Релиз Firefox 60
Состоялся релиз web-браузера Firefox 60, а также мобильной версии Firefox 60 для платформы Android. Выпуск отнесён к категории веток с длительным сроком поддержки (ESR), обновления для которых выпускаются в течение года. В ближайшие часы ожидается обновление прошлой ветки с длительным сроком поддержки 52.8.0. В ближайшее время на стадию бета-тестирования перейдёт ветка Firefox 61 (ESR), релиз которой намечен на 26 июня.
Основные новшества:
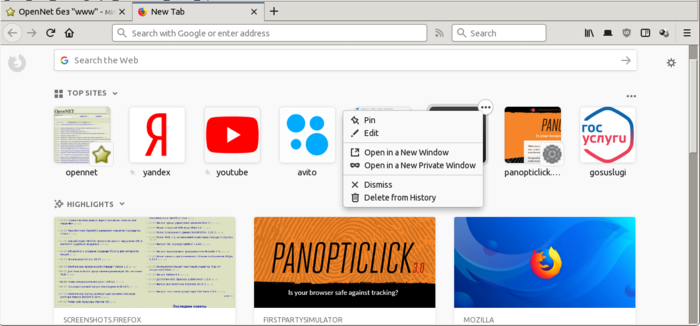
- Проведена модернизация стартовой страницы, показываемой при открытии новой вкладки. Благодаря применению адаптивной вёрстки на широких экранах на стартовой странице теперь умещается больше элементов. В секцию Highlights включены сайты, сохранённые через сервис Pocket. Добавлены новые опции для перегруппировки содержимого страницы и секций;

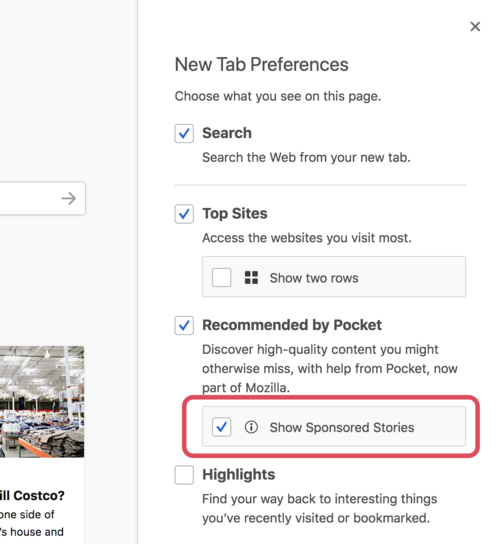
- Включено отображение оплаченных спонсорами блоков на стартовой странице. Ссылки на рекламные статьи показываются в разделе рекомендованного сервисом Pocket контента и явно помечены как реклама. На текущем этапе реклама показывается только для пользователей в США. Рекламные блоки можно отключить через настройки стартовой страницы. Связанная с подбором контента персонализация выполняется на стороне клиента и без передачи сведений о пользователе третьим лицам (в браузер загружается весь список рекомендованных ссылок на текущий день, который ранжируется на стороне пользователя, отталкиваясь от данных истории посещений);

- Для пользователей Linux добавлена опция для отображения и скрытия заголовков окна. При отключении показа заголовков применяется декорирование элементов окна на стороне клиента (CSD, Client Side Decoration), заголовок окна полностью скрывается, а кнопки управления окном размещаются в одной строке со вкладками. Для перемещения необходимо подвести курсор к самому краю и удерживать Alt. Опция активируется через раздел кастомизации в основном меню (флажок в левом нижнем углу);

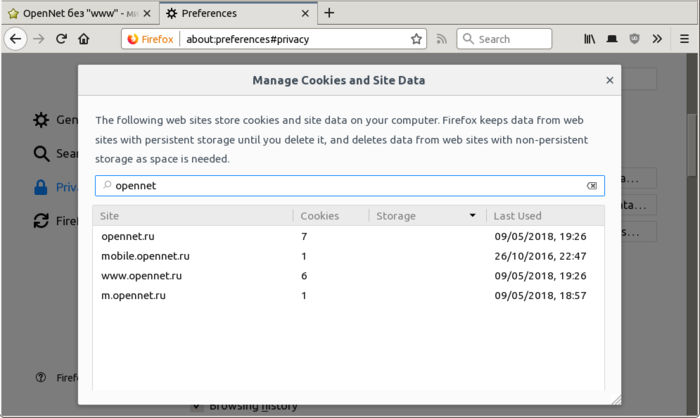
- Изменён интерфейс управления Cookie. Вместо полного списка Cookie в привязке к каждому сайту («Show Cookies» и «Remove individual cookies» в about: preferences#privacy) в настройках предложен унифицированный интерфейс, выводящих информацию о числе Cookie и размере данных из связанных с сайтом хранилищ. Новый интерфейс не предоставляет детализацию по отдельным Cookie и не позволяет выборочно удалить Cookie. В разделе с информацией о странице (Page Info/Security/View Cookie) пока оставлен прежний интерфейс, позволяющий отдельно удалить и просмотреть каждую Cookie. Отдельно Cookie также можно просмотреть через инструменты для разработчиков (раздел Storage);

- Реализована экспериментальная поддержка «DNS over HTTPS» (DoH), которая отключена по умолчанию. Для активации в about: config следует изменить значение network.trr.mode и прописать DoH-сервер через параметр network.trr.uri, например, можно использовать «https://dns.cloudflare.com/.well-known/dns» или «https://dns.google.com/experimental». Значение 0 полностью отключает DoH; 1 — используется DNS или DoH, в зависимости от того, что быстрее; 2 — используется DoH по умолчанию, а DNS как запасной вариант; 3 — используется только DoH; 4 — режим зеркалирования при котором DoH и DNS задействованы параллельно.
