[Из песочницы] Ретроспектива разработки интерфейса листа персонажа

Близится 2021 год, а значит, минуло почти 4 года с момента, когда я присоединился к разработке Pathfinder: Kingmaker в качестве разработчика интерфейсов. За это время игра превратилась из маленького прототипа с минимальным функционалом в огромную, сложную систему. Игра пережила релиз, год активного багофикса и поддержки DLC, а также портирование на консоль. И теперь, когда разработку этого проекта можно считать завершенной, пришло время оглянуться и попробовать собрать ретроспективу того, как проектировались и создавались интерфейсы.
Я решил начать с основного, на мой взгляд, интерфейса игры, с листа персонажа.
Введение
Компьютерный Pathfinder: Kingmaker является адаптацией настольной игры Pathfinder от компании Paizo, весьма популярной в англоязычном мире и чуть менее во всём остальном. И чтобы все без исключения участники разработки хорошо понимали, что они делают, в команде существовала прекрасная практика: еженедельная игра в настолку по оригинальному модулю Kingmaker.

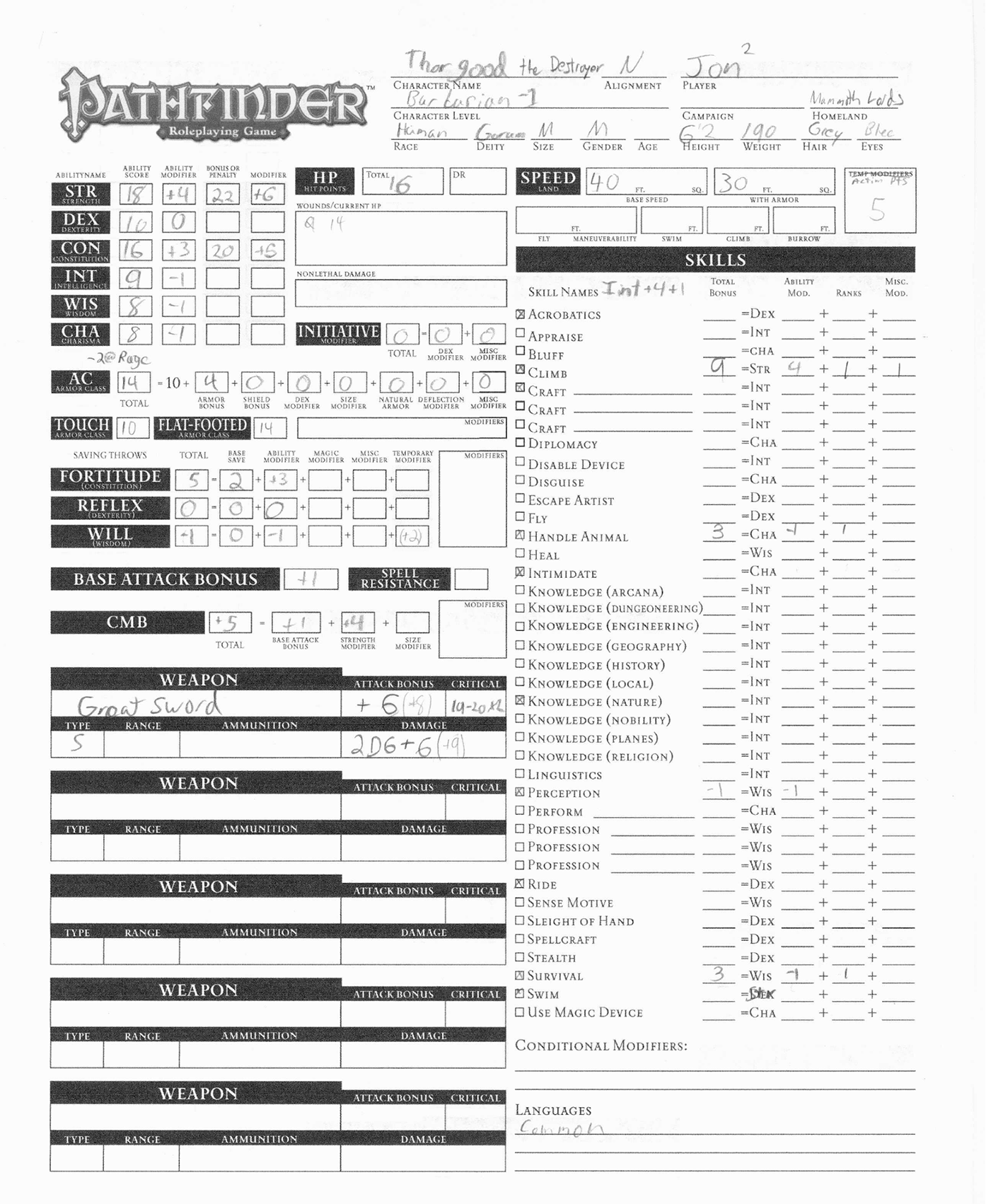
И это сильно помогло в начале разработки этого и других интерфейсов, ведь именно лист персонажа ты держишь в бумажном виде в руках, сидя за столом.

Взято отсюда: http://runelords.peepersbog.org/index.html
В отличии от своих, более опытных в играх и разработке коллег, весь мой опыт настольно-ролевых игр сводился к играм в юности по обрывкам правил D«n"D и прохождения Baldur«s Gate в момент, когда я даже не понимал, что она сделана по настольной игре. И, конечно, такой опыт является огромным минусом, когда нужно перенести настольную игру в компьютерную. Однако, сейчас я понимаю, что в тот момент недостаток обратился в достоинство, потому что это дало возможность взглянуть на интерфейс с точки зрения человека, ничего не знающего об игре. По сути задачей стало «объясни самому себе, как это устроено», что, конечно, намного проще. Ведь никто так не сможет рассказать, как пользоваться чем-то, кроме как человек, только что этому научившийся. В момент, когда была поставлена задача на дизайн листа персонажа в игре, всё казалось очень просто: перенеси его в цифровой вид, убери лишнее и готово! И, конечно же, это оказалось не так. Чем глубже я погружался в устройство правил настольной игры, тем более ясным становилось, что Pathfinder это игра не по правилам, а по исключениям из правил.
Информационное проектирование
В качестве вводных данных был прежде всего оригинальный лист персонажа, документация гейм-дизайнеров, Core Rulebook настольной игры и некоторое количество готовой интерфейсной вёрстки, в частности, инвентарь.
Очевидно, что нельзя было просто переверстать бумажный Character sheet в экранную версию.
В компьютерной версии сокращалось количество навыков, но при этом добавлялось отображение состояний и баффов. Кроме того, добавлялась часть характеристик, которые в бумажной версии, как правило, не показывались.
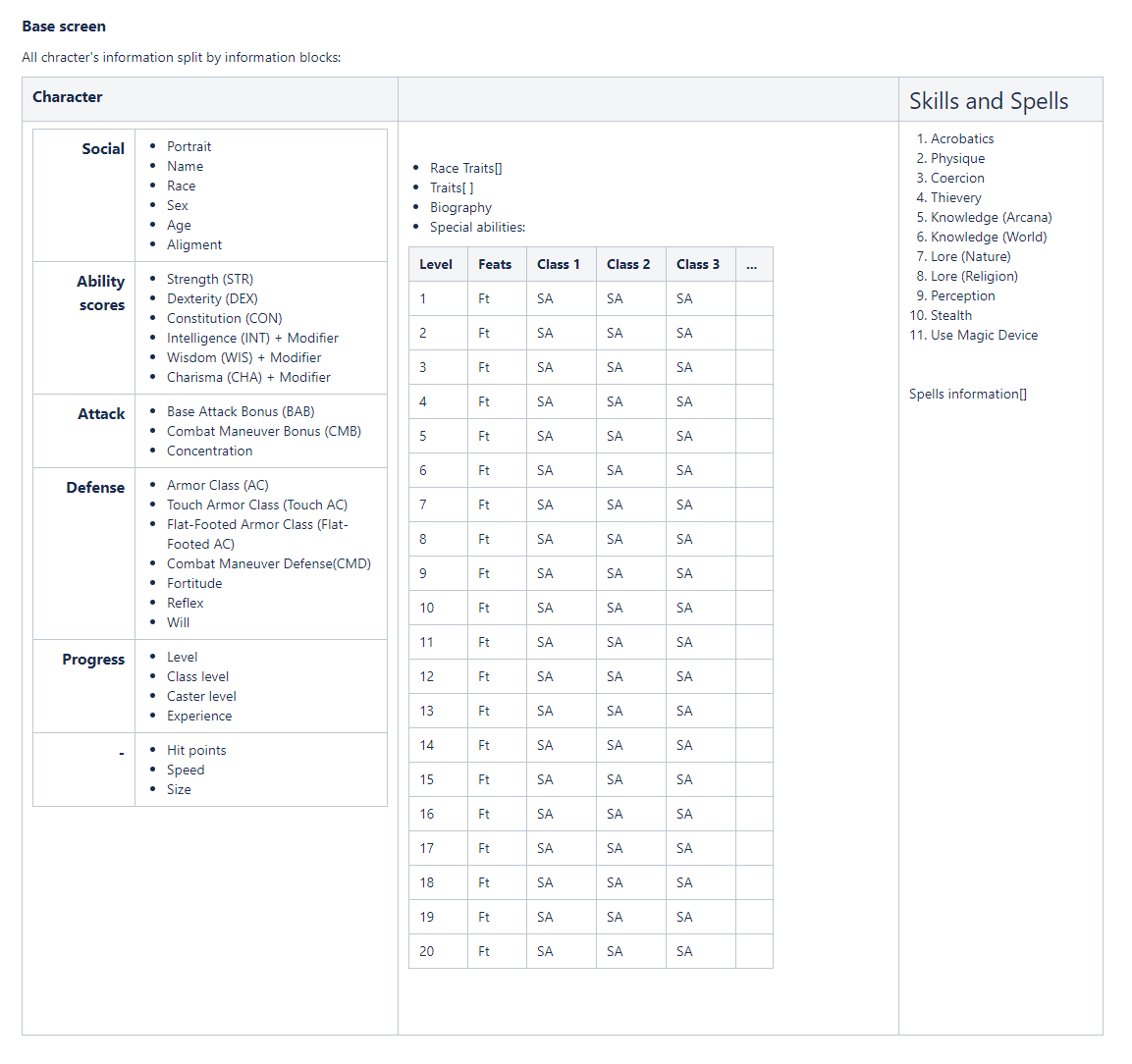
Переосмысление существующего, бумажного, в совокупности с новым, компьютерным, привело к идее разбиения экрана на три столбца. Хотя, правильней сказать, к идее протягивания уже существующей компоновки инвентаря. Левая треть экрана должна была стать «сквозным» информационным ядром интерфейсов персонажа и вобрать в себя основные характеристики. А ключевой частью этого блока должен был стать портрет. В отличии от других современных RPG, где основным представлением персонажа является 3D-кукла, у нас для роли отождествления игрока, как героя игры, был рисованный портрет. На это был сделан упор по нескольким причинам: 1. Это жанровое, духовное наследие Baldur’s Gate. 2. Портретом можно выразить более сложные эмоции и лучше охарактеризовать героя, сделав игровой опыт глубже. Другие составляющие блока должны были отвечать на вопросы «кто?» и «какой?»: Хаотично-добрый полуорк, варвар, сильный и красивый, но глупый, бьёт молотом так-то, защита такая-то. Остальные две трети должны были раскрывать подробности о способностях и навыках и истории. Как результат информационного проектирования, все возможные блоки персонажа были сгруппированы и распределены по столбцам и страницам. Таким образом появилось логическое разбиение.



