Знакомство с Moto CMS 3
 Всем привет! В этой публикации я хотел бы поделиться с вами своим опытом работы с относительно новой Moto CMS 3 и рассказать про недавний случай, когда мне срочно потребовалось сделать сайт одному из своих клиентов. Согласно скромному техническому заданию заказчика, требовался сайт-визитка (походий на лэндинг) на тему ландшафтной архитектуры. Сроки, как обычно, «вчера». Ранее я использовал продукцию от разработчиков Moto (в основном Flash и HTML) и очень часто создавал сайты именно на их платформах, но совместными усилиями был найден подходящий шаблон, который был создан специально под новую версию «Moto CMS 3», с которой и пришлось работать.
Всем привет! В этой публикации я хотел бы поделиться с вами своим опытом работы с относительно новой Moto CMS 3 и рассказать про недавний случай, когда мне срочно потребовалось сделать сайт одному из своих клиентов. Согласно скромному техническому заданию заказчика, требовался сайт-визитка (походий на лэндинг) на тему ландшафтной архитектуры. Сроки, как обычно, «вчера». Ранее я использовал продукцию от разработчиков Moto (в основном Flash и HTML) и очень часто создавал сайты именно на их платформах, но совместными усилиями был найден подходящий шаблон, который был создан специально под новую версию «Moto CMS 3», с которой и пришлось работать.
В этой статье — краткий рассказ о нововведениях новой CMS, а также работы с одним из шаблонов.
На самом деле вся работа с шаблоном осуществляется в несколько шагов и в этом как раз заключается основная прелесть работы с шаблонами. Первый шаг — установки сайта на хостинг и дальнейшая настройка админки.
1. Как и было сказано на сайте разработчиков, вся работа по установке сайта на хостинг займёт не более 5 минут. Единственное, что вам нужно будет проверить, это параметры сервера хостинга и наличие некоторых функций: РНР 5.3 или 5.4 и модуль Zend Guard Loader. Если настройки сервера отвечают данным условиям, то всё, что вам осталось сделать — это просто загрузить шаблон на хостинг и приступить к активации «Moto CMS 3».
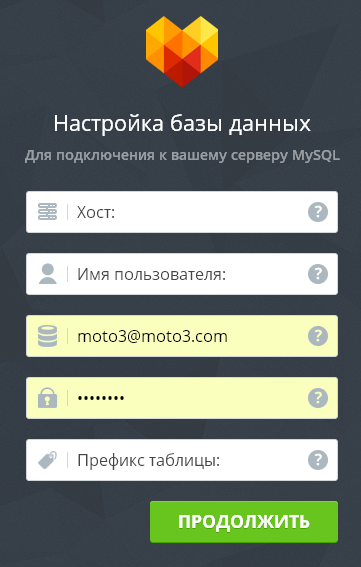
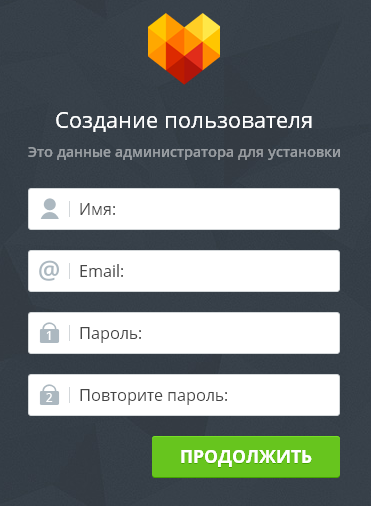
2. Активация продукта занимает ещё меньше времени, у меня ушло минут 5–10 вместе с кофе. Вам будет предложено выбрать язык (по умолчанию стоит английский), а после — настройки базы данных, а также учётной записи администратора.


Далее остаётся подтвердить установку шаблона на сервере нажатием на кнопку «Установка» и после завершения — на кнопку «Начать». Собственно, это всё, теперь мы можем приступать к работе с новой версией «Moto CMS 3».

