[Из песочницы] Как я перестал беспокоиться и полюбил React
Предлагаю читателям «Хабрахабра» перевод статьи «How I learned to stop worrying and love React».Если вы спросите меня, что я думал о React два месяца назад, я бы сказал…
Где мои шаблоны? Что этот сумасшедший HTML делает в моем JavaScript? JSX выглядит странно! Скорее! Сжечь это!
 Это потому, что я его не понял.
Это потому, что я его не понял.
Но я уверяю, React — это определенно правильный путь. Пожалуйста, выслушайте меня.
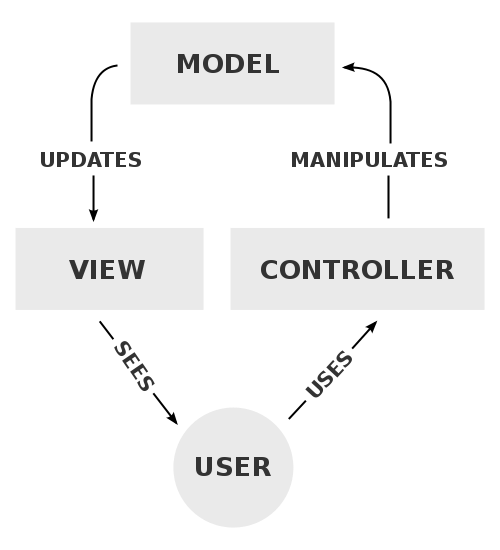
Старый добрый MVC Корень зла в интерактивном приложении — это управление состоянием. «Традиционный» подход — MVC архитектура или некоторые ее вариации.MVC предполагает, что ваша модель — это единственный источник истины, все состояние живет там. Представления — это производные модели и должны быть синхронизированы. Когда модель изменяется — изменяется и представление.
В итоге взаимодействие с пользователем фиксируется контроллером, который обновляет модель. Пока все хорошо.
 Render представления при изменении модели
Render представления при изменении модели
Это выглядит довольно просто. Во-первых, мы должны описать наше представление — как оно преобразовывает состояние модели в DOM. Затем, всякий раз, когда пользователь что-то делает, мы обновляем модель и перерендериваем все. Верно? Не так быстро. К сожалению, тут не все гладко. По 2 причинам:
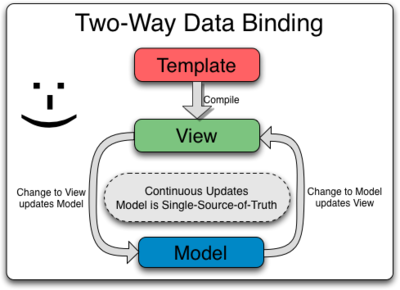
Вообще-то DOM имеет некоторое состояние, такое как содержимое текстовых полей. Если вы перерендериваете ваш DOM полностью, то это содержимое будет потеряно; DOM операции (такие как удаление и вставка узлов) действительно медленные. Постоянное перерендеривание всего ведет к ужасной производительности. Так как же нам держать модель и представления синхронизированными и избежать этих проблем? Data binding За последние 3 года самая распространенная фича фреймворков, введенная для решения этих проблем, была data binding.Data binding — это возможность держать ваши модель и представления синхронизированными автоматически. Обычно в JavaScript это ваши объекты и ваш DOM.
Это достигается через возможность объявить зависимости между кусками данных в вашем приложении. Изменения в состоянии будут распространяться по всему приложению и все зависимости обновятся автоматически.
Давайте посмотрим, как это работает на практике в некоторых известных фреймворках.
Knockout Knockaut выступает за MVVM (Model-View-ViewModel) подход и помогает реализовать часть View: // View (a template)
First name:
Last name:
Hello, !
// ViewModel (diplay data… and logic?) var ViewModel = function (first, last) { this.firstName = ko.observable (first); this.lastName = ko.observable (last);this.fullName = ko.pureComputed (function () { // Knockout tracks dependencies automatically. It knows that fullName depends on firstName and lastName, because these get called when evaluating fullName. return this.firstName () + » » + this.lastName (); }, this); }; И, вуаля. Изменение значения любого из input будет провоцировать изменение в span. Вы никогда не писали код для его подключения. Классно, да? Но подождите, что насчет того, что модель — это единственный источник истины? Откуда ViewModel должна получить свое состояние? Откуда она знает что модель изменилась? Интересные вопросы.
Angular
Angular описывает data binding с точки зрения хранения модели и представления синхронизированными. Из документации: 
Но… представление должно общаться с моделью напрямую? Они тесно связаны?
