[Из песочницы] Умная «Квартира»
Всем привет! Наконец-таки подошел к концу капитальный ремонт в квартире, и в связи с этим хочу поделиться с Вами, реализованным проектом «Умной квартиры» с базовыми возможностями управления освещением, подогревом теплых полов, контроля температуры и влажности помещений, и прочими плюшками. Описательная часть будет выполнена в виде мануала (так проще излагать что ли).

Оборудование
В виду того, что принципиально хотелось собрать всю автоматику на готовых, но бюджетных решениях исполнительных и управляющих устройств, принято единогласное решение (в одном лице), использовать вот такой перечень оборудования:
Сервер управления — Raspberry Pi 3 + OpenHAB 2 — 1шт (3000р.)
Контроллер многофункциональный — MegaD-2561 — 1шт (3480р.)
Исполнительный блок на 14 релейных выходов — MegaD-14-R — 1шт (4480р.)
Датчики температуры и влажности DHT22 (AM2303) — 4шт (1960р.)
Датчики температуры 1-Wire DS18B20 waterproof — 2шт (180р.)
Блок питания 12V DR-60–12 — 1шт (1420р.)
Корпуса для датчиков Dsen-Box — 4шт (1000р.)
Планшет для управления и отображения параметров — уже есть (3000–10000р.)
Большую часть из списка можно и на АЛИ приобрести.
Вводное
Одними из основных принципов работы систем автоматизации это — бесперебойность и резервирование функций. То есть даже если вся слаботочная автоматика сгорит к чертям, мы не должны потерять функцию управления освещением и прочими, важными, исполнительными устройствами. Таким образом решение управления освещением будет реализовано на, так называемой, «проходной системе» т.е. выключатели (переключатели) в помещениях будут проходными, а роли вторых выключателей (переключателей) будут играть релюшки в исполнительном блоке MegaD-14-R. При условии, конечно, что сами релюшки не выгорят, мы при неисправности блоков автоматики, не потеряем функционал. Поэтому во всех помещениях установлены проходные 2-х и 1-клавишные переключатели Legrand Etika (симпатично смотрятся по сравнению с Valenой).
Подключение
Датчики температуры и влажности DHT22 установлены в корпуса Dsen-Box на уровне около 2-х метров от пола в каждом помещении. Не забываем про то, что в квартире капитальный ремонт и все провода заботливо проложены от щитка до мест расположения датчиков и устройств.