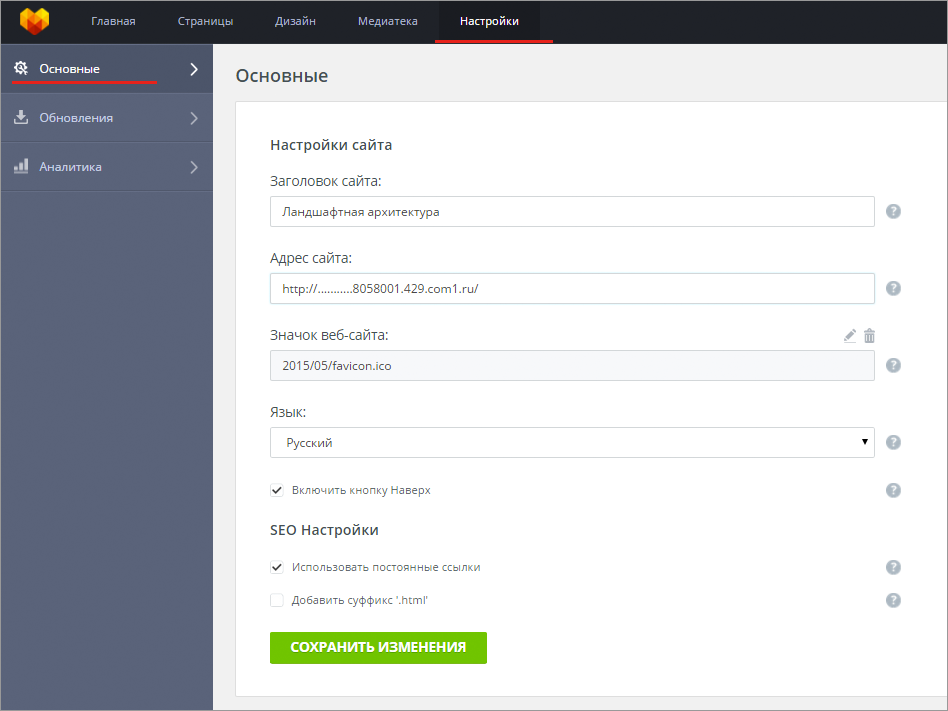
3. Приступаем к настройке админ.панели, для чего вводим логин и пароль. Перед нами меню, через которое предлагается выбрать то, с чем будем работать. Первым делом идём в раздел «Настройки», где указываем заголовок и адрес сайта, иконку, язык админки и т.д.

В разделе «Аналитика» находятся два блока, «Google Analytics» и «Google Webmaster» – для них нужна учётная запись Google, так что отложим на потом, так как основная задача — сделать сам сайт, в то время как его оптимизацией и настройкой отслеживания можно заниматься и потом.
Также в настройках есть кнопка «Обновления», там мы можем обновить наш шаблон. Если конечно же вышла новая версия (новости о выходе обновления приходят на указанный e-mail), то нам достаточно нажать кнопку «Обновить», дождаться загрузки обновления и затем кнопку «Продолжить». Вот, собственно, всё, что касается основных настроек админ панели.
4. В разделе «Медиатека» загружаются файлы прямо из админки. Пару раз сталкивался с ограничением загрузки файлов из-за размера — такое возможно, если вы используете совсем простенький хостинг и у него задано ограничение. Работа с медиатекой проста как мир, основные плюсы:
— размер файлов 50 мб
— создание и редактирование изображения прямо из админ панели
— Поддержка многих форматов (jpeg/jpg/png/gif/ico, mp3/mp4, swf/avi, zip/pdf)
— Фильтрация файлов (все, все изображения, все видео)
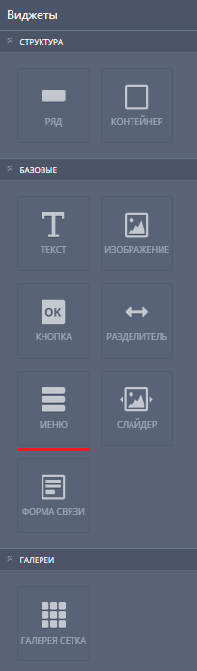
5. Виджеты в третьей версии имеют очень приятное оформление и удобное управление.
 «Из коробки» есть следующие:
«Из коробки» есть следующие:
— Встроенный код
— Слайдер
— Форма обратной связи
— Галерея сетка
— Видео
— iFrame виджет
— Google карта
— Социальные кнопки
— Меню
— Разделитель
— Кнопка
— Изображение
— Текст
— Контейнер
— Ряд
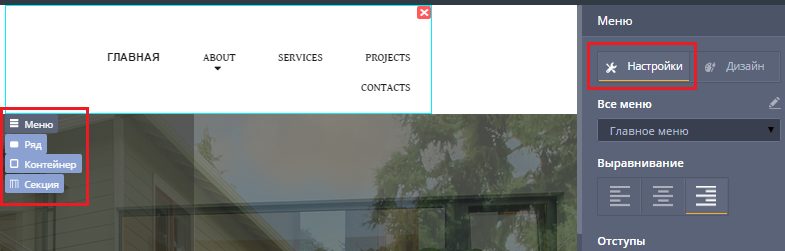
Для редактирования шаблона заказчика мне понадобилось использование лишь нескольких виджетов и их дальнейшее редактирование. В Moto CMS 3 очень удобная навигация в инструментах, заблудиться там очень трудно даже новичку. Работа с редактированием отдельных элементов пошаговая, тем самым это сильно экономит наше время и упрощает работу в целом. Например работа с «Меню» (скрин слева).
Переходим в левой колонке в раздел «Меню» или просто кликаем мышкой по меню в админ панели.

