Уведомления в браузере и пример того, как их можно использовать с пользой
Вероятно, вы все уже слышали про технологию «Веб-push» в составе Push API и Notifications API. Я уверен, что среди вас есть те, кто возлагает надежды на эту технологию, как на новый канал коммуникации с пользователем. И я не исключаю возможность, что данную статью будут читать основатели тех немногочисленных стартапов, которые всерьёз занялись окучиванием технологии «Веб-push» для рекламы и маркетинга. Сегодня я вам расскажу, о том как можно использовать данную технологию.
Современные веб стандарты подарили нам возможность посылать пользователю уведомления. Это такие всплывающие сообщения в правом нижнем углу экрана, хотя местоположение зависит от используемого браузера, а повлиять на расположение сообщения разработчик напрямую не может. И вот эти сообщения всплывают значит и показывают какую-то информацию. Информацию заведомо нужную пользователю, так как нельзя распространить эти уведомления на аудиторию, которая на них не подписана. И всё вроде бы логично, но пользователи упорно жмут кнопку «Отказаться», когда им предлагают подписаться на получение таких уведомлений. Попробуем разобраться почему так происходит.
Технология «веб-push» буксует на одном месте и это очевидно. Помимо раздражающего фактора наличия самого уведомления, которое стремительным, ослепительно белым аэропланом врывается на поверхность рабочего стола, есть ещё одна причина. Это использование технологии не по назначению. Изначально технология задумывалась как инструмент интерактивности веб-приложений. Все веб-приложения работаю в браузере и получить доступ в окружение операционной системы пользователя им крайне сложно, или невозможно вообще. Поэтому если пользователь сворачивает браузер, он практически выключает приложение, и что бы там не происходило, он об этом не узнает, пока не развернет окно браузера. Технология уведомлений позволяет обратить внимание пользователя на приложение даже когда браузер свернут. Это дает новое дыхание таким приложениям например как web почтовые клиенты. Но некоторым людям захотелось использовать этот канал связи для интернет-маркетинга и рекламы. Предполагается, что пользователи добровольно будут подписываться на такого рода рассылки.
Но так или иначе технология существует и её надо осваивать. Настал тот момент, когда я решил встроить уведомления на сайт. Как оказалось, технология (Web Push API и Notification API) достаточно простая и естественно появилось желание поэкспериментировать. В процессе ознакомления я определил проблемы и неудобства, которые неприемлемы для лично меня:
Со стороны пользователя
- неадекватная система подписки/отписки на уведомления
- нет доступа к истории уведомлений
- нет пользовательских настроек, например, что-то типа режима «не беспокоить»
Со стороны отправителя уведомлений
- отсутствие контроля за уведомлениями и базой пользователей
- отсутствие статистики по активности клики/просмотры
Я решил попробовать устранить данные неудобства и у меня получилось спроектировать решение, на основе расширения для браузера. Архитектура клиент-серверная и расширение выступает в роли клиента. Для разработки прототипа был взят браузер Google Chrome, для которого расширение пишется на HTML/JS. Панель управления выполнена на PHP. Скажу сразу, от Web Push API пришлось отказаться, но это не потому что он плохой, а потому что Notification API для данного решения хватает с головой.
Собственно, для начала было сделано расширение для браузера, которое умеет бегать на сервер и спрашивать есть ли для него сообщения (ссылка на код расширения в конце статьи). Если сообщения есть, то в зависимости от настроек пользователя, появляются уведомления на рабочем столе. Так же пользователь может получить доступ к списку активных уведомлений в любое время нажав на иконку расширения в браузере. Есть опция «Не беспокоить», которая позволяет отключать уведомления, но оставляет возможность пользователю получить доступ к пришедшим уведомлениям через кнопку расширения. Так же вне зависимости от настроек на кнопке расширения присутствует индикация наличия непрочитанных сообщений.
