[Из песочницы] Как программисту нарисовать логотип, не умея рисовать?
Так бывает, что перед программистом ставят неординарную задачу, которую выполнить он может только благодаря своей смекалке, а не опыту, которого в сфере требуемой задачи, по сути, и нет. И сегодня я хочу рассказать о том, как не дизайнеру нарисовать красивый логотип. Не буду томить рассказом о том, как так вообще получилось, что программист так низко пал и начал рисовать логотипы. А лучше сразу расскажу все хитрые приемы, которые позволили получить результат, который в конечном счете одобрил заказчик.
Не буду томить рассказом о том, как так вообще получилось, что программист так низко пал и начал рисовать логотипы. А лучше сразу расскажу все хитрые приемы, которые позволили получить результат, который в конечном счете одобрил заказчик.
Задача была следующая: разработать логотип для сети оптик «Оптик +». В принципе, это все входные данные, которые имелись на момент принятия задачи. Клиент выразил своё пожелание нарисовать лого в минималистичном стиле, с простыми и мягкими формами. Ну что же, это только нам на руку, поскольку нарисовать что-то в другом стиле — задача уже маловыполнимая, требующая хоть какого-нибудь творческо-дизайнерского мышления и опыта, коими мы не обладаем.
Наш план таков:
Придумать идею;
Как-то это нарисовать в векторе;
Показать клиенту;
Profit…
Для начала подумаем над идеей и попытаемся найти ассоциации, которые позволят нам к чему-то придти: Очки;
Линзы;
Оправы;
Стекло;
Ботаник?
Идей мало, да и лезть в дебри не сильно-то хочется. Берем самую приличную из них — очки.
Для отрисовки мы будем использовать векторный редактор Corel Draw, который, как мне показалось из просмотренных обзоров, намного проще и интуитивно понятней главного конкурента — Adobe Illustrator.
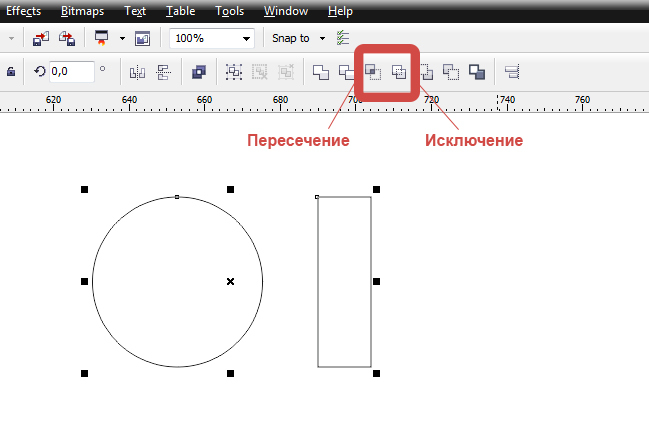
Главными нашими помощниками будут простые геометрические фигуры: круги, прямоугольники и различные режимы наложения (Intersect — пересечение, Simplify — исключение). Скажу честно, чтобы придти к этому решению было потрачено больше 5 часов мук. Но, как мне кажется, эти инструменты универсальны и с их помощью можно рисовать Мону Лизу и более сложные графические конструкции.

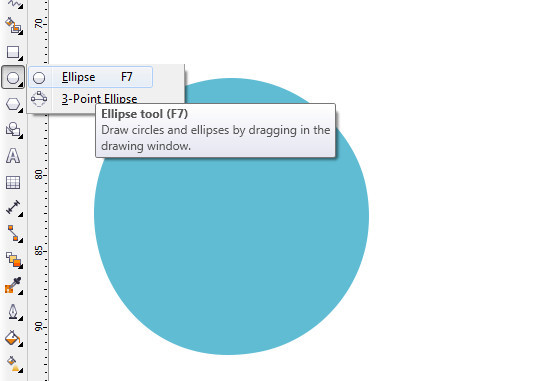
Стекла очков мы будем делать из кругов. Чтобы у нас получился идеальный круг, одинаковый по высоте и ширине, нужно растягивая его зажать клавишу «Ctrl». Картинка при это будет пропорционально масштабироваться.