Перед нами появились окна настройки меню, его форма и расположение (ряд, контейнер, секция).
И сама кнопка с настройками в виде «карандаша», при нажатии на которую, я начал редактировать меню. Все действия и работа с виджетами очень удобные и не требуют особых усилий. Как вы заметили, я изменил кнопку «Главная» всего за несколько движений мышкой.

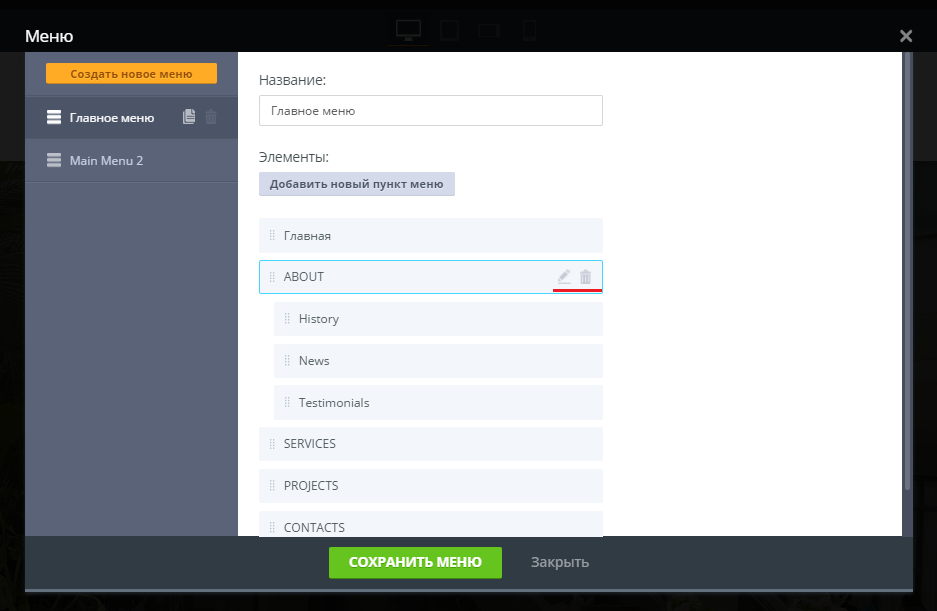
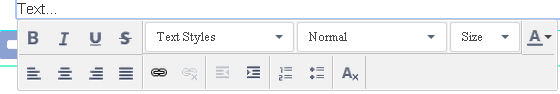
Можно корректировать или изменять любое содержимое меню, добавлять категории, переименовывать, указывать им путь и создавать подкатегории. Для работы со стилем меню используется правая колонка (где находятся инструменты по работе для работы со стилями), как и в работе с основным дизайном. Изменять стиль текста в самом меню так же просто, как и работа с самим виджетом «Текст» (позволяет вставить текст в любую область сайта):