Кабель практически везде закладывал SFTP 4×2х0,5 экранированный. Датчики температуры DS18B20 установлены в момент укладки теплых полов.



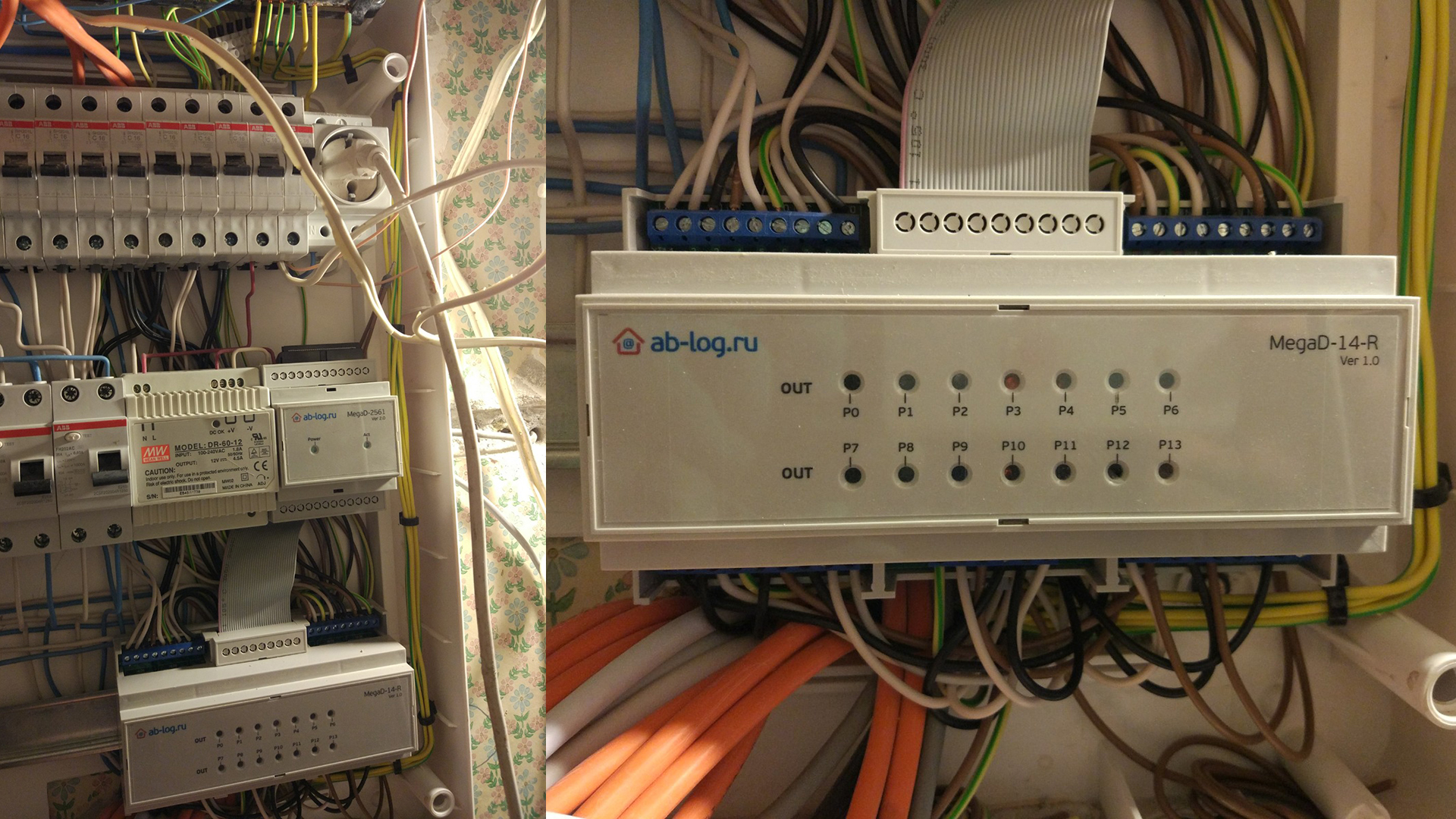
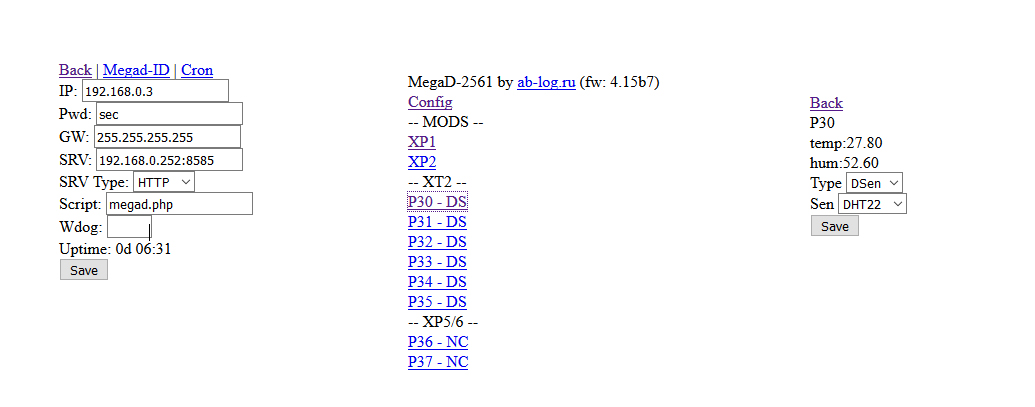
Устанавливаем приборы MegaD в щиток, сопрягаем их родным шлейфом 34pin и подключаем к сети Ethernet. Заходим в web интерфейс по адресу 192.168.0.14/sec. В разделе «config» устанавливаем нужный адрес или оставляем по умолчанию, обязательно прописываем адрес Openhab сервера (узнаем позже когда развернем образ Openhab на малинке или пропишем сразу, а на малинке изменим). Подключаем все датчики и провода от выключателей согласно однолинейке. В настройках портов устройства MegaD устанавливаем типы (OUT — если это реле, IN или Dsen — если вход датчика). Если на портах подключенных датчиков указать правильный тип, то мы сразу же увидим актуальные показания.
Сервер
Собираем сервер. Корпус для малинки сделан из вышедшего из строя блока питания для удобного крепления на дин-рейку (есть конечно специальный корпус для этого, но это не про нас))). Не забываем естественно воткнуть флэшку и кабель Ethernet. Что бы не мучиться с установкой, решил скачать готовый образ OpenHabian — весь процесс установки и конфигурирования сервера подробно там описан и сводится к развертыванию образа на флэшку, запуску малинки и ожидания 15–45 мин. (да долго) при первом конфигурировании. OpenHab готов к работе!
Если мы не хотим менять что либо в конфигурации сервера (как открыть раздел настроек подробно описано на openhab.org) то подключаемся к Openhab openhabianpi:8080, выбираем графический интерфейс Paper UI и начинаем ваять все что нужно.

Настройка
Bindings
Прежде нужно установить связь сервера OH (openhab) и MegaD. Интеграция оборудования на сервере, используя определенные оборудованием протоколы и правила, производится с помощью готовых файлов, так называемых «Биндингов». Скачиваем актуальный биндинг для оборудования MegaD. Закидываем его (можно используя WinSCP) в папку /srv/openhab2-addons на сервере, таким образом мы этот биндинг увидим в «Bindings» Paper UI.
Далее в «Inbox» создаем Bridge MegaD Incoming server adapter это что-то вроде виртуального моста связи между сервером и оборудованием. Прописываем ему нужный порт (адрес сервера и порт нужно прописать в «Config» самого устройства MegaD).

