Про реальные данные в дизайне интерфейсов

Ну и шумиха вышла со Сбербанком: попал в кучу изданий, был в эфире на радио и даже засветился по телеку. А всё из-за того, что кто-то разместил мой номер телефона в онбоардинге приложения «Сбербанк Онлайн». Тема действительно интересная, поэтому последнюю неделю я посвятил её исследованию: пообщался с дизайнерами, провел несколько опросов, а также сделал какие-то выводы и вывел новый подход по работе с данными в макетах.
Поделиться
Больше двухсот человек приняли участие в моём опросе в телеграме и на фейсбуке. Из них только 22% указали, что используют реальные данные в своих макетах. Тяжело сказать, насколько юзабельной получилась эта статистика — в опросе приняли участие не только интерфейсные дизайнеры, но и менеджеры, графические дизайнеры, маркетологи и пр. Причем «за» использование голосовали как раз те, кто делают продукт и твёрдо укрепились в профессии, остальные же голосовали против (возможно, что и из-за эффекта новостей). Что же, давайте разберёмся, где правда.
Данные в интерфейсах
«Lorem ipsum давно мёртв, его использование считается моветоном, нужно использовать живые тексты», — этому учит большинство книг, курсов и статей по дизайну. Это действительно так и об этом все знают. Решают эту проблему по разному. Кто-то генерирует эти данные через вспомогательные приложения (например, Craft), кто-то заимствует тексты конкурентов, кто-то пишет сам.
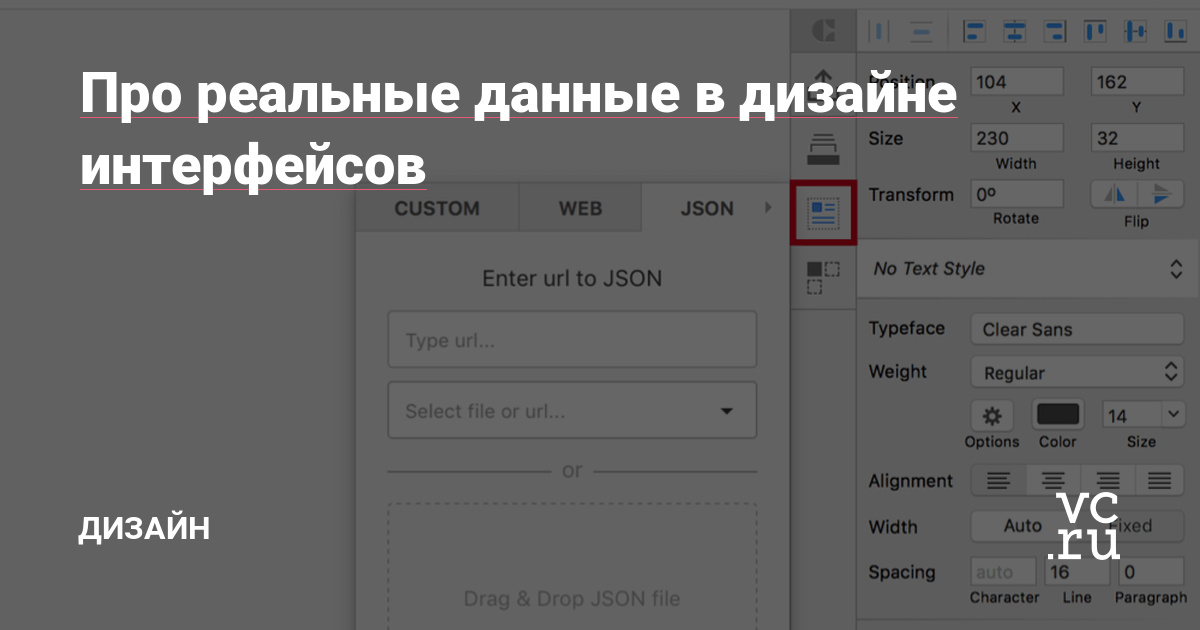
Крафт позволяет не только сгенерировать фейковые данные, но и подтянуть реальные из JSON (например по API)
Как человек, работающий в продукте, я считаю, что использовать нужно только живые данные или некие, максимально приближенные к ним. Это поможет максимально прочувствовать продукт и понять, как он будет жить. Тексты, фотографии, иллюстрации — всё это должно быть максимально проработано и готово к моменту старта дизайна. Думаю, у каждого в начале карьеры были ситуации, когда вроде как был отрисован крутой макет, но потом приходил заказчик с контентом и всё рассыпалось.
