[Из песочницы] Программирование игровых приложений на Corona SDK: часть 1

Важно
Этот туториал рассчитан на людей, у которых есть опыт программирования на Lua, если нет, то отправляйтесь исправлять ситуацию. Но он отлично подойдет и для тех, кто никогда не программировал на Lua.
Что такое Corona SDK?
Corona SDK — это кроссплатформенный игровой движок, использующий Lua для описания игровой логики.
Позволяет экспортировать приложения под различные платформы, в том числе и мобильные.
Возможность экспорта под такие платформы:
- Windows
- Mac OS
- iPhone/iPad
- Android
- tvOS
Начнем!
Регистрируемся на официальном сайте, скачиваем Corona SDK, с установкой проблем возникнуть не должно. После установки, запускаем ярлык «Corona Simulator», который должен появиться на рабочем столе.
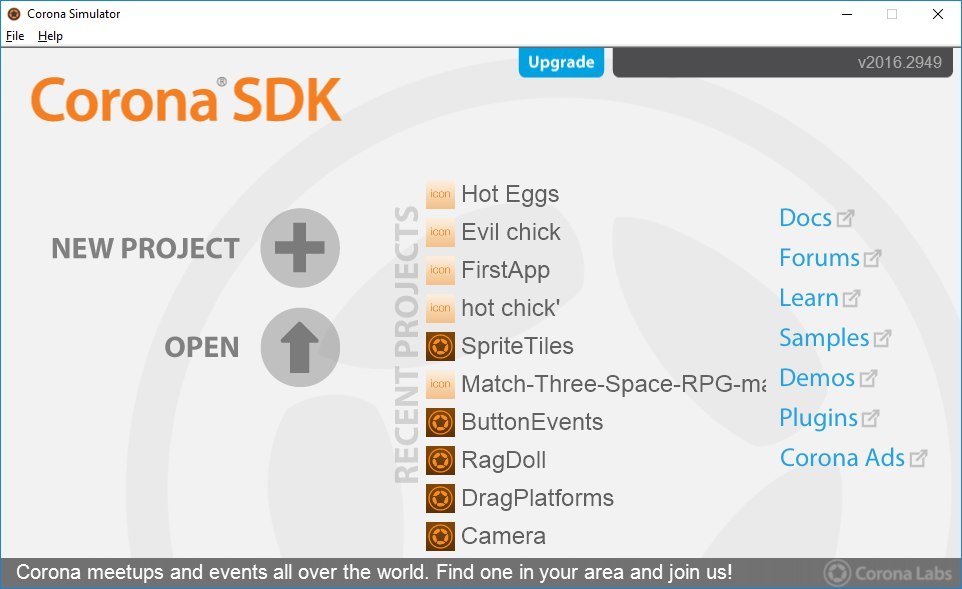
Откроется менеджер проектов и специальная консоль.

Нажимаем «New project». Вводим название проекта, остальное оставляем, как есть, нажимаем на «OK».

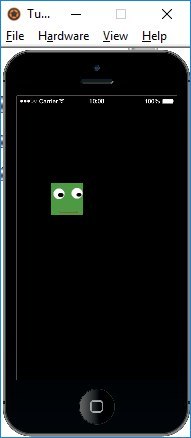
Должно открыться такое окно.

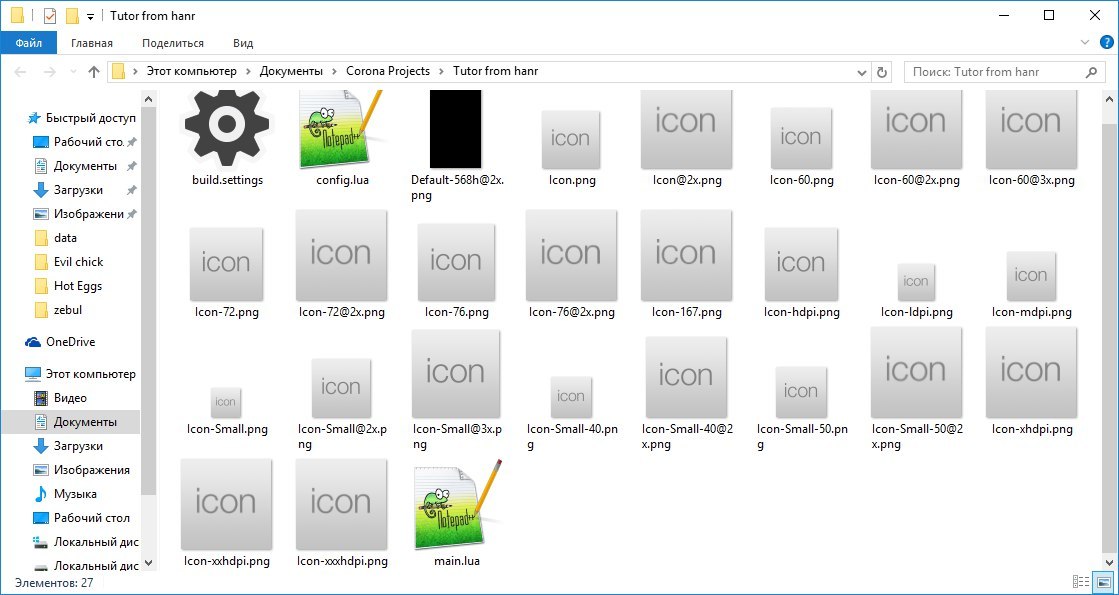
И папка проекта в проводнике.

Приступаем к программированию
Я использую «Notepad++» для редактирования кода, но подойдет любой, другой текстовый редактор.
Открываем файл «main.lua». После открытия, вы увидите, что-то вроде этого.

Я буду использовать эти изображения, которые я нарисовал в программе «Graphics Gale». Нужно закинуть их в корень папки проекта.
Игрок.

Трава.

Для начала, подключим физику, загрузим изображения и назначим координаты для игрока.
local physics = require("physics")
physics.start() -- запускаем физику.
player = display.newImage("player.png") -- загружаем изображение.
player.x = 100
player.y = 100 -- меняем координаты игрока.
physics.addBody(player,"dynamic") -- включаем физику для игрока, "dynamic" объекты - действуют за законами гравитации.Нажимаем Ctrl + S, если вы все сделали правильно, игрок начнет падать вниз.

Добавим землю
grass_block={} -- массив блоков
for i=0,5 do
grass_block[i]=display.newImage("grass.png")
grass_block[i].x=grass_block[i].x+i*64
grass_block[i].y=player.y+100
physics.addBody(grass_block[i],"static") -- "static" объекты - игнорируют гравитацию.
end
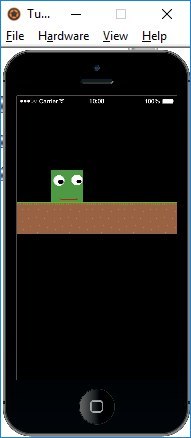
Результат:

Заключение
Вот такой вот получился краткий урок. В следующем уроке, я расскажу, как сделать управление игроком, добавлю фон, и расскажу тонкости настроек для мобильных платформ.
Комментарии (1)
22 декабря 2016 в 23:39
0↑
↓
Интересно.
Только стоило упомянуть для тех, кто не знаком, что цена — 79$ в месяц для нормальной версии (SDK, отсутсвие сплешскрина и прочее.)
