Задай вопрос создателю Vue.js

Vue — JavaScript фреймворк для разработки веб-приложений на JavaScript, созданный Эваном Ю (Evan You) в 2013 году.
Vue нашел золотую середину между React и Angular и испытал взрывной рост в последние два года, попав в тройку лидирующих JS фреймворков.
В отличии от Angular/Google и React/Facebook Vue разрабатывается сообществом и финансируется через пожертвования на Patreon. В результате Эван оставил работу в Google и полностью посвятить себя разработке Vue.
Vue набирает популярность и в России:
• В русском Vue чате в Telegram уже более 2200 человек!
• С предыдущими статьями о Vue можно ознакомиться в хабе VueJS
• 22 Марта состоится первый VueMoscow, не пропустите!
Эван любезно согласился ответить на вопросы пользователей Хабрахабра.
Задавайте свои вопросы в комментариях. Подробности и немного о Vue под катом.
Немного о Vue
Vue позиционирует себя как прогрессивный фреймворк для создания графических интерфейсов на JavaScript.
Отличительные черты Vue: минимализм, интуитивность, гибкость, скорость работы и активно развивающаяся инфраструктура.
Есть несколько способов попробовать Vue:
• Минимальное приложение на JSBin
• Полноценный пример в CodeSandbox
• Локальная установка npm install -g vue-cli && vue create my-project
Изучение Vue лучше всего начать с отличной документации, которая оперативно переводится на русский язык ребятами из translation-gang.
Инфраструктура Vue
Vue имеет необходимый «джентльменский набор» для создания многофункциональных приложений:
- Vue-cli — быстрое развертывание проекта консольной утилитой
- Vuex — централизованное управление данными приложения а-ля Redux
- Nuxt — серверный рендеринг (SSR)
- Vue-router — маршрутизация приложения
- Vuetify.js, Element-ui — популярные наборы UI компонент (на Хабре есть хорошая подборка остальных)
- Weex, NativeScript, или Quasar Framework — создание «нативных» мобильных или Onsen UI для гибридных приложений
- Storybook — разработка и автодокументация UI-компонентов в изолированной среде
- Vue Devtools — кросс-браузерное расширение для отладки
- Vue Test Utils, avoriaz — библиотеки для юнит-тестов
- Все основные среды разработки и редакторы кода (jetBrains IDE, Visual Studio Code, Atom, Sublime Text, vim) поддерживают плагины для разработки на Vue
- Гибкость фреймворка позволяет легко интегрироваться с TypeScript, Ionic, JSX или RxJS
Огромная подборка ресурсов и инструментов в репозитории Awesome Vue.
Немного статистики
Имея самую активную динамику роста, Vue является третьим по популярности JS-фреймворком в мире.
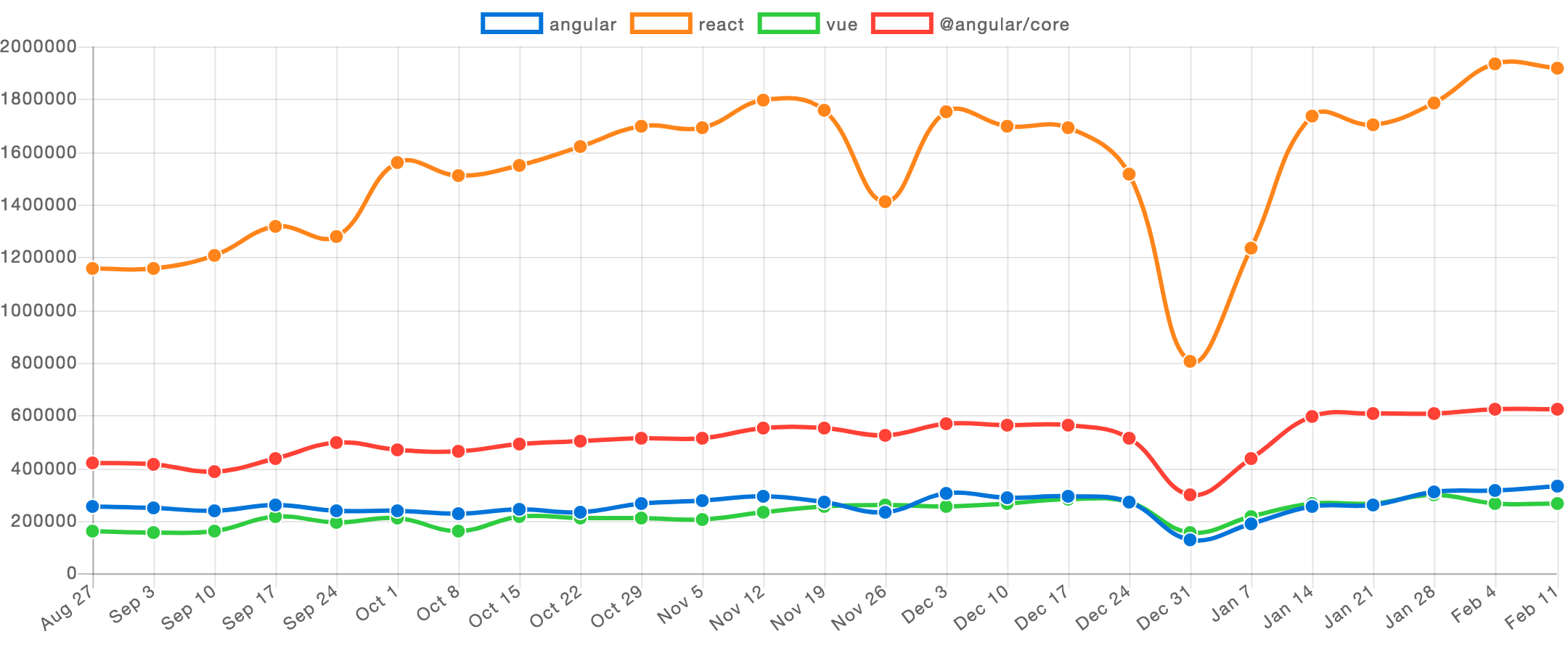
На npmtrends, можно посмотреть статистику скачиваний пакетов всех основных фреймворков.