В любом случае, давайте посмотрим на hello world:
// View (a template)
Hello {{hello.fullName ()}}!
// Controller angular.module ('helloApp', []) .controller ('HelloController', function () { var hello = this; hello.fullName = function () { return hello.firstName + hello.lastName; }; }); Из этого примера похоже, что контроллер имеет состояние и ведет себя как модель, или, возможно, как ViewModel? Предполагая, что модель находится в другом месте, как она синхронизируется с контроллером? Моя голова начинает немного болеть.
Проблемы с data binding
Data binding работает замечательно на маленьких примерах. Однако вместе с тем, как ваше приложение растет, вы, вероятно, столкнетесь с некоторыми из следующих проблем: Декларирование зависимостей может быстро привести к зацикливанию
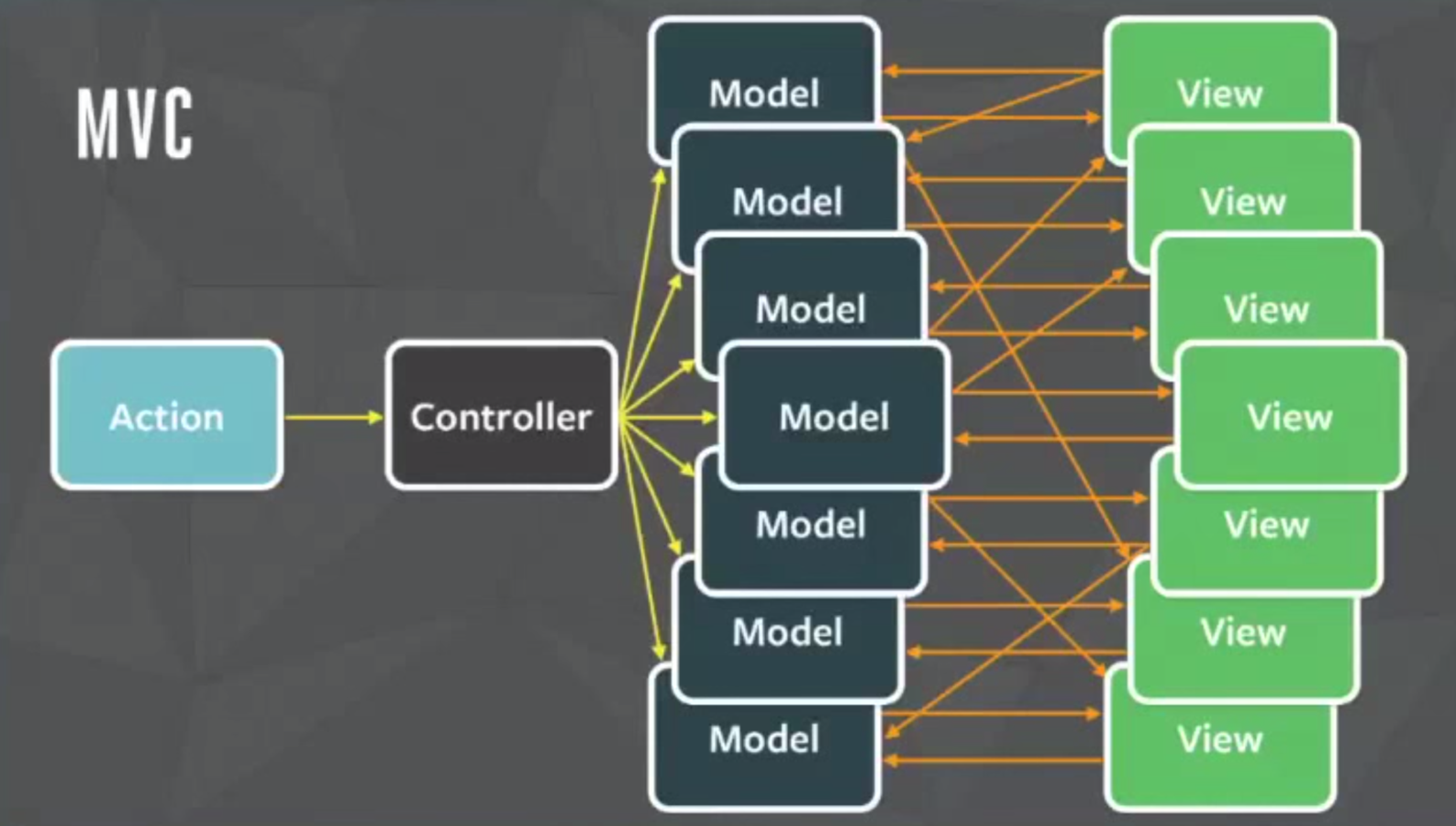
Наиболее распространенная задача — это управиться с сайд-эффектами от изменения вашего состояния. Эта картинка из introduction of Flux довольно четко объясняет, как ад зависимостей начинает подкрадываться: 
В этом случае можете ли предсказать, какие изменения произойдут, если произойдет одно изменение в одной модели? Очень сложно рассуждать о коде, который может быть выполнен в совершенно произвольном порядке, когда любая зависимость изменена.
