[Из песочницы] Победа над неочевидным. Схлопывание внешних отступов
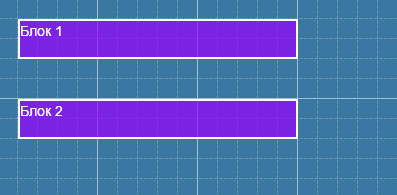
Много начинающих верстальщиков и веб-разработчиков сталкиваются с ситуацией, когда элементы на странице ведут себя не так, как ожидается, и данное поведение кажется абсурдным. Но не стоит забывать, что существующие доминирующие технологии созданные людьми думающими, а если эта технология ещё и проверенная временем, значит, в таком странном, на первый взгляд, поведении, была и остается необходимость.Наверное, каждый сталкивался со свойством border-collapse для таблиц. Известно, что данное свойство со значением border-collapse: collapse удаляет одну из границ для соседних ячеек таблицы, предотвращая дублирование их границ. Схоже работает и особенность блочной модели, называемая схлопыванием внешних отступов (англ. — Collapsing Margin). Схлопывание внешних отступов — особенность блочной модели CSS, которая заключается в наложении вертикальных внешних отступов двух или более блочных элементов (которые могут быть или не быть соседями) для формирования одиночного внешнего отступа. Отступ, сформировавшийся в результате данного объединения, называется схлопнувшимся отступом. Заметьте, что данная особенность применима только к вертикальным отступам элемента, т.е. к margin-top и margin-bottom.Для упрощения, представляйте схлопывание следующим образом: когда внешние вертикальные отступы блочных элементов соприкасаются, то остается отступ, значение которого равняется значению большего из них, при этом значение отступа элемента с меньшей границей равно нулю. На рисунке ниже размер одной клетки фонового рисунка равен 20 пикселей; как видим, отступ между элементами равен 40 пикселей, хотя на первый взгляд, глядя на код, человеку, не знакомому с принципами схлопывания, может показаться, что блоки размещены неправильно, так как их отступы не плюсуются:

.block1 { margin-bottom:40 px; }
.block2 { margin-top: 30 px; } В случае, если одна с величин имеет минусовое значение, то финальное значение схлопнувшегося отступа формируется путем суммирования исходных значений блочных элементов. В случае, если обе величины отрицательные, то используется большее отрицательное значение (меньшее с арифметической точки зрения). Например, если бы block1 имел значение margin-bottom:-60 px, а блок block2 margin-top:50 px, то финальное значение отступа между элементами было бы 10 пикслей.Как и в любой другой концепции, здесь тоже бывают исключения, поэтому схлопывание не работает в следующих случаях:
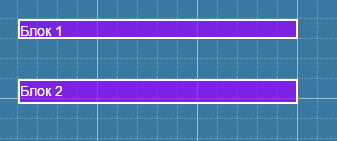
с «плавающими» блоками, которые используют свойство float; с корневыми элементами (html, body); с аблолютно позиционируемыми эллементами, имеющих свойство и значение position: absolute; в строчных элементах. Существуют так же специфические исключения, применяемые в зависимости от того, в каком иерархическом взаимодействии находятся блоки (об этом ниже): Если элементы имеют значение свойства overflow, отличимое от visible, то в таких элементах не схлопываются отступы с отступами их наследников. Элементы со свойством cleared не схлопываются верхними отступами с нижними отступами их родителей. Теория может быть сложна для понимания, поэтому перейдем к примерам. Рассмотрим классические случаи, существующие в наследовании: когда блоки имеют связь потомок-потомок (sibling-sibling), элементы соседствуют друг с другом и имеют общего родителя; также когда блоки имеют связь родитель-потомок (parent-child) — один элемент вложенный в другой. В обоих случаях схлопывание успешно применяется, но имеет несколько нюансов, о которых стоит поговорить.Соседние элементы и схлопывание Обычно, исключая применения дополнительных свойств, внешние отступы любых соседних не корневых блочных элементов схлопываются, пример схлопывания соседних элементов приведен выше.Иногда требуется избежать данного эффекта. Кроме применения свойств, перекрывающих схлопывание, можно использовать некоторые хитрости, например, не задавать элементам значения отступа, кроме единого отступа — сверху или снизу, но если таким образом задать значения ряду элементов, может возникнуть потребность в уточнении отступов для первого или последнего элемента относительно родительского, или же менять его поле:

#parent { padding: 0; margin: 0; border:2 px solid white; background: rgba (150, 0, 255, 0.2); }
.block {
margin:0 px;
margin-top: 20 px;
border:2 px solid white;
background: rgba (150, 0, 255, 0.7);
}
Как видим, здесь нужно добавлять родительскому элементу нижнее внутреннее поле для того, что бы выровнять все элементы. Стоит ли ломать ноги, что бы подставлять костыли — дело вкуса, но я бы не советовал.Схлопывание отступов элементов, связанных родительской связью
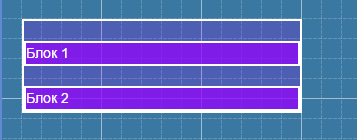
В данном случае схлопывание работает немного запутаннее и сложнее, чем в примерах выше. Для рассмотрения данной ситуации представим, что имеется блок, в котором есть блок-потомок, и родитель не имеют ни полей, ни границ (их значения нулевые). Таким образом, внешние поля этих элементов соприкасаются. Заметьте, что нулевые значения полей и границ для родителей — обязательное условие срабатывания схлопывания: 
.block1 { height: 16 px; margin: 0 px border:2 px solid white; background: rgba (150, 0, 255, 0.7); }
#parent { padding: 0; border: 0; margin-top: 20 px; }
.block2 { margin-top: 40 px; } Напомню, что размер одной клетки равно 20 пикселей, поэтому без схлопывания отступ между элементами был бы 60 пикселей, но из-за применения данного эффект он равен максимальному значению элементов, в данному случае, 40 пикселей (2 клетки). Имеем, что первый блок заменяет верхний отступ для своего родителя. Если для родительского элемента задать что-либо: поле (pagging) или же границу (border), то схлопывание не применится и расстояние между первым блоком и вторым будет очевидные 60 пикселей. Таким способом, можно управлять наличием данного эффекта, добавляя маленькое поле, либо же бесцветную границу, допустим, толщиной 1 пиксель, тем самым отключая эффект схлопывания.Вывод Для хорошего специалиста важно контролировать все надлежащие ему инструменты и атрибуты: хорошего механика волнует не только количество клапанов в двигателе, но и наличие хорошей системы впрыска топлива и качество самого топлива. Так и хороший веб-разработчик должен контролировать каждый пиксель и не терять важные детали в структуре сайта.Дьявол в мелочах, дьявол в пикселях.
