Web — javascript authentication, obfuscation и native code. Решение задач с r0от-мi —. Client. Часть 1

Данная статья содержит решений заданий, в которых рассматриваются аутентификация javascript, обфускация javascript и javascript native code.
- PWN;
- криптография (Crypto);
- cетевые технологии (Network);
- реверс (Reverse Engineering);
- стеганография (Stegano);
- поиск и эксплуатация WEB-уязвимостей.
Вдобавок к этому я поделюсь своим опытом в компьютерной криминалистике, анализе малвари и прошивок, атаках на беспроводные сети и локальные вычислительные сети, проведении пентестов и написании эксплоитов.
Чтобы вы могли узнавать о новых статьях, программном обеспечении и другой информации, я создал канал в Telegram и группу для обсуждения любых вопросов в области ИиКБ. Также ваши личные просьбы, вопросы, предложения и рекомендации рассмотрю лично и отвечу всем.
Вся информация представлена исключительно в образовательных целях. Автор этого документа не несёт никакой ответственности за любой ущерб, причиненный кому-либо в результате использования знаний и методов, полученных в результате изучения данного документа.
HTML disabled elements

На странице видим заблокированную форму.

Нам нужно ее разблокировать и использовать. Для этого откроем панель разработчика (в моем случае в браузере Firefox).

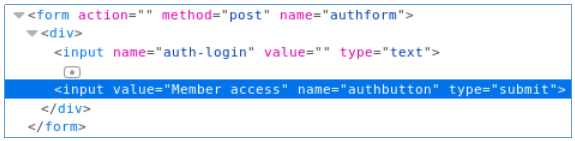
Наблюдаем два элемента формы, у которых присутствует параметр disabled. Нужно его просто удалить.

Теперь отправляем какой нибудь текст в форме и получаем флаг.

Javascript Authentication

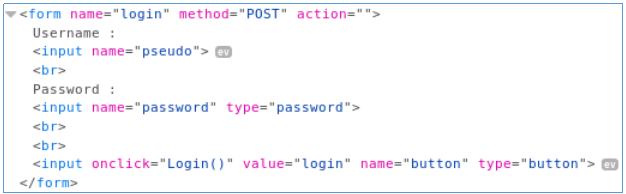
Заходим на страницу, наблюдаем форму, где нужно ввести логин и пароль.

При попытке отправить какие-нибудь строки, alert«ом появляется сообщение о неверных данных.

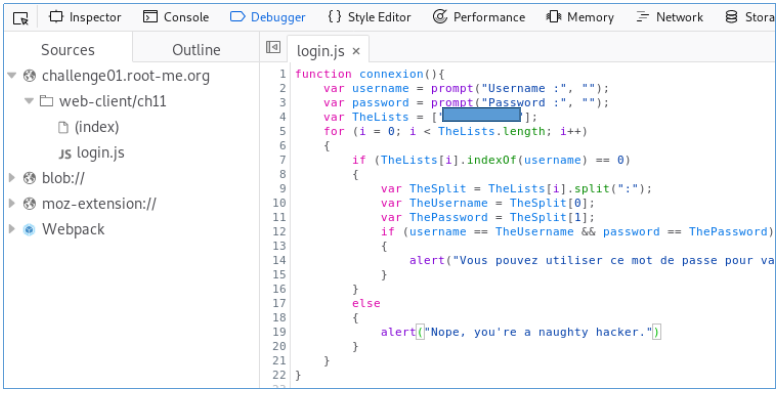
Откроем исходный код. При нажатии на кнопку login, вызывается js функция Login ().

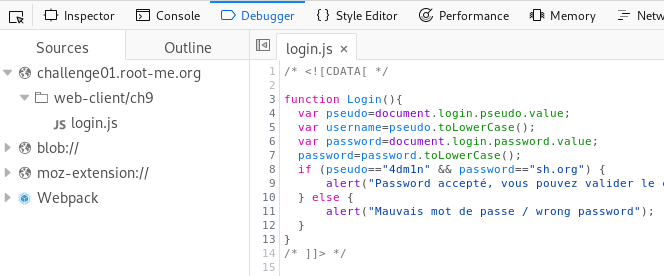
Перейдем в панель разработчика, вкладка Debugger. В левом окне Source выбираем наш сайт и смотрим исходный код в файле login.js. Там присутсвуют данные для входа.

Переходим к следующему заданию.

