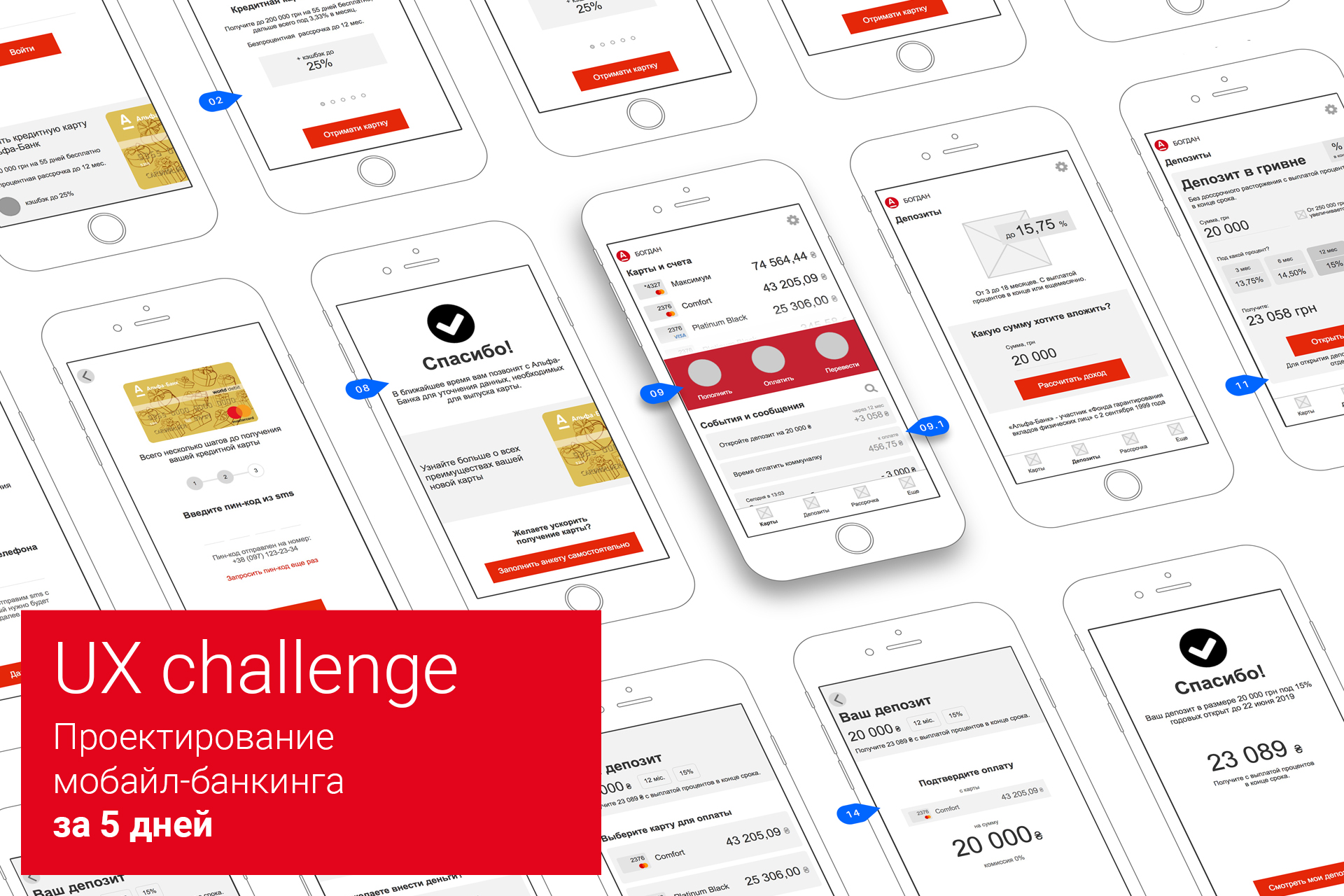
UX-challenge: проектирование приложения мобильного банка за 5 дней
Не так давно Альфа-Банк Украина провел конкурс, предложив всем желающим спроектировать дизайн-концепт мобильного банка для двух вариантов использования, видимо, осознав, что их текущее приложение не отвечает ожиданиям пользователей.
Особый акцент в описании конкурса делался на UX, так что задача показалась нам интересной. Правда с момента знакомства с конкурсом и датой окончания приема заявок оставалось всего 5 дней. Что ж, вызов принят.