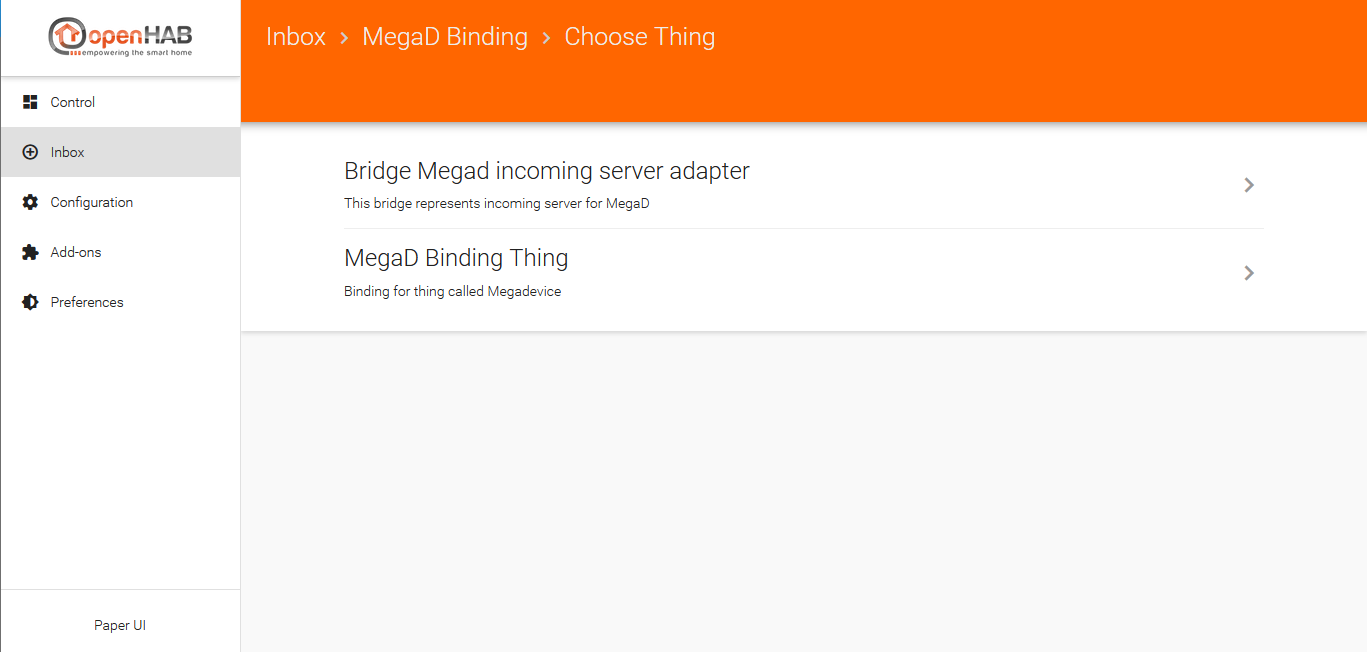
Things
После создания моста мы, также в разделе «Inbox», создаем «MegaD Binding Things». Отдельно взятый «Thing» — так определяется на сервере конкретное физическое устройство, будь то датчик или реле, с которым мы будем взаимодействовать при помощи созданного моста. В них мы конкретно прописываем ip адрес MegaD устройства, пароль для доступа и порт устройства (это тот порт входа куда подключен датчик или порт выхода для управления устройствами).
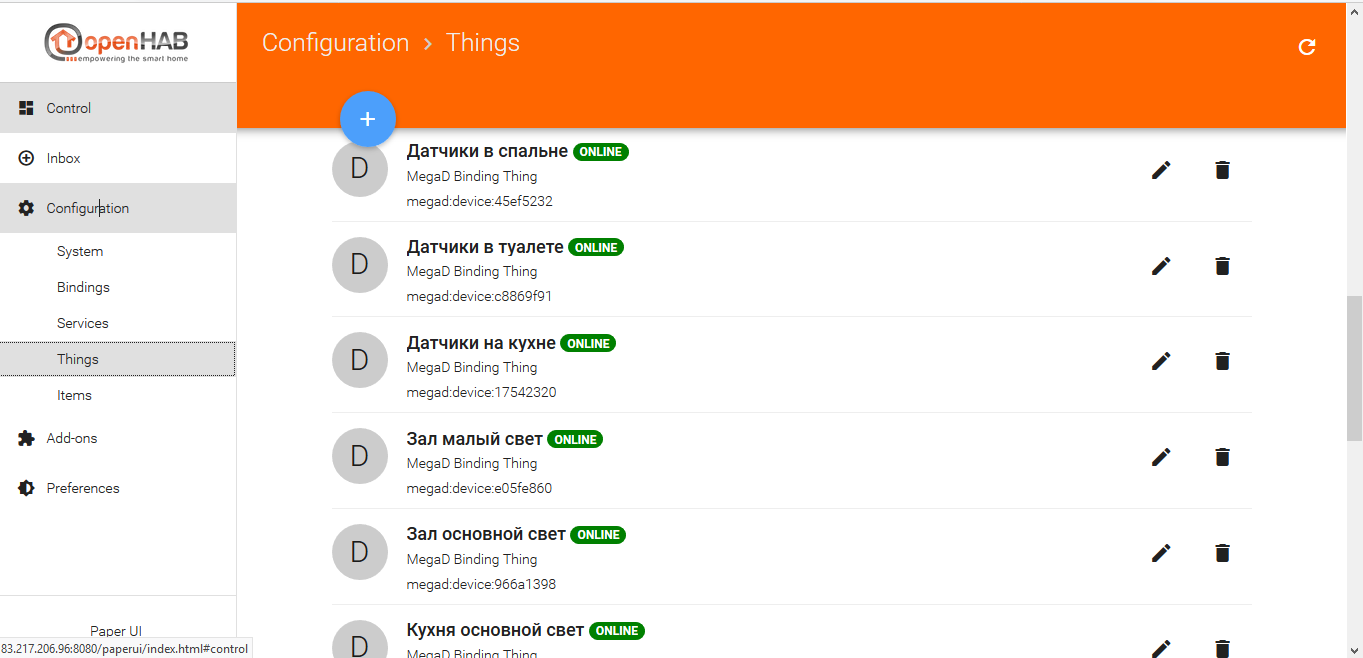
Для удобного распределения по местам нахождения, в поле «Location» указываем где что находится — зал, кухня… После создания этих «Things» они появятся в «Configuration/Things». Заходим в созданный «Thing» и нажатием на нужный тип (мы должны были его указать в настройках порта устройства MegaD) привязываем его к «Item» создавая новый «Create new Item».

