Как мы делаем прототипы сайтов

Axure 8 — новые возможности и приемы в работе
Дата публикации: 27.02.2017 
В перечне работ почти над каждым сайтом в Uplab есть этап проектирования. Исключение составляют разве что небольшие проекты или сайты с wow-эффектом, где практически нет интерфейса.
Из многих сервисов для прототипирования мы выбрали Axure — мощный и удобный инструмент для верстки динамических страниц. Такой прототип максимально близко показывает, как будет работать будущий сайт.
Оглавление
-
Инструменты прототипирования
-
Полезные новшества Axure 8
-
Приемы для упрощения работы
-
Создание адаптивных прототипов
-
Полезные ресурсы
1
Инструменты прототипирования
Рынок инструментов прототипирования переживает настоящий бум — в год появляется по несколько новых сервисов, а существующие энергично развиваются и обрастают функционалом. Из тех, что запомнились:
-
UXPin — веб-приложение, которое позволяет создавать интерактивные прототипы с помощью элементов из библиотек, импортировать объекты из Adobe PS и Sketch, поддерживает командную работу. Кстати, команда UXPin часто выпускает бесплатные электронные книги на английском языке по теме UX.
-
Justinmind — десктопное приложение, позволяющее делать как схематичные прототипы, так и полноценные дизайн-концепции интерфейса. Можно создавать и настраивать интерактивные события, совместно работать над проектом.
-
Atomic — относительно новое веб-приложение, можно настроить простые анимации и переходы между страницами, поддерживает командную работу. В новой версии обещают добавить различные события, интерактивные поля ввода, экспорт кода.
-
Framer — выделяется среди конкурентов тем, что дает возможность создавать взаимодействия для импортированных макетов с помощью кода, написанного на CoffeeScript.
-
Sketch/Photoshop + Craft от Invision — связки для создания прототипов с простыми взаимодействиями.
-
Adobe XD — более молодой прямой конкурент Sketch.
И это далеко не все инструменты, их значительно больше. Тема обзора и сравнения сервисов для создания прототипов заслуживает отдельной статьи, которую мы обязательно напишем. А пока расскажу, почему мы выбрали (и полюбили) Axure:
-
Работает «из коробки» — открываете программу и сразу создаете динамические прототипы.
-
Довольно прост в освоении — простой прототип с несложными взаимодействиями сделаете меньше чем за час.
-
Можно быстро вносить изменения благодаря специальным инструментам («мастерам»).
-
Широкие возможности для создания динамических взаимодействий — от простых переходов между страницами до drag-n-drop интерфейсов. На прототипе наглядно видно, как будет работать готовый проект.
Не так давно мы перешли на Axure 8. В статье расскажем, что нам больше всего понравилось, и поделимся приемами, которые постоянно используем при создании прототипов.
2
Полезные новшества Axure 8
Axure 7 стал популярным инструментом проектировщиков благодаря ощутимому развитию относительно предыдущей версии. В Axure 8 мы также увидели много приятных новшеств и улучшений, которые значительно упростили прототипирование.
Интерфейс
Поскольку Axure в основном используют проектировщики интерфейсов, сначала расскажу о новом интерфейсе программы.
|
Интерфейс Axure 7 |
 |
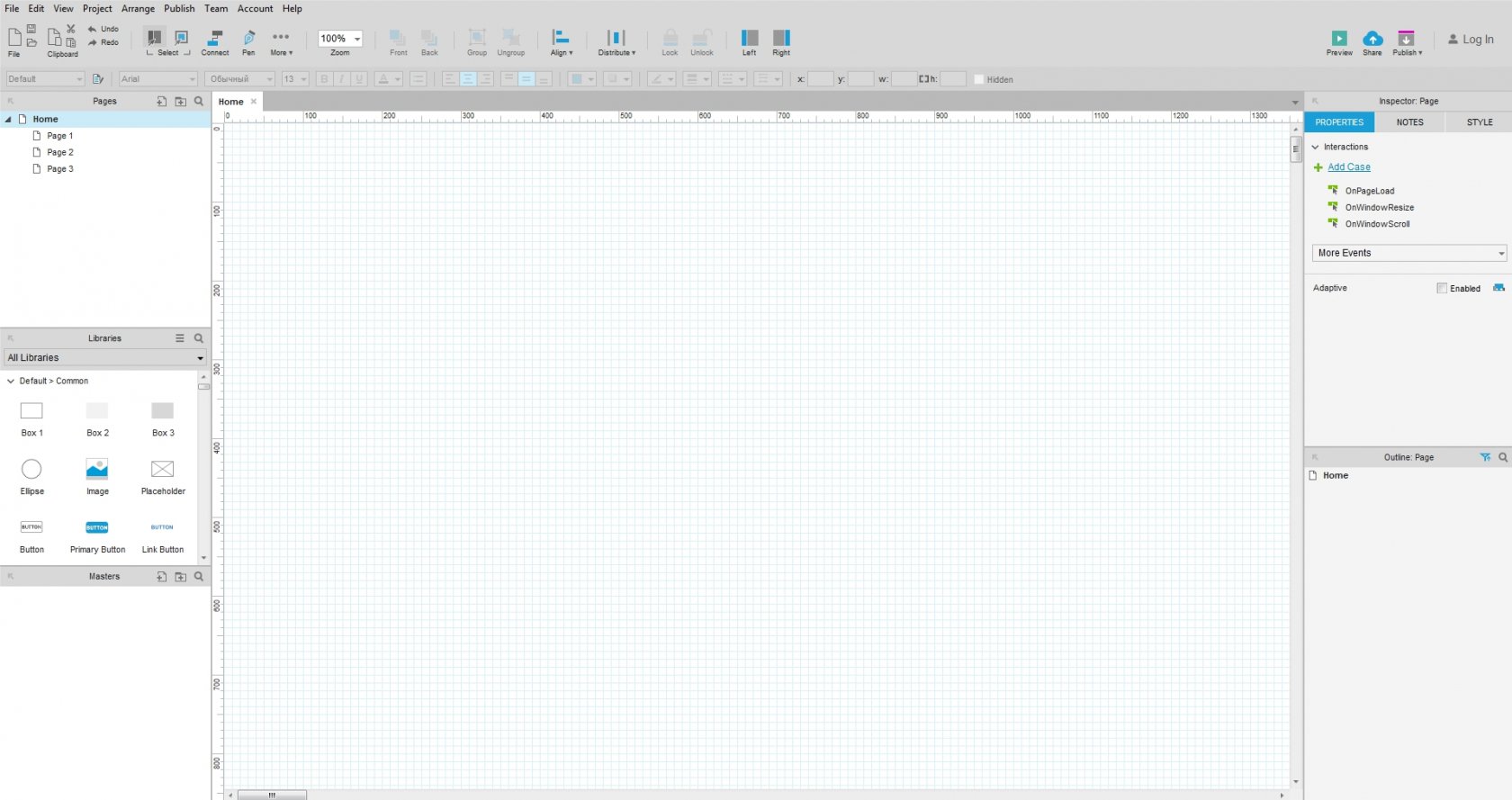
А вот как он выглядит в Axure 8:
|
Интерфейс Axure 8 |
 |
Что сразу бросается в глаза: упростили цветовую схему, заменили иконки на более минималистичные, добавили «воздуха» в верхнюю панель инструментов, сделали ее больше по высоте, убрали лишние кнопки действий в панели мастеров, две панели для настройки виджетов объединили в одну, убрали нижнюю панель с настройками страницы (теперь она справа).
Мое мнение как пользователя — стало лучше. А как проектировщик скажу, что новый интерфейс кажется более «чистым», легче воспринимается визуально.
