[Из песочницы] Как использовать консоль JavaScript: выход за пределы console.log ()
Привет, Хабр! Представляю вашему вниманию перевод статьи «How to use the JavaScript console: going beyond console.log ()» автора Yash Agrawal.
Один из самых простых способов отладки чего-либо в JavaScript — вывод материала с помощью console.log. Но есть много других методов, предоставляемых консолью, которые могут помочь улучшить отладку.
Давайте начнем.
Самым базовым вариантом использования является вывод строки или группы объектов JavaScript. Довольно просто,
console.log('Is this working?');
Теперь представьте сценарий, когда у вас есть куча объектов, которые вам нужно вывести в консоль.
const foo = { id: 1, verified: true, color: 'green};
const bar = { id: 2, verified: false, color: 'red' };
Самый интуитивно понятный способ вывода просто console.log (variable) несколько раз. Проблема становится более очевидной, когда мы видим, как оно отображается в консоли.
Как видите, имена переменных не видны, что не очень удобно. Это можно решить объединив все переменные в единый console.log ({foo, bar}). Это также уменьшает количество строк console.log в нашем коде.
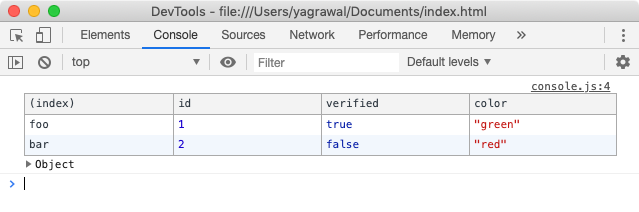
console.table ()
Мы можем сделать следующий шаг, поместив все это в таблицу, чтобы сделать ее более читаемой. Всякий раз, когда у вас есть объекты с общими свойствами или массив объектов, используйте console.table (). Здесь мы можем использовать console.table ({foo, bar}) и консоль показывает:
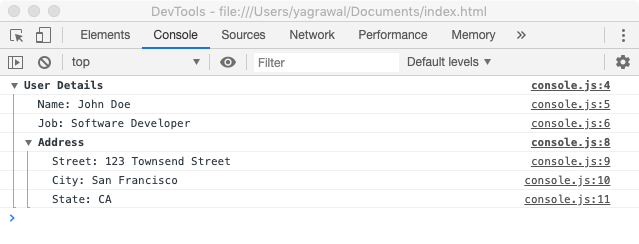
console.group ()
Может использоваться, когда вы хотите сгруппировать или вложить соответствующие элементы вместе, чтобы иметь возможность легко читать log.
Также можно использовать, когда у вас есть несколько операторов log внутри функции, и вы хотите иметь возможность четко видеть область действия, соответствующую каждому оператору.
Например, если вы регистрируете данные пользователя:
console.group('User Details');
console.log('name: John Doe');
console.log('job: Software Developer');
console.group('Address');
console.log('Street: 123 Townsend Street');
console.log('City: San Francisco');
console.log('State: CA');
console.groupEnd();
console.groupEnd();
Вы также можете использовать console.groupCollapsed () вместо console.group (), если вы хотите, чтобы группы были свернуты по умолчанию. Вам нужно будет нажать кнопку дескриптора слева, чтобы развернуть.
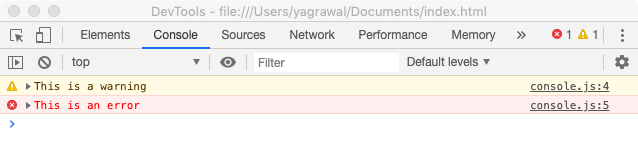
console.warn () & console.error ()
В зависимости от ситуации, чтобы ваша консоль была более читабельной, вы можете добавлять logs, используя console.warn () или console.error (). Также есть console.info (), которая отображает значок «i» в некоторых браузерах.
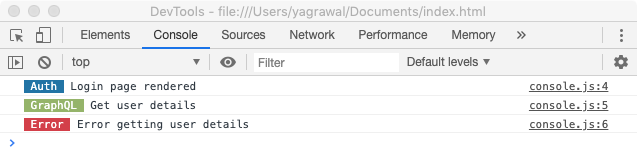
Можно пойти еще дальше, добавив собственный стиль. Вы можете использовать директиву %c, чтобы добавить стилизацию к любому оператору log. Это можно использовать для различения вызовов API, пользовательских событий и т. д.
console.log('%c Auth ‘, 'color: white; background-color: #2274A5’, 'Login page rendered');
console.log('%c GraphQL ','color: white; background-color: #95B46A', 'Get user details');
console.log('%c Error ', 'color: white; background-color: #D33F49', 'Error getting user details’);
Вы также можете изменить размер шрифта, стиль шрифта и другие элементы CSS.
console.trace ()
console.trace () выводит трассировку стека в консоль и отображает, каким образом код завершился в определенный момент. Есть определенные методы, которые вы хотели бы вызвать только один раз, например, удаление из базы данных. console.trace () может использоваться, чтобы убедиться, что код ведет себя так, как мы этого хотим.
console.time ()
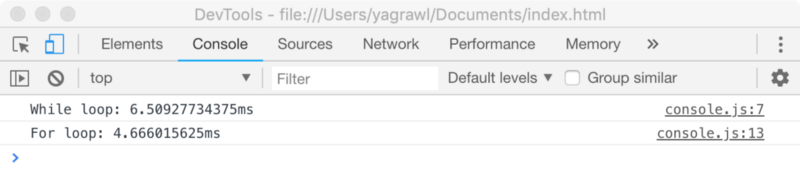
Еще одна важная вещь, когда речь заходит о frontend разработке, это то, что код должен быть быстрым. console.time () позволяет синхронизировать определенные операции в коде для тестирования.
let i = 0;
console.time("While loop");
while (i < 1000000) { i++;}console.timeEnd("While loop");
console.time("For loop");
for (i = 0; i < 1000000; i++) { // For Loop}console.timeEnd("For loop");
Надеюсь, что статья предоставила некоторую информацию о различных способах использования консоли.