[Перевод] Визуализация науки: иллюстрации и инфографика

Где проходит граница между иллюстратором и специалистом по инфографике? Как визуализировать данные? Что говорит наука о различных дизайнерских решениях?
Прежде чем углубиться в рассуждения, я хочу рассказать о контексте. Описанные ниже идеи лежат в основу моего собственного опыта. Отчасти это мои наблюдения за 20 лет работы арт-директором. Это не исчерпывающий обзор литературных источников, не строгий взгляд на сферу научной визуализации. Это размышления, связанные с моей работой, начавшейся в издательской сфере, а также отсылки к некоторым полезным или провокационным источникам и сообществам. В чём-то я наверняка ошибусь, ведь я не специалист во всех поддисциплинах, о которых буду говорить. Но я работаю на пересечении этих поддисциплин, и со временем разработал ряд ресурсов, которые вас могут заинтересовать.
Контекст
Что повлияло на мою точку зрения? Я считаю себя редактором графических материалов, специалистом по инфографике и по связям с научным сообществом. Я набирался опыта по большей части в традиционных (физических) изданиях. Вот одна из моих первых научных иллюстраций: нарисованное чернилами изображение частей ротового аппарата гидротермальных креветок. Несколько летних сезонов я работал в лаборатории по изучению ракообразных в Музее естественной истории в Лос-Анджелесе.

В конце 1980-х благодаря своему школьному учителю я смог поэкспериментировать с Commodore Amiga. Позднее, в Колледже Смита я перешёл на планшеты и цифровые рисунки, где мой преподаватель Гэри Нисвонгер вёл занятия вроде слепого контурного рисования фигур. В центре комнаты находилась модель, мы сидели спиной к мониторам и рисовали на лежащих на коленях планшетах Wacom.
Научные занятия я любил не меньше, чем занятия по искусству и дизайну. Я не хотел жертвовать одной дисциплиной ради другой, и одновременно специализировался в геологии и студийном искусстве. Затем моё внимание привлекла программа обучения научному иллюстрированию в Университете Калифорнии в Санта-Круз (теперь он относится к Университету Штата Калифорния в Монтерей-Бэй), и я смог официально объединить эти две дисциплины под руководством Энн Коудл, Дженни Келлер и Ларри Лавендала. Вместо того, чтобы посвятить себя одному направлению научных исследований, я с помощью визуального языка помогаю исследованиям других людей достичь более широкой аудитории.
После окончания школы я стал стажёром художественного департамента журнала Scientific American. Вот моя первая иллюстрация для этого издания, акварельный таракан.

Моё стажёрство превратилось в полноценную должность, и по мере того, как я поднимался от художника до арт-директора, я обнаружил, что моим основным инструментом вместо акварели и рапидографа стал компьютер. В 1998-м я ушёл из Scientific American и стал помощником арт-директора, а позднее дизайнером в журнале National Geographic. Всё это время я набирался опыта как арт-директор и изучал печатное производство у лучших специалистов. Пять лет спустя я переехал и основал фриланс-бизнес по связям с научным сообществом, сосредоточившись на журнальных и книжных проектах.
В 2007-м я вернулся в Scientific American, и сейчас я работаю здесь старшим редактором графических материалов. Сегодня в нашу команду входит два человека, Аманда Монтаньез и я. Мы руководим всей инфографикой журнала, от визуализаций данных до иллюстрированных пояснений. Иногда мы сами создаём финальные изображения, но чаще всего нанимаем внештатных художников и управляем проектом.

Также мы управляем цифровыми версиями всех изображений для веба и отображения на смартфонах. Аманда занимается созданием изображений именно для веба.

Но я остаюсь верен печатным версиям.
Редакционные иллюстрации, вроде представленных ниже работ Марии Корте Майдаган и Джей Бендт, курируются другими сотрудниками художественного департамента — дизайн-директором Майклом Мраком и арт-директором Джейсоном Мишкой.


В чём отличие этих материалов? Я считаю, что информационная графика — это иллюстрации, созданные на основе исследований, и предназначенные, в основном, для передачи информации. А редакционные иллюстрации — это тематические изображения, вдохновлённые текстом и побуждающие читатель подробнее ознакомиться с содержимым журнала.

Например, для статьи о микробиоме иллюстратор Брайан Кристи создал изображение на разворот, которое не является буквальным отражением идеи статьи, а лишь намекает на идею, что человека определяют живущие в нём и на нём микроорганизмы. Брайн рассказывает историю с помощью визуальных символов и композиции. Это не инфографика, а метафорическая иллюстрация, перекликающаяся с темой статьи.

Дальше в статье Брайан и его соавтор Джо Лертола перешли к инфографике, и с помощью визуальных символов и композиции отразили конкретную информацию, отражённую в статье. Это не редакционная иллюстрация. Это инфографика, или поясняющая схема.

Некоторые художники, вроде Брайана Кристи, способны хорошо работать в обеих сферах.

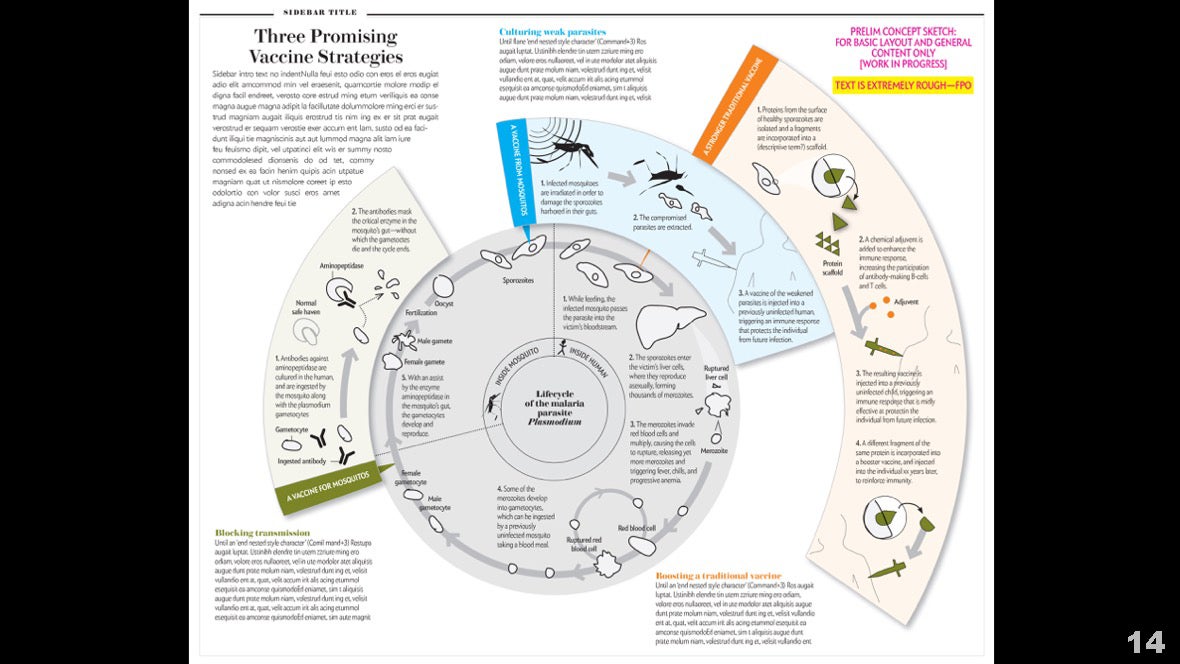
Но я как иллюстратор и редактор склоняюсь к инфографике. Хотя могу учиться и часто работаю с художниками, создающими иллюстрации обоих типов. Например, для статьи о вакцинах от малярии я составил план содержимого и разработал композицию инфографики:

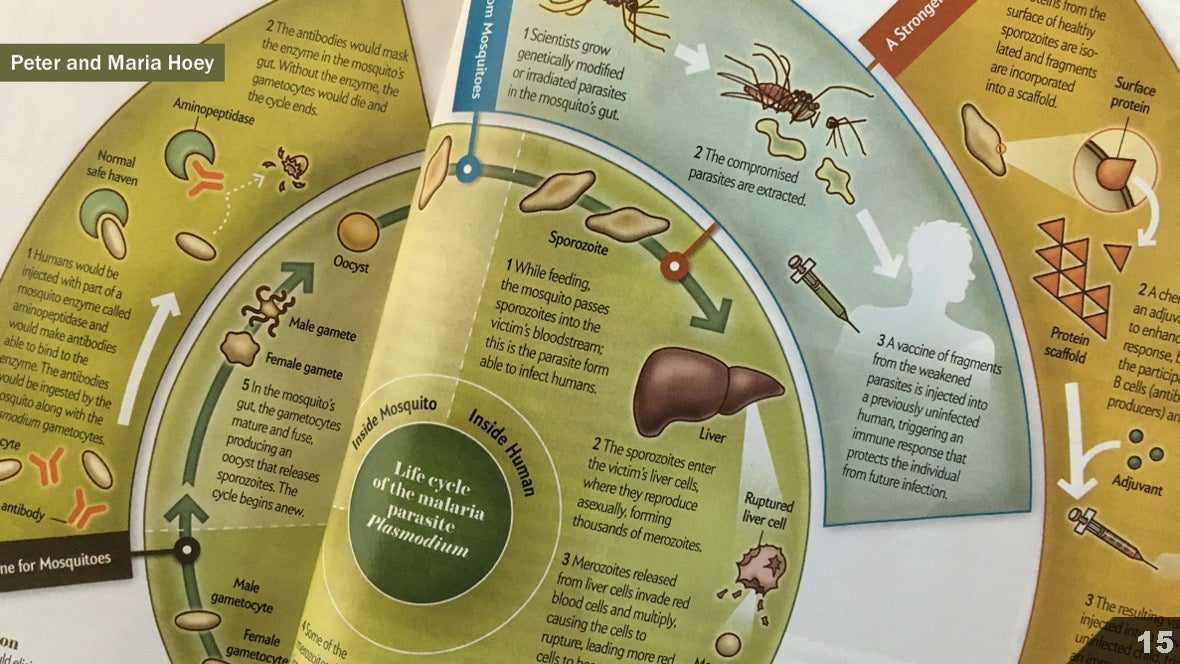
Но я понимал — чтобы вдохнуть в эту концепцию жизнь, потребуется опытный художник. Поэтому я нанял иллюстраторов Питера и Марию Хой, чтобы они создали финальный вариант. Они прекрасно обращаются с иконографикой, разрабатывают вариативные текстуры и углубляют редакционные идеи.

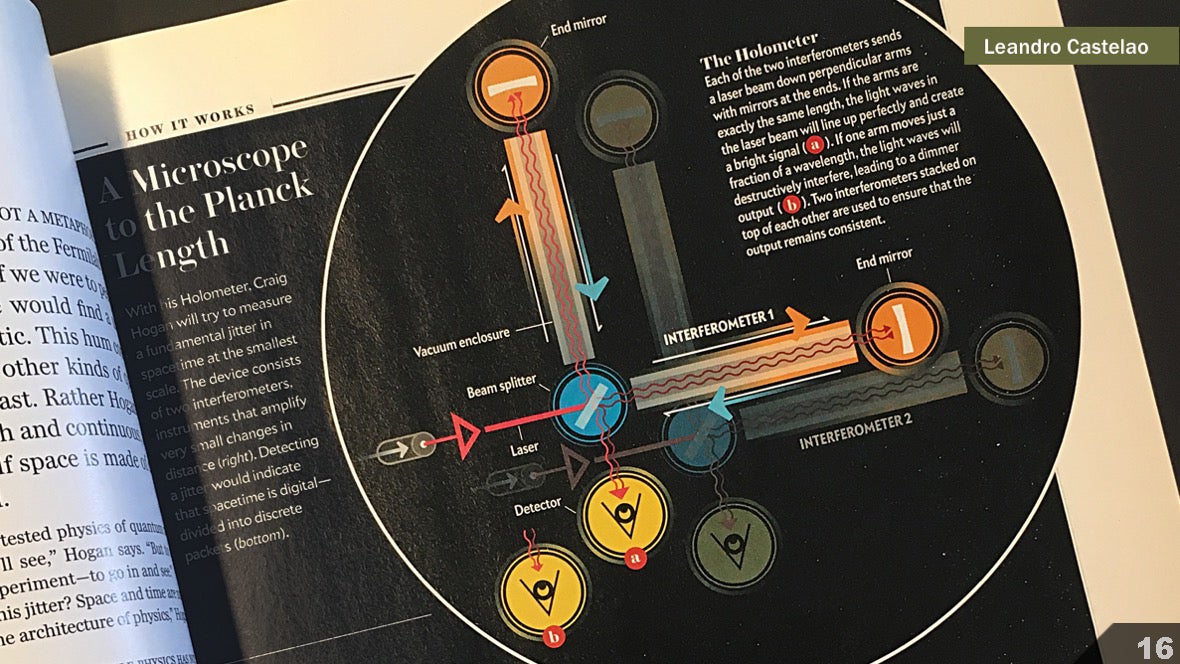
Также я во многом положился на редакционного иллюстратора Леандро Кастелао, чтобы он выбрал такой стиль и цвета для этой схемы интерферометров, словно она напечатана в обычном популярном журнале, не в научном.