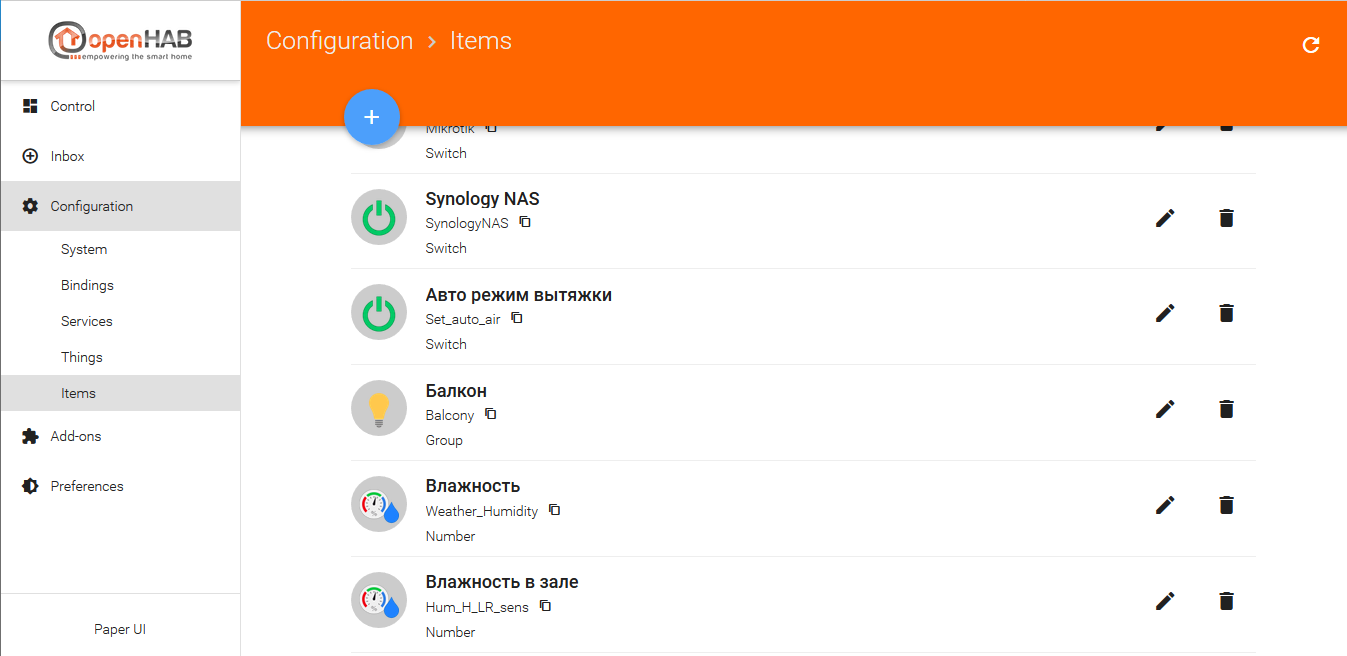
Items
Отдельно взятый «Item» — на сервере и в графическом интерфейсе, это тот самый элемент который выполняет роль кнопки управления или вывода данных с датчика и прочих возможностей.
Поле «Name» должно быть непрерывной латиницей, а вот «Label» называем как хотим. В настройках «Item» нужно указать тип (если это реле, то — SWITCH, если датчик, то — NUMBER и т.д.
Если мы хотим объединить определенные Item-ы в группы (это по большей части нужно для удобного распределения и просмотра в мобильном приложении или используя интерфейс Basic UI), то в поле «Group» указываем нужную группу, которую предварительно нужно создать в разделе «Items» указав тип «Group». После этих манипуляций мы увидим тот самый созданный «Item» в разделе «Control» Paper UI и если все правильно сделали, то при нажатии на созданный «Item» типа «Switch», связанное устройство (релюшка MegaD) щелкнет.
Аналогичные действия производим для всех выключателей и датчиков, правильно называя их и настраивая.

UI
Теперь все это конечно хорошо и работает, но не красиво и неудобно.
Берем планшет заходим через браузер openhabianpi:8080, выбираем графический интерфейс Habpanel и начинаем настраивать под свои нужды.
Нажимаем в правом верхнем углу на шестеренку настроек, кликаем на «Advanced settings» и производим необходимые настройки (тема, название…) на левой стороне настроек, позже после создания готового интерфейса, нужно сохранить его «Save the current configuration to a new panel configuration».