Конечно, это оказалось не оптимальным разбиением, но это стало хорошей отправной точкой для дальнейшей компоновки.
Отдельной темой хочется выделить визуализацию классовых прогрессий. Особенность Pathfinder тут в том, что, в отличии от многих игр схожего жанра, развитие персонажа здесь нельзя формализовать в статичную карту развития. Игрок может на любом повышении уровня выбрать себе другой класс и стать, например, магом 5-го уровня и вором 3-го и предсказать это невозможно. Кроме того, у каждого класса есть архетипы, выбор которых подменяет часть способностей и не обязательно на том же уровне. А еще часть способностей появляется в классе только после того, как игрок определиться с божеством своего персонажа или происхождением.
Для непосвященного человека описание почти любого класса выглядит как набор способностей, получаемых в случайном порядке и непонятно как связанных между собой. Так что на этапе сбора информации задача состояла в том, чтобы осознать паттерн организации классов и сформулировать идею, как упростить его представление.
В результате получилось несколько сравнительных таблиц со способностями и характеристиками классов. Пожалуй, польза этих таблиц заключалась не столько в них самих, сколько в выводах и наблюдениях, к которым мы пришли в процессе их составления.
В процессе изучения структур развития разных классов все способности удалось разделить на группы:
- Способности-детерминаторы, определяющие поведение класса или появление дополнительных способностей: любимая школа магии, домены, происхождение, питомец.
- Способности с рангом, где суть действия не меняется, но увеличивается его характеристики: сила, продолжительность и т.д.
- Способности с схожей наличием общего компонента. У паладина, например, есть ауры, которые дают бонусы к совершенно различным вещам.
- Параметризуемые способности, где можно выбрать один из параметров. Например, любимый противник.
- Одиночные способности, которые непонятно с чем можно соотнести.
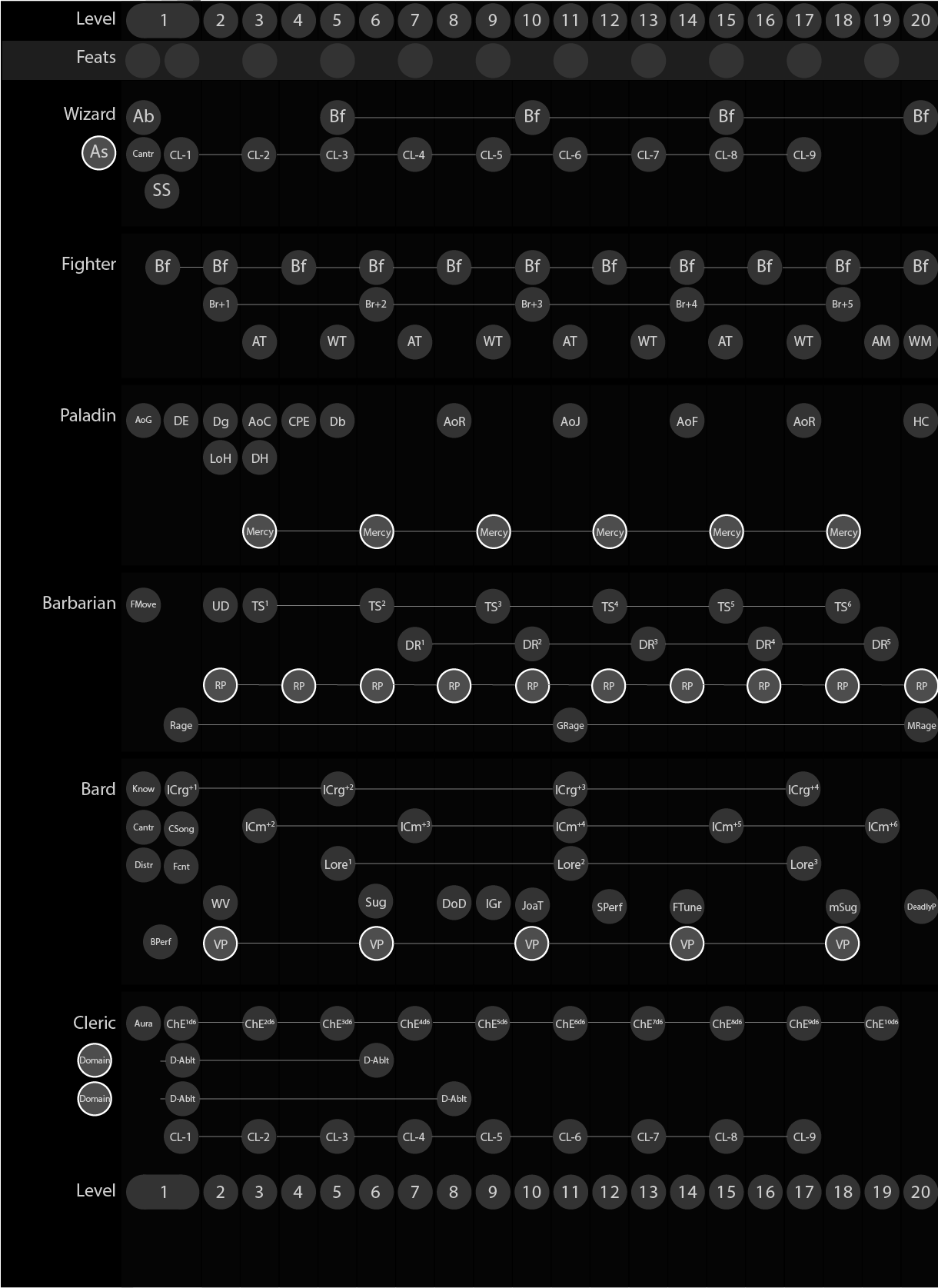
Всё собранное было решено визуализировать уже на этапе сбора информации, чтобы оценить размеры и количественные характеристики.

Эта визуализация впоследствие стала скелетом для страниц развития персонажа во всех интерфейсах. Мы написали алгоритм, собирающий способности в цепочки. Автоматизации здесь поддавалось далеко не всё и часть способностей мы объединяли в ручную в угоду приятному визуалу.
Кроме цепочек способностей классы влияют на возможность носить броню и управляться с оружием того или иного типа и этот вопрос тоже хотелось как-то систематизировать. Однако, тут систематичность имела место только в группах оружия, которое уже и так определили создатели настолки. В остальном каждый класс имел какие-то свои дополнения, которые не поддавались систематизации. Самый показательный пример, Клирик, который владеет любым простым оружием, плюс любимым оружием бога, которому поклоняется. Вывод: надо показывать весь список видов оружия и отмечать которыми из них персонаж владеет.
С полученным багажом информации о настольной игре мы приступили к работе над макетами интерфейсов.
Поиск разметки
Наличие логического разбиения по информационным блокам даёт хорошую отправную точку для того, чтобы просто хоть что-либо начать проектировать, но этого недостаточно. Довольно сложно придумать что-то, не имея ограничений. Наш мозг нуждается в постоянной систематизации окружения и если ему не за что зацепиться, то это становится проблемой. Помимо логического разбиения, таким ограничением стала трёхколоночная система, которую породил уже существующий ранее интерфейс инвентаря. Теперь настал этап создания визуального представления информации отдельными блоками и попытка их хоть как-то объединить. Блоки, которые оказывались удачными, с точки зрения меня и коллег, перетекали в следующие макеты. Иные вычеркиваются и оставались лишь в архивах, которые я достал специально для этой статьи.
Ниже приведены одни из первых экранов и эксперименты с компоновкой. Все их можно объединить попыткой втиснуть весь лист персонажа на один экран. И если блоки атаки, защиты и навыков в целом не имели особой вариативности, то блоки про способности и баффы содержали в себе неизвестное количество сущностей.
Причём на тот момент я сильно недооценивал количество вариантов способностей и часто пытался уместить их в совсем небольшие блоки. К слову, тогда же мы пытались найти способ разместить баффы в левой трети, чтобы они были видны и на экране инвентаря тоже. При обсуждении блока баффов появился интересный момент: коллеги, глубоко знающие правила, разделяли состояния персонажа (уставший, ослепленный и пр.) и баффы (позитивные или негативные эффекты от заклинаний). Так написано в правилах и хорошо интегрируется в механику. Для интерфейсного взгляда же все эти сущности являлись иконкой с текстом, изменяющей значения других статов. И такое разночтение ярко выражено внутри кода игры, где интерфейсный код приводит к общему знаменателю механические сущности.