Настройка панели инструментов
|
Панель инструментов Axure 8 |
 |
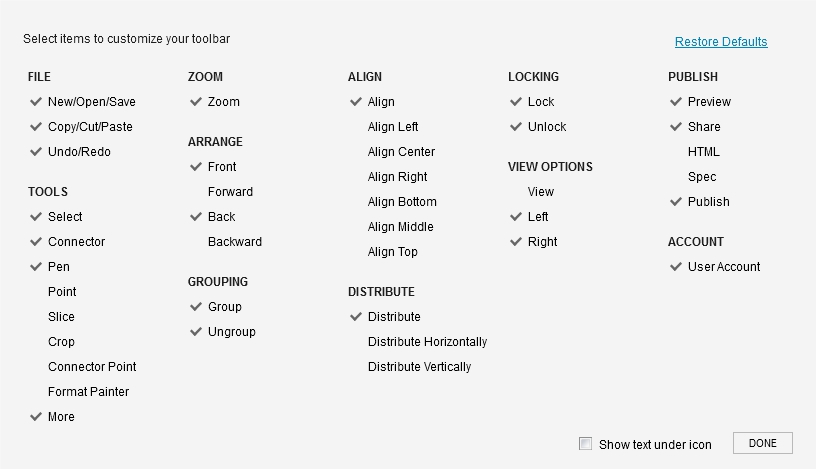
Одно из моих любимых нововведений — можно настроить, какие инструменты будут отображаться в верхней панели. Для этого перейдите в меню View Toolbars — Customize Main Toolbar, после чего откроется окно с настройками:
|
Окно настройки инструментов на панели |
 |
Встроенная библиотека иконок
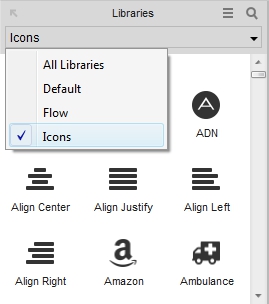
В Axure 7 для вставки иконок в прототип приходилось подключать сторонние библиотеки виджетов. Обычно я подключал иконочный шрифт Font Awesome (инструкция). В Axure 8 он доступен прямо в панели виджетов.
|
Открытие библиотеки с иконками в панели виджетов Axure 8 |
 |
Эти виджеты, в отличие от подключаемой библиотеки Font Awesome, являются фигурами, а не текстовыми символами, а значит:
-
размер изменяется с помощью задания ширины—высоты элемента (в Font Awesome изменялся заданием размера шрифта);
-
цвет меняется путем заливки элемента (в Font Awesome изменялся заданием цвета шрифта).
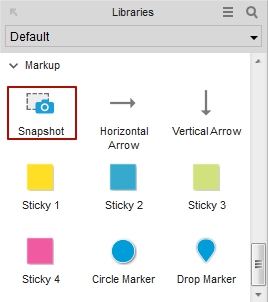
Snapshot
|
Виджет Snapshot в панели виджетов |
 |
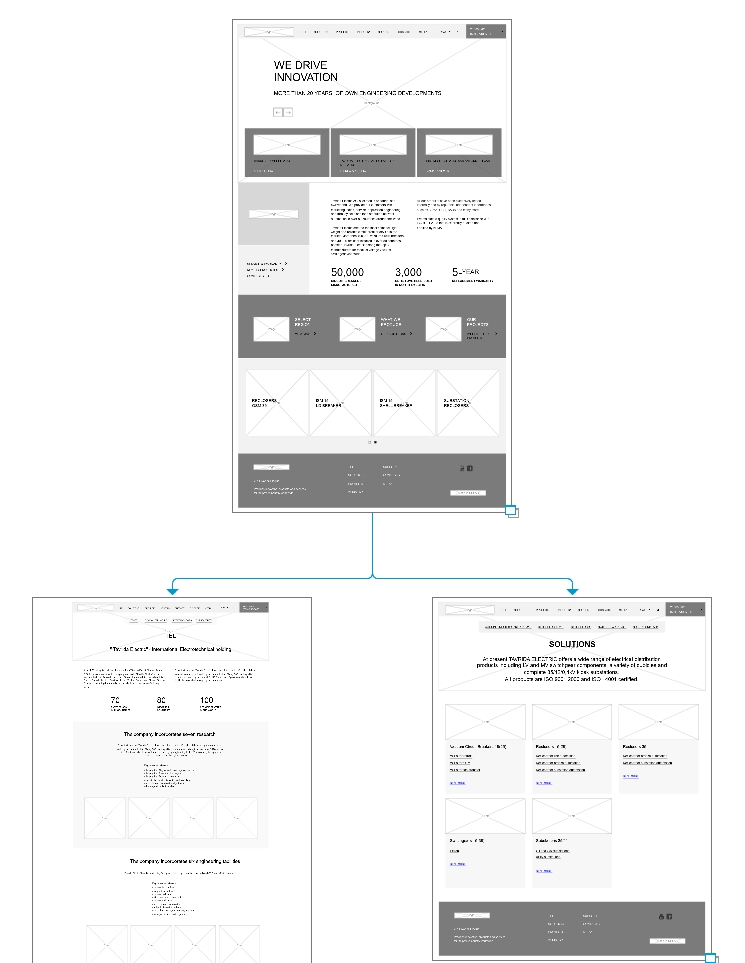
Позволяет быстро создать блок со скриншотом выбранной страницы. Используйте Snapshot вместе с Connector tool (Ctrl+3) для создания карт переходов по страницам/экранам проекта:
|
Пример карты переходов по страницам |
 |
Управление виджетами
Раньше эта панель называлась Widget Manager, теперь — Outline Page. Расположение осталось неизменным — в правом нижнем углу. Приятные нововведения:
-
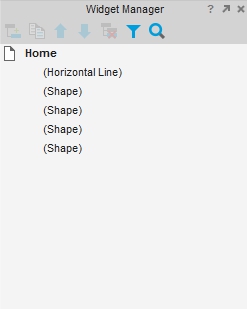
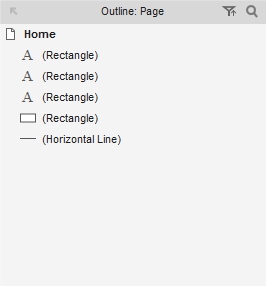
Теперь для виджетов в панели добавлены условные графические обозначения, чтобы проще было найти нужный. Для сравнения:
Обозначение 2-х заголовков, абзаца, прямоугольника и линии в Axure 7

Список тех же виджетов в Axure 8

-
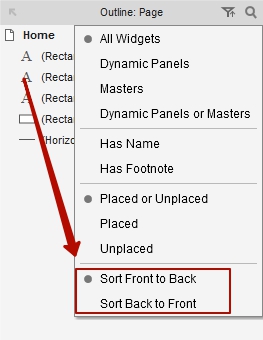
Порядок расположения виджетов в списке теперь можно настроить.
Два варианта:
-
сначала показываются виджеты на верхних слоях;
-
сначала показываются виджеты на нижних слоях.
Настраиваем порядок виджетов в списке

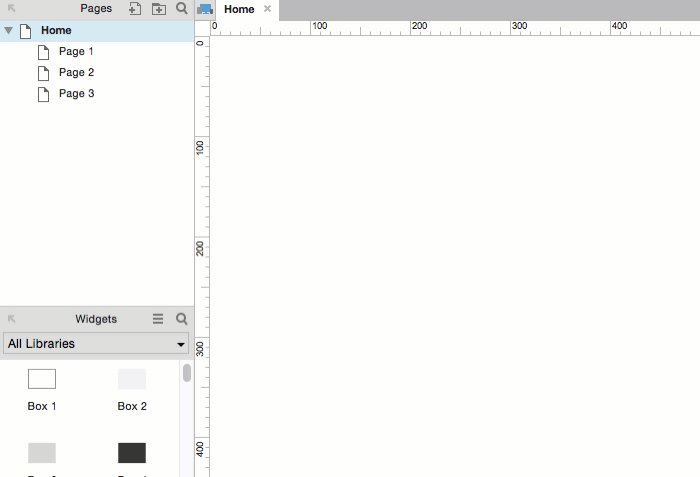
Как видно из скриншота, по умолчанию в Axure 8 виджеты в списке располагаются от верхнего к нижнему, что вполне логично. Лично меня вводило в недоумение расположение виджетов в обратном порядке в Axure 7.
-
-
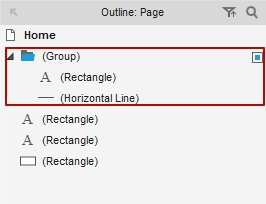
Виджеты, сгруппированные на странице, теперь группируются и в списке виджетов:

Группе можно задать имя, изменить ее положение в слоях прямо из списка виджетов. Искать нужную группу и работать с ней стало намного удобнее.
