[Из песочницы] Распознавание Barcode Android
В данной статье мы будем использовать ZXing (Zebra Crossing), чтобы расшифровать штрихкод в нашем Android приложении.Используя ZXing, нам не нужно думать о том, что у пользователя нет сканера barcode, так как классы, предоставляемые библиотекой позаботятся об этом. Интегрируя ZXing в наше приложение мы можем предоставить пользователю более простую возможность сканировать шрихкоды, также это позволит нам сфокусироваться на разработке основной части приложения.
Создание нового проекта
Шаг 1
В Eclipse создайте новый Android проект. Введите имя приложения, проекта и название пакета. Шаг 2
Откройте основной шаблон. Eclipse должен был создать стандартный шаблон. Внутри него замените существующий контент на кнопку
Шаг 2
Откройте основной шаблон. Eclipse должен был создать стандартный шаблон. Внутри него замените существующий контент на кнопку

Шаг 2
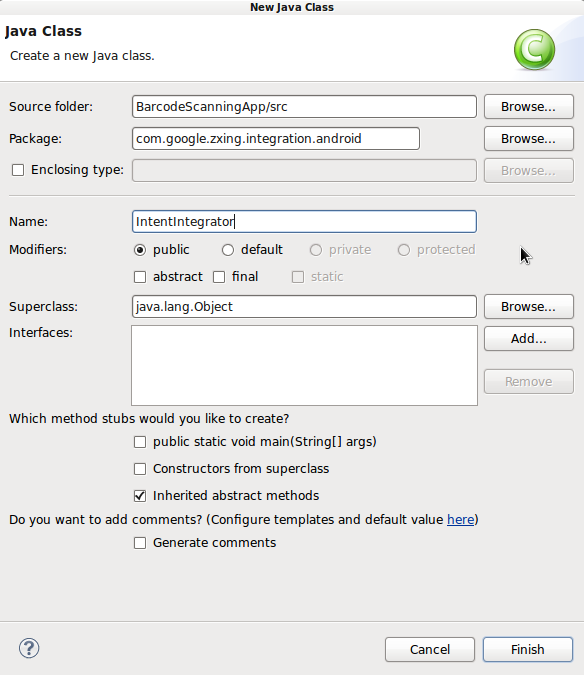
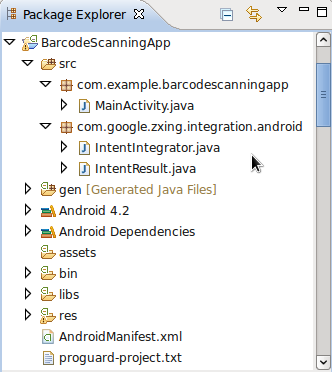
Eclipse предлагает несколько способов импортирования существующего кода в проект. В данной статье самым простым методом будет создание двух классов, содержащий код из ZXing. Кликните правой кнопкой мыши по Вашему проекту, выберете «New»→«Class» и введите «IntentIntegrator» в качестве названия класса. Остальные параметры Вы можете не изменять. Как только Вы создали класс, проделайте тоже самое, но назовите класс «IntentResult». Скопируйте код из обоих классов библиотеки, а затем вставьте его в созданные классы.
Скопируйте код из обоих классов библиотеки, а затем вставьте его в созданные классы.
