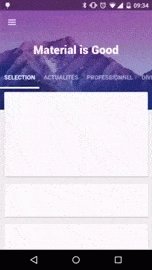
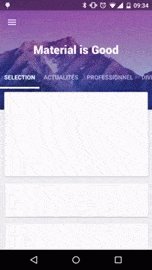
[Из песочницы] MaterialViewPager — пример создания уникального приложения
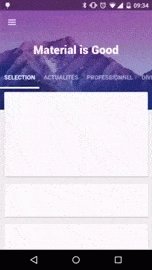
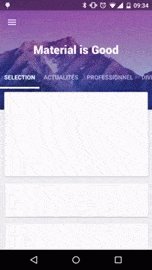
Совсем недавно решил написать интересное приложение, с помощью которого можно просматривать новости с интернет-ресурсов и встал вопрос о том каким сделать интерфейс приложения. Идей море, но меня больше всего удивила работа одного разработчика с GitHub и называется его работа Material ViewPager. В использовании она очень проста и вот большая инструкция по установки.
После добавить MaterialViewPager в наш файл acivity_main.xml.
Разработчик добавил некоторое количество настроек, с помощью которых, можно подстроить интерфейс по-своему усмотрению. Вот пару примеров из них, а в остальном методом проб и ошибок можно просмотреть и другие:
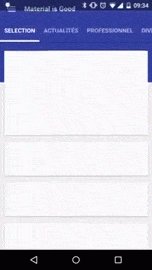
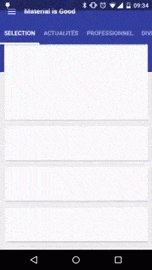
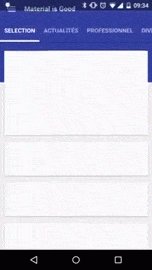
— Включение и выключения скрытия Toolbar при прокручивания.
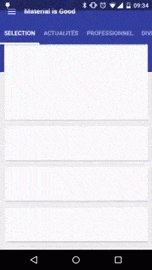
— Анимация скрытия заговорного изображения при скроллинге

Каркас для заголовочного изображения можно сделать как приведено ниже, или же сделать, что-то свое.
Style
Colors
Заполнение
layout/list_item_card.xml
Страницы созданы и теперь напишем код для RecyclerViewFragment.java. Как я понял из туториала, это посути есть Fragment ViewPager, в котором как раз и указывае уже следующий фрагмен необходимый нам RecyclerView. В этом файле вы можете задать все необходимые функции по скачиванию вашего контента и дальнейшей передачи его в RecyclerView. По началу все выглядит геморно, но если почитать другие статьи уже по RecyclerView, то потом уже все это смотришь проще, а пока моя зада создать минимум для демонстрации.
Следующим делаем уже файл и как раз он и содержит наш RecyclerView и вот тут работаем с onBindViewHolder, но поскольку у нас CardView пустое, то мы и ни чего не добавляем.
Следующим этом это настройка MainActivity. Здесь мы задаем количество страниц, название, а так же заголовочное изображение для каждой из страниц, а так же фоное созбражение заголовкой и его цвет в целом.
Собственно, и все что нужно знать для использования данного интерфейса.
Иницилизация
compile ('com.github.florent37:materialviewpager:1.2.0@aar'){
transitive = true
}
После добавить MaterialViewPager в наш файл acivity_main.xml.
Разработчик добавил некоторое количество настроек, с помощью которых, можно подстроить интерфейс по-своему усмотрению. Вот пару примеров из них, а в остальном методом проб и ошибок можно просмотреть и другие:
— Степень прозрачности заднего фоно заголовочного изображения.
app:viewpager_headerAlpha="0.6"— Включение и выключения скрытия Toolbar при прокручивания.