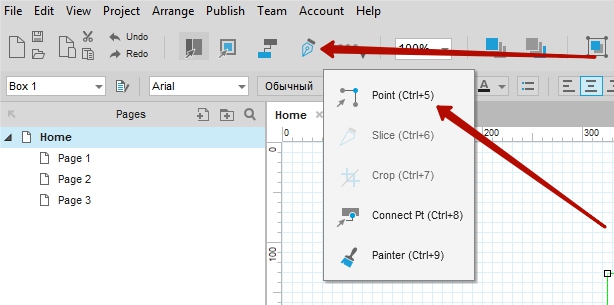
Pen & Point
|
Расположение инструментов Pen и Tool на панели |
 |
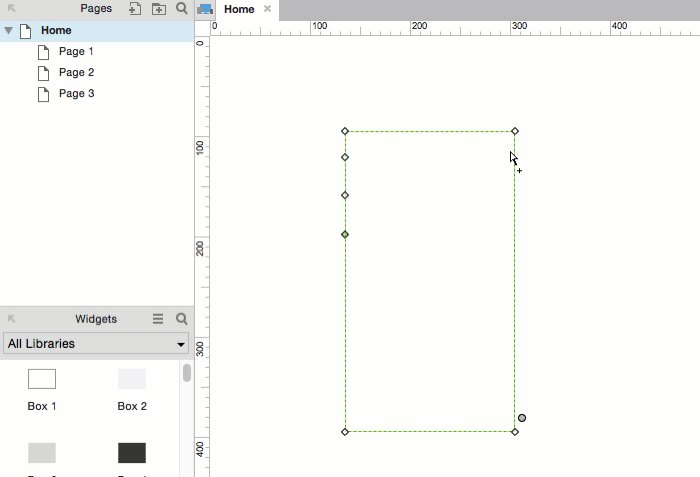
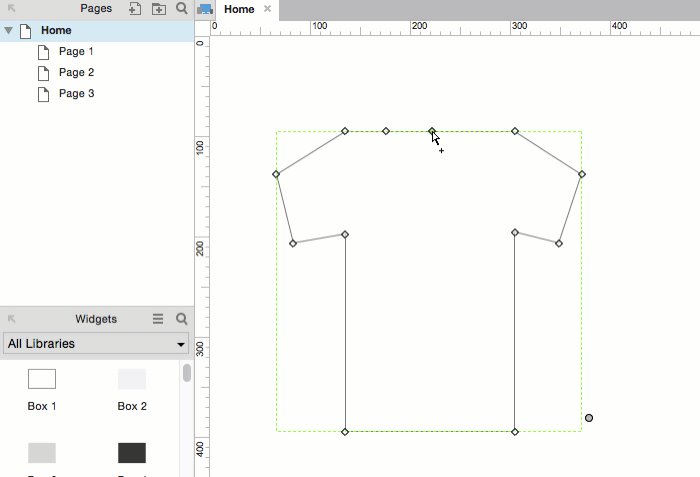
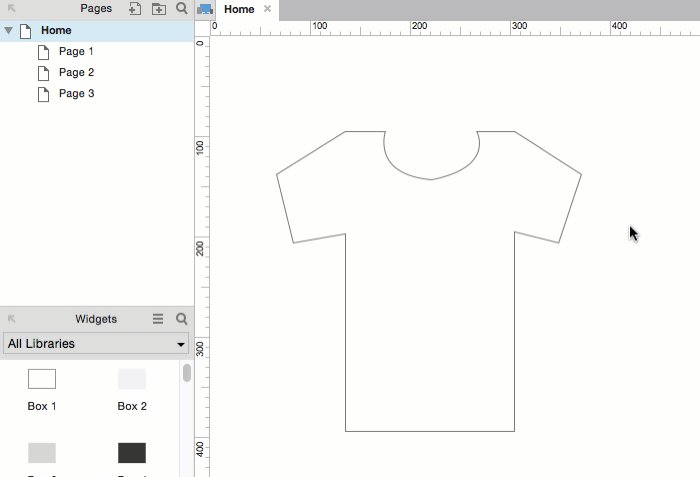
Эти инструменты, привычные для векторных графических редакторов, позволяют рисовать произвольные векторные фигуры прямо в Axure. При помощи «Пера» вы создадите новые фигуры, задавая точки и кривые. «Точка» дает возможность произвольного изменения готовых фигур.
Наглядный пример создания произвольной фигуры с официального сайта:

Пропорциональное изменение размеров
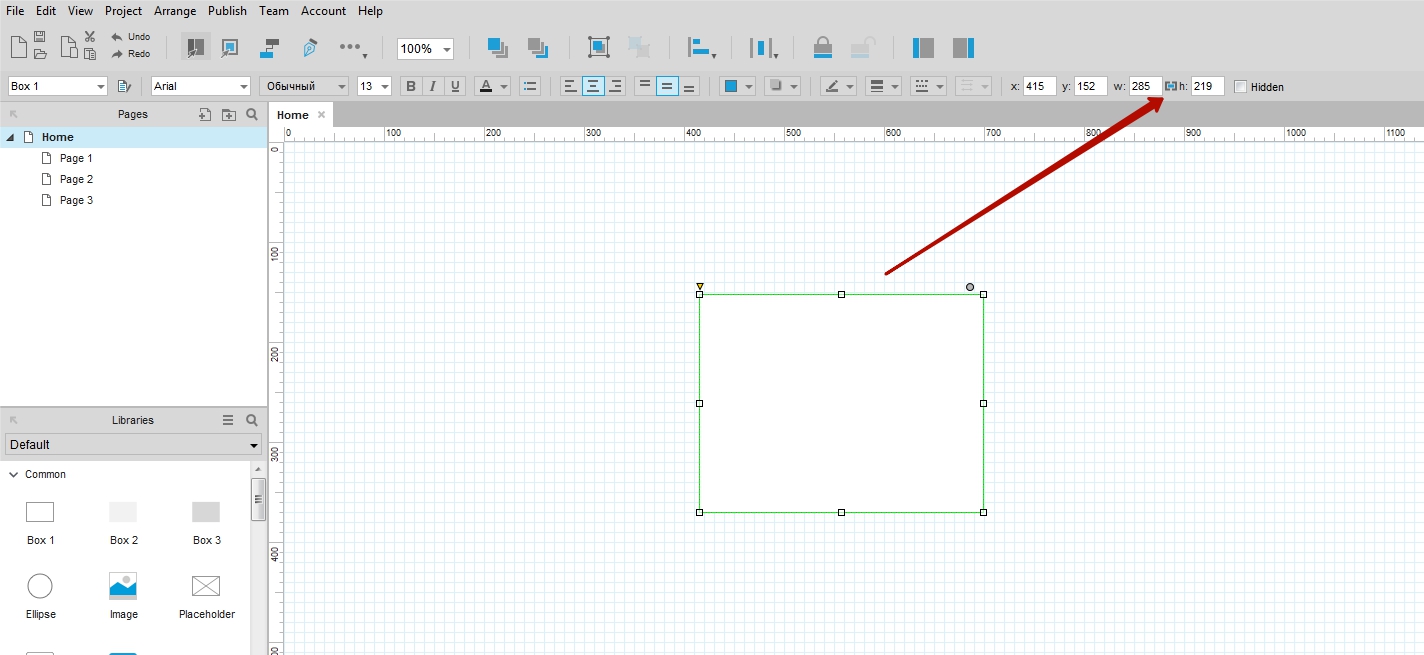
В Axure 7 пропорционально изменить размер фигуры можно было только растягиванием с помощью курсора и зажатой клавишей Shift. При задании ширины или высоты через поле ввода на панели инструментов изменялась только эта величина, что не всегда было удобно. В Axure 8 это проблема решена благодаря функции сохранения пропорций:
|
Активация функции сохранения пропорций |
 |
После ее активации при вводе числового значения для одного из параметров фигуры, вторая величина изменяется пропорционально первой.
Другие нововведения
Я постарался подробно описать наиболее значимые нововведения, но изменений и улучшений в Axure 8 куда больше. Вкратце расскажу о других:
-
Новые возможности стилизации виджетов:
-
настройка отображения границ для отдельных сторон прямоугольника;
-
включение и отключение скругления для отдельных углов прямоугольника;
-
большое количество вариантов кастомизации стрелок.
-
-
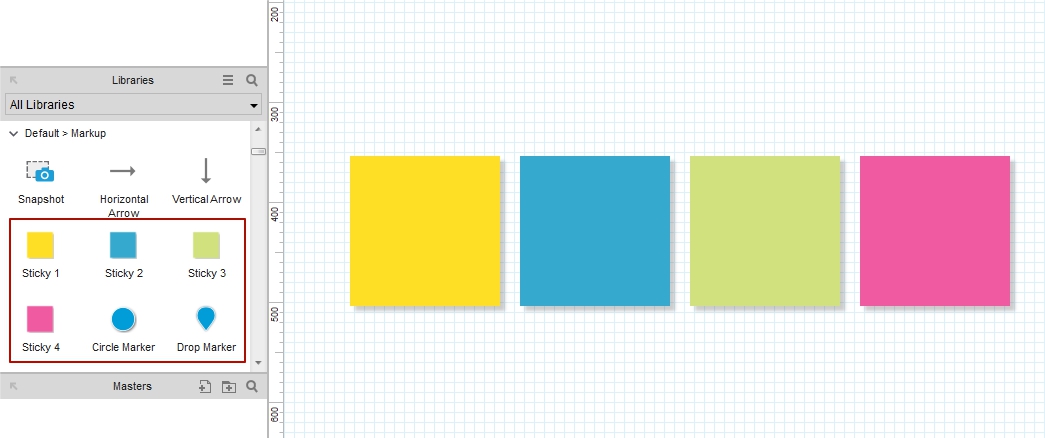
Добавлены виджеты-стикеры.