Шаблон и логика отображения искусственно разделены Какова роль представления? Представление данных пользователю. Какова роль ViewModel? Представление данных пользователю. Какая разница? Никакой.В конце концов, компонент представления должен быть способен манипулировать своими данными и представлять их в желаемом формате. Однако все языки шаблонов по сути инвалиды: они никогда не смогут добиться той же выразительности и силы, что и код.
Довольно просто, {{# each}}, ng-repeat и databind=«foreach» — это все плохая замена для нативного и тривиального цикла for в JavaScript. И они не могут пойти дальше. Нет filter или map.
Data binding — хак вокруг ререндеринга Святой Грааль простоты не обсуждается. Все всегда хотели перерендеривать все приложение, когда меняется состояние. Таким образом, мы могли бы перестать иметь дело с корнем зла: состояния меняется с течением времени — мы могли бы просто описать, что наше приложение представляет какое-любое конкретное состояние.Ввод React от Facebook Оказывается, они сделали это. React реализует виртуальный DOM, который вроде как подает нам Святой Грааль.В любом случае что такое виртуальный DOM? Я рад, что вы спросили! Давайте посмотрим на простой пример React. var Hello = React.createClass ({ render: function () { return
React.render (
Ваш новый друг, JSX Вообще-то этот код написан на JSX. Супер набор JavaScript, который включает в себя синтаксис скобок для определения компонентов. Код выше, когда скомпилируется в JavaScript, на самом деле станет таким: var Hello = React.createClass ({displayName: «Hello», render: function () { return React.createElement («div», null, «Hello », this.props.name); } });
React.render (React.createElement (Hello, {name: «World»}), document.getElementById ('container')); Вы заметили вызовы createElement? Эти объекты составляют реализацию виртуального DOM.Довольно просто: React сначала собирает всю структуру вашего приложения в памяти, используя эти объекты. Затем преобразует эту структуру в актуальные узлы DOM и вставляет их в DOM вашего браузера.
Хорошо, но какой смысл писать наш HTML с этими странными функциями createElement?
Виртуальный DOM — быстрый Как мы уже обсуждали — операции по изменению DOM до смеха дорогостоящие, поэтому DOM должен меняться наименьшее количество раз, насколько это возможно.Виртуальный DOM в React, однако, делает это действительно быстро, сравнивая два дерева и находя именно то, что изменилось между ними. Таким образом React способен вычислить минимальное количество изменений, необходимых для обновления DOM.
Практически говоря, React может сравнить два DOM дерева и вычислить минимальный набор операций, которых нужно выполнить. Это означает две вещи:
Если текстовые поля с текстом перерендериваются то React ожидает, что есть контент и не будет касаться его. Нет больше потери состояния; Сравнение виртуальных DOM совсем не дорого, так что мы можем сравнивать их столько сколько нам нравится. Когда diff готов, чтобы на самом деле изменить DOM он сделает это минимальным количеством операций. Нет больше медленного макета. Воспоминание о 2 проблемах с перерендериванием целого приложения при смене состояния? Прошло.
React мапит состояние в DOM Virtual DOM rendering и diffing — это единственная магическая часть React. Его отличная производительность позволяет нам иметь гораздо более простую архитектуру. Насколько простую? React компоненты — это идемпотентные функции. Они описывают ваш UI в любой момент времени. Просто как отрендереное на сервере приложение.
Pete Hunt, React: Rethinking best practicesЭто все, каким React компонент должен быть на самом деле. Он отображает текущее состояние приложения в DOM. У вас есть вся мощь JavaScript для описания пользовательского интерфейса: циклы, функции, скоупы, композиции, полноценный язык шаблонов.
var CommentList = React.createClass ({
render: function () {
var commentNodes = this.props.data.map (function (comment) {
return (
var CommentBox = React.createClass ({ render: function () { return (
Comments
React.render (
Хорошего кодинга.
Оригинал статьи: How I learned to stop worrying and love ReactАвтор статьи: Guilherme Rodrigues