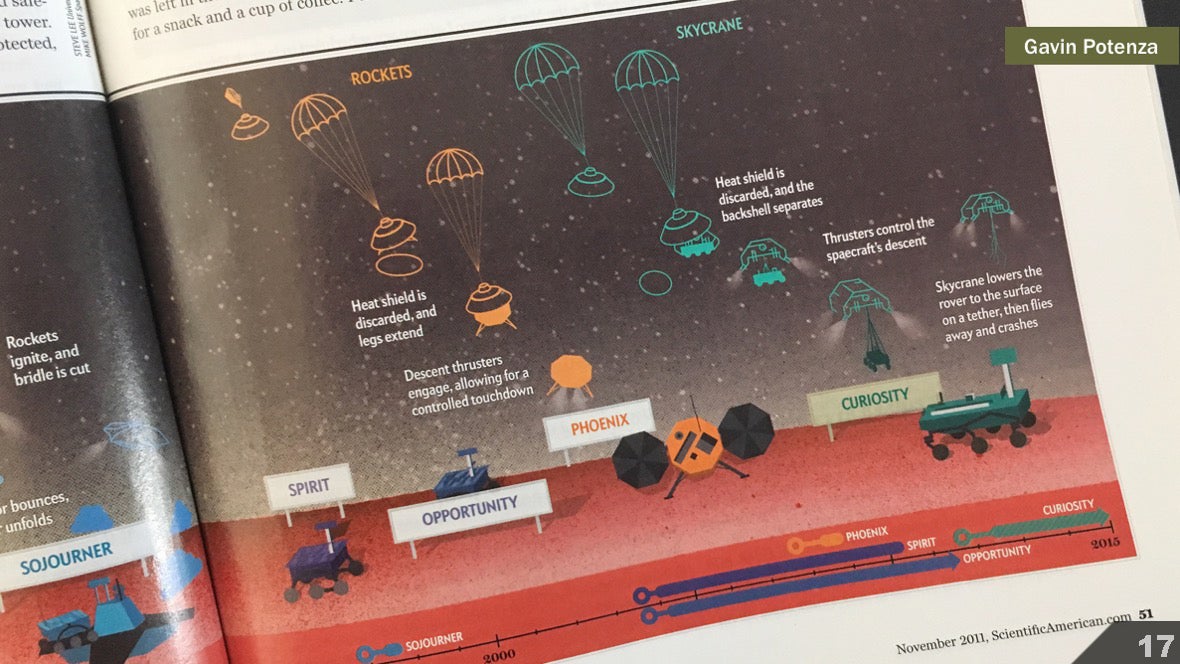
А Гэвин Потенца придал свежий взгляд теме, о которой уже много написано, и стилистически выделил разные этапы освоения Марса.

Работая над своими иллюстрациями, я заметил, что иногда слишком сосредотачиваюсь на деталях и точности, а стилистике уделяю меньше внимания. Изображение может очень быстро стать академически точным и безликим. Редакционные иллюстраторы Джиллиан Дитнер и Чед Хаген напомнили мне, что это нормально — привносить в изображение видение и чувство стиля художника, особенно в журнале.

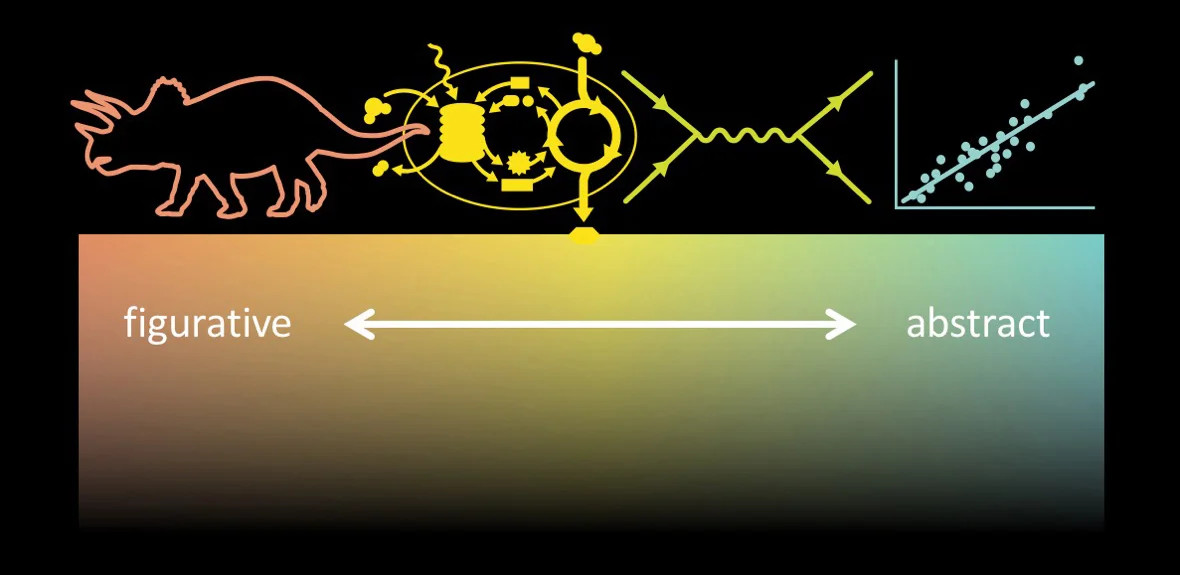
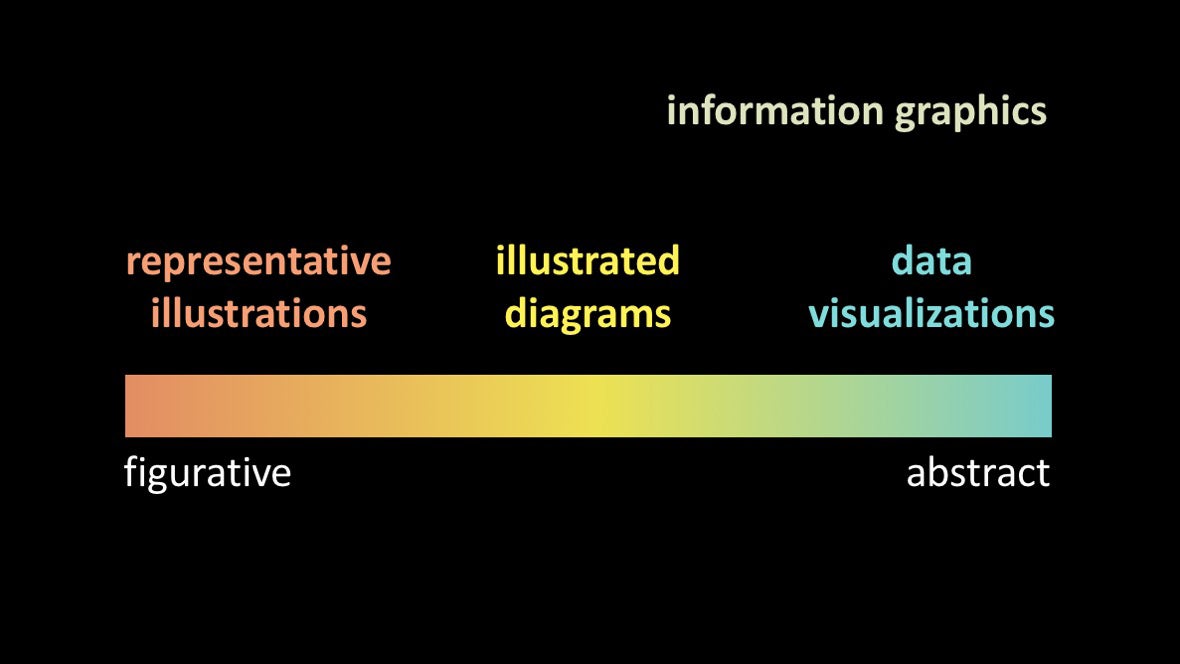
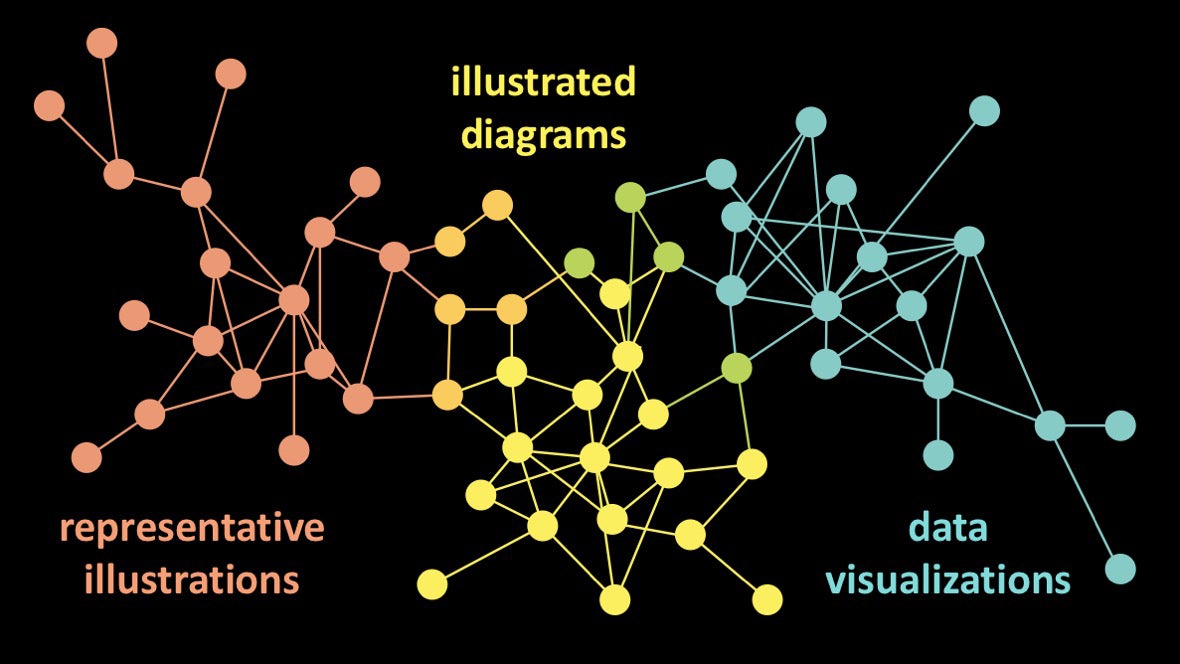
Я склонен воспринимать инфографику как континуум с наглядным представлением информации на одном краю шкалы и абстрактным представлением — на другом краю.
С точки зрения научной визуализации можно утверждать, что весь континуум можно считать визуализацией данных.
По сути, вся наша работа основана на сборе данных на каком-то этапе: от измерения длин костей в реконструкциях динозавров, до тщательно задокументированных лабораторных экспериментов, формирующих более полное представление о процессах вроде фотосинтеза, до представления математических выражений вроде диаграммы Фейнмана, до построения графиков самих данных.