Стикеры в Axure 8

-
Добавлены новые взаимодействия:
-
действие для создания прозрачности элемента (Set opacity);
-
события, происходящие при вращении (OnRotate), при выборе элемента (OnSelected), при отмене выбора (OnUnselected), при изменении размера (OnResize);
-
события и действия теперь можно применять к группам виджетов.
-
-
Улучшена работа с анимацией:
-
исправлены огрехи в расчете тайминга при нескольких анимациях в одном событии — теперь они происходят одновременно;
-
добавлены новые виды анимации — вращение (Flip), переворот (Rotate);
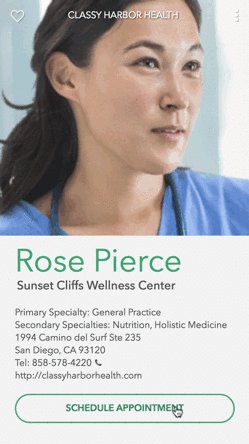
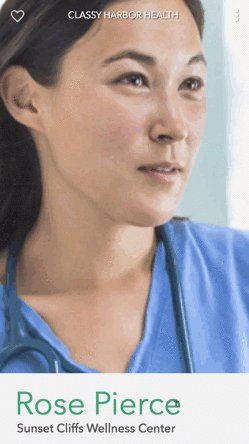
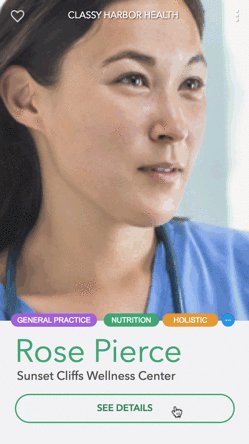
Посмотрите пример созданной в Axure анимации, взятый с официального сайта:

-
-
Доработана функция печати прототипа — появился предпросмотр, можно изменить формат бумаги.
-
Изменен сайдбар с информацией о прототипе в браузере — теперь там есть консоль с логом событий, которые запускаются на странице.
3
Приемы для упрощения работы
Использование «мастеров»
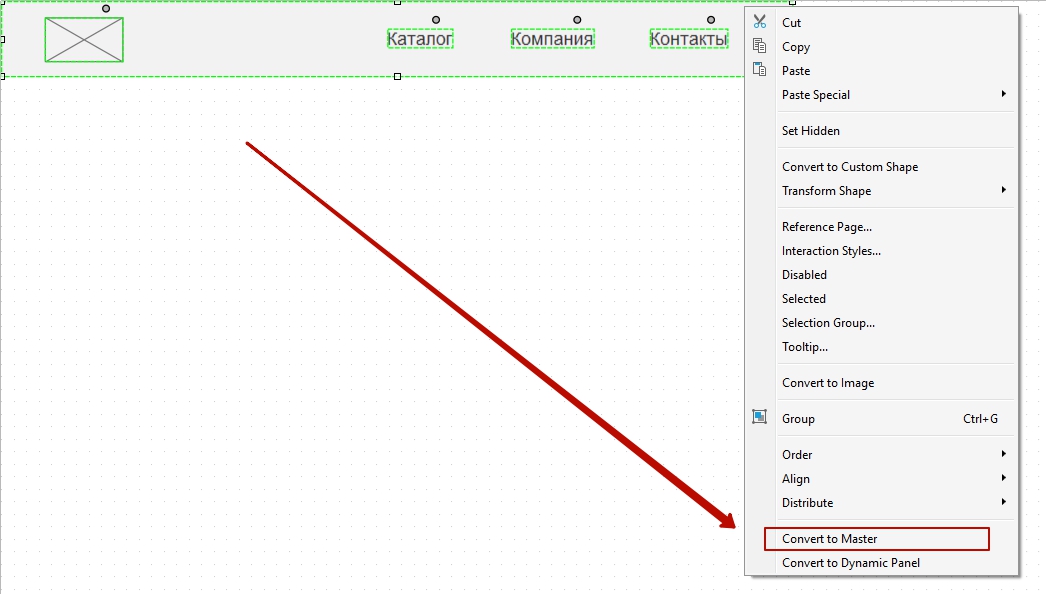