Чтобы не было сюрпризов, важно проработать то, как будет выглядеть каждый элемент на каждом этапе жизненного цикла. Состояния кнопок, пунктов меню, инпуты и пр. И, конечно, для этого везде должен быть релевантный, приближенный к реальности контент. А где его проще всего найти? Правильно, взять из головы: написать свой номер, свою почту, поставить свою аватарку. Мой коллега из Сбера даже использует свою зарплатную карту в макетах и всё у него хорошо.
Данные в рекламе
Другое дело — рекламные материалы. Мой случай в очередной раз показал то, что люди могут оказаться недостаточно грамотными. Они бездумно пытаются повторить действия, которые увидели в рекламе. Кто-то даже перевел по моему номеру из приложения Тинькофф-банк на карту в Тиньков, так как подумал, что он обязан это сделать.
Следовательно, рекламные материалы не должны содержать абсолютно никаких реальных данных, если, конечно, мы не хотим чтобы их как-то использовали. Тот же онбоардинг Сбербанка не должен был содержать ничего — только призыв к действию и скриншот с пустыми полями. Кстати, в своём iOS приложении ребята так и сделали — молодцы!
{ «items»: [{«title»:»\u0420\u0435\u043a\u043b\u0430\u043c\u0430 \u0421\u0431\u0435\u0440\u0431\u0430\u043d\u043a\u0430 \u043d\u0430 iOS», «image»:{«type»: «image», «data»:{«uuid»: «f834b7d5–73ed-1c3c-fc0c-9322f664be7b», «width»:539, «height»:960, «size»:47332, «type»: «jpg», «color»:»49bc73», «external_service»:[]}}},{«title»:»\u0420\u0435\u043a\u043b\u0430\u043c\u0430 \u0421\u0431\u0435\u0440\u0431\u0430\u043d\u043a\u0430 \u043d\u0430 Android», «image»:{«type»: «image», «data»:{«uuid»: «b81c8d69-b69c-be62–3aaf-42becf59df54», «width»:540, «height»:960, «size»:77005, «type»: «jpg», «color»:»37bfb1», «external_service»:[]}}}] }
Кто-то может предложить использовать несуществующие номера номера телефонов, но я бы не советовал делать и этого. Уверен, кто-то обязательно попытается воспользоваться и ими, а в случае неудачи начнет звонить в службу поддержки, чем увеличит нагрузку на неё и, следовательно, расходы компании. Используйте номера (и другие данные) только тогда, когда целью вашей рекламы является получение лидов по ним.
Мои личные выводы
Несмотря на то, что реальные данные это хорошо, с этого момента я решил, что для личных данных я всё-таки буду применять какую-то шаблонность. Например, коды в номерах телефонов в интерфейсах можно заменять на три пятёрки, как это делается в американских фильмах. Адреса почты указывать с несуществующими доменами, а номера карт те, которые не проходят по алгоритму Луна. Благодаря этому, даже если данные из макетов и попадут куда-то ещё, то у людей никак не получится ими воспользоваться.
Кадр из фильма «Охотники за приведениями»
На этом пока всё. Надеюсь, материал получился полезным. Свои замечания и предложения пишите в комментариях, а также подписывайтесь на мой канал в телеграме Ignat Talks — в нём я пишу статьи для начинающих (и не очень) дизайнеров, делаю обзоры на различные сервисы, а также переводы полезных материалов.
Материал опубликован пользователем. Нажмите кнопку «Написать», чтобы поделиться мнением или рассказать о своём проекте.
Написать© vc.ru