Но вне сферы научной визуализации континуум полезно воспринимать так:

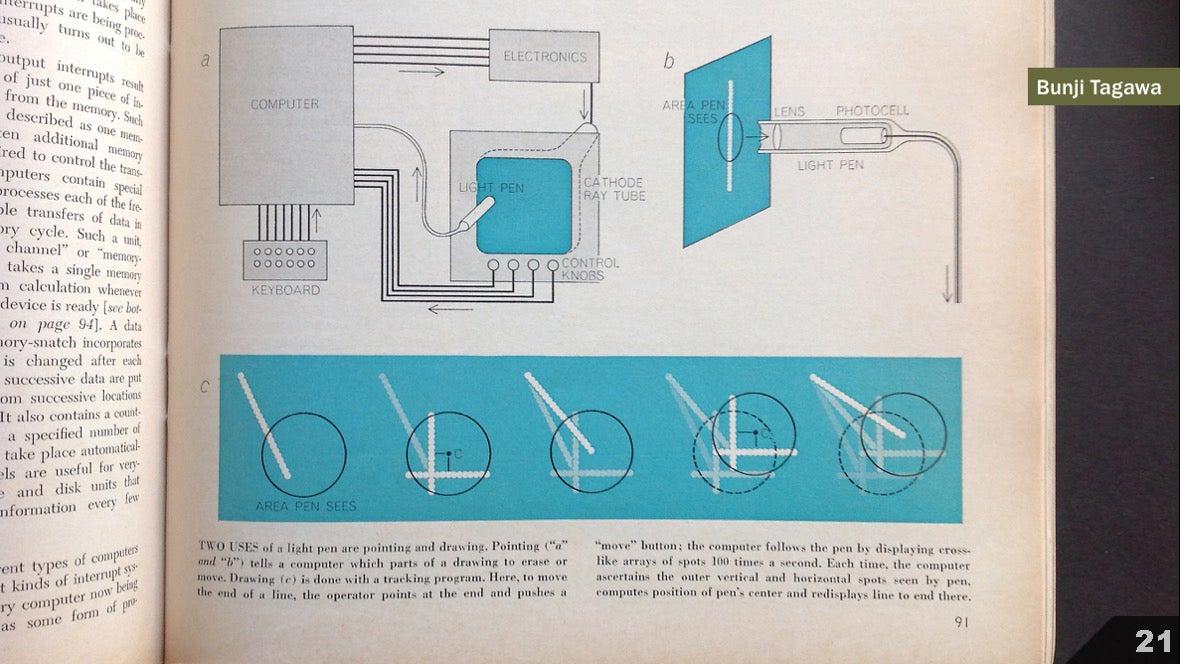
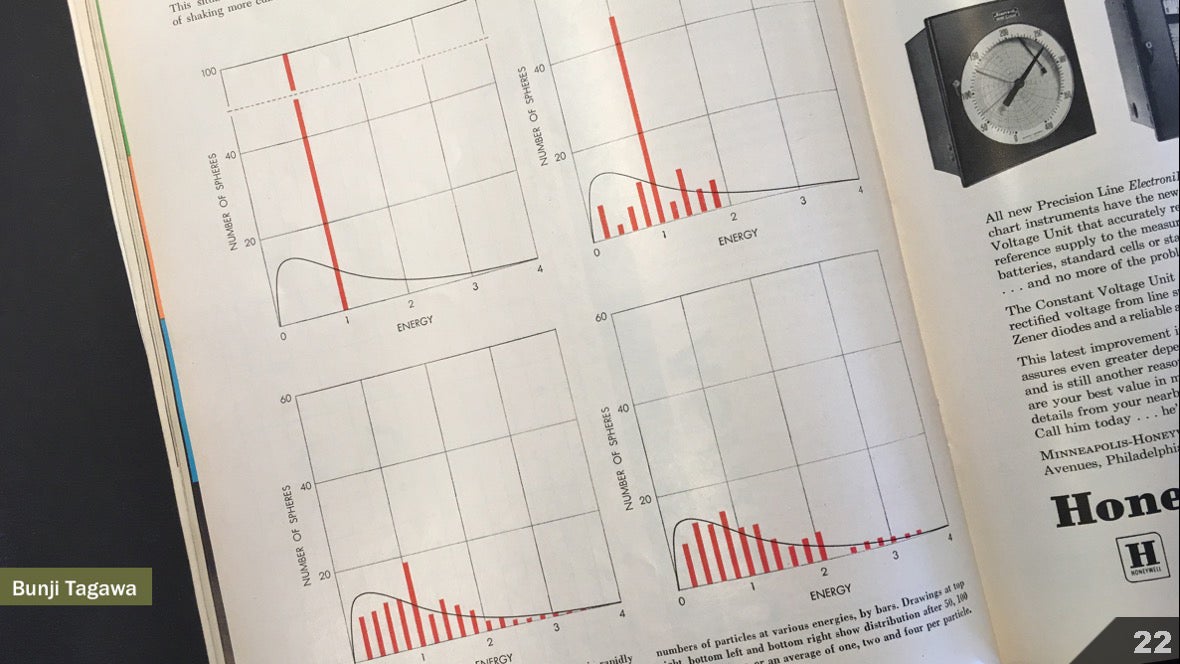
Когда я листаю старые номера Scientific American, то вижу, что многие художники работали во всём спектре. Меня поражают работы Бундзи Тагавы. Вот несколько примеров, чтобы вы поняли его уровень мастерства. Наглядное изображение объектов:

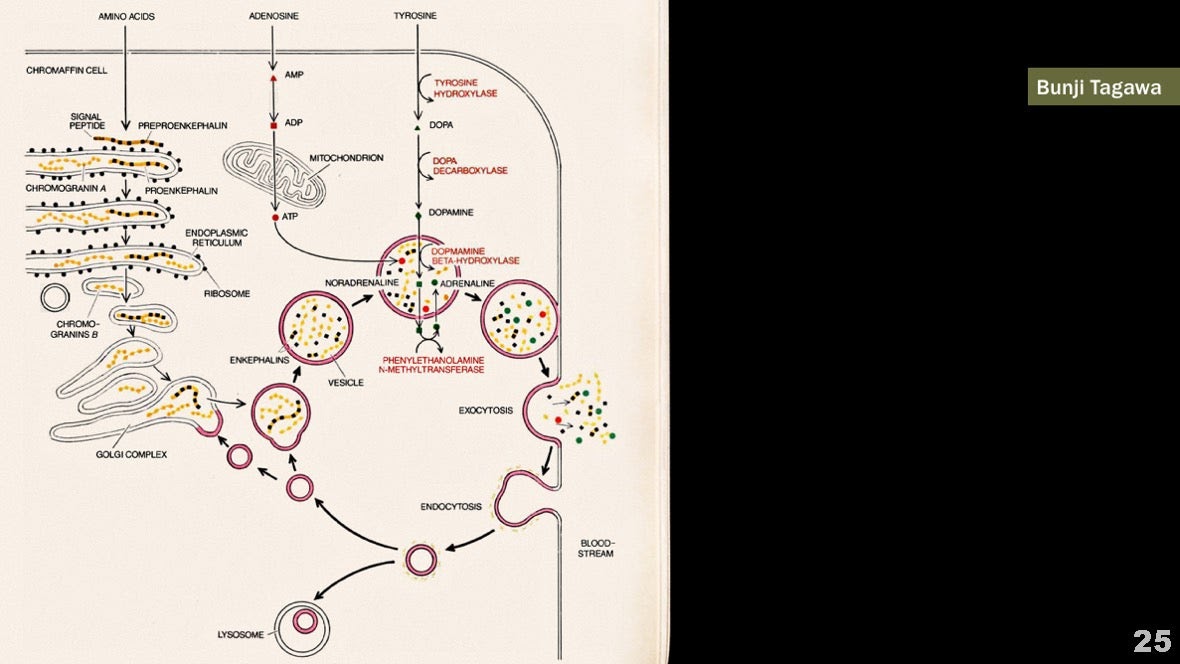
Анатомические сечения:

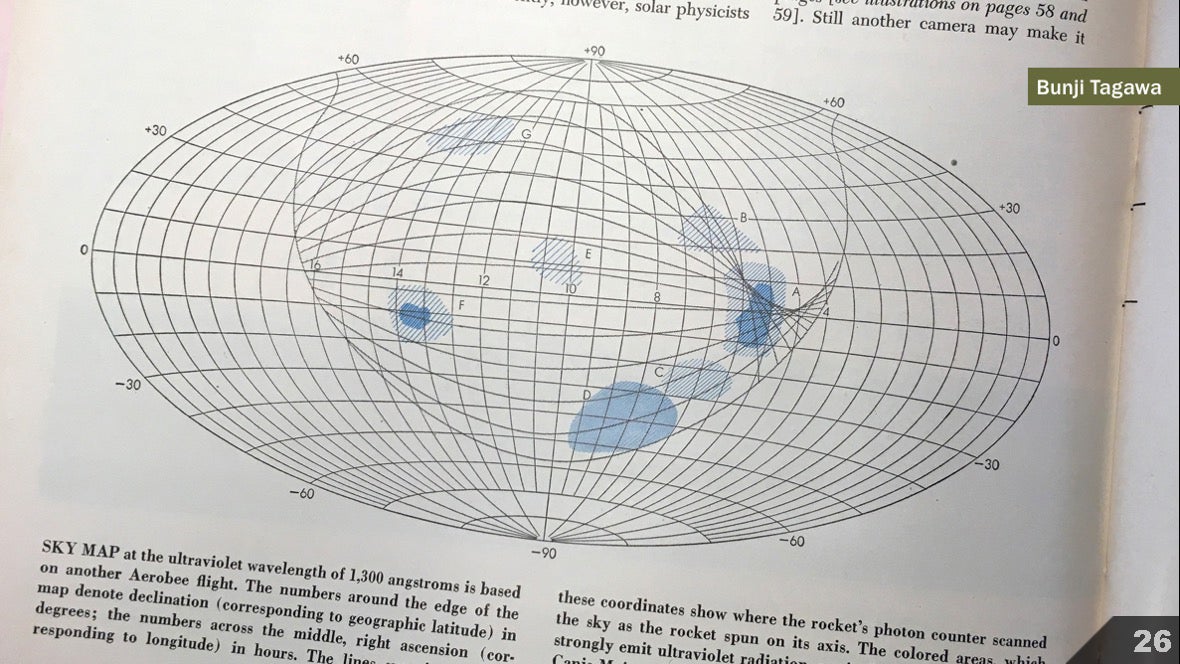
Технические схемы:

И визуализации данных:

Подробнее о его работах написано тут: https://blogs.scientificamerican.com/sa-visual/remembering-bunji-tagawa/
Но являясь редактором графических материалов сегодня, я для разных задач в рамках континуума привлекаю художников из разных групп фрилансеров.

Возможно, это следствие моей предвзятости, но когда пролистывая старые номера Scientific American, у меня возникает ощущение, что возросшая специализация художников может быть обусловлена и сменой инструментов в каждой из сфер. Когда перо и чернила были основными инструментами для создания наглядных иллюстраций, поясняющих диаграмм и визуализаций для печатных журналов, художник мог стать мастером пера и чернил, а затем исследовать другие способы решения задач в каждой сфере. Вот ещё примеры работ Тагавы. Органика:

Технические сечения:

Абстрактное представление процессов:

И числовые графики:

Всё нарисовано пером и чернилами.
По мере распространения настольных издательских систем, а также повышения разнообразия и доступности цифровых инструментов, такая простая задача, как выбор основного инструмента, стала границы интересов художников. Как арт-директор, я ищу 3D-художников для иллюстрирования физических объектов, вроде Дона Фоули.