В макетах использованы портреты из Baldur«s Gate.
После череды экспериментов и попыток уместить всё на один экран стало понятно, что лучшим подходом здесь будет разбиение на страницы и частью информации придётся пожертвовать, положив под «еще один клик».
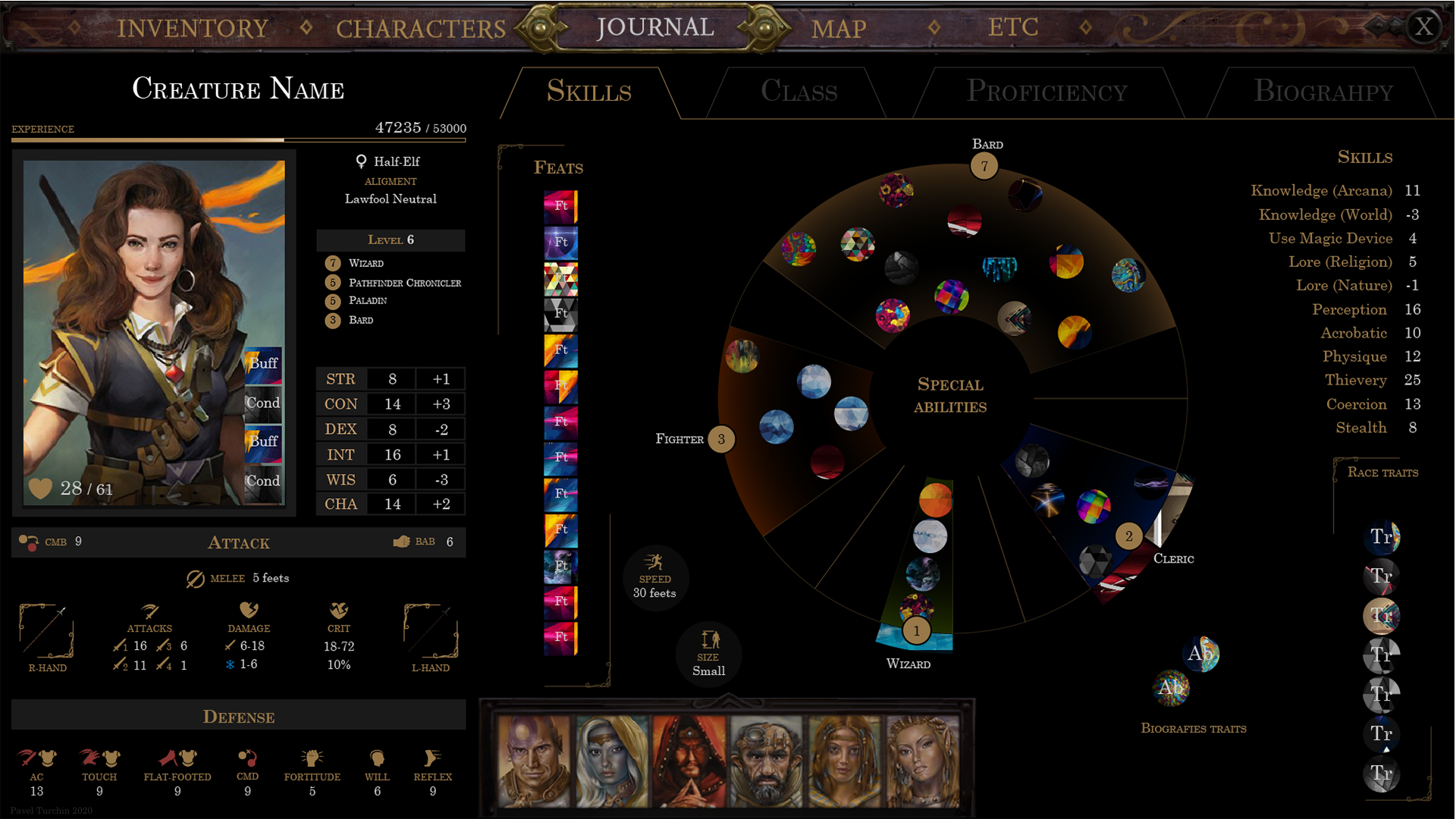
И если всё древо прогрессии, биографию персонажа и владение оружием можно было безболезненно выселить в другой экран, то с отображением способностей сдаваться не хотелось. Родилось еще несколько вариантов, в том числе радиальное представление мультиклассового персонажа. Его мы зарубили в тот же день и не стали развивать, т.к. оно плохо подходило для персонажей, развивающихся в одном классе и имело ряд технических ограничений.





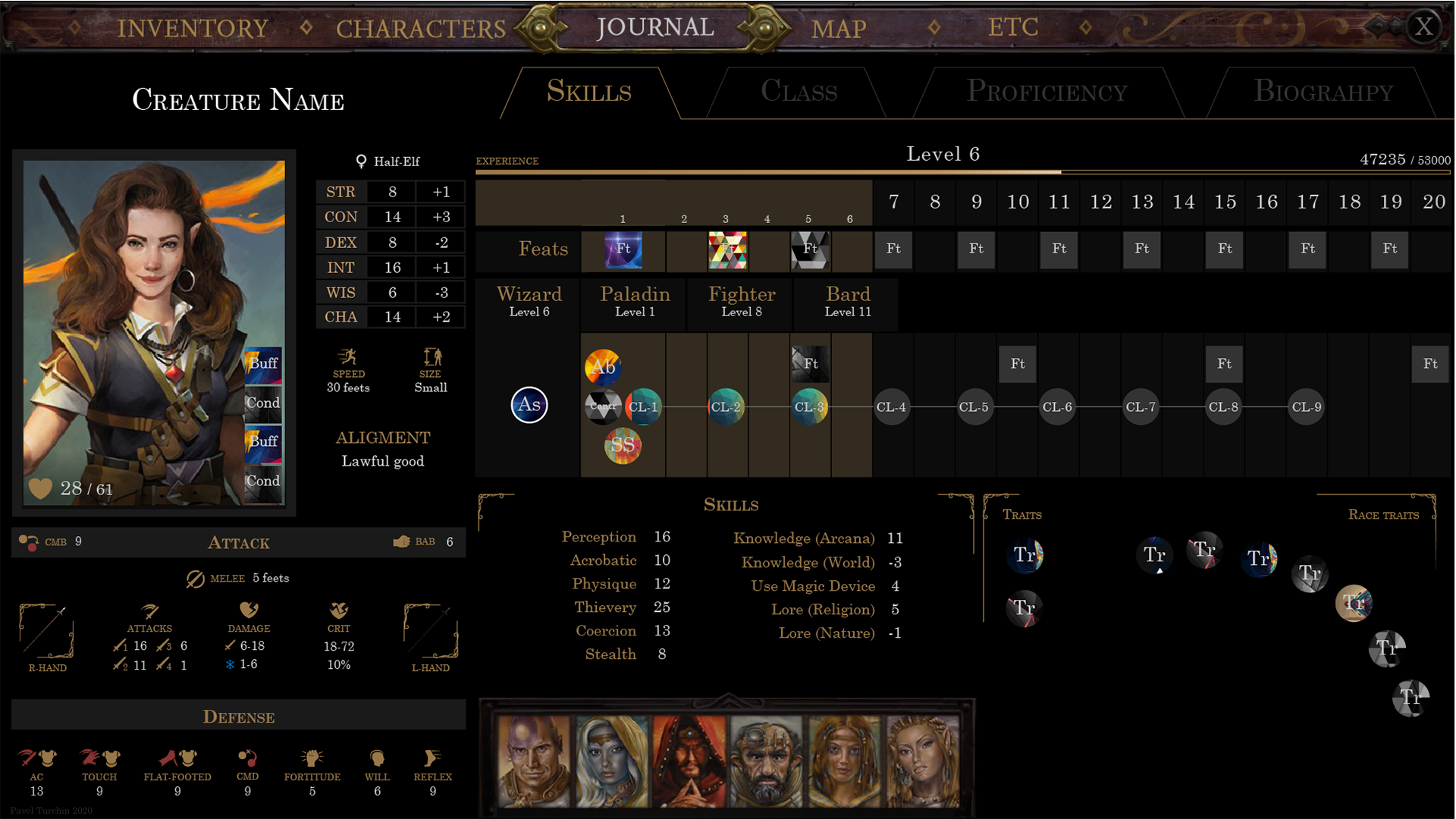
Здесь были эксперименты с группировкой способностей. Нужно было отделить способности, именуемые Feat, которые персонаж выбирает вне зависимости от класса от Special Abilities, которые уникальны для каждого класса. Плюс еще существовали Traits, сюжетное происхождение персонажа, которое за столом игрок выбирает для более интересного отыгрыша роли, но в нашем случае просто еще один способ повлиять на значения характеристик. А еще мы хотели показывать многие характеристики, которые, однако, были не всегда полезны применительно к отдельно взятому классу персонажа. Например, для мага не очень важно, насколько велик его Base Attack Bonus, он им не пользуется, когда бросает огненные шары. Но всё же некоторые блоки уже стали искать свою около-финальную компоновку с проверкой контента.


