[Из песочницы] Дизайнер шаблонов Blogger21.04.2014 17:33
Как вы, может быть, знаете, у компании Google есть собственная блоговая платформа под названием Blogger. Её отличительной особенностью среди подобных сервисов является доступ к редактированию шаблона, где с внешним видом и компоновкой блога можно делать всё что угодно. У тех, кто не знает HTML/CSS/JS, возможность создать свой стиль появилась лишь после анонса дизайнера шаблонов. Однако корректно этот редактор работает лишь со стандартными шаблонами, коих не так много. В статье «Анатомия шаблонов Blogger» вопрос настройки нестандартного шаблона для работы с дизайнером шаблонов был опущен автором, поэтому я решил восполнить этот пробел.
В статье «Анатомия шаблонов Blogger» вопрос настройки нестандартного шаблона для работы с дизайнером шаблонов был опущен автором, поэтому я решил восполнить этот пробел.
Переменные
Для того, чтобы в нестандартном шаблоне появилась поддержка этого редактора, необходимо добавить переменные, выглядящие примерно так:
name='' — имя переменной, которое в дальнейшем будет использоваться в стилях. Разрешена только латиница, цифры и некоторые символы.
description='' — описание переменной, которое будет отображаться в дизайнере шаблонов. Есть значения, которые переводятся на несколько языков (список ниже).
type='' — тип переменной. Всего их 4: background, length, font, color.
default='' — значение по умолчанию. Будет установлено, если сбросить индивидуальные настройки шаблона.
value='' — значение переменной, действующее в данный момент. Изначально должно совпадать со значением по умолчанию, потом может изменяться пользователем.
Фон
Переменная для определения фона может быть использована только один раз и только для всего блога. Также, только вместе с этим типом переменных можно использовать дополнительный параметр color='' — он отвечает за фоновый цвет блога при отсутствии фонового изображения. Имя и описание изменять не рекомендуется, ибо редактор может «не увидеть» переменную. Значение переменной задаётся CSS-свойствами, идущими в следующем порядке: [background-color] [background-image] [background-repeat] [background-attachment] [background-position].Значение
Переменная, определяющая какое-либо значение, не редактируется в дизайнере шаблонов. А жаль.Шрифт
Переменная для определения шрифта определённого элемента. Значение задаётся набором CSS-свойств, идущих в следующем порядке: [font-weight] [font-style] [font-size/line-height] [font-family].Цвет
Переменная для определения цвета любой части элемента: фона, текста, границы, тени и пр. Значение задаётся в шестнадцатеричном формате.Группы переменных
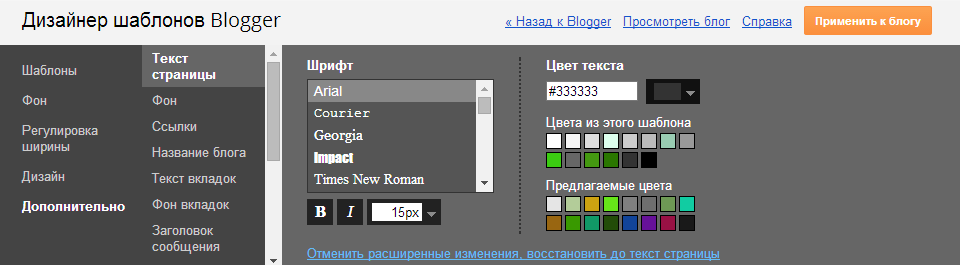
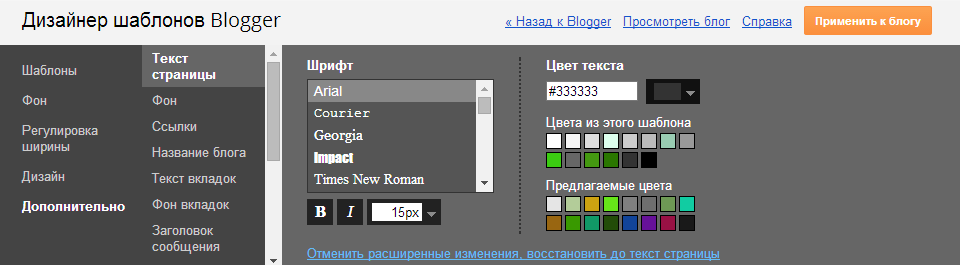
Некоторые переменные можно объединять в группы по схожему селектору (напр. такими группами являются «Текст страницы», «Фон», «Ссылки» и пр. на скриншоте в начале статьи), выглядящие так:
У групп два основных параметра: description='' для описания и selector='' для выделения обводкой того элемента, к которому применяются переменные данной группы.Использование переменных
Сами переменные необходимо прописать в специально предназначенном месте шаблона.