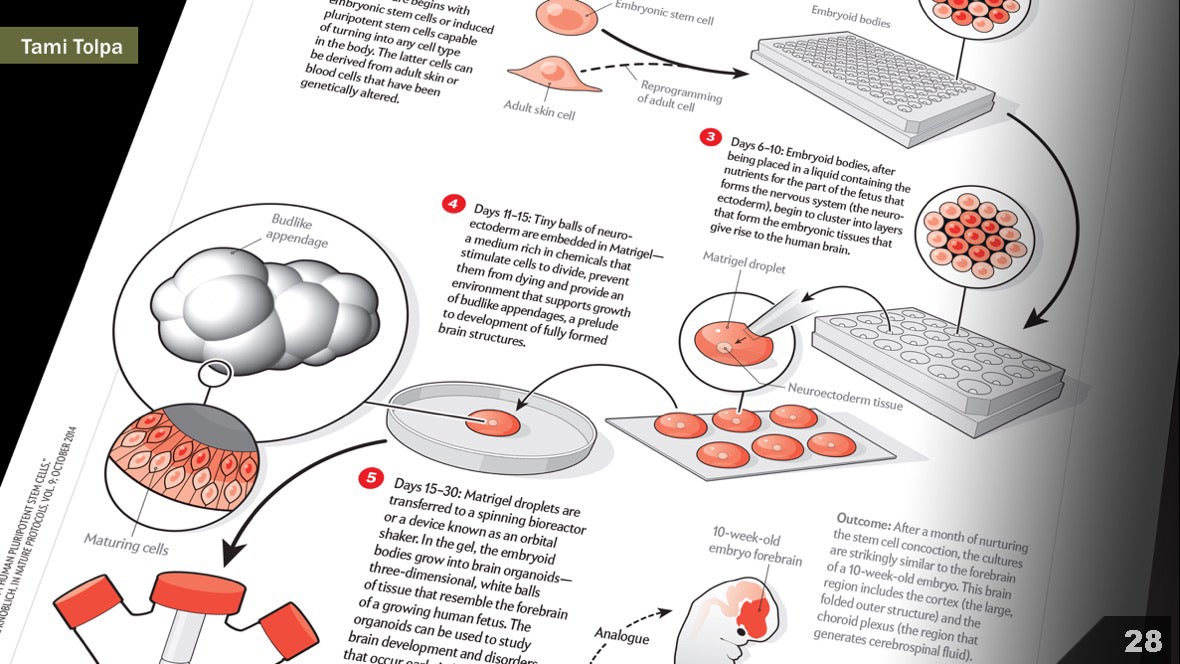
И я ищу художников вроде Тами Толпа, которые с помощью инструментов вроде Adobe Illustrator оттачивают мастерство композиции и потока информации для поясняющих диаграмм.

А для визуализации больших датасетов с помощью программирования я ищу дата-дизайнеров наподобие Яна Виллема Тулпа.

Чтобы мастерски владеть любым из этих инструментов, средств, стилей и жанров, требуется потратить много времени. И все они тяготеют к разным областям континуума.
Многие конференции и сообщества, с участниками которых я общался, склонны к такому разделению. И всё труднее найти художников, работающих более чем в одной сфере.
Возможно, я несколько драматизирую. Наверное, в реальности всё ближе к такой схеме:

Или, быть может, это совершенно нормальная ситуация, особенно учитывая, что основные инструменты для этих различных поддисциплин со временем разветвлялись. А может, вообще нет смысла пытаться соединить разобщённые кластеры.
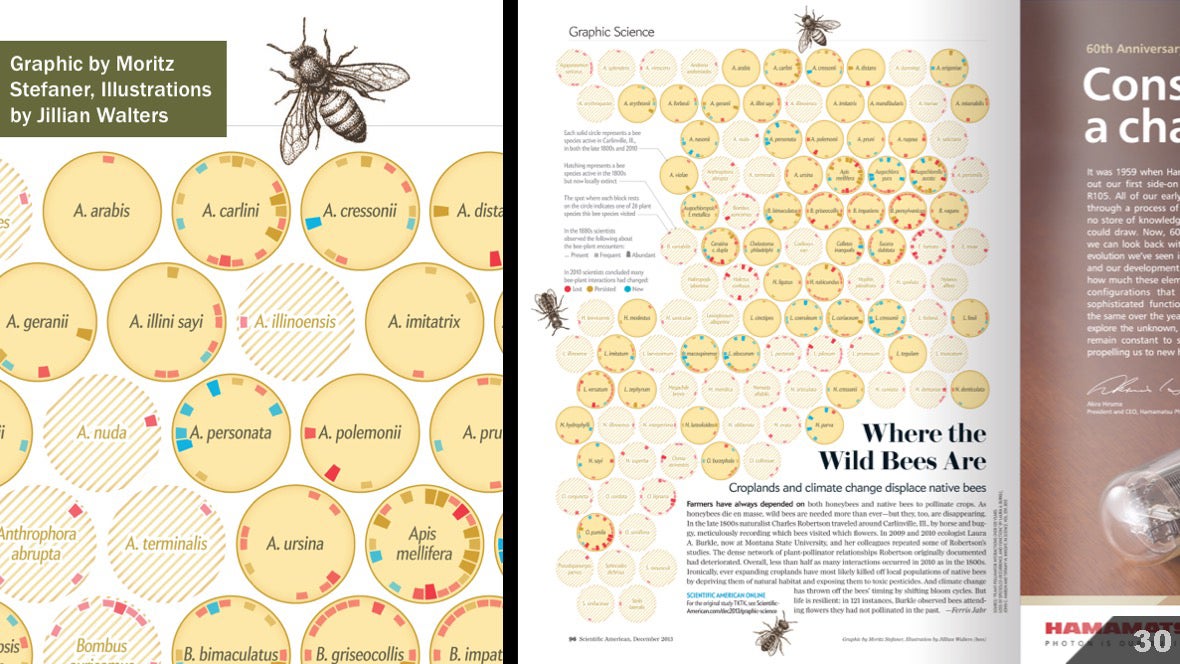
Некоторые из моих любимых недавних иллюстраций для Scientific American являются результатом сотрудничества разных художников. Мы выбираем экспертов из разных групп и объединяем их усилия, а не ищем мастеров на все руки. Например, мне нравится взять художника, который может создавать точечные иллюстрации с помощью стилуса или пера, и объединить его в пару с художником, который умеет программировать визуализации данных, как в этой работе Морица Стефанера и Джиллиан Вальтерс.

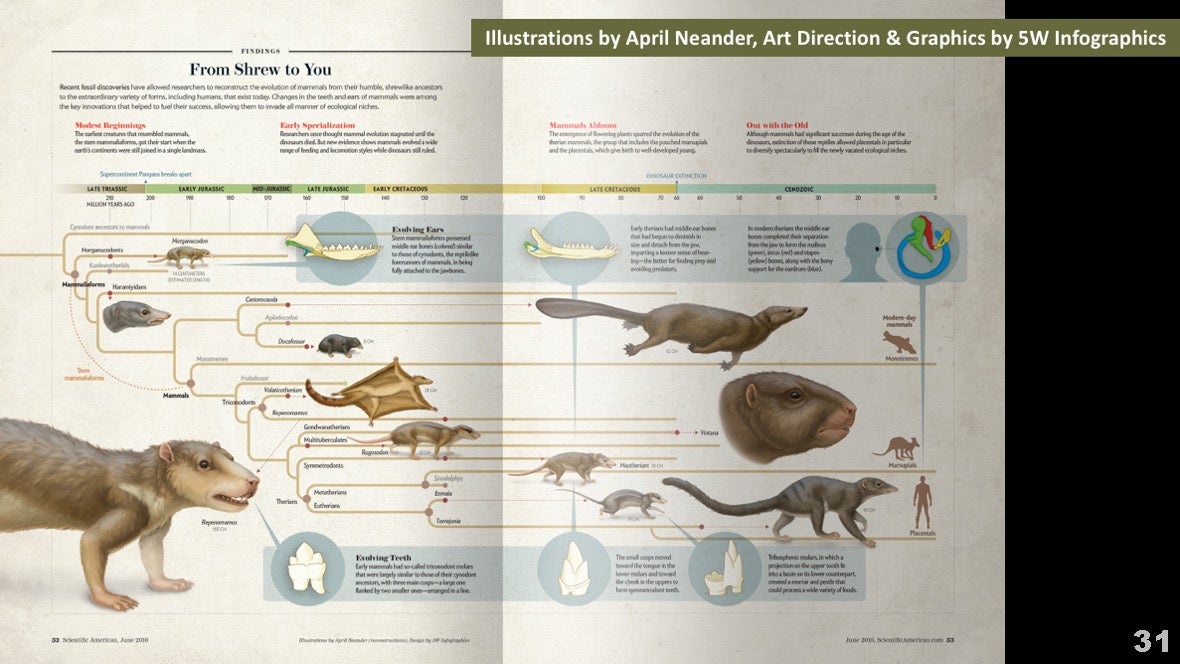
Тот же подход применим и такому типу иллюстраций, в которых для разных элементов истории лучше подходят визуализации разных видов, — следовательно, и разные художники.

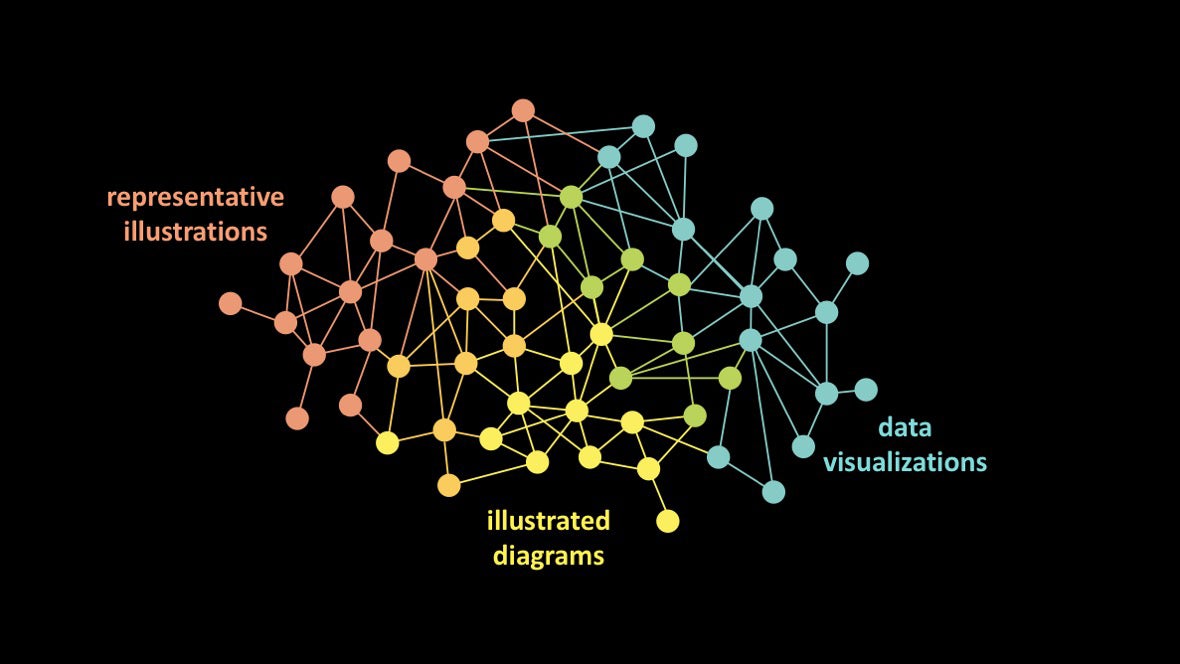
Иными словами, я считаю, что даже если вы не хотите работать в рамках всего континуума — или тратить время на то, чтобы стать опытным художником во всём континууме, — в каждой его области вам найдётся, что изучить. И мне нравится видеть обмен идеями. Я думаю, нам все было бы выгодно, если бы реальность была похожа на это:

А ещё лучше так:

Я не утверждаю, что каждый художник должен уметь программировать. Или что все должны уметь лепить макеты из глины и рисовать с натуры. Я утверждаю, что мы, как научные визуализаторы, можем — и должны — учиться мыслить и решать задачи в рамках всего спектра.
И хочу поделиться некоторыми идеями, которые я почерпнул у представителей разных групп художников.
Во-первых, обратите внимание на эту таблицу: http://bit.ly/jenGNSI. В ней представлены ссылки и краткие описания многих полезных источников. Я буду иллюстрировать идеи примерами из журнала, но многие идеи почерпнуты из книг, постов в блогах, презентаций, подкастов и мастер-классов.
А здесь вы найдёте обобщённый список ссылок, который я составил для ответов на специфические запросы студентов, учёных и художников, которые хотят больше узнать о научной визуализации. А также там представлены ссылки, связанные с моей работой редактора графических материалов.
Вернёмся к наглядным иллюстрациям. Вот пять главных уроков, которые я получил в сообществе научных иллюстраторов.
Уроки. Наглядные иллюстрации
Урок № 1: необходимо уделять внимание каждой детали. Необходимо отслеживать и обдумывать каждое свойство
В статье о влиянии москитов на общественное здоровье художница Имми Смит продемонстрировала, что изображение в ряд разных видов москитов может быть визуально интересным и информативным:

И художница подчеркнула, что разные виды связаны с разными человеческими болезнями. Некоторые мои коллеги скептически отнеслись к этому плану, они думали, что все москиты будут выглядеть одинаково. Но внимательность и тщательность художницы позволили явно показать различия между ними.