Открываем страницу, нас встречает уже привычное окошко ввода пароля.

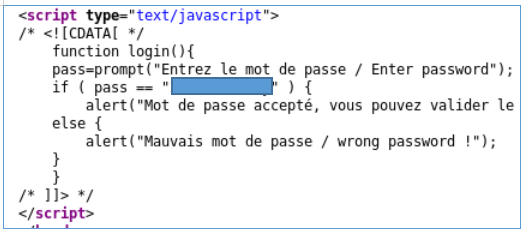
Открываем исходный код, забираем пароль.

Идем дальше.

По аналогии с предыдущими заданиями, открываем панель разработчика, вкладку Debugger. Из списка извлекается строка, делится на части по знаку двоеточие. Первая часть это логин, вторая — пароль.

Javascript obfuscation

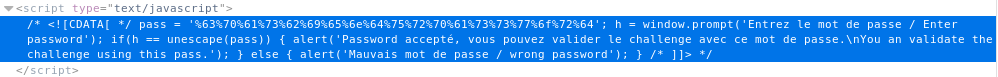
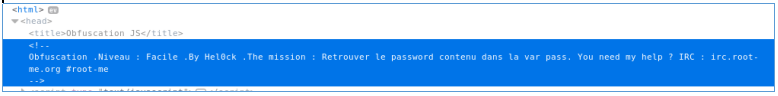
Открываем исходный код, там находим переменную pass.

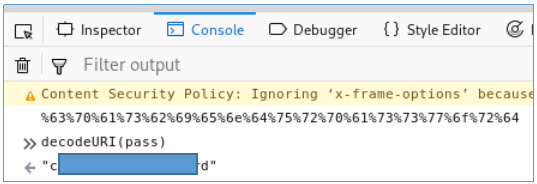
Наш пароль закодирован в URL кодировке. Перейдем в панель разработчика, вкладку Console. Декодируем с помощбю js функции decodeURI ().

Идем дальше…

Опять смотрим исходники. Упоминается переменная pass.

Перейдем в консоль и выведем переменную pass.

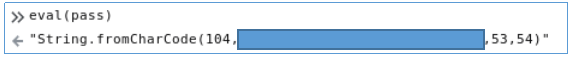
Похоже на js код. Чтобы его выполнить, передадим pass в качестве аргумента в функцию eval ().

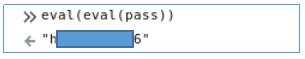
Снова код и снова eval ().

Javascript native code

Открываем страницу. Нас снова встречает окошко ввода пароля.

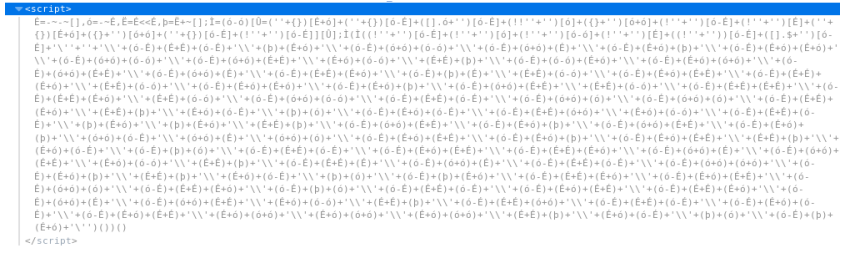
Открываем файл и видим native code javascript.

В js есть два универсальных метода: toString () и toSource (), применимые к объектам. В самом конце кода наблюдаем »()», то есть им предшествует функция. В консоле стираем »()» и дописываем ».toSource ()».

Получили функцию проверки пароля, где можем видеть и сам пароль.

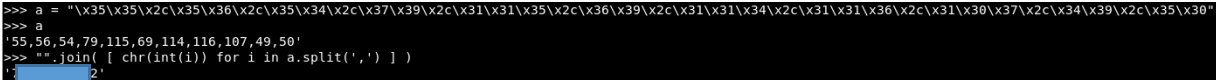
Открываем исходник, получаем js.

В функцию передается строка по типу переменной pass — коды символов, разделенные запятой. В самом конце вызывается функция с какой-то строкой. Давайте декодируем строку и переведем числа в символы.

Получаем пароль.
Дальше больше и сложнее… Вы можете присоединиться к нам в Telegram. Там можете предлагать свои темы и участвовать в голосовании на выбор темы для следующих статей.
