[Из песочницы] Habrahabr в PDF-варианте для электронной книги
Часто зависая на Хабре и не только много раз ловил себя на мысли, что информация и статьи гораздо эффективнее воспринимаются с телефона или планшета, когда читаешь в удобной позе, или даже не дома — в транспорте, командировках, и т.п. Описание игр с напильником для оригинальной конвертации Хабрахабра в PDF-вариант для комфортного оффлайн чтения на электронной книге — скорее любопытный вариант эксперимента, где задействовано сразу несколько интересных сервисов и известных всем технологий: PHP, CURL, ajax, js, css.Итак, обо всем по-порядку.Давно зрела мысль приобрести электронную книгу на e-ink чернилах. Всем известны доводы в пользу в этого: меньше нагрузка на глаза, дольше время работы на одной зарядке. Не приветствуя «комбайны» а-ля «все в одном», остановился на Amazon Kindle 6 версии, которая благодаря одной популярной доске объявлений досталась мне почти по цене как на ebay, зато сразу и с возможностью поторговаться и пощупать. Обзоров данной модели в вебе предостаточно, однако главная суть — в достаточном консерватизме производителя. Да, это электронная книга во всем ее проявлении. Тут нет mp3-плеера, приложений-игр и прочих фишек. Строго популярные мировые форматы «оцифровки макулатуры» и простенький браузер, не более того. Отмечу, что первоначальная ставка на встроенный браузер оказалась явно завышенной. И тот же Хабр открывался в очень мелком варианте шрифта, рендерил «хабровские» цвета заголовков #b5b5b5 в очень неконтрастный цвет. В общем, чтение напрямую, из браузера, немного напрягало.
К тому же, в отличие от скачанных книг, перелистывающихся на следующую страницу одним кликом, в браузере листать приходилось стандартным «телефонным» методом, проводя пальцем снизу-вверх. И если на каленом матером стекле телефона такие жесты уже как-то не замечаешь, то нежный, ранимый и слегка шершавый e-ink дисплей как-то не поднималась рука тереть несколько часов в день. К тому же, еще и вслепую, ведь картинка перерисовывалась только при отпускании пальца и глаз вынужден был искать место, откуда продолжать читать.
Тогда родилась идея запрограммировать некий «прокси» для удобного серфинга и экспорта наиболее интересного в PDF. Довольно быстро я написал PHP-прослойку, на вход которой в GET-параметре передавался url целевого сайта и которая через CURL запрашивала необходимый ресурс.
Первые наброски кода $q = $_GET['q']; if (get_magic_quotes_gpc ()) $q=addslashes (stripslashes (trim ($q)));
if ($ch = curl_init ()) { // Инициализация параметров CURL curl_setopt ($ch, CURLOPT_HEADER, false); curl_setopt ($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt ($ch, CURLOPT_CONNECTTIMEOUT, 1); curl_setopt ($ch, CURLOPT_USERAGENT, 'Mozilla/5.0'); curl_setopt ($ch, CURLOPT_URL, $q); $p = curl_exec ($ch); // Вывод в браузер header («Content-Type: text/html; charset=utf-8»); echo $p; } else echo 'Ошибка инициализации CURL!'; Такое простейшее решение было успешно опробовано на ПК и в книге. Разумеется, все css-стили и js-скрипты благополучно «потерялись», т.к. этот простейший код не учел относительных ссылок в html-коде сайта, подвергаемого парсингу.Для исправления этой досадной оплошности мне пришлось внедрить