Очевидно, что здесь каждый штрих сделан намеренно и продуманно. По моему мнению, вдумчивое и скрупулезное отображение каждой детали — это вызов для читателя, который, в свою очередь, внимательно и вдумчиво рассмотрит каждое насекомое.
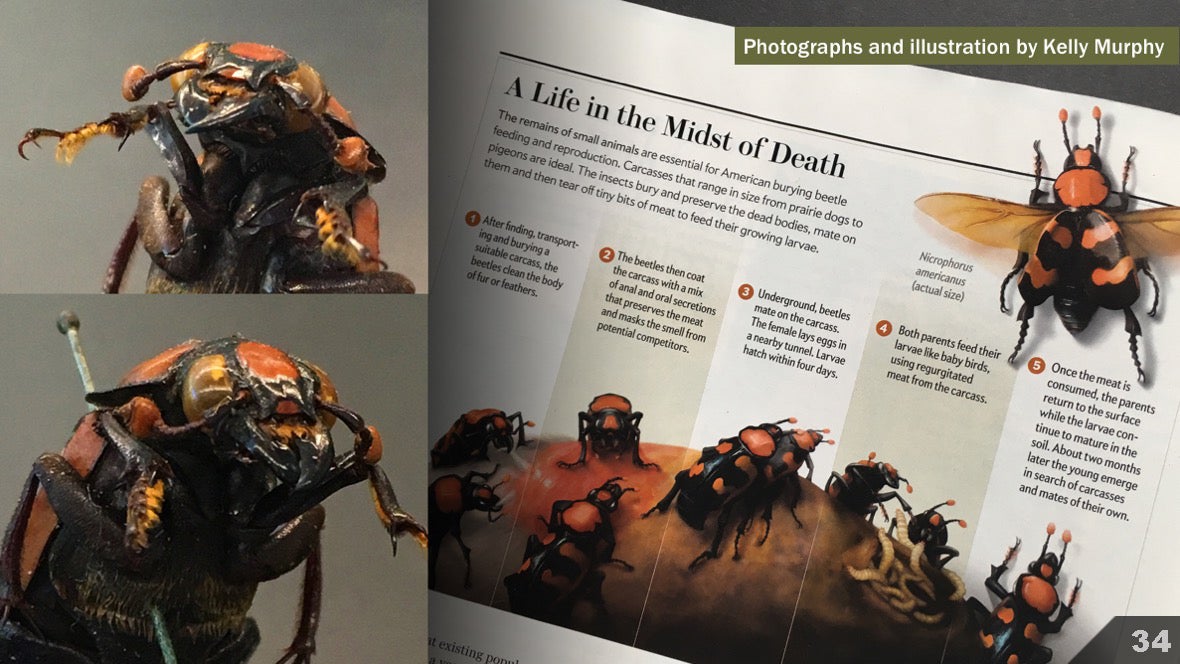
Урок № 2: покажите объект
Для статьи о жуках-могильщиках художнице Келли Мёрфи нужно было показать насекомое с разных ракурсов. Имевшиеся в сети изображения хорошо подходили для видов сверху. Но чтобы показать ротовой аппарат и точнее изобразить жука в разных позах, художница приехала в Калифорнийскую Академию наук и отфотографировала образец со всех углов.

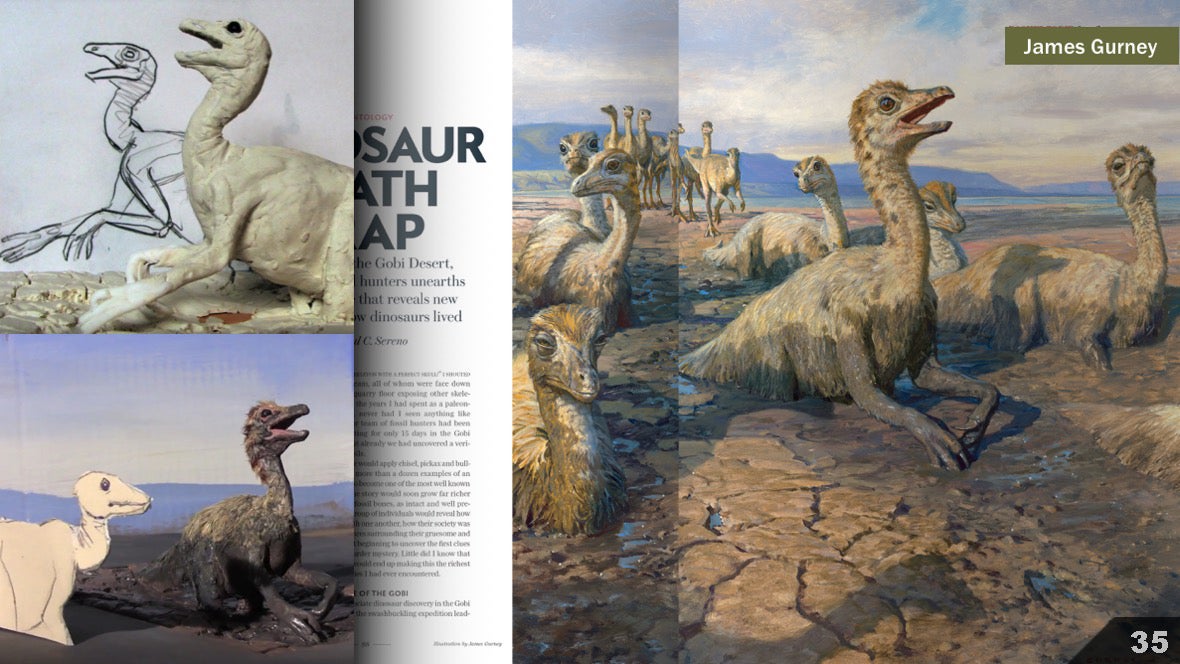
Урок №3: если не можете показать объект, попробуйте предположить, как он выглядел
Сцены, созданные Джеймсом Гёрни, невероятно убедительны. Отчасти отчасти благодаря размерным моделям, которые он создаёт, чтобы усилить композицию и освещение.

Урок №4: у фото- и сверхреалистичных изображений есть свои преимущества
Эд Белл написал в 2010-м:
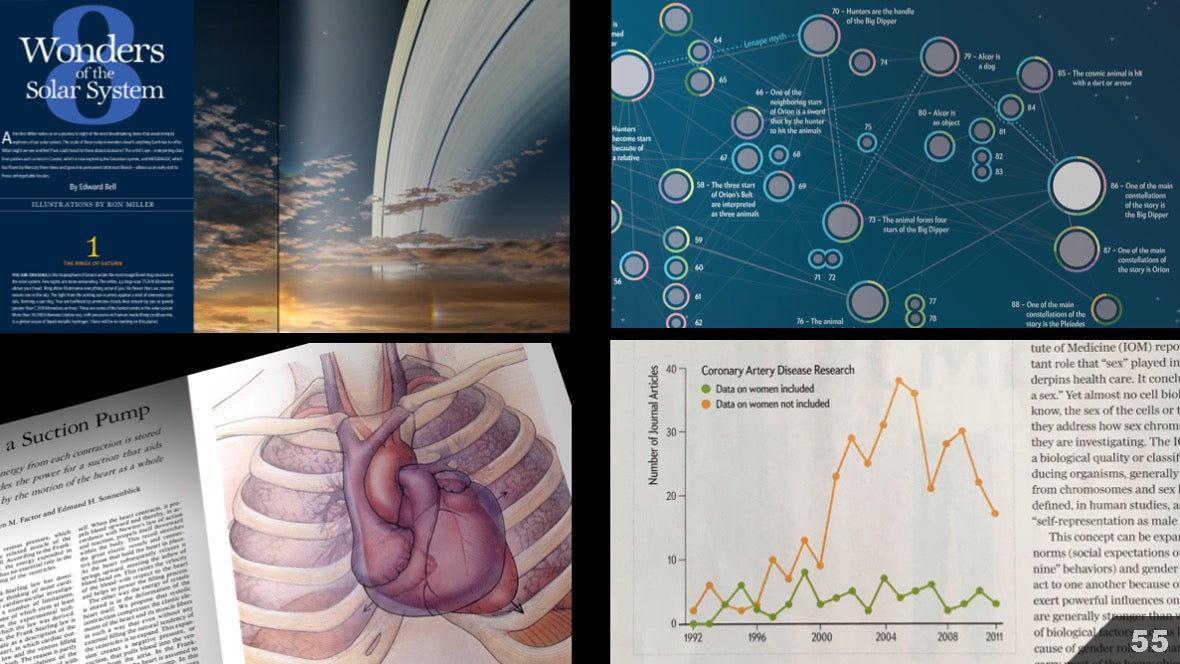
Художник Рон Миллер предлагает нам увидеть восемь самых захватывающих видов, ожидающих бесстрашных исследователей Солнечной системы. Масштабы этих чудес природы многократно превосходят всё, что может предложить Земля. Что мы можем увидеть и ощутить, если сможем путешествовать по таким отдалённым местам? Воображение художника — интерпретирование информации таких с космических аппаратов, как созданный в NASA Cassini, который сейчас исследует систему Сатурна, и MESSENGER, который трижды облетел Меркурий и и в следующем марте отправится на постоянную орбиту, — позволяет нам уже сейчас посетить эти незабываемые места.

Урок №5: у нефотореалистичных изображений тоже есть преимущества
Здесь художница Кэрол Доннер убирает несущественные детали и использует прозрачность для создания эстетически привлекательного и ясного изображения сердца. В отличие от задачи, которую Рон Миллер решал на иллюстрации с Сатурном, здесь не нужно помогать читателю ощутить себя в новом окружении. Здесь нужно отразить поведение объекта.

Иэн Сак и его соавторы написали в The Journal of Biocommunication:
Медицинская иллюстрация по своей сути требует определённого упрощения и идеализации объекта. Роль иллюстратора заключается в том, чтобы эстетично и эффективно обучить читателя с помощью визуальных образов, несмотря на сложные биомедицинские процедуры, структуры или процессы.
Уроки. Поясняющие диаграммы
Урок №1: важно знать, когда и как исказить физическую форму объекта, чтобы лучше всего передать информацию
Эта иллюстрация создана Бундзи Тагавой. Она представляет собой вариацию классического схематического представления кардиоваскулярной системы. Вместо отображения подробностей человеческой фигуры информация упрощена, чтобы подчеркнуть закрытый процесс циркуляции крови в системе.

Урок №2: всё дело в композиции: художники должны тщательно продумывать, как вести взгляд читателя по иллюстрации
Здесь Джон Гримвэйд намеренно ведёт взгляд читателя с помощью повторяющихся линий, подобранных цветов и схемы действий, которая заставляет следовать потоку информации.