«Мастер» в Axure — набор элементов, который можно использовать в прототипе много раз. Например, вы хотите внести правки в шапку сайта. Чтобы не переделывать header на всех страницах, сделайте его «мастером» и разместите везде, где надо.
|
Создание мастера из элементов страницы |
 |
Удобнее всего создавать «мастеров» для:
-
шапки и подвала сайта;
-
навигационного меню;
-
повторяющегося сайдбара на страницах;
-
анонсов статей или новостей, карточек с контентом;
-
карточек товаров продукции и т. д.
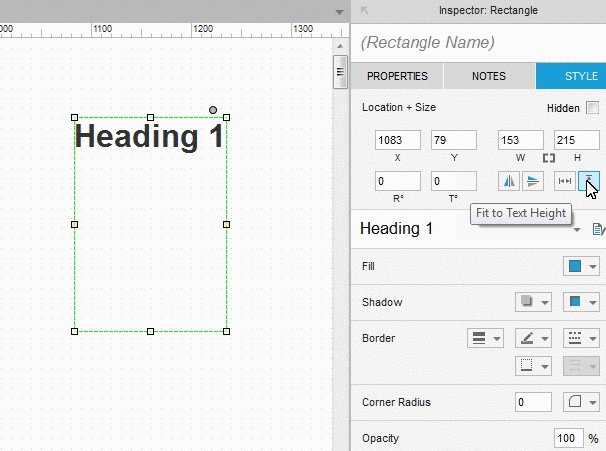
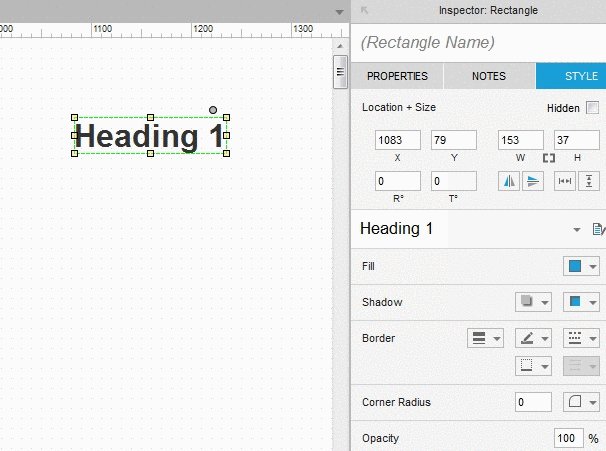
Авто-ширина и авто-высота
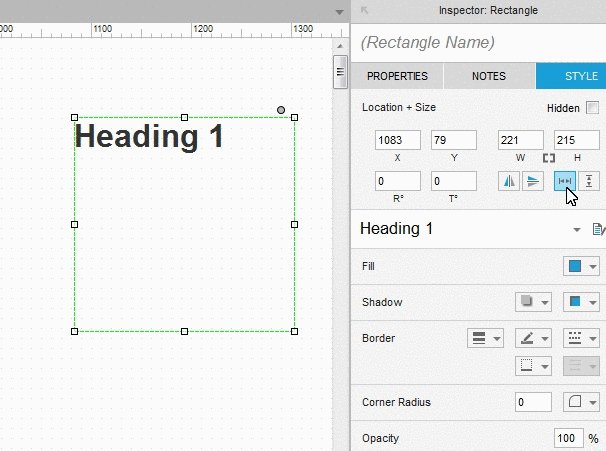
|
Включение авто-ширины и авто-высоты в настройках виджета |
  |
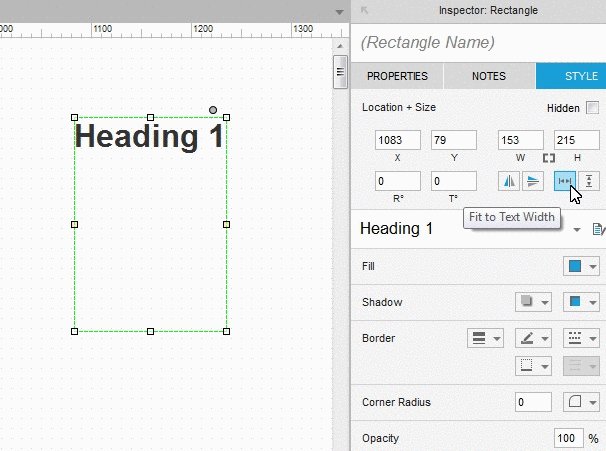
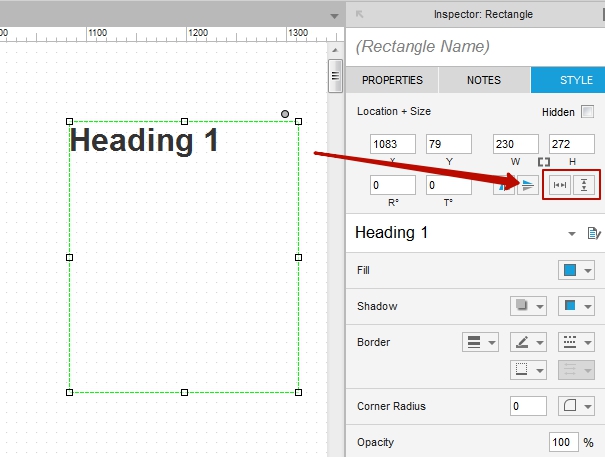
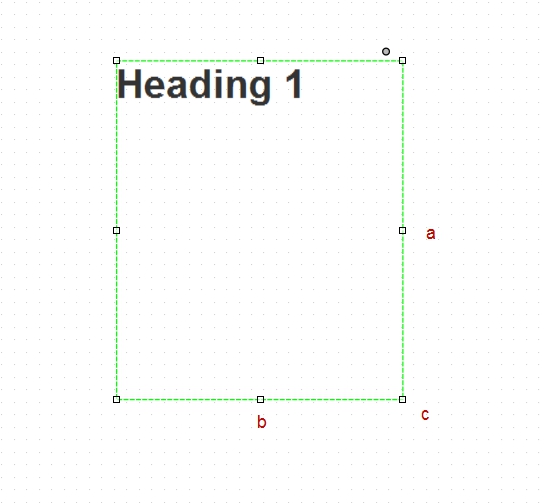
Есть еще способ попроще, это делается прямо в рабочей области:
|
  |
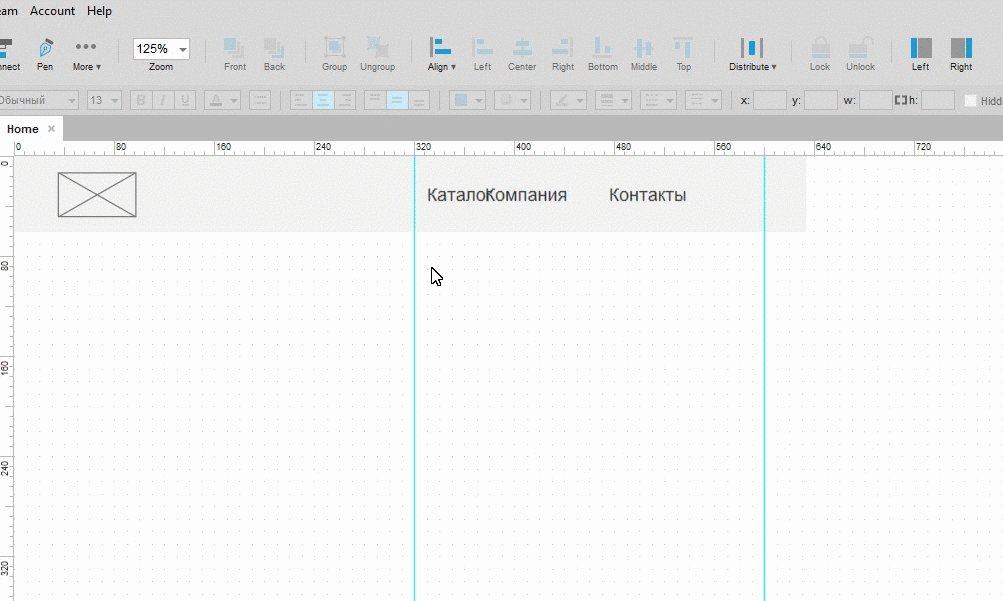
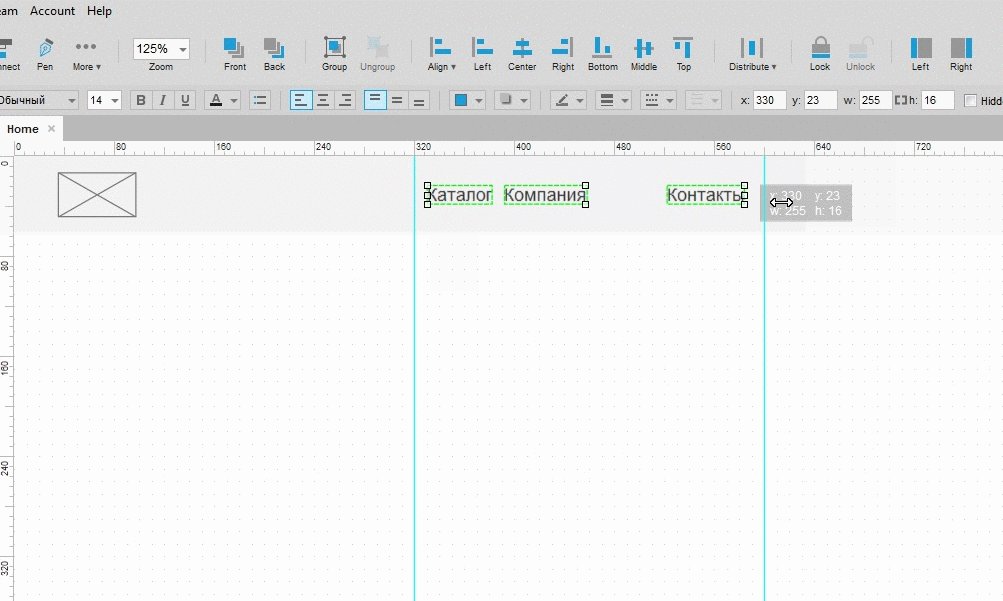
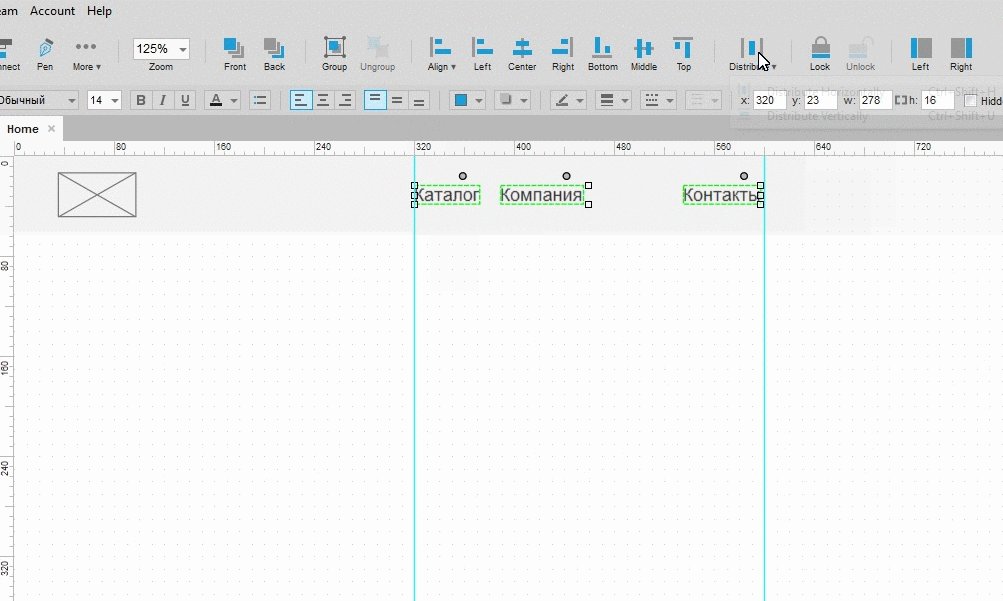
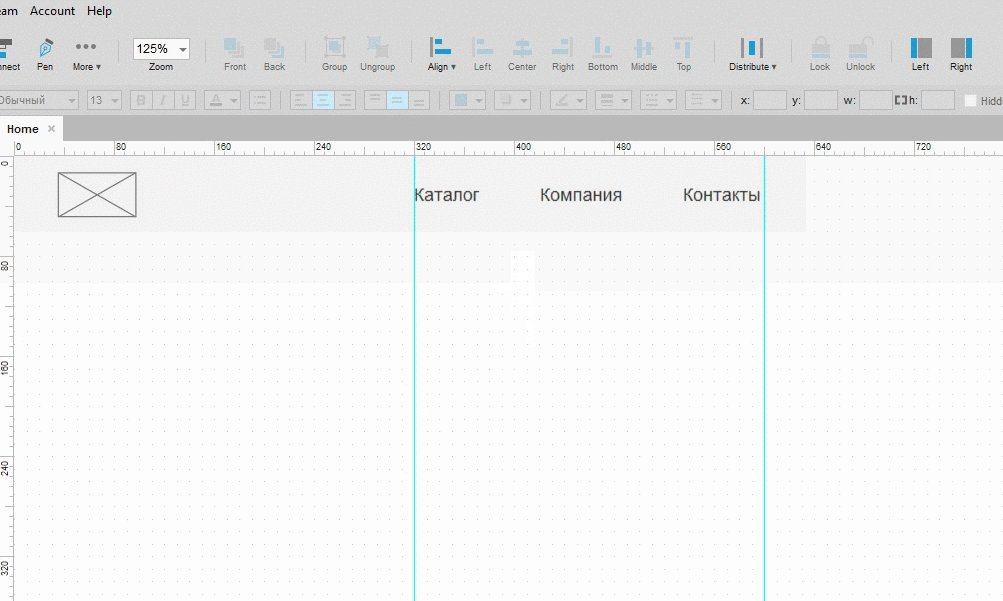
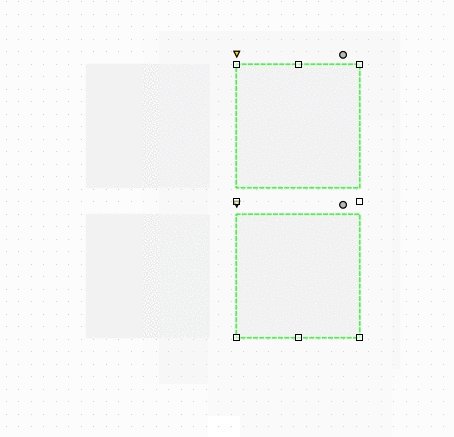
