[Из песочницы] Новый облегчённый язык разметки текста на основе парных кавычек (pq)
Я не могу объяснить, откуда пришла идея такого языка разметки, но то, что получилось в итоге — весьма… занятно.
Не слишком-то рассчитываю на широкое практическое применение этой штуки, но некоторые идеи, использованные в этом языке разметки, вполне могут дать пищу для размышлений и как-то поспособствовать развитию других существующих или новых языков.
Итак, перейду к описанию самого языка. [Если кто-то вдруг не понял, о чём вообще идёт речь, то к облегчённым языкам разметки относятся Markdown, BBCode, вики-разметка и т.п.]
Данная разметка основана на одиночных парных кавычках — символах ‘ и ’ (вопрос выбора именно этих символов разъясняется ниже в P.S.), поэтому пока что я остановился на таком варианте названия: пк-разметка или pqmarkup (paired quotes markup).
Как же эти кавычки набирать на клавиатуре?
В ОС семейства Windows можно с помощью программы AutoHotkey назначить глобальные горячие клавиши для ввода любых спец-символов. Чтобы назначить например Alt+9 и Alt+0 для ввода одиночных парных кавычек достаточно добавить такие две строчки в файл-скрипт настроек:
Alt & 9:: SendInput {‘}
Alt & 0:: SendInput {’}
Также в Windows можно использовать без дополнительных настроек сочетание клавиш Alt+0145 (на цифровой клавиатуре) для открывающей кавычки ‘ и Alt+0146 для закрывающей ’ (правда, работает это не во всех программах, а также требует определённого состояния NumLock).
┌───┬───┐
│ 4 │ 5 │
├───┼───┘
│ 1 │
├───┴───┐
│ 0 │
└───────┘
Похоже на открывающую квадратную скобочку
[.Очень легко запомнить.
Синтаксис пк-разметки
Оформление текста
*‘жирный’ |
жирный |
_‘подчёркнутый’ |
подчёркнутый |
-‘зачёркнутый’ |
зачёркнутый |
~‘курсив’ |
курсив |
Примечание:
Вот так не работает: ~*‘жирный курсив’ (будет просто ~жирный), пишите так: ~‘*‘жирный курсив’’ или так: *‘~‘жирный курсив’’ (так и задумано).
Ссылки и всплывающие подсказки
Ссылка[http://адрес]
Ссылка[http://адрес «текст всплывающей подсказки»]
Текст[«текст всплывающей подсказки»]
| Пк-разметка | HTML | Как выглядит |
|---|---|---|
| [http://address] | http://address | http://address |
| ссылка[http://address] | ссылка | ссылка |
| ссылка[https://address] | ссылка | ссылка |
| «многословная ссылка»[http://address] | многословная ссылка | многословная ссылка |
| ссылка[https://address «текст всплывающей подсказки»] | ссылка | ссылка |
| текст[«текст всплывающей подсказки»] | текст | текст |
Заголовки, картинки, цвет и таблицы
| Н (русская) | H (английская) | Название заголовка\Header |
| Р (русская) | P (английская) | Рисунок\Picture [почему не I (image)] |
| С (русская) | C (английская) | цвет (Свет)\Color |
| Т (русская) | T (английская) | Таблица\Table |
Примеры:
Заголовок — Н«Название заголовка»
Картинка — Р«http://адрес_картинки»
Текст красным цветом — С (#фф0000)«текст»
Комментарии
[[[комментарий/контейнер для воды (:]]]
Полное описание синтаксиса форматирования.
[[H]Header/Заголовок[-H]]или
[[H]Header/Заголовок[-]]или
[[H]Header/Заголовок]Соответственно, таблицы задавались тегом [[T]...]
Разделитель столбцов был таким — []
Разделитель строк был таким — [[]]
Пример таблицы:
[[Т] A[]B[]C [[]] 1[]2[]3 [-Т]]или так:
[[Т] [[]]A[]B[]C [[]]1[]2[]3 [-Т]](Закрывающий тег
[-Т] можно опустить.)Но потом я вспомнил, что несколько вариантов выбора для одного и того же форматирования — это то, что мне не нравится в Markdown (например: __так__ или **так**), и я решил, что оставлять два варианта форматирования в пк-разметке (~‘...’ и [[~]...]) будет неправильно. А значит, имеет смысл оставить только одну форму записи — с кавычками ‘’, так как она менее конфликтующая и является первой/основной идеей, положившей начало этой разметки текста {а то, что набирать символы кавычек ‘ и ’ непривычно — я считаю, это не так страшно, так как [с моей точки зрения] важнее читаемость разметки и её когнитивные характеристики (легко понять/запомнить правила разметки, легко читать/воспринимать размеченный текст), а также снижение вероятности возникновения конфликтов (когда простой текст или формула [ошибочно/]ненамеренно трактуется как разметка) и избежание необходимости что-то экранировать (а то ведь часто можно и пропустить/не заметить такие ошибки — когда размеченный текст преобразовался немного не в то, что задумывалось)}.