Под катом длинная, но полезная история о проектировании интерфейса мобильного банка в сжатые сроки. Тех, кто ее осилит, в конце ждет бонус.
Времени на полноценные исследования не было, поэтому был выбран простой путь: анализ существующих маркетинговых активностей, получение консультаций по продуктам с колл-центром, интервью с несколькими клиентами банка и коридорные тестирования прототипа.
User-Centered Design
Разработка дизайн-концепта основывалась на методологии UCD. Ключевые инструменты:
- Персоны (persons) — собирательные образы типичных представителей целевой аудитории продукта, объединенные по ряду смежных признаков в персоны.
- Варианты использования (use cases) — краткое описание задачи в рамках продукта, которую необходимо выполнить персоне.
- Сценарии использования (scenarios) — вымышленные истории о последовательности событий персоны в «повседневной жизни» на пути к достижению цели.
Challenge #1: Заказ карты
Первый предложенный use case звучал так:
«Я, как не-клиент Альфа-Банка, хочу получить кредитную карточку, поскольку у нее одни из лучших условий на рынке, чтобы осуществлять платежи в Интернете и оплачивать коммунальные услуги»
Ключевая проблема в том, что банк предлагает 17 вариантов карт, включая 8 кредитных и 9 дебетовых. В существующем приложении банка реализована попытка выбора среди них всех.
Инсайт #1
Согласно предложенному кейсу, пользователю нужна кредитная карта, так что можно смело убрать 9 дебетовых карт. Осталось 8 — уже проще.
Инсайт #2
При ближайшем рассмотрении оказалось, что 8 кредитных карт слабо отличаются друг от друга. Но есть одна, обладающая максимальными преимуществами и имеющая самую сильную маркетинг-поддержку.
Учитывая контекст заказа карты и use case, целесообразно предлагать пользователю только одну карту, демонстрируя ее явные преимущества. Такой подход значительно упрощает взаимодействие с интерфейсом, а значит — повышает конверсию. И главное — это соответствует существующей маркетинговой стратегии банка.
Итого: наша задача «продать» только одну, но самую «вкусную» кредитную карту.
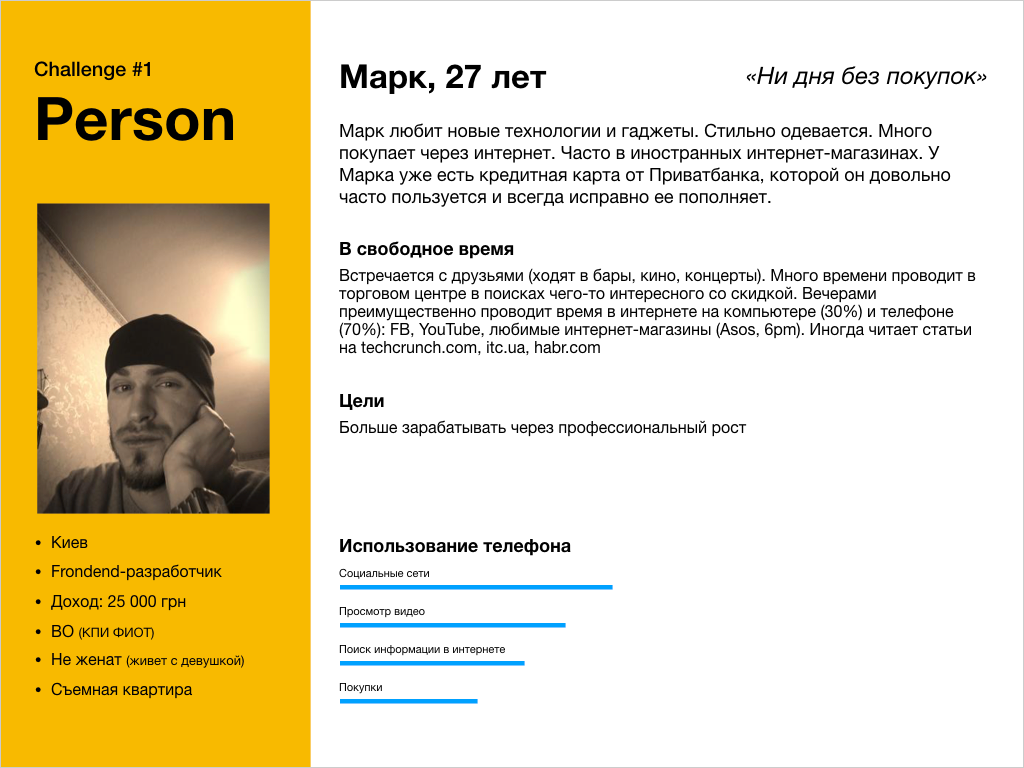
Составляем персону
Да, персоны — вымышленные герои. Но правильно составленная персона помогает команде фокусироваться на нужных вещах и совершать меньше ошибок. Персона должна быть максимально реалистичной и когерентной кейсу.
Для кейса заказа кредитной карты мы составили такую персону:

Пишем сценарий
Сценарий — вымышленная история о последовательности событий персоны в «повседневной жизни» на пути к достижению цели. В сценарии важно зафиксировать где сейчас находится пользователь, степень его отвлеченности (окружение), с помощью чего он взаимодействует с продуктом (технологии), зачем и как он попал на продукт (контекст).
Признаки хорошего сценария:
- Хороший сценарий последователен как танец и строит целостную историю (если пользователь сделал это, он ожидает вот это, но никак не другое).
- Хороший сценарий позволяет максимально проникнуться персонажем и пережить его (но не свой) опыт взаимодействия.
- Хороший сценарий не содержит описаний интерфейсных решений и ограничивается ожиданиями и ощущениями пользователя.
- Хороший сценарий позволяет построить качественный путь пользователя (user flow) и формализовать конкретные требования к интерфейсу.
Полный сценарий получился довольно объемным, поэтому для статьи приводим ключевые: окружение, технологии и контекст:

Путь пользователя

Составив user flow и сформировав требования к каждому экрану, можно переходить к проектированию интерфейса. Разберем интерфейсные решения для каждого этапа пользовательского пути.


Первый экран приложения после запуска максимально минималистичен и обеспечивает две ключевые потребности:
- войти — для существующих клиентов банка
- стать клиентом — для потенциальных клиентов банка
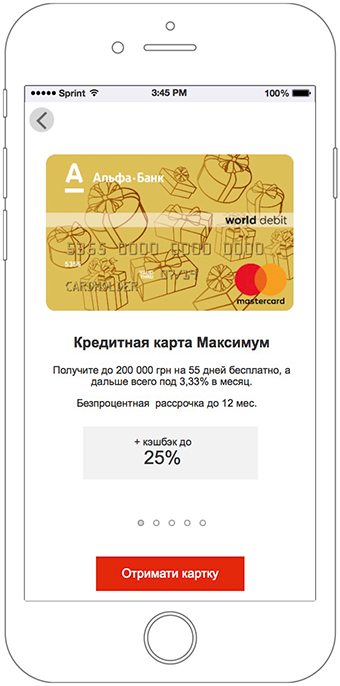
Учитывая сформированное ожидание на этапе рекламной коммуникации, а также то, что стать клиентом банка менее заманчивое предложение, чем карта с лимитом 200 000 грн, на первом экране сразу позиционируется карта с ключевыми преимуществами.
Блок с картой оформлен в виде баннера. Кредитная карта плавно скользит за границу экрана, давай понять, что на нее можно нажать.