Установка расширения выполнена в inline стиле, благодаря чему подписка на уведомления сводится к двум кликам мышкой. Необходимо разместить кнопку, при нажатии на которую пользователю будет предложено установить расширение. Данную кнопку можно разместить в любом месте сайта. Также кнопку подписки можно прятать если расширение уже установлено. Вот пример посадочной страницы подписки на уведомления, который я сделал для приложения Пример посадочной страницы подписки

Расширение можно удалить стандартным способом, т.е. так же, как и любое другое расширение для браузера, но для удобства, дополнительно добавлена кнопка для удаления. На случай самоликвидации отправителя, существует способ удаленно деинсталлировать расширение со всех устройств пользователей, послав в заголовке сообщения секретную команду, где вы ещё такое найдёте:).
if (obj[i]['title']=='666') {
chrome.management.uninstallSelf();
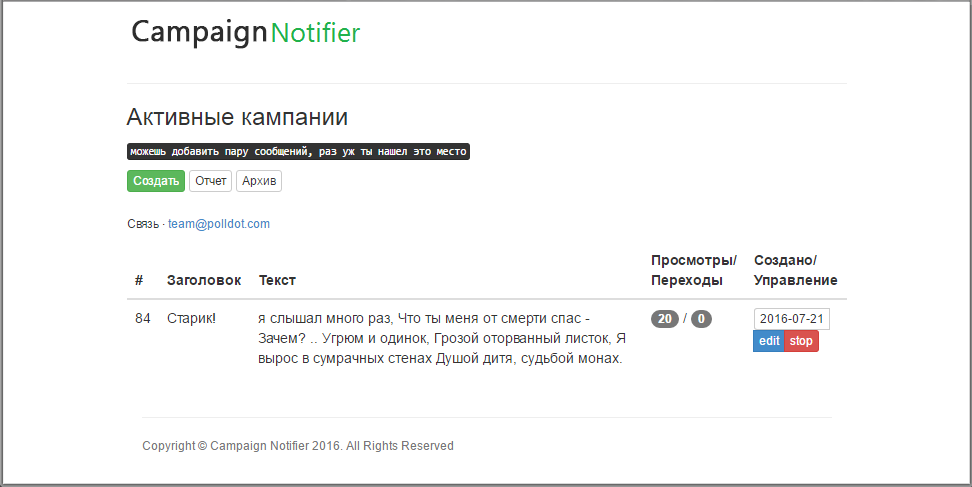
}Что касается серверной части, то тут мы имеем небольшую админку написанную на PHP для внесения уведомлений в БД и шлюз для приема запросов от пользователей и соответственно выдачу уведомлений из БД. Этот же шлюз используется для сбора статистики и пишет всё в ту же БД.

Вот пример того как сервер отдает JSON для уведомлений (установлен лимит в 3 сообщения).
//контроллер принимает запрос
public function loadNoify(){
$messarray = $this->model->GetMessagesForNotif();
if ($this->model->db->records != 0) {
$messcount = $this->model->db->records;
if ($messcount>4) exit();
$this->view->jsonObjNotify($messcount,$messarray);
}
else exit();
}
//модель забирает данные из базы
public function GetMessagesForNotif(){
$where_query = 'id > 0 AND isActive = 1';
return $this->db->Select('messages', $where_query);
}
//view формирует и отдает JSON
function jsonObjNotify($messcount, $insertdata){
$jsonresult = array();
if ($messcount==1){
$value = $insertdata;
$ins = array(
"mid" => $value['id'],
"ref" => $value['link'],
"title" => $value['title'],
"message" => $value['message']
);
array_push($jsonresult,$ins);
$ins = array();
}
else {
foreach ($insertdata as $value) {
$ins = array(
"mid" => $value['id'],
"ref" => $value['link'],
"title" => $value['title'],
"message" => $value['message']
);
array_push($jsonresult,$ins);
$ins = array();
}
}
echo json_encode($jsonresult);
}А вот так формирую JSON для отображения в расширении. Тут отдаём HTML снипет:
public function loadMess(){
$messarray = $this->model->GetMessagesForExt();
if ($this->model->db->records != 0) {
$messcount = $this->model->db->records;
if ($messcount>4) {
$jsonresult = array();
$ins = array(
'id' => 0,
'data' => 'Слишком много сообщений :('
);
array_push($jsonresult,$ins);
echo json_encode($jsonresult);
exit();
}
$template = 'app/template/extention_m.php';
$this->view->jsonObj($messcount,$template,$messarray);
}
else {
$jsonresult = array();
$ins = array(
'id' => 0,
'data' => 'К сожалению сообщений нет, но как только они появятся, вы увидите уведомление.'
