[Из песочницы] Данные с Arduino в виде диаграмм и графиков
//вывод данных с помощью web-сервера в виде графиков// автор А. Коновалов 2015 г.//#include #include #include byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED }; IPAddress ip (192,168,26,15); EthernetServer server (80); const char str1[] PROGMEM = »»; const char str2[] PROGMEM = » »; const char str12[] PROGMEM = » »;
const char* const string_table[] PROGMEM = {str1, str2, str3, str4, str5, str6, str7}; const char* const string_table2[] PROGMEM = {str8, str9, str10, str11, str12}; char myChar; char buffer[80];
unsigned long previousMillis1 = 0;// посл момент времениunsigned long previousMillis2 = 1;// посл момент времениunsigned long previousMillis3 = 1;// посл момент времени
long OnTime2 = 60000; // минутаlong OnTime3 = 600000; // полчасаint In_sec = 0; // отсчет за секint In_min = 0; // отсчет за минint In_half = 0; // отсчет за полчаса
long Sum_min = 0; // сумма за минlong Sum_half = 0; // сумма за полчасаfloat Sum_base_min = 0; float Sum_base_half = 0; int i, j, k =0;
void setup (){// start the Ethernet connection and the server: Ethernet.begin (mac, ip); server.begin ();
}//unsigned long begMillis = millis ();// тек время в мсvoid loop (){unsigned long currentMillis = millis ();// тек время в мс
In_sec = analogRead (0); Sum_min = Sum_min + (currentMillis — previousMillis1) * In_sec; In_min = (Sum_min + Sum_base_min) / (OnTime2 * i + currentMillis — previousMillis2); Sum_half = Sum_half + (currentMillis — previousMillis1) * In_sec; In_half = (Sum_half + Sum_base_half) / (OnTime3 * j + currentMillis — previousMillis3); previousMillis1 = currentMillis; // запоминаем момент времени
if (currentMillis — previousMillis2 >= OnTime2){ i=1; Sum_base_min = Sum_min; previousMillis2 = currentMillis; // запоминаем момент времениSum_min = 0;}if (currentMillis — previousMillis3 >= OnTime3){ j=1; Sum_base_half = Sum_half; previousMillis3 = currentMillis; // запоминаем момент времениSum_half = 0;}
EthernetClient client = server.available (); if (client) {// an http request ends with a blank lineboolean currentLineIsBlank = true; while (client.connected ()) {if (client.available ()) {char c = client.read (); if (c == '\n' && currentLineIsBlank) {
for (int i = 0; i < 7; i++){strcpy_P(buffer, (char*)pgm_read_word(&(string_table[i]))); // Necessary casts and dereferencing, just copy.client.print(buffer);delay( 500 );}
client.print (»['Ввод 1',»); client.print (In_sec); client.print (»,»); client.print (In_min); client.print (»,»); client.print (In_half); client.print (»],]);»);
for (int i = 0; i < 5; i++){strcpy_P(buffer, (char*)pgm_read_word(&(string_table2[i]))); // Necessary casts and dereferencing, just copy.client.print(buffer);delay( 500 );}
break;}if (c == '\n') {// you’re starting a new linecurrentLineIsBlank = true;}else if (c!= '\r') {// you’ve gotten a character on the current linecurrentLineIsBlank = false;}}}// give the web browser time to receive the datadelay (1);// close the connection: client.stop ();}}
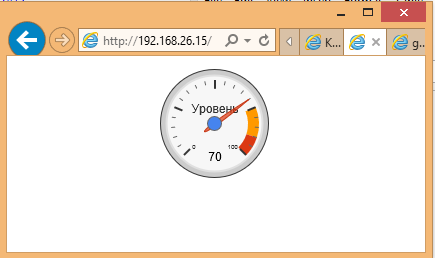
Кроме того, из чистого любопытства, в рамках исследования возможностей применения библиотеки google был написан скетч, позволяющий выводить информацию в виде аналогового измерительного прибора. Он позволяет быстро оценить текущее значение сигнала.

скетч с прибором //вывод данных с помощью web-сервера в виде прибора// автор А. Коновалов 2015 г.//#include #include #include byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED }; IPAddress ip (192,168,26,15);
EthernetServer server (80); const char str1[] PROGMEM = »»; const char str2[] PROGMEM = » »; const char str12[] PROGMEM = » »;
const char* const string_table[] PROGMEM = {str1, str2, str3, str4, str5, str6, str7}; const char* const string_table2[] PROGMEM = {str8, str9, str10, str11, str12}; char myChar; char buffer[80];
int In_sec = 0; // отсчет за секint i, j, k =0;
void setup (){// start the Ethernet connection and the server: Ethernet.begin (mac, ip); server.begin ();
}//unsigned long begMillis = millis ();// тек время в мсvoid loop (){In_sec = analogRead (0); EthernetClient client = server.available (); if (client) {// an http request ends with a blank lineboolean currentLineIsBlank = true; while (client.connected ()) {if (client.available ()) {char c = client.read (); if (c == '\n' && currentLineIsBlank) {
for (int i = 0; i < 7; i++){strcpy_P(buffer, (char*)pgm_read_word(&(string_table[i]))); // Necessary casts and dereferencing, just copy.client.print(buffer);delay( 500 );}
client.print (In_sec); client.print (»]]);»);
for (int i = 0; i < 5; i++){strcpy_P(buffer, (char*)pgm_read_word(&(string_table2[i]))); // Necessary casts and dereferencing, just copy.client.print(buffer);delay( 500 );}
break;}if (c == '\n') {// you’re starting a new linecurrentLineIsBlank = true;}else if (c!= '\r') {// you’ve gotten a character on the current linecurrentLineIsBlank = false;}}}// give the web browser time to receive the datadelay (1);// close the connection: client.stop ();}}
В случае, если для чтения данных с датчиков нет возможности использовать устройства, связанные с интернетом, опробован другой способ построения диаграмм в Arduino, основанный на использовании Scalable Vector Graphic (SVG).