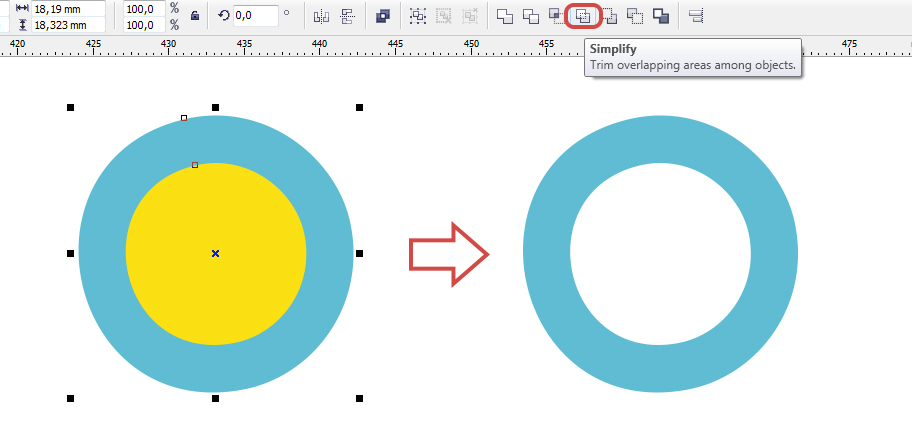
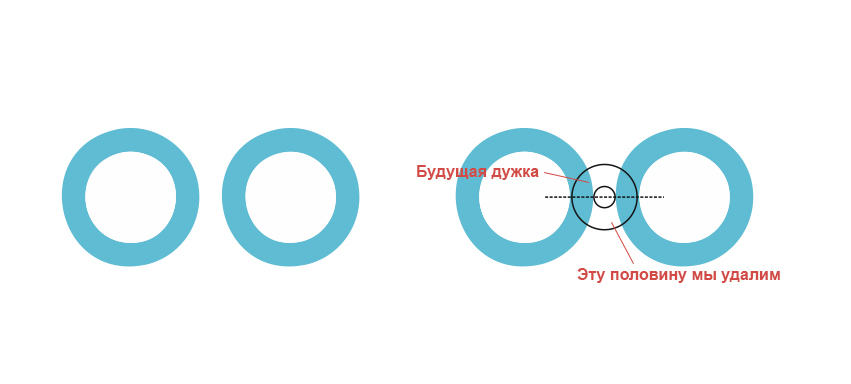
Теперь делаем отверстие, где по логике вещей должны быть стекла. Чтобы его сделать нам понадобиться еще один круг, вписанный в первый, но меньший по диаметру. Выделяем оба объекта и применяем к ним режим наложения Simplify. На выходе получаем аккуратный «бублик».

Дублируем нашу фигуру, чтобы сделать вторую половину очков и начинаем думать, как нам нарисовать плавную дужку. Дизайнеры для решения этой задачи используют Кривые Безье, но лично для меня они оказались непосильными: дуга все время получалась неровная и не аккуратная и поэтому будем использовать привычный нам вписанный круг, нижнюю половину которого мы просто удалим.

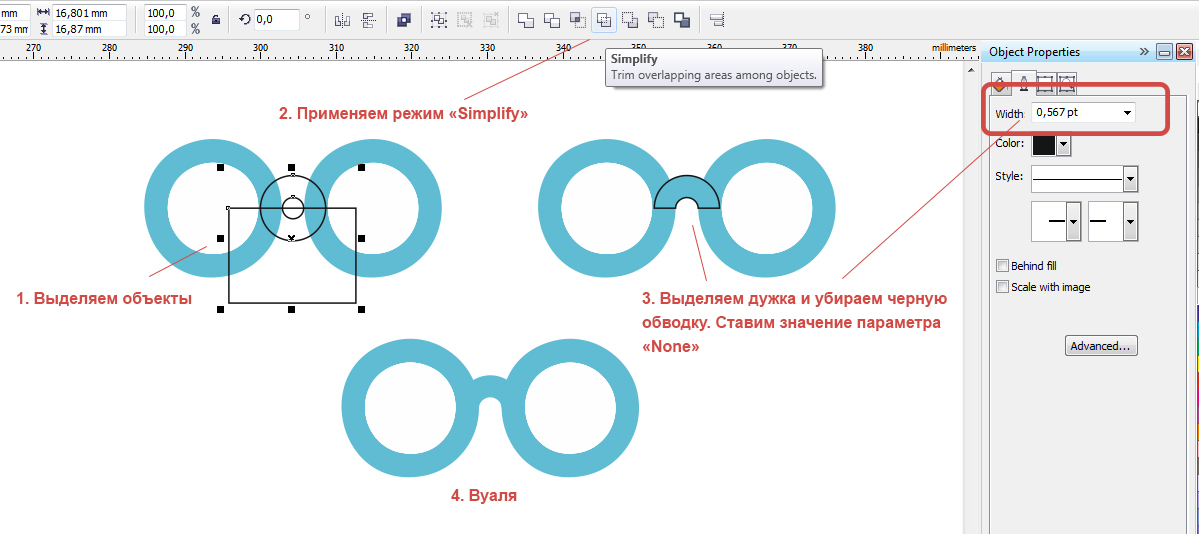
Как можно рационально удалить нижнюю половину мы разбираться не будем, да и это не столь важно, поэтому будем использовать прямоугольник, к которому применим Simplify относительно нашего кольца. Далее у нас останется обводка элемента, которая нам вовсе не нужна, её параметр мы установим «none»