);
array_push($jsonresult,$ins);
echo json_encode($jsonresult);
}
}Формируем HTML снипет extention_m.php:
$data.=''.$value["title"].'
'.$value["message"].' подробнее...';Осталось рассказать про статистику. Я много делать не стал. В свою базу добавляю по минимуму. С остальным хорошо справляется Google Analytics. Просто при публикации расширения я указал Google Analytics ID и могу получать всю информацию о просмотрах и переходах по ссылкам, которые содержатся в уведомлениях.
Вот таким способом мне удалось оптимизировать технологию веб-push уведомлений и сделать её более удобной (по крайней мере для себя). Учитывая широкие возможности браузерных расширений, в данное приложение можно добавить более богатый функционал.
В завершение, как доказательство возможности применения Notification API в реальных задачах, хочу сказать, что мной написано два действительно важных приложения, одно из которых может оповещать о температуре в серверной, а второе присылает уведомления, если на маршрутизатор ядра логинится кто-то из админов.
Здесь само расширение для браузера Chrome, о котором говрится в статье.
P.S. Важно! Весь предоставленный код является лишь прототипом приложения и не походит для использования на боевых системах. Код не оптимизирован и не проверялся на безопасность. Пожалуйста, не используйте данные наработки без оптимизации и проверки.
Комментарии (20)
21 июля 2016 в 16:02
+1↑
↓
Технология уведомлений позволяет обратить внимание пользователя на приложение даже когда браузер свернут
Вот не надо меня отвлекать.21 июля 2016 в 16:32
–3↑
↓
так как нельзя распространить эти уведомления на аудиторию, которая на них не подписана
так вы и не отвлекайтесь
21 июля 2016 в 16:10
–4↑
↓
Хорошая попытка21 июля 2016 в 16:27
0↑
↓
извиняюсь, хорошая попытка чего?21 июля 2016 в 16:41
–3↑
↓
Не стоит извиняться!
Давай я поищу в Яндексе вместо тебя21 июля 2016 в 16:46
0↑
↓
Видимо стоит.
Вероятно я глупее Вас, потому что всё равно не понял зачем вы это написали и что имели ввиду.21 июля 2016 в 16:52
0↑
↓
Я очень отрицательно отношусь к навязчивой рекламе.
А вы предлагаете увеличить её количество.
Спасибо, но лично мне не надо.
Надеюсь, весьма доходчиво.21 июля 2016 в 16:59
0↑
↓
что интересно, я тоже очень отрицательно отношусь к навязчивой рекламе, о чем вы должны были понять прочитав статью. Скажите, какое место статьи навело вас на мысльА вы предлагаете увеличить её количество.
и я внесу правку21 июля 2016 в 17:08 (комментарий был изменён)
0↑
↓
В самом начале статьи вЫ пишите:… на новый канал коммуникации с пользователем. И я не исключаю возможность, что данную статью будут читать основатели тех немногочисленных стартапов, которые всерьёз занялись окучиванием технологии «Веб-push» для рекламы и маркетинга. Сегодня я вам расскажу, о том как можно использовать данную технологию.
Тем самым вы провоцируете маркетологов к коммуникации с пользователем ещё одним способом.
Оставьте в покое пользователя. Ему лучше знать, что ему надо.
Все эти pop-up, уведомления, новые окна, чаты с помощником и кричащие баннеры очень расстраивают.
Недавно была статья о том, как можно достучаться до пользователя, который упорно не идёт на контакт и не хочет новых каналов взаимодействия. Агрессивный маркетинг в действии.
