Дизайн годный или нет: как проверить только внешний вид продукта, а не клиентский опыт в целом
Привет! Меня зовут Лена Бородина, я развиваю пользовательские исследования в ИТ-компаниях. Сейчас работаю в Joom, а до этого руководила командой UX-исследователей в Газпромбанке.
Во время работы в Газпромбанке мы с командой дизайнеров поняли, что результат исследований новых цифровых продуктов всегда получается смешанным: на мнение пользователей влияет и юзабилити, и функциональность, и общее восприятие бренда. Но что делать, если мы хотим узнать впечатления человека именно от визуального дизайна, а не от всей гремучей смеси? Задача глубокая и болезненная не только для UX/UI-дизайнеров, но и для бизнеса.
Если этот вопрос отзывается острой болью в вашем сердце, статья точно будет полезной — я расскажу, как нам помогла (вам тоже поможет) методика 5 second test и почему она хороша для проверки дизайна.
Зачем исследовать только дизайн: немного контекста
Недавно Газпромбанк начал активно выходить на розничный рынок и перерабатывать все цифровые каналы и продукты. Поэтому дизайн приложений, интернет-банка и сайта тоже начал сильно меняться.
Когда команда дизайнеров предлагала новые концепции ключевым заказчикам, они отзывались по-разному — единого мнения не сложилось. А после этого у заказчиков появился вопрос: «Насколько хорош новый дизайн и хорош ли вообще?». Тут мы с дизайнерами поняли, что надо спасать ситуацию, чтобы не скатиться во вкусовщину и многочасовые споры. План спасения пришел быстро: решили спросить у самих пользователей, как им новый дизайн нашего приложения и сервисов конкурентов.
Варианты решения задачи
Когда задача «Узнать у пользователей» пришла ко мне, я сразу выделила нескольких решений:
-
Стандартный юзабилити-тест: мы просим потенциальных пользователей выполнить типичные задачи, которые они решают с помощью сервиса, и постепенно выясняем их отношение к визуальному дизайну. Таким методом обычно оценивается пользовательский опыт в целом и немного выделяется влияние дизайна. Минус этого метода — на оценку дизайна слишком сильно влияют другие факторы, поэтому проверить только его невозможно. Этот метод хорош, но нам не подошел: на руках были только стилеобразующие экраны, из которых нельзя было составить готовые сценарии для выполнения задач.
-
Eye Tracking или нейромаркетинг. Эти способы были бы самым надежным и эффективным для измерения объективных показателей того, как люди отнесутся к визуальному дизайну. Но у нас было так мало времени, что мы даже не успели бы заключить договор с подрядчиками.
-
Методика 5 second test от Microsoft, которые часто находят подобные крутые способы. Именно это методику я и выбрала: она дает надежный результат и не требует долгих согласований бюджетов и договоров.
Как работает метод пяти секунд и чем он хорош
Всё просто: человеку показывают скриншот экрана всего 5–10 секунд, а потом просят оценить и описать только внешний вид продукта. За такое короткое время никто не успевает вникнуть в функциональность и даже прочитать названия всех разделов — это как раз помогает нам собрать первое впечатление от увиденного, а не прочитанного или понятого.
Тест пяти секунд можно проводить с помощью разных простых сервисов и продуктов: например, UsabilityHub или Five second tests. Я решила не использовать ничего специализированного, потому что хотела попробовать методику не удаленно, а лично: задавая вопросы потенциальным пользователям, чтобы собрать как можно больше обратной связи.
Сначала это оказалось не так просто: у меня не всегда получалось ограничивать время просмотра скриншотов ровно до пяти секунд, поэтому респонденты успевали углубиться в детали самого продукта и его функциональности. Перебивать их было бы неуважительно, поэтому приходилось идти на послабления в методике. Со второго подхода я уже приноровилась и закрывала скриншот не позже, чем через 10 секунд.
Важно отметить, что тест пяти секунд можно проводить разными способами: предлагать респондентам выбрать характеристики из заранее заготовленного списка или просить придумать свои эпитеты для описания дизайна. Я использовала второй вариант, который позволял узнавать спонтанно называемые характеристики. Однако такой способ имеет ограничения в силу ограниченности словарного запаса обычных людей.
Что тестировали
Нам было важно проверить, какие эмоции вызывают три ключевых экрана будущего приложения. Оставалось решить, каким способом провести тест:
-
Показывать каждый экран по 5–10 секунд и просить охарактеризовать каждый.
-
Показать сразу все и узнать общее впечатление.
Минус первого варианта — время, за которое надо пройти тестирование. Обсуждение каждого скриншота занимает больше времени, чем если мы покажем все сразу. Кроме того, у респондентов обычно не так много эпитетов, и в итоге мы всё равно приходим к максимально стандартным характеристикам.
Минус второго — в результате сложнее понять, какой экран нравится, а какой нет. Нам надо было оценить потенциальное отношение к приложению в целом, поэтому решили показывать сразу три скриншота.
Как выбирали респондентов
Стартовать надо было быстро, поэтому сначала мы пошли в отделения нашего банка и разговаривали с клиентами: добраться до них намного проще и быстрее, чем рекрутировать респондентов через агентства или среди своих клиентов.
Позже подключили к тестированию обычных пользователей, от которых ожидали более непредвзятой оценки. Их искали снежным комом: бросили клич в соцсетях, обзвонили несколько знакомых и поспрашивали у друзей. И к нам пришли совершенно разные люди: мамы и папы коллег, жены-домохозяйки, знакомые знакомых из Липецка и Уссурийска и даже жители Стокгольма, которые пользуются приложениями российских банков. Были, разумеется, и специалисты UX-отрасли, но что поделать — они тоже будут пользоваться нашими продуктами. В итоге мы диверсифицировали выборку по максимуму.
Сколько респондентов пригласили
Когда я изучала метод пятисекундного теста, быстро поняла, что никто не говорит о количестве респондентов — сколько приглашать. И это делает задачу неоднозначной из-за двух важных моментов:
С одной стороны, после пятисекундного теста мы получим качественные данные: на руках будут слова, которыми пользователи характеризуют дизайн. Так мы поймем их отношение именно к дизайну продукта.
Например, некоторые пользователи назовут дизайн ярким. «Ярко» пересекается с «мусорно». Значит, «ярко» — характеристика и положительная, и отрицательная, потому что ярко — не всегда хорошо. Яркий интерфейс может мешать пользователю решить задачу, ведь если на экране выделено всё, на самом деле не выделено ничего. Это чистые качественные данные.
С другой стороны, в какой-то момент у бизнеса точно возникнет вопрос, сколько тех или иных характеристик было в процентах. И тогда нам всё-таки придется ответить на прямые вопросы: Дизайн годный или нет? Мы идём в правильном направлении или сильно ошибаемся? А это уже количественные данные.
По предыдущим исследованиям было заметно, что даже если брать выборку меньше репрезентативной, ответы могут распределяться так, что данные будут статистически значимыми. Поэтому мы решили двигаться поступательно: сначала взять небольшую выборку и проверить распределение, а если данные не подойдут, просто добрать людей.
В итоге мы пригласили около 70 человек и хотели посмотреть на распределение ответов: если результаты будут статистически значимыми, значит, всё хорошо. Если нет, необходимо больше наблюдений.
Как работали с результатами
этап. Распределение по группам
Распределила характеристики по трем группам: положительные, отрицательные или неоднозначные.