DoH может оказаться полезным для исключения утечек сведений о запрашиваемых именах хостов через DNS-серверы провайдеров, борьбы с MITM-атаками по подмене DNS-трафика, противостояния блокировкам на уровне DNS или для оганизации работы в случае невозможности прямого обращения к DNS-серверам (например, при работе через прокси). Если в обычной ситуации DNS-запросы напрямую отправляются на определённые в конфигурации системы DNS-серверы, то в случае DoH запрос на определение IP-адреса хоста инкапсулируется в трафик HTTPS и отправляется на HTTP-сервер, на котором резолвер обрабатывает запросы через Web API. Существующий стандарт DNSSEC использует шифрование лишь для аутентификации клиента и сервера, но не защищает трафик от перехвата и не гарантирует конфиденциальность запросов.
- Добавлена поддержки Cookie-атрибута SameSite, который можно использовать для блокирования CSRF-атак. При помощи SameSite можно разрешить отправку Cookie только в ответ на запросы, инициированные с сайта, с которого эти Cookie изначально были получены. Запросы, отправленные с URL, который не совпадает адресом назначения, будут приходить без выставленных для целевого сайта Cookie. Атрибут SameSite может принимать два значения «strict» или «lax». В режиме 'strict' Cookie будут удерживаться от отправки любых видов межсайтовых запросов. В режиме 'lax' будут применяться более мягкие ограничения и передача Cookie будет блокироваться только для межсайтовых субзапросов, таких как запрос изображения или загрузка контента через iframe;
- Интерфейс браузера переведён на использование CSS-движка Stylo (Quantum CSS), написанного на языке Rust и поддерживающего распараллеливание обработки стилей CSS. Ранее на Quantum CSS уже была переведена обработка страниц, а теперь он используется и для отрисовки интерфейса, что положительно сказывается на его отзывчивости;
- Расширены индикаторы приватности для камеры: камера и индикатор активности камеры теперь автоматически отключаются после отключения записи видео (MediaStreamTrack) и включаются при возобновления записи, что позволяет пользователю сразу видеть когда камера активна, а когда нет;
- В WebRTC проведена работа по увеличению производительности обработки и воспроизведения звука на платформе Linux;
- Добавлена поддержка механизма быстрого открытия TCP-соединений (TFO — TCP Fast Open, RFC 7413), который позволяет сократить число шагов установки соединения за счёт комбинирования в один запрос первого и второго шагов классического 3-этапного процесса согласования соединения и даёт возможность отправки данных на начальном этапе установки соединения. По умолчанию возможность выключена и требует активации в about: config (network.tcp.tcp_fastopen_enable);
- Добавлен движок управления групповыми политиками, определяющими настройки для текущего рабочего окружения. Политики могут устанавливаться через Windows Group Policy или загружаться в кроссплатформенном виде при помощи к файла в формате JSON;