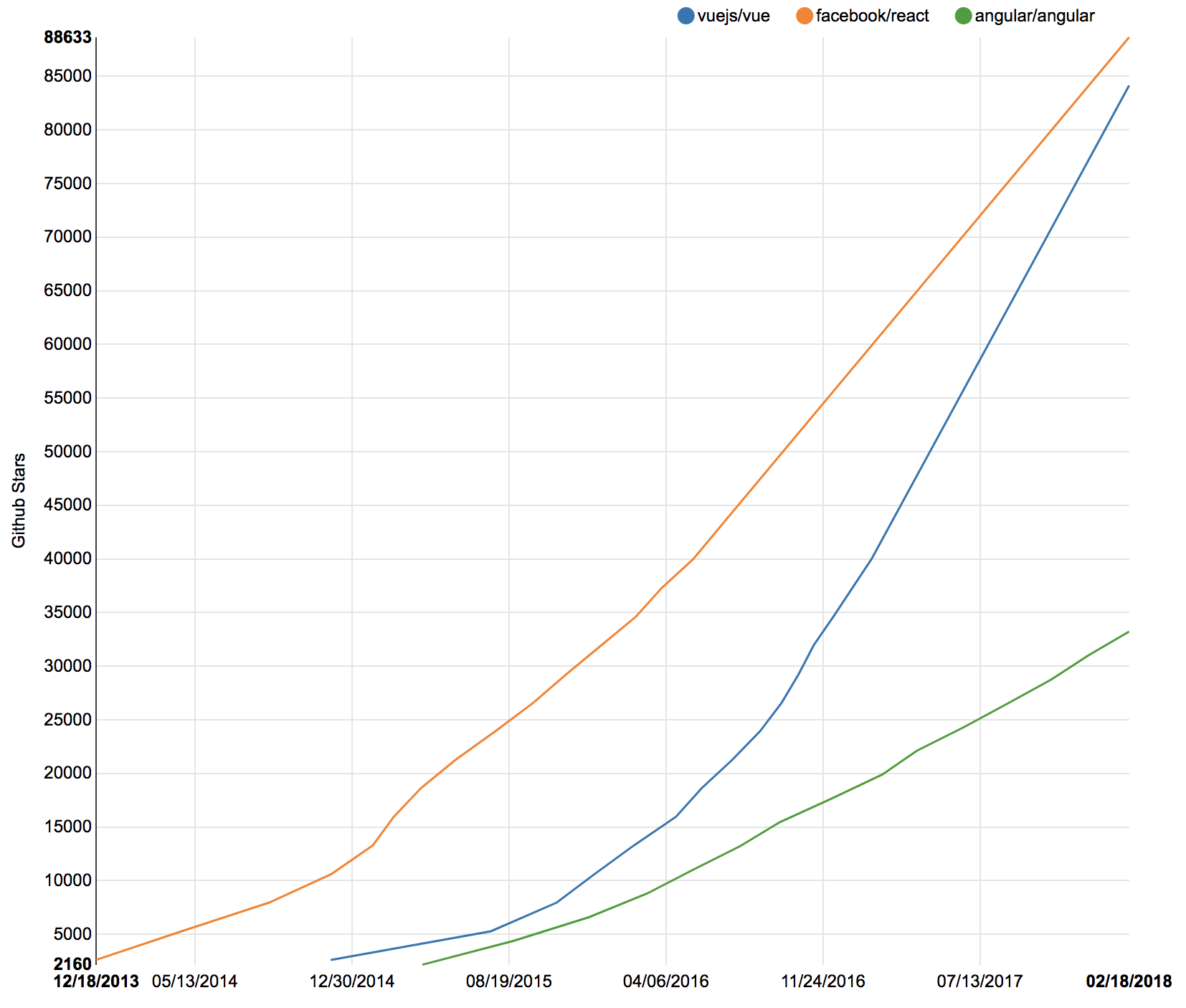
На timqian.com/star-history — статистика звезд на GitHub. Здесь картина диаметрально противоположная: Vue (синяя линия) уверенно догоняет React (оранжевая линия). Если тренд продолжится, Vue.js станет самым «звездным» JavaScript фреймворком в ближайшем будущем.