В каждом исследовании можно выделить свои категории, чтобы распределить ответы при анализе. Нам было важно понять, хорошо или плохо пользователи воспримут наш дизайн, поэтому и группы получились такими.
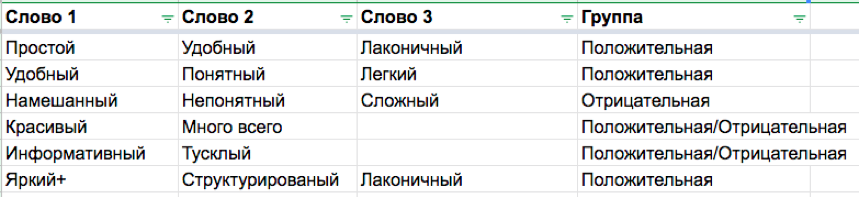
Распределять характеристики очень просто: я взяла все тройки слов и проставила каждой тройке значение оценки. По сути, это классическое кодирование:
-
Если у всех слов, которые указывали пользователи, было в целом положительное значение, я ставила положительную оценку. Если все были отрицательные, оценка была такой же.
-
Иногда по окружению слова было понятно, что одно слово может быть и положительным, и отрицательным. Например, слово «яркий». Если оно стояло рядом с «непонятный» и «сумбурный», тройка слов получала отрицательную оценку.
-
Если человек охарактеризовал дизайн и положительными, и отрицательными словами, появлялась группа «отрицательно-положительная». Это случалось, если в одном ряду были слова вроде «приятный» и «непонятный».

