Устанавливаем HTML5 виджеты на рабочий стол
Устанавливаем HTML5 виджеты на рабочий стол
13:30,
27.01.2015 | ПО, Хаки и моддинг | автор: Дмитрий Бардаш

Рабочий стол компьютера — это не только виртуальное пространство, благодаря которому можно получить мгновенный доступ к десяткам файлам. При умелом обращении, его можно превратить в мощный информационный инструмент. Наверняка, практически каждый знаком с миниатюрными приложениями, получившими название виджеты. В операционных системах iOS и OS X быстрый доступ к ним осуществлен через Центр уведомлений. Главным недостатком виджетов является необходимость их вызова из меню. И если на iOS, в связи с небольшим размером Springboard, такое решение вполне рационально, то на OS X пустующий рабочий стол — нехорошо.
В сегодняшней инструкции мы познакомимся с установкой виджетов, написанных на HTML, и превратим привычный рабочий стол в удобный информационный инструмент.
Использование виджетов, написанных на языке HTML, имеет ряд особенностей.
Достоинства: виджеты невозможно случайно сдвинуть или закрыть; возможность размещения иконок, папок и файлов поверх виджетов; минимальное потребление ресурсов компьютера; гибкая настройка; Недостатки: необходимость базовых знаний языка HTML; Установка Ubersicht К счастью, большую часть работы за нас сделали энтузиасты-любители HTML-кода. Для установки виджетов потребуется загрузить приложение Ubersicht.
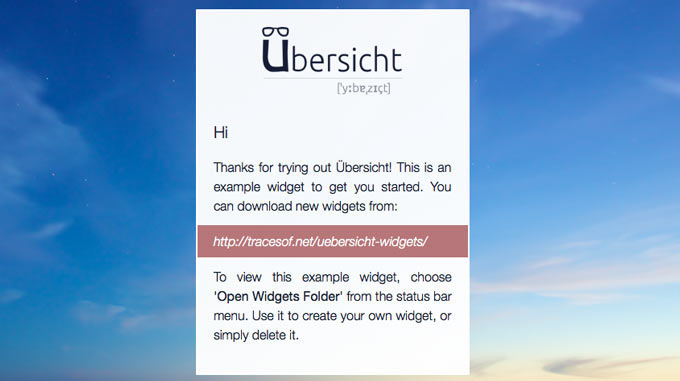
1. Переходим на сайт Ubersicht и скачиваем последнюю версию приложения. 2. Скачанное приложение переносим в Программы и запускаем. На рабочем столе покажется краткая инструкция по работе со скриптами. Закрыть или передвинуть окно невозможно, поскольку оно и является скриптом.

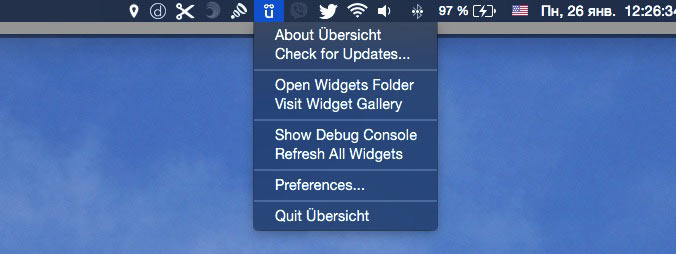
Чтобы избавиться от надоедливого мануала, откроем Ubersicht в меню баре и выберем пункт Open Widgets Folder (Открыть папку с виджетами).

Все, что находится в открытой папке, смело отправляем в корзину. Окно-приветствие Ubersicht исчезнет с рабочего стола и можно смело переходить к следующему этапу — установке виджетов.
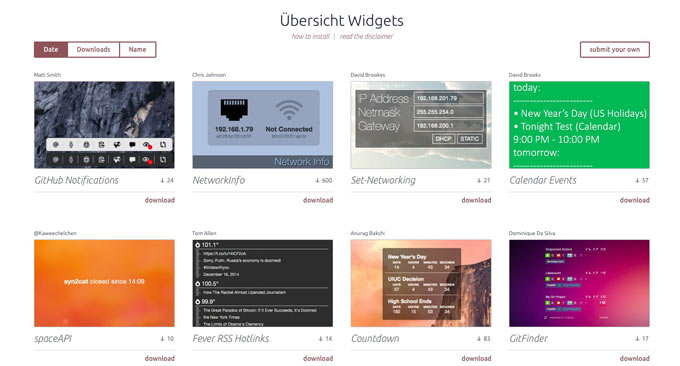
Загрузка и установка виджетов Уже сегодня количество всевозможных скриптов, опубликованных на официальном сайте приложения Ubersicht, превышает 50 штук. Разработчики и знатоки программного кода постоянно пополняют коллекцию новыми и неординарными нотификаторами, часами, счетчиками. Для установки виджетов переходим в соответсвующий раздел на сайте.

