[Из песочницы] Создаем 2D платформер при помощи Unreal Engine 4. Часть 1 — Игровой персонаж, движение
Не так давно компания Epic Games сделала невероятно щедрый подарок всем желающим — движок UE4 с исходным кодом всего за $20/мес, считай даром! Воспользуемся их щедростью и великодушием и попробуем создать что-нибудь не очень сложное, но, по крайней мере, более-менее играбельное — 2D платформер.Прежде всего нам понадобятся: спрайты персонажа
текстуры платформ
Поскольку лично я рисовать не умею вовсе, да и не в этом наша цель, воспользуемся ресурсами замечательной игры «Castlevania: Symphony of the night», в которой главным героем является Алукард, сын Дракулы. Несложно найти на просторах сети полную раскадровку персонажа — то что нам нужно! Полная раскадровка Alucard’а  Давайте подготовим раскадровки для 2х состояний: покой и бег, для этого необходимо удалить красный фон (нам ведь не надо, что бы персонаж перемещался всегда на фоне красного прямоугольника) и вырезать требующиеся части изображения, на выходе получая что-то вроде этого:
Давайте подготовим раскадровки для 2х состояний: покой и бег, для этого необходимо удалить красный фон (нам ведь не надо, что бы персонаж перемещался всегда на фоне красного прямоугольника) и вырезать требующиеся части изображения, на выходе получая что-то вроде этого:

И этого:

Из фоновых изображений пока вырезаем только пол:
Длинная и скучная текстура пола
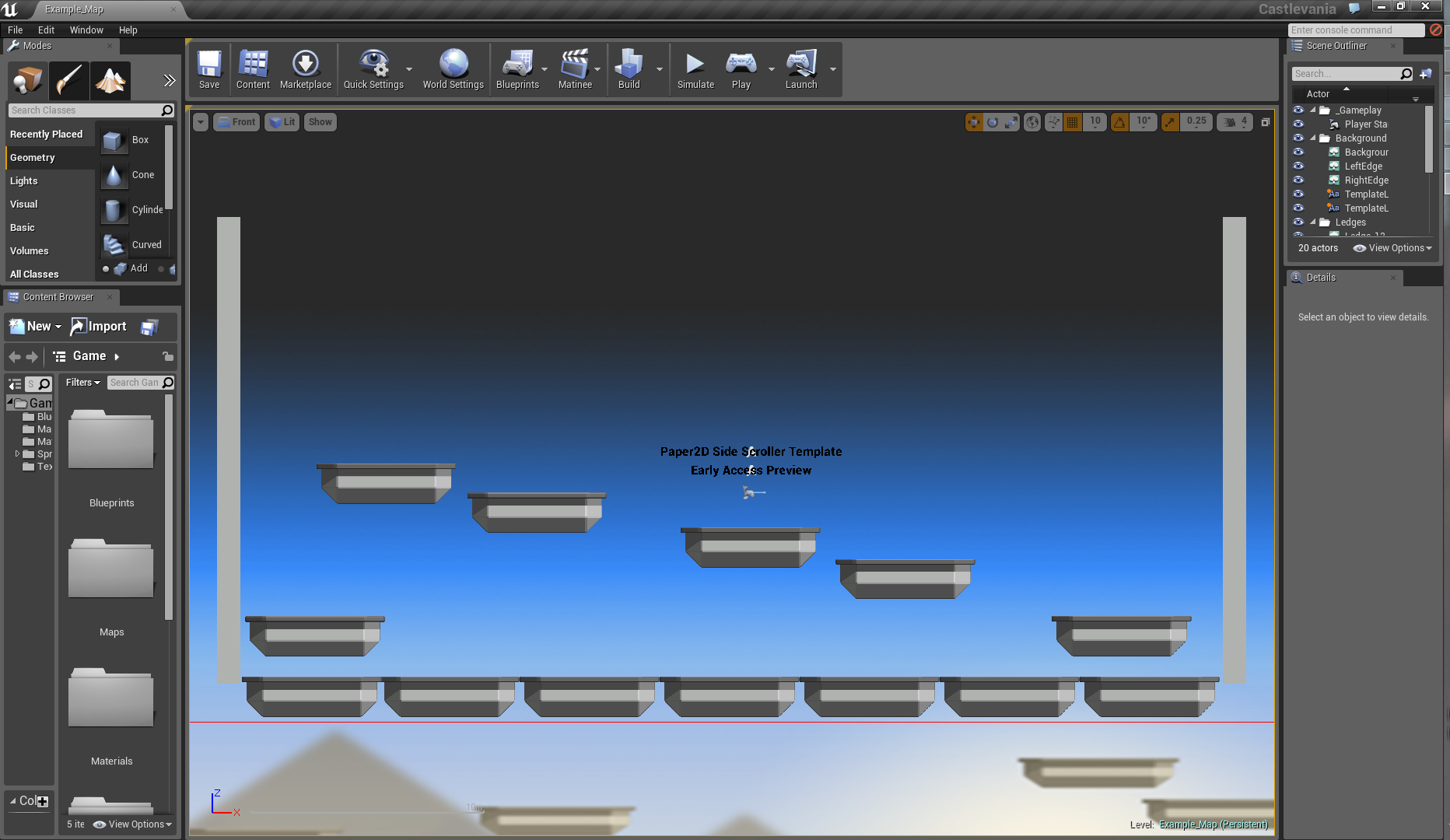
 С подготовкой все, теперь приступаем к созданию проекта и импорту исходников. В последних версиях UE4 была добавлена возможность сразу создать 2D Side Sroller (blueprint), воспользуемся ей, не забыв убрать стартовый контент — там достаточно много материалов и объектов, которые нам сейчас не нужны. По умолчанию нам дают уже готового к пробежке манекена и пару платформ, все это нам не потребуется, так что удаляем.Базовый контент
С подготовкой все, теперь приступаем к созданию проекта и импорту исходников. В последних версиях UE4 была добавлена возможность сразу создать 2D Side Sroller (blueprint), воспользуемся ей, не забыв убрать стартовый контент — там достаточно много материалов и объектов, которые нам сейчас не нужны. По умолчанию нам дают уже готового к пробежке манекена и пару платформ, все это нам не потребуется, так что удаляем.Базовый контент
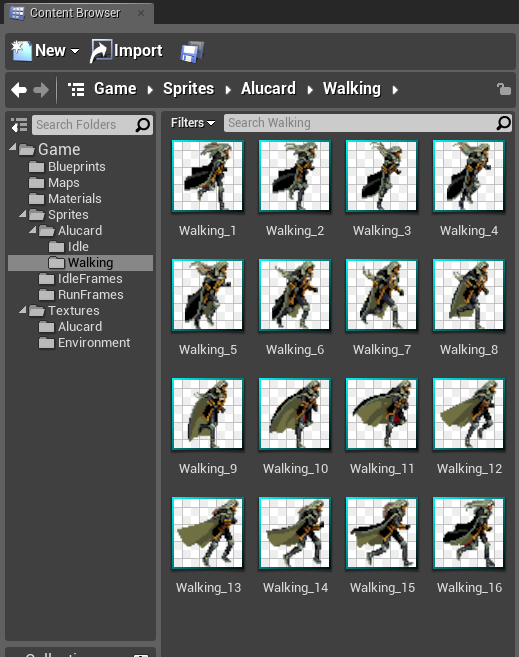