- В связи с ранее выявленными нарушениями и злоупотреблениями воплощён первый этап прекращения доверия к сертификатам удостоверяющего центра Symantec. В Firefox 60 соединения с TLS-сертификатами Symantec, выпущенными до 1 июня 2016 года, начнут помечаться небезопасными. В октябре в Firefox 63 доверие к корневому сертификату Symantec будет полностью прекращено;
- Добавлена поддержка API Web Authentication, предоставляющего средства для обеспечения в web-приложениях надёжной аутентификации на основе открытых ключей. API также может применяться для организации аутентификации на сайте с использованием USB-токенов;
- Включена по умолчанию поддержка модулей JavaScript, определённых в стандарте ECMAScript 6 и предоставляющих средства для определения зависимостей и загрузки только необходимых для работы компонентов. Для определения модулей используется тег «script» с флагом «type=module». Предоставляемая браузером поддержка модулей позволяет без привлечения дополнительных сборочных этапов организовать загрузку зависимостей, параллельно от основного контента, использовать расширенные методы кэширования, отсеивать дубликаты, обеспечить корректный порядок выполнения скриптов;
- Нажатие клавиши Enter в режимах designMode и contenteditable для форм с текстом теперь приводит к вставке тега «div» вместо «br»;
- Значения CSS-свойств align-content, align-items, align-self, justify-content и place-content приведены к соответствию спецификации CSS Box Alignment Module Level 3;
- Возвращена поддержка JavaScript-метода Array.prototype.values (), который возвращает объект итератора, содержащий значения для каждого индекса в массиве. Ранее данный метод был отключен из-за проблем с совместимостью;
- Добавлено новое CSS-свойство paint-order, позволяющее определить порядок применения заполнения, обводки и отображения маркеров для текстового содержимого и SVG-рисунков;
- В инструментах для web-разработчиков добавлена поддержка автодополнения переменных в панели правил CSS, в Responsive Design Mode добавлена настройка «Reload when…» для управления автоматической перезагрузкой страницы при изменении симулируемого типа экрана и типа User Agent. Удалена настройка view_source.tab, код страницы теперь может быть показан только в новой вкладке (поддержка открытия нового окна прекращена);
- Удалена настройка dom.workers.enabled, Web Workers теперь нельзя отключить;
- Применяемая для отрисовки содержимого графическая библиотека Skia обновлена до версии 66;
- В версии для Android появилась возможность просмотра исходного текста страницы («View Page Source» в контекстном меню «Page Action»). Кроме того, следом за Firefox для настольных систем версия для Android также переведена на новый многопоточный движок Stylo (Quantum CSS).
Кроме новшеств и исправления ошибок в Firefox 60 устранена серия уязвимостей, из которых несколько помечены как критические, т.е. могут привести к выполнению кода злоумышленника при открытии специально оформленных страниц. В настоящее время информация с подробностями об исправленных проблемах безопасности недоступна, ожидается, что перечень уязвимостей будет опубликован в течение нескольких часов.
© OpenNet