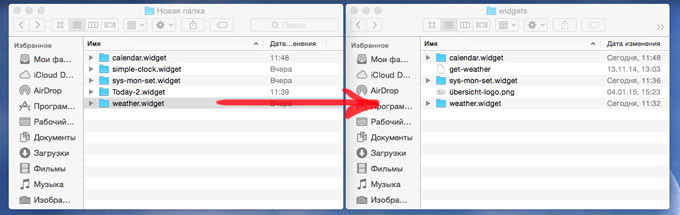
Загружаем интересующие нас виджеты и копируем их в одну папку. Все необходимые для работы конкретного виджета файлы находятся в отдельной папке. Сам же процесс установки очень прост:
1. В Меню баре Ubersicht открываем пункт Open Widgets Folder.
2. Скачанные виджеты (в папках) копируем в открытую папку (директорию Ubersicht.

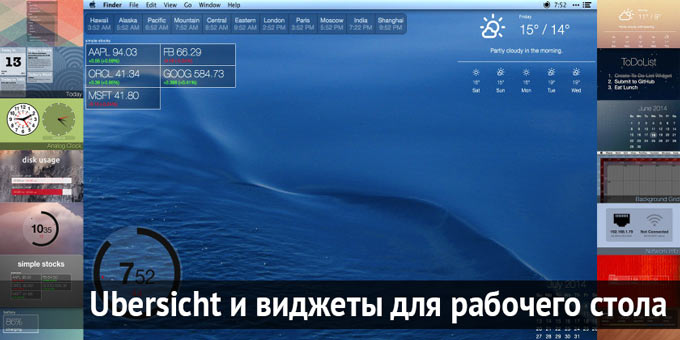
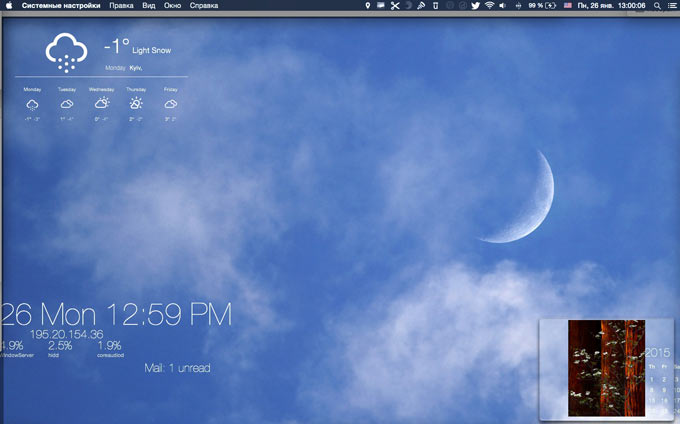
Скопированные виджеты запустятся автоматически, а на рабочем столе появится примерно следующая картинка:

Вид рабочего стола зависит исключительно от конкретно установленного набора виджетов.
Меняем внешний вид виджетов У каждого человека свое четкое представление о прекрасном. Именно поэтому хороший дизайн — штука весьма относительная. Установленные при помощи Ubersicht виджеты не имеют собственных тем и предустановок. Для того, чтобы все установленные скрипты не накладывались друг на друга, потребуется отредактировать их размещение относительно рабочего стола.
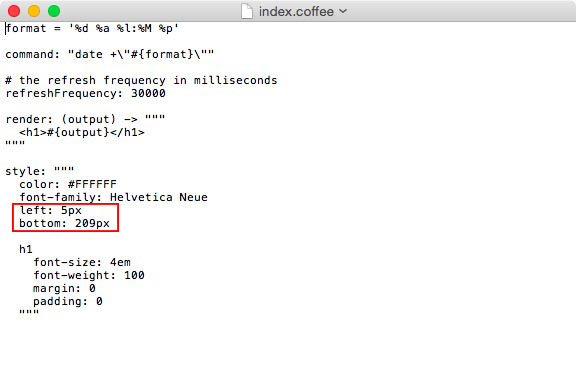
В каждой папке с виджетом есть файл с расширением *.coffee. Он и является исполняемым скриптом. Если вы знакомы с HTML, то никаких сложностей с изменением стиля оформления конкретного виджета не возникнет. Откройте требуемый файл с помощью текстового редактора и найдите строки, отвечающие за выравнивание. Находятся они в блоке Style:

Изменяя значения left и bottom (зависит от конкретного скрипта), вы можете двигать скрипт по рабочему столу, предварительно сохранив выполненные изменения. Внимательно изучив всю структуру каждого скрипта, можно изменить его практически до неузнаваемости: выставить требуемый размер шрифта, его цвет, отступ и прочие параметры. Для полного удаления виджета с рабочего стола достаточно удалить его из директории приложения Ubersicht.

Используя Ubersicht, добавив знания HTML и подключив фантазию и сообразительность, можно написать действительно полезные и функциональные скрипты, заменяющие ряд утилит, предложенных для Центра уведомлений. RRS-клиент, действующие котировки валют, текущий счет игры между командами любимой лиги… Продолжать можно до бесконечности.
Ещё интересное: Adobe делает шаг навстречу HTML5Принципиальная нелюбовь компании Apple к технологии Flash не радует никого… Great Coffee App. Любителям кофе посвящаетсяНам пишут Mobile Creators. На днях наша команда выпустила очередное… OpenAppMkt. HTML5 как второй кит для iOSПохоже, что сайт OpenAppMkt может стать своего рода App Store`ом… Дмитрий Бардаш, 13:30 Прокомментируй
инструкции