 Структурируем папки проекта и импортируем соответствующие изображения:
Структурируем папки проекта и импортируем соответствующие изображения: 
Далее необходимо из текстур извлечь, собственно, спрайты. Сделать это можно двумя способами: автоматически и вручную, замечу, что с автоматичемским извлечением может быть один нюанс: спрайты будут пронумерованы по возрастанию, но совсем не обязательно, что нумерация будет соответсвовать их положению в исходной текстуре, так что после извлечения рекомендую все тщательно проверить, что бы впоследствии не было артефактов анимаций. Поскольку у нас все же урок, сделаем все вручную.
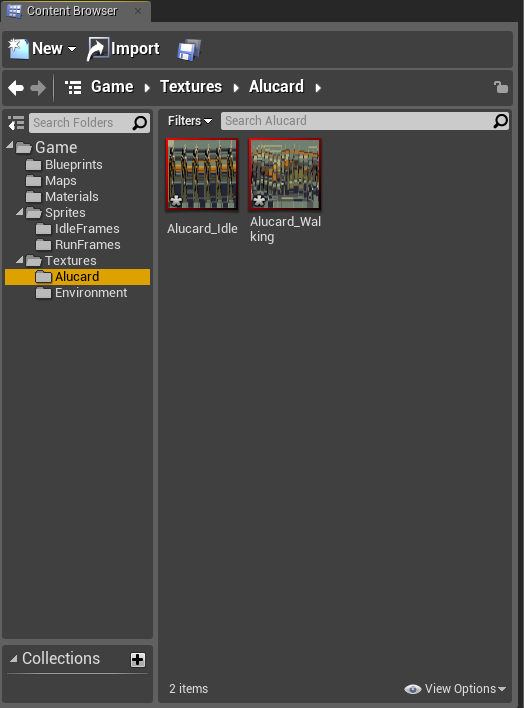
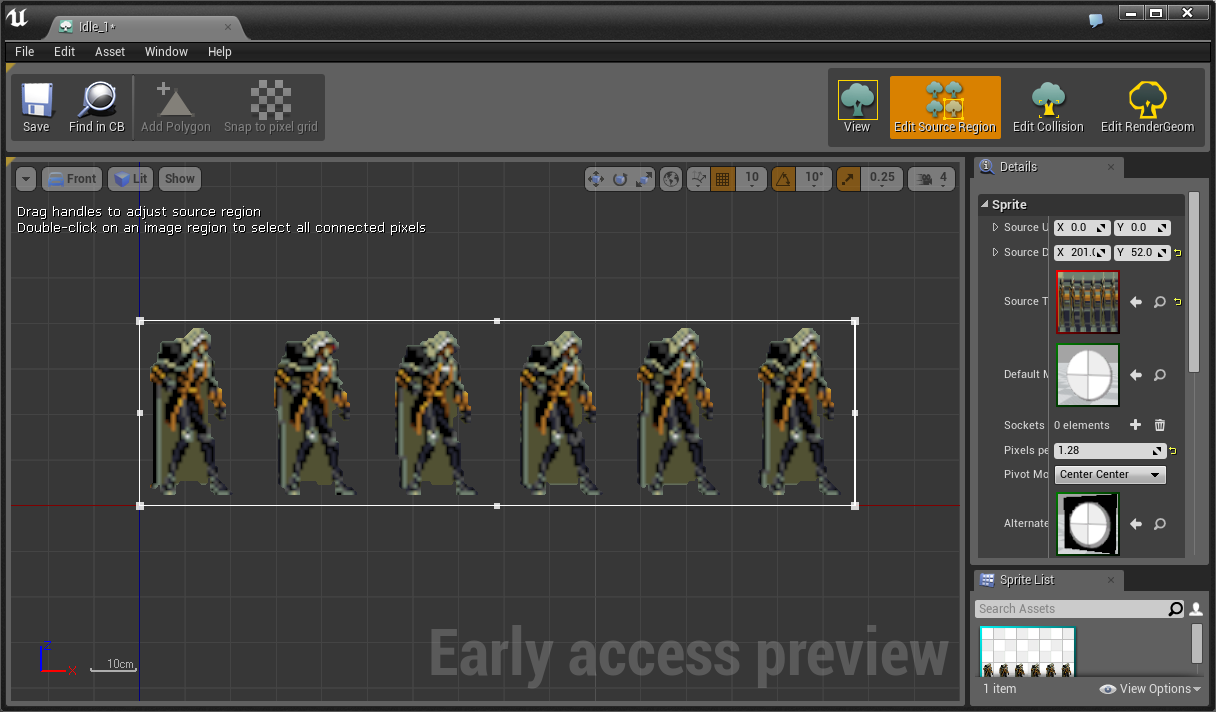
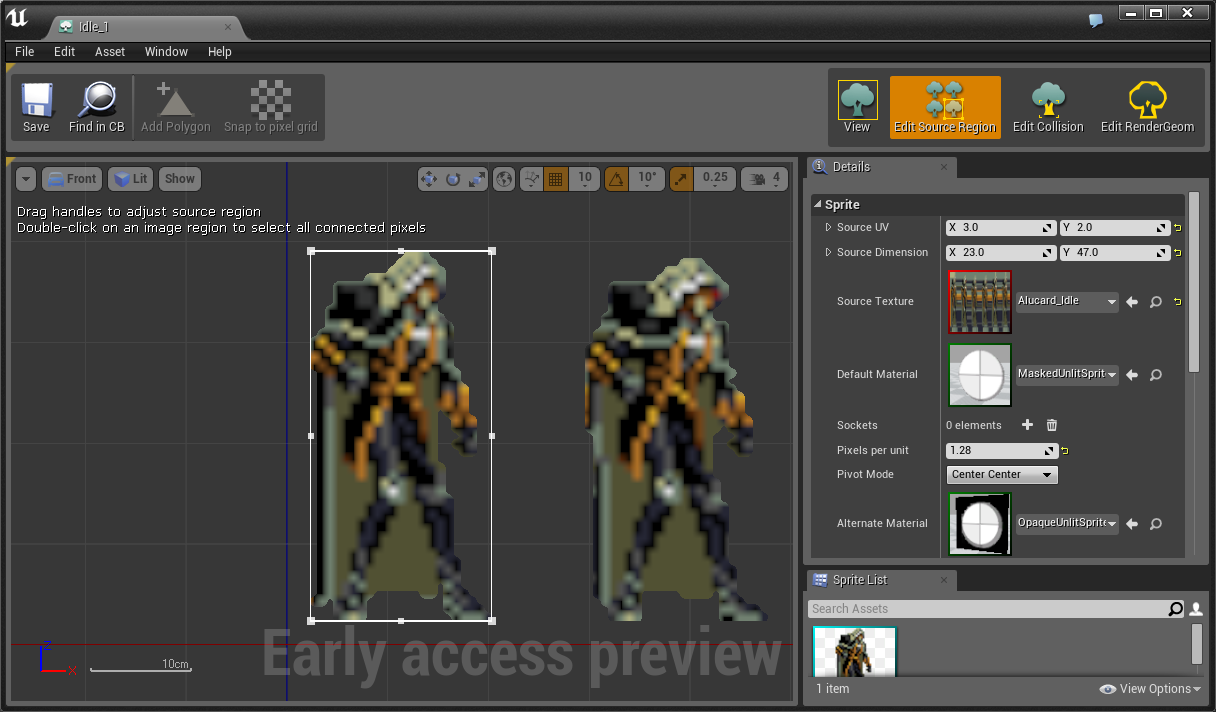
Первым делом создаем еще пару папочек, на этот раз в «Sprites» → «Alucard», внутри которой будут папки «Idle» и «Walking» с соответствующими спрайтами. Итак, создаем пустой спрайт, называем его «Idle_1» и открываем. Сразу же переходим в «Edit source region», а в качестве текстуры-источника указываем текстуру «Alucard_Idle».