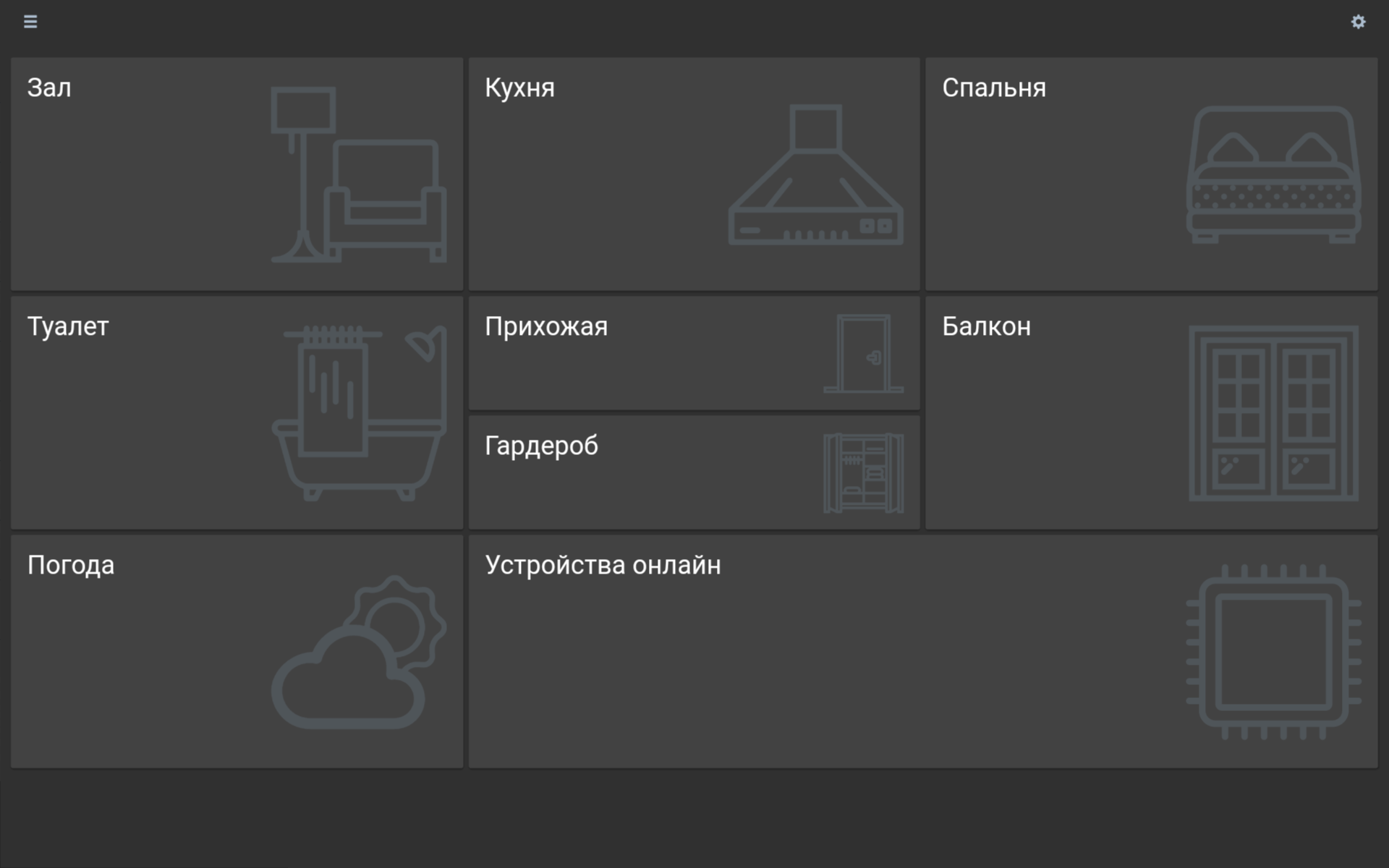
Возвращаемся из настроек обратно, ползунком выбираем необходимое количество столбцов плиток в интерфейсе и нажимаем «Add a new dashboard». В настройках плитки указываем цветовую гамму и иконки отображения. Данными плитками мы будем определять локацию или группы наших устройств (например в моем случае это комнаты).
Далее после создания локации переходим в нее нажатием на плитку и сверху, рядом с названием плитки нажимаем на карандаш, будем располагать плитки созданных в системе «Items». В правом верхнем углу жамкаем «Add a new widget». Выбираем нужный тип плитки (при подведении курсора всплывут подсказки) «Switch» если это переключатель, «Dummy» если это датчик… и т.д. В настройках созданной плитки привязываем её к существующему в системе «Item» и настраиваем отображение — иконку, цвет, размер… После создания всех нужных плиток «items» нажимаем «Run» в левом углу, тем самым сохраняя настройки и запуская режим отображения. Вот таким макаром создаем под себя интерфейс Habpanel. Очень удобно после конфигурирования, если это делалось в Chrome, добавить страницу Habpanel на рабочий стол планшета из настроек браузера.


Rules
Rules (правила) — те самые правила (скрипты) для реализации логики функционирования отдельно взятого устройства или взаимодействий между несколькими.