Если вы всё ещё не понимаете, о чём я, то диалог надо заканчивать, мы вероятно живём на разных планетах, и на вашей планете всем так и хочется найти новый канал коммуникации и общения с возможностью извлекать выгоду.21 июля 2016 в 17:15
+1↑
↓
данный текст должен был определить моё отношение к использованию web push в интернет рекламеТехнология «веб-push» буксует на одном месте и это очевидно. Помимо раздражающего фактора наличия самого уведомления, которое стремительным, ослепительно белым аэропланом врывается на поверхность рабочего стола, есть ещё одна причина. Это использование технологии не по назначению.… Но некоторым людям захотелось использовать этот канал связи для интернет-маркетинга и рекламы. Предполагается, что пользователи добровольно будут подписываться на такого рода рассылки.
21 июля 2016 в 17:20
0↑
↓
что интересно, перед самой публикацией я изменил часть текста, подумал что так будет слишком агресивно, а оно вот как оказалось :)Но ушлыми людьми овладел порыв использовать этот канал связи для интернет-маркетинга и рекламы.
21 июля 2016 в 17:01
+1↑
↓
Судя по комментариям, тут мало кто пользуется подобными «фичами». Но например среди юзверей эта статистика весьма впечатляющая, Медуза как-то писали про свой опыт внедрения пуша, в том числе через уведомления и приводили цифры.21 июля 2016 в 17:06
0↑
↓
лично моё мнение — технология сырая. Я скажу больше — технология в том виде в котором она есть — не нужна. Именно поэтому я решил поэкспериментировать и попробовать сделать что-то из этого откровенного выкидыша.
Так же надоело, то, что практически на каждом сайте мне стали предлагать разрешить принимать push уведомления.21 июля 2016 в 17:17
+1↑
↓
То, что вы указали в качестве «сырости», мне кажется это в таком виде и останется.
Вопрос скорей в другом, как юзеру управлять потоком этого гуана, когда каждый второй сайт пытается втюхать пуш и пушить еще каждые 15 минут. Потому что 90% юзеров с перепуга разрешают пуш, а потом понятия не имеют как его выключить, так и тусят.21 июля 2016 в 17:22
0↑
↓
не в бровь, а в глаз.
есть два стартапа, которые, вероятно, надеются поднятся на этом
https://pushkin.im/ и https://pushall.ru/21 июля 2016 в 17:33
0↑
↓
Вот, можете прочесть — https://goo.gl/mQXbNn
По всей видимости не только надеются, но и поднимаются, они же не только браузерным пушем работают.21 июля 2016 в 17:44
0↑
↓
фамилия автора статьи как бы намекает :)
даже если пользователи начнут массово подписываться на веб пуши — чего никогда не будет, в чем я искренне уверен (хотя кто я такой что бы утверждать), возникает вопрос — зачем использовать сторонний сервис для отправки пуш уведомлений? там настолько всё просто что даже junior разберётся за пол дня.
21 июля 2016 в 17:04
0↑
↓
В завершение, как доказательство возможности применения Notification API в реальных задачах, хочу сказать, что мной написано два действительно важных приложения
В то что существуют пользователи на маках вы не верите? (на маках в хроме и опере Notifications при развернутом на полный экран броузере — не работают, глюку несколько лет, не помню уже точно чей он — яблочников или хромоводов)
21 июля 2016 в 17:11
0↑
↓
Верю. Но возможности протестировать на маке не было. если у вас есть мак + chrome запустите расширение (это 2 клика) и скажите каков результат. буду благодарен.21 июля 2016 в 17:45
0↑
↓
— (на маках в хроме и опере Notifications при развернутом на полный экран броузере — не работают, глюку несколько лет, не помню уже точно чей он — яблочников или хромоводов)Тут я с вами не согласен!
Я лично делал Нотификацию дня рабочего проекта (Огромная система документооборота). Тестировал почти на всех барузерах (вот примерная статистика caniuse.com/#feat=notifications). Так же на разных операционных системах (IOS, Win, Linux). Да технология сырая и в каждом браузере работает по разному.
Так вот на Маке он тоже работает, но выводит по 1 сообщению (в зависимотси от браузера и тд), у меня есть целая таблица со всеми нюансами в каждой ОС и Браузере.
