[Из песочницы] Form design patterns. Обзор книги

Введение от автора обзора
Книга раскрывает, порой не очевидные для дизайнеров и фронтендеров, темы оформления полей, концепции работы с типами данных и юзабилити. Книга будет полезна и новичкам и разбирающимся в теме проектировщикам интерфейсов, т. к. первым даст понимание основ, а вторым пищу для размышлений над, порой спорными, паттернами проектирования. Обзор будет представлен в виде коротких тезисов из книги и краткими комментариями обзорщика.
Часть первая. Про поля
1. Лейбл сверху лучше лейбла слева

Почему: Тезис ставший классикой жанра. На эту тему написано куча статей, например вот эта и сотни ей подобных. Также, располагая лейбл сверх мы получаем больше места если лейбл длинный. Казалось бы это очевидно, но многие дизайнеры упорно ставят лейблы слева.
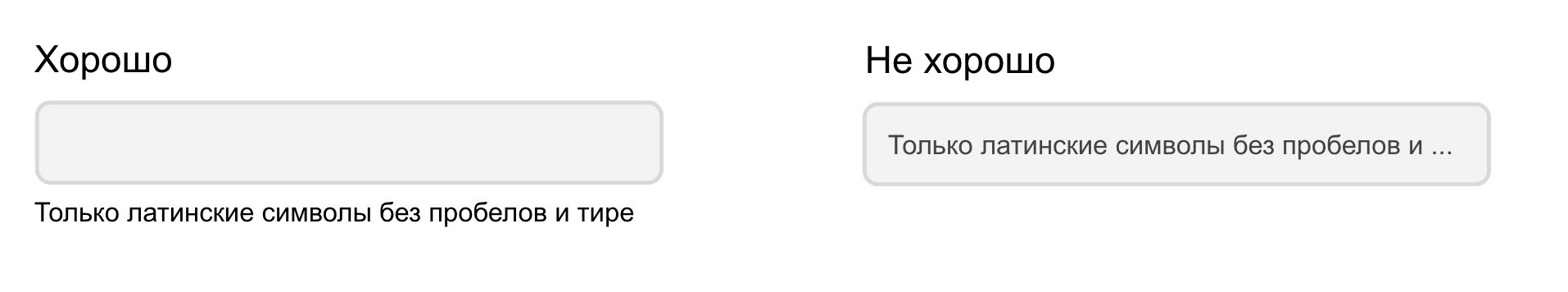
2. Плейсхолдеры не для описания правил заполнения

Почему: Плейсхолдеры исчезают при клике + обрезаются в поле.
3. Не просите повторить пароль

Почему: Бесит вводить по два раза.
4. Текст ошибки писать между лейблом и полем

Почему: Не закроется автокомплитом или клавиатурой на мобилке.
Мнение: Вроде бы тезис понятен, но выглядит это уж супер не привычно. За всё время проектирования интерфейсов (9+ лет) я такое встречал только однажды и только в макетах одного дизайнера. Но, возможно, стоит взять этот паттерн на вооружение.
5. Селекты лучше не использовать

Почему: Скрывают варианты, не зумятся на некоторых устройствах, лишний клик, кто-то пытается в них писать.
Мнение: Я стараюсь не использовать селекты если пунктов меньше или равно 3-м. Если так, то проще сделать теги или радио-группу. Возможно именно факт, что некоторые люди считают, что это поле ввода, а не селект и пытаются туда писать, породил гибрид инпута и селекта в виде выпадающего меню, но первым пунктом которого идёт поле ввода (чаще всего поиск). Это и решение и костыль одновременно.
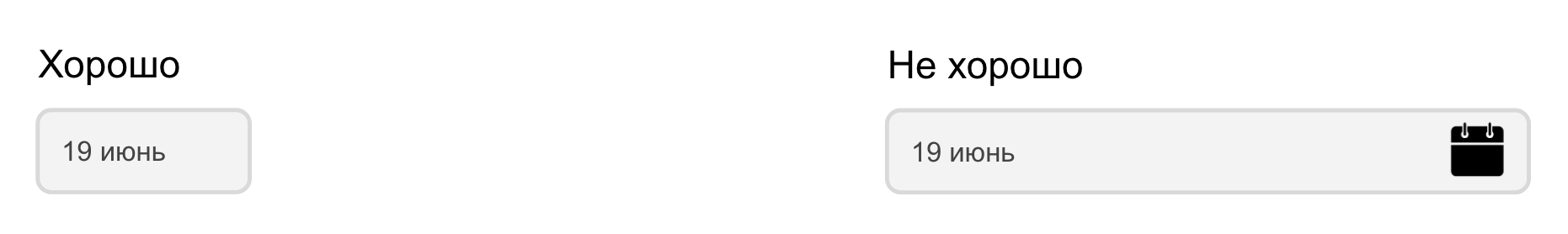
6. Когда не нужен календарик для указания дат

