[Из песочницы] Flexbox на примере игрального кубика
Что если бы вы могли построить сложный css лейаут в считанные минуты? Flexbox — это новый лейаут CSS верстки, который позволяет легко построить динамические макеты. С Flexbox выравнивание по вертикали, блоки с одинаковой высотой, перестановка и направление становится проще простого.
Есть популярный миф, что flex еще не готов к использованию. Но это не так! У 93% людей сейчас запущен браузер, поддерживающий flexbox. Это лучше, чем поддержка для HTML5.
В этой статье я проведу вас через основы flexbox на примере создания игрального кубика. Сейчас мы пропустим некоторые из более сложных тонкостей flexbox, таких как вендорные префиксы, старая версия синтаксиса и браузерные причуды. Рассмотрим их в будущих уроках.
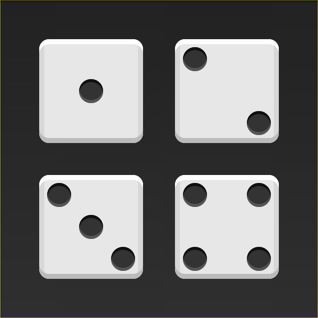
Первая сторонаКубик состоит из шести граней (сторон). Каждая грань имеет ряд пунктов (точек), которые определяют ценность стороне. Первая сторона состоит из одного пункта по центру.Давайте начнем с HTML.

Сначала нужно сказать браузеру, что
.firtst-face это flexbox контейнер .first-face { display: flex; }
 На вид ничего не изменилось, но под капотом поменялось многое.
На вид ничего не изменилось, но под капотом поменялось многое.

Сейчас
.first-face
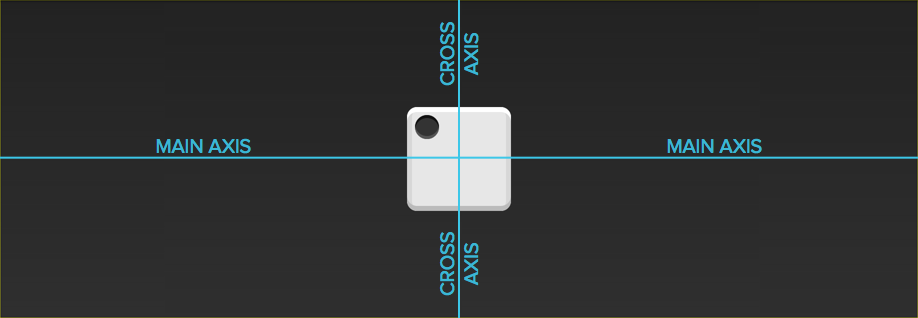
имеет главную ось по горизонтали. Основная ось может быть как вертикально, так и горизонтальной, но по умолчанию она горизонтальная. Если бы мы добавили еще одну точку на сторону, оно бы отображалась справа от первой. Контейнер также имеет вертикальную ось. Вспомогательная ось всегда перпендикулярна к главной оси.Свойство
justify-content
определяет выравнивание вдоль главной оси. Поскольку мы хотим, чтобы точка выравнивалась по центру, относительной главной оси, мы будем использовать значение center
.first-face { display: flex; justify-content: center; }
 Т.к главной осью является горизонтальная, точка теперь находится по центру родительского элемента.
Т.к главной осью является горизонтальная, точка теперь находится по центру родительского элемента.
Свойства
align-items
определяет, как элементы располагаются вдоль горизонтальной оси. Ведь мы хотим, чтобы точка располагалась в центру вдоль этой оси, мы будем использовать значение center
, как и ранее. .first-face { display: flex; justify-content: center; align-items: center; }

