[Из песочницы] Отладка сборки javascript в IntelliJ IDEA/PHPStorm/WebStorm
По правилам современного фронтенда отдавать пользователю надо минимум файлов с минимальным весом. Но во время разработки писать все в один файл, ещё и в сжатом виде, очень не удобно, поэтому для решения этой задачи используют разные сборки в виде готовых yeoman.io, generator-yeogurt и т.п. Или собирают сами с использование Grunt, Gulp и т.п. Но речь не об этом, речь об отладке javascript-а в этих сборках.Возможно, в маленьких проектах в этом нет необходимости, но в крупных без этого ни куда, особенно если вы используете MVC фреймворк и/или кучу самописного кода.
На Хабре уже есть хорошая статья на тему отладки js с помощью map файла в хроме — «Введение в Javascript Source Maps». Но если вы работает в среде разработки, особенно если эта среда от JetBrains, то лезть в хром как-то неправильно (хотя, конечно, это очень холиварная тема). Поэтому я решил написать эту статью.
Итак, приступим.Сначала для отладки в IntelliJ IDEA / PHPStorm / WebStorm понадобится GoogleChrome с плагинам от JetBrains.

Далее есть несколько вариантов:
Первый вариант — через ide и UglifyJS/YUI Compressor/ClosureCompilerЯ делал через UglifyJS и поэтому в примере будет он.Для этого надо установить npm пакет uglify-js с глобальным ключом.
npm install uglify-js -g
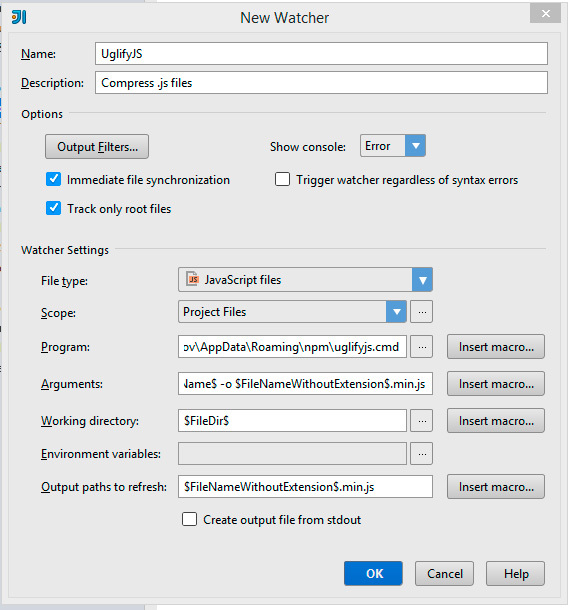
Далее переходим в File→Settings→Tools→FileWatchers (если FileWatchers у вас не установлен, то установите его через плагины). С права нажмите '+' и в выпадающем меню выбираем UglifyJS: 
Если все окей, то программа сама найдет .cmdUglifyJS, если нет, то придется её прописать вручную.
На винде это будет: C:\Users\UsersName\AppData\Roaming\npm\uglifyjs.cmd.
Потом в 'Arguments:' прописываем необходимые аргументы, включая аргументы для создания map файла , согласно оф.документации.
Теперь ide будет следить за указанными js-файлами и сама создавать map файлы.
Второй вариант — через gulp, grunt, browserify и т.д. Поскольку я пользуюсь gulp, то пример приведу на нём. Подробно описывать настройки не буду, т.к. на эту тему и так много статей, просто приведу пример кода гальп-файла, который я использую: var gulp = require ('gulp'); var sourcemaps = require ('gulp-sourcemaps'); var uglify = require ('gulp-uglify'); var rename = require ('gulp-rename'); var concat = require ('gulp-concat');
gulp.task ('react', function (){ return gulp.src ('www/js/*.js') .pipe (sourcemaps.init ()) .pipe (concat ('main.js')) .pipe (uglify ()) .pipe (rename ({ suffix:».min» })) .pipe (sourcemaps.write ('…/maps')) .pipe (gulp.dest ('www/js/main/')); }); В данном примере мы используем gulp-sourcemaps для создания map файла, gulp-concat для конкатенации файлов, gulp-uglify для минификации и gulp-rename для добавления суффикса min.
После того, как вы определись с вариантом создания map файла для проекта, переходим к настройки дебагера в IDE
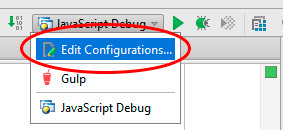
Жмём на выпадающие меню дебагера и выбираем 'EditConfigurations…'
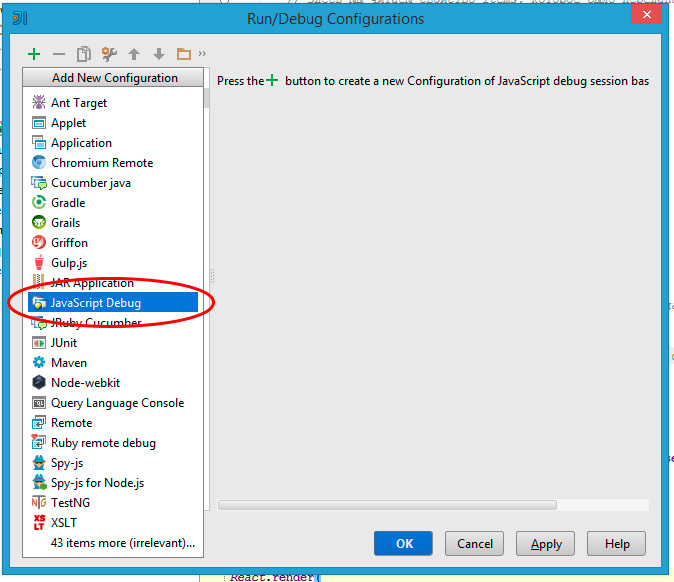
В появившемся окне, в верхнем левом углу жмем '+' и в появившемся выпадающем списке выбираем JavaScriptDebug.