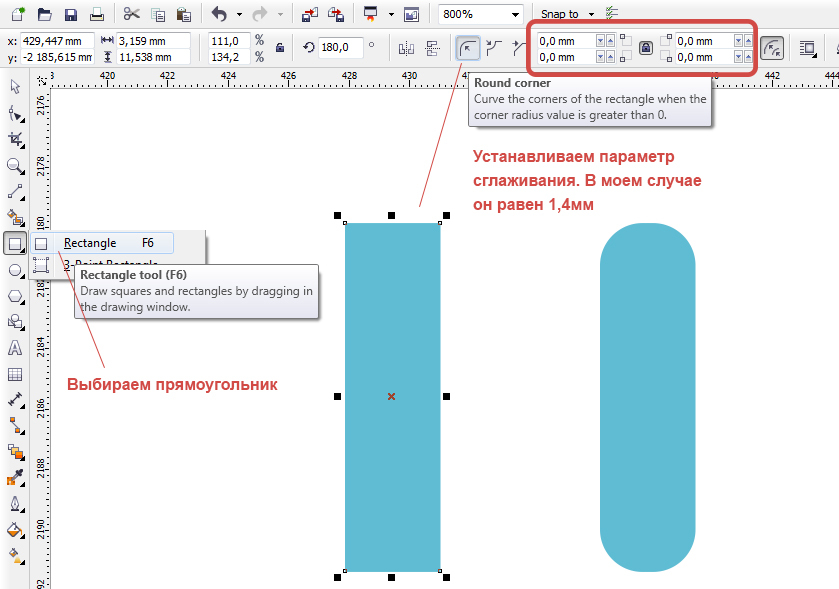
Готово. Переходим к заушникам. Для их отрисовки возьмем 2 прямоугольника, у которых установим необходимый параметр сглаживания углов. Если мы не будем сглаживать, то заушники получатся слишком топорными и будут выбиваться из нашего общего дизайна.

Дублируем прямоугольник, крутим-вертим, смотрим, как будет лучше и выбираем наиболее приятную глазу форму.

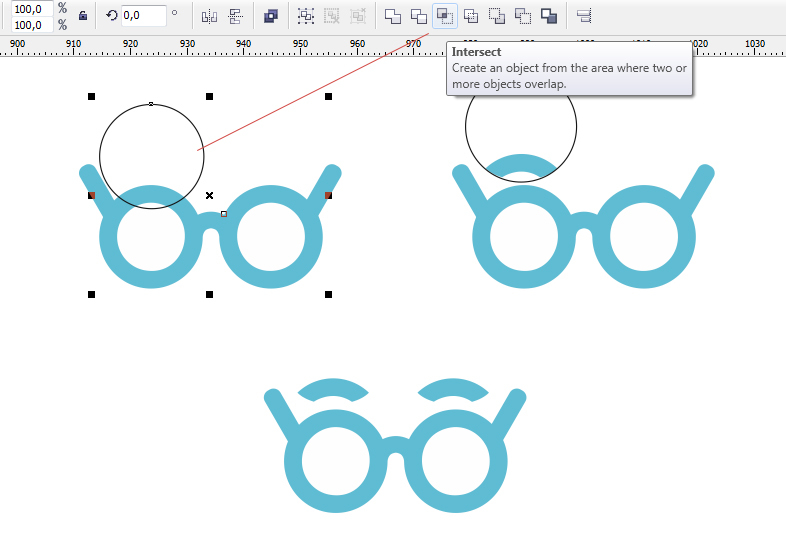
Осталось добавить какую-нибудь изюминку. Я решил добавить брови, чтобы лишний раз подчеркнуть, что это очки, а не что-либо иное.И рисовать мы его будем, да-да, все с помощью тех же режимов наложения и простого круга. Режим «Intersect» позволяет создавать объект на пересечении других объектов; им мы и воспользуемся.

Вот, в принципе, и все. Добавляем шрифт по вкусу и логотип готов.

Демонстрируем заказчику, он идею и воплощение полностью одобряет. Profit…
Таким образом, с помощью простой смекалки и минимальной усидчивости можно решать простые дизайнерские задачи не будучи дизайнером. В следующий раз я поведаю вам о том, как легко и просто нарисовать эффектный дизайн сайта с помощью Axure RP, без использования графических редакторов.