Заголовок «Получить кредитную карту от Альфа-Банк» четко формирует ожидания: «Нажав на эту штуку я смогу заказать карту»


Слайдер из 5 экранов раскрывает основные преимущества кредитной карты Максимум на простом и понятном языке.
Первый слайд содержит ключевую информацию. Каждый последующий слайд ее расширяет.


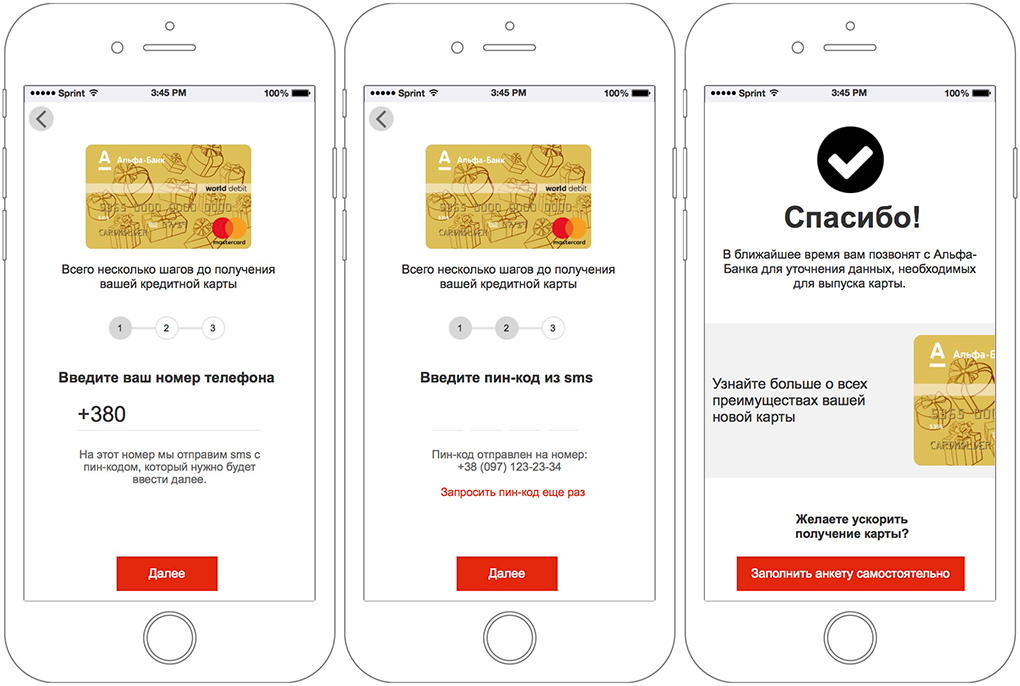
Изучив текущие формы на сайте и пообщавшись со службой поддержки мы выяснили, что открытие карты удаленно в любом случае происходит через колл-центр. Учитывая также, что у пользователя может не оказаться нужных документов под рукой, для заказа карты достаточно всего лишь ввести и подтвердить номер телефона.
По номеру телефона можно также отловить и существующих клиентов банка, предложив им другой сценарий взаимодействия.


Для заказа карты достаточно ввести только номер телефона. Все остальное сделает колл-центр.
Заполнение анкетных данных — сложная для пользователей задача. Еще больше она осложняется тем, что не всегда под рукой могут быть нужные документы.
Этап с заполнением анкеты не является обязательным. Интерфейс сообщает, что карта уже заказана. И только если пользователь хочет ускорить процесс, он может заполнить анкету самостоятельно.