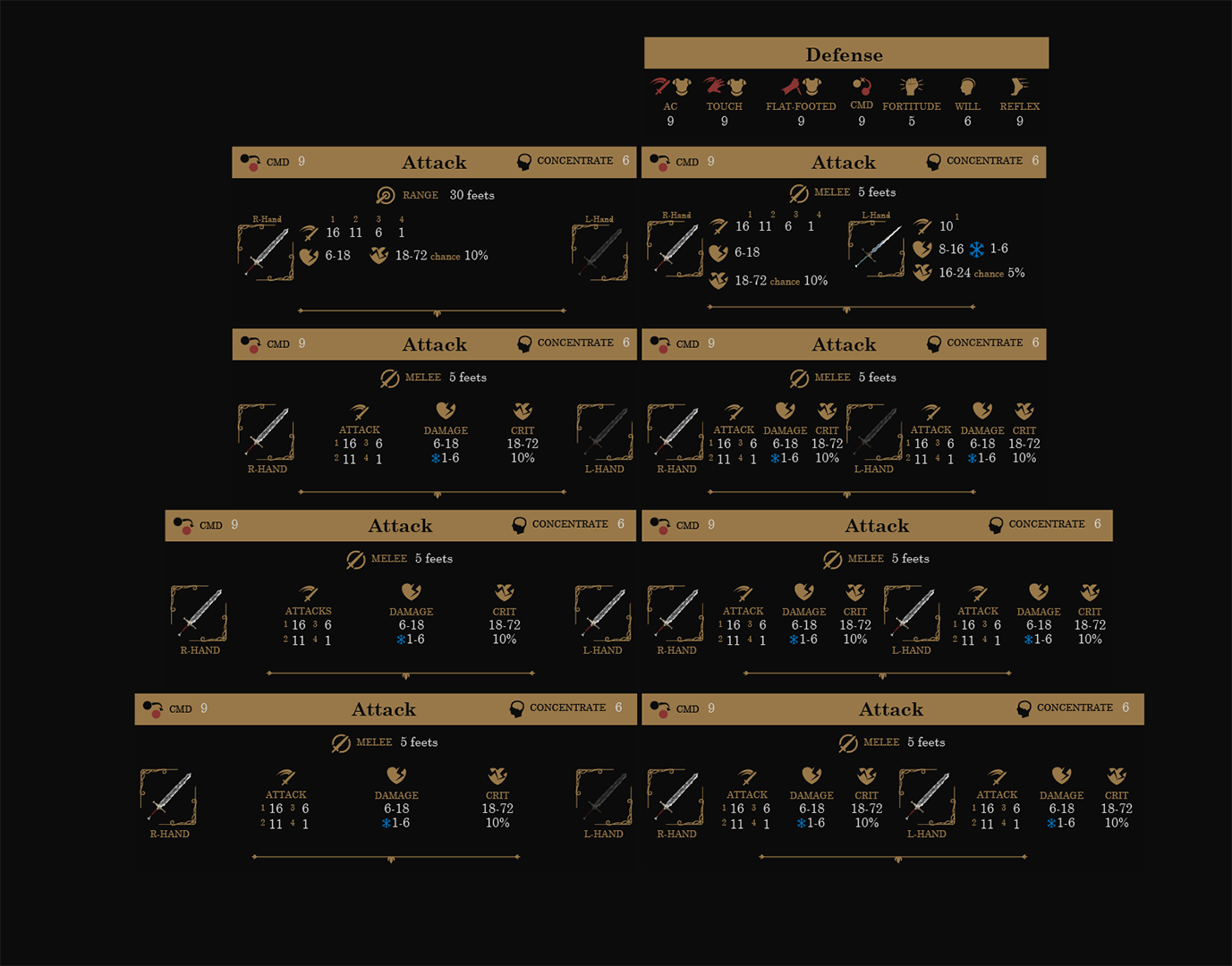
Поскольку это статья ретроспективная, то сейчас я могу сказать, что даже такие проверки не могут учесть всех вариантов контента, который может появиться в процессе разработки. Например, блок атаки был рассчитан только на 4 значения и не учитывал, что при некотором сочетании классов персонажа и заклинаний их может стать 6. Кроме того, на момент проектирование все участники были уверены, что вёрстка не сдвинется после артового оформления. Но это так же оказалось заблуждением. Игру сложно запланировать заранее, это живой процесс постоянного творчества, развития и изменения. А универсальные, безопасные решения, к сожалению, часто напоминают экселевскую таблицу, безликую и безэмоциональную. Таких решений хотелось иметь поменьше. Так что в итоге, на немецком языке, в случае двух оружий в