Релиз Chrome 109 с поддержкой MathML
Компания Google представила релиз web-браузера Chrome 109. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается от Chromium использованием логотипов Google, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищённого от копирования видеоконтента (DRM), системой автоматической установки обновлений, постоянным включением Sandbox-изоляции, поставкой ключей к Google API и передачей при поиске RLZ-параметров. Для тех, кому необходимо больше времени на обновление, отдельно поддерживается ветка Extended Stable, сопровождаемая 8 недель. Следующий выпуск Chrome 110 запланирован на 7 февраля.
Основные изменения в Chrome 109:
Возвращена поддержка языка разметки MathML Core (Mathematical Markup Language) для определения математических формул, встраиваемых в документы HTML и SVG (MathML был удалён из движка Blink в 2013 году). Для настройки специфичного для MathML стиля предложены CSS-свойства math-style, math-depth и math-shift, а также значение «math» для свойств «display», значение math-auto для свойства text-transform и имя «math» для свойства «font-family». Для манипуляции MathML из JavaScript предложен интерфейс MathMLElement.
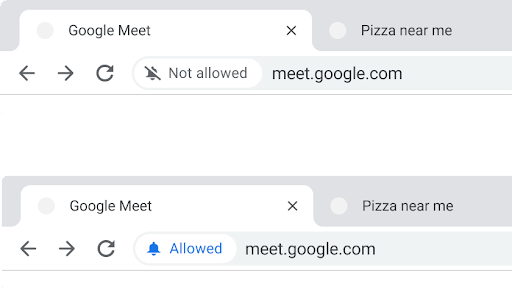
Реализован встроенный в в адресную строку индикатор подтверждения полномочий, который показывается вместо пиктограммы с замком в течение 4 секунд после подтверждения или отклонения пользователем новых полномочий, запрошенных сайтом. Индикатор позволяет убедиться, что сделан верный выбор и при необходимости перейти к редактированию полномочий.

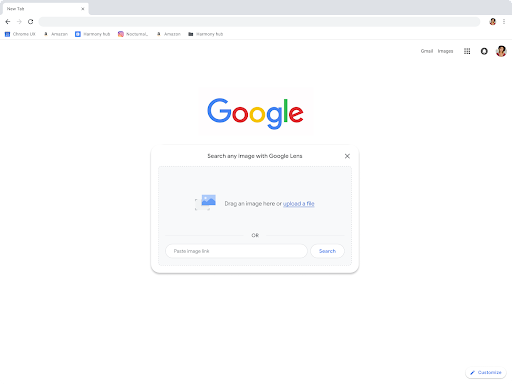
На страницу, показываемую при открытии новой вкладки, в поисковую строку добавлена пиктограмма с камерой для поиска по изображению при помощи сервиса Google Lens. Изображение для поиска может быть указано как в форме URL, так и в виде локального файла.

Предложен новый многоплатформенный движок установки обновлений, в котором повышена производительность и надёжность.
При использовании на системе пользователя резолвера на базе DNS-провайдера Cox обеспечено автоматическое включение режима «DNS поверх HTTPS» (DoH, DNS over HTTPS).
В режиме Safe Browsing при сканировании файлов на наличие вредоносного кода обеспечена распаковка архивов в формате 7z (ранее поддерживались только zip и rar).
В рамках инициативы Privacy Sandbox реализован учёт использования сайтами Web API с целью выявления типовых сценариев косвенной идентификации (fingerprinting) пользователя.
Добавлена страница «About this page» с информацией о странице, используемых источниках и тематике сайта.
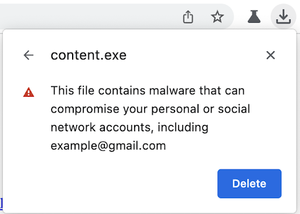
Добавлен вывод детальных предупреждений о загрузке опасного содержимого. Например, при определении, что загружаемый файл потенциально может привести к утечке информации пользователя, вместо общего уведомления о блокировке опасного содержимого теперь будет уточнено, что речь о вредоносном ПО для кражи персональных данных.