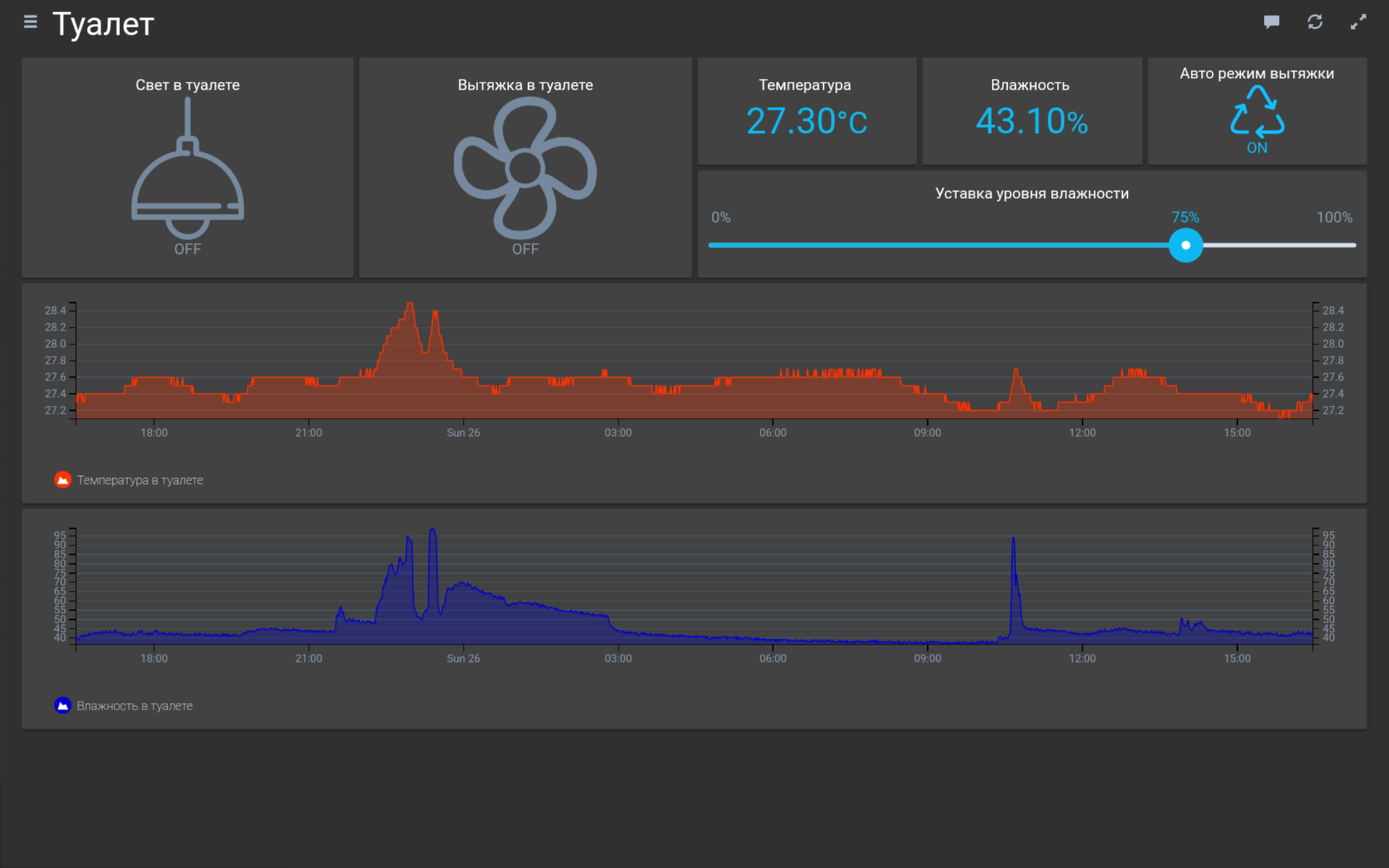
Реализуем автоматическое управление вытяжкой в ванной.
Для этого в системе мы должны создать виртуальный «Item» типа «Number» в котором мы будем записывать значения нужного нам уровня влажности. Еще один «Item» типа «Switch» для запуска автоматического контроля уровня влажности. Ну и собственно само правило, которое и будет обрабатывать полученное значение влажности с датчика в ванной, сверять с установленным значением нашей уставки и управлять вытяжкой.
Для создания правила мы должны создать файл с расширением .rules с содержимым на javascript в папку на сервере /etc/openhab2/rules. Вот пример содержимого:
rule «Auto_air»
when
Item Hum_H_T_sens received update
then
if
(Hum_H_T_sens.state > Set_hum.state && Air_H_T_switch.state==OFF && Set_auto_air.state==ON){
Air_H_T_switch.sendCommand (ON)
}
else
if
(Hum_H_T_sens.state < Set_hum.state && Air_H_T_switch.state==ON && Set_auto_air.state==ON){
Air_H_T_switch.sendCommand (OFF)
}
end
Ну и собственно нужно вывести созданные «Item-ы» на экран дашборда в Habpanel. Для «Item» уставки уровня влажности, применить тип «Slider».