— Анимация скрытия заговорного изображения при скроллинге
app:viewpager_hideLogoWithFade="true"
Header_Logo
Каркас для заголовочного изображения можно сделать как приведено ниже, или же сделать, что-то свое.
layout/header_logo.xml
Style
Конечно, надо не забыть и о файле, в котором нужно задать необходимые параметры для корректного отображения MaterialViewPager. По сути, тут необходимо убрать ActionBar, просто потому, что он смотрится не так эстетично, как нам этого хочется.
Colors
И еще файл для цвета colors.xml. Тут можно поиграть на славу и создать индивидуальность для приложения.
#303F9F
#4CAF50
#673AB7
#00BCD4
#e95609
@color/blue
@color/blue
@color/blue
@color/blue
@android:color/black
@android:color/white
Заполнение
Чем именно вы захотите заполнить ваши разделы, решать только вам, но я сейчас покажу пример с RecyclerView & CardView поэтому создаем XML и будем его заполнять пустым CardView
fragment_recyclerview.xml
layout/list_item_card.xml
Страницы созданы и теперь напишем код для RecyclerViewFragment.java. Как я понял из туториала, это посути есть Fragment ViewPager, в котором как раз и указывае уже следующий фрагмен необходимый нам RecyclerView. В этом файле вы можете задать все необходимые функции по скачиванию вашего контента и дальнейшей передачи его в RecyclerView. По началу все выглядит геморно, но если почитать другие статьи уже по RecyclerView, то потом уже все это смотришь проще, а пока моя зада создать минимум для демонстрации.
public class RecyclerViewFragment extends Fragment {
private RecyclerView mRecyclerView;
private RecyclerView.Adapter mAdapter;
public static RecyclerViewFragment newInstance() {
return new RecyclerViewFragment();
}
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_recyclerview, container, false);
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
mRecyclerView = (RecyclerView) view.findViewById(R.id.recyclerView);
//permet un affichage sous forme liste verticale
RecyclerView.LayoutManager layoutManager = new LinearLayoutManager(getActivity());
mRecyclerView.setLayoutManager(layoutManager);
mRecyclerView.setHasFixedSize(true);
//100 faux contenu
ListСледующим делаем уже файл и как раз он и содержит наш RecyclerView и вот тут работаем с onBindViewHolder, но поскольку у нас CardView пустое, то мы и ни чего не добавляем.
public class TestRecyclerViewAdapter extends RecyclerView.Adapter {
List Следующим этом это настройка MainActivity. Здесь мы задаем количество страниц, название, а так же заголовочное изображение для каждой из страниц, а так же фоное созбражение заголовкой и его цвет в целом.
public class MainActivity extends ActionBarActivity {
MaterialViewPager materialViewPager;
View headerLogo;
ImageView headerLogoContent;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//колличество страниц
final int tabCount = 4;
//Находим нашу конструкцию для заголовочного изображения @layout/header_logo
headerLogo = findViewById(R.id.headerLogo);
headerLogoContent = (ImageView) findViewById(R.id.headerLogoContent);
//le MaterialViewPager
this.materialViewPager = (MaterialViewPager) findViewById(R.id.materialViewPager);
//remplir le ViewPager
this.materialViewPager.getViewPager().setAdapter(new FragmentStatePagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
//je créé pour chaque onglet un RecyclerViewFragment
return RecyclerViewFragment.newInstance();
}
@Override
public int getCount() {
return tabCount;
}
//Заголовки наших страник
@Override
public CharSequence getPageTitle(int position) {
switch (position) {
case 0:
return getResources().getString(R.string.divertissement);
case 1:
return getResources().getString(R.string.sports);
case 2:
return getResources().getString(R.string.technologie);
case 3:
return getResources().getString(R.string.international);
default:
return "Page " + position;
}
}
});
//есть возможность хранить в памяти определенное количество страниц иначе после прокрутки они будут загружаться заново
this.materialViewPager.getViewPager().setOffscreenPageLimit(tabCount);
//relie les tabs au viewpager
this.materialViewPager.getPagerTitleStrip().setViewPager(this.materialViewPager.getViewPager());
}
}
Собственно, и все что нужно знать для использования данного интерфейса.

Спасибо за внимание!