Именно так, точка теперь в центре!
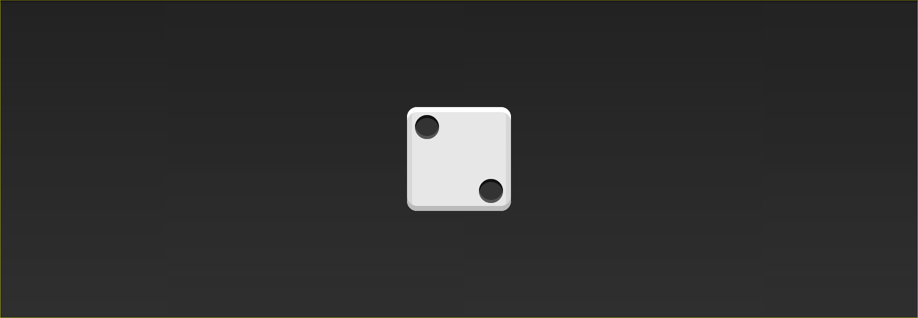
Двигаемся дальше На второй грани кубика первая точно располагается в левом верхнем углу, а вторая — в правом нижнем. Это довольно просто сделать, используя flexbox.И снова давайте начнем с разметки и базового css:
 Теперь у нас есть две точки рядом друг с другом. На сей раз впритык, мы хотим, чтобы точки располагались на противоположных сторонах грани. Есть специально значение для
Теперь у нас есть две точки рядом друг с другом. На сей раз впритык, мы хотим, чтобы точки располагались на противоположных сторонах грани. Есть специально значение для
justify-content
, которое позволит нам сделать это: space-between
.Свойство
space-between
равномерно заполняет пространство между flex элементами. Поскольку есть только две точки, оно отталкивает их друг от друга.
.second-face {
display: flex;
justify-content: space-between;
}
 Вот где мы столкнулись с проблемой. В отличие от предыдущего случая, мы не можем использовать
Вот где мы столкнулись с проблемой. В отличие от предыдущего случая, мы не можем использовать
align-items
, поскольку это будет влиять на обе точки. К счастью, flexbox включает в себя align-self
. Это свойство позволяет выравнивать отдельные элементы Flex-контейнера вдоль поперечной оси именно то, чего мы хотели! Значение, которое мы хотим установить для этого свойства- это flex-end
. .second-face { display: flex; justify-content: space-between; }
.second-face .pip: nth-of-type (2) {
align-self: flex-end;
}
 Выглядит хорошо! Горизонтальные и Вертикальные Вложенности
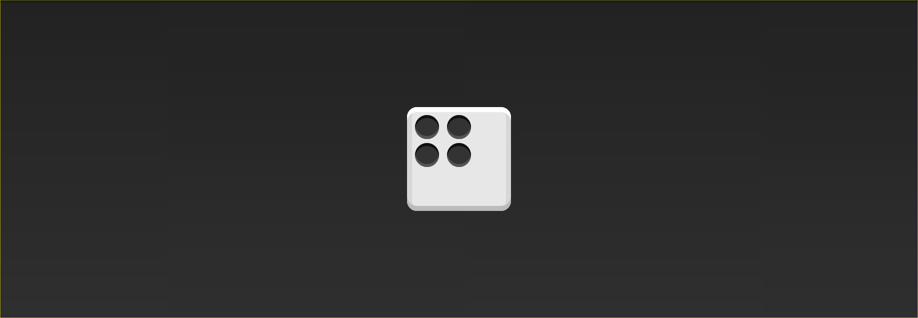
Давайте пропустим третью грань и перейдем в четвертой. Она немного сложнее, чем другие, потому что мы должны поддерживать две колонны, каждая с двумя точками.Есть две вещи в flexbox, которые спасут нас: Flex-контейнеры могут иметь контент по вертикали и горизонтали, и Flex контейнеры могут быть вложенными.
Выглядит хорошо! Горизонтальные и Вертикальные Вложенности
Давайте пропустим третью грань и перейдем в четвертой. Она немного сложнее, чем другие, потому что мы должны поддерживать две колонны, каждая с двумя точками.Есть две вещи в flexbox, которые спасут нас: Flex-контейнеры могут иметь контент по вертикали и горизонтали, и Flex контейнеры могут быть вложенными.
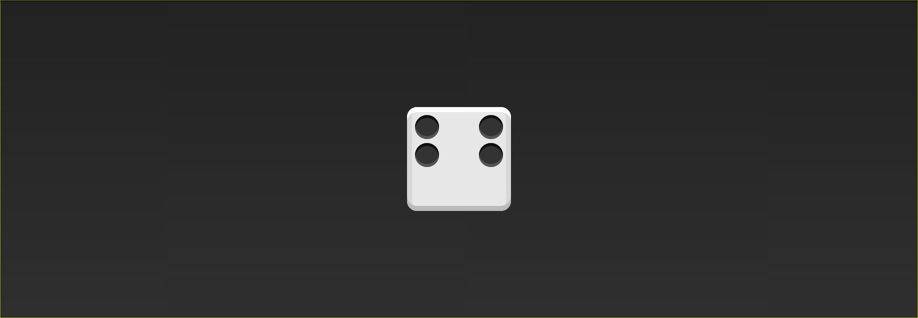
С этих пор наша разметка будет включать столбцы.
 Поскольку мы хотим, чтобы два столбца были по разные стороны баррикад, давайте двигаться и использовать
Поскольку мы хотим, чтобы два столбца были по разные стороны баррикад, давайте двигаться и использовать
justify-content: space-between
, как мы это делали раньше.
.fourth-face {
display: flex;
justify-content: space-between;
}
 Далее нам необходимо сделать так, чтобы столбцы стали flexbox контейнерами. Может показаться, что они уже такие, но помните, что мы еще не установили display: flex. Мы можем использовать свойство
Далее нам необходимо сделать так, чтобы столбцы стали flexbox контейнерами. Может показаться, что они уже такие, но помните, что мы еще не установили display: flex. Мы можем использовать свойство
flex-direction
, чтобы задать направление главной оси столбцу. .fourth-face { display: flex; justify-content: space-between; }
.fourth-face .column {
display: flex;
flex-direction: column;
}
 С виду ничего не изменилось, но столбцы теперь flex контейнеры. Обратили внимание, как мы воткнули flex контейнер непосредственно во внутрь другого flex контейнера? Это нормально! flexbox не волнует, если контейнеры являются вложенными.
С виду ничего не изменилось, но столбцы теперь flex контейнеры. Обратили внимание, как мы воткнули flex контейнер непосредственно во внутрь другого flex контейнера? Это нормально! flexbox не волнует, если контейнеры являются вложенными.
Заключительным этапом является пространство между точками внутри столбцов. Поскольку главная ось вертикальна, мы можем снова использовать
justify-content
. .fourth-face { display: flex; justify-content: space-between; }
.fourth-face .column {
display: flex;
flex-direction: column;
justify-content: space-between;
}
 Заключение
Мы создали 3 грани, и этих знаний должно хватить, чтобы сделать еще 3.Ссылка на оригинал статьи
Заключение
Мы создали 3 грани, и этих знаний должно хватить, чтобы сделать еще 3.Ссылка на оригинал статьи