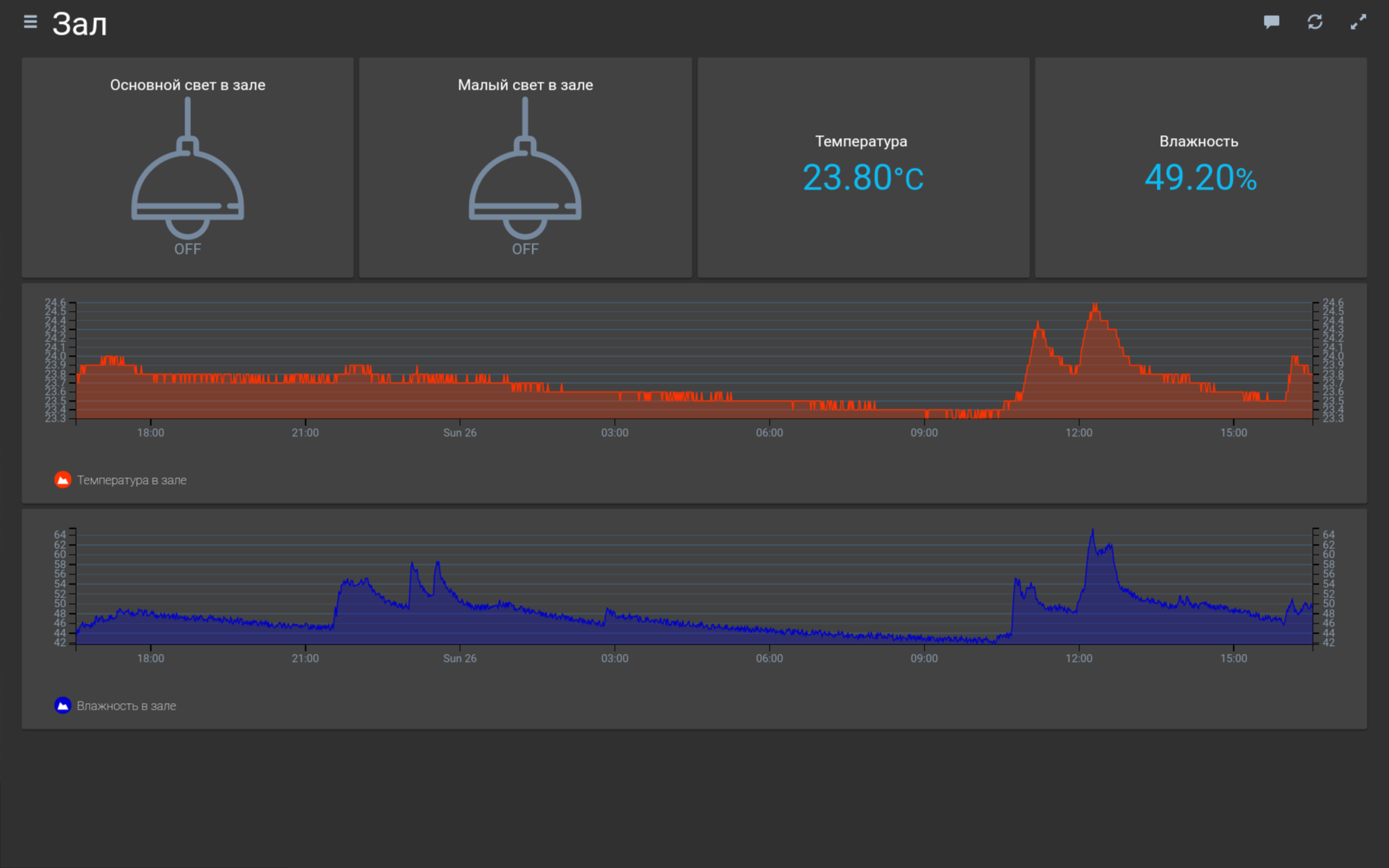
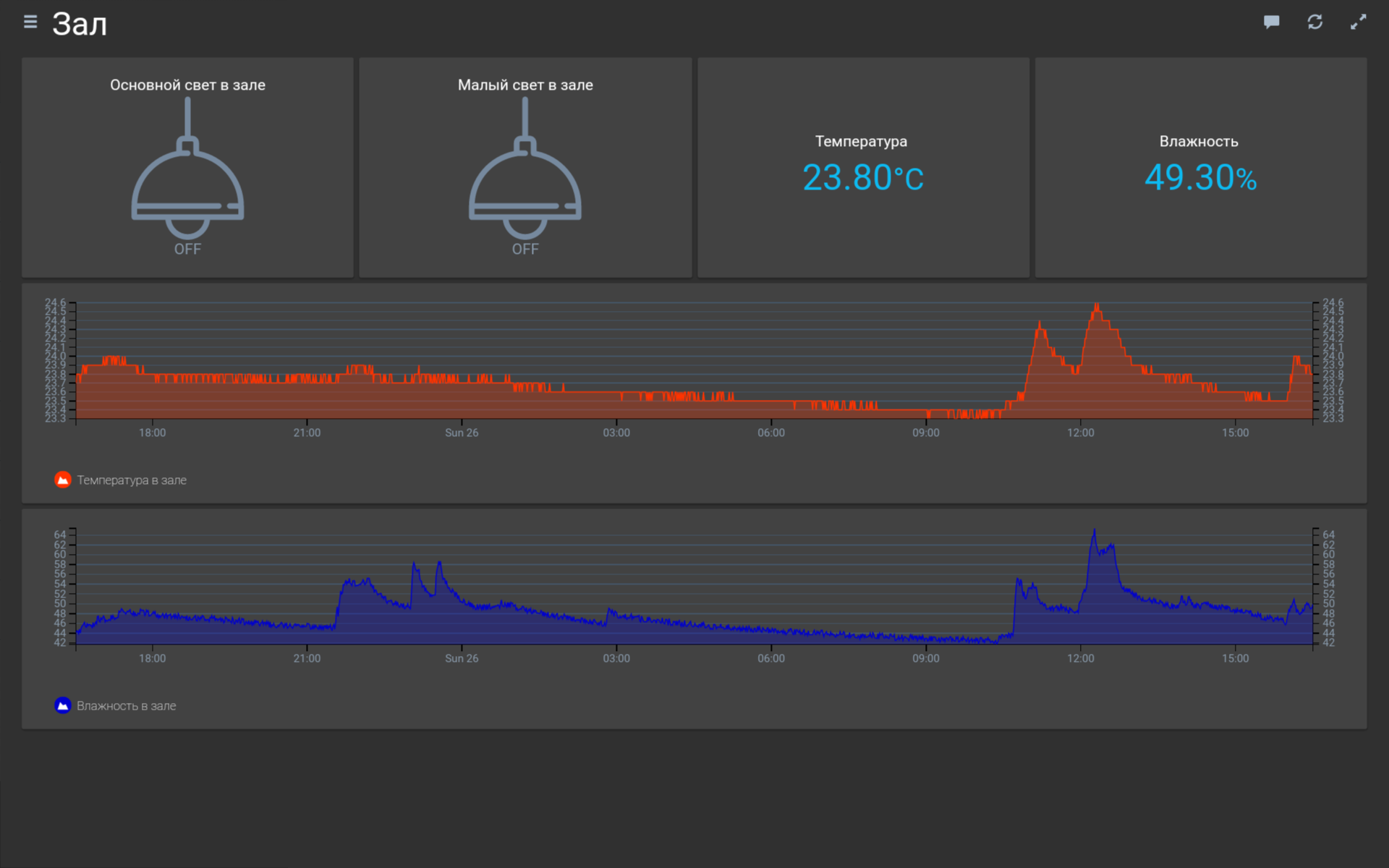
Charts
Еще одна приятная особенность системы, это статистический сбор данных в базы и отображение в виде графиков.
Создадим графики! Прежде нужно настроить работу базы данных.
По умолчанию OpenHab предлагает работу с базой данных Rrd4j, но нормально настроить ее я не смог. Поэтому стал использовать MySQL (как-то привычней).
Для работы с базой необходимо установить в системе дополнение. Во вкладке «Addons» Paper UI выбираем в разделе «Persistence», MySQL Persistence (install).
Базу мы создали теперь настраиваем.
Для этого мы должны создать файл (если он отсутствует) в папке на сервере: /etc/openhab2/persistence/mysql.persist, в котором мы должны указать стратегию сбора данных (типа почасовая, дневная, недельная…) и указать какие именно «Item» с привязкой к какой стратегии будут храниться. Для примера вот содержимое:
Strategies {
// если для элемента ниже не указана стратегия, будет использоваться список по умолчанию
everyMinute:»0 * * * * ?»
every5Minutes:»0 */5 * * * ?»
everyHour:»0 0 * * * ?»
everyDay:»0 0 0 * * ?»
default = everyChange
}
/*
* Каждая строка в этом разделе определяется, для которых товар (ов), в которых стратегии (иэс) следует применять.
* You can list single items, use »*» for all items or «groupitem*» for all members of a group
* item (excl. the group item itself).
*/
Items {
// сохраняют все элементы один раз в день и при каждом изменении восстанавливают их из базы данных при запуске