Определившись с выбором в пользу кавычек, сначала я хотел сделать такой разделитель строк — Ещё один минус [символов кавычек (Кстати, на Хабре символы одиночных парных кавычек отображались вполне приемлимо (по крайней мере, в Windows) за счёт использования Verdana для основного текста и Courier New для кода, но несколько месяцев назад шрифт для основного текста статей поменяли на Arial, из-за чего пришлось немного подправлять статью — заменять » и » на ‘’ (по аналогии с []), но быстро одумался (ведь тогда возникает проблема с пустыми ячейками в самой таблице) и пришёл к нынешней форме записи: Т‘
‘‘A’ ‘B’ ‘C’’
‘‘1’ ‘2’ ‘3’’
’
или так: Т‘‘
‘A’ ‘B’ ‘C’
’‘
‘1’ ‘2’ ‘3’
’’
(Разумеется, эта форма записи не самая приятная для набора и я немало думал над тем, возможно ли её как-то упростить (или хотя бы дать возможность альтернативной более простой формы записи для таблиц, как в GitHub Flavored Markdown или в Habrahabr Flavored Markdown [к слову сказать, в большинстве реализаций Markdown не поддерживаются таблицы без заголовков]), но решил остановиться на нынешней форме записи, так как она итак достаточно лёгкая (по сравнению с HTML ) и при этом имеет неоспоримое преимущество [перед более простой формой записи] — возможность включать в ячейку таблицы всё что угодно (включая любые другие элементы разметки и даже вложенные таблицы), а также нынешняя форма записи даёт возможность использовать пробелы в начале и в конце строки любой ячейки таблицы (возможность спорная, но может пригодиться для экспорта таблиц баз данных).)
Исходник данной статьи написан на пк-разметке. Преобразован к формату habrahabr HTML посредством реализации на Python (c флагом командной строки --habrahabr-html).‘’ (а не `´ или, скажем,» или "”): "”]."” — в русских текстах парным символу " является " (Экранная типографика. Кавычки).
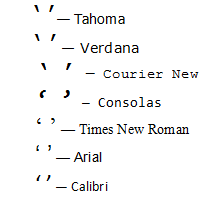
Один существенный минус символов кавычек ‘ и ’ в том, что символ закрывающей одиночной кавычки ’ согласно текущему стандарту Юникод является предпочтительным символом в качестве знака апострофа, и во многих документах и веб-страницах на английском языке символ ’ действительно используется в качестве апострофа (например так: Don’t), в том числе — в сгенерированной документации к Python, впрочем в HTML-коде там используетсяещё недавно использовался HTML entity ’, а в исходных rst-файлах документации используется обычный апостроф ' — так что и html (при использовании ’) и rst-файлы можно заключать в ‘такие’ кавычки без проблем [и, к слову, наиболее известные [мне] типографы (за редким исключением) вставляют HTML-entity ’ [или ’ или ' или ’], а не непосредственно сам символ закрывающей кавычки ’, а если посмотреть на крупнейшие англоязычные новостные ресурсы, то можно заметить, что на многих из них в качестве апострофа используется просто символ апострофа ' (вопреки рекомендации Unicode Consortium)], но если есть такая необходимость, то пк-разметка позволяет вставить непарную открывающую ‘ и закрывающую ’ кавычку: так `‘` или так '‘’ (смотри Дополнительные возможности форматирования. «Сырой»\Raw HTML).‘ и ’] — неоднозначность отображения символов ‘ и ’ во многих популярных шрифтах. В частности, в Consolas, используемом в GitHub и Bitbucket. И вообще, символы парных кавычек в разных шрифтах выглядят по-разному (в том числе и в моноширных шрифтах для программирования): 
[На мой взгляд, это просто показывает, что в целом отсутствует чёткое/однозначное представление о том, как должны выглядеть эти символы.]‘ и ’ (в pq: `‘` и `’`).)