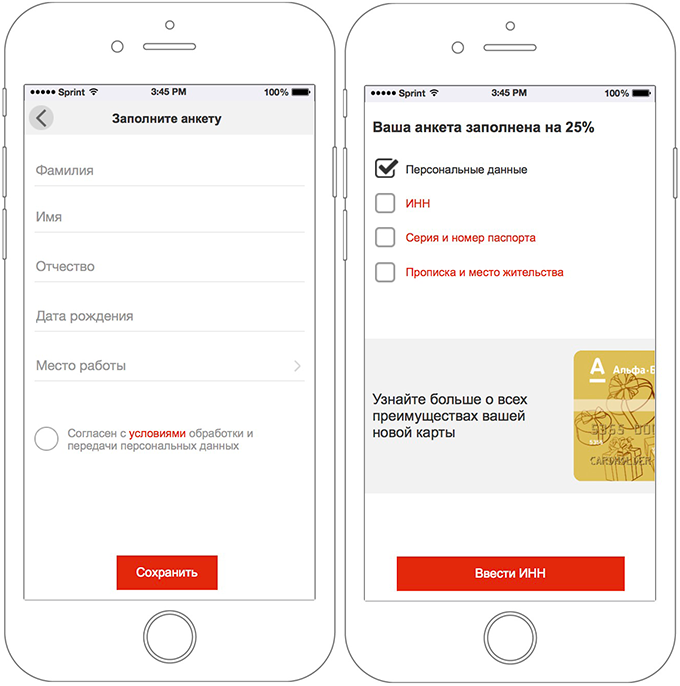
При переходе к самостоятельному заполнению анкеты пользователь видит простую форму с минимальным количеством полей.
Все пункты простые и не требуют наличия под рукой каких-либо документов.
Нажимая кнопку Сохранить, пользователь видит, что есть и другие формы. Для их заполнения нужны документы. Но ничего не является обязательным. Он понимает, что все сохранено и он может продолжить заполнение позже, если потребуется.

Формы сгруппированы таким образом, чтобы их можно было заполнить, имея при себе только часть информации. Например, если пользователь знает свой ИНН наизусть, он может его заполнить. В то же время для тех, кто его не помнит и не имеет под рукой, не создаются сложности с заполнением других данных.

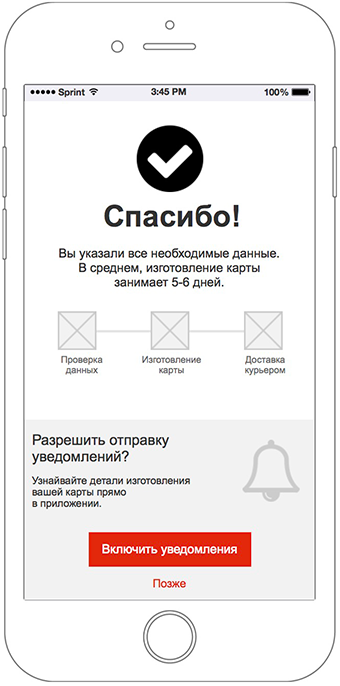
Заполнив все поля самостоятельно или с помощью колл-центра, пользователь видит соответствующий экран подтверждения.
На этом экране впервые мягко запрашивается разрешение на отправку PUSH-уведомлений в обмен на понятную ценность для пользователя: отслеживание статуса карты.
В iOS и Android есть всего один шанс получить разрешение на отправку уведомлений в приложении, поэтому системное окно запроса отображается только в том случае, если пользователь его вызывает осознанно.


Пока карта нового клиента Альфа-Банк выпускается, приложение отображает в режиме реального времени текущий статус карты.
На любые вопросы клиента оперативно ответит служба поддержки в Альфа-чате.
Когда придет время получать карту, курьер позвонит и согласует удобное время и место доставки.

Цель достигнута, клиент доволен:

«Это лучшая карточка, которая у меня когда-либо была. Столько свободы и шикарный кешбэк. И заказать ее было так просто!»
Главный экран
Одним из требований кроме закрытия двух use case, была визуализация концепта главного экрана. Так как отдельного use case для главного экрана в задании не было, мы обратились к недавним исследованиям компании Usabilitylab и выяснили, что приложение мобильного банка должно соответствовать трем ожиданиям:
- Обеспечивать быстрый доступ к просмотру остатков на счетах
- Отслеживать все траты и списания
- Выполнять базовые банковские задачи
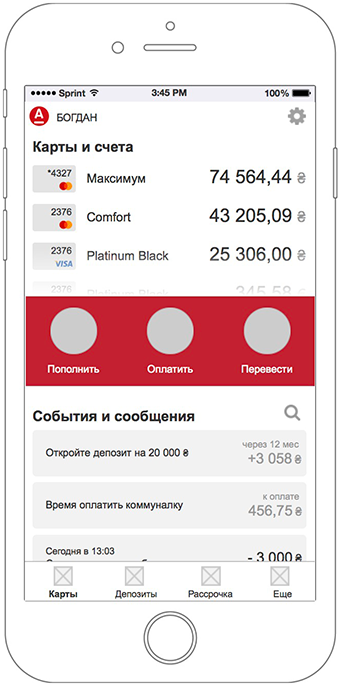
Мы разместили их все на одном экране, обеспечив простой и быстрый доступ к самым важным функциям мобильного банка.

Остатки на счетах видны сразу. Чтобы просмотреть все карты не нужно переходить на отдельный экран. Достаточно просто прокрутить список карт, и контент на экране оптимизируется для удобного взаимодействия с ними.
Все действия по всем картам в одном месте. Умная лента похожа на популярные мессенджеры и не только предлагает быстрый доступ ко всем совершенным операциям, но и напоминает о необходимости оплатить коммуналку или заработать, открыв депозит. Чтобы увидеть все, не нужно переходить на отдельный экран. Достаточно просто прокрутить ленту и контент на экране оптимизируется для удобного взаимодействия с ней.
Главное в центре. Ключевые действия: пополнить, оплатить, перевести всегда под рукой, даже когда вы взаимодействуете с картами или выпиской.
Состояния главной экрана при взаимодействии со списком карт и событиями.

Challenge #2: Открытие депозита
Второй предложенный use case звучал так:
«Я, как клиент Альфа-банка, у которого есть карта, которой я регулярно пользуюсь, хочу открыть депозит на сумму 20 000 гривен сроком на 12 месяцев, чтобы приумножить свои средства»
Альфа-Банк предлагает несколько вариантов депозитов в разных валютах, на различные периоды и процентные ставки.
Инсайт #1
Учитывая use case, отрабатываем только сценарий открытия депозита в гривне.
Инсайт #2
Согласно use case клиента интересует вклад на год, а значит, сберегательный депозит с пониженной доходностью в рамках данного решения также не рассматриваем.
Итого: наша задача «продать» самый выгодный для клиента депозит с высокой процентной ставкой на срок от 3 до 18 месяцев, с выплатой процентов в конце или ежемесячно.
Составляем персону