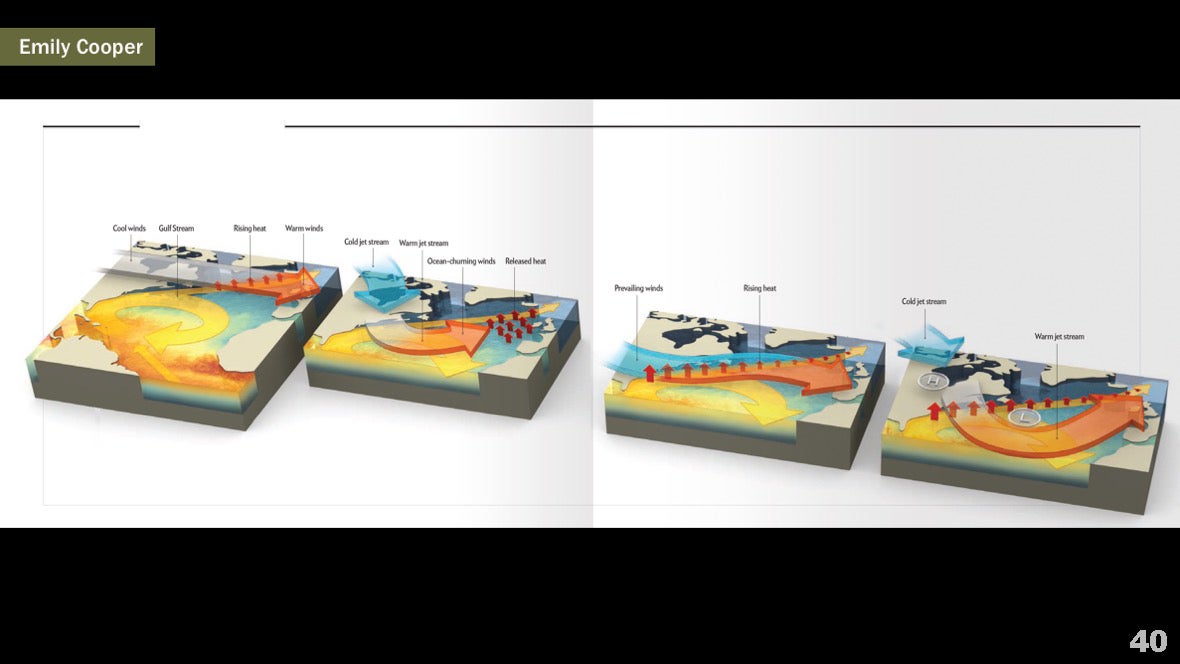
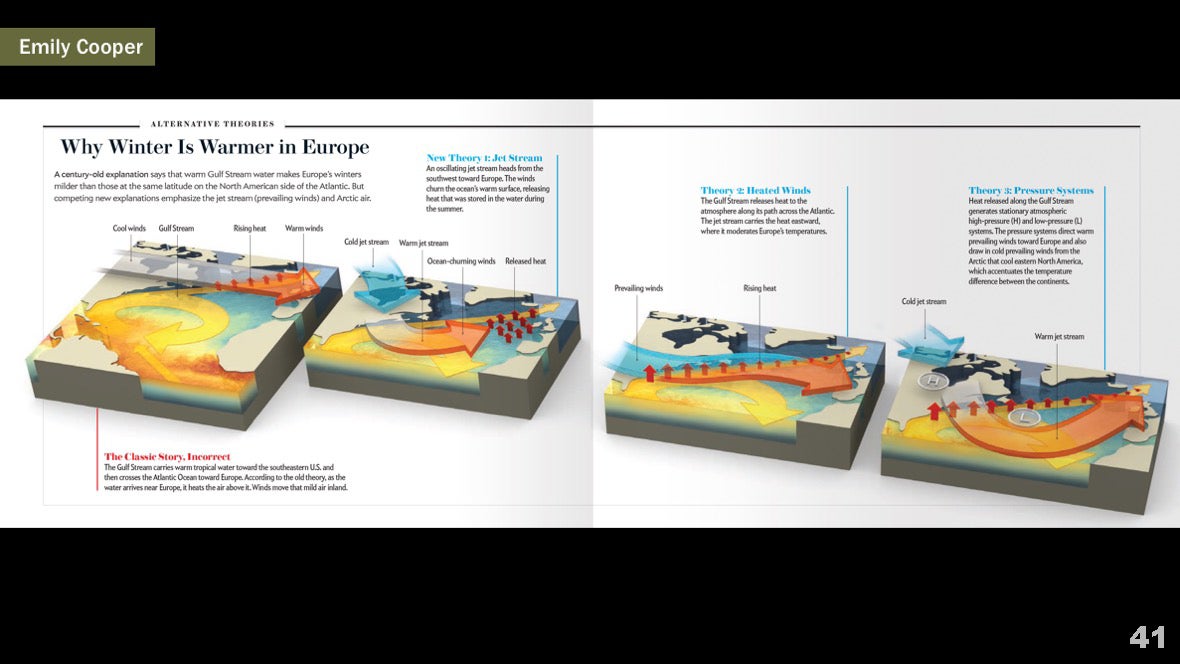
Урок №3: текст столь же важен, как изображения
В этом примере Эмили Купер представила элегантный набор из четырёх фрагментов Атлантического океана. Ярлыки помогают читателю сориентироваться, вы можете собрать воедино все части истории: мы видим, как течение в заливе связано с температурой. Но непонятно, что это за выносные подписи.

На помощь приходит текст. Заголовки и краткие пояснения сразу дают необходимый контекст.

Изображения четырёх разных научных моделей объясняют, почему в Европе зима теплее. Теперь читатель может сравнить эти модели.

Урок №4: элементы в виде связанных с иллюстрациями картинок или смешных моментов могут вовлекать читателей
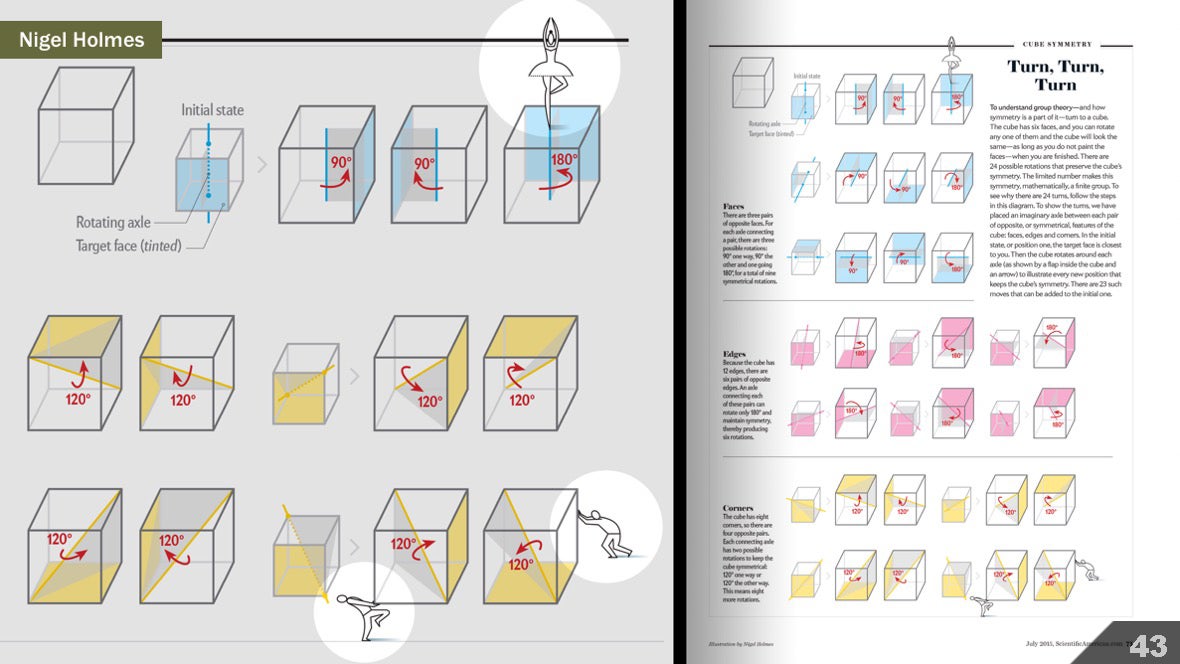
Найджел Холмс мастерски добавляет юмор и человечность в поясняющие иллюстрации. Здесь он вдохнул жизнь в иллюстрации о теории групп и математических основах симметрии. Но добавленные картинки — не просто украшательство. Они усиливают идею вращения куба вокруг разных осей.

Урок №5: контекст очень важен. Содержимое и стиль иллюстрации нужно подбирать исходя из особенностей аудитории и задачи инфографики
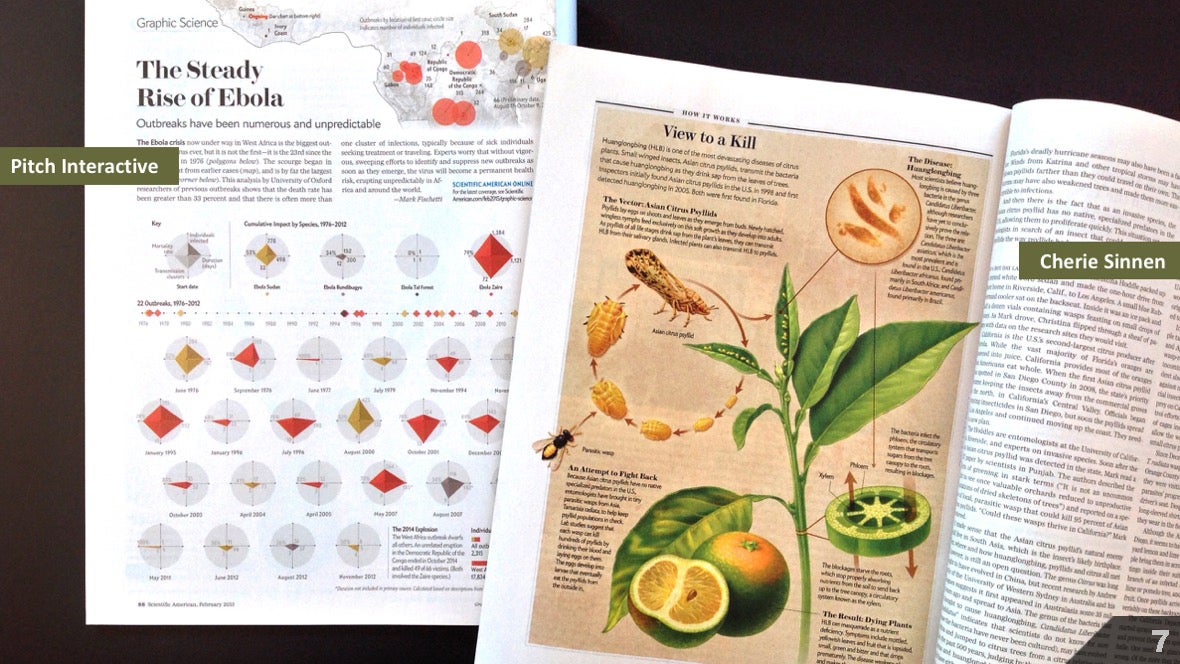
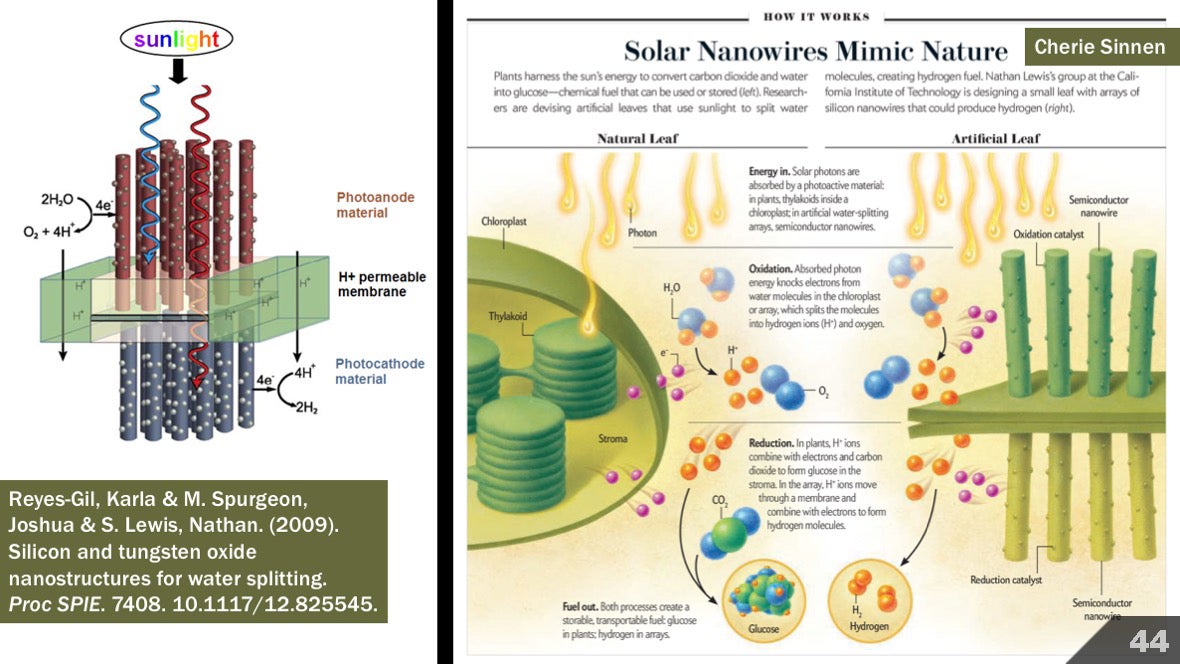
Для статьи об искусственном фотосинтезе учёный предоставил нам исходный материал (слева). Это схематическое изображение устройства, в котором протекает фотосинтез. Для научных задач и контекста научных статей эта картинка подходит прекрасно. Но в издании для массового читателя нужно не просто вовлечь неспециалистов, но и помочь им сразу же увидеть параллели между искусственным и естественным фотосинтезом. Наша иллюстрация показана справа. Обратите внимание, что в качестве базового контекста мы добавили пояснение, что такое фотосинтез. А контекст массового издания позволил нам свободнее выбирать художественный стиль, чтобы он сильно походил на стиль художника-ботаника Шэри Синнен.