На странице «chrome://settings/language» предложены расширенные настройки перевода, позволяющие выбрать текущий целевой язык, языки для которых не нужно выполнять перевод и языки для которых всегда следует выполнять перевод.
Отключена возможность выполнения специализированных web-приложений Chrome Apps, на смену которым пришли обособленные web-приложения на базе технологии Progressive Web Apps (PWA) и стандартных Web API. Изначально Google объявил о намерении отказаться от Chrome Apps ещё 2016 году и планировал прекратить их поддержку до 2018 года, но потом отложил данный план.
Добавлен API OPFS (Origin-Private FileSystem), представляющий собой расширение к API File System Access для размещения файлов в локальной ФС, привязанных к хранилищу, ассоциированному с текущим сайтом. Создаётся своеобразная привязанная к сайту виртуальная ФС (другие сайты не могут получить доступ), позволяющая web-приложениям читать, изменять и сохранять файлы и каталоги на устройстве пользователя,
API HTMLElement.offsetParent, HTMLElement.offsetTop и HTMLElement.offsetLeft приведены к поведению Firefox и Safari, при использовании Shadow DOM.
Изменено поведение генерации событий мыши — клик на элемент формы с атрибутом «disabled» теперь будет приводить к формированию других событий, включая события mousemove, mouseenter, mouseleave и mouseover, а отправка событий click, mouseup и mousedown для некоторых родительских обработчиков будет ограничена.
- При проверке заголовка Access-Control-Allow-Methods осуществлён переход на использование проверки с учётом регистра символов (автоматическое преобразование метода запроса в верхний регистр прекращено). Например, после выполнения fetch (url, {method: 'Foo'}) ответ «Access-Control-Allow-Methods: FOO» будет отклонён, а ответ «Access-Control-Allow-Methods: Foo» принят. Изменение не влияет на методы post и put, которые нормализуются в соответствии с требованиями спецификации.
В версии для Android реализована поддержка API Secure Payment Confirmation, предоставляющего инструменты для дополнительного подтверждения совершаемой платёжной операции.
Добавлены новые возможности, нацеленные на улучшение предоставления совместного доступа к экрану. Добавлен API Conditional Focus, добавляющий в getDisplayMedia () объект CaptureController, при помощи которого приложение, осуществляющее захват окна или вкладки, может управлять переводом фокуса на транслируемое окно или вкладку. Также добавлено свойство MediaTrackSupportedConstraints.suppressLocalAudioPlayback, позволяющее управлять тем, будет ли выводиться на локально подключённые колонки звук, воспроизводимый во вкладке, или будет только транслироваться на внешнюю систему, используемую, например, при показе презентации на конференции.
Прекращена поддержка нестандартного API Event.path, вместо которого следует использовать метод Event.composedPath ().
Расширена поддержка спекулятивных правил (Speculation rules), позволяющих авторам сайтов передать браузеру сведения о наиболее вероятных страницах, на которые пользователь может перейти. Браузер использует эту информацию для упреждающей загрузки и отрисовки содержимого страниц. В Chrome 109 разрешено применение API Speculation Rules для организации упреждающей отрисовки ресурсов с других доменов (cross-origin) при условии подтверждения учётных данных и доступа к хранилищу, а также активации с помощью заголовка «Supports-Loading-Mode: credentialed-prerender».
В поддерживаемых CSS-правилом @font-face параметрах font-weight, font-style и font-stretch разрешено указания значения «auto», определяющего начальные значения стиля вариативных шрифтов.
В CSS добавлена новая единица измерения «lh», соответствующая вычисленному значению свойства line-height для элемента с которым оно используется. Например, при помощи «lh» для блока textarea можно выставить высоту, эквивалентную определённому числу строк текста.
Добавлено CSS-свойство «hyphenate-limit-chars», которое можно использовать для указания минимального числа символов в частях слова, разделённых при переносе конца слова на другую строку.
Поведение движка Blink приближено к движкам Gecko и WebKit при расчёте ширины границы и контура перед отрисовкой. Ранее при использовании нецелых значений ширины границы из-за округления мог возникать заметный однопиксельный разрыв между границей родительского элемента и фоном дочернего элемента (например, если свойство border-width было выставлено в 10.75 px, оно округлялось во время отрисовки до 10 px, а во время обработки макета до 11 px).
Решена проблема с низкой скоростью прокрутки в Linux при использовании Wayland.
Внесены улучшения в инструменты для web-разработчиков. Улучшен отладчик JavaScript, в котором реализована деобфускация имён переменных в Generator и async-функциях, добавлено свойство new.target для определения вызова функции или конструктора при помощи оператора new, добавлен объект WeakRef для удержания ссылки на другой объект, чтобы он не был вытеснен сборщиком мусора. В панели Styles добавлены подсказки для неактивных CSS-свойств inline height/width, flex и grid. В панели Performance обеспечен вывод нормальных имён функций, определённых через sourcemap.
Кроме нововведений и исправления ошибок в новой версии устранено 17 уязвимостей. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 14 премий на сумму 39 тысяч долларов США (по одной премии в $8000, $5000 и $4000, по три премии в $3000 и $2000, по две премии в $2500 и $1000). Размер одного вознаграждения пока не определён.
Источник: http://www.opennet.ru/opennews/art.shtml? num=58456
© OpenNet