руках, заголовки начинают слипаться и даже настройка адаптивной вёрстки и масштабирование шрифта с этим не справляется. А урок здесь такой: когда продукт почти закончен стоит отдалиться от него и еще раз взглянуть на уже принятые решения, они могут оказаться уже неподходящими. В дизайне тоже существует рефакторинг.
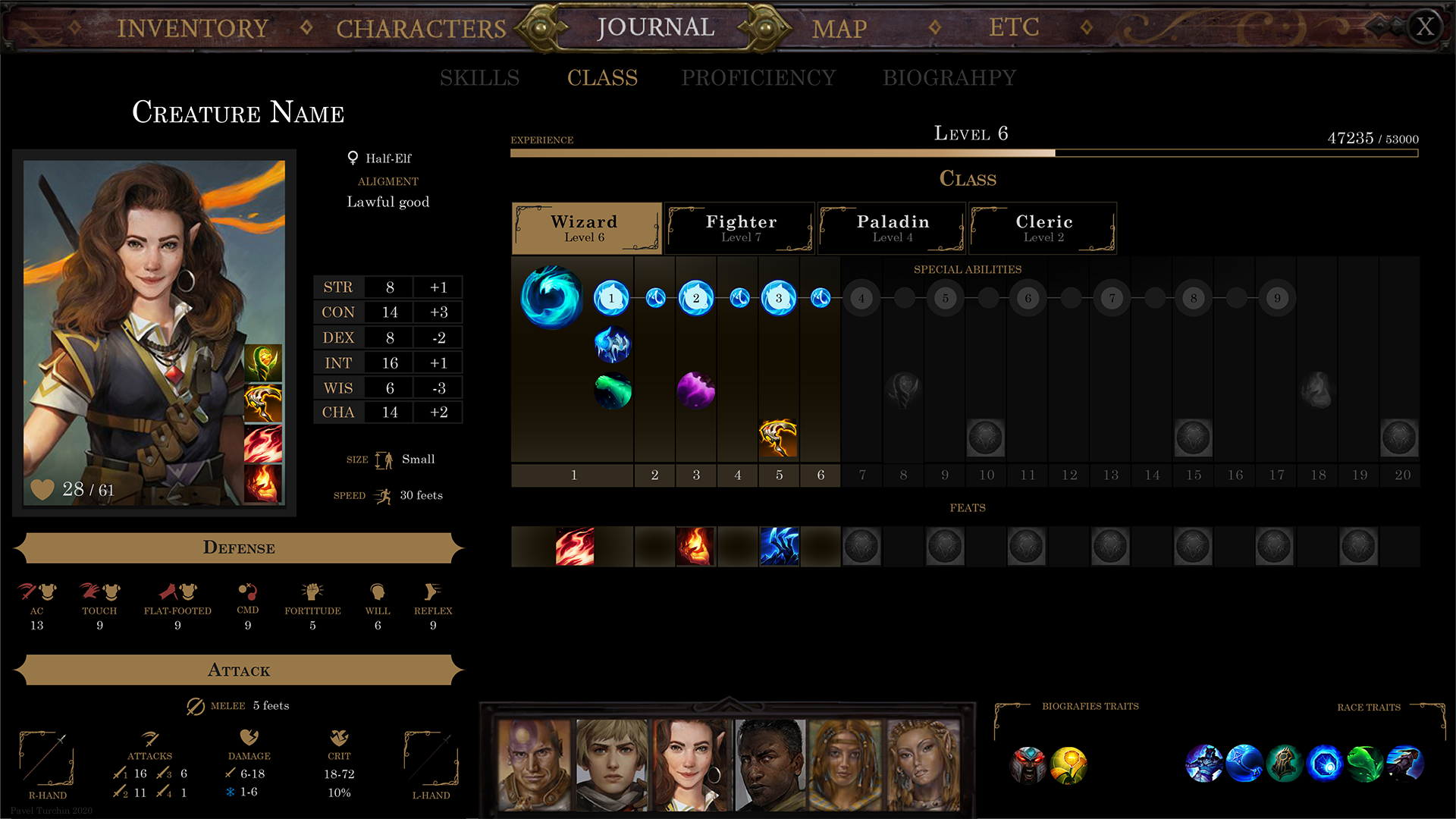
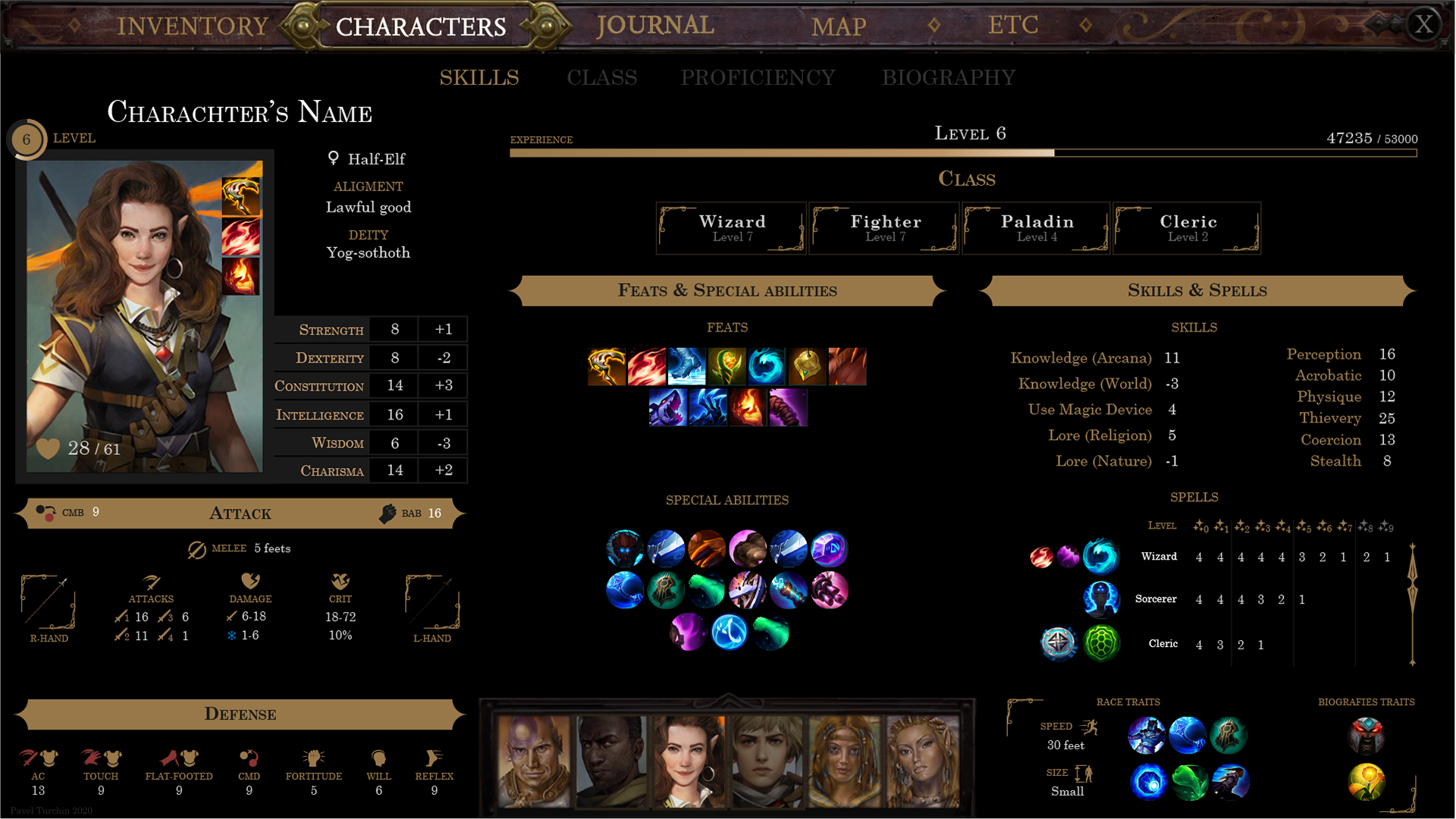
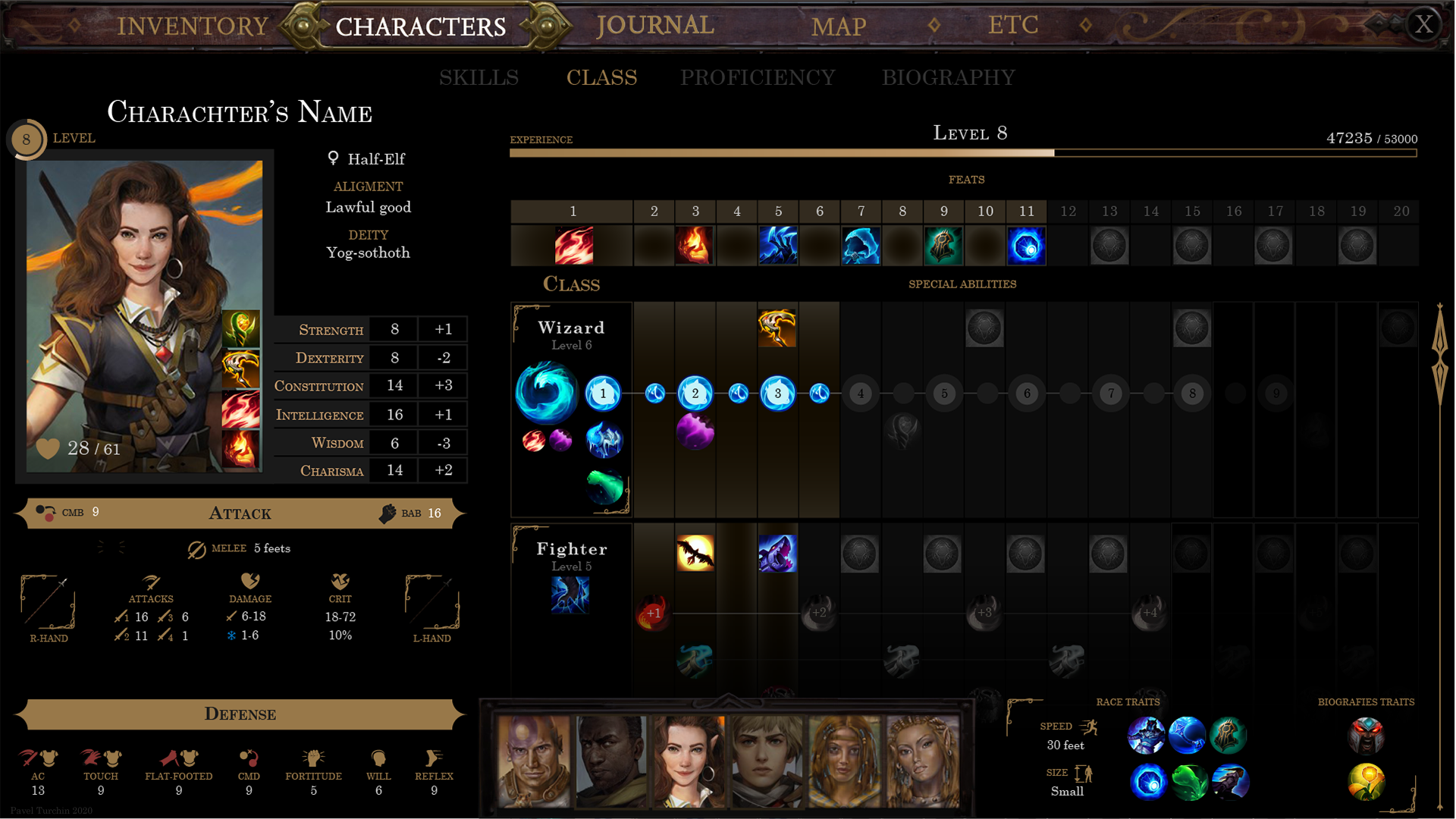
Но этот урок мы усвоим чуть позже. А тогда, после первых итераций поиска компоновки, я собрал первый дизайн-документ, который можно было предметно обсуждать с коллегами. Здесь были группировки способностей, крупные блоки с выбранными классами, таблицы заклинаний. В прогрессию мы добавили цепочку про развитие книги заклинаний, а часть характеристик упразднили совсем.
Финализация дизайна