Уроки. Визуализации данных
Урок №1: проанализируйте весь набор данных. Затем проанализируйте снова
Для иллюстраций об изменении популяций пчёл с течением времени художник Мориц Стефанер начал анализировать сырые данные в разных формах, от гистограмм до таблиц, от тепловых карт до сетевых диаграмм. Он старался посмотреть на данные с разных точек зрения. Изображения слева — лишь маленький фрагмент. И только после вдумчивого анализа разных форм представления художник начал создавать иллюстрацию, которая лучше всего подходила для этих данных и наших читателей.

Урок №2: сложность — это нормально
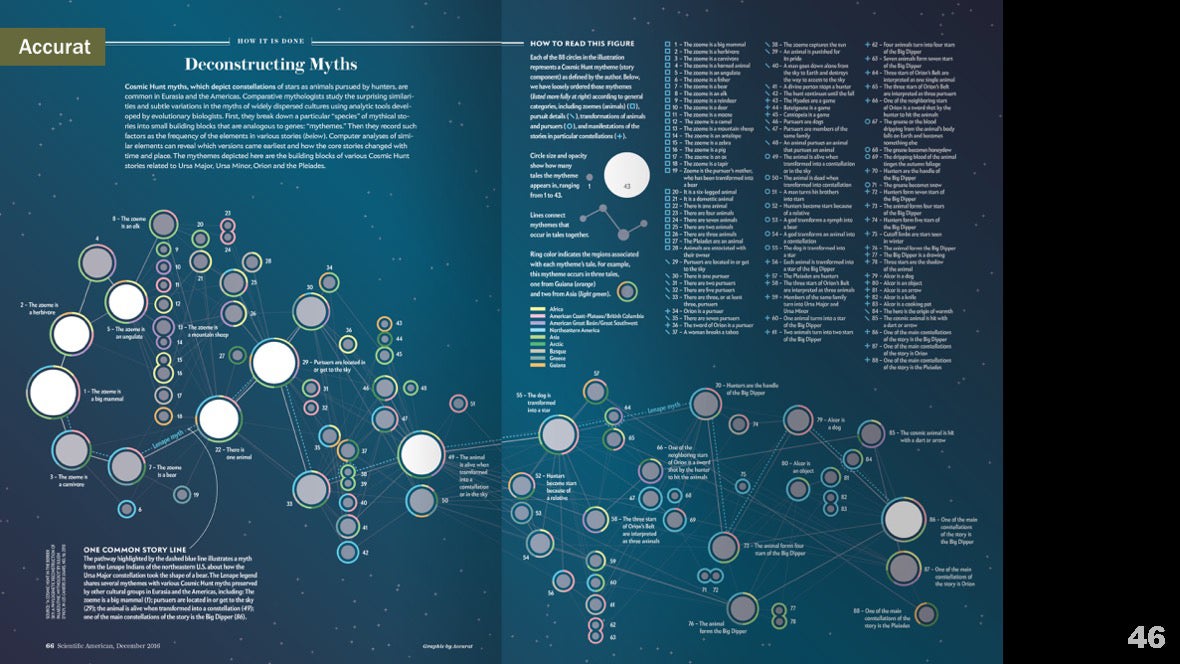
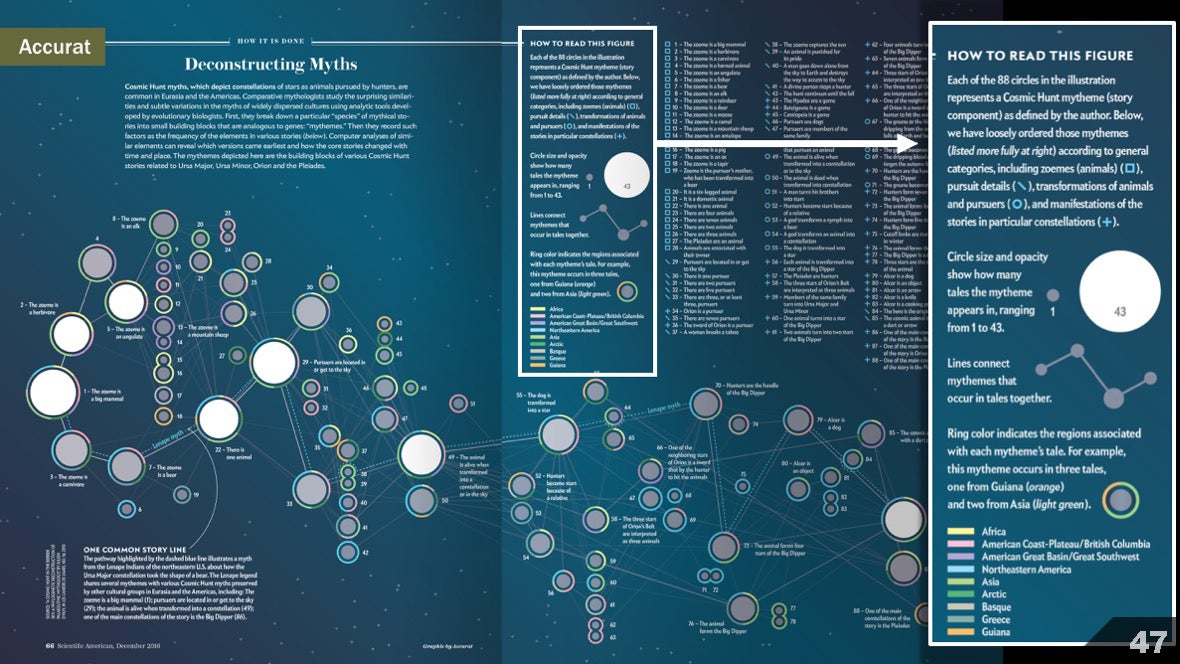
Когда знакомишь людей со сложным, многоуровневым и обширным взглядом на какую-то тему, всегда давайте читателю инструменты, необходимые для интерпретации иллюстраций. Для статьи об эволюции мифических историй дизайн-студия Accurat собрала в одной иллюстрации несколько уровней информации. Это сложная и насыщенная данными визуализация, построенная на основе сложного и насыщенного набора данных, предоставленного учёным. Кто-то может сказать, что иллюстрация требует от читателя слишком много усилий. Её нельзя быстро прочитать.

Однако мы добавили подсказку «Как читать эту схему», и по всей иллюстрации применяли неформальный язык, на котором вы можете общаться с друзьями. Идея в том, что после того, как читатель приложит какие-то усилия и научиться читать схему, он сможет пробежать взглядом, найти основные точки и самостоятельно изучить иллюстрацию подробнее. Такой подход также позволил нам показать весь набор данных, а не сводить его к излишне упрощённой выжимке.

Урок №3: новые формы могут увлекать читателя…
Для статьи о времени рождения детей специалист по анализу данных Зан Армстронг и специалист по визуализации Надье Бремер вместе создали для журнала вот такое решение. Информацию можно было представить в виде классической гистограммы, но я сомневаюсь, что она так же привлекала бы внимание. Окружности не только притягивают взгляд, но и подчёркивают цикличность данных, как часы. Однако, как и в случае со сложным примером, читатель должен получить четкое руководство по чтению графика.

Урок №4: …, но иногда лучше всего подходит обычный линейный график или гистограмма
Для этого графика, отражающего результаты исследования ишемической болезни сердца, не нужно было раздвигать границы или стараться быть умнее. Достаточно было простого и понятного графика.

Урок №5: ваш источник данных ни объективен, ни полон
В моём списке ссылок есть прекрасные источники, но я считаю, что нужно привести здесь некоторые цитаты.
Исследовательница, художница и разработчик ПО Катрина Д«Игнацио пишет в своём посте «Как выглядела бы феминистская визуализация данных?»:
В чём проблема? С точки зрения теории феминизма вопрос в том, что все знания являются социально значимыми, а мнения угнетенных групп, включая женщин, меньшинства и других, систематически исключаются из «общих» знаний……Пока мы не поймём и не осознаем влияние подобных внедрений и исключений, и пока не разработаем для них соответствующий визуальный язык, мы должны признать, что визуализация данных является еще одним мощным и несовершенным инструментом угнетения.
Художница и исследовательница Мими Онуоха пишет об исключаемых данных:
Датасеты — конечный продукт систем классификации, чистый результат намеренного упорядочивания. Они указывают на собственные противоречия, особенно на то, какую информацию мы не собрали……И если это правда, что мы осмысливаем мир через исключение, то, возможно, в оставляемой нами без внимания информации можно найти какой-то особый смысл.
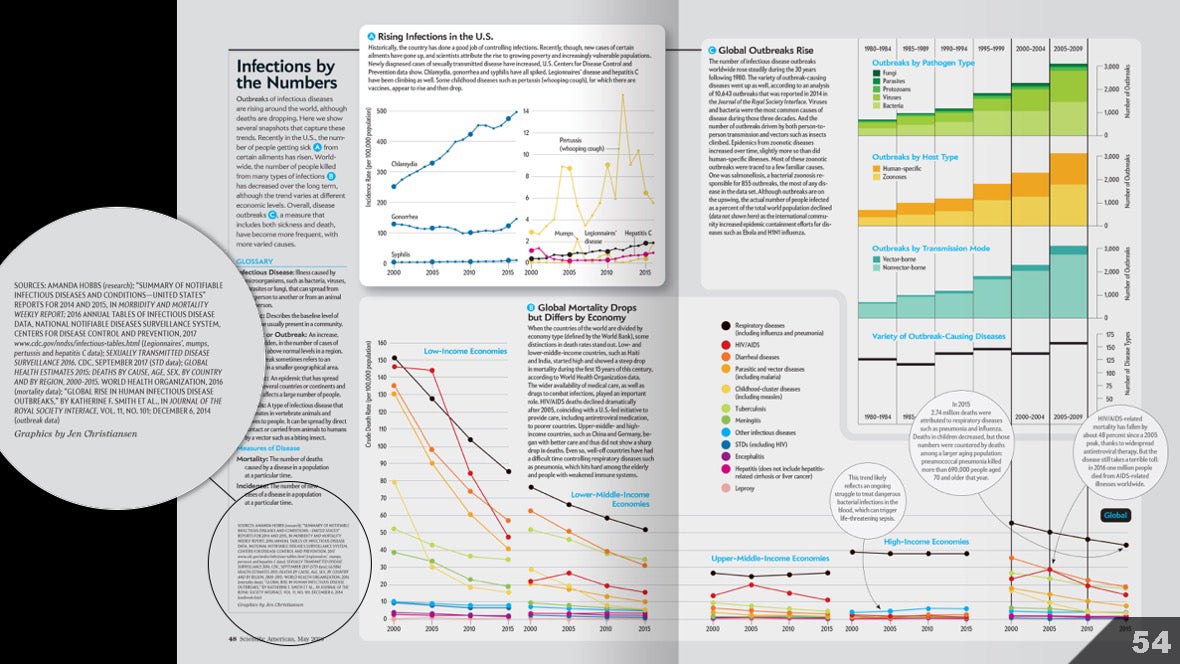
Подобные идеи заставили меня подойти к некоторым проектам с большим трепетом и вниманием. В статьи об инфекционных заболеваниях мы хотели передать читателям ощущение глобальности событий. Как инфекционные заболевания влияли на всеобщее состояние здоровья в разных странах и в разное время?