Чаще всего такая ситуация складывалась, когда люди придумывали по одному слову на каждый экран: тогда некоторые экраны им казались приятными, а некоторые — не очень.
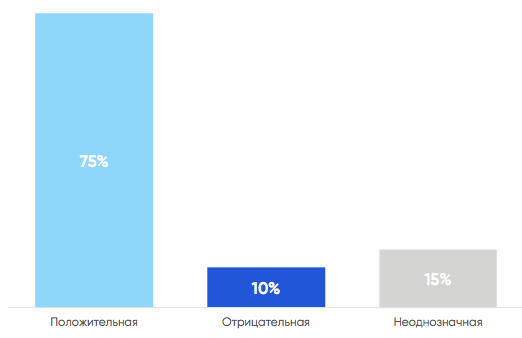
После этого мы проверили, достаточно ли такой малой выборки, чтобы полагаться на полученные результаты. Оказалось, вполне достаточно. На графике ниже видно, что доверительные интервалы не пересекаются, а значит, на данные можно полагаться.

этап. Соответствие реального желаемому
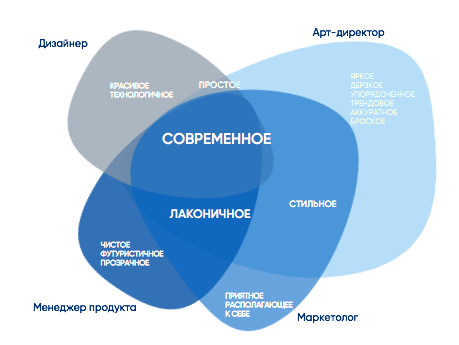
Сравнила и сопоставила реальные характеристики пользователей с желаемыми характеристиками от ключевых стейкхолдеров. Здесь я смотрела на топовые слова в двух списках: если нашлось совпадение со списком заказчиков, значит, цель достигнута.

этап. Анализ слов
Проанализировала сами слова, их контекст, группы и частотность. Это самая интересная часть, потому что требует покрутить все данные с разных сторон и понять их суть.
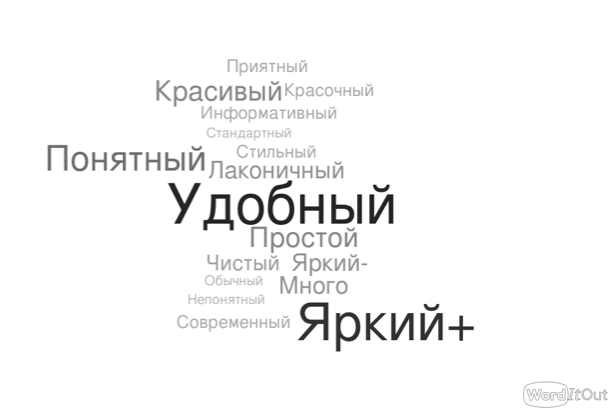
Сначала нужно как-то сгруппировать 150 разных слов, потому что многие из них всё-таки об одном. Потом посчитать частотность слов или группы. В чистом виде это не очень показательно, поэтому я построила облака слов: они наглядно показывают, какие ключевые характеристики были названы.

И уже после всего этого можно было выделять гипотезы о проблемах и причинах, почему пользователи оценивали дизайн определенными характеристиками.
Что в результате
Пользователи высоко оценили наш новый дизайн, и метод пятисекундного теста полностью себя оправдал — мы достигли цели и проверили именно визуальную часть продукта без влияния бренда, функциональности и всего прочего.
В итоге:
-
Положительных характеристик получилось 75%: это дало нам уверенность, что дизайн в целом годный и отвечает пожеланиям ключевых стейкхолдеров.
-
Мы поняли причины негативных комментариев и постарались избавиться от чрезмерной яркости и замусоренности интерфейса.
Кстати, мы тестировали не только наше приложение, но и сервисы банков-конкурентов: сравнительные результаты нас очень даже порадовали. А еще это исследование показало, что можно улучшить в дизайне будущего приложения, и в этом метод пятисекундного теста даже превзошел ожидания.
Если у вас появятся вопросы к этой статье или об UX-исследованиях в целом, задавайте их в комментариях или по почте: egborodina@gmail.com
Полный текст статьи читайте на CMS Magazine