Равные отступы (Distribute)
Удобный инструмент для создания строки ссылок (например, в меню) с равными промежутками между ними:

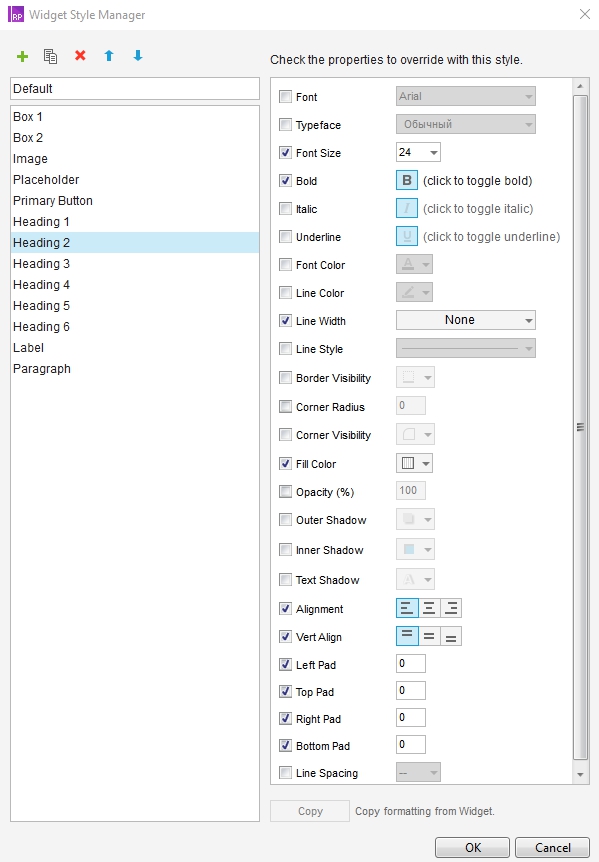
Cтили виджетов (Widget Style Editor)
Возможность задать стиль оформления сразу всем виджетам избавляет от рутинных действий по настройке каждого нового виджета, добавленного на страницу. Чтобы открыть меню настройки стилей, перейдите в Project — Widget Style Editor:
|
Окно настройки стилей виджетов |
 |
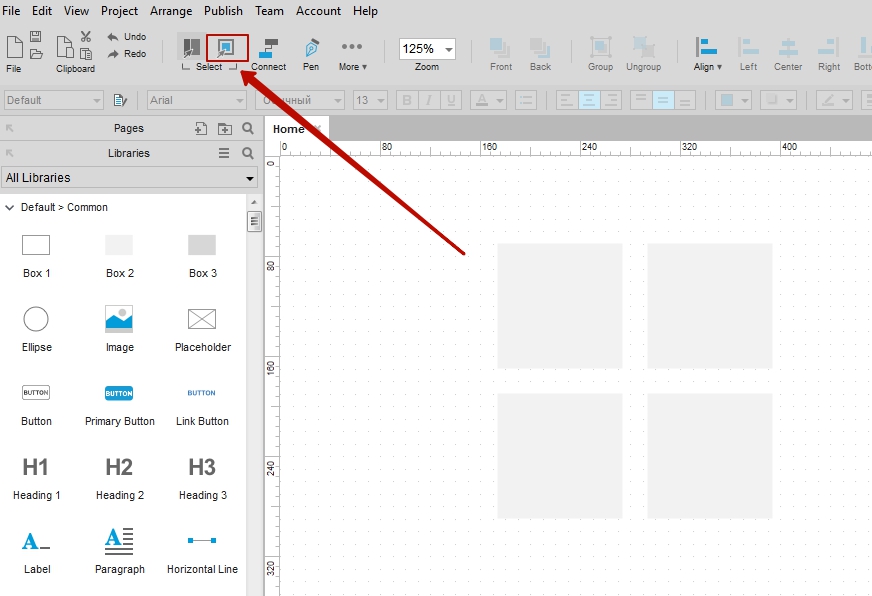
Настройка области выделения
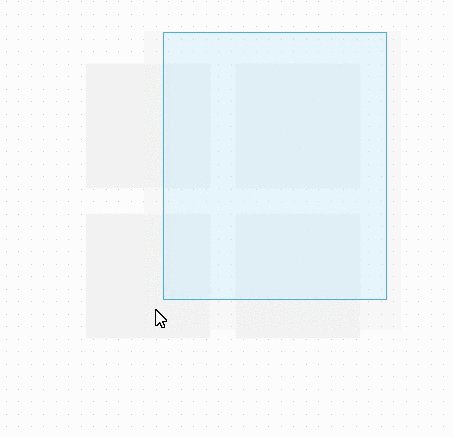
В Axure 8 по умолчанию если часть элемента попадает в область выделения, то выделяется весь этот элемент:

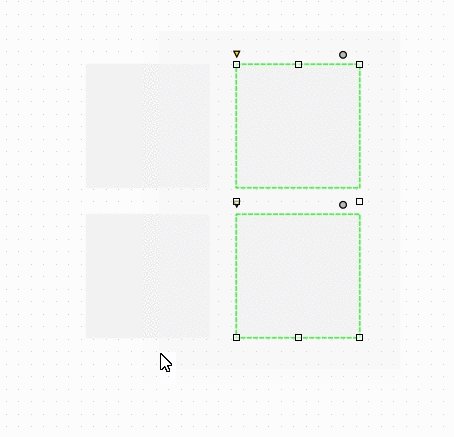
Если хотите выделять только элементы, полностью находящиеся в области, переключите режим выделения:
|
Переключение режимов выделения на панели инструментов |
  |
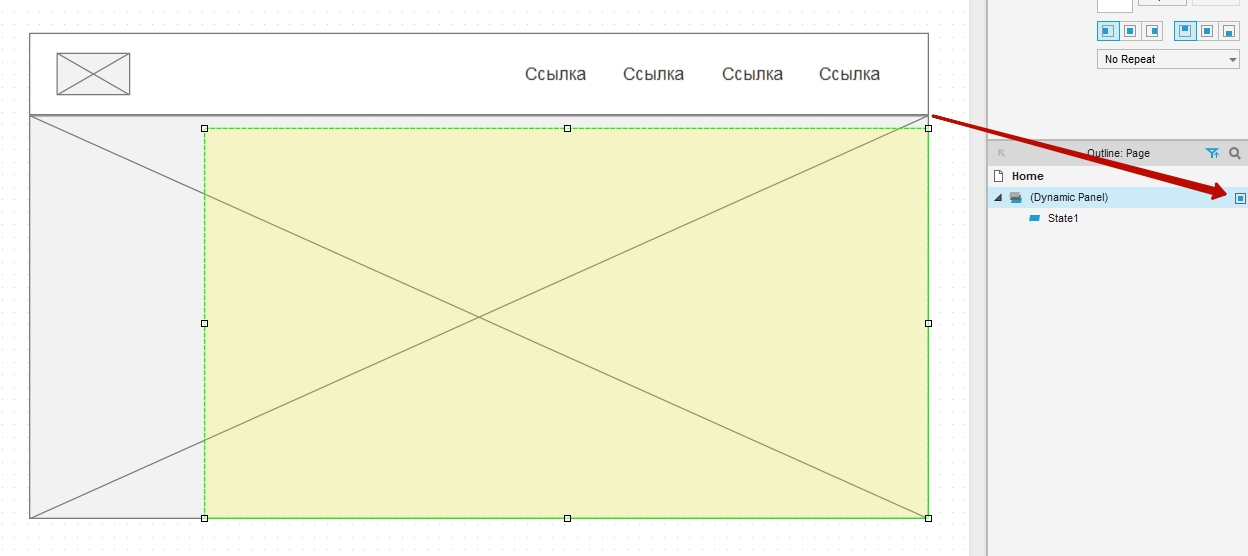
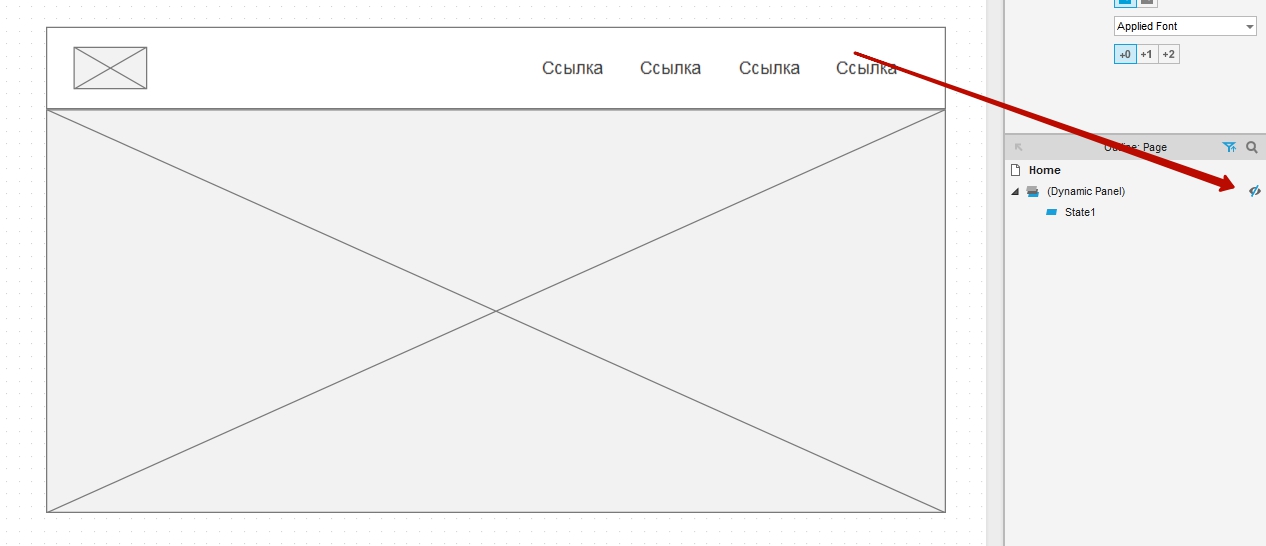
Скрытие виджетов в рабочей области