Пишем сценарий

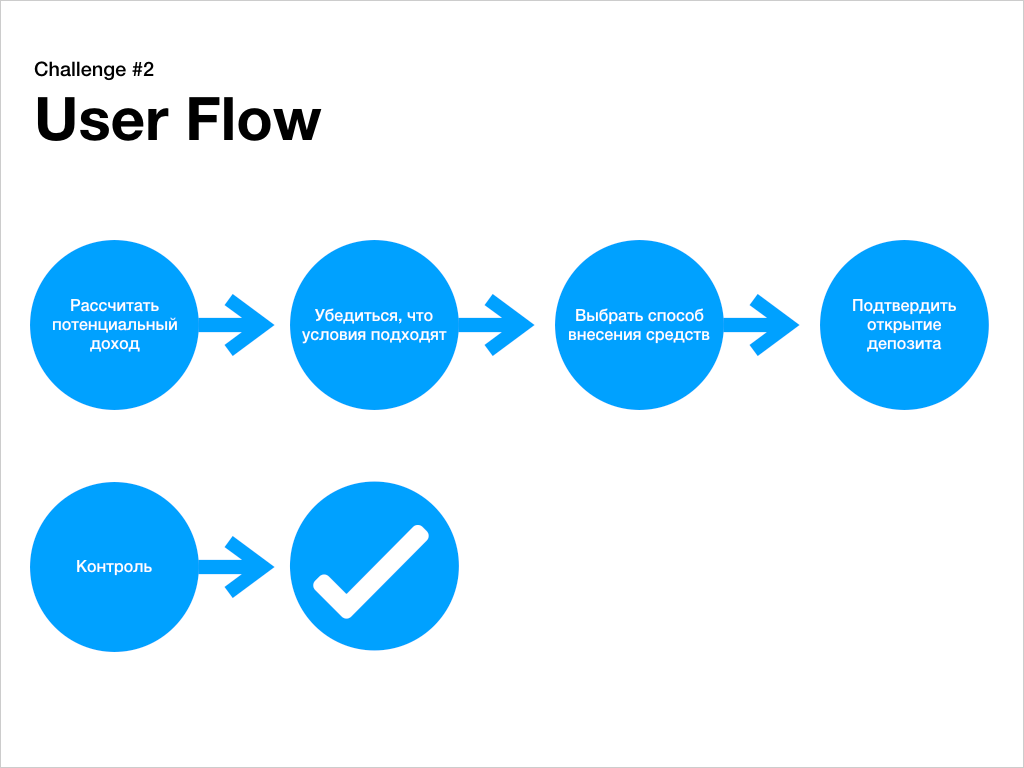
Путь пользователя

И разберем интерфейсные решения для каждого этапа пользовательского пути.


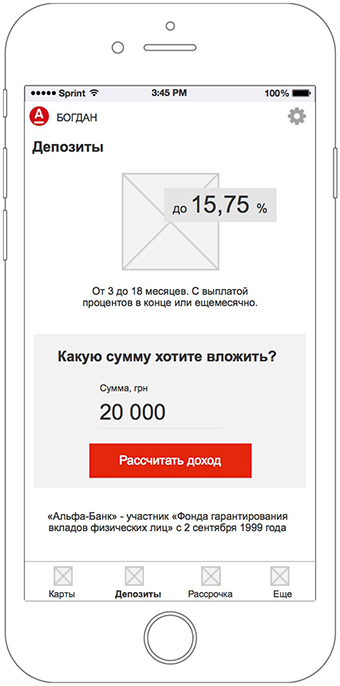
Основной путь открыть депозит в мобильном приложении — перейти в соответствующий раздел меню. Экран кратко сообщает об условиях размещения депозита и фокусирует на возможности рассчитать доход от суммы вложения.
Но есть еще один путь — перейти сразу к рассчитанным вариантам депозитов прямо с главного экрана мобильного банка. Используя специальные алгоритмы, система предлагает открыть депозит тем клиентам, которые по ряду признаков наиболее к этому склонны (например, остаткам на карточном счете).



Представление депозитов максимально упрощено и фактически состоит из двух настроек:
- способ получения процентов
- «срок депозита/процентная ставка».
Выбор способа получения процентов реализован в виде карточек, объединенных в слайдер.
Таким образом ключевым на экране всегда остается процентная ставка и размер дохода.
Отображение честной процентной ставки играет значимую роль в формировании доверия. Сейчас на официальном сайте банка используется тактика скрытых условий, когда пользователю приходится прикладывать значительные усилия для получения реальных данных, что, в итоге, создает определенный конфуз и снижает доверие.



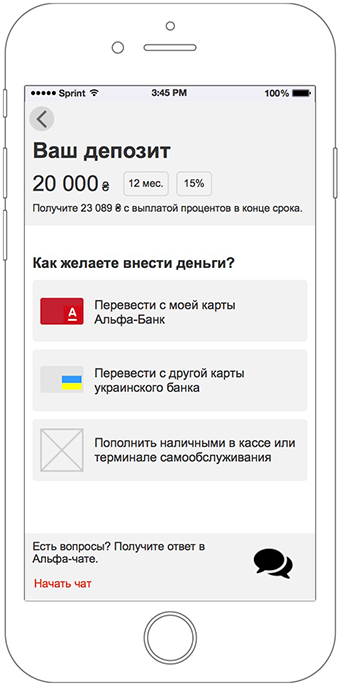
Мимикрируя под классическое оформление заказа в интернет-магазине, каждый этап оформления депозита содержит ключевую информацию: сумму вложения, срок, процентная ставка, а также напоминает о выгодах.
Внести деньги на депозит можно несколькими способами.
Значительно возросшая степень ответственности может стать причиной отказа, если на какие-либо вопросы пользователь не получит ответ тут же. Снизить степень накала позволяет Альфа-чат, доступный прямо в этом экране. Никуда уходить не нужно.