Один спрайт должен содержать один кадр анимации персонажа, так что скорректируем значения «Source UV» и «Source dimension», что бы получить один кадр, либо просто дважды кликаем на нужно изображение, что бы автоматически определить его границы:

Проделываем то же самое с оставшимися кадрами покоя и ходьбы:

Из текстуры платфомы так же создаем спрайт, но, поскольку там всего одно изображение можно сделать просто через контекстное меню.
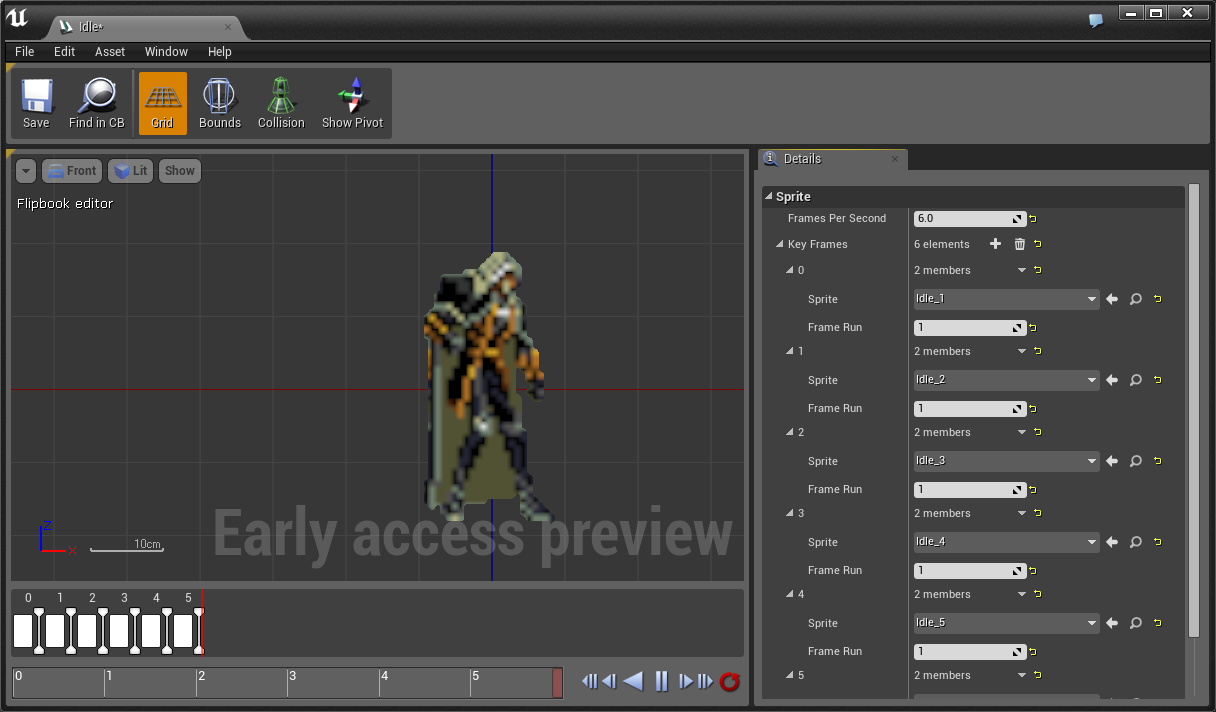
Самое время придать немного жизни нашим спрайтам! Для этого создаем «Animation flipbook», даем ему имя и открываем. Добавляем соответствующие кадры по порядку и выставляем количество кадров в секунду по вкусу, мне нравится 6:

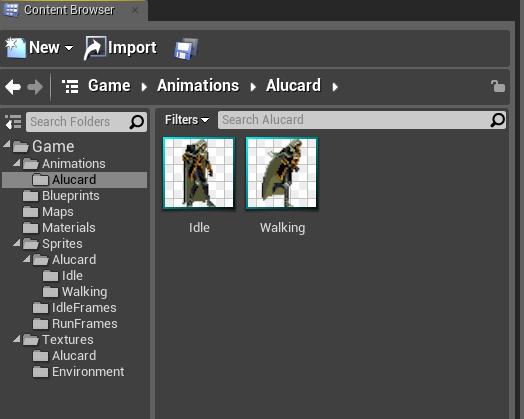
Повторяем для ходьбы и на выходе имеем 2 flipbook’а:

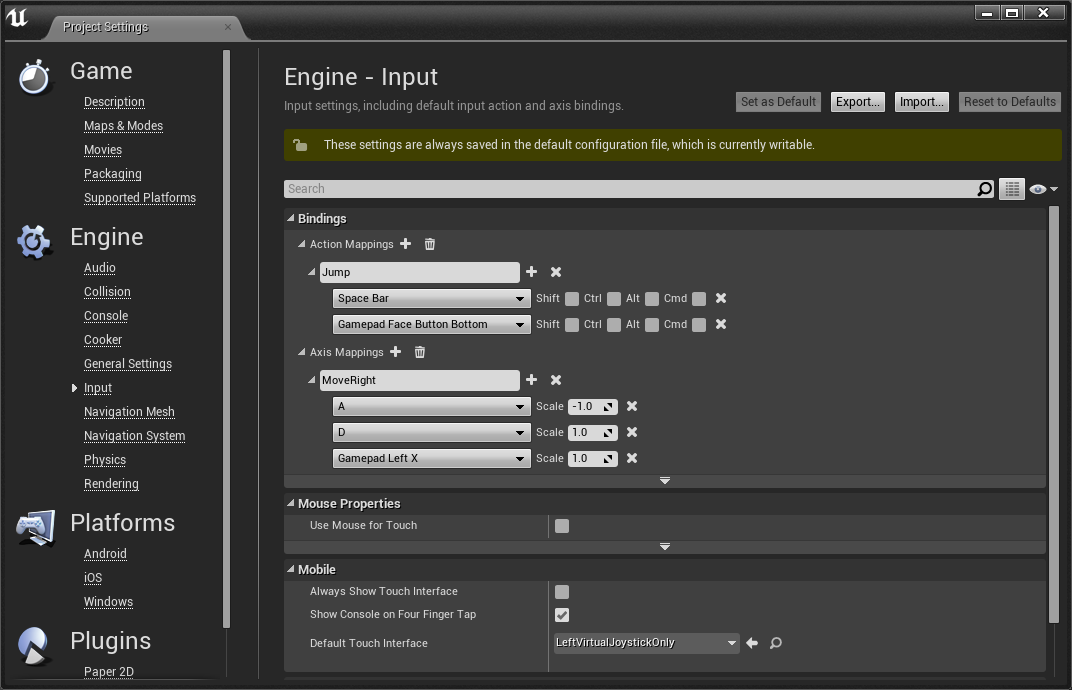
Теперь добавим на сцену нашу платформу, важно что в ее положении по компонента Y была равна 0. Далее добавим управление (в заготовке оно уже включено, но переназначим, как нам будет удобно): Edit → Project Setting → Input.