Такая большая разница в динамике роста на двух графиках объясняется большой популярностью Vue в Китае, где npm заблокирован и разработчики используют локальные зеркала, не учитываемые статистикой.

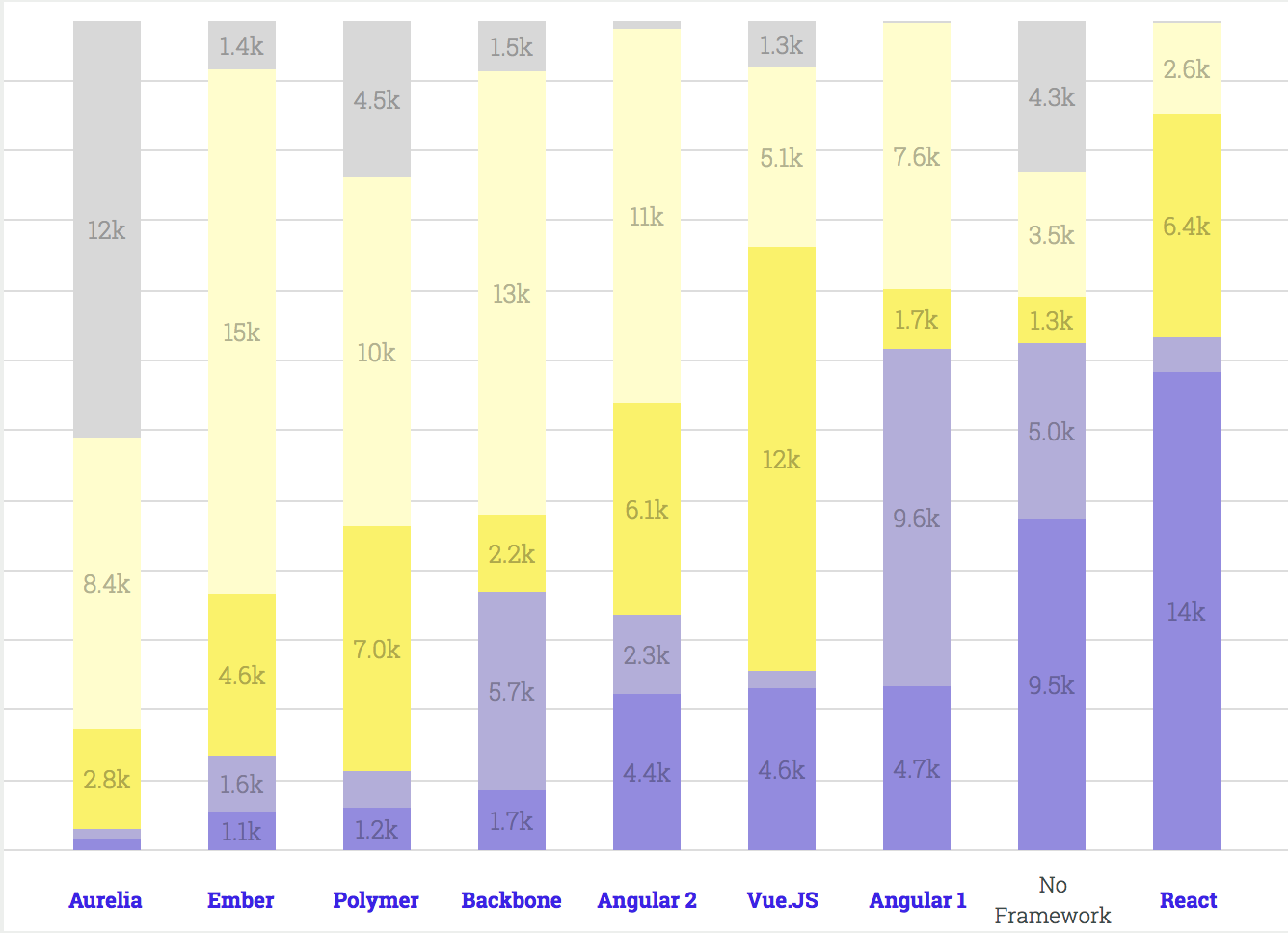
А вот диаграмма из опроса The State Of JavaScript 2017 . Здесь Vue на третьем месте и лидирует по количеству людей которые хотят его выучить.

Вопросы и ответы
Задавайте ваши вопросы на первом уровне в комментариях на русском языке (и по возможности прикладывайте английский перевод).
Мы (Alex Sokolov, ai_boy, hiperteksto, irsick, z6Dabrata), переведем ваши вопросы на английский и опубликуем ответы Эвана отдельным постом на следующей неделе.