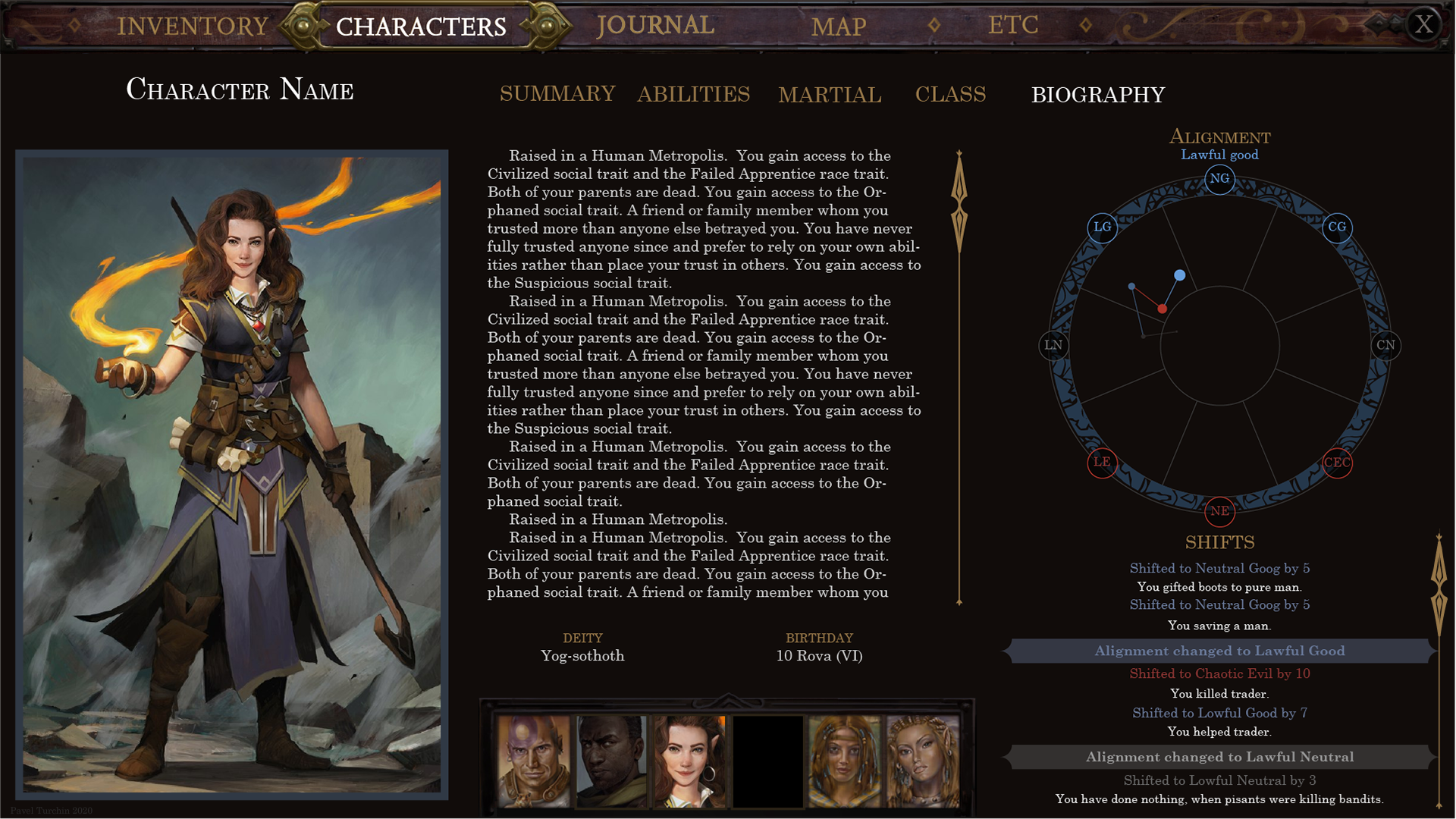
В макетах использованы иконки из League of Legends.
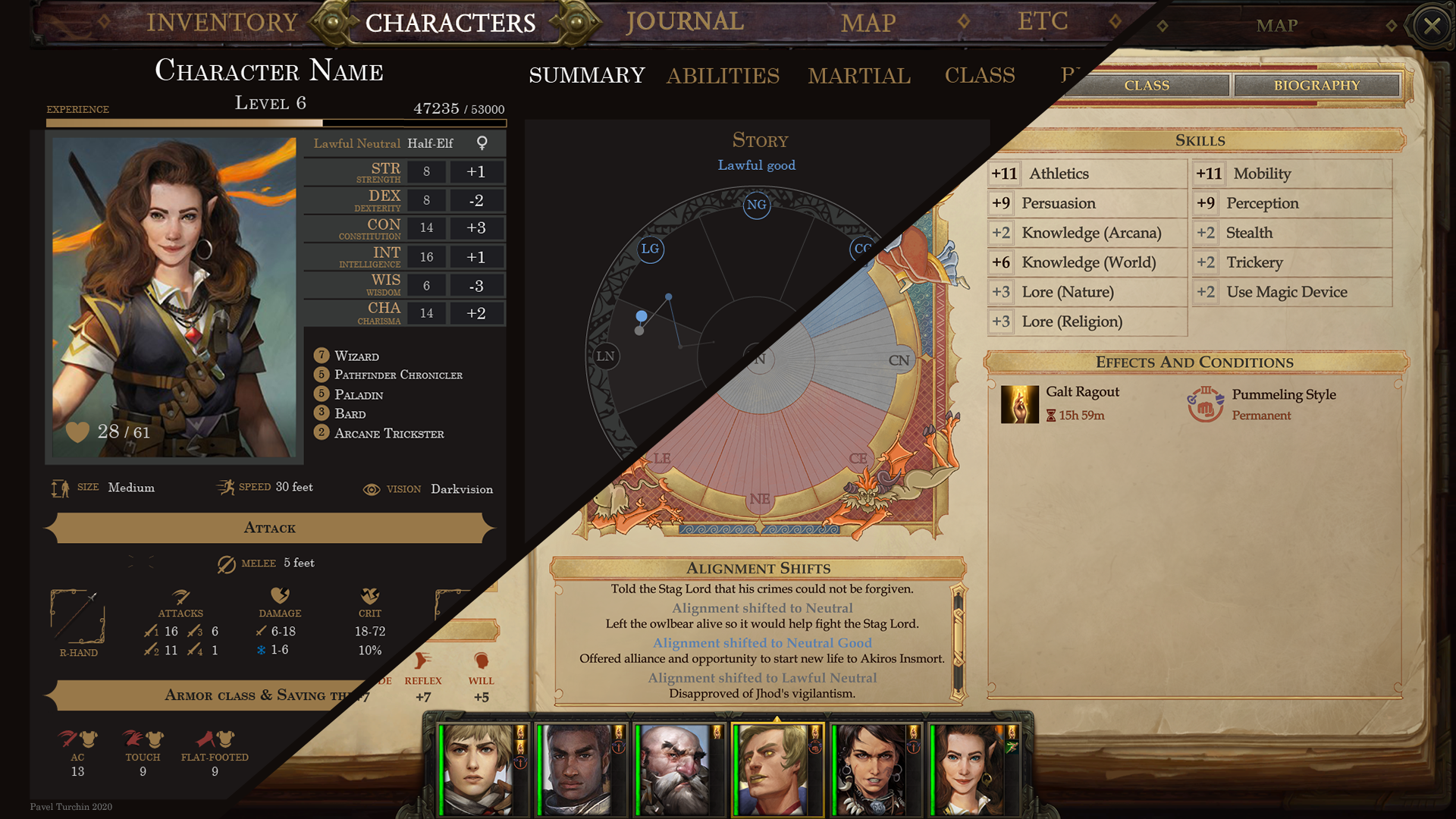
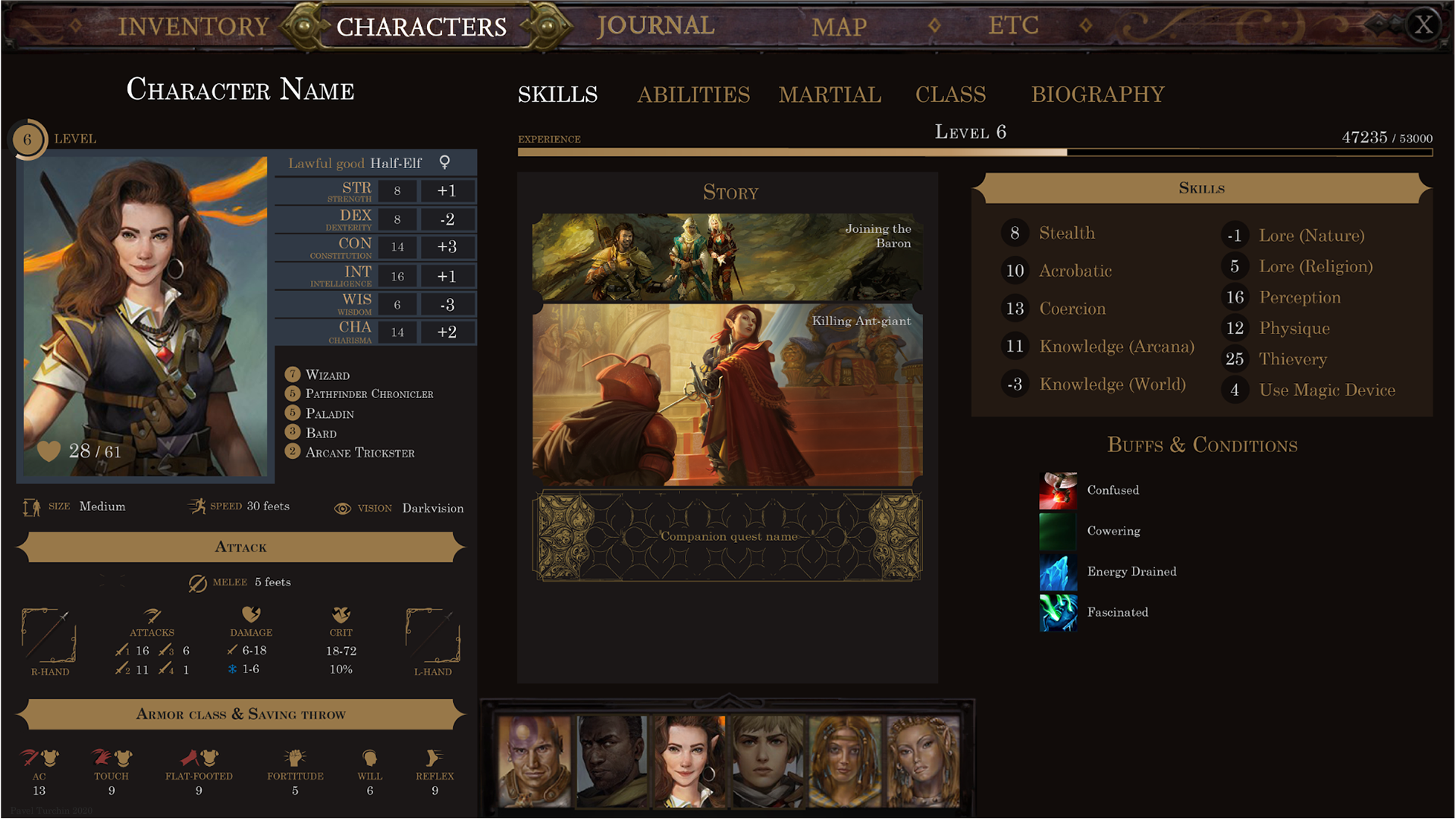
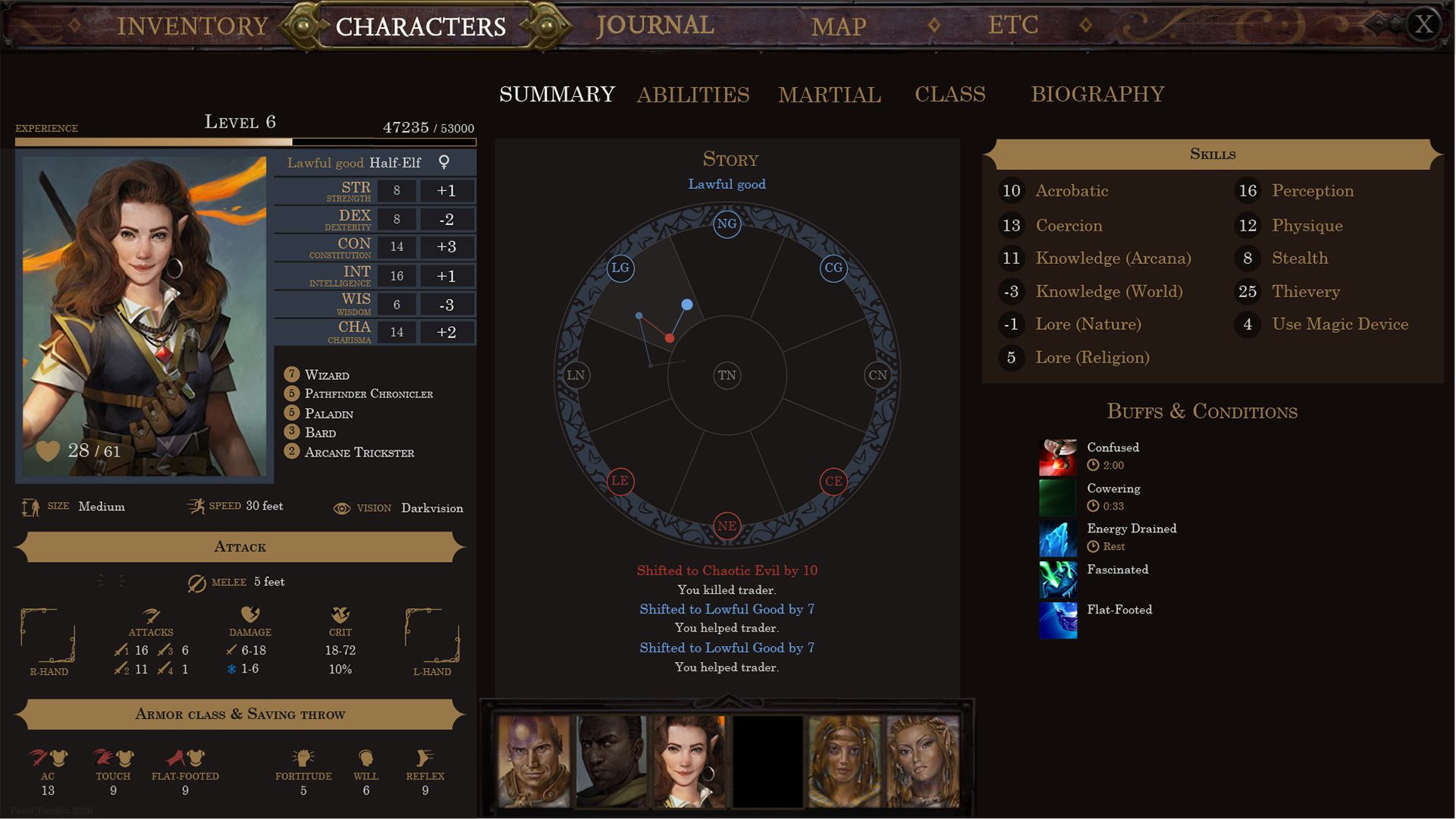
Обсуждения — у нас это всегда долгий процесс, отягощённый многочисленным столкновением мнений и интересов. Я не помню ни одного собрания, которое длилось бы менее 3-х часов. Одни полагают, что важнее предоставлять максимум механической информации, другие — что важнее погружение в историю и атмосферу, а механические детали можно спрятать поглубже. Чаще всего такие дискуссии — единственный эффективный способ выйти из тупика и, в результате обмена мнениями, прийти на следующую итерацию с новыми идеями. Страницы биографии персонажа и древо развития класса в целом были утверждены всеми участниками. А вот с главной страницы было решено убрать информацию о способностях, таблицу заклинаний и прочие числовые характеристики персонажей. Центром интерфейса решили сделать сюжетную составляющую игры. Для основного героя это стало «Колесо мировоззрения», а для компаньонов мы придумали набор сюжетных карточек, ключевых событий этого персонажа, которые будут открываться игроку по мере прохождения. Баффы в этом случае также убирались из левой трети, но получали достаточно пространства, чтобы отображаться вместе с названием и параметром времени действия. Таким образом экран стал значительно чище, а также сместил фокус на то, что это в первую очередь ролевая игра, а уже потом механическая.