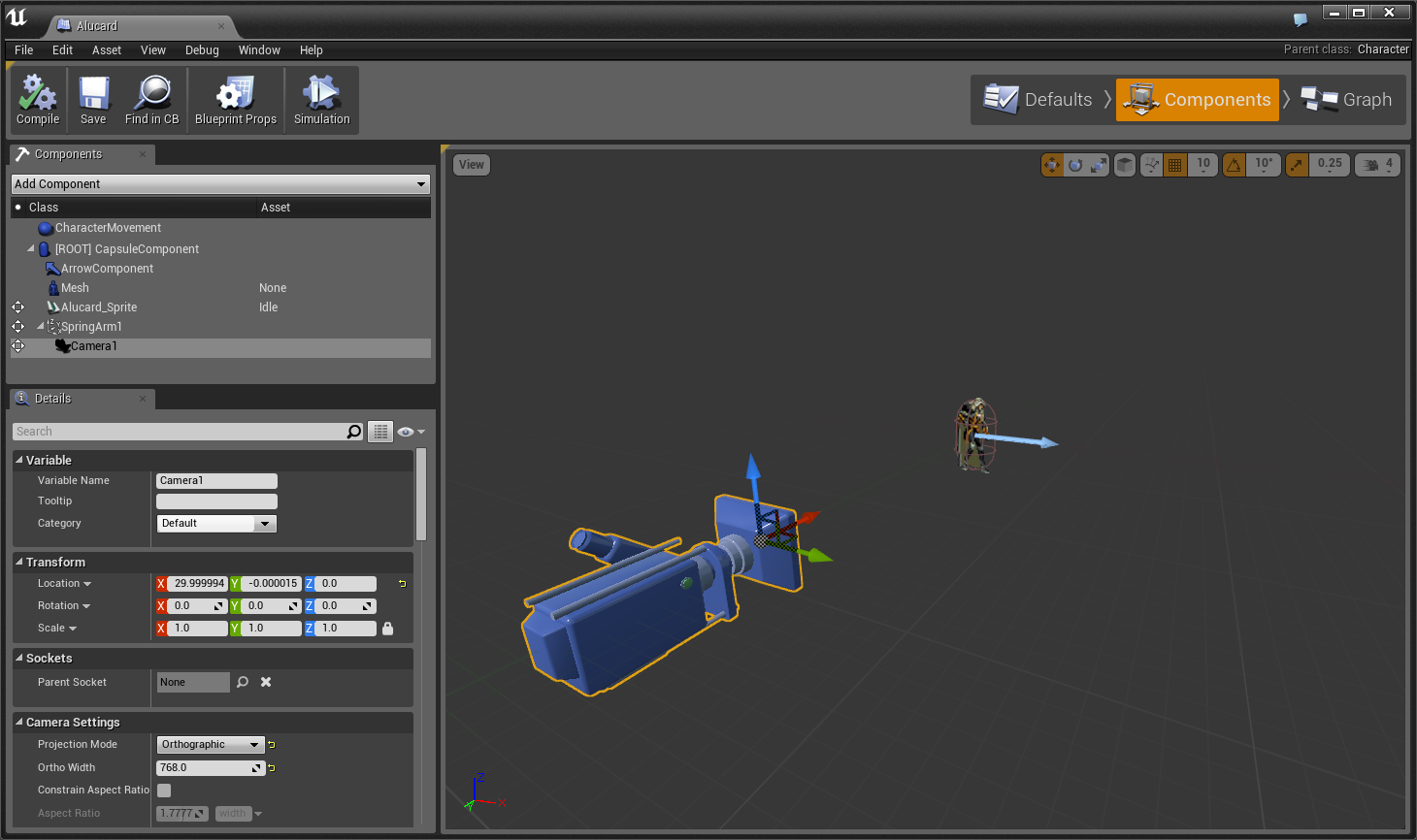
Переходим непосредственно к созданию персонажа. В папке «Blueprints» создаем новый BP, нас спросят, какой класс принта, выбираем «Character», даем имя, открываем и направляемся в раздел «Components». Добавляет к капсуле Flipbook, в качестве источника выбираем заготовленную Idle анимацию, так же добавляем SpringArm и к ней цепляем камеру, в принципе можно обойтись и без руки, но лучше с ней. Настраиваем размеры спрайтов и капсулы по вкусу, но капсулу лучше делать немного поменьше, что бы спрайт не парил над землей. У камеры убираем зависимость от контроллера и выставляем ортографический тип, глубину — по вкусу.

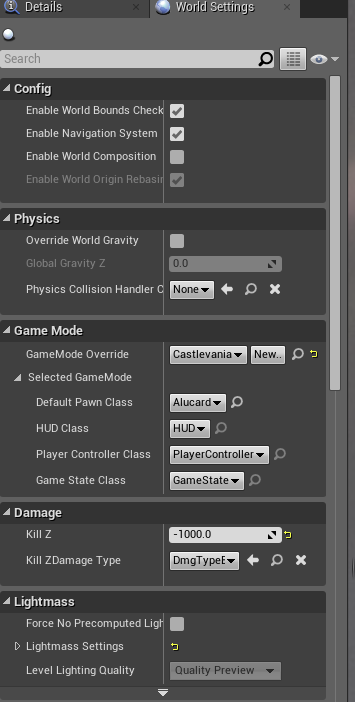
Компилируем, сохраняем. В настройках мира можно создать свой GameMode, либо поменять в уже существующем «Default Pawn Class» на только что созданного нами персонажа.