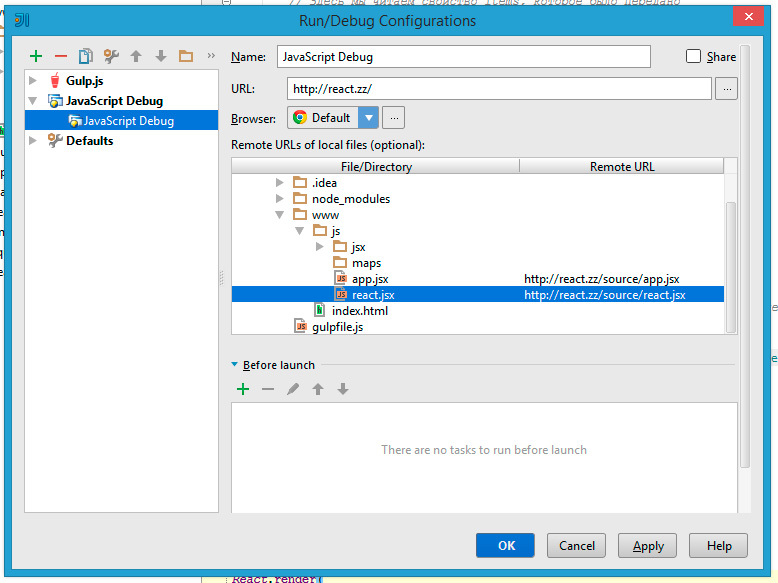
В окне настройки дебагера, в строке Name пишем имя задачи, в URL пишем, или адрес сайта на котором будет дебажить javascript, или локальный каталог/html файл, который будет отрываться в браузере при запуске дебага (я предпочитаю работать с адресом сайта). В выпадающем меню 'Browser:' выбираем браузер, который будет отрываться при запуске дебага.
Если прописать url в поле URL, то появиться поле 'RemoteURLsoflocalfiles (optional):', где можно указать корневую папку этого url и виртуальный адрес дебагjs файлов. (т.к. на против файлов будет написано ваш_сайт.ру/map/file.js)

Это мой пример. У вас будет в место .jsx просто.js.
Теперь, когда у нас все готово, жмем на жучка:

Если все окей, то откроется браузер по заданному адресу с всплывающем окном «JetBrains IDE Support отлаживает эту вкладку» (во время отладки не закрывайте это окно, т.к. сразу же оборвётся связь с ide). В открывшемся окне дебага, во вкладке Scripts можно будет увидеть свои js файлы, в которых надо ставить брекпоинты (скорее всего, у них будет адрес: ваш_сайт.ру/map/file.js, но может быть и по-другому, потому что адрес, где виртуально будут созданы исходные js файлы, зависит от заданных настроек программе, которая создает map файл для дебага). Если ide не видит брекпоинты (красный кружочек без галочки), то в дебаг режиме, во вкладке Scripts, счелкните по этому файлу правой клавишей мыши и в меню выберите SpecifyLocalPath.

Если все окей, то брекпоин будет с галочкой.
Таким образом, мы получаем всю мощь отладки javascripta в ide «не отходя от кассы».
К дополнительному прочтению рекомендую: — Как уже упоминалось, хорошая статья на Хабре об отладке js в хроме; — Официальная документация JetBrains к поддерживаемым минификатором javascript; — Если кто не знает, что такое Gulp, прочитать о нём можно здесь; — Для тех, кто не знает, что такое npm, есть ссылка.