Если на странице много динамических панелей, работать с ней в рабочей области становится неудобно из-за нагромождения элементов. В этом случае виджеты можно скрыть через список:


Переменные
Используйте переменные, чтобы создавать сложные взаимодействия и связывать их между страницами. Можно, например, показывать разные шапки сайта авторизованным и неавторизованным пользователям.
Список функций, с которыми можно работать при использовании переменных (англ.)
Заметки
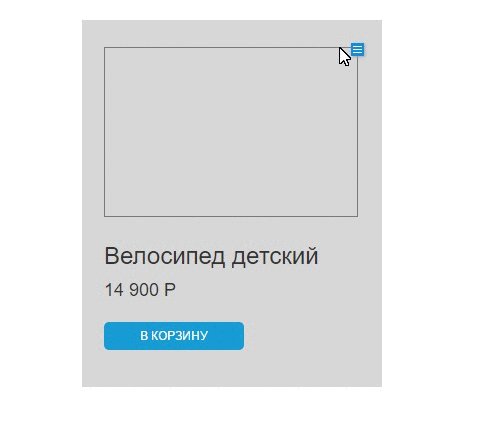
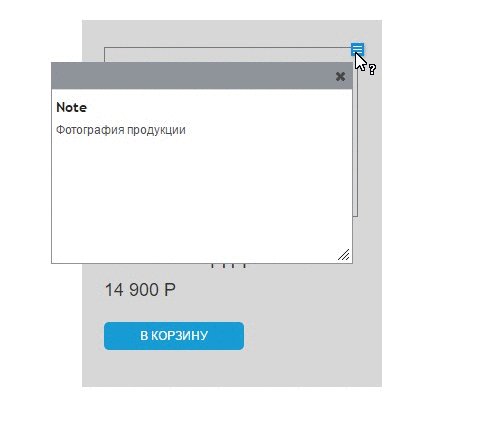
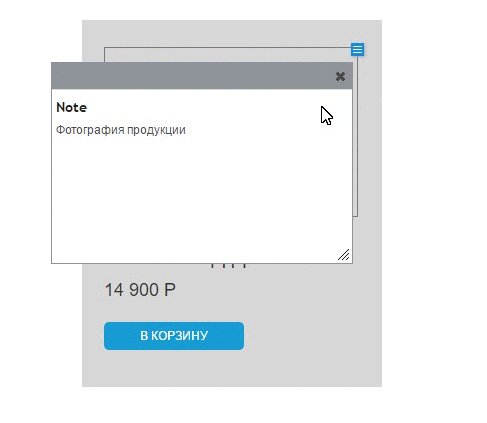
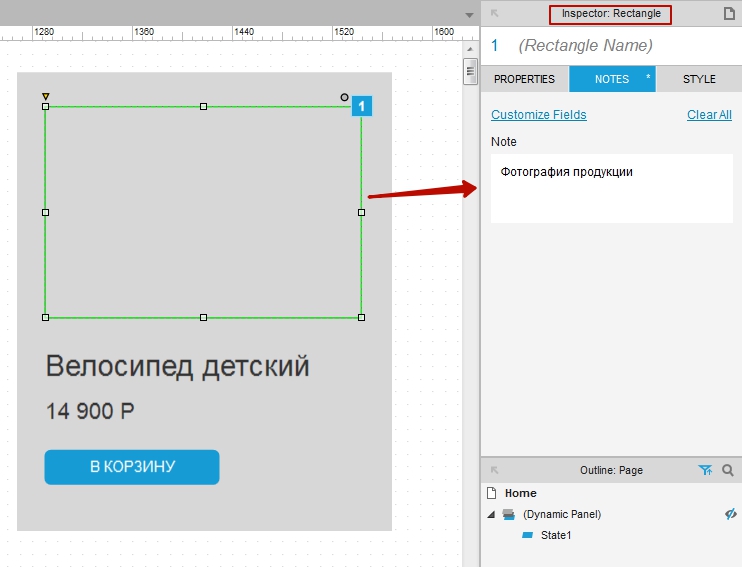
Если нет возможности показать в прототипе какое-то действие или нужно добавить описание работы элемента, используйте инструмент Notes:
|
Создание заметки для прямоугольника |
  |
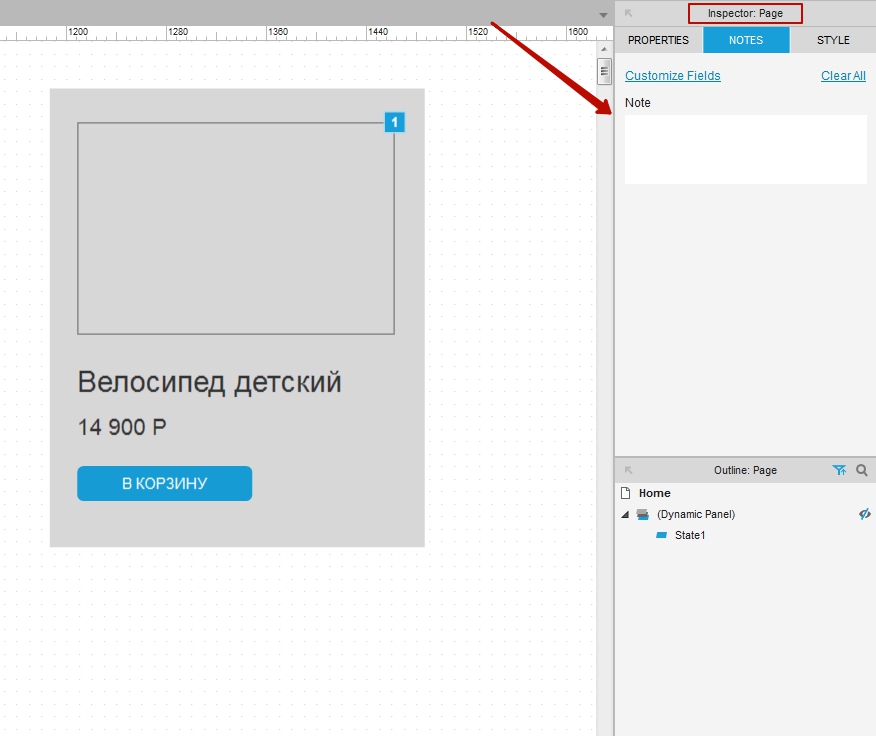
Заметки можно добавить и к странице:

Вставка изображений
В Axure есть виджет Image для вставки изображения на страницы прототипа. Но это можно сделать проще: просто скопируйте изображение на рабочем столе, в браузере или в открытом редакторе и вставьте на страницу прототипа Ctrl+V.