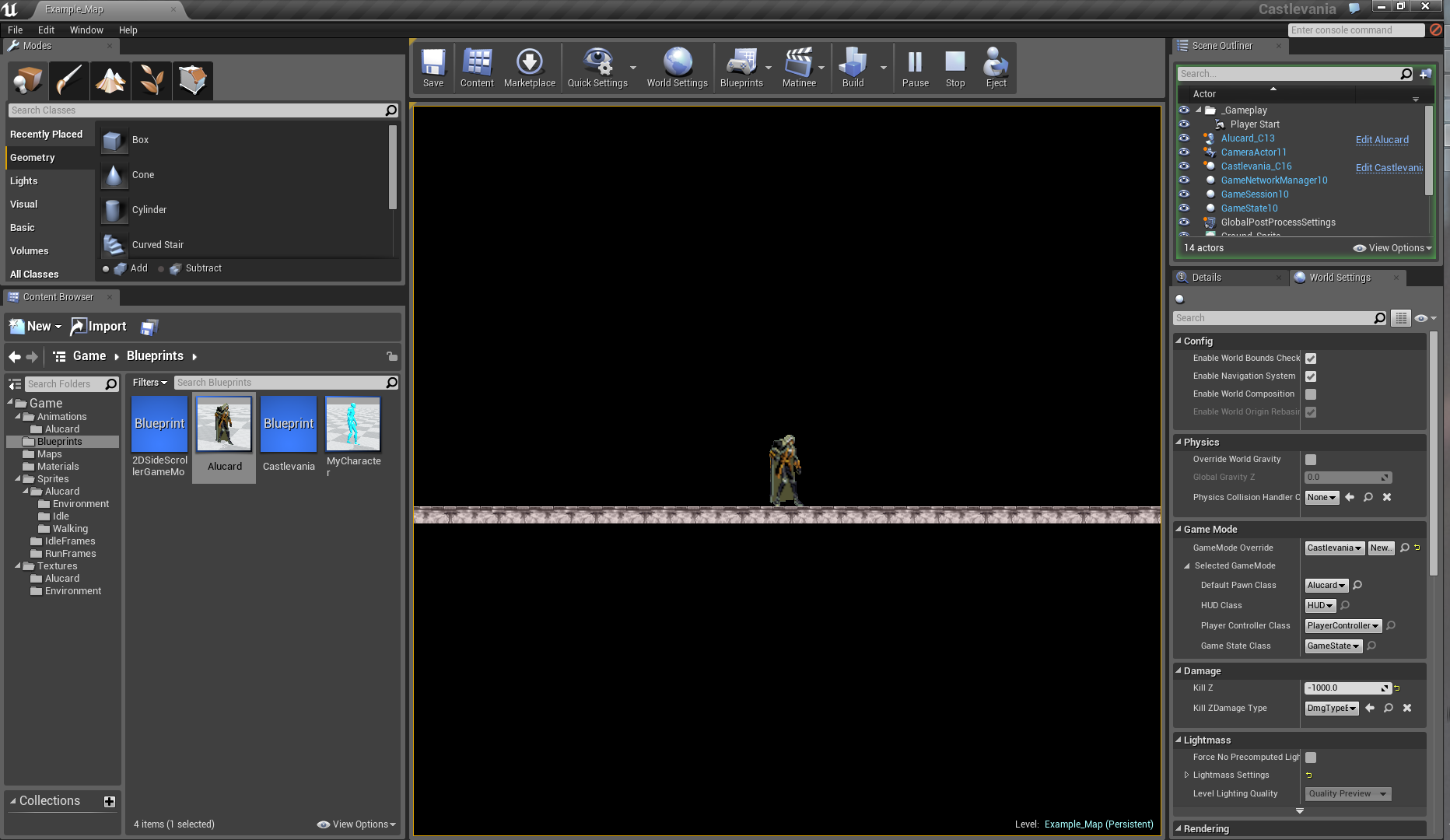
Теперь можно запустить и убедиться, что мы все сделали правильно и что наш персонаж нетерпеливо ожидает приказов.

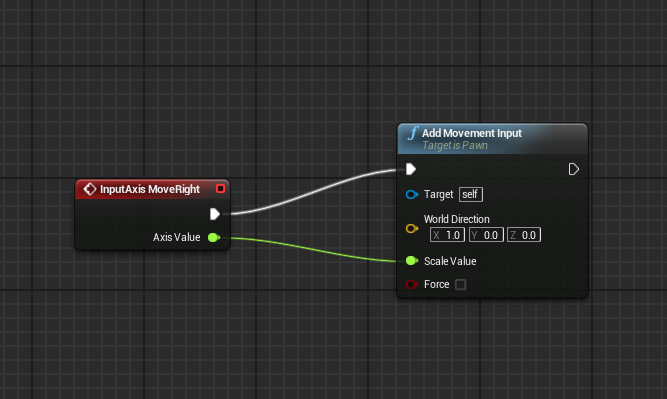
Пора научить его передвигаться, для этого вновь открываем BP персонажа и переходим в раздел графа. Стоит отметить, что Blueprints — очень мощный инструмент, с его помощью можно обойтись в проекте без классического написания кода, но на деле это то же самое программирование, просто, собственно, писать надо будет разве что несколько имен, да значений. Итак, прежде всего надо добавить движение по вектору при событии MoveRight:

Тут происходит следующее: при воздействии на ось (у нас может быть два воздействия ± 1) происходит передвижение объекта по оси X на заданное воздействие. В принципе этого достаточно для передвижения, можно пробовать — компилируем, сохраняем, тестируем. Персонаж смещается вдоль оси, но без анимации, ведь мы не предусмотрели ее переключение.
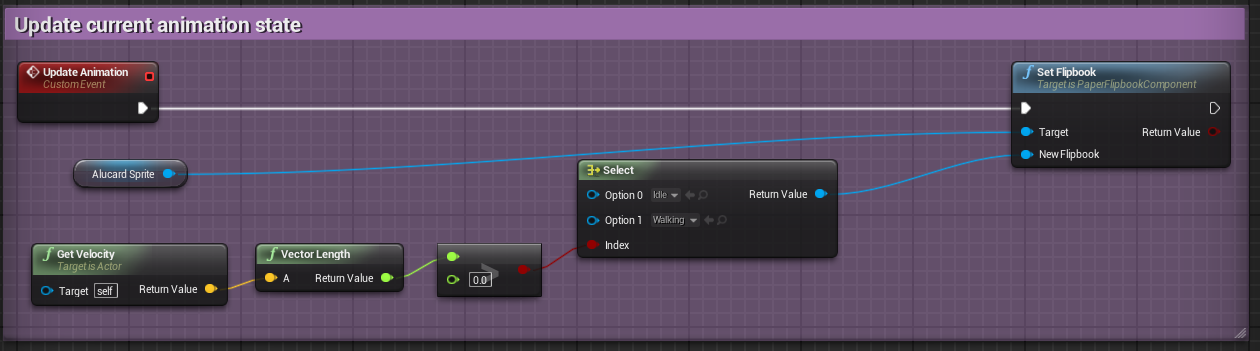
Для переключения между анимациями нам необходимо заменить, собственно анимацию в flipbook нашего персонажа. Сделать это можно несколькими способами, но я предпочитаю наиболее универсальный и, как мне кажется, изящный. Создадим на графе Свое событие, назовем соответственно цели — «Update animation».

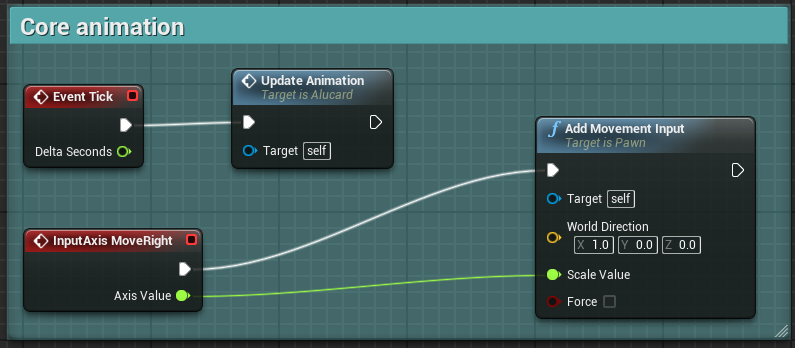
Логика работы тут следующая: при вызове события во flipbook цели помещается заданная анимация. Сама анимация выбирается в зависимости от того, какая скорость у нашего объекта, если больше нуля — анимация ходьбы, иначе — покоя. Обновим и граф движения:

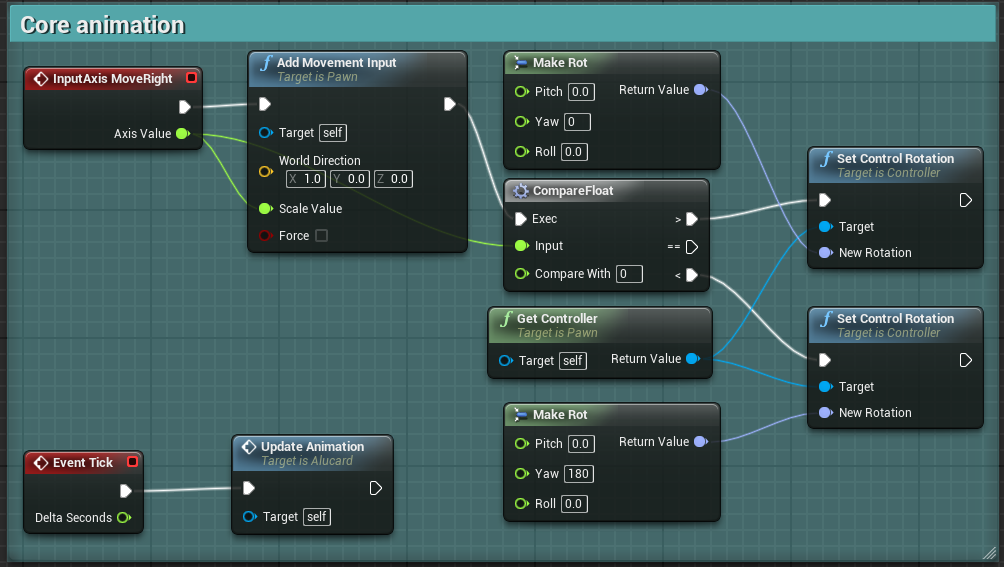
Появилось новое событие — «Event Tick», оно происходит каждый кадр, соответственно каждый кадр у нас теперь происходит проверка необходимости смены анимации. Если сейчас запустить игру, то персонаж будет двигаться с анимацией бега, но всегда будет смотреть в одну сторону, исправим это:

Итоговый результат:
[embedded content]
Таким образом сегодня мы создали анимированного 2D персонажа, способного перемещаться по платформе. В дальнейшем добавим способность прыгать, сражаться и уничтожать врагов. Пожелания, комментарии и критика приветствуются.