Арт-исследователь Манда Хоббс оказала огромную помощь. Она провела большое исследование литературных источников и выявила некоторые подводные камни. В итоге для большей части материала мы использовали довольно стандартные и авторитетные источники: Центры по контролю и профилактике заболеваний и Всемирную организацию здравоохранения.
Но даже такие авторитетные источники не могут управлять изменением сбора данных. А методологии сбора данных создаются отдельными людьми и подвержены предвзятости авторов. Поэтому я внимательно прочитал документацию, избегая подводных камней и отмечая, когда именно менялись методологии. Это помогло нам выбрать временные интервалы, а также составить пояснения на графиках. К тому же мы дополнительно проконсультировались с несколькими экспертами в этой сфере.
Я всё ещё считаю, что следовало больше помочь читателям понять, что представленные данные не идеальны. В будущем я буду стараться сохранять больше поясняющих подписей. Но, по крайней мере, мы оставили довольно четкий след из хлебных крошек с цитированием источников, чтобы люди могли сами проверить исходные данные.
Уроки. Весь континуум
Урок №1: ставьте под сомнение «правила» дизайна
Вероятно, многие из вас могут процитировать «правило», сформулированное Эдвардом Тафти:
Визуальное совершенство — вот что позволяет передать зрителю больше всего идей в кратчайшие сроки, с минимумом чернила и на минимальной площади.
Но откуда нам знать, что это правда? И если это действительно так в одной ситуации, то что насчёт другой? Исследователи человеческого восприятия неуклонно ставят крест на некоторых подобных правилах.
Рекомендую послушать подкаст Datastories с некоторыми из этих исследователей. В блоге Eagereyes Роберт Косара рассказывает, на что ещё нужно обратить внимание. Также почитайте пост Кеннеди Эллиота »39 исследований человеческого восприятия за 30 минут».

Урок №2: делитесь знаниями
Меня часто поражает благородство сообщества дата-журналистов, когда речь заходит об обмене передовым опытом в области визуализации, идеями, методами, инструментами и источниками. Если хотите расширить свои знания, рекомендую начать с программы Computer Assisted Reporting организации Investigative Reporters and Editors.

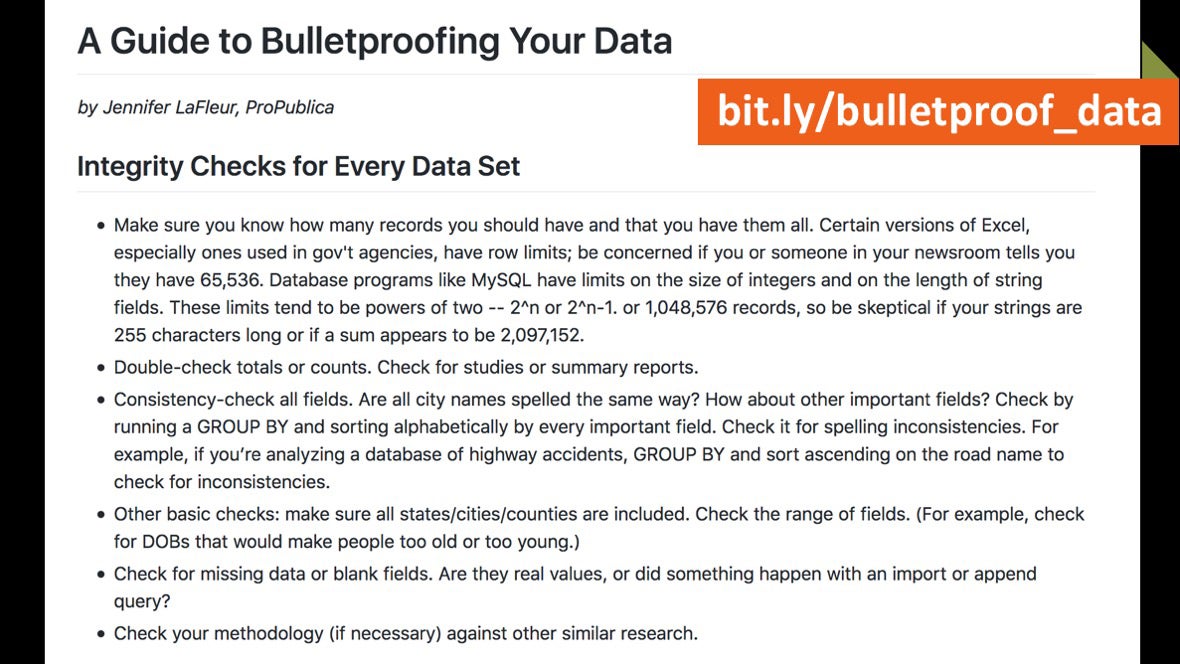
Также рекомендую статью Дженнифер ЛаФлёр:

….и блог «The Nerd Blog» на сайте ProPublica.

Урок №3: создавайте площадки для дискуссий
Пересечение науки и искусства выходит за пределы моей компетенции, но мне хочется изучать, как художники и исполнители вовлекают широкую аудиторию на разных площадках. И я хочу понять, как применить эти методики вовлечения в моей работе в журнале.
Рекомендую посмотреть SciArt Center — онлайн-платформу, на которой предлагают междисциплинарное сотрудничество, проводят выставки и организуют разные мероприятия.

Подробнее об исполнительских искусствах и науке рассказала в своём выступлении Джеми МакКрей на конференции SciVizNYC в 2017-м, а также можно почерпнуть информацию в сообществе SuperHero Clubhouse.

В то же время, являясь одним из организаторов SciVizNYC я стараюсь активно создавать площадки для диалога между участниками сообщества специалистов по научной визуализации.

Идея проведения этого мероприятия возникла в результате беседы с иллюстратором медицинских статей Джилл Грегори. Нам понравилось приходить друг у другу на работу и смотреть, как мы используем свои знания и опыт для создания научных иллюстраций. Хотелось узнать, заработает ли формат передвижных встреч, при котором группа участников в течение дня переходит из офиса в студию, затем в отдел новостей, изучая при этом, как разные сотрудники используют научную визуализацию в повседневной работе. По мере развития этой идеи к нам присоединились соорганизаторы Кристофер Смит, Аманда Монтаньез и Ника Форд. Мы пришли к более традиционному и логистически простому формату: дневной встрече на одной площадке с 14 докладчиками. Первая встреча в 2016-м была бесплатной. На второй встрече мы брали по $35 за место, чтобы предотвратить неявку. Но для нас было важно сохранять стоимость на минимально возможном уровне, в то же время выплачивая докладчикам маленькие гонорары за потраченное ими время. Благодаря помощи Медицинской школы Икан на горе Синай нам это удалось. Сегодня наши встречи собирают разных представителей сообщества научной визуализации, преимущества из Нью-Йорка и окрестностей.
Что приводит меня к уроку №4: вместе мы сильнее
Я хочу отдать должное платформам и сообществам, которые вдохновили нас на эту идею и предоставили нужные инструменты. Я получил немало опыта, наблюдая за тем, как сообщество решает в Твиттере возникающие проблемы в реальном времени; наблюдая за панельными дискуссиями о технологиях и взаимодействии через призму этики на фестивале Eyeo; слушая выступления об открытом вебе на OpenVisConf; изучая опыт визуальных журналистов по решению возникающих задач на саммите Malofiej World… список может быть очень длинным. Вот мои любимые источники.

Уже есть результаты взаимообучения сообществ. Например, идея использования пояснений в инфографике проникла из мира визуализации данных. Это продемонстрировала Сюзи Лу, которая в 2017-м разработала соответствующий инструментарий, строящий с помощью программирования графики со встроенными пояснениями.

Вы можете не соглашаться с динамикой между фотореалистичными и нефотореалистичными иллюстрациями, которая отражает динамику между сложной и простой визуализацией данных.

Нам ещё есть чему поучиться друг у друга, особенно когда речь заходит о визуализации научной неопределённости. Эта проблема актуальна для всех сфер науки, а значит и для всех сфер научной визуализации.

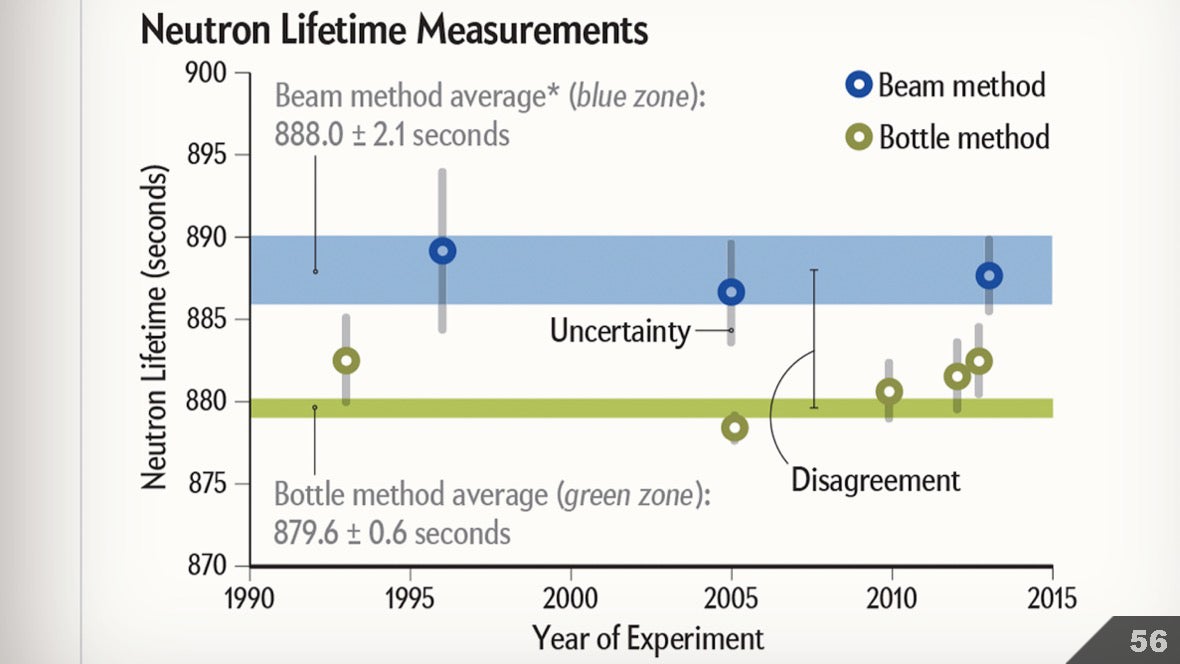
Мы в журнале часто работаем с представителями академического сообщества и учёными-исследователями. Эти сообщества регулярно приходят к соглашениям относительно величин погрешностей. И мне очень часто приходится воспроизводить эти погрешности (серые вертикальные линии), полагая, что добавление нескольких подписей может быть достаточно для передачи смысла.

То же самое относится и к доверительным границам. Возможно, я сделал недостаточно много, чтобы помочь читателям понять, на что они смотрят.

Несколько лет назад у меня была беседа с картографом на Гордонской научно-исследовательской конференции по визуализации в науке и образовании. Диана Синтон (из Корнельского университета) заставила меня более критически подходить к отображению научной неопределённости. Мы начали сотрудничать, получив маленький грант от NASA, и создали этот плакат-руководство в надежде начать более широкую дискуссию относительно визуализации неопределённости.

В то время разговоры о неопределённости по большей части касались климатических прогнозов. А позднее актуальной стала задача прогнозирования результатов выборов.
Сначала мы изучили литературные источники. Это привело меня к мысли, что в визуализации данных мы слишком полагаемся на такие соглашения, как диаграммы размаха, величины погрешности и скрипичные диаграммы. И не ходим ли мы по кругу, дискутируя о том, какие из этих подходов лучше?

А что если позаимствовать идеи не из количественных, а из качественных примеров? В Scientific American мы с помощью поясняющих диаграмм отражаем разные типы неопределённости в разных дисциплинах. Можно ли взять оттуда какие-то идеи и применить для визуализации данных?

Что если визуализаторы