замену относительных ссылок на абсолютные: $p = str_replace ('href=\'/', 'href=\'http://m.habrahabr.ru/' , $p); $p = str_replace ('href=»/', 'href=«http://m.habrahabr.ru/' , $p); $p = str_replace ('src=\'/', 'src=\'http://m.habrahabr.ru/' , $p); $p = str_replace ('src=»/', 'src=«http://m.habrahabr.ru/' , $p); Обращаю внимание на парные замены с одинарными и двойными кавычками — в коде Хабрастраниц встречались оба варианта написания. Останавливаться уже не хотелось и я стал думать над усовершенствованием своей задумки.Были сформулированы следующие пожелания к повышению юзабилити веб-серфинга:
Масштаб (для комфортного чтения нужно было увеличивать размер шрифтов в 2 раза); Цвет (в силу особенностей цветопередачи e-ink все «модные» цвета нужно было сделать поконтрастнее); Удобный скролл страницы. Все коррекции я решил производить заменой, аналогичной вышеприведенной манипуляции с подменой ссылок.Внедрение дополнений к CSS // Увеличиваем масштаб страницы в целом, и задаем черный цвет для наибольшей контрастности чтения $p = str_replace ('', '', $p); Конструкторская мысль не стоит на месте — эксперименты с удобным скроллингом я решил начать с простейшей кнопки, которая будет жестко привязана к нижнему правому углу экрана. По задумке, клик на нее должен был вызвать простейшую функцию, которая через scrollBy двигала бы скролл на нужное значение вниз. Промежуточных опробованных кодов приводить не буду. Увы и ах, все эти примеры, блестяще работающие на обычном ПК, не были работоспособны в киндлобраузере… Все известные кроссбраузерные функции, хотя бы просто дающие значение текущего скролла, выдавали undefined или 0 при тестах на девайсе. Более того, даже сама кнопка, имеющая четко заданное позиционирование fixed и привязанная к низу экрана, в книге скроллилась вместе с сайтом. Потратив полчаса времени (и пропорциональное моему рейту количество нервов в час * 0.5), я решил пойти другим путем. Который, как оказалось, вполне работоспособен и удобен.А именно — мне захотелось сделать удобную возможность экспорта в PDF, чтобы вообще не отвлекаться на особенности браузера книги — и спокойно читать, благо делать это из файла намного комфортнее. К тому же оффлайн чтение актуально там, где нет wi-fi.
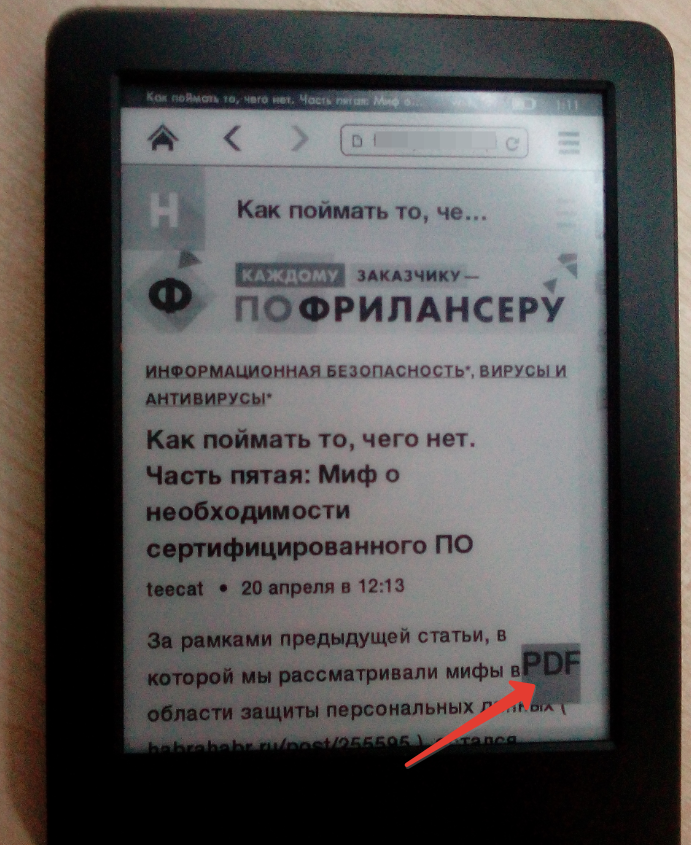
Помониторив текущие ресурсы быстрого экспорта веб-страниц в PDF (selectpdf.com и web2pdfconvert.com), я переназначил функцию своей fixed-кнопки на такой быстрый экспорт.
Внедрение кнопки для быстрого скачивания страницы в PDF // Манипуляции со стилями $p = str_replace ('', '', $p); // Код кнопки (перед закрывающим тегом BODY) $p = str_replace ('