Chrome, Firefox и Edge перешли на новый этап тестирования технологии WebAssembly
Разработчики web-браузеров Firefox, Chrome и Edge выступили с совместной инициативой WebAssembly Browser Preview, в рамках которой начался новый этап тестирования технологии WebAssembly, предоставляющей не зависящий от браузера универсальный низкоуровневый промежуточный код для выполнения в браузере приложений, скомпилированных из различных языков программирования.
WebAssembly достиг состояния кандидата на получение статуса MVP (минимально жизнеспособный продукт). Семантика текстового псевдоязыка, бинарный формат и JavaScript API близки к стабилизации, а реализации WebAssembly унифицированы в JavaScript-движках V8, SpiderMonkey, Chakra и JavaScriptCore. По сравнению с первой тестовой версией в JavaScript API появилась поддержка параллельной компиляции, кэширования машинного кода, совместного использования кода, динамического связывания и потоковой компиляции.
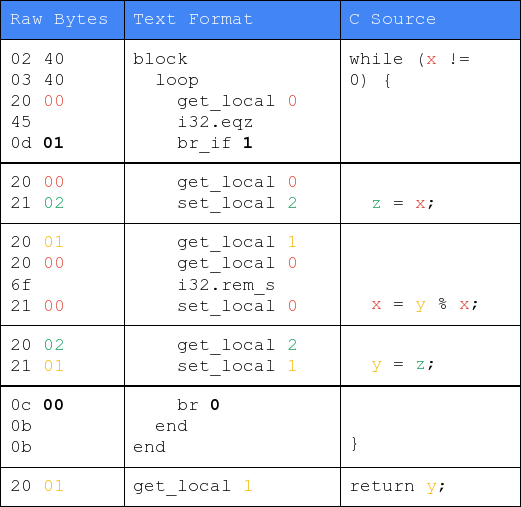
В Chrome и Firefox поддержка WebAssembly уже поставляется в штатных сборах в качестве отдельно включаемой опции («chrome://flags#enable-webassembly» и «about: config javascript.options.wasm»), а в Edge входит в состав экспериментальных сборок. Для разработчиков подготовлен работающий инструментарий для компиляции модулей WebAssembly из кода на языках C/C++. Например, для компиляции С/C++/asm.js в WebAssembly можно использовать Emscripten или созданный на его основе специальный компилятор Binaryen. Для преобразования тестового формата в бинарный поставляется транслятор WABT.

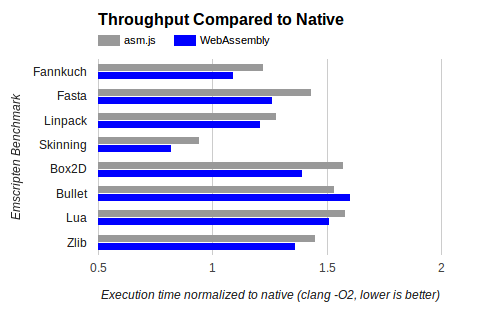
Включение WebAssembly по умолчанию и публикация первой версии спецификации ожидаются в первом квартале 2017 года, но точные сроки будут зависеть от хода тестирования и отзывов сообщества. Mozilla планирует включить WebAssembly по умолчанию в выпуске Firefox 52, намеченном на 7 марта. Для демонстрации производительности WebAssembly подготовлен специальный вариант игры Angry Bots на базе движка Unity. В текущем виде при сравнении с asm.js наибольший выигрыш в производительности достигается при решении вычислительных задач, например, 64-разрядные арифметические операции в WebAssembly выполняются лишь в 1.13 раза медленнее, чем нативный код, в то время как в asm.js такие вычисления производятся в 8.93 раза медленнее.

По своим задачам WebAssembly во многом напоминает PNaCl (Portable Native Client) и Asm.js. Основное отличие от Asm.js состоит в том, что WebAssembly является бинарным форматом, не завязанным на исходных текстах JavaScript и позволяющим выполнять в браузере низкоуровневый промежуточный код. В отличие от PNaCl, промежуточный код WASM не является машинным кодом и не изолирован в отдельной виртуальной машине, а выполняется с похожим на JavaScript уровнем изоляции. Среди основных задач WebAssembly выделяется обеспечение переносимости между браузерами, предсказуемость поведения и идентичности выполнения кода на разных платформах. Использование WebAssembly также позволит существенно сократить размер приложений, благодаря компактному промежуточному коду, и увеличить скорость декодирования.
© OpenNet