Способности переместились на отдельную страницу. Это позволило использовать не одни только иконки, но и названия самих способностей. Впоследствии это оказалось очень важно, потому что для отрисовки иконок под каждую способность нам в итоге не хватило времени и ресурсов. Кроме того, закодировать смысл каждой способности в иконку, а уж тем более расшифровывать её потом игроку, это слишком сложная задача. Но, опять же, ретроспективно должен отметить, что сильно недооценил количество способностей в блоке Special Abilities и переоценил их количество в блоке Traits. В итоге это вылилось в весьма несбалансированную компоновку этого экрана. Что мы, к счастью, имеем возможность исправить в будущей игре Pathfinder: Wrath of The Righteous.

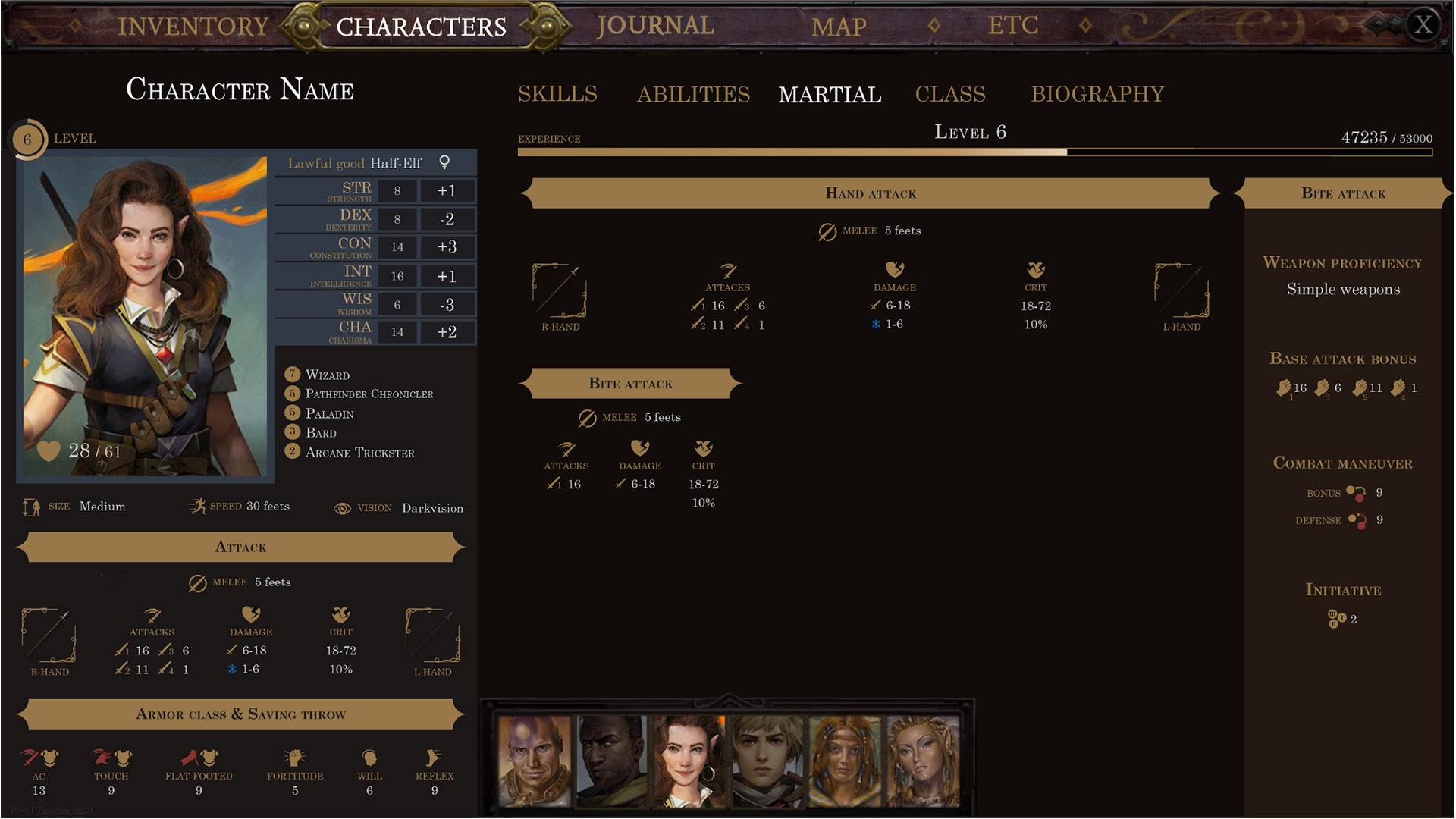
Также на отдельную страницу попала вся информация о боевых характеристиках персонажа. Это, опять же, оказалось очень удачным решением, потому что к концу разработки количество характеристик в ней практически утроилось.

Дизайны, которые приведены выше появились непосредственно после того собрания. Далее я пропущу несколько небольших итераций и покажу финальную версию. В ней были скорректированы некоторые элементы и, с учётом бюджета и общего стиля подобраны иллюстрации.




Артовое оформление
Уже этот дизайн был собран в альфа-версии игры. Здесь стоит сделать некоторое важное отступление. В нашей команде по части UI, вопреки более частого деления на дизайнеров и программистов, используется такое профилирование разработчиков, когда проектировщик, верстальщик и программист это одно лицо, а художник — другое. Это позволяет разграничить техническую и иммерсивную части интерфейса. И вот на момент окончания дизайна с нами еще не было художника. Кроме того, на тот момент мы были уверены, что интерфейсы будут тёмными, с какого-либо рода деревянно-кожаными подложками и бронзовыми кнопками. Но прошло время, и когда мы, наконец, нашли подходящего нам по духу человека и начали поиск артового решения, то оказалось, что мы вовсе не хотим кожу и дерево. Цвета наших интерфейсов инвертировались и превратились в бумажную, сказочную книгу о приключениях, вышедшую из под пера одного из героев. Но артовые элементы внесли дополнительные условия и ограничения, что в итоге привело к изменению вёрстки в разной степени и выявило некоторые проблемы, такие, например, как я описал выше про атаки. Но в целом, полагаю, что интерфейсы сильно выиграли. Таким образом общее ощущение от игры стало цельным, а интерфейс перестал быть просто вынужденной необходимостью, а стал часть игры.