Календарь не нужен для:
- Даты рождения, т. к. эту дату все помнят наизусть и её проще ввести руками;
- Даты окончания действия карты;
- Дат, которые написаны в документах и их надо просто перепечатать не задумываясь.
7. Придумайте «парольную фразу»

Почему: Есть мнение, что фразу проще запомнить.
Мнение: ¯\_(ツ)_/¯
8. Юзайте »– / +» вместо селектов

Правило: Юзайте плюс и минус если числа не большие. Хороший пример — выбор количества пассажиров на рейс. В книге написано, что были тестирования на этот счёт и плюс / минус себя показали лучше.
9. Размер поля должен быть под контент

Почему: Да потому что это логично! И не важно что так поля получаются не ровненькими. Зато с полсекунды понятно какого типа контент там должен быть.
10. Говори сразу, где ошибка

Почему обычно не так: Считается, что это не секьюрно ведь говоря, что пароль не правильный мы намекаем, что логин верен. Но по факту хакеры не будут проверять все существующие в мире пароли если узнают, что Логин, который чаще всего адрес эл. почты и является открытой информацией, подходит.
Часть вторая. Про кнопки
1. Выравнивайте кнопки по левому краю

Почему: Взгляд идёт слева направо. Исключением может являться модальное окно в котором нет полей ввода. Например, в Гугловом матириал дизайне кнопки в модалках справа.
2. Не дизейблите кнопку

Почему: На неё нельзя будет перейти нажав Tab, она не прочитается некоторыми скрин-ридерами и её плохо видно из-за серости.
Мнение: Я до недавней поры предпочитал дизайблить кнопку чтобы дать понять юзерам, что они что-то недозаполнили в форме. И как-то даже не ставил под сомнение, что это может быть не очевидно. Тесты на юзерах показали, что пользователи видят серый цвет, но далеко не все понимают, что он означает, что что-то не так. Это как если бы вы впервые увидели светофор и были способны различить его цвета, но просто не знали, что значит каждый цвет. Вам было бы без разницы какой сейчас горит.
3. Писать на кнопках глагол

Почему: Так понятнее, что произойдёт.
4. Не ставить ссылку «Не помню пароль» перед кнопкой

Почему: Для тех кто переходит по полям через Таб это может сработать, как переход на ссылку вместо кнопки и он по привычке нажмёт на Ентер, запустив ненужный сценарий восстановления пароля.
5. При длинной форме не стыдно ставить кнопку сверху

Мнение: Ерунда какая-то. Уж лучше кнопку зафиксировать снизу чтоб всегда была видна при скроле. Но, например, Яндекс.Почта ставит кнопку сверху.

Часть третья. Браузеры и автоматизация
- Не делать автопереходы с одного поля на другое при вводе нужного количества символов. Это может путать юзеров
- Браузеры с поддержкой HTML5 имеют встроенные валидаторы форм и в каждом браузере своя логика. Есть смысл отключить валидацию по умолчанию
- Стоит отключать авто исправление ошибок и авто-увеличения первой буквы. Иначе юзерам кажется, что это была ошибка и данные были бы не приняты
- По статистике автозаполнение в Хроме используется 9 миллиардов раз в месяц. Это, в среднем, экономит юзеру 12 секунд, что даёт 1 250 000 дней в месяц. Забавный факт
- Не фильтровать без нажатия на кнопку «Фильтр». Кнопка нужна, например если есть не только радио и чекбоксы, но и поля ввода (стоимость, какие-то интервалы и пр.). Но сами же дальше пишут про тесты, где юзеры считали, что фильтр не работает не понимая, что надо нажать на кнопку «Фильтр». ¯\_(ツ)_/¯
Часть четвёртая. Про всё подряд
В какой-то момент книга перешла от форм к описанию юзабилити иконок и прочих не подходящих к теме вещей. В книге так и пишут, что довольно странно, видеть тут тексты про иконки, но иконки это тоже часть интерфейса, как и формы и потому можно и описать. Но я, всё же, нашёл среди мало полезной информации довольно интересные вещи. О них ниже.
1. Разносить поля Логин и Пароль на разные страницы — не стыдно
На сайте GOV.UK в форме авторизации сделали Логин на одной странице, а Пароль на другой (сейчас уже не так) и юзеры ничего странного не заметили.
Мнение: Сейчас всё чаще замечаю такой подход. От Гугла, до разных сервисов типа Abstract.

2. Показывать шаги не обязательно
Нет смысла показывать прогресс-бары с шагами. Они занимают много места. Британское правительство удалило такой бар и конверсия ничего не изменилась.

3. Тема с запоминанием 7 ±2 элемента больше не актуальна
Почему: Т. к. на сайтах никто ничего и не запоминает. Можно просто скролить наверх если что-то забыл.
4. Ставьте поля адреса в порядке принятом в конкретном регионе
Это уже не из книги, а из моего ресёрча. В международной почтовой ассоциации написаны правила. Например в России принят такой порядок:
- Иванов Иван
- ул. Лесная, дом 5, кв. 11
- г. Москва
- Россия
- Почтовый индекс