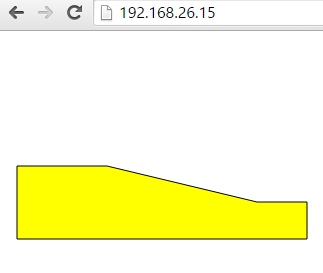
Т.к. требуется просто оценить динамику изменения параметров, то в результате выполнения нижеприведенного скетча при запросе данных с ардуино, на экране браузера увидим следующую диаграммку:

Один взгляд на диаграммку позволяет понять динамику изменения параметра за определенные ранее интервалы времени.
Скетч приведен ниже:
скетч SVG график //#include #include #include byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED }; IPAddress ip (192,168,26,15);
EthernetServer server (80); const char str1[] PROGMEM = »; const char str2[] PROGMEM = »/>»; const char str4[] PROGMEM = »; char myChar; int out;
unsigned long previousMillis1 = 0;// посл момент времениunsigned long previousMillis2 = 1;// посл момент времениunsigned long previousMillis3 = 1;// посл момент времени
long OnTime2 = 60000; // минутаlong OnTime3 = 600000; // полчасаint In_sec = 0; // отсчет за секint In_min = 0; // отсчет за минint In_half = 0; // отсчет за полчаса
long Sum_min = 0; // сумма за минlong Sum_half = 0; // сумма за полчасаfloat Sum_base_min = 0; float Sum_base_half = 0; int i, j, k =0;
void setup (){
Ethernet.begin (mac, ip); server.begin ();
}//unsigned long begMillis = millis ();// тек время в мсvoid loop (){unsigned long currentMillis = millis ();// тек время в мс
In_sec = analogRead (0); Sum_min = Sum_min + (currentMillis — previousMillis1) * In_sec; In_min = (Sum_min + Sum_base_min) / (OnTime2 * i + currentMillis — previousMillis2); Sum_half = Sum_half + (currentMillis — previousMillis1) * In_sec; In_half = (Sum_half + Sum_base_half) / (OnTime3 * j + currentMillis — previousMillis3); previousMillis1 = currentMillis; // запоминаем момент времени
if (currentMillis — previousMillis2 >= OnTime2){ i=1; Sum_base_min = Sum_min; previousMillis2 = currentMillis; // запоминаем момент времениSum_min = 0;}if (currentMillis — previousMillis3 >= OnTime3){ j=1; Sum_base_half = Sum_half; previousMillis3 = currentMillis; // запоминаем момент времениSum_half = 0;}
EthernetClient client = server.available (); if (client) {// an http request ends with a blank lineboolean currentLineIsBlank = true; while (client.connected ()) {if (client.available ()) {char c = client.read (); if (c == '\n' && currentLineIsBlank) {
for (k = 0; k < strlen(str1); k++){myChar = pgm_read_byte_near(str1 + k);client.print(myChar);}
for (k = 0; k < strlen(str2); k++){myChar = pgm_read_byte_near(str2 + k);client.print(myChar);}out = 200 — In_sec/3;client.print(out);client.print(" 100,");client.print(out);client.print(" 250,");out = 200 — In_min/3;client.print(out);client.print(" 300,");out = 200 — In_half/3;client.print(out);
for (k = 0; k < strlen(str3); k++){myChar = pgm_read_byte_near(str3 + k);client.print(myChar);}client.println();client.print(In_sec);client.println();client.print(In_min);client.println();client.print(In_half);for (k = 0; k < strlen(str4); k++){myChar = pgm_read_byte_near(str4 + k);client.print(myChar);}break;}
if (c == '\n') {// you’re starting a new linecurrentLineIsBlank = true;}else if (c!= '\r') {// you’ve gotten a character on the current linecurrentLineIsBlank = false;}}}// give the web browser time to receive the datadelay (1);// close the connection: client.stop ();}}
Приведенные выше скетчи показывают, как самыми простыми средствами, без использования дополнительного оборудования и программных средств, например, веб-сервера и серверных приложений обработки данных, получить приемлемый в условиях эксплуатации вид отображения информации с датчиков. Конечно, при данном способе передачи данных необходимо наличие локальной сети и для работы мобильных устройств, Wi-Fi доступа в эту сеть.
При написании скетчей большую помощь оказало руководство для разработчика, а также статья на Хабре «Знакомство с SVG-графикой».
Надеюсь, опираясь на приведенные мной примеры скетчей и ссылки на обучающие материалы вам будет легко заставить Arduino выводить графики в том виде, который вам больше понравится.