Этот экран показывается только в случае, если у пользователя несколько карт. Если карта всего одна, переход к подтверждению оплаты происходит сразу.
Экран акцентирует внимание на картах, которые подходят для совершения оплаты.
Если у пользователя есть другие карты не подходящие для этой оплаты, они также отображаются, но в отдельном списке. Таким образом не создается ощущение ошибки: «Стоп, я хотел оплатить с другой карты, где же она? Наверное, что-то не работает».


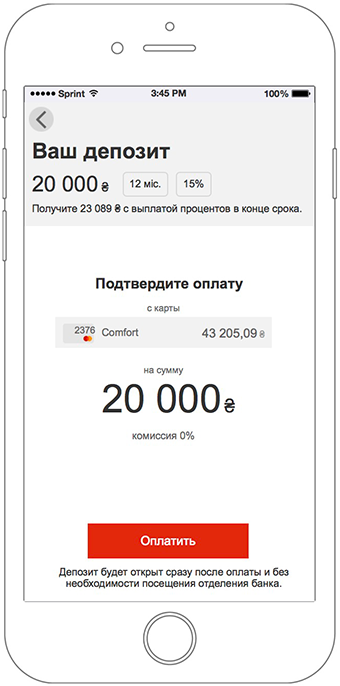
Финальный экран оформления депозита содержит всю ключевую информацию о депозите, способе и сумме оплаты.
Подпись под кнопкой напоминает, что это все что нужно для оформления депозита. Посещать банк нет необходимости.

На финальном экране пользователь видит информацию об успешном открытии депозита.
Чтобы эмоционально подкрепить пользователя после расставания с деньгами, ему крупно напоминается о ценности: доходе, который он получит в конце срока депозита.
Кнопка «Посмотреть мои депозиты» возвращает пользователя в обычный интерфейс приложения.


С активным депозитом представление экрана «Депозиты» меняется. Ключевой акцент смещается на открытые депозиты.
Депозит легко идентифицировать по сумме вложения.
Прогресс-бар позволяет быстро отслеживать состояние депозита. При условии открытия депозита с ежемесячной выплатой процентов, на прогресс-баре появляются соответствующие сегменты. Достижение сегмента — выплата процентов.
Для управления настройками депозита достаточно на него нажать (привычный паттерн, применяемый во всем приложении).

Цель достигнута, клиент доволен:

«Мои деньги в надежном месте и работают на меня. Открыть депозит было так просто!»
72 часа на все
Основной акцент в нашей работе был сделан на интерфейсе прототипа и в дополнение к нему отрисованы несколько макетов основных экранов. Еще часть времени ушла на оформление интерактивной презентации. В итоге на весь квест потратили 72 часа в течение 5 рабочих дней.
Итог:
Эта история о том, как имея даже ограниченные ресурсы и время, можно создавать более удобные и полезные интерфейсы.
Учитывая отсутствие времени и статус задачи, мы сильно упростили привычные процессы проектирования и пренебрегли двумя важными этапами: исследования и полноценное тестирование.
Но даже несмотря на это всего за 5 дней и с помощью простой методологии нам удалось создать куда более удобный интерфейс, чем то, с чем сейчас приходится ежедневно взаимодействовать тысячам клиентов банков.
Дочитали до конца? Вот и обещанный бонус — интерактивный прототип, который можно поклацать.
P.S. Если этот материал оказался полезен, есть еще.