Для того чтобы задействовать переменную, достаточно после CSS-свойства добавить $(NAME), где NAME — имя нужной переменной.
.widget {
background-color: $(widget.background); /* background-color: #fff; */
font: $(widget.text.font); /* font: normal normal 12 px Georgia, serif; */
border: 1 px solid $(widget.border); /* border: 1 px solid #efefef; */
color: $(widget.text.color); /* color: #000000; */
}
Ширина блога
В том же дизайнере шаблонов даётся возможность изменять ширину блога и боковых колонок, однако, как это ни странно, в нестандартных шаблонах эта возможность будет утеряна. Для её возвращения нужно добавить потерявшийся раздел с входящими в него переменными. В этих переменных нельзя изменять имя, иначе редактор их опять же «не увидит».
Описания переменных
В Blogger есть несколько описаний переменных, которые имеют разную локализацию. Привожу список отдельно для самих переменных и отдельно для групп.Для переменных
Описание
Перевод
Main Background
Основной фон
Outer Background
Внешний фон
Header Background
Фон верхнего колонтитула
Post Background
Фон сообщения
Font
Шрифт
Text Color
Цвет текста
Link Color
Цвет ссылки
Hover Color
Цвет ссылки при наведении на неё мышью
Visited Color
Цвет посещённых ссылок
Title Font
Шрифт заголовка
Title Color
Цвет заголовка
Description Color
Цвет описания
Background Color
Цвет фона
Border Color
Цвет рамки
Shadow Color
Цвет тени
Bevel Color
Цвет скоса
Alternate Color
Дополнительный цвет
Caption Text Color
Цвет подписи
Separator Color
Цвет разделителя
Separator Line Color
Цвет разделительной линии
Blog Title Font
Шрифт названия блога
Blog Title Color
Цвет для заголовка блога
Blog Description Font
Шрифт описания блога
Blog Description Color
Цвет для описания блога
Selected Color
Цвет вкладки
Tabs Border Color
Цвет границ вкладок
Post Title Font
Шрифт заголовка сообщения
Post Title Color
Цвет заголовка сообщения
Post Footer Font
Шрифт нижнего колонтитула сообщения
Post Footer Color
Цвет нижнего колонтитула сообщения
Sidebar Title Font
Шрифт названия боковой панели
Sidebar Title Color
Цвет названия боковой панели
Sidebar Text Color
Цвет текста боковой панели
Gadget Title Color
Цвет заголовка гаджета
Footer Background
Фон нижнего колонтитула
Footer Text Color
Цвет текста нижнего колонтитула
Для групп
Описание
Перевод
Page
Страница
Page Text
Текст страницы
Accents
Цветовые акценты
Backgrounds
Фон
Links
Ссылки
Images
Изображения
Header
Заголовок
Blog Title
Название блога
Blog Description
Описание блога
Tabs Text
Текст вкладок
Tabs Background
Фон вкладок
Date Header
Верхний колонтитул даты
Post
Сообщение
Post Title
Заголовок сообщения
Post Background
Фон сообщения
Post Footer
Нижний колонтитул сообщения
Sidebar Background
Фон боковой панели
Gadgets
Гаджеты
Gadget Title
Название гаджета
Gadget Text
Текст гаджета
Gadget Links
Ссылки на гаджеты
Gadget Background
Фон гаджета
Feed
Канал
Feed Links
Ссылки на фиды
Footer
Нижний колонтитул
Footer Links
Ссылки в нижнем колонтитуле
Footer Background
Фон нижнего колонтитула
Заключение
Надеюсь, статья окажется полезной тем, кто работает с этой блоговой платформой. Справка по этому вопросу весьма скудна, так что большая часть информации почерпнута из многочисленных экспериментов с шаблонами. И всегда помните, что главное при работе в Blogger — делать бэкап шаблона перед внесением любых правок;-)
© Habrahabr.ru
 В статье «Анатомия шаблонов Blogger» вопрос настройки нестандартного шаблона для работы с дизайнером шаблонов был опущен автором, поэтому я решил восполнить этот пробел.
В статье «Анатомия шаблонов Blogger» вопрос настройки нестандартного шаблона для работы с дизайнером шаблонов был опущен автором, поэтому я решил восполнить этот пробел.