«Moto CMS 3» имеет множество замечательных виджетов и функций, и описывать их можно довольно долго. Если вкратце, то это удобная работа, минимальная загруженность админ панели, простая навигация и грамотное, пошаговое построение работы с виджетами обеспечивает быстрое выполнение поставленных задач.
Хотелось отметить, что «Moto CMS 3» имеет обновлённый редактор Drag-and-drop, который позволяет переносить элементы дизайна и модули без особых усилий.
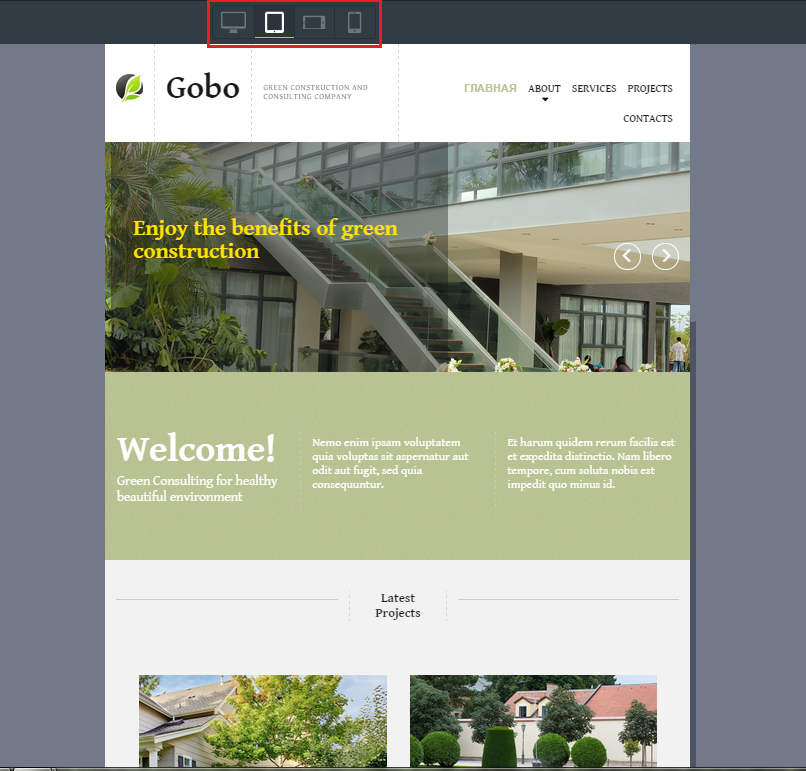
Ещё из приятного — адаптивность, которая в версии «Moto CMS 3» позволяет одновременно работать с несколькими версиями сайта для различных устройств: компьютер, смартфон или планшет. А это очень весомый фактор, так как мобильный интернет ежедневно шагает по планете, а далеко не все сайты могут ответить доступностью для новых устройств и их запросов.


