[Из песочницы] OpenUI5 – новый javascript фреймворк от SAP
 Недавно произошло событие, которое незаслуженно осталось без внимания на Хабре. Компания SAP прислушалась к просьбам разработчиков и открыла код своего коммерческого фреймворка для создания веб приложений. Хотелось бы исправить это досадное упущение.А началось все еще в 2010 году, когда немецкая компания SAP, один из крупнейших в мире разработчиков программного обеспечения, начала подготовку к переходу на новый пользовательский интерфейс. В качестве технологии была выбрана связка HTML5 и Javascript.
Недавно произошло событие, которое незаслуженно осталось без внимания на Хабре. Компания SAP прислушалась к просьбам разработчиков и открыла код своего коммерческого фреймворка для создания веб приложений. Хотелось бы исправить это досадное упущение.А началось все еще в 2010 году, когда немецкая компания SAP, один из крупнейших в мире разработчиков программного обеспечения, начала подготовку к переходу на новый пользовательский интерфейс. В качестве технологии была выбрана связка HTML5 и Javascript.
 Как только SAPUI5 был представлен как коммерческий продукт сообщество разработчиков тут же начало собирать подписи к петиции с просьбой открыть исходный код фреймворка и сделать его свободным для разработчиков. Этой весной исходный код был открыт и опубликован под лицензией Apache License 2.0.Открытый фреймворк называется OpenUI5 и доступен для скачивания по следующему адресу: http://openui5.org/download.html
Как только SAPUI5 был представлен как коммерческий продукт сообщество разработчиков тут же начало собирать подписи к петиции с просьбой открыть исходный код фреймворка и сделать его свободным для разработчиков. Этой весной исходный код был открыт и опубликован под лицензией Apache License 2.0.Открытый фреймворк называется OpenUI5 и доступен для скачивания по следующему адресу: http://openui5.org/download.html
К достоинствам OpenUI5 можно отнести следующие пункты:
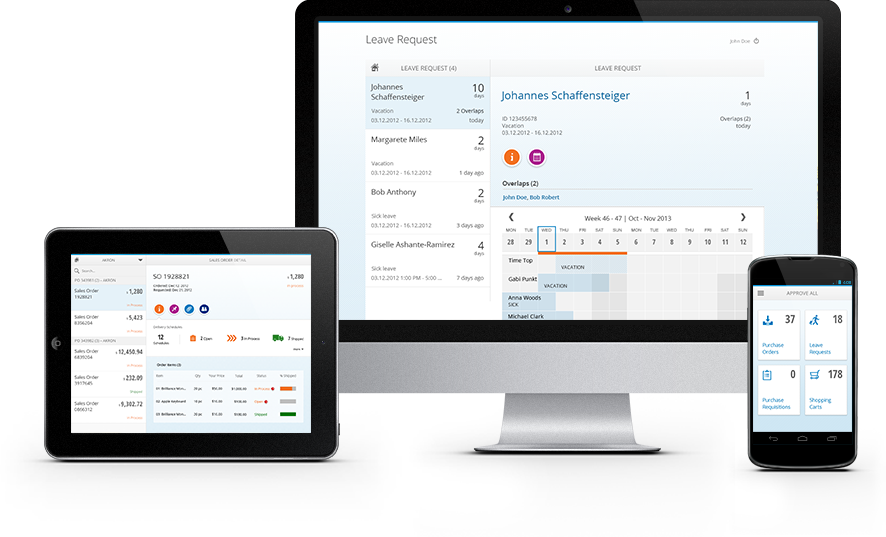
Богатая библиотека визуальных компонентов Возможность расширять стандартные компоненты. Разумеется, можно писать и свои. Поддержка MVC, причем View может быть объявлен как HTML, XML, JSON или Javascript Модели данных (oData, XML, JSON) и их привязка к визуальным компонентам Поддержка HTML шаблонов Локализация приложений Поддержка как десктопных, так и мобильных браузеров. Однако, лучше один раз попробовать, чем сто раз прочитать. Приведу простейший пример приложения на OpenUI5.Для начала возьмем пустой шаблон HTML файла.

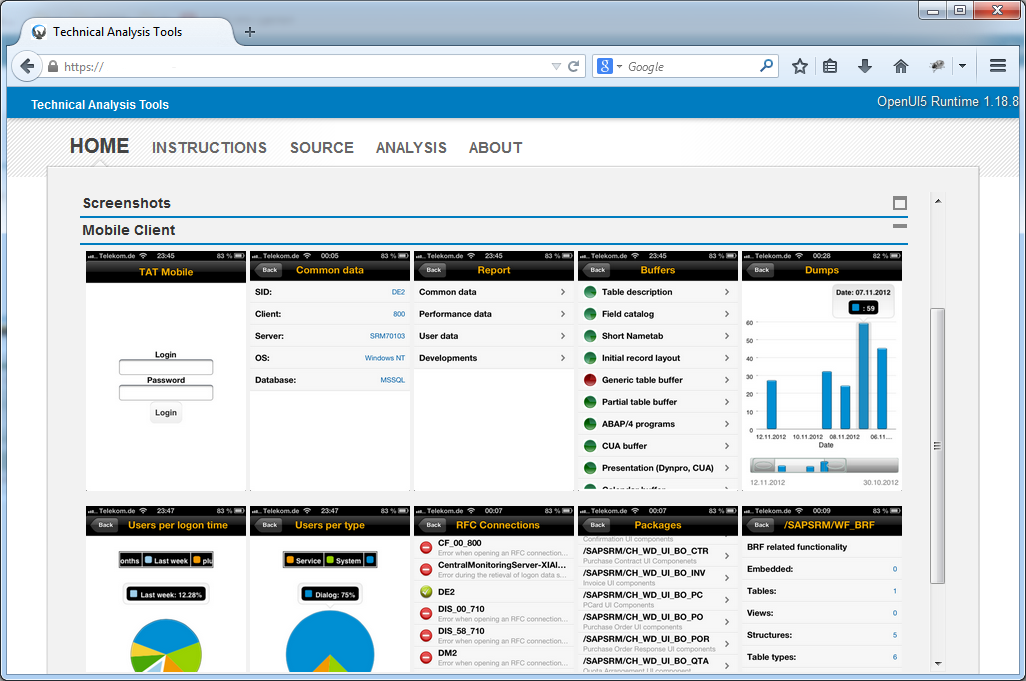
Стоит набить руку и с более сложными приложениями также не возникнет проблем.

Надеюсь, что смог пробудить первоначальный интерес к фреймворку.Больше информации можно найти по следующим ссылкам (к сожалению все на английском):
Страница проекта: http://openui5.org/Руководство разработчика: https://openui5.hana.ondemand.com/#docs/guide/Documentation.htmlПримеры приложений: https://openui5.hana.ondemand.com/#demoapps.htmlФорумы разработчиков на SCN (SAP Community Network): http://scn.sap.com/community/developer-center/front-end/content