Вставка логотипа в сайдбар прототипа
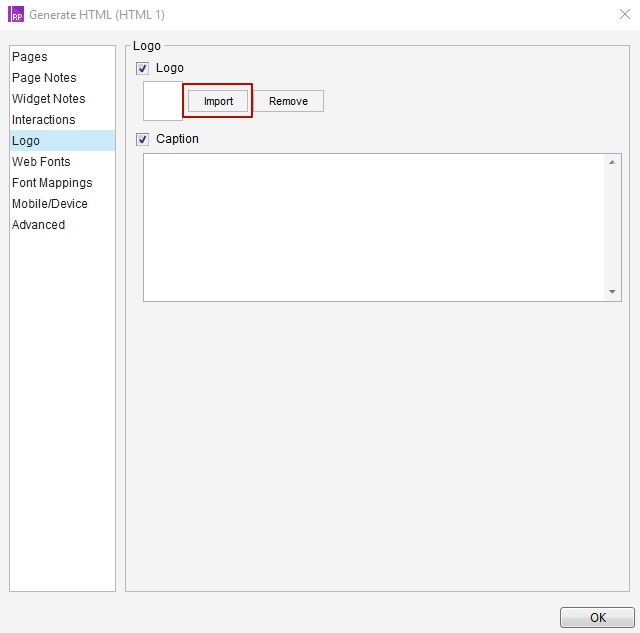
Чтобы вставить логотип в проект, в окне Generate HTML выберите пункт Logo, кликните на кнопку Import и выберите нужный файл на диске:
|
Окно выбора логотипа проекта |
 |
|
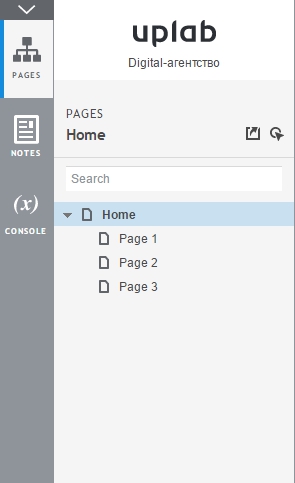
Сайдбар выгруженного прототипа с логотипом |
 |
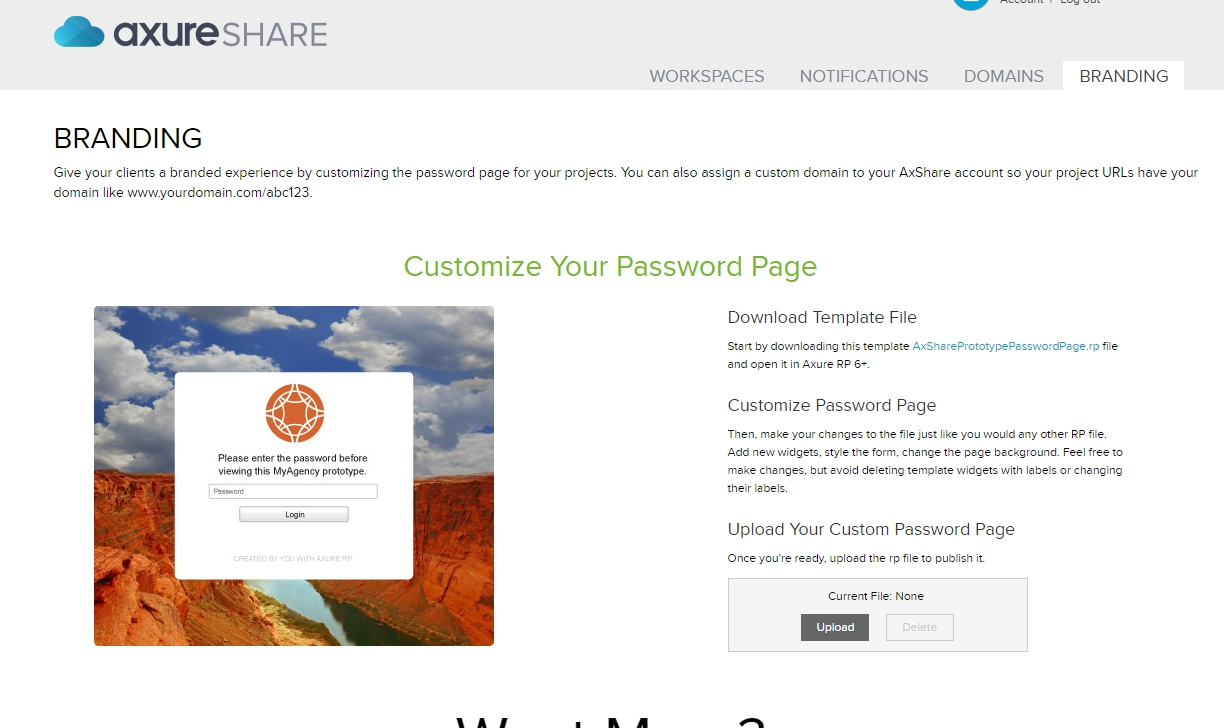
Стилизация страницы ввода пароля
Чтобы изменить внешний вид страницы, на которой вы вводите пароль для доступа к прототипу, зайдите в свой аккаунт на share.axure.com и перейдите в раздел Branding:

Шаблон страницы загружается в виде .rp файла, можно скачать несколько готовых шаблонов.
4
Создание адаптивных прототипов
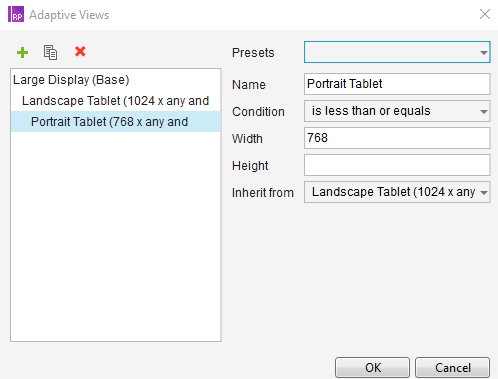
Axure позволяет создавать адаптивные прототипы — можно указывать размеры экрана, при которых будет перестраиваться прототип, определить наследование:
|
Настройка адаптивности в Axure |
 |
Иногда стоит отказаться от создания адаптивных прототипов в Axure, поскольку можно столкнуться с двумя проблемами:
1Плохая производительность прототипа при большом количестве точек слома. Когда у вас, например, 4–5 разных разрешений прототипа и около десяти страниц, он начинает притормаживать при работе в браузере.
2Сложная поддержка всех разрешений. Адаптивный прототип неудобно править: проверять и редактировать приходится каждое разрешение в отдельности. Особенно сложно поддерживать адаптивный прототип для проектов, где много разных разделов и страниц. Мы сами столкнулись с такой проблемой при работе над городскими порталами. После этого пришли к выводу, что целесообразно делать адаптивные прототипы только для сайтов с небольшим количеством страниц и со значительной долей мобильной аудитории. Это не значит, что готовый сайт получится статичным. Просто в процессе прототипирования мы стараемся учитывать, как будут перестраиваться блоки на других разрешениях.
5
Полезные ссылки
Напоследок несколько полезных ссылок по теме:
Полный текст статьи читайте на CMS Magazine прочитано 64453 раза