Теперь Вы можете подключить файлы в основной класс
import com.google.zxing.integration.android.IntentIntegrator;
import com.google.zxing.integration.android.IntentResult;
Вернемся на минутку и также подключим следующие файлы. Обратите внимание, что Eclipse мог уже их подключить за Вас
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
Изучите содержание двух классов. Изучив их Вы обнаружите, что они не считывают код. Эти два класса являются просто интерфейсами, предоставляющими доступ к функционалу сканирования.Сканируем
Шаг 1
Давайте реализуем сканирование, когда пользователь нажимает на нашу кнопку. В главном файле приложения существует метод onCreate, который должен выглядеть примерно так
protected void onCreate (Bundle savedInstanceState) {
super.onCreate (savedInstanceState);
setContentView (R.layout.activity_main);
}
Перед данной функцией создайте следующие переменные, которые будут хранить нашу кнопку и два текстовых поля, созданных в шаблоне
private Button scanBtn;
private TextView formatTxt, contentTxt;
После существующего кода в onCreate добавьте строки, которые будут инициализировать переменные
scanBtn = (Button)findViewById (R.id.scan_button);
formatTxt = (TextView)findViewById (R.id.scan_format);
contentTxt = (TextView)findViewById (R.id.scan_content);
Теперь, добавим обработчик нажатия
scanBtn.setOnClickListener (this);
Расширим класс, чтобы объявить интерфейс OnClickListener
public class MainActivity extends Activity implements OnClickListener
Шаг 2
Теперь, мы можем реагировать на нажатие кнопки началом процесса сканирования. Добавим метод onClick
public void onClick (View v){
//respond to clicks
}
Проверяем, была ли нажата именно кнопка сканирования
if (v.getId ()==R.id.scan_button){
//scan
}
Внутри блока с условием создадим экземпляр класса IntentIntegrator, который мы импортировали
IntentIntegrator scanIntegrator = new IntentIntegrator (this);
Сейчас, давайте вызовем процедуру, которая начнет сканирование
scanIntegrator.initiateScan ();
В данный момент должно начаться распознавание, но только, если у пользователя установлено необходимое приложение. Если его нет, то будет предложено начать загрузку. Результат сканирования будет возвращен приложению.Обработка результатов сканирования
Шаг 1
Сканер будет запущен, когда нажата кнопка. Затем будет возвращен результат сканирования в метод onActivityResult. Добавим его в наш код
public void onActivityResult (int requestCode, int resultCode, Intent intent) {
//retrieve scan result
}
Внутри функции постараемся обработать результат
IntentResult scanningResult = IntentIntegrator.parseActivityResult (requestCode, resultCode, intent);
Шаг 2
Как и любые другие данные, полученные от другого приложения, было бы не плохо проверить, что результат не пуст. Продолжим мы только, если у нас есть правильный результат
if (scanningResult!= null) {
//we have a result
}
Если мы не получили результат сканирования (например, пользователь отменил сканирование), то мы просто выведем сообщение
else{
Toast toast = Toast.makeText (getApplicationContext (),
«No scan data received!», Toast.LENGTH_SHORT);
toast.show ();
}
Вернемся в блок с условием, давайте разберемся с тем, что нам вернула библиотека. Объект Intent Result имеет метод, обеспечивающий получение результата сканирования. Получим результат сканирования, как строку
String scanContent = scanningResult.getContents ();
Также, получим вид barcode
String scanFormat = scanningResult.getFormatName ();
Шаг 3
Теперь, наше приложение имеет всю необходимую для отображения информацию. В нашей статье мы просто отобразим ее пользователю.
formatTxt.setText («FORMAT:» + scanFormat);
contentTxt.setText («CONTENT:» + scanContent);
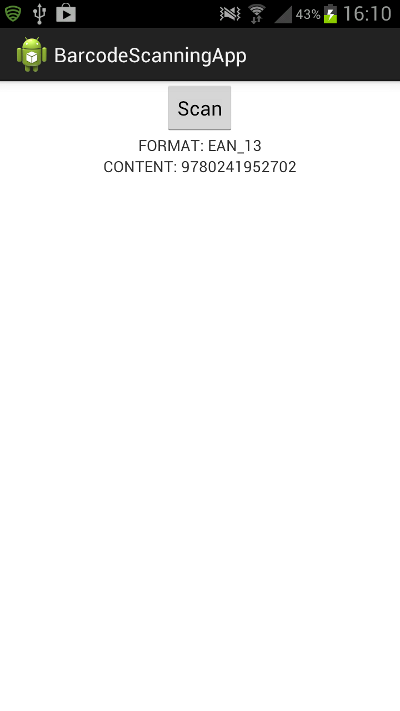
Запустите наше приложение на реальном устройстве вместо эмулятора, чтобы увидеть, как работает функционал распознавания штрихкодов. Попробуйте просканировать штрихкод с какой-нибудь книги или любого другого товара.Результаты сканирования
Заключение В этой статье мы научились сканировать barcode с помощью ZXing. В ваших собственных приложениях после извлечения информации скорее-всего Вы захотите обработать ее, например, если баркод содержит URL, то перейти на нее и т.д.
