные платформы. Надеюсь, у вас не возникнет трудностей при установке.