Предыдущая версия Moto CMS не могла похвастаться таким функциями, что порой усложняло работу даже если нужно было сделать простой лэндинг. Moto CMS 3 же наоборот заточен на создание просто и удобного одностаничника. Основные инструменты, расположенные в админ панели имеют простое управление и редактирование внутренних элементов. Создание лэндинга с адаптивной вёрсткой занимало около двух недель работы, с Moto CMS 3 уложился за день (от «знакомства» до результата).
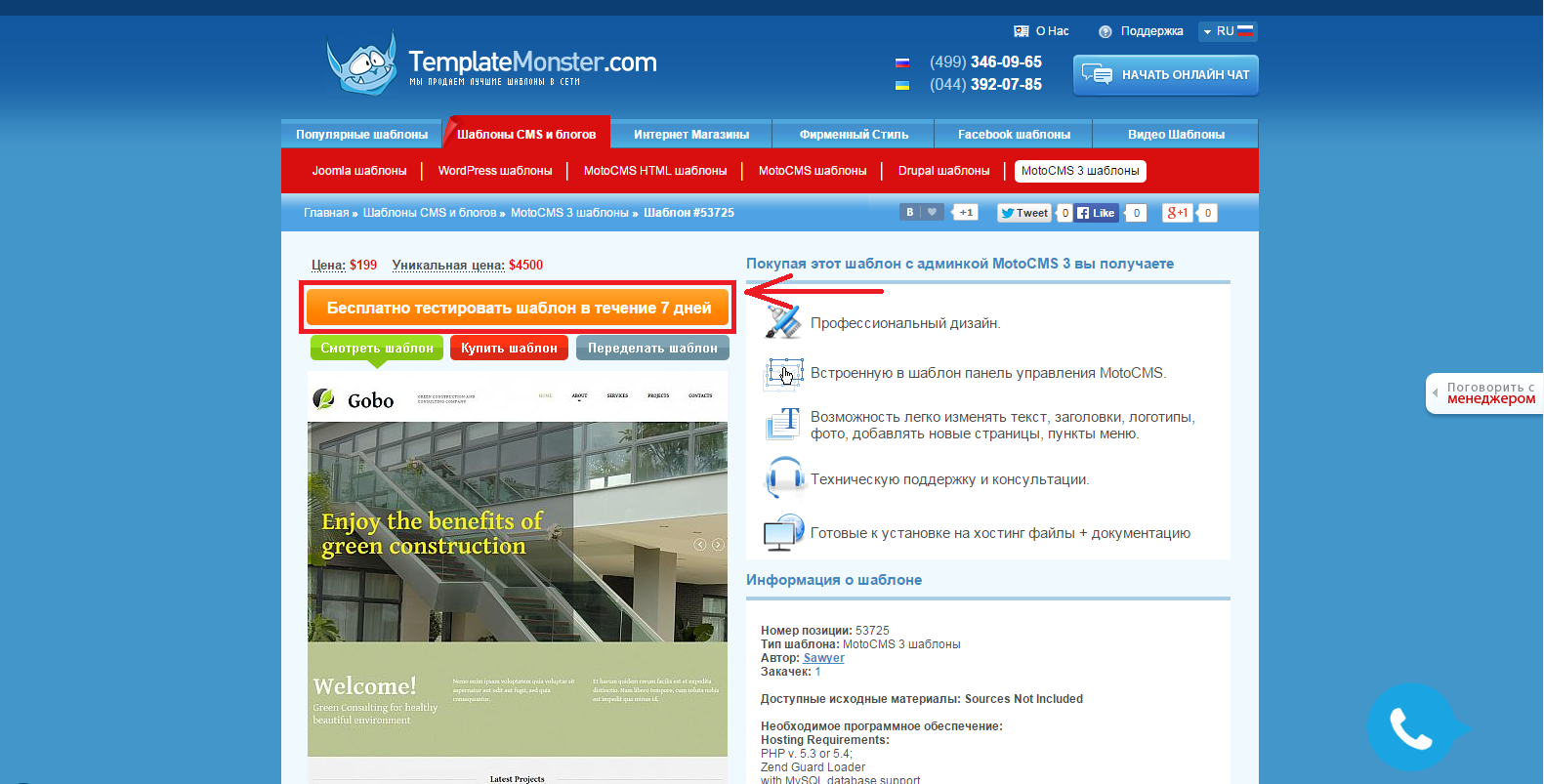
«Под ключ» всё удовольствие обошлось в 199$. Возможно, кому-то цена за шаблон покажется высокой (особенно, при текущем курсе). Однако если рассмотреть будущую доходность сайта и перспективу его развития, это совсем небольшое стартовое вложение с условием того, что фактически вместе с шаблоном приходит качественное оформление, на которое вы могли бы потратить уйму полезного времени. Увы, бизнес без вложений зачастую лишь хорошая история. А так мы создали с заказчиком сайт всего за 1 день. Конечно, сайт ещё будет дорабатываться, и редактироваться, но остались лишь мелкие элементы, а именно: создание логотипа и дальнейшее продвижение. Хочу добавить, что, работая с админ панелями Moto CMS, сайты имеют очень быструю индексацию и простую оптимизацию всего контента.

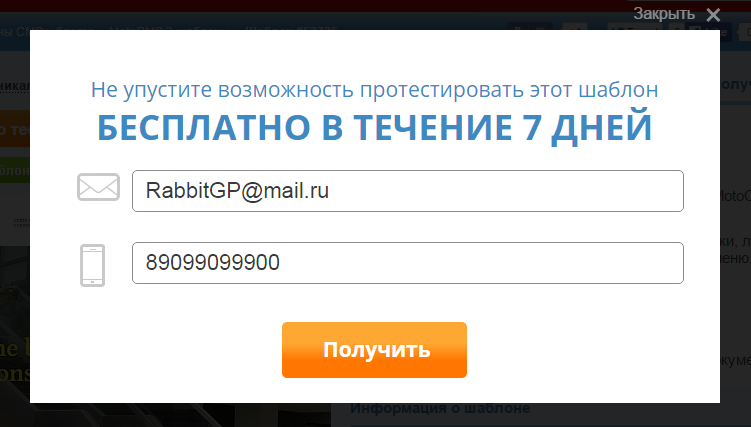
Далее заполнить необходимые поля, которые включают в себя email и номер телефона (вводить номер следует настоящий, так как на него придёт смс с кодом подтверждения):

После того, как заполнили форму, жмём «Получить», вводим код из смс-сообщения и жмём «Далее»:

На указанный почтовый ящик придёт письмо, содержащее ссылку, которая даёт нам доступ на бесплатное тестирование выбранного шаблона. Тем самым вы можете сами увидеть и оценить весь функционал и доступность для обычных пользователей админ панели Moto CMS3.
Видеообзоры нескольких шаблонов:
Всю подборку готовых шаблонов для MotoCMS 3 можно посмотреть тут.
Приятной работы.