//*: strategy = everyChange, everyDay, restoreOnStartup
// кроме того, сохраняются все значения температуры и погоды каждый час
Weather_Temperature, Temp_H_LR_sens, Temp_H_BR_sens, Temp_H_T_sens, Temp_H_KT_sens, TP_H_H_sens, TP_H_KT_sens, Weather_Humidity, Hum_H_LR_sens, Hum_H_BR_sens, Hum_H_T_sens, Hum_H_KT_sens: strategy = everyMinute, restoreOnStartup
}
После создания файла система уже начнет сбор данных. Нам же нужно настроить дашборд Habpanel на отображение графиков.
Возвращаемся в графический интерфейс Habpanel, заходим в нужную локацию и добавляем новый виджет выбрав тип «Charts». Обзываем как хотим, «Type» выбираем «n3-line-chart (interactive)», «Service provider» — mysql, «Period» — период отображения день (D). В о вкладке «Series» — привязываем нужный нам «Item». И вуаля! получаем красивый график!

Ну, а дальше чистой воды самодеятельность — крепим планшет на стену! О_о для этого я взял две магнитные карты формата em-marin (те которые очень тонкие) и клеим на клей (Uhu) по краям карты два неодимовых магнита. Такие платформы с магнитами крепим на двусторонний скотч (хороший тонкий) с обратной стороны планшета и на стену. Кстати заранее в подрозетник, установлен блок питания MeanWell 5В, с кабелем microUSB. Планшет на стене!

Прошу прощения за особенность изложения материала (никогда раньше ничего подобного не писал). Если пост будет хоть сколько популярен, в следующем, опишу особенность настройки мобильного приложения. Надеюсь пригодится. Всем умного дома)))