Завершая рассказ про часть создания ПК-интерфейса, хочется сказать, что, к сожалению, не все дизайнерские решения в конечном итоге вошли в релиз в виду ограниченности ресурсов. Некоторые мы не считаем удачными и пересматриваем их в рамках работы над новым проектом, а многие мы, определённо, оставим. Но жизненный цикл интерфейсов Pathfinder: Kingmaker на этом не закончился. Нам предстояло портирование на консоль.
Портирование на консоль
От релиза игры до момента, когда мы приступили к портированию игры на консоль прошло чуть меньше года. За это время нам удалось добавить много фичей, детализаций, многое доделать и во многом разочароваться. Мы получили много фидбэка от игроков и определили для себя камни, о которые не хотелось больше спотыкаться. В большей степени камни касались кода, многие вещи стали трудно поддерживаемы и местами слишком тесно переплетались с механикой. Так что подходя к консольным интерфейсам у нас уже накопился некоторый багаж знаний, но была и проблема. Для нас это стал первый опыт разработки интерфейсов под консоль. Мы внимательно разобрали похожие проекты, выделили что нам в них нравится, а что нет, прочитали Technical Requirements, взяли несколько консультаций у более опытных команд и приступили к разработке.
Консольный интерфейс в отличии от ПК имеет ряд особенностей:
- 1. Их смотрят на телевизоре, сидя на диване. Это повлекло за собой увеличения кегля текста во всей игре.
- 2. По TRC необходимо иметь 5% save-зону, в которой не должен располагаться важный контент.
- 3. Курсор — это сложное решение для консоли. Поэтому у нас больше нет тултипа, в который можно поместить описание параметров и способностей.
При первом «проходе» по экранам персонажа была предпринята попытка наследовать расположение и разметку элементов.



Однако, при этом возникали неразрешённые проблемы. Непонятен принцип, что и когда разрешать выделять. К примеру, если я разрешаю выделять Ability Scores на главном экране, то должен ли я разрешать выделять их же на странице Progression?
Где выводить описание выделенного элемента? Как прокручивать это описание не переходя на новый уровень вложенности? Появляются не интуитивные случаи управления. Например, если игрок выделяет левым стиком крайний правый элемент, то описание выводится слева, а прокручивается правым стиком.
Исходя из этих проблем, а так же предположения, что игрок в консоль всё же не является core-аудиторией настольной игры Pathfinder, напрашивается вывод, что следует упрощать подачу информации и структуру экранов.
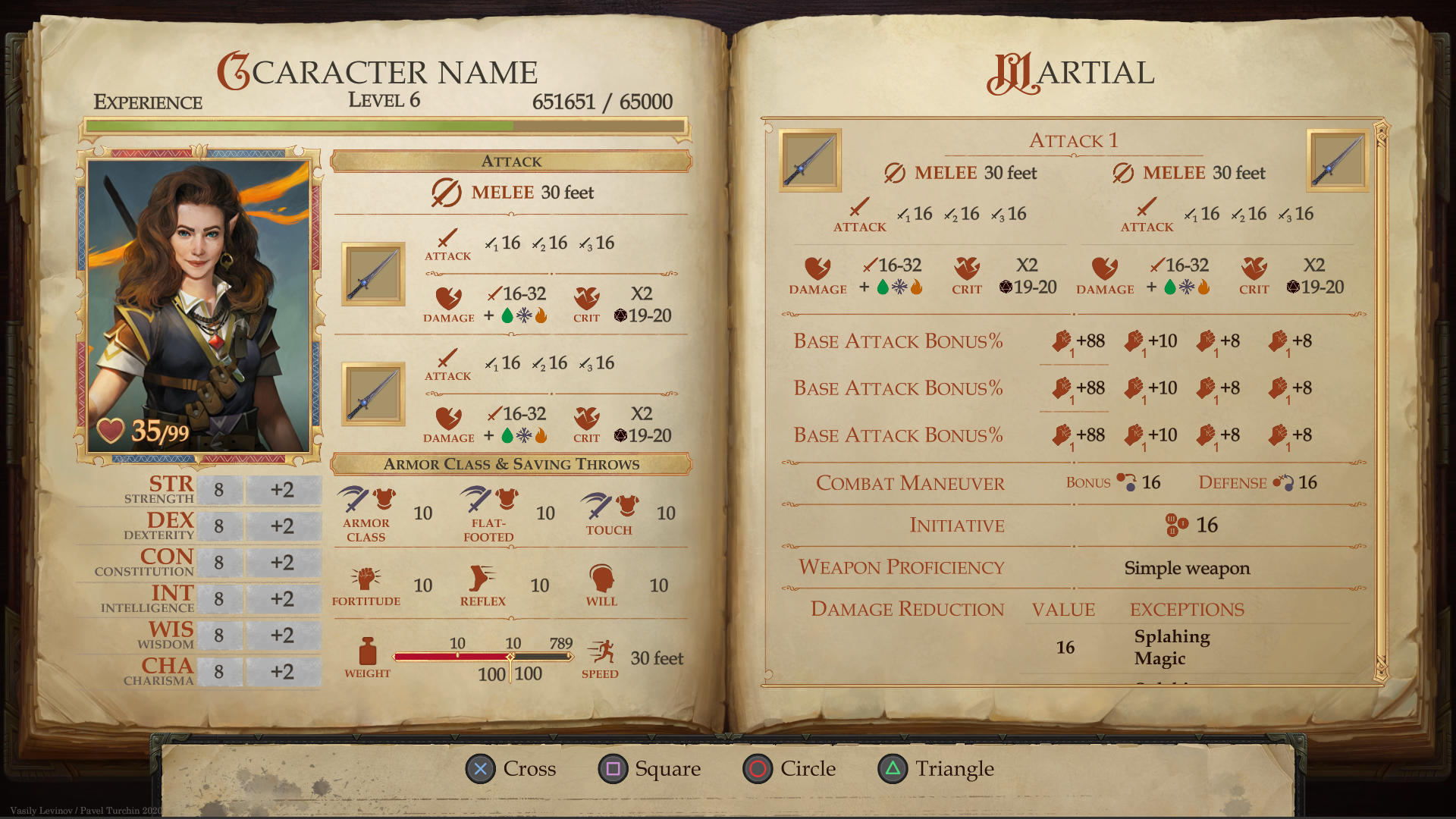
Так что после попыток отнаследоваться от ПК-версии в качестве базового шаблона fullscreen-интерфейсов была предложена следующая структура:

В левой части мы решили располагать статическую информацию, с который никогда не будет происходить никаких действий.
В правой части мы расположили контекстное описание выделенной сущности, т.е., фактически, перенесли туда тултип, который в ПК-версии появлялся при наведении курсора. Для прокрутки информации тут стал использоваться правый стик контроллера.
Все фокусные элементы (кнопки, селекторы, параметры, характеристики с описанием) мы расположили в центре. Перемещение между ними осуществляется DPAD-ом или левым стиком. В случае большого количества контента скроллбар всегда пытается расположиться так, чтобы элемент был виден, когда его выделили. Так что отдельного управления прокруткой центральной части не потребовалось.
Под перемещение между экранами листа персонажа мы определили «бамперы» R1-L1.
Переключение между персонажами осуществляется с помощью радиального меню группы при нажатии правого курка R2.
В результате у нас получилось разбиение интерфейса на 7 экранов.





Этот интерфейс стал первым, который мы перенесли на консоль и он практически не претерпел изменений к релизу. Однако, нам пришлось изменить нижнюю часть, которая отводилась под хинты. Оказалось весьма неудобным отсутствие полного перечня экранов. Играя, мы постоянно пропускали нужный. А тот факт, что, например, у компаньонов есть страница их историй, а у основного персонажа нет только добавляла неудобства в навигации. Так что хинтовая область в итоге превратилась в меню, по которому перемещение по прежнему осуществлялась бамперами.





Еще из интересного тут можно отметить навигацию по прогрессии. В отличии от обычной сетки, где можно двигаться только по горизонтали или вертикали, тут возможна ситуация, когда при нажатии «вверх» сложно оценить, куда я хочу переместиться. Если есть два элемента, один ровно над текущим элементом, но выше на две строчки, а другой на строчку выше, но на 15° правее, то какой элемент выбрать, тот, что ближе или тот, что лежит по направлению вектора движения стика? А если такая же ситуация при движении по диагонали? Для решения этой проблемы мы написали навигацию, учитывающую направление и расстояние до следующего элемента. Приоритет этих параметров определялся коэффициентами, которые подбирались уже в ручную исходя из ощущений.
Конечным результатом работы над этим интерфейсом мы остались довольны. Хотя, конечно, по ощущениям здесь не получилось сохранить фокус на сюжетном аспекте, как в ПК- версии. Но он удобен и в плане навигации и в плане читаемости, что весьма важно при игре с двух метров от телевизора. К тому же, тут всегда виден полноростовой портрет, что на мой взгляд сильно добавляет атмосферы.
Заключение
Не мне судить, хорошо ли получилось или нет. Всегда можно сделать лучше или по другому. Мы всегда рады критике и предложениям, всегда находимся в сомнении, а правильное ли мы выбираем решение?
Игра — это не просто фабричное производство, где некий Noname от имени компании делает свою запчасть. Игра — это совокупность творчества отдельных разработчиков, людей, для каждого из которых, эта работа становится неотъемлемой частью их жизни и частью жизни других людей, игроков.
Спасибо людям, принимавшим участие в работе над листом персонажа:
Михаил Ротфорт — Lead UI
Василий Левинов — UI Artist
Василий Болдырев — Programmer
Никита Великовский — Programmer
Максим Савенков — Programmer
Оксана Мергер — UI Programmer
Алексей Гусев — QA Engineer
Александр Мишулин — Creative Director
Виктор Сурков — Art Director
Олег Шпильчевский — Head of Owlcat Games
Автор: Павел Турчин — UI Developer